WordPress小部件非常有用。它们使您可以在帖子或页面本身之外将各种其他内容添加到您的网站中,以鼓励用户获取信息,跟踪链接或采取行动。
在这篇文章中,我将向您展示有关WordPress小部件所需的所有知识。如何将它们添加到您的网站,如何创建将其放入的窗口小部件区域,如何安装为您提供更多插件的插件,如何编写自己的窗口小部件的代码等等。
首先,让我们首先确定什么是WordPress小部件。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
什么是WordPress小部件?
在WordPress中,小部件是生活在页面流之外的内容片段或发布内容。
小部件包含与单个帖子或页面分开的信息,导航或媒体。在大多数情况下,每个窗口小部件都会显示在站点的每个页面上,但是您也可以为特定页面(例如主页)注册窗口小部件区域。
要将小部件添加到您的站点,您需要将其添加到小部件区域。窗口小部件区域是由您的主题创建的,因为它们与站点的设计和布局有关,而与功能无关。
大多数WordPress主题在边栏和页脚中都有小部件区域,尽管有些主题在很多地方都具有多个小部件区域,例如在内容的下方或上方或页眉中。
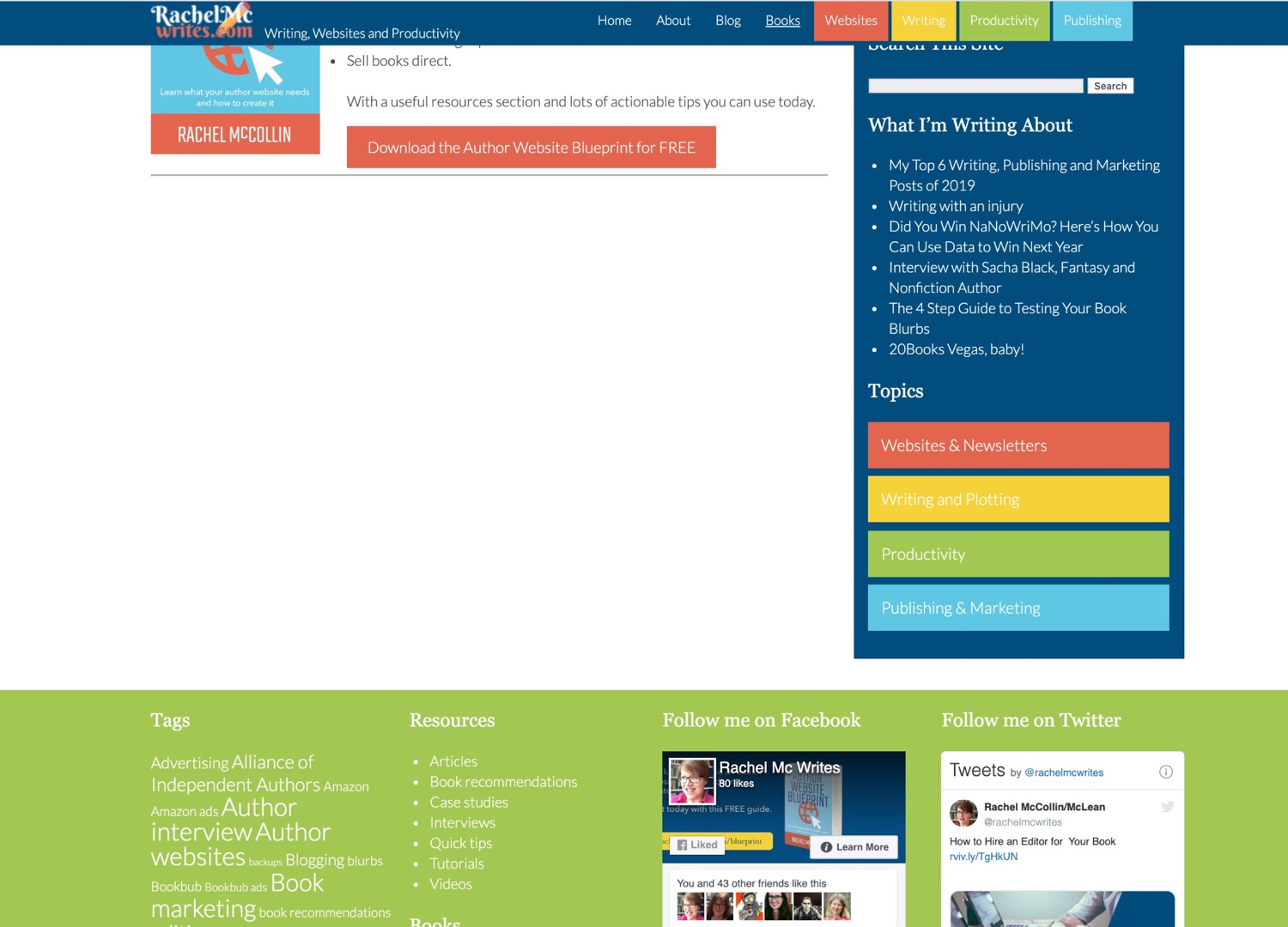
下面是我自己的网站之一的屏幕快照,在侧边栏和页脚中显示了小部件。

我网站上的小部件区域
WordPress附带了许多预加载的小部件,因此您无需安装任何插件或编写任何代码即可使用它们。但是您也可以通过安装插件或编写自己的代码来添加更多小部件。
这些可以涵盖广泛的内容类型,例如媒体,社交媒体供稿,导航,搜索,地图等等。在您的网站上,几乎没有想要找到其小部件的东西。实际上,最大的挑战通常是在所有选项之间进行选择,而不是过度选择。
何时使用WordPress小部件
每当您想向网站中的一个或多个页面添加额外的内容(并且当我说页面时,我包括帖子,档案等)时,都应该使用小部件,但这不属于该页面内容。它们对于要显示在网站每个页面上的内容特别有用,例如最新帖子列表,购物车或号召性用语。
考虑一下需要多少用户访问每个窗口小部件,以及在决定放置它的位置时它的重要性。侧栏中的小部件将比页脚中的小部件突出,有些用户甚至看不到。
因此,在人们有更多机会与之互动的侧边栏中,最好使用最新的帖子小部件或号召性用语小部件,而社交媒体Feed可能位于页脚。
如果您的主题在主页上还具有特殊的窗口小部件区域,则可能需要使用这些区域在站点的部门,相关内容列表或媒体(例如视频)中导航,以欢迎人们访问站点。
WordPress中的11个小部件示例
理解WordPress小部件提供的可能性的最好方法是查看其中的一些示例。让我们看一下您在WordPress网站上经常看到的11种小部件类型。
1.最近帖子小部件
最近帖子小部件可能是博客中最常用的小部件。
它使您可以在站点上每个页面的侧边栏或页脚中显示最新帖子的列表,从而增加了人们浏览站点并阅读大量帖子的可能性。
WordPress已预装了“最新帖子”小部件。它使您可以设置要显示的帖子数量以及要给窗口小部件指定的标题。

最近帖子小部件
如果您想添加额外的功能,则可以为WordPress热门帖子等替代小部件安装插件,该插件可显示最受欢迎的内容。或者,每次用户访问新屏幕时,“高级随机帖子”小组件都会刷新。
2.最近评论小部件
想要向访问者展示您网站的活力以及您的内容吸引了多少观众?
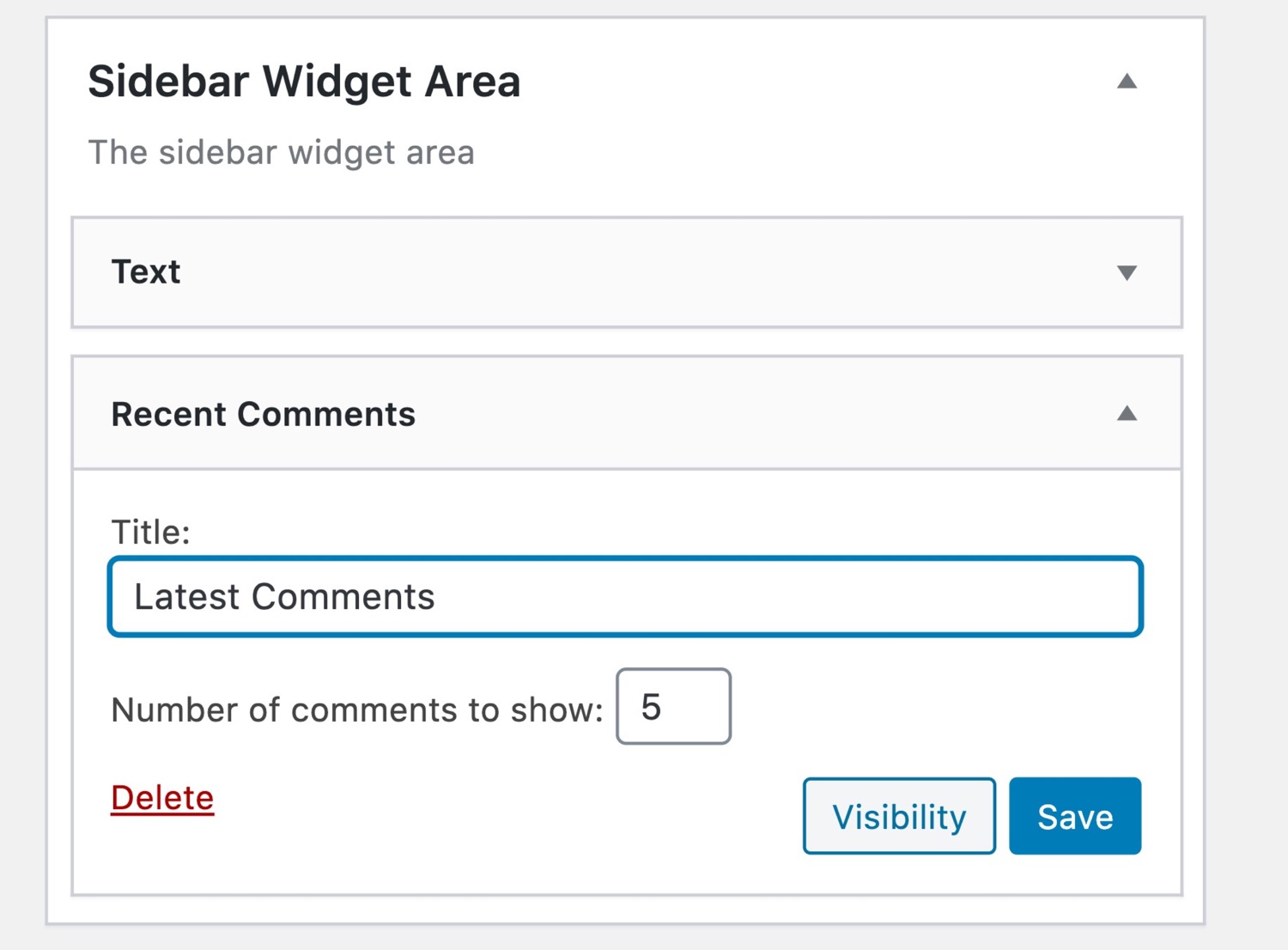
“最近评论”小部件显示您网站上的最新评论,从而使访问者有机会直接导航到这些评论并加入讨论。

