网页设计在不断发展。随着技术变得越来越强大,设计师尝试新的风格,每年在网络世界中都会呈现出一系列令人振奋的独特趋势。借鉴近年来出现的设计以及正在开发的新技术,可以预测2020年的发展趋势。
让我们回顾一下过去几年的网页设计,并研究新兴的样式,以便您知道在即将到来的新年及以后会有什么期望。
为什么要跟上潮流?
并非每种网页设计时尚都可行,这可以肯定。一切都有一个时间和地点,彻底检修您的网站弊大于利,尤其是在以可用性和用户体验为代价的情况下。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
但是,尽管您不应该不加考虑就对网站进行翻新,但跟上网页设计趋势,尤其是那些基于技术进步的网页设计趋势,绝对是值得的。
例如,如果您还没有听说过AI聊天机器人,渐进式Web应用程序或CSS网格,则可能是使用了过时的技术,这些技术会导致您的转化率下降。想一想革命性的响应式设计对互联网有多大影响;您不希望下次再发生这样的事时再出现。
即使趋势是纯粹的美学趋势,仍然有必要跟上它们。例如,纯白色,干净,简单的网站可能会起作用。但是,随着过去几年采用更前卫的网页设计,用户也发现它很无聊。
即使是很小的更改(例如添加更多颜色,残破的网格或微交互动画),也可以大大有助于保持网站的相关性。
此外,随着网页设计师的成长,学习和适应新技术,就美观和功能而言,其中的一些进步和趋势非常有利。考虑一下20甚至10年前网站的外观和工作方式…我们已经走了很长一段路,而且还有很长的路要走。
如果您发现适合自己品牌的现代网页设计趋势,并且可以帮助或至少不会损害可用性,那么值得一试。
回顾:2018年Web设计趋势
