又过了一年,如果您像行业中的许多Web开发人员一样,您可能已经发现了很多已经考虑纳入工作流程的新前端工具。我在同一条船上,特别是因为我深入参与定期研究工具领域的新功能。
在这篇文章中,我将总结一些快照(以及一些截图和演示),我发现一些最有趣的前端工具在2020年会有用。这些不一定是最受欢迎的前端工具。工具或最热门的工具,但我认为它们在用例中都是独特的,值得更多注意。这些本质上是我今年在前端工具中最喜欢的发现。

快捷键

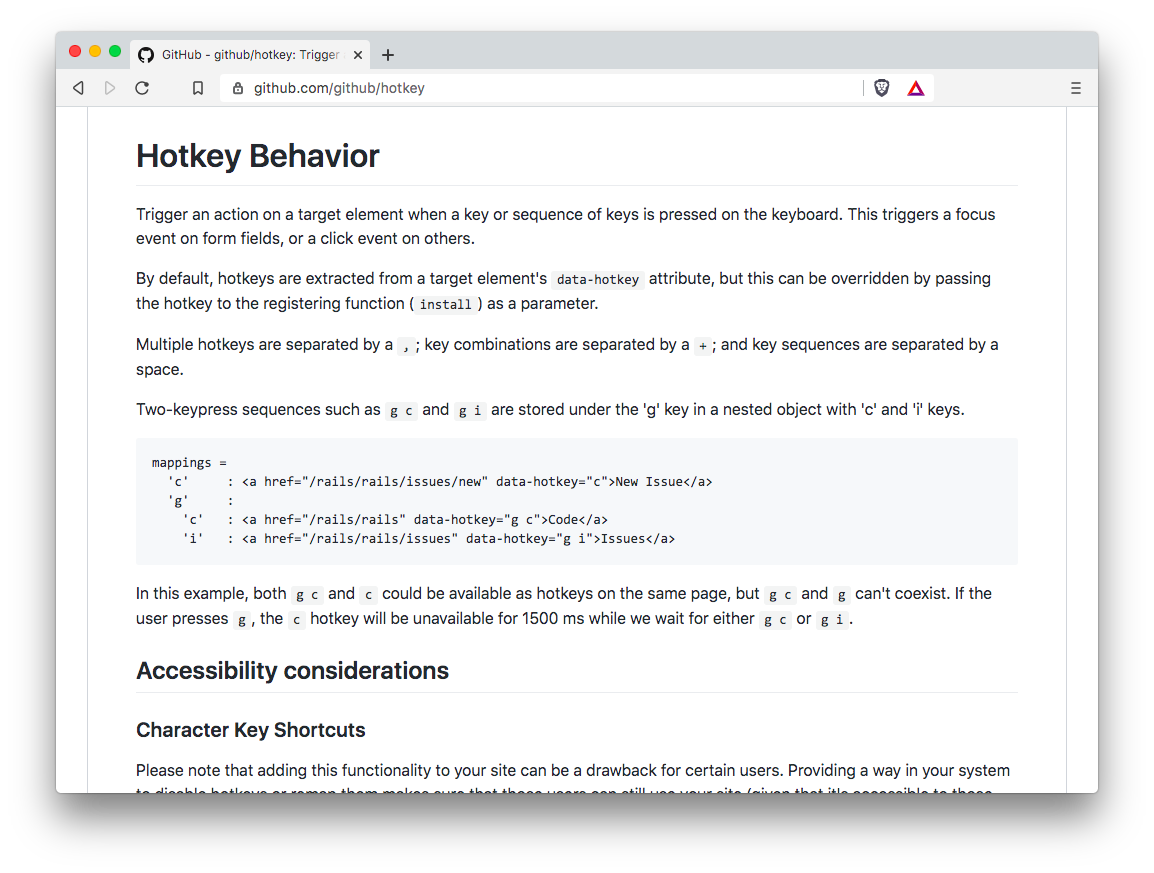
使用JavaScript检测击键并不是一项过于复杂的任务,但是GitHub团队的这个小实用程序使其变得非常简单。
有了它,您可以使用键盘快捷键触发对元素的操作。
快捷方式的类型包括键,键组合甚至键序列。您也可以为一个操作设置多个快捷方式。
JavaScript只是一个声明以及一个导入:
从’./hotkey.js’导入{install};
对于(document.querySelectorAll('[data-hotkey]’)){
安装(EL)
}
该代码到位后,主要工作将在HTML中完成。这是我创建的用于显示某些内容的链接列表,具体取决于所使用的快捷方式:
注意添加到每个链接的data-hotkey属性。这些是为目标操作启用热键的功能(在这种情况下,通过CSS触发:target选择器)。多个热键以逗号分隔;按键组合以加号分隔;键序列之间用空格隔开。
这是一个现场演示:
参见Louis Lazaris的Pen Hotkey演示页面
(@impressivewebs)在CodePen上。
试用每个快捷方式,然后注意JavaScript面板中的代码很少。导入模块后,设置非常简单。另外,如果您有一个要在模式窗口中显示的带有多个快捷键的应用程序(例如在Twitter,GitHub等上完成的操作),则可能要签出QuestionMark.js和旧版本我的项目。
当然,使用键盘快捷键,您需要注意可访问性,因此请务必查看存储库的自述文件以获取有关此信息。
Freezeframe.js