最近评论小部件
WordPress随附了“最近评论”小部件。同样,如果您想添加额外的功能,则可以安装第三方评论插件,例如WP Social Comments小部件,该插件可让人们使用其Facebook帐户发表评论:非常适合社交媒体参与。
3.号召性用语小部件
小部件的一个很好的用途是鼓励人们采取行动,您可以通过号召性用语来做到这一点。
您的小部件可以是一个简单的按钮,也可以使用文本小部件或HTML小部件甚至图像小部件来定制,而所有这些部件都已预先安装了WordPress。
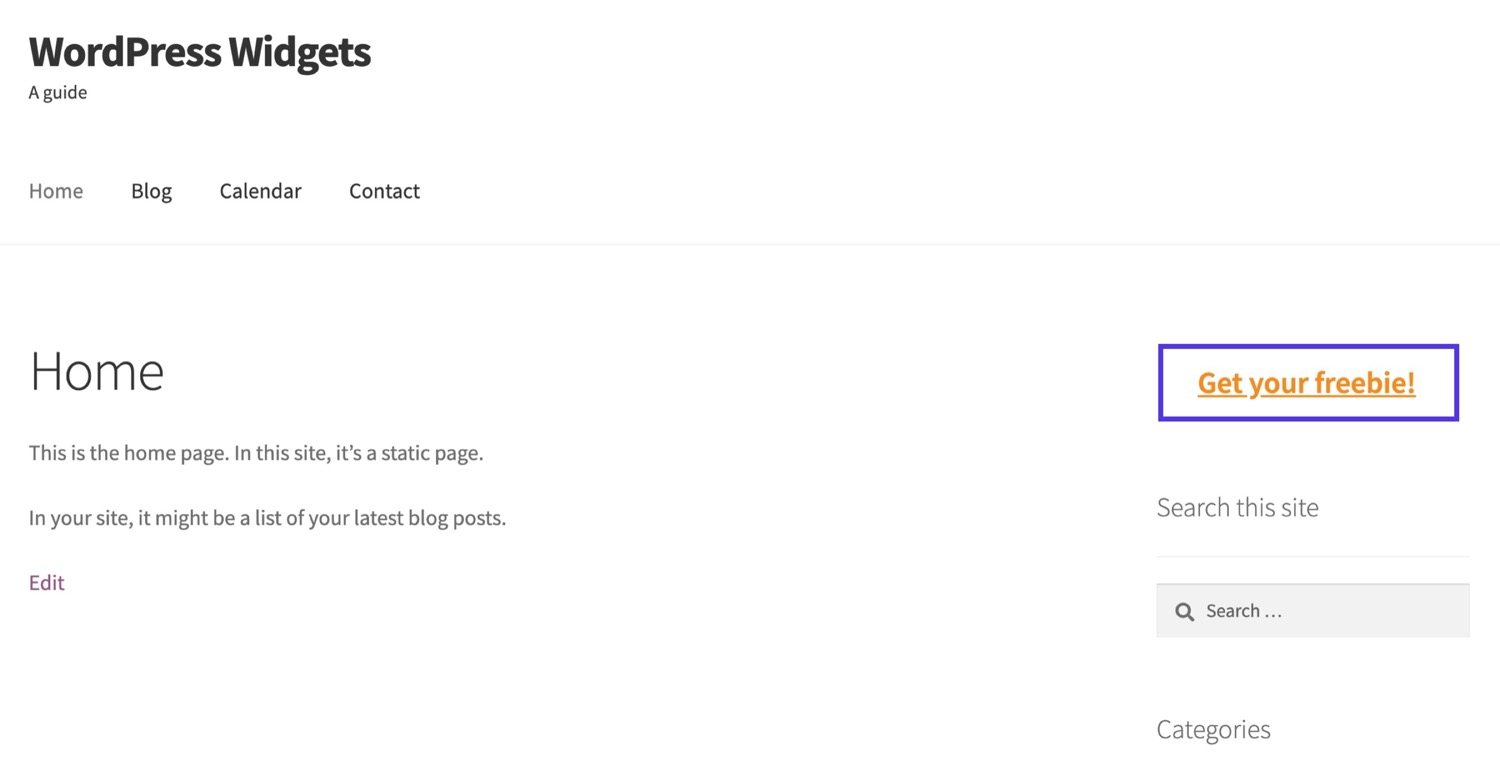
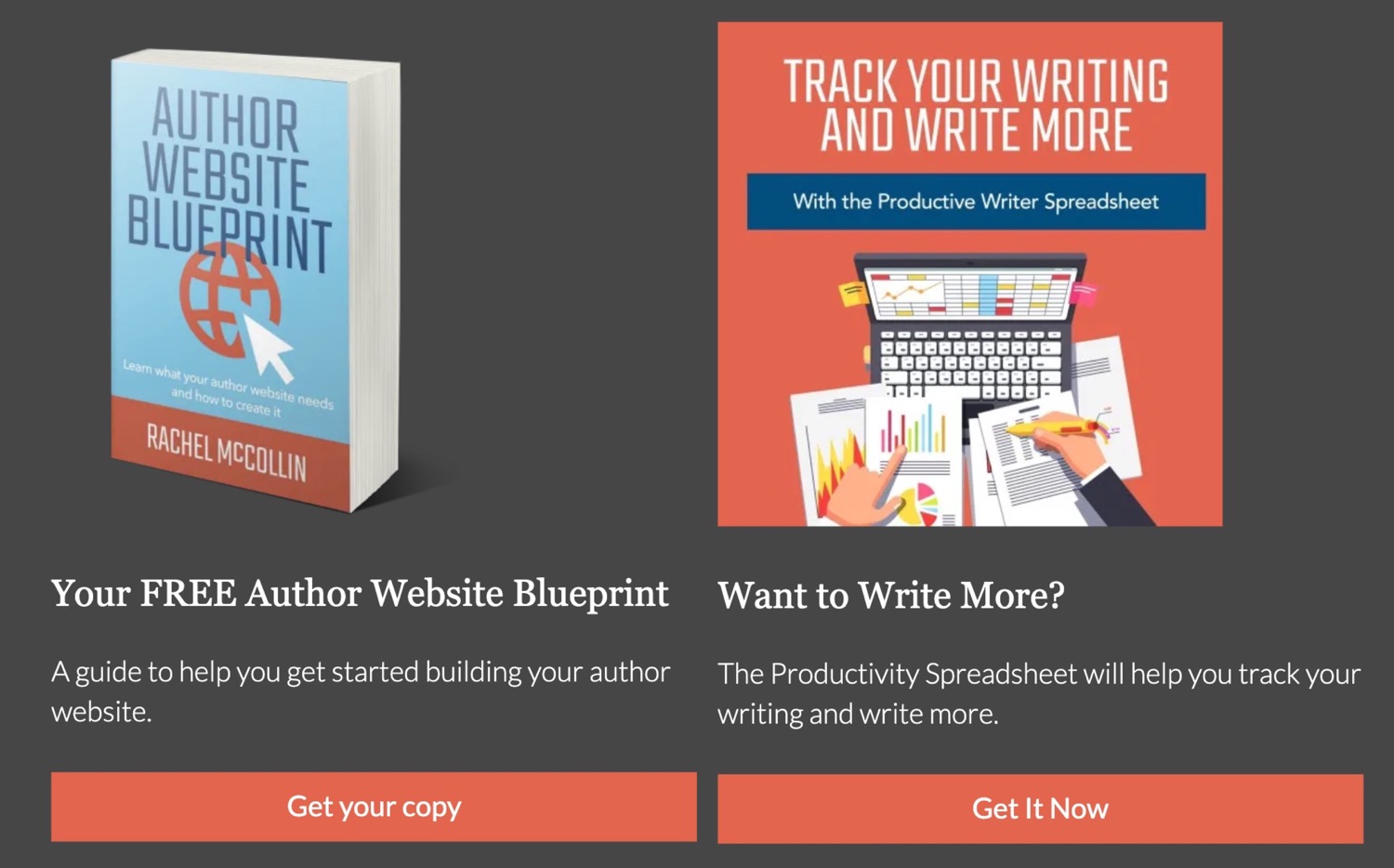
我在自己的网站上创建了一个号召性用语小部件,以鼓励人们注册我的邮件列表。这使用了内置的HTML小部件,其中包含了图片,一些文本和以HTML编码的按钮。

我网站上的号召性用语小部件
4.导航小部件
您还可以使用小部件来鼓励人们在您的网站上浏览。
有几个选项:类别或标签云小部件和导航菜单小部件。
导航菜单小部件可让您在站点中创建自定义导航菜单以及主导航菜单,然后将其添加到小部件区域。
您甚至可以将主导航菜单添加到窗口小部件区域,尽管只有在导航菜单较小的情况下才可以使用。

导航菜单小部件
在网站的页脚中添加导航菜单将鼓励到达文章末尾的人们浏览您的网站。对于移动用户来说,这一点特别有用,他们可能需要大量滚动才能到达帖子末尾,然后回到主导航菜单。
或者,您可以使用内置的类别小部件来显示站点中类别的列表,或者使用标签云小部件来使人们可以轻松访问标签档案。
5.媒体小部件
在侧边栏或页脚中添加媒体将使您的网站栩栩如生,并为用户提供一些可供查看或互动的内容。
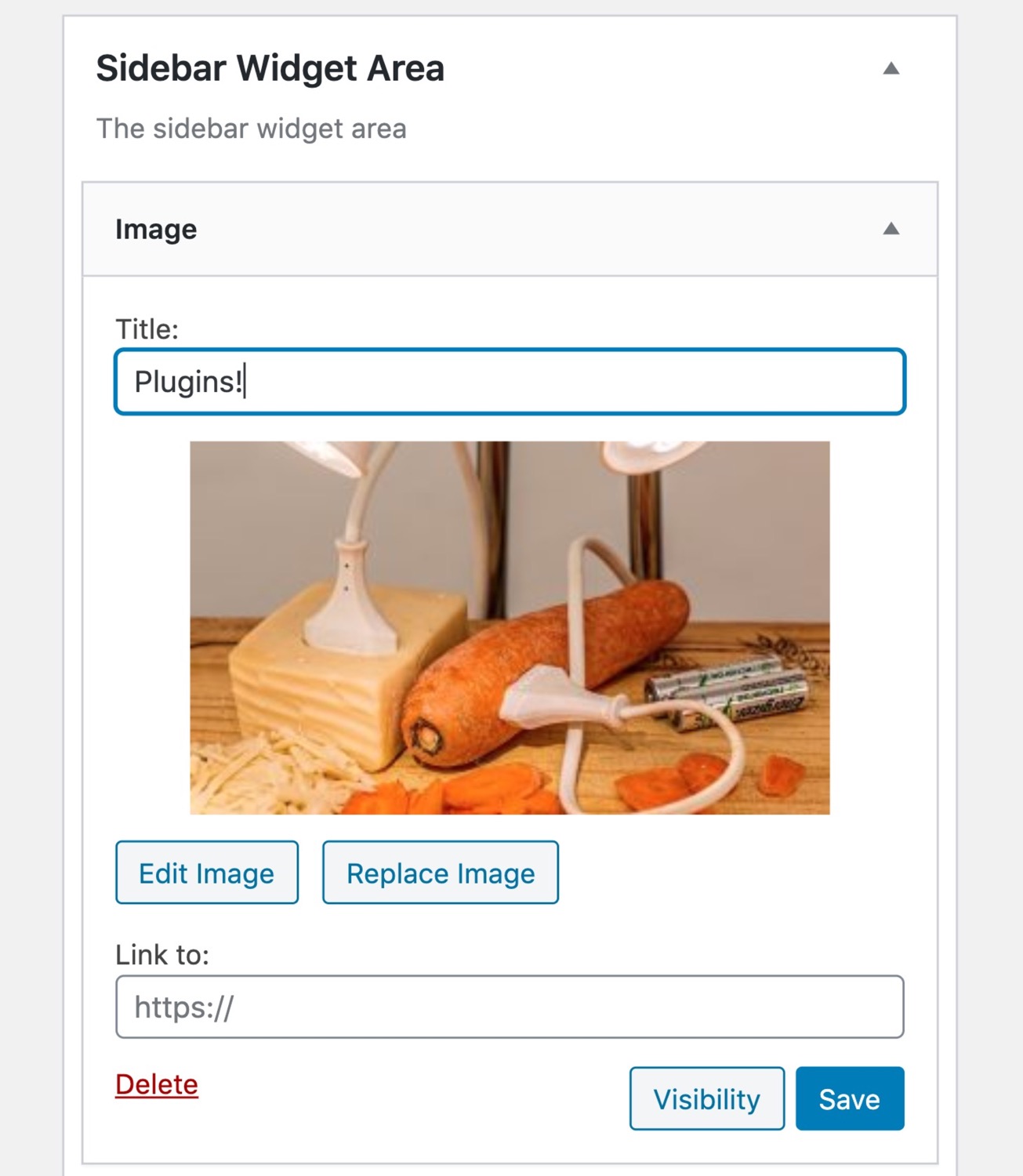
您可以使用内置的“图像”小部件在侧边栏或页脚中显示任何图像,也可以将其转换为链接。