现在到了2020年,2018年似乎越来越远。但是,即使出现了崭新的样式,它的趋势仍然继续影响着网络,而且由于其中许多仍然与现代设计相关,因此回顾一下,看看我们已经走了多远。
网页设计已从简约性发展到大胆的个人主义,这已经有好几年了,但在2018年达到顶峰。即使到现在,我们仍然可以感受到这种效果,并且互联网肯定会继续以原始,独特的风格填充。
2D插图,3D动画

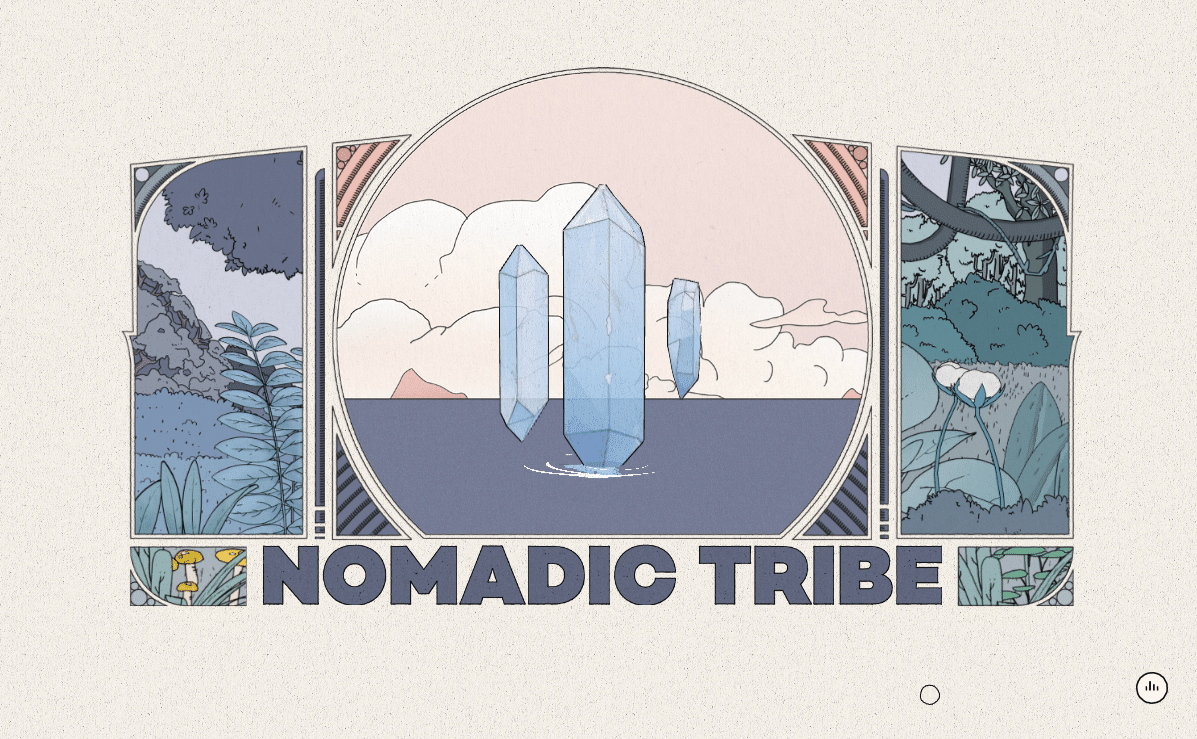
2D插图的示例(来源:Nomadic Tribe)
插图是传达个性的最好方法之一,而2D绘图越来越多地出现。它们非常适合品牌推广,可以使您的网站更加令人难忘,因此毫不奇怪。插图精美的网站不太可能会被遗忘。
由于浏览器,动画技术以及计算机和电话等设备的强大功能,3D背景动画也变得更加流行。 3D动画在投资组合和代理商网站上尤其常见,可立即引起人们的注意,并提供有趣的UI交互性的机会。
将来,手工插图和动画只会继续流行。他们以其他任何方式都无法彰显您品牌的个性(事实证明它可以作为一种策略)。
微妙,平坦和极简主义
平面设计非常受欢迎(来源:Webflow)
尽管迈向了更原始,更出色的风格,但极简主义仍继续主导着互联网。干净简洁无疑是吸引人的,甚至在具有较亮色彩或实验元素的场所,通常也伴随着平面设计。
但是,“平面2.0”(即半平面设计)因使用阴影,渐变和其他稍微复杂的元素而扎根。只要极简主义存在,设计者就会找到一种方法来对其进行改造。
微妙的动画也是2018年的重要组成部分,随处可见轻微的视差和柔和的悬停效果。这些使简约的网站能够保留其简单性,同时使整体设计更加美观。