在网页中嵌入简短的视频很常见,以显示正在执行的操作。有时,动画GIF也是合适的。但是GIF会分散注意力,因为它们会自动播放其内容。
这个小工具可让您向嵌入HTML的GIF动画中添加类似视频的功能。
在页面中包含Freezeframe.js源代码后,只需一个JavaScript声明即可:
新的Freezeframe(’。freezeframe’,{
触发:“悬停”,
覆盖:错误
});
如果省略第二个参数(例如new Freezeframe(’。freezeframe’)),则默认为无播放按钮,动画会在悬停时触发。唯一的缺点是,因为它是动画GIF,从技术上讲您不能“暂停”它,而只能“停止”它(这意味着它从头开始)。但是通常使用GIF并不是什么大问题。
这是一个包含三个不同示例的演示:
请参阅Louis Lazaris的Pen Freezeframe.js演示页
(@impressivewebs)在CodePen上。
但是,仅使用此工具可能无法节省性能,因为看起来整个GIF都在后台加载。但是我假设如果页面加载时GIF不在屏幕上,则可以将其与惰性加载库一起使用。
ARC工具包

您的首选前端工具应包括许多辅助功能选项。
这是一个Chrome扩展程序,可在您的开发人员工具中添加一个标签,以帮助您查找与WCAG 2.1 A级和AA级指南有关的可访问性错误和警告。
该工具如此出色的两个原因:
- 它与开发人员工具中现有的测试/调试工作流集成在一起
- 它由The Paciello Group制造,该组织在开发人员社区中以无障碍洞察力而闻名

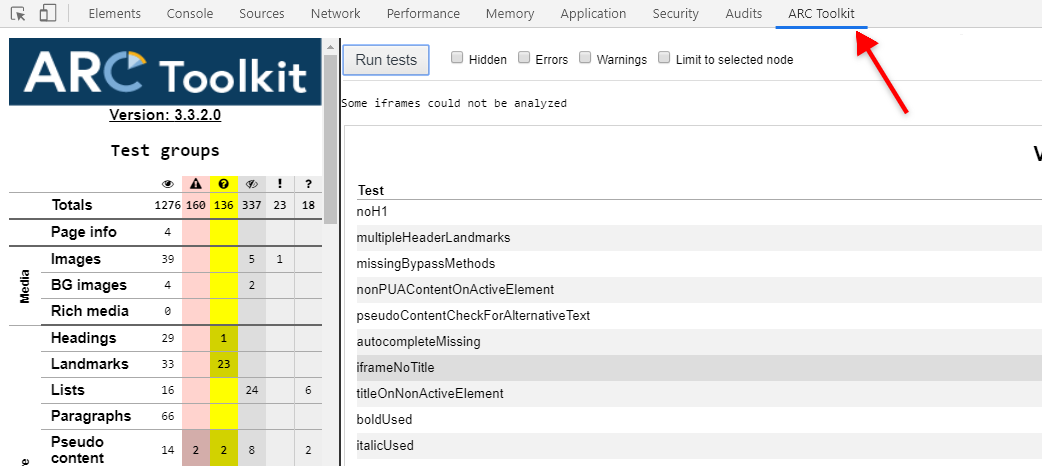
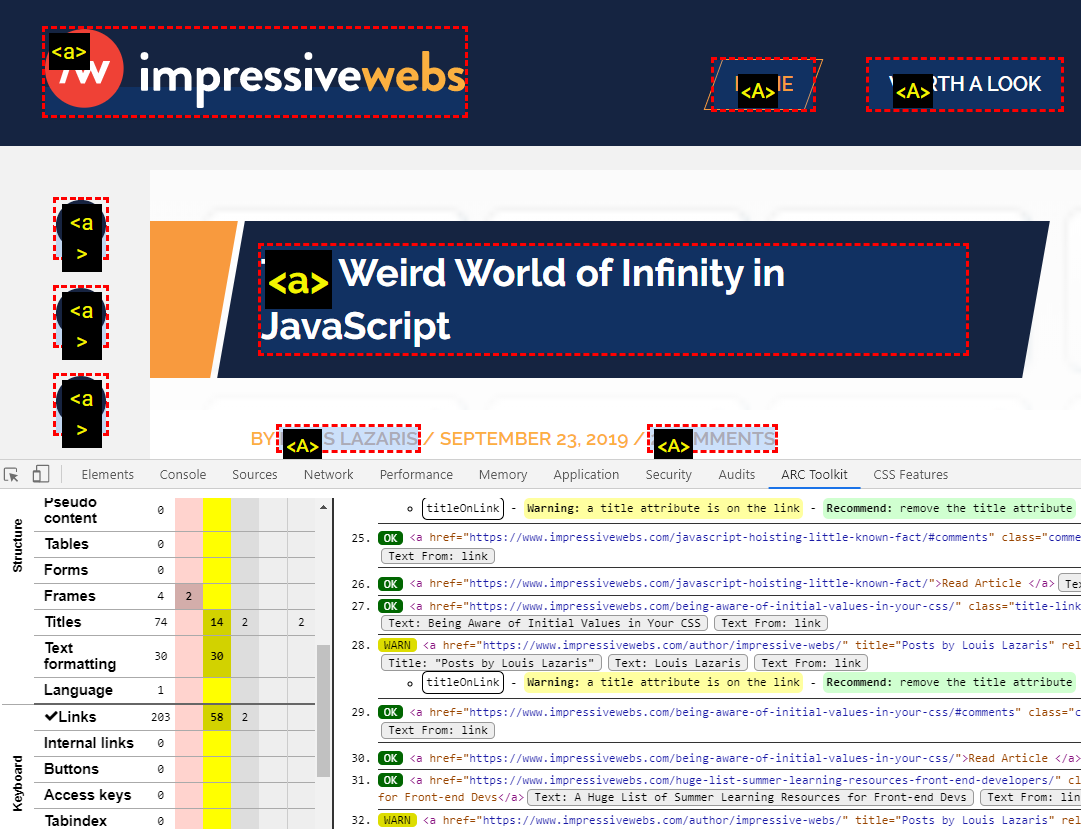
安装扩展程序后,只需在开发人员工具中选择选项卡,然后选择“运行测试”。初始输出将与您在上一个屏幕截图中看到的类似。从那里您可以向下钻取以查看与特定功能有关的任何潜在的可访问性问题,如下面的屏幕快照所示:

请注意,左侧的“链接”选项旁边带有复选标记。在这种情况下,这就是我选择要检查的内容。如您在实时页面上的开发人员工具上方所见,这还会在页面上添加一个叠加层,显示所有选定对象的位置。
Scene.js

每年似乎在前端工具领域都有一个新的动画库。
我今年的选择是Scene.js。
与到目前为止的其他功能相比,这不是您可以在几分钟之内就可以使用并使用的功能。
有一条学习曲线可以适应API,如下所示:
让场景=新场景({
“。搜索框”: {
“ 0%”:“宽度:50px”,
“ 70%”:“宽度:300px”,
},
“ .line”:{
“ 30%”:“宽度:0%”,
“ 100%”:“宽度:100%”,
}
},{
持续时间:1
缓动:Scene.EASE_IN_OUT,
选择器:true,
})。exportCSS();
scene.setTime(0);
让toggle = false;
document.querySelector(“。submit”)。addEventListener(“ click”,function(){
toggle =!toggle;
scene.setDirection(toggle?“ normal”:“ reverse”);
scene.play();
});
这是主页上示例之一的代码。这是一个简单的动画小搜索框。这是他们的CodePen演示:
请参阅Daybrush的Pen Scene.js示例搜索框动画
(@daybrush)在CodePen上。
同样,这不是一个快速学习的简便工具,但是如果您有兴趣尝试使用看似非常简单的API尝试新的动画库,则可能是个不错的选择。
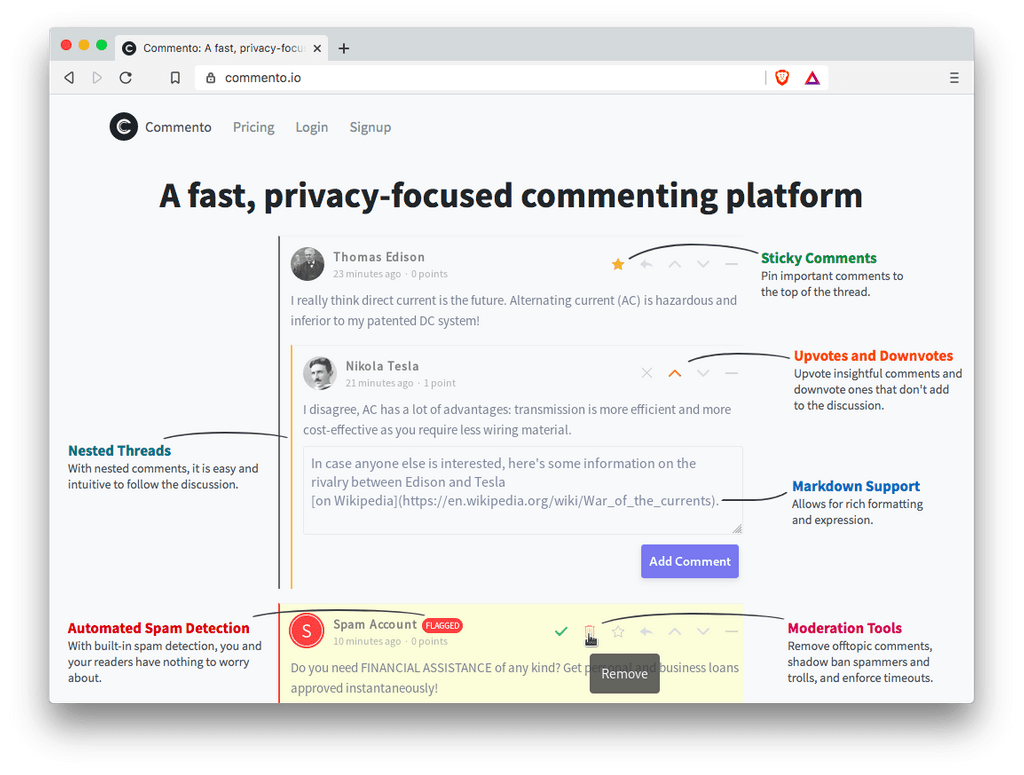
评论者