图片小部件
另外,“视频”小部件可让您将来自YouTube或Vimeo的视频直接流到站点的小部件区域。如果您的网站在主页上具有特殊的窗口小部件区域,则此功能特别有用,但如果页脚底部有一个很好的注解,则可以在人们到达帖子末尾时吸引他们的注意。
6.社交媒体小部件
如果您想与通过社交媒体访问您的网站的人互动,将您的社交媒体供稿添加到网站的侧边栏或页脚将向人们表明您在社交媒体上很活跃,并鼓励他们喜欢或关注您。
获得用于最大平台(Facebook,Twitter,Instagram)的社交媒体小部件的一种方法是安装Jetpack插件,其中包括所有这些以及更多内容。

Jetpack插件
另外,所有社交媒体平台都有自己的插件,可通过插件目录免费获得。或者,您可以找到第三方插件,这些插件可让您自定义显示社交媒体供稿的方式。
7.购物车小部件
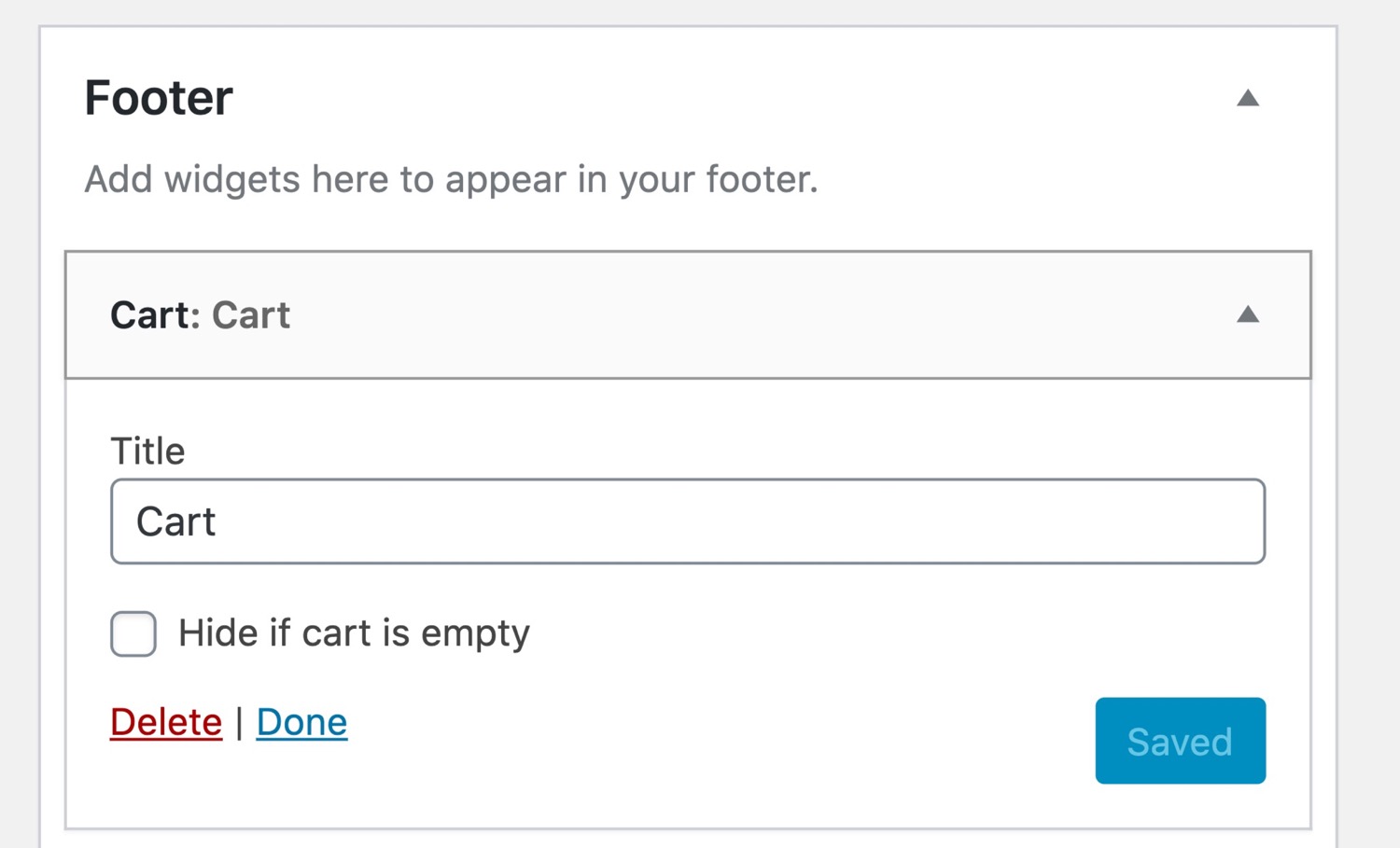
如果您使用WooCommerce之类的插件在网站上运行电子商务商店,则最好包含购物车小部件,以便用户可以轻松地导航至商店中的购物车。

购物车小部件
您可以将其放在人们可以轻松查看的侧边栏中,或者将其放在标题中以增加可见性(如果您的主题在此处包含小部件区域)。
像WooCommerce这样的电子商务插件在插件中包含购物车窗口小部件和其他电子商务窗口小部件,因此,在将电子商务添加到网站后,您会发现它们已添加到窗口小部件屏幕中。
8.表单小部件
如果您希望人们与您联系,提出问题或注册邮件列表,则可以在边栏中添加一个表格。
WordPress中没有提供表单小部件,但是您可以添加插件来提供它们,例如免费的Contact Form 7或高级但功能强大的Gravity Forms。
9.地图小工具
如果您的公司位于某个地理位置,并且希望人们能够轻松找到您,则向您的站点添加地图小部件会有所帮助。
您可以使用许多免费的Google Map Widget插件,例如WP Google Maps插件。

WP Google Maps插件
另外,如果您不想安装插件,则可以从Google Maps获取嵌入代码,然后将其添加到HTML小部件中。
10.登录小部件
如果您运行的是会员网站,则登录小部件将使人们可以轻松登录而无需进入单独的登录页面。
WordPress随附的Meta小部件包含一个登录链接,但其中还包含您可能不想要的其他内容,因此,我建议为此从插件目录中使用单独的插件。
“使用Ajax登录”小部件为您提供了一个小部件中的登录表单,这意味着人们可以从任何页面登录到您的站点。

使用Ajax小部件插件登录
11.搜索小部件
搜索小部件是一个非常简单但非常有用的小部件,它预装了WordPress。

搜索小部件
将其添加到侧边栏或标题中,可以使人们更轻松地在您的网站上查找内容。
如果您想增强搜索小部件的功能,可以安装免费的WP Google搜索小部件,它使用Google搜索。
如何将小部件添加到您的WordPress网站
一旦确定了WordPress网站所需的小部件类型,就可以安装它们了。
不要试图添加太多。数量越多,用户注意到它们的可能性就越小。相反,请专注于侧栏的两个或三个关键小部件。您可以在页脚中添加更多内容,但无论如何它们都不太重要。
并且,如果您的主题中有任何其他窗口小部件区域,请确定要在其中放置哪些窗口小部件。确保它们适合您网站的布局和设计。
有三种添加小部件的方法:
- 使用WordPress随附的小部件。
- 从plugins目录添加第三方窗口小部件。
- 购买包含小部件的高级插件。
为您的WordPress网站查找小部件
有大量可用的小部件,因此很难选择要安装的小部件。让我们看一下这些选项,然后研究如何选择最适合自己的选项。
WordPress随附的小部件
如果其中一个预安装的小部件完成了您需要的操作,请使用它。这将节省您的时间,并减少在您的网站上运行的代码。