几何设计
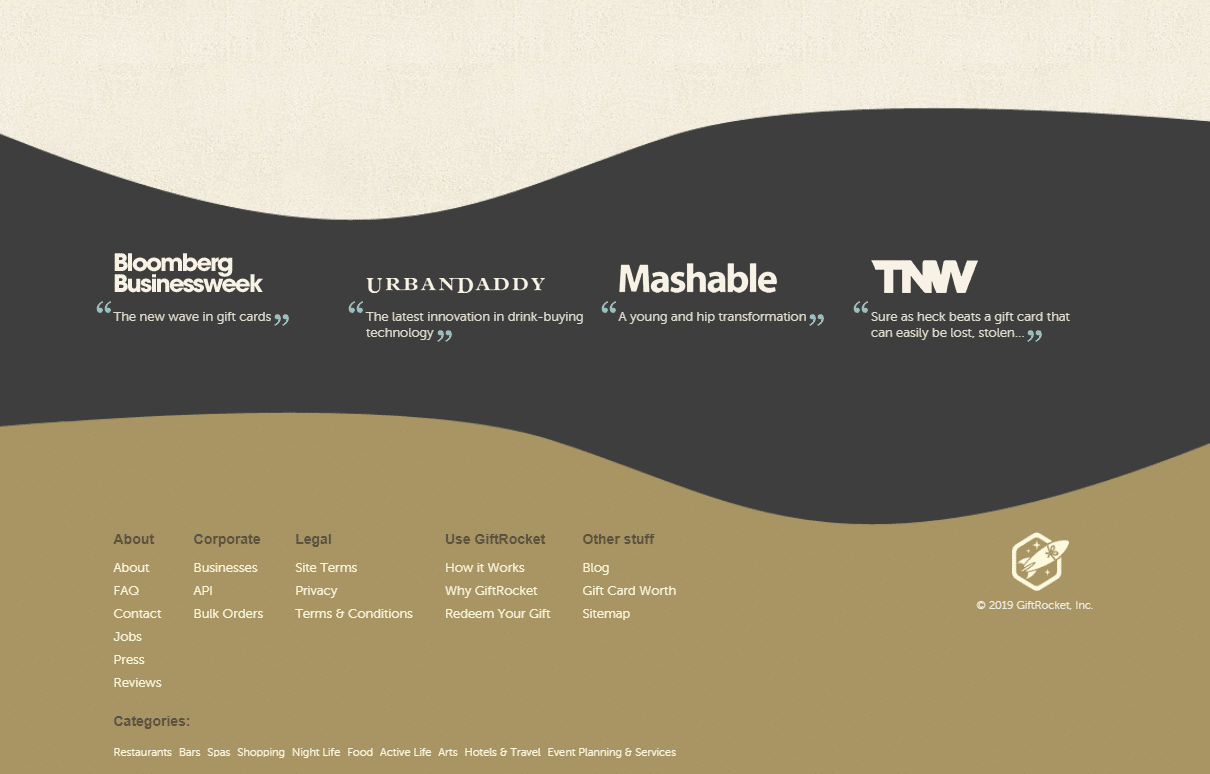
大多数站点在一定程度上包含多边形和几何形状,但几何设计是2018年趋势的重要组成部分。网站仅围绕简单的形状(如正方形,矩形和线条)制作,并且具有较小的细节,如按钮或装饰盒。
其中很大一部分是有机几何形状,或者有些不规则和不完美的形状。它们通常具有柔和的角和不对称的特征,并且它们不寻常的外观非常有趣。多边形的尖角和有机几何形状的圆角边缘经常结合在一起,形成视觉上吸引人的对比。

几何设计统治了一天(来源:GiftRocket)
明亮和粗体的颜色
曾经是纯白色的互联网现在到处充满了色彩,充满活力和冒险色彩的调色板。每种配色方案中只有一种或两种柔和色调的时代正在褪色,明亮而大胆的调色板迅速取代了它们的位置。
渐变无处不在,直到今天仍然是流行的选择,其浓烈而充满活力的色调填充了许多著名景点的标题。
大胆的颜色说话音量(来源:Spotify)
除了生动的配色方案外,还出现了毛刺和失真效果,明亮的闪烁动画出现在许多设计师或开发人员的产品组合中。尽管其流行程度有所下降,但您仍然可以在整个网络上找到它们。
破碎的网格设计

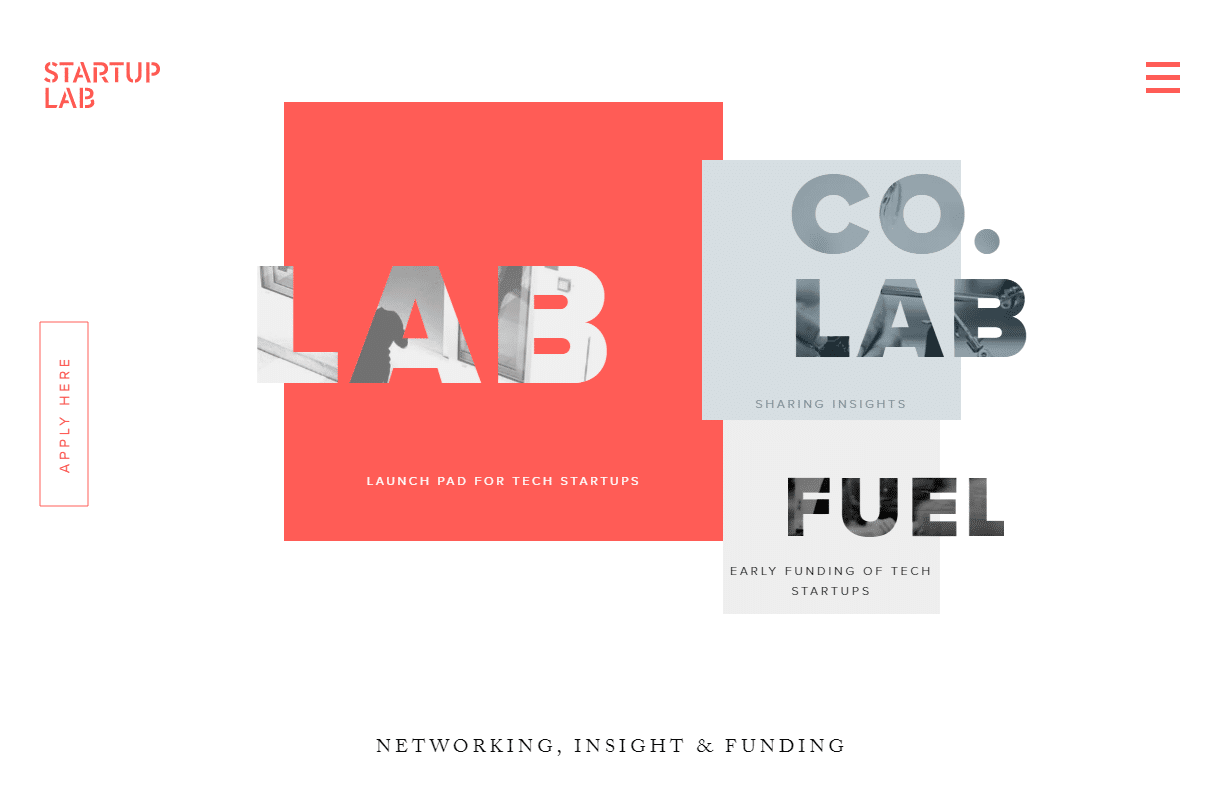
所有人都欢呼破碎的网格(来源:启动实验室)
大多数网站都是基于简单的基于网格的布局构建的,其元素整齐地分为几部分。破碎的网格设计粉碎了期望,重叠的元素以及将对称性抛到了窗外。这种非常规的布局是打破模具并脱颖而出的最引人注目的方法之一。
另一个引起关注的样式是分屏设计,该技术将屏幕分为两个面板,每个面板都有自己的内容。总体而言,布局变得更加有趣。
