[ad_1]
想知道如何使用优惠券URL在WooCommerce中自动应用折扣吗?
对于使用优惠券网址功能自动应用折扣的组织者, 赠品或特价 例如免费产品等。启用此功能后,用户可以跳过将产品添加到购物车中的所有冗长过程,然后在结帐时手动应用代码。
取而代之的是,他们现在只需单击优惠券URL并直接将其添加到具有添加产品的购物车中,并将折扣自动应用于产品价格。如果您要推广产品或通过以下方式向用户发送特别优惠,这是一个不错的选择 电子邮件营销 使用优惠券链接或任何其他营销策略。
这使您的客户很方便,因为他们不必记住代码。
在今天的教程中,我们将向您展示如何使用优惠券URL在WooCommerce中自动应用优惠券。
何时以及为何在您的网站上使用优惠券URL
使用优惠券URL在您的网站上享受折扣可以为您的业务带来很大的好处。此功能对于通过各种营销策略推广产品的网站特别有用。
启用此选项后,您的用户将无需记住优惠券并手动输入。许多用户甚至会放弃购物车,只是因为他们找不到要粘贴折扣代码的字段。
毫无疑问,此功能使使用优惠券轻松促进销售并减少购物车的放弃。
让我们看一下如何使用优惠券URL在WooCommerce上启用自动应用折扣。
由于您要为电子商务网站创建优惠券,因此我们假设您已经拥有 WooCommerce插件 在您的网站上激活。如果没有,请按照以下方法使用WooCommerce进行 创建一个在线商店。
步骤1:在WordPress中安装高级优惠券
第一步是安装并激活 高级优惠券 您网站上的插件。
对于想要扩展WooCommerce随附的默认优惠券功能的高级电子商务网站,此插件是一个很好的资源。
有了这个插件,您可以快速 创建您的优惠券代码,启用自动应用功能,克隆它们,将交易通知您的客户以及执行更多操作。一旦创建了优惠券代码,它还可让您生成优惠券URL。
激活并安装插件后,就可以创建优惠券了。
第2步:使用高级优惠券创建自动申请优惠券
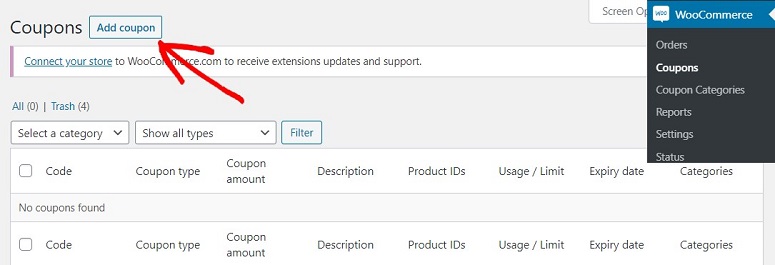
之后 高级优惠券 插件已激活,您可以开始使用它创建优惠券。为此,转到WordPress仪表板,然后单击WooCommerce»优惠券»添加优惠券。

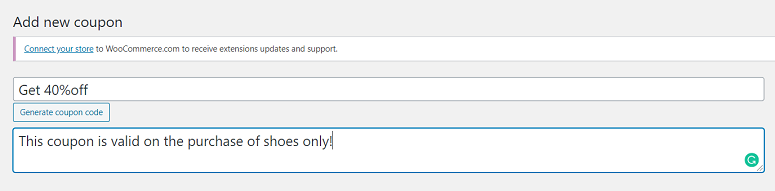
现在,您将被带到一个新屏幕,您可以在其中创建优惠券代码。在此页面的第一个字段上,为您的优惠券添加一个名称。您的客户将使用此代码获得折扣。在该字段下,向您的优惠券添加描述。
您可以在此处添加优惠券的详细信息,例如条款和条件,使用优惠券的最低阈值金额等。这使您的用户更容易理解如何兑换优惠券。