当前的可感知隐私的在线环境可以使用更多类似这样的工具。一段时间以来,我一直在考虑改善WordPress网站上的评论系统的选项,Commento看起来不错。
我喜欢Disqus之类的功能(支持/不支持,热门评论等),但它的功能过于庞大。
我也喜欢WordPress注释默认情况下是自托管的,但是它们缺少Disqus的那些额外功能。我认为Commento是朝着解决这些问题的正确方向迈出的一步。
如果您正在考虑从现有的评论平台切换到Commento,那么从我阅读的内容来看,这是一项很大的工作,因此不利之处很大。
此外,尽管Commento允许您从Disqus中导入,但您将无法对来自Disqus中的旧评论或发布评论的用户的头像导入“投票”。
除非先导出到Disqus,然后再从Disqus导入Commento,否则也无法将旧的WordPress注释导入Commento(可以在注册Commento时使用Disqus导入工具来完成)。
最后一个缺点是,除非您自行托管Commento,否则它不是免费的。但是,当您考虑到Disqus的膨胀和隐私问题时,少量的月费是值得的。
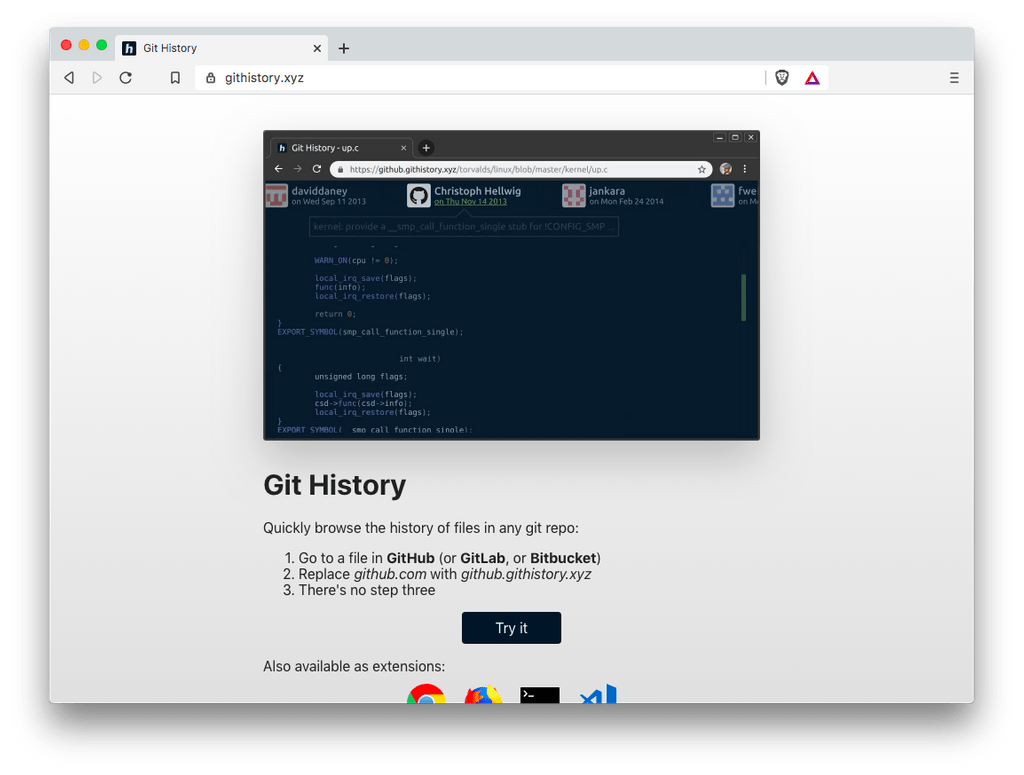
git历史

尽管它不仅在前端工具类别中,但由于它的工作方式简单而新颖,因此在此列表中是我的最爱之一。
Git历史记录允许您查看公共Git存储库(GitHub,GitLab或Bitbucket)中任何文件的历史记录。
例如,假设您要查看Normalize.css的源文件更改历史记录。该文件位于:
https://github.com/necolas/normalize.css/blob/master/normalize.css
为了查看其历史记录,请使用github.githistory.xyz替换URL中的github.com:
https://github.githistory.xyz/necolas/normalize.css/blob/master/normalize.css
新网址的输出会加载一种简洁,交互式的方式来查看文件随时间的变化。每当您选择一个历史记录点时,都会触发一些很酷的动画,使您可以查看发生了哪些更改以及哪个用户提交了这些更改。
CSS功能切换