人工智能和机器学习
聊天机器人很重要。这些漂亮的程序可以动态响应客户,从而部分或完全自动化支持或购买过程。机器学习使他们可以检查数据并学习如何回答问题和评论,并减轻人工支持人员的工作量。
但这仅仅是开始。随着技术的不断进步,人工智能和机器学习必将与在线系统进一步集成。
野蛮主义的兴起

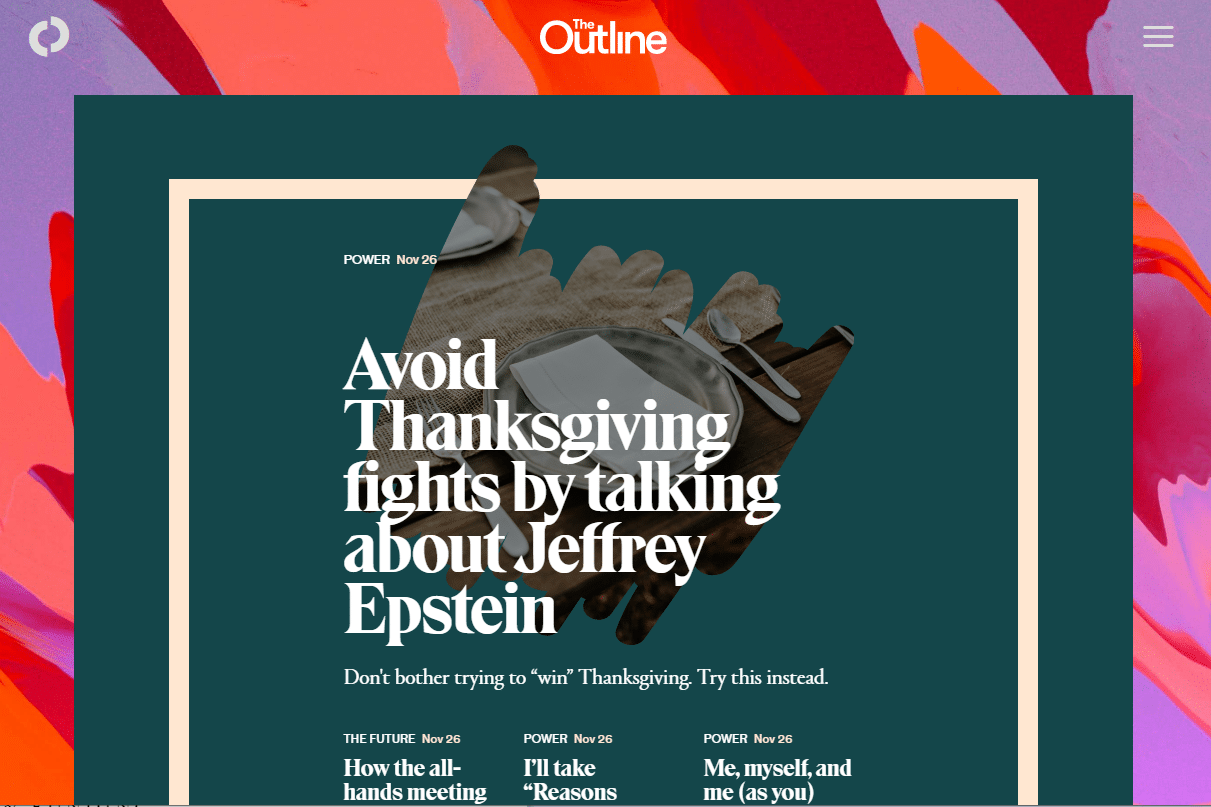
野蛮主义在眼里是粗暴的,但可以发表声明(来源:《纲要》)
野蛮主义并不漂亮,但它的怪异魅力吸引了许多人的心。野蛮主义的特征是扎眼的色彩,反UX选择和全方位的设计,它鼓励设计师疯狂并创建一个违反期望的网站。您应该期望将来会看到更多这种不均匀的样式。
网页设计讲故事
设计可以用来讲述故事-(来源:Atlassian)
无论您是想讲故事还是要使大量数据可读,可视化都是有效传达信息的最佳方法之一。 Web设计师通过迷人的插图和数据可视化来讲述他们的故事,并通过交互式和可视化设计使他们的消息更具吸引力并更易于理解。
2019年最大的Web设计趋势
2019与2018分享了许多网页设计趋势,例如破碎的网格设计和大胆的调色板。但是,大胆的设计师进行了许多实验,事情变得更加疯狂。
2019年的跑步主题:规则弯曲和突破。白色,扁平,基于网格的极简主义,明亮而大胆的不对称融入其中。尽管干净的设计和空白始终是最大的竞争者,但设计师最近更愿意尝试新事物。我们看到其中许多将在2020年全面发挥作用。
鲜艳度和色彩实验
鲜艳的色彩占主导地位(来源:Fotonaut)
互联网变得越来越丰富多彩。渐变现在很普遍,网站经常显示出几年前闻所未闻的明亮和浮华的调色板。调色板本身是更具实验性的,它打破了通常使用互补色或对比色的模具,并遍及整个地方。