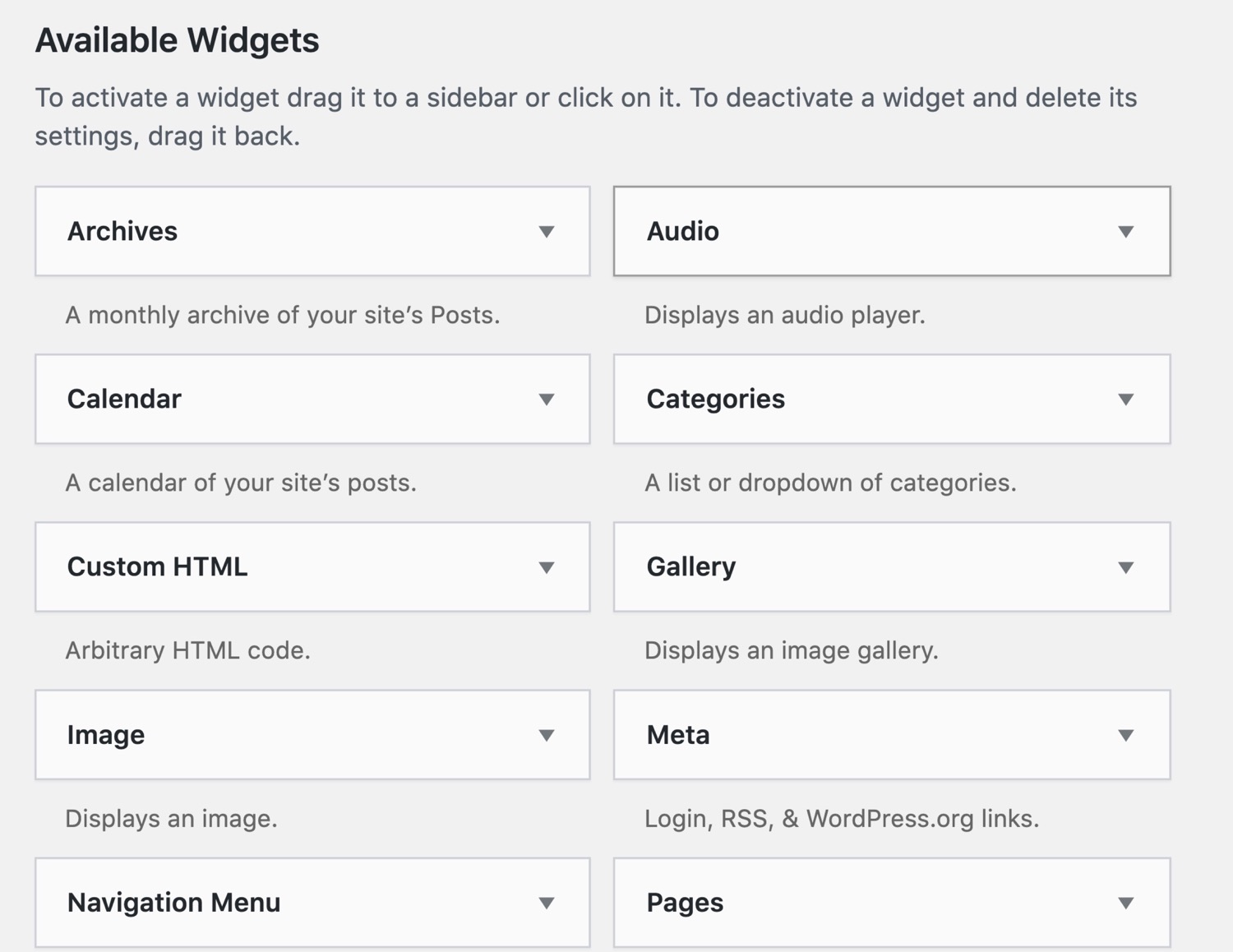
预装的WordPress小部件
预安装的小部件为:
-
档案:按月链接到档案,专为博客而设计,但现在已经过时了。
-
日历:您的帖子的日历,同样适用于博客,特别是在您的博客对时间敏感的情况下(但如今并不常见)。
-
自定义HTML:最大的灵活性,可通过在HTML中键入或粘贴来添加所需的任何内容(例如Google表单)。如果您不喜欢编码,请避免使用。
-
图像:显示媒体库中的图像。
-
导航菜单:显示主导航菜单或您创建的单独菜单。
-
最近评论:最近评论的列表及其链接。
-
标签云:云格式的标签列表,带有指向相关档案的链接。
-
视频:嵌入来自YouTube或任何其他流媒体服务的视频。
-
音频:嵌入播客,播放器,歌曲或其他音频片段。
-
类别:您博客中类别的列表,以及指向存档页面的链接。
-
图库:比图像小部件更高级,显示图像库。
-
元:元数据,例如登录链接和RSS源。 WordPress初期的宿醉,现在不太有用。
-
页面:显示网站页面的列表以及链接。
-
最近的帖子:显示您最近的帖子列表,以鼓励人们阅读。
-
搜索:一个简单的搜索框。
-
文字:您要添加的任何文字,例如有关网站的信息。
使用插件添加小部件
WordPress插件目录有数千个免费的小部件插件,这些插件将为您提供更多小部件供您选择。
除此之外,许多其他插件还包括小部件,例如为您提供购物车小部件的电子商务插件等。
如果插件目录中没有您需要的插件,则可以决定添加高级插件。有时它们会提供更多功能或更直观的界面。但是有时候您会在免费插件中找到相同的功能,因此请在付费插件之前先搜索一下插件目录。
如何为您的网站找到合适的小部件
要为您找到合适的WordPress小部件,请遵循以下提示:
- 从小部件中准确确定您的需求。它需要具有什么功能,您希望它看起来如何?是否需要链接到任何第三方API?
- 检查内置的小部件,看看是否有满足您需求的小部件。测试任何相关的软件,如果找到合适的软件,那就太好了。如果不…
- 检查插件目录,您可以通过“插件”>“添加新文件”访问该目录。尝试搜索多个词以找到适合您的插件,然后搜索带有或不带有“ widget”字样的字词。有时,不专注于小部件的插件会将小部件作为更广泛的功能集的一部分。
- 如果您在免费插件中找不到合适的插件,请寻找一个高级插件。向其他WordPress用户询问建议,并在选择评论之前查看评论。
无论您选择哪种小部件,都需要对其进行测试以检查其是否可以正常工作。如果您要购买高级插件,我建议您购买具有退款保证或免费试用期的插件,以防不合适。
如何在WordPress的侧边栏和页脚中添加小部件
现在,您已经选择了小部件,是时候将其添加到您的网站了。
您可以将窗口小部件添加到主题提供的任何活动窗口小部件区域。如果您的主题所在的位置没有小部件区域,请尝试寻找其他主题。
在本文的稍后部分,我将向您展示如何对自己的小部件区域进行编码。
有两种方法可以将小部件添加到您的站点:
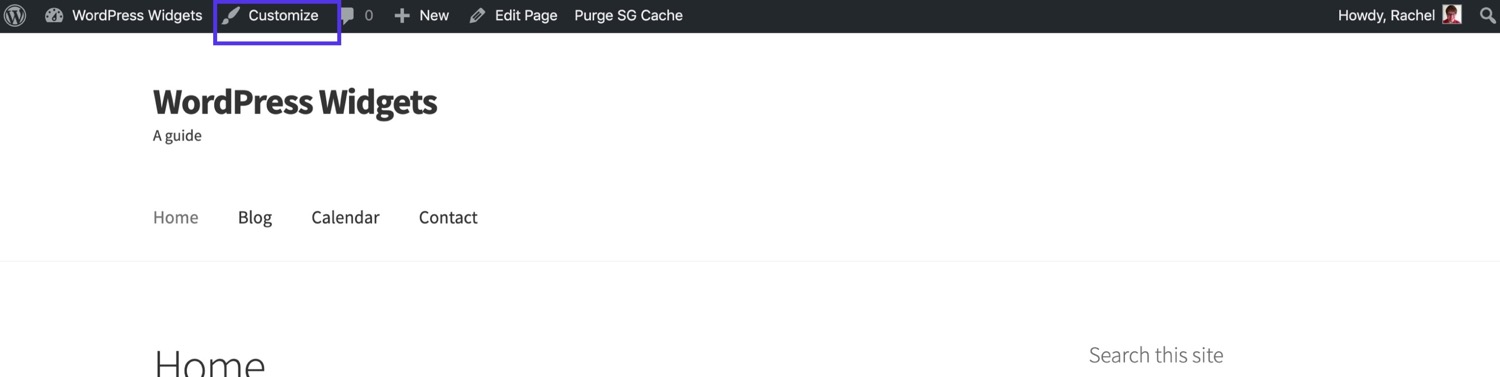
- 通过使用定制器。转到管理菜单中的外观>定制程序>小部件,或者从屏幕顶部的管理栏中转到自定义>小部件。
- 通过窗口小部件管理屏幕。转到管理菜单中的外观>窗口小部件,或从管理栏中单击自定义>窗口小部件。

定制程序中的小部件
我将在短期内向您展示如何使用这两种方法,但首先让我们看一下小部件区域以及为什么要使用主题进行处理。
小部件不仅仅用于侧边栏
根据您的WordPress主题,您可能会发现您在多个位置都有小部件区域。
大多数主题在边栏和页脚中都有小部件区域。但是有些也将它们放在其他位置,例如内容下方或上方或标题中。
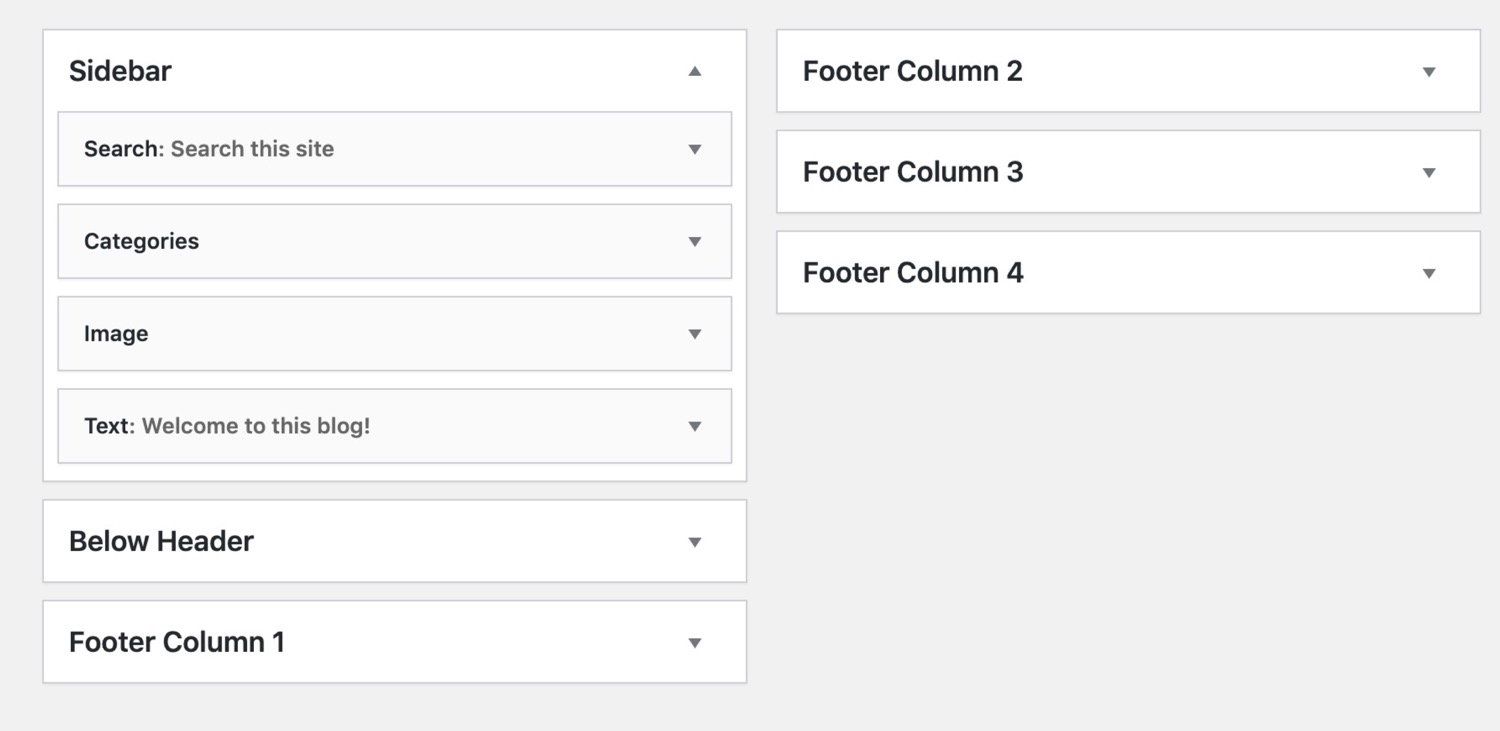
如果您转到WordPress管理员中的“小部件设置”屏幕,则可以查看主题中的所有小部件区域。
我在很多地方使用带有多个小部件区域的主题。您可以在下面的屏幕截图中看到,内容的上方和下方,顶部的页眉,主页脚下方都有小部件区域。