如果您仍在必须进行一些旧版浏览器测试的环境中工作,则可能是个不错的Chrome扩展插件,可以添加到测试工具箱中。
与上述ARC Toolkit类似,CSS Feature Toggles在浏览器的开发人员工具中添加了一个新标签。
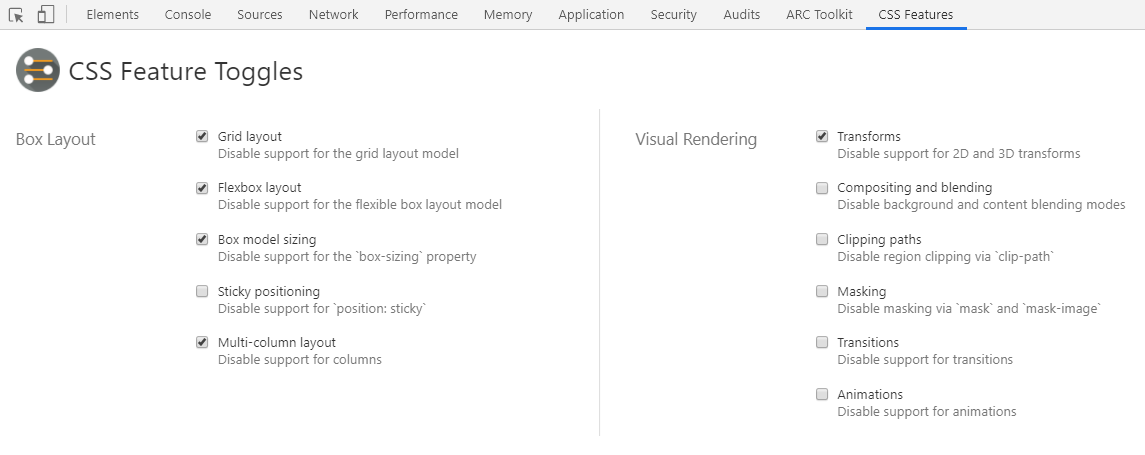
在标签中,您会注意到一系列现代CSS功能。

您可以切换这些按钮,以立即查看用户在不支持该特定功能的浏览器中访问该页面时的外观。这是快速了解布局在较旧环境中的性能下降的好方法。
选择其他功能时,页面将自动更新以显示更改。例如,使用Flexbox构建的网站将受益于一些较旧的CSS,以保持布局合理,同时在新型浏览器中逐步增强功能。
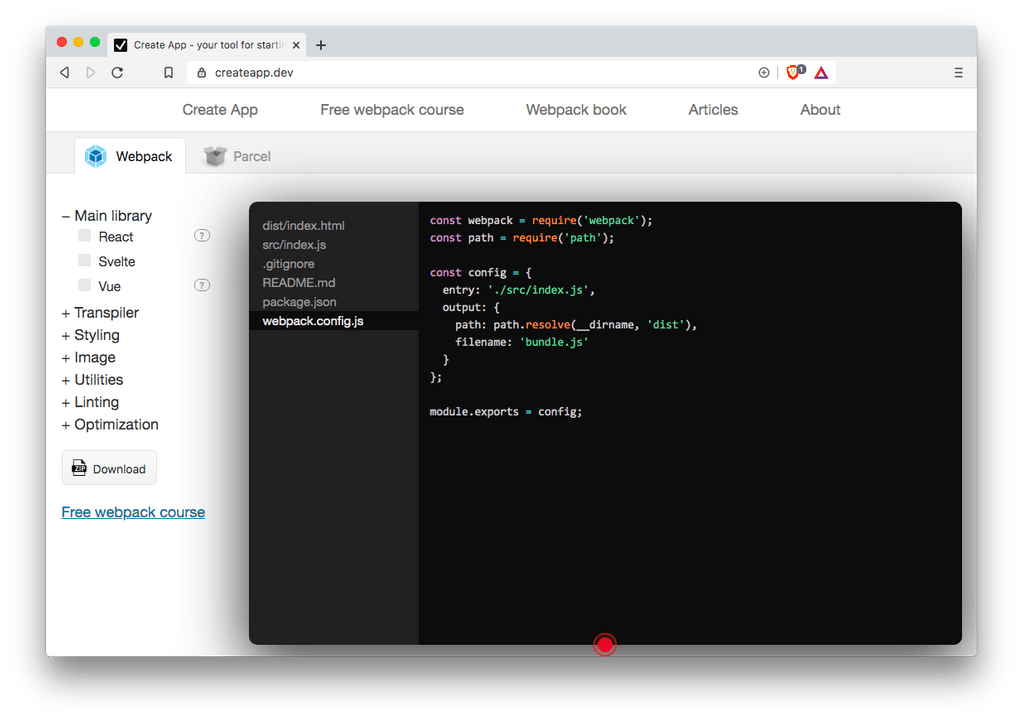
建立应用程式