网站不再使用相同的一两种简单的,柔和的颜色。柔和的粉彩,色彩鲜艳的色调以及任何尺寸的调色板都将占据上风。鲜明的对比,柔和的微妙之处以及充满个性的调色板融合在一起,使互联网更加多样化。
单色现在也很流行。这通常采取带有深色美学的完全黑白或灰度网站的形式,但是您也可以找到仅基于单一颜色制作的网站。
更多插图
插图仍然很受欢迎(来源:荒谬)
插图和视觉内容在2018年也很重要,但它们仍在不断发展。艺术家正在远离大多数站点采用的典型的,简单的插图风格,并尝试一些不同的方法。
一种新兴的趋势是古怪,有趣的艺术,它偏离常态而尝试一种更加抽象,随意的风格。这些插图忽略了典型的界限,并且完全不炫耀其创作者的个性。
3D插图也很受欢迎。这只是对大多数平面艺术品趋势的一小步旋转,但它为其中注入了许多新的生命。其中一些是为看起来像3D而绘制的2D艺术品,而另一些则是实际的3D渲染。无论哪种方式,它们都可以与3D网络动画一起迅速获得关注。

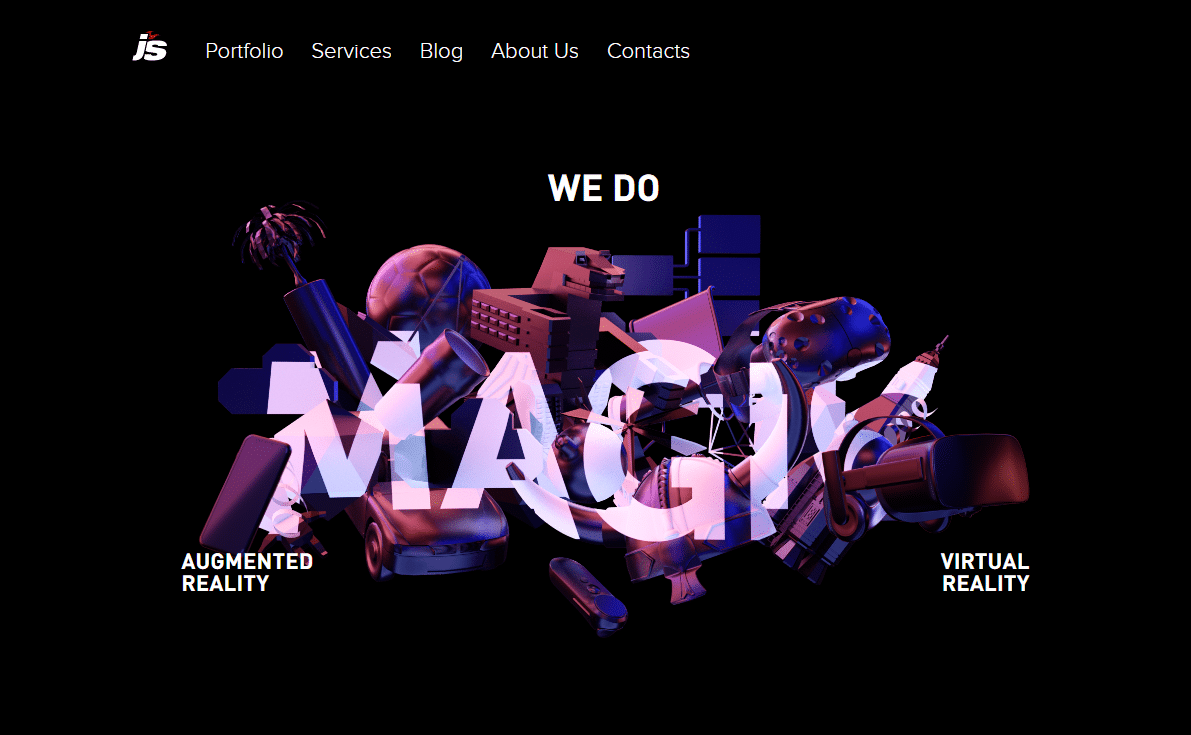
3D插图产生了影响(来源:Jet Style)
最后但并非最不重要的趋势是动画。动画艺术立即引起了人们的注意,并为已经表现力十足的艺术形式增添了更多个性。随着这种时尚的流行,2D和3D动画艺术都将继续增长。
大胆的设计
2019网页设计可以用三个词来概括:大胆和大胆。实验越大越好,尤其是当最终结果浮华且需要立即关注时。