小部件设定画面,小部件区域
如果要将小部件添加到站点中的其他位置,则有必要查找具有多个小部件区域的主题。最好的方法是使用框架主题。
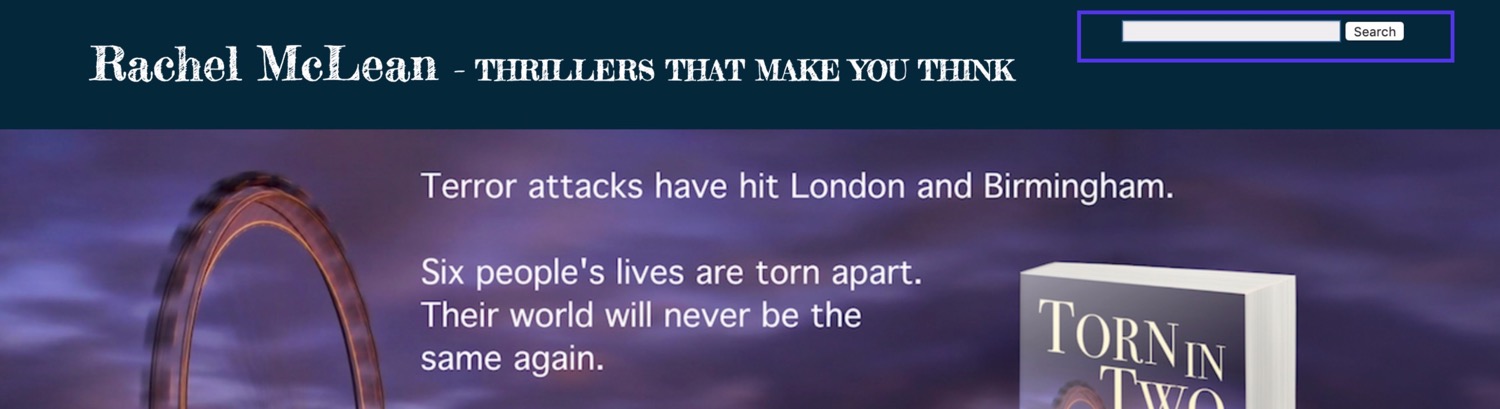
在主题中某个位置而不是侧边栏或页脚的小部件的一个很好的例子是,像在我的一个网站上一样,在页眉中添加搜索栏。

标头中的搜索栏
小部件区域和主题
小部件区域被编码到主题模板文件以及主题功能文件中。
在这里,您可以看到我在主题函数文件中使用的代码,以添加将在标题中使用的小部件区域。
register_sidebar(数组(
‘name’=> __(’Header Widget Area’,’rmccollin’),
‘id’=>’header-widget-area’,
‘description’=> __(’位于标题右侧,站点标题和描述旁边的小部件区域。’,’rmccollin’),
‘before_widget’=>’
‘,
‘before_title’=>’
‘,
‘after_title’=>’
‘,
));
这是我的header.php文件中的代码,该代码将小部件区域添加到主题的正确位置。
if(is_active_sidebar(’header-widget-area’)){?>
<?php}
如果要在主题中添加额外的窗口小部件区域,则需要添加相同类型的代码。我将在本文后面的部分中向您展示如何执行此操作。
别忘了,如果您的主题没有想要的小部件区域那么多,那么您始终可以执行以下两项操作之一:
- 查找一个确实具有您想要的小部件区域的主题。
- 将新的小部件区域编码为您的主题或主题的子代。
在主题中所有需要的位置都具有小部件区域后,就可以开始向其添加小部件了。
如何使用窗口小部件屏幕添加窗口小部件
有两种方法可以将小部件添加到WordPress网站。第一个是使用WordPress管理员中的“小部件”屏幕。
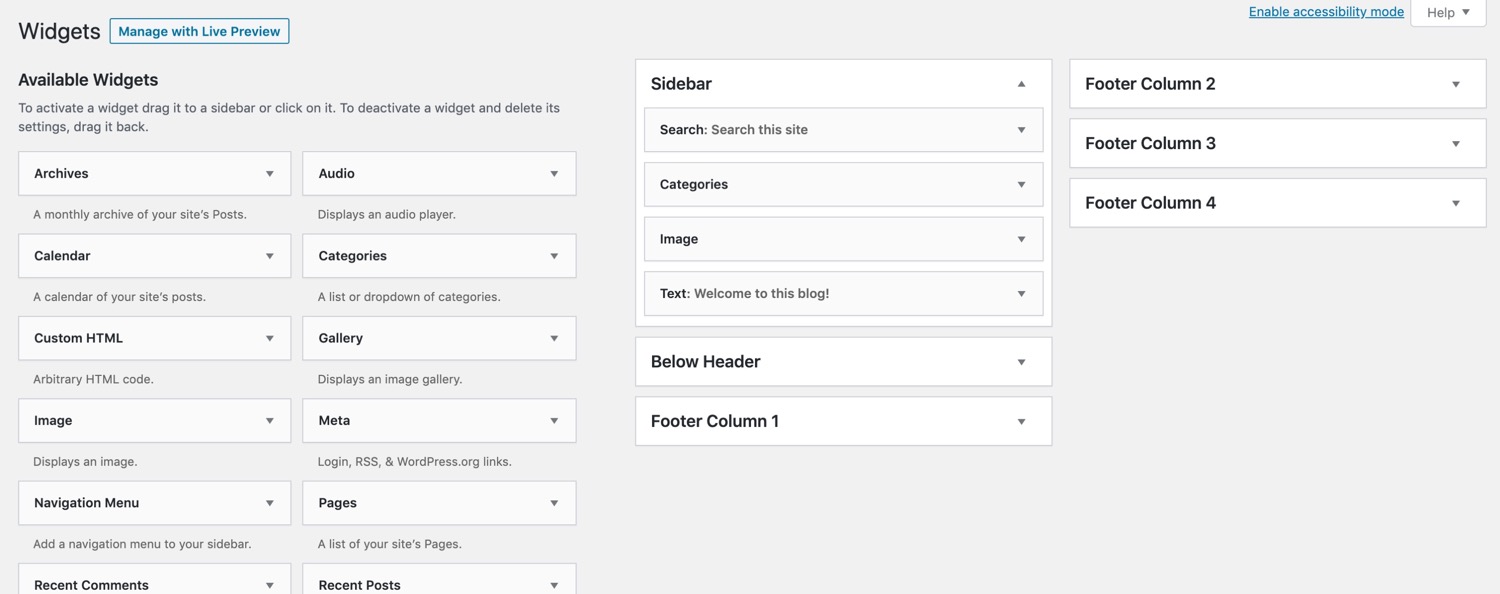
单击外观>小部件。这将打开小部件屏幕。

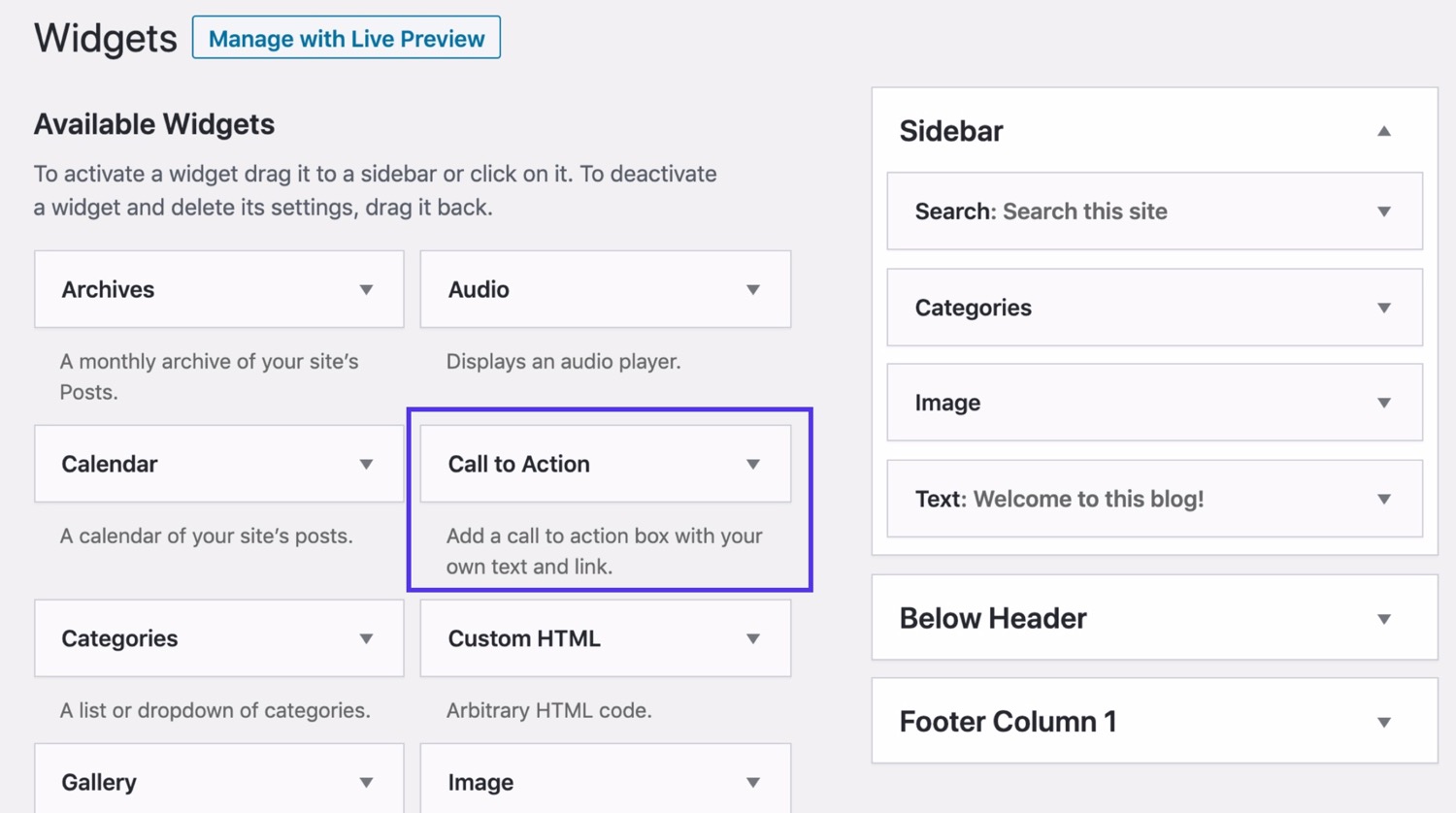
小部件屏幕
要添加小部件,您可以执行以下两项操作之一:
- 将其从左侧的小部件列表中拖到相关的小部件区域中。
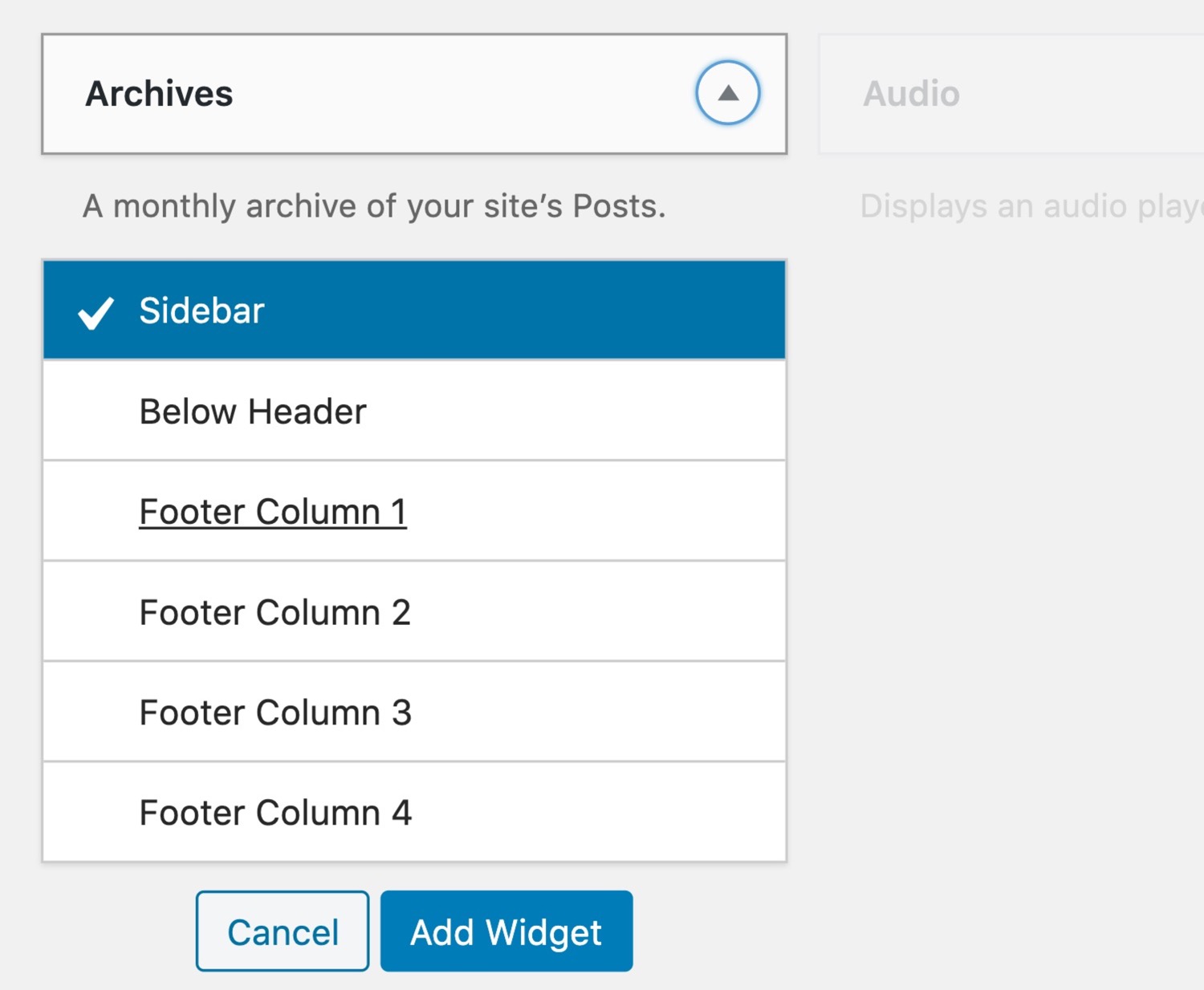
- 点击您要添加的小部件,您将看到可以添加它的位置的列表。选择所需的小部件区域,然后单击添加小部件按钮。