毫无疑问,您的前端工具工作流程包括许多用于构建的选项。该网站是学习网站和项目生成工具的组合,供使用(或希望学习使用)Webpack或流行资产捆绑工具Parcel的开发人员使用。
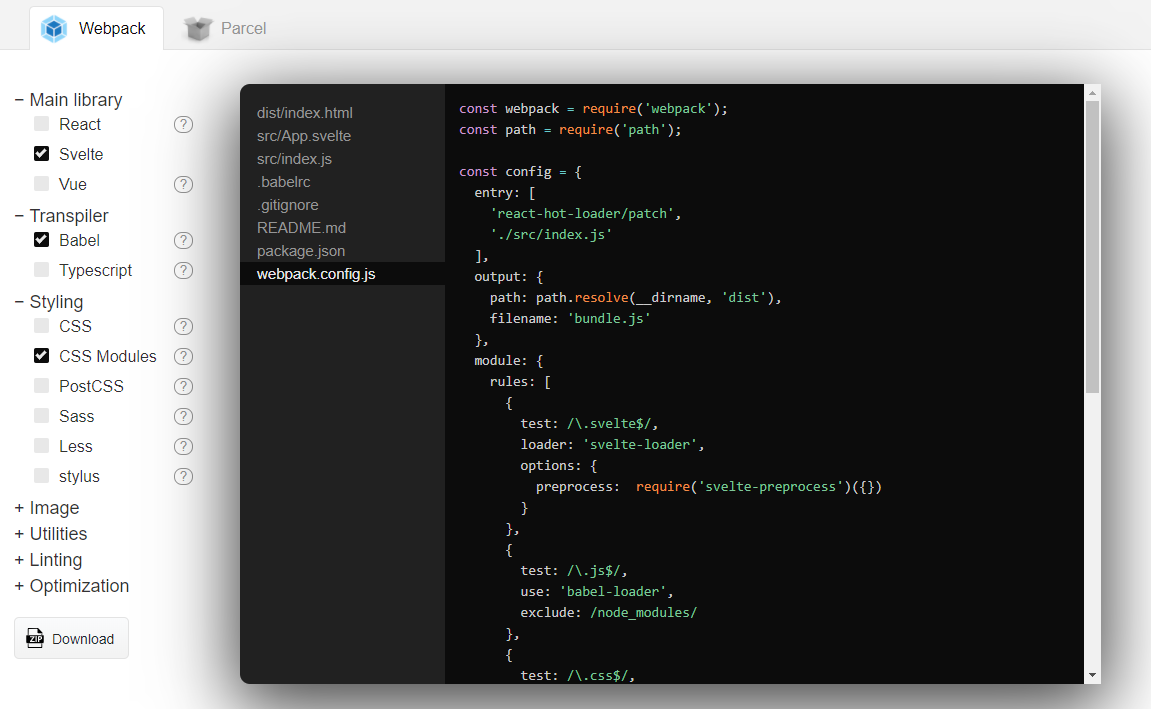
在左侧的类别中向下钻取以选择所需的构建选项,然后在主窗口中看到必要的文件和配置选项。

该页面是完全交互式的,因此您可以单击任何虚拟文件以查看其内容,也可以将鼠标悬停在选定的选项上以查看描述以及与该选项相关的内部突出显示的部分。
对于学习和创建新项目都非常有用!
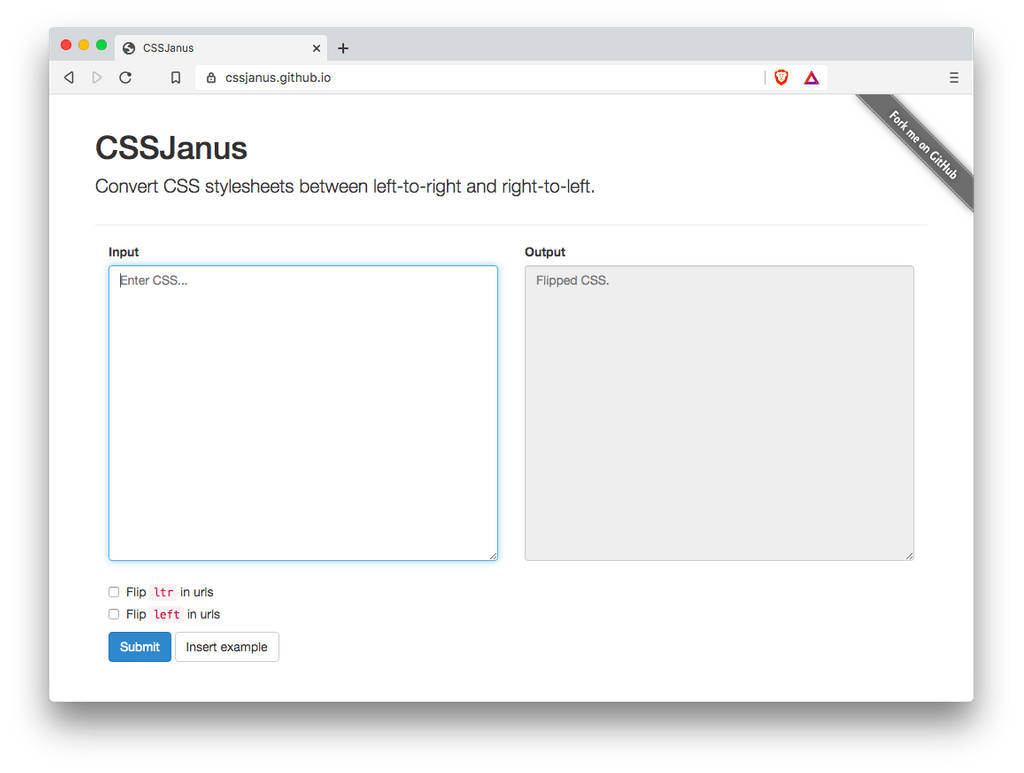
CSSJanus