野兽派的网站设计仍然很强大,整个网站都致力于收集最好的野兽派。鲜明的,丑陋的,反用户的艺术形式肯定表明了这一点:网页设计一直只是为了创造良好的用户体验,但是野蛮主义试图将其变成一件艺术品。目前尚不清楚野蛮主义将持续多久,但这一趋势仍然有强烈的追随者。
野蛮主义仍然占主导地位(来源:Visualbox)
似乎一切都在变大,但这对排版和导航的影响最大。文字几乎完全填满整个屏幕,甚至是仅围绕字体制作的设计,很少甚至根本没有图像,这种情况并不罕见。
字体也越来越有创意,特别是由于使用了彩色字体,这使自定义和渲染看起来像在Photoshop中得到增强的字体成为了可能。现在,以排版为重点是一种可行的网页设计方法。
导航也在扩大。精致的标题导航和优雅的下拉菜单或汉堡菜单已被占主导地位的显示所取代,整个屏幕都专用于导航,再次通常都围绕着巨大的版式。
标头设计也产生了影响(来源:Tribu)
还应注意生动活泼的英雄视频标题,动画背景以及网页上总体上更多的视频内容。视频元素曾经是一个令人担忧的问题,因为它们加载和占用有限的移动数据的速度很慢,但是强大的硬件和后备图像意味着您现在可以在任何地方使用视频。曾经很少见的具有全屏动画背景的华丽网站将变得越来越普遍。
不对称

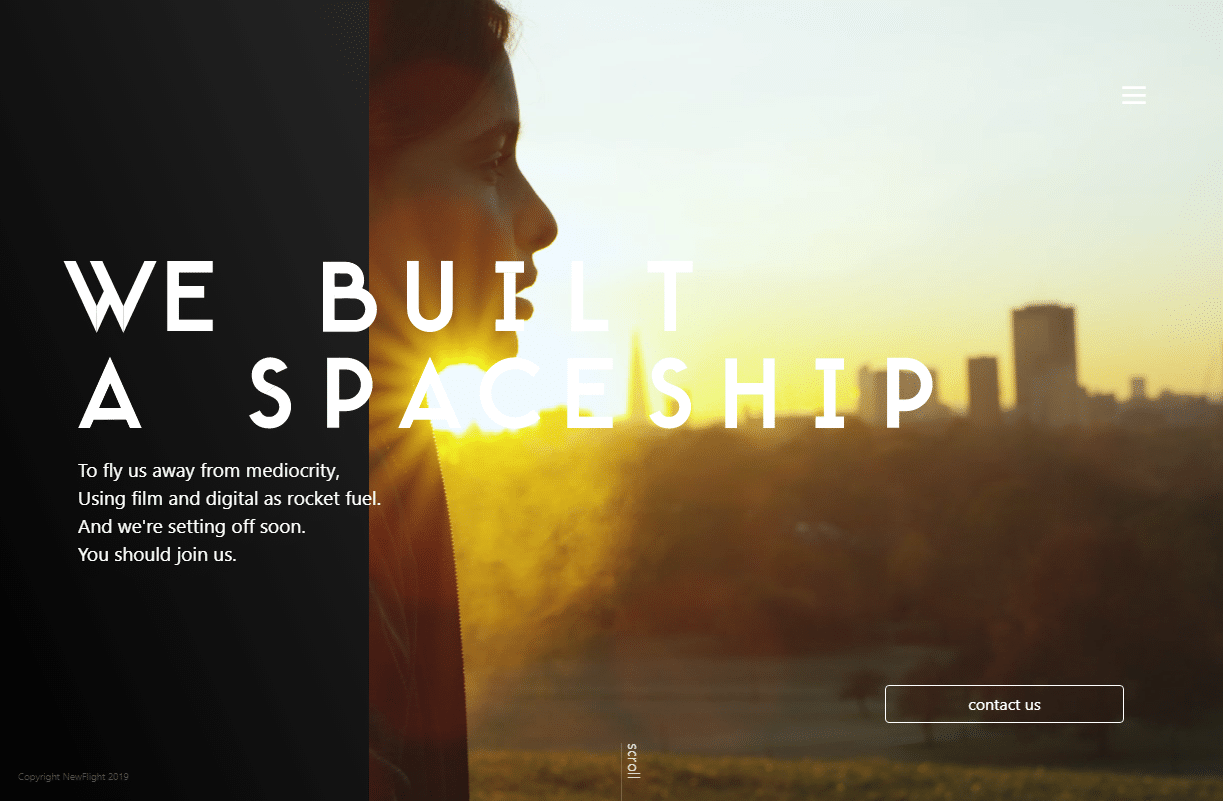
不对称仍然很受欢迎(来源:New Flight)
破碎的网格设计仍然很受欢迎。网站通常会选择避免采用典型的布局,而是选择更具艺术性的内容,在屏幕上遍布大量重叠的元素。这种风格很难实现,但是一旦钉上它就看起来很棒。
但是对于那些不希望完全打破常规的人,可以选择一点不对称。不对称的分屏设计特别受欢迎,即使这些站点仍然坚持使用网格。