选择窗口小部件区域和窗口小部件
然后,您可能需要编辑窗口小部件在窗口小部件区域内的位置。
您可以在每个小部件区域中添加任意数量的小部件,但不要太过分。您可以在小部件区域内拖动它们,以正确的顺序获得它们。如果您决定不喜欢它们的外观,也可以将它们从一个窗口小部件区域拖到另一个窗口中。
您还可以使用键盘在“小部件”屏幕上添加小部件,因此,如果您无权访问鼠标,则仍然可以添加小部件。
在辅助功能模式下添加和编辑小部件
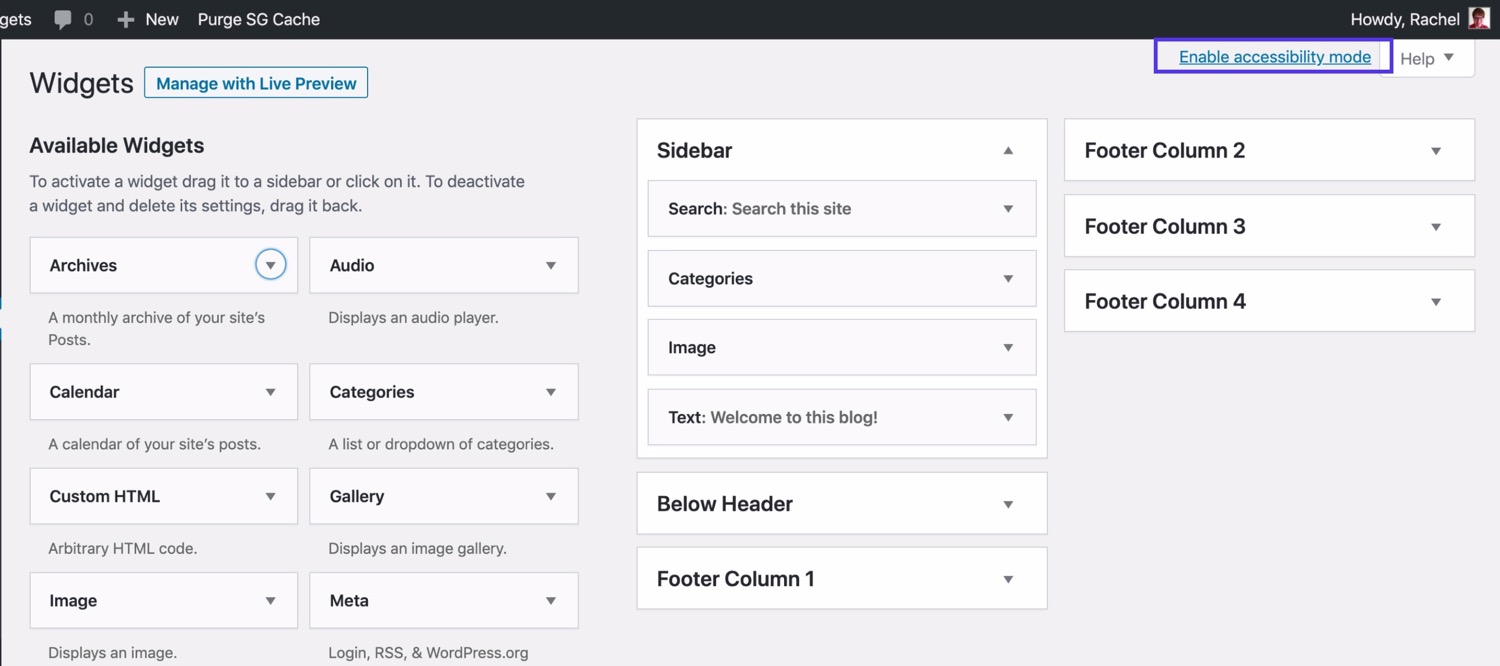
如果您无法使用鼠标,则可以通过键盘使用“小部件”屏幕。
首先,通过单击(或选择并选择)屏幕右上方的Enable accessibility mode链接,将屏幕置于辅助功能模式。

辅助功能模式链接
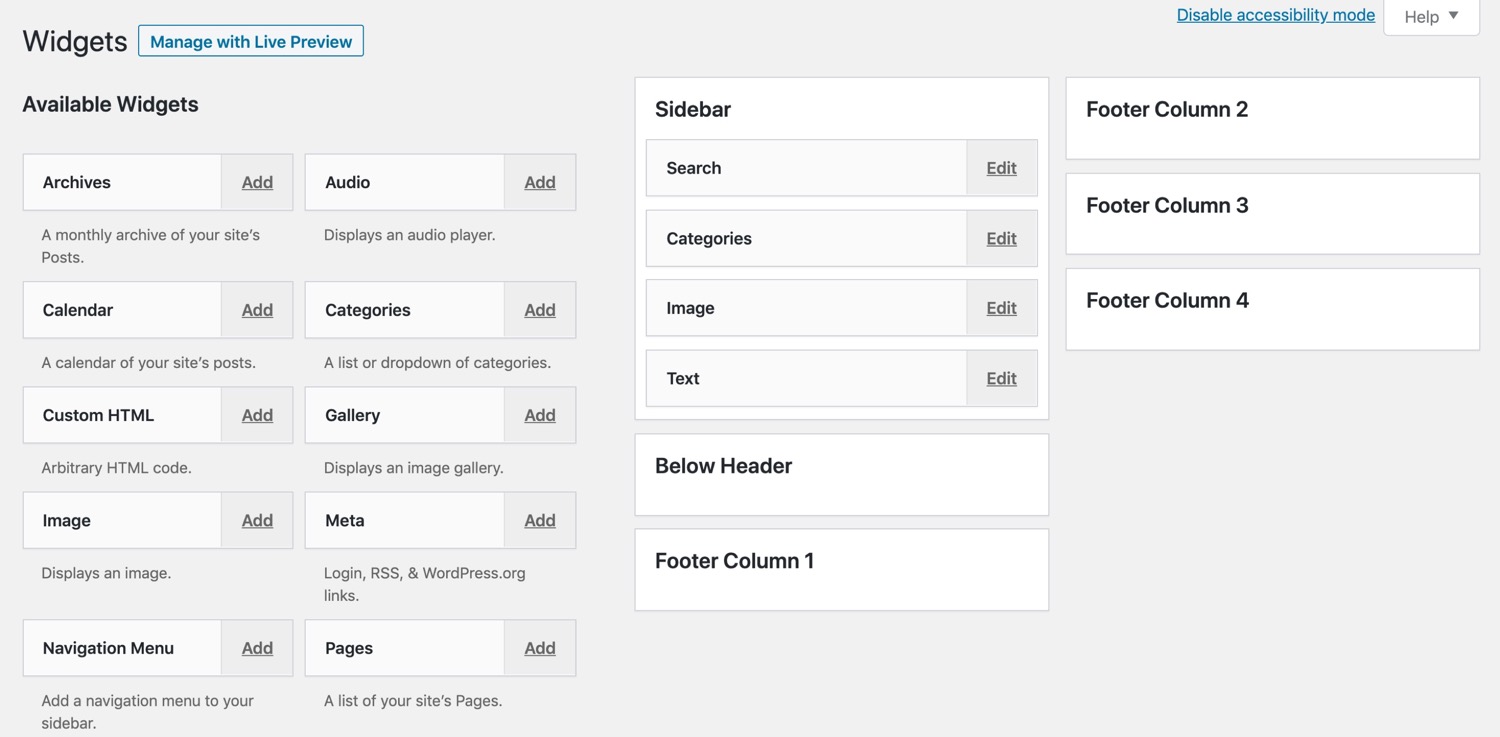
然后,屏幕将更改以反映您处于辅助功能模式的事实。

小部件屏幕可访问性模式
然后,您可以使用键盘上的Tab键在屏幕的各个元素之间导航,然后按Enter键选择一个项目并对其进行操作。您可以选择一个窗口小部件,然后点击添加链接上的Return键,然后选择要添加的位置,或者选择一个窗口小部件区域并点击编辑链接上的Return键。
如何使用WordPress定制器添加小部件
使用定制程序添加窗口小部件而不是窗口小部件屏幕意味着您可以在添加窗口小部件时看到它们。这使您更容易查看小部件的外观,并根据需要在小部件区域之间移动它们。
在管理菜单中,点击外观>自定义。或者,从实时站点屏幕顶部的管理栏中(假设您已登录),只需单击“自定义”。这将打开定制器。