在国际化领域,这是一个在线工具,可让您将样式表从左到右转换为从右到左,反之亦然。
这使您可以轻松地为从右到左(rtl)的语言(如阿拉伯语和希伯来语)创建样式表。
这是一个CSS示例:
.example {
向左飘浮;
文字对齐:左;
填充:1px 2px 3px 4px;
左边距:1em;
背景位置:5%100px;
游标:ne-resize;
border-radius:1px 2px;
}
以上内容将转换为以下内容:
.example {
浮动:正确;
文字对齐:右;
填充:1px 4px 3px 2px;
右边距:1em;
背景位置:95%100px;
游标:nw-resize;
border-radius:2px 1px;
}
请注意,差异不仅包括float:left和text-align:left这样的行,还包括水平填充声明和背景位置值之类的其他行。
而且有用的是,如果您希望工具忽略样式块或单个声明,则可以使用@noflip指令:
/ * @noflip * / .ignored {
向左飘浮;
}
.not-ignored {
向左飘浮;
/ * @noflip * /背景:#fff(poster-ltr.png);
}
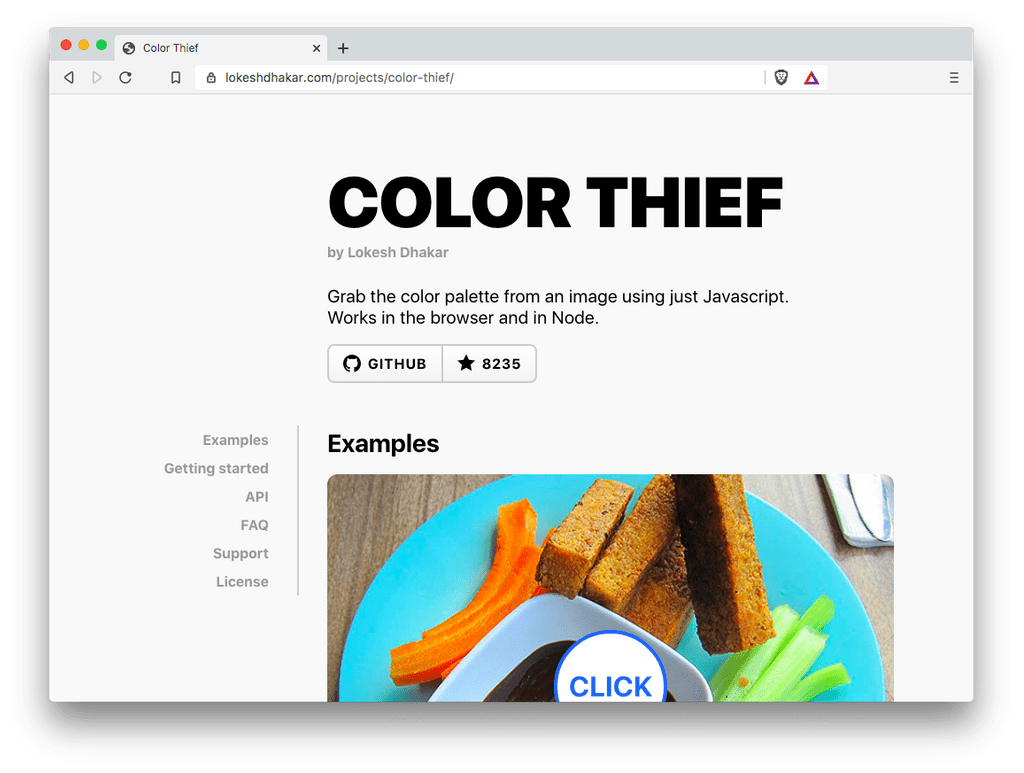
色贼