说到网格,CSS网格是CSS的超强功能,可在二维,列和行中工作,并允许您轻松地从头开始创建网站布局。借助一点CSS魔术,您还可以创建残破的网格布局,因此一切皆有可能。 Web设计人员和开发人员开始使用CSS网格,所以请不要错过。
更多效果和动画
动画可以对UI和UX设计产生积极影响(来源:3H-i)
尽管野蛮主义在网络的某些角落变得司空见惯,但其余部分则集中在UI / UX设计上:创建更漂亮的界面,同时改善用户体验。
其中很大一部分是微交互作用。考虑将鼠标悬停在商店的产品上,或使用交互式动画背景进行播放。这些微小的动画使网站更具娱乐性,可以导航并为小的交互(如单击和悬停)带来欢乐。一些网站甚至还实施了可爱的迷你游戏。
但这不仅是为了娱乐。微交互通常具有与普通的微妙动画相同的目的:它们将用户的注意力引向重要的UI元素。而且过度实施可能会很快过时,因此这是一种计算出理想动画数量以包含在您的网站中的游戏。
滚动和视差效果当然像以往一样流行,并且可以为页面添加动态的分层外观,并使页面更加有趣。
另外,请注意自定义光标。这些内容曾经在小型博客或儿童网站之外很少见,但现在已成为一种流行的选择,尤其是对于以3D动画背景或导航为基础的网站。优雅的自定义光标可以真正增强您的美感。
空白空间

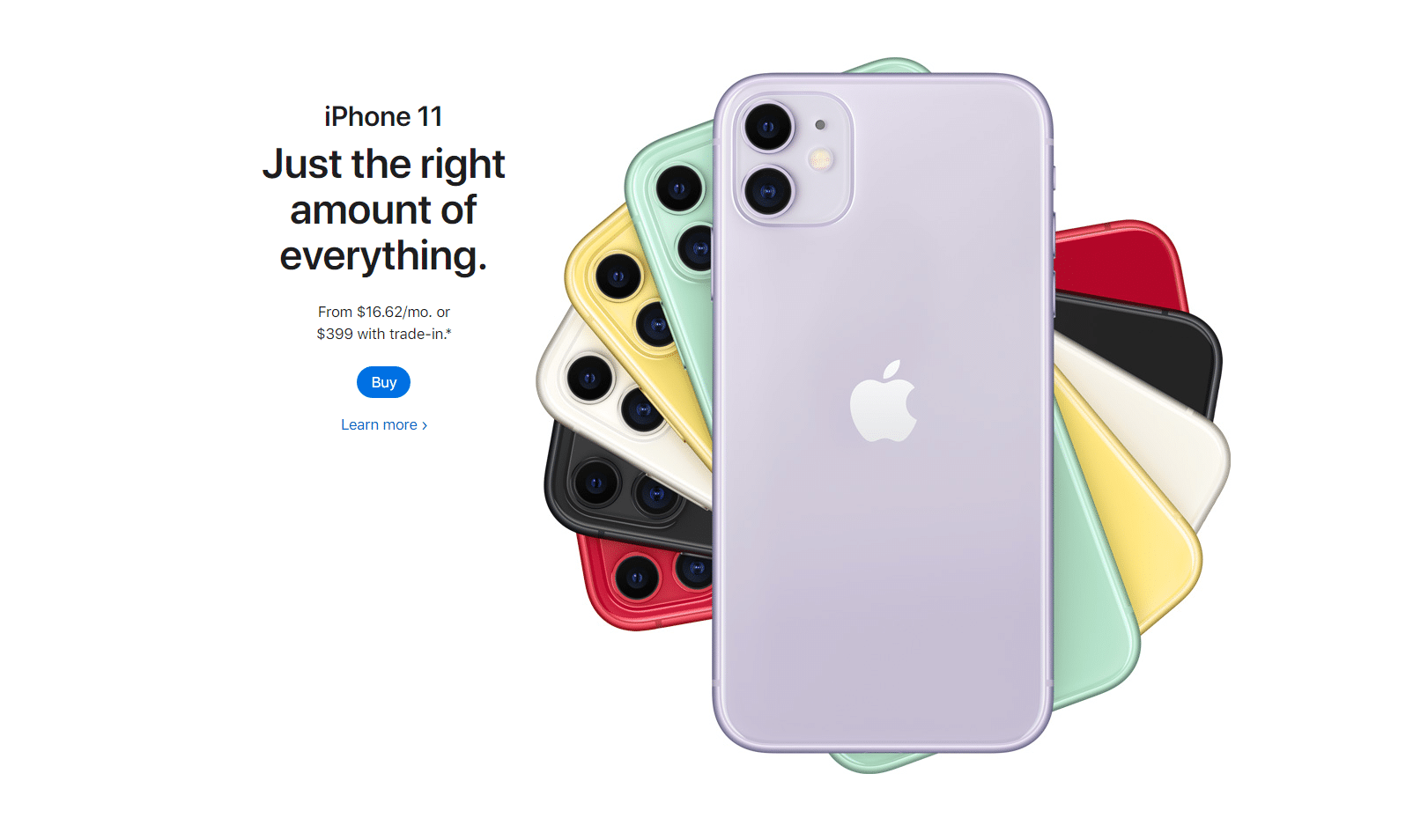
空格仍然胜出(来源:Apple)
与往常一样,空白和简洁的设计将继续在Web设计趋势中占有一席之地。简单干净是一种安全的选择:几乎每个现代网站都采用这种样式是有原因的。
但是,即使您要寻求一种更大胆,更独特的方法,空白仍然是您需要解决的问题。每个站点都需要呼吸空间,并且可以使用空白区域来突出显示和强调图像或其他内容。