WordPress管理栏
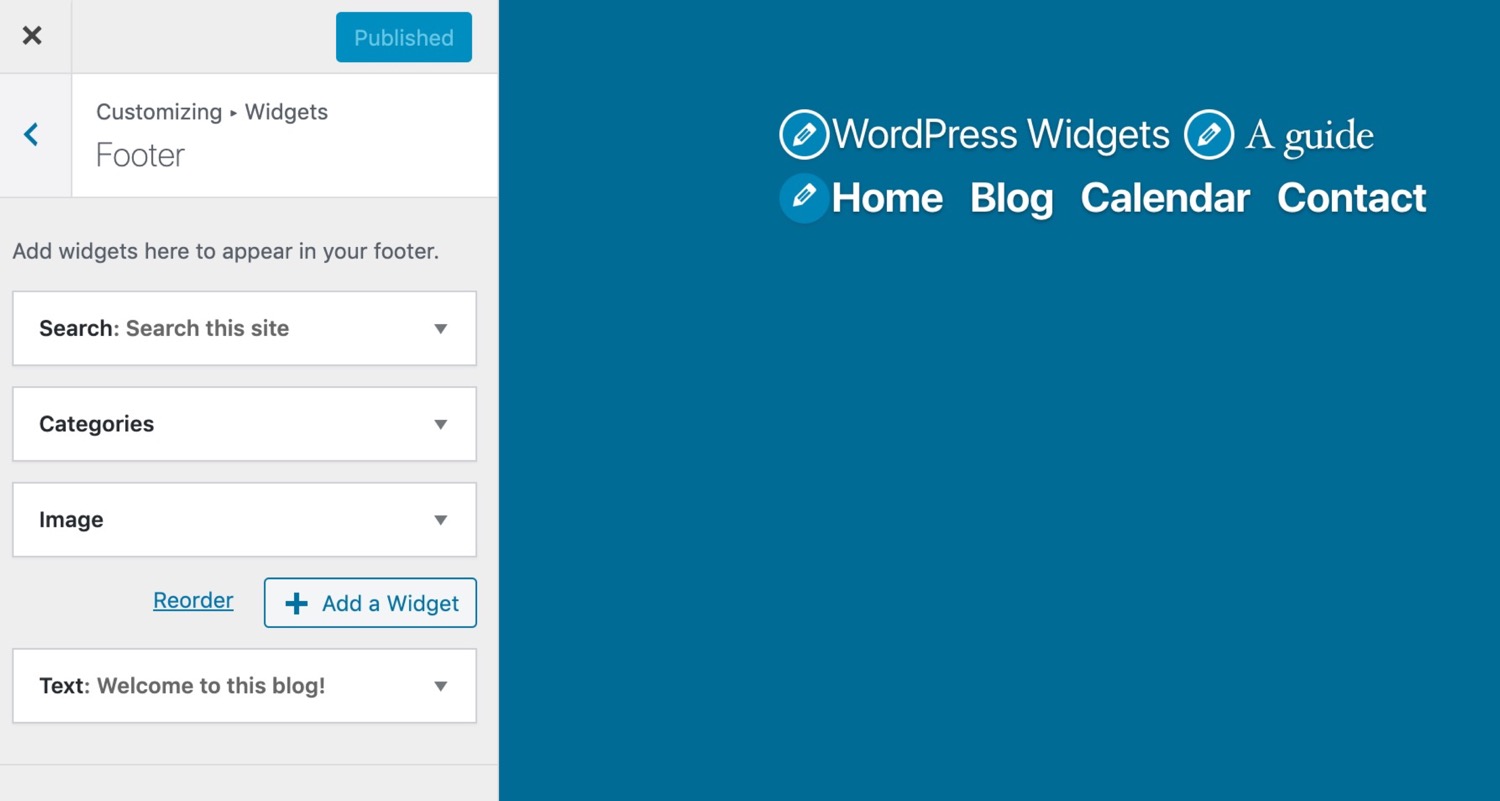
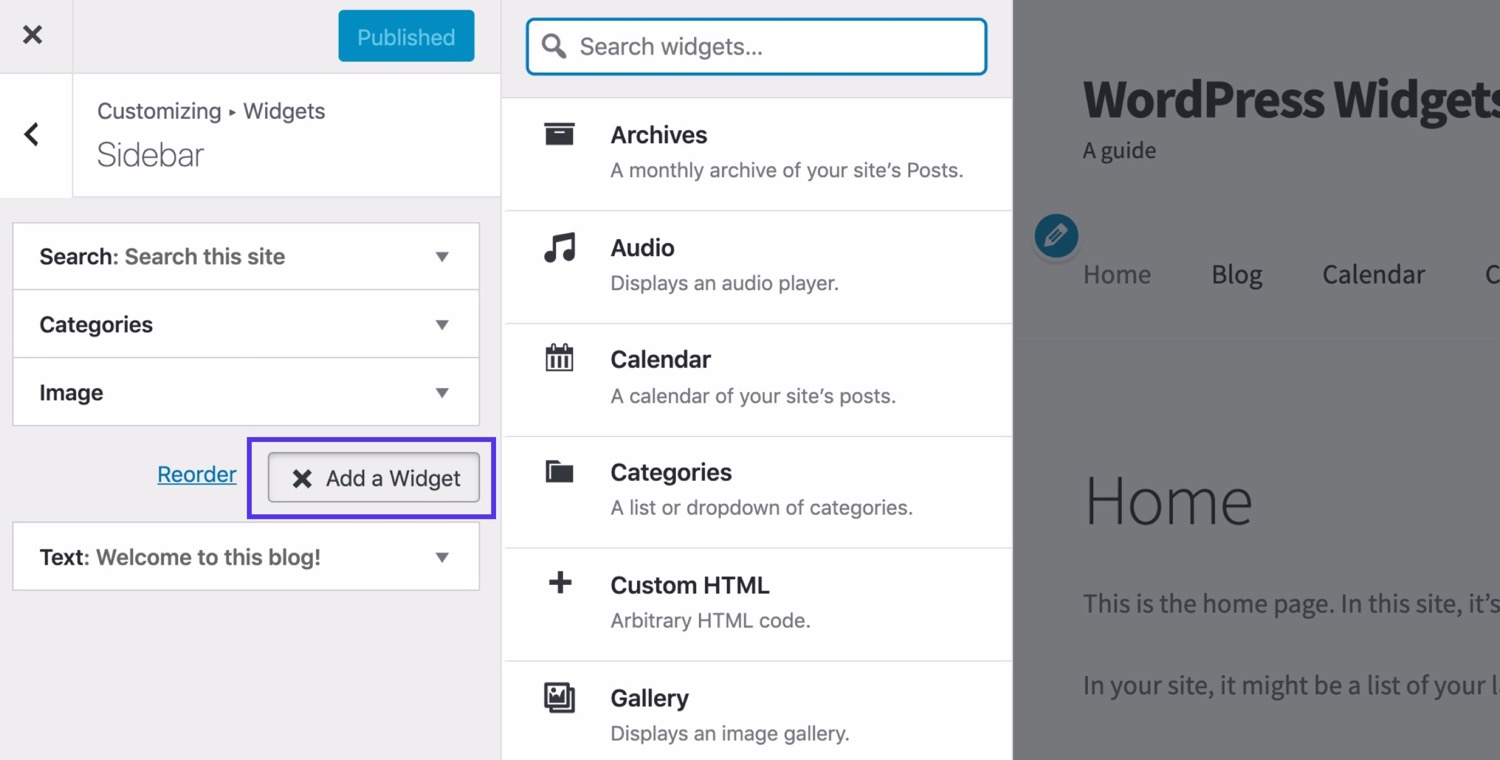
现在,单击“窗口小部件”选项,您将看到主题中所有窗口小部件区域的列表。单击要在其中添加窗口小部件的窗口小部件区域,然后单击添加窗口小部件按钮。
这为您提供了可用于您的站点的所有小部件的列表。这将包括WordPress随附的所有内置小部件,以及您通过插件添加的所有小部件。

添加小部件按钮
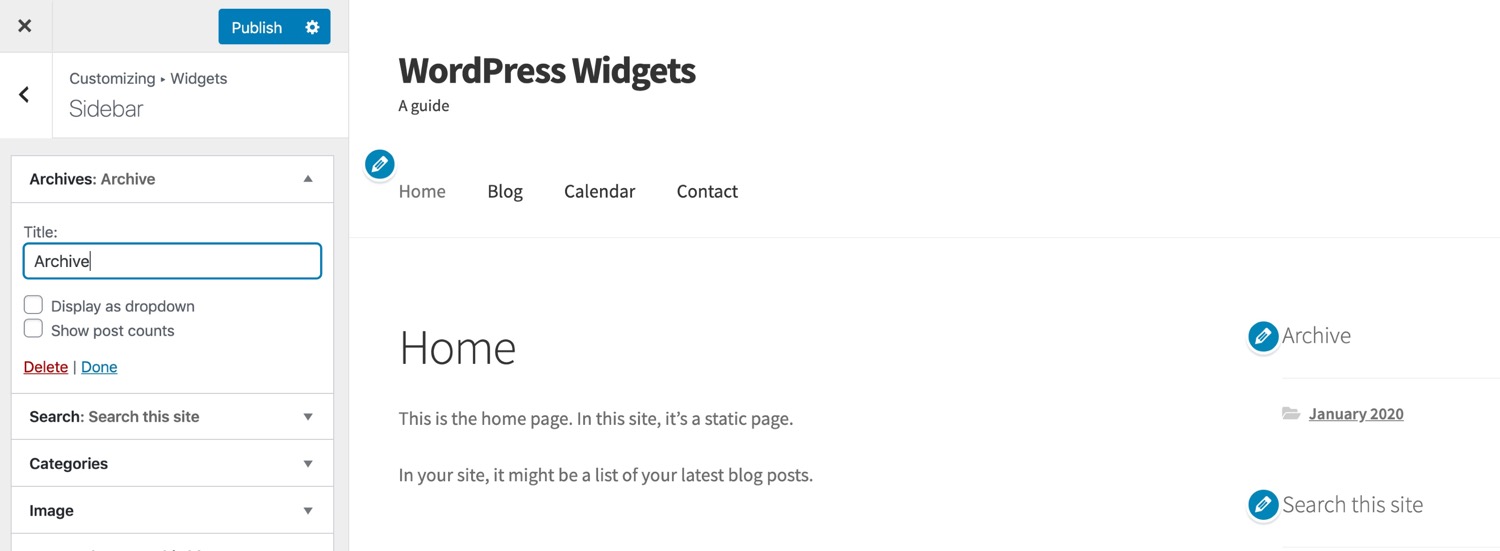
选择要添加到该窗口小部件区域的窗口小部件,您将在右侧的预览屏幕中看到该窗口小部件。
您可以通过以下方式对小部件进行重新排序:在左侧向上或向下拖动它们,或者单击小部件列表下方的“重新排序”链接,然后单击箭头上下移动它们。