要使用优惠券URL启用自动应用优惠券,我们必须为特定产品创建优惠券。为了本教程的缘故,让我们为鞋子创建它。命名和描述了优惠券后,请向下滚动页面,然后转到“优惠券数据”部分进行常规设置。
步骤3:选择优惠券金额
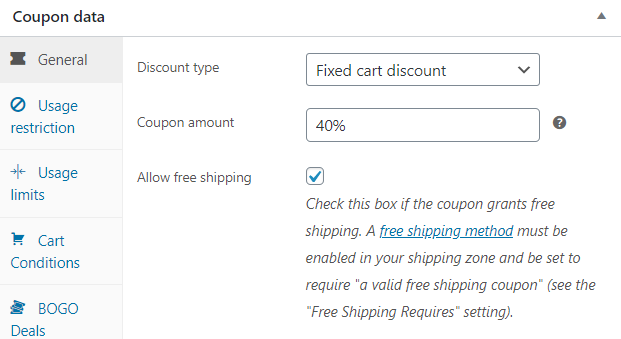
在“优惠券数据”部分下,您会看到几个标签。单击常规选项卡。在这里您可以选择折扣类型。要在特定产品上启用代码,您需要从下拉箭头中选择“固定购物车折扣”选项。

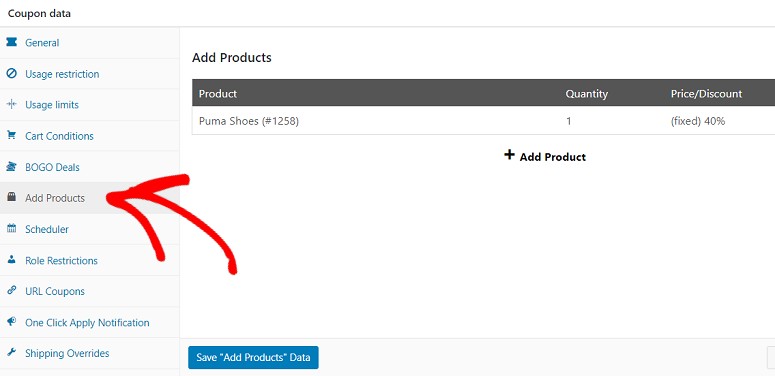
步骤4:选择产品以启用自动应用优惠券
要为某些产品启用优惠券URL功能,请转到“添加产品”标签,然后使用+“添加产品”按钮添加产品。
然后,您可以使用给定的字段键入要添加的产品的名称。它将在下拉列表中显示您商店中的所有相关产品。选择您要列出的产品。
现在选择折扣类别。这与我们之前添加的折扣类型相同。由于我们之前选择了“固定购物车折扣”选项,因此也请选择相同的选项。

现在,您的优惠券已准备好发布。因此,请继续使用右侧的“发布”按钮进行操作。
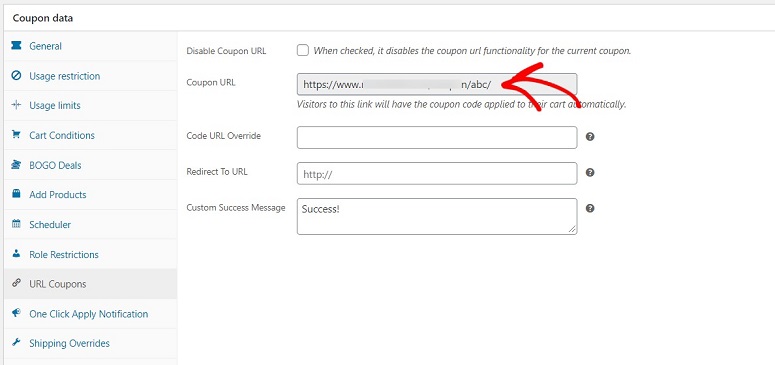
步骤5:使用优惠券网址
优惠券发布后, 高级优惠券 插件将自动为您的优惠券生成一个URL。当您的用户单击此URL时,他们将直接重定向到购物车,其中添加了产品,并将优惠券代码应用于该产品。
您可以在“优惠券数据”部分的“ URL优惠券”标签下找到此URL。

您可以复制此URL并通过市场营销电子邮件将其发送给客户,也可以使用可单击的按钮将其隐藏并放置在网站上的任何位置。
而已。您的优惠券网址已成功创建。很简单,对吧?希望这篇文章对您有所帮助。如果这样做,您可能还想了解 创建功能强大的电子邮件通讯 使用它可以将URL优惠券发送给客户。
帖子 如何使用优惠券URL在WooCommerce中自动应用折扣 首先出现 IsItWP-免费的WordPress主题检测器。