可以使用大量空白空间,将屏幕的整个部分留空,以便为重要元素留出足够的空间。最大的空白是一种样式,可能会在接下来的几年中持续存在。
渐进式Web应用
移动设计中的下一件大事:渐进式Web应用程序。这些基于Web的平台建立在HTML和JavaScript之类的代码上,但是它们的功能和行为类似于移动用户的微型应用程序。它们旨在提供应用程序的体验,而无需实际基于移动技术构建或在应用程序商店中发布。
PWA可以脱机工作,可以发送通知,并固定在主屏幕上,但是您无需下载或分发任何内容。它们重量轻且加载速度也很快,因此不会占用太多带宽。
甚至Twitter都已加入PWA,将Twitter Lite开发为互联网速度较慢的人的解决方案。他们最终将系统直接集成到其主界面中。这证明了这项技术的出色表现。
如果您还没有听说过渐进式Web应用程序,则绝对应该进行一些研究。建立一个可以使您的移动用户的体验更加流畅。
寻找想法让您的#WordPress网站焕然一新吗?查看最近几年的最新Web设计趋势并获得启发! ???
点击鸣叫
摘要
对于网络世界来说,2018年和2019年是令人兴奋的几年。 2020年已经带来了更具冒险精神的设计。在未来几年中,不对称,鲜艳的色彩,野蛮主义和醒目的动画等违反规则的元素将继续流行。
谁知道接下来会发生什么?我们肯定会存储更多非常规的新艺术风格。
如果您还没有赶上流行,也许是时候重新构想一些设计并赶上这些热门新趋势了。希望看到品牌和设计师真正开始表达自己,互联网也将变得更加活跃和有趣。
未来十年的网页设计可能会冒险和创新,因此请确保您已经做好准备。
43分享
- 31
- 6
- 2
- 3
- 0
- 0
- 1个
- 0