Color Thief确实很整洁,使用起来也很简单,但是在用例上却非常具体。
基本上,使用此实用程序,您可以使用JavaScript抓取基于给定图像2至20种颜色的调色板。
这并不是您会在每个网站或应用程序上使用的东西,但这是一个好主意,显然已经存在了一段时间,并且在过去一年中进行了更新。
使用简单的API,您可以单行从图像中获取调色板:
让myPalette = colorThief.getPalette(img,10);
从那里开始,只需处理返回的数组。您可以在下面看到我在CodePen中构建的演示,该演示从显示的图像中获取用户输入的多种颜色。我在数组上使用的代码是:
myPalette.forEach(
元素=> colors.innerHTML + =“
”
);
我正在使用构建调色板
参见Louis Lazaris的笔色小偷演示
(@impressivewebs)在CodePen上。
在CodePen演示中,我使用一种解决方法来解决在CodePen上遇到的跨域问题,但通常在常规环境中不需要(注释)这些行。
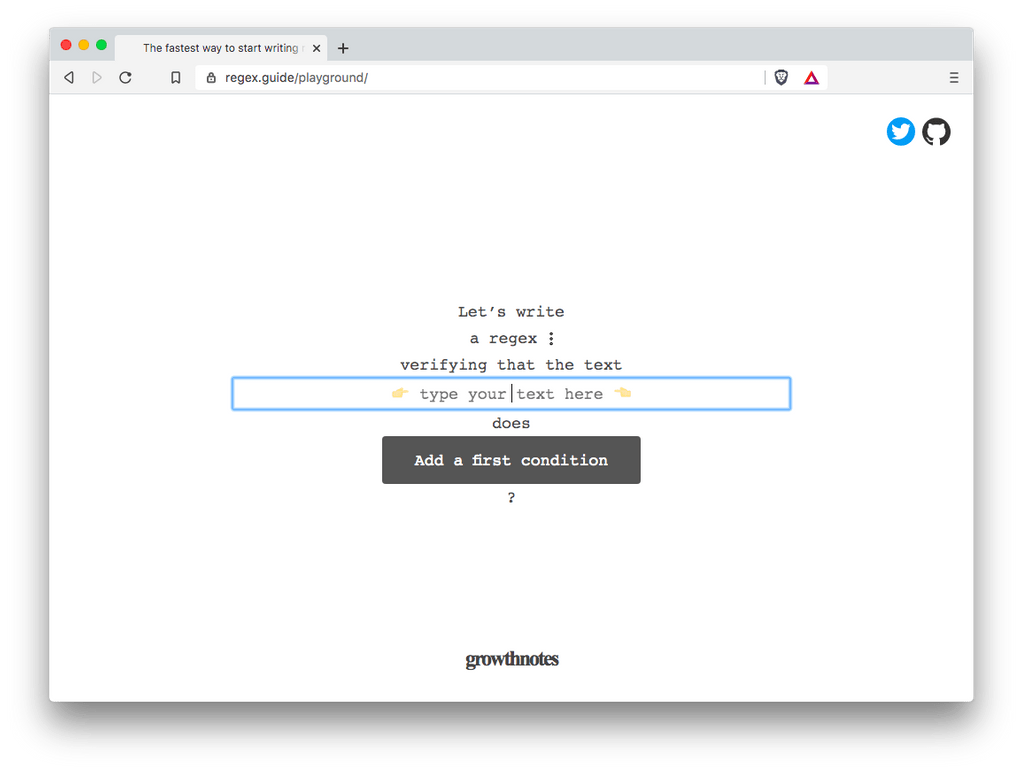
正则表达式指南

似乎每年我都会找到一个很棒的交互式应用程序来添加到我的前端工具集合中,以帮助构建正则表达式,所以这是今年的条目。而且,如果您像我一样,将尽一切可能获得这些帮助。
首先,这个想法有点奇怪,因为它像向导一样一步一步地完成。
完成并满足所有条件后,您可以尝试使用不同的值来满足指定的条件,并且页面将交互式地指示有效的方法。
这类工具始终是我的最爱,因为它们不仅用作创建原本会很乏味的代码的方式,而且还可以帮助您学习语法。
前端工具:荣誉奖
我认为这些就是一些我发现在过去一年中没有引起足够重视的更有趣的前端工具。我确定您有自己的发现,请随时将其放入下面的评论中。同时,这是一份最终清单,虽然还没有成为主要清单,但我认为值得一提:
-
wehatecaptchas –一种验证码替代方法,没有图像或字母/数字解密,甚至没有一个复选框来“确认我不是机器人”
-
simpleParallax –一种使用JavaScript进行视差效果的简便方法。
-
精简版YouTube嵌入-显然比传统的嵌入代码快224倍。
-
浏览器默认样式–输入任何HTML元素,此工具将告诉您该元素的每个浏览器的默认CSS。
-
谁可以使用–输入两种颜色的组合,此工具将告诉您哪些类型的视障用户可以将该组合用于文本/背景。
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K的布局和演示。