在定制程序中编辑窗口小部件
通过“定制程序”添加窗口小部件后,不要忘记单击左上方的“发布”按钮,以保存您的更改。如果您不这样做就离开定制器,则所做的任何更改都不会反映在实时站点上。
添加小部件后,请查看它们,并检查它们在页面设计中的适合程度。如果您添加了太多的小部件区域,则看起来可能会有些混乱。您需要删除其中一些,也可以将它们从一个小部件区域移动到另一个小部件区域。
在“小部件”屏幕中执行此操作非常容易,您可以在其中在小部件区域之间拖动小部件。
如何将小部件添加到特定页面
一些主题包括仅用于特定页面(如首页)的窗口小部件区域。但是,如果您只想在网站的一个页面上添加小部件,该怎么办?
您可以在Gutenberg帖子和页面编辑器中执行此操作。
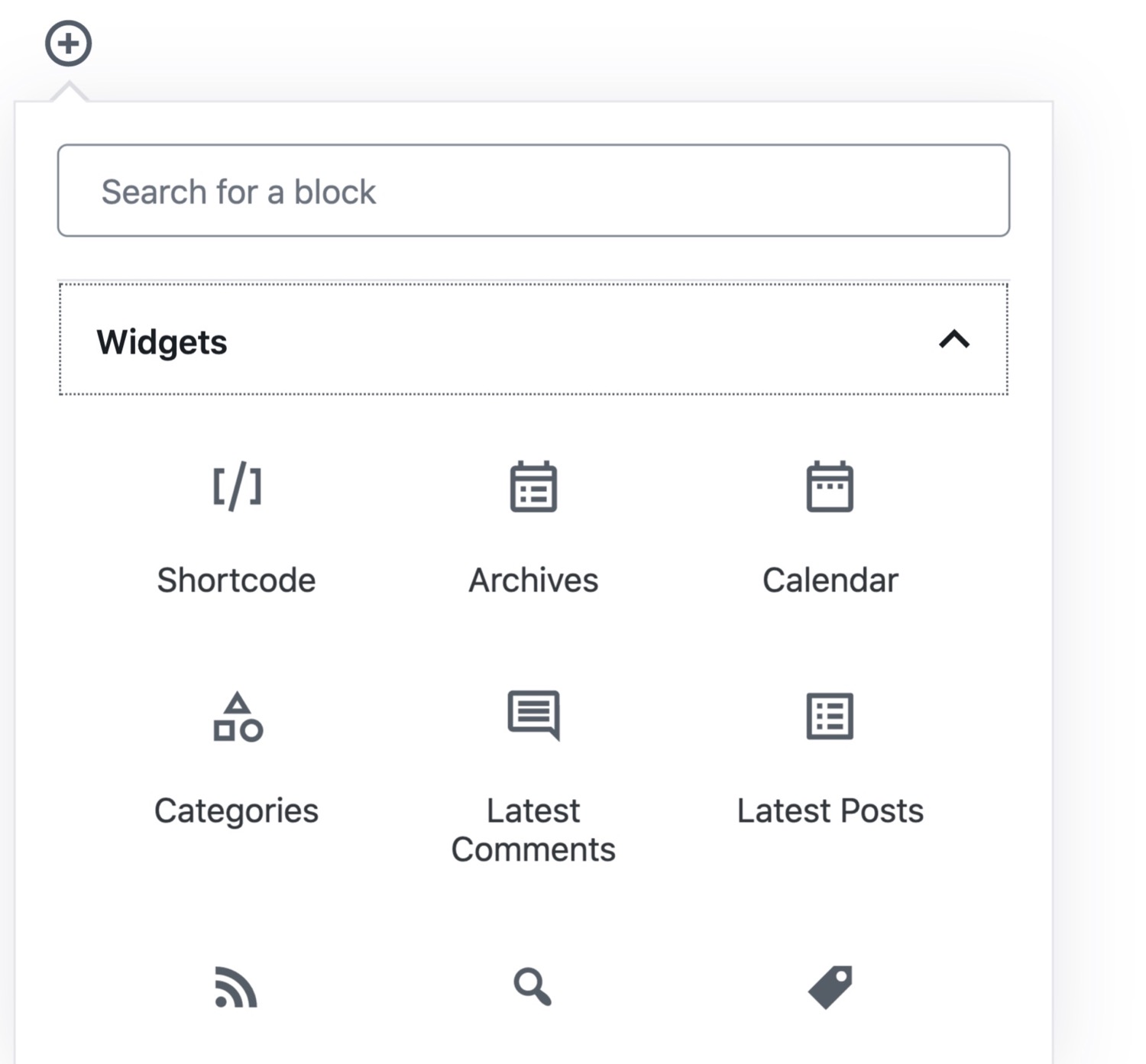
以通常的方式添加一个新块,然后选择Widgets块类型。

小部件块类型
然后,您可以从为网站启用的许多小部件中进行选择,并将其添加到帖子或页面的内容中。如果您要添加表单小部件,号召性用语小部件或最新帖子列表,此功能非常有用。
如何编辑小部件
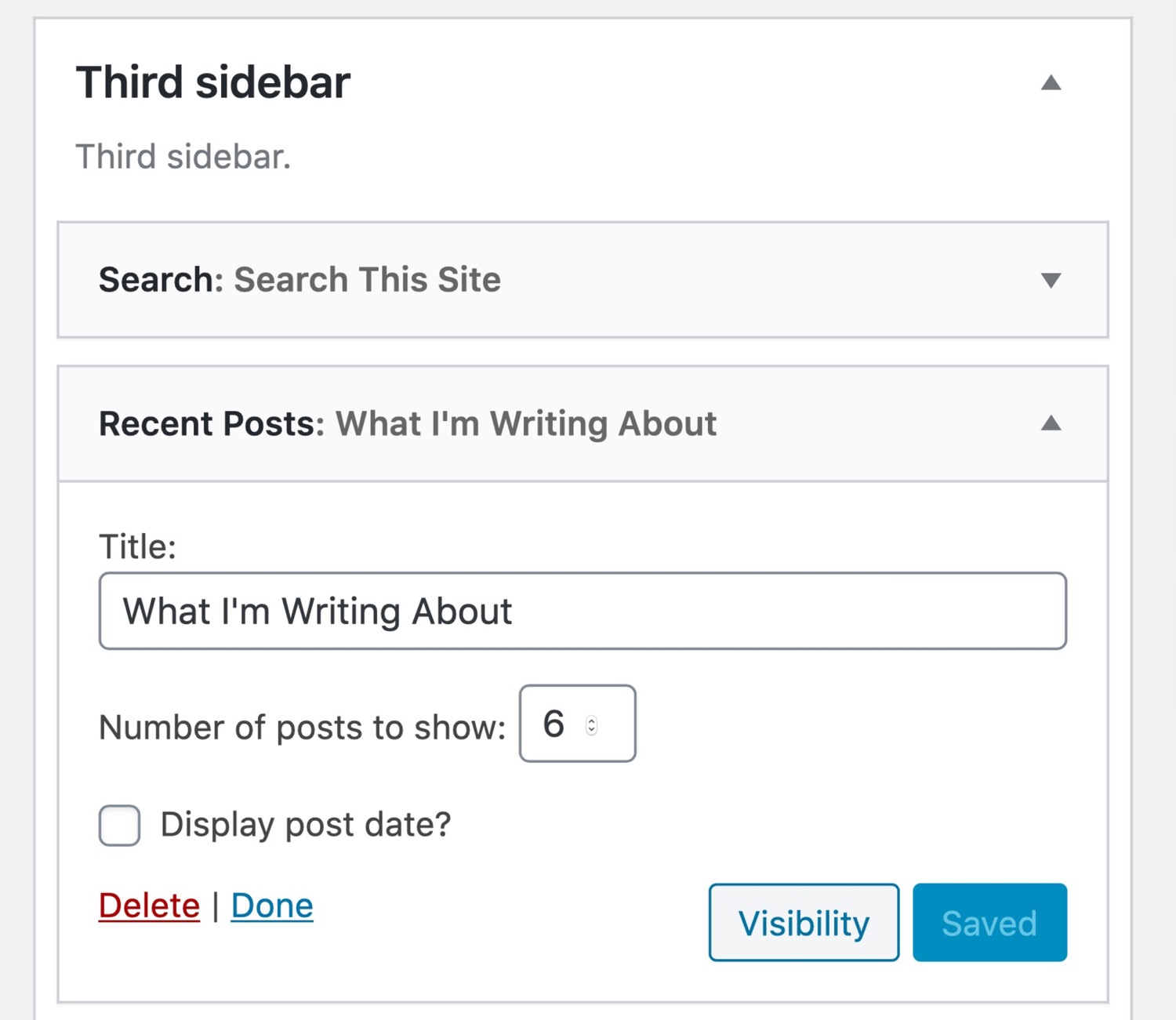
将小部件添加到网站后,即可对其进行更改。单个窗口小部件将具有您可以通过“窗口小部件”屏幕或定制程序访问的设置(与您添加窗口小部件中的哪一个无关)。
一些小部件不包含任何设置,但是其他一些小部件具有例如小部件标题或显示的帖子数的设置。有些更复杂,需要您在单独的设置页面中设置小部件。查看插件开发人员的文档。
编辑窗口小部件插件的选项包括:
- 编辑插件的设置。
- 将小部件从一个小部件区域移动到另一小部件区域。
- 删除小部件。您有两个选择,稍后将介绍。
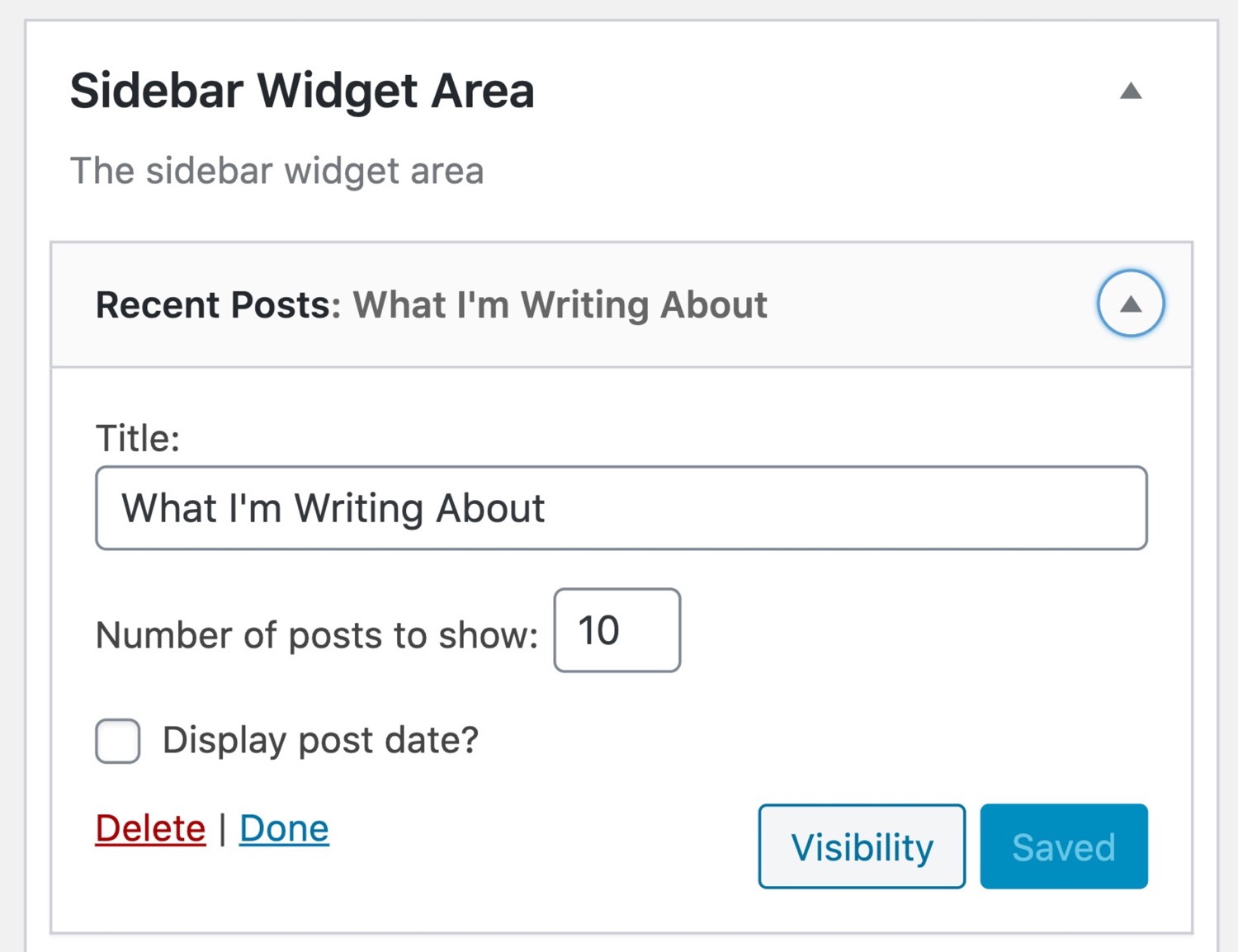
要编辑窗口小部件的设置,请在窗口小部件屏幕或定制程序中找到该窗口小部件,然后简单地编辑提供的任何选项。

编辑窗口小部件选项
要将窗口小部件从一个区域移动到另一个区域,请打开窗口小部件屏幕,然后将其从一个窗口小部件区域拖动到另一个区域。在辅助功能模式下,导航到小部件右侧的箭头,然后从选项中进行选择。
删除小部件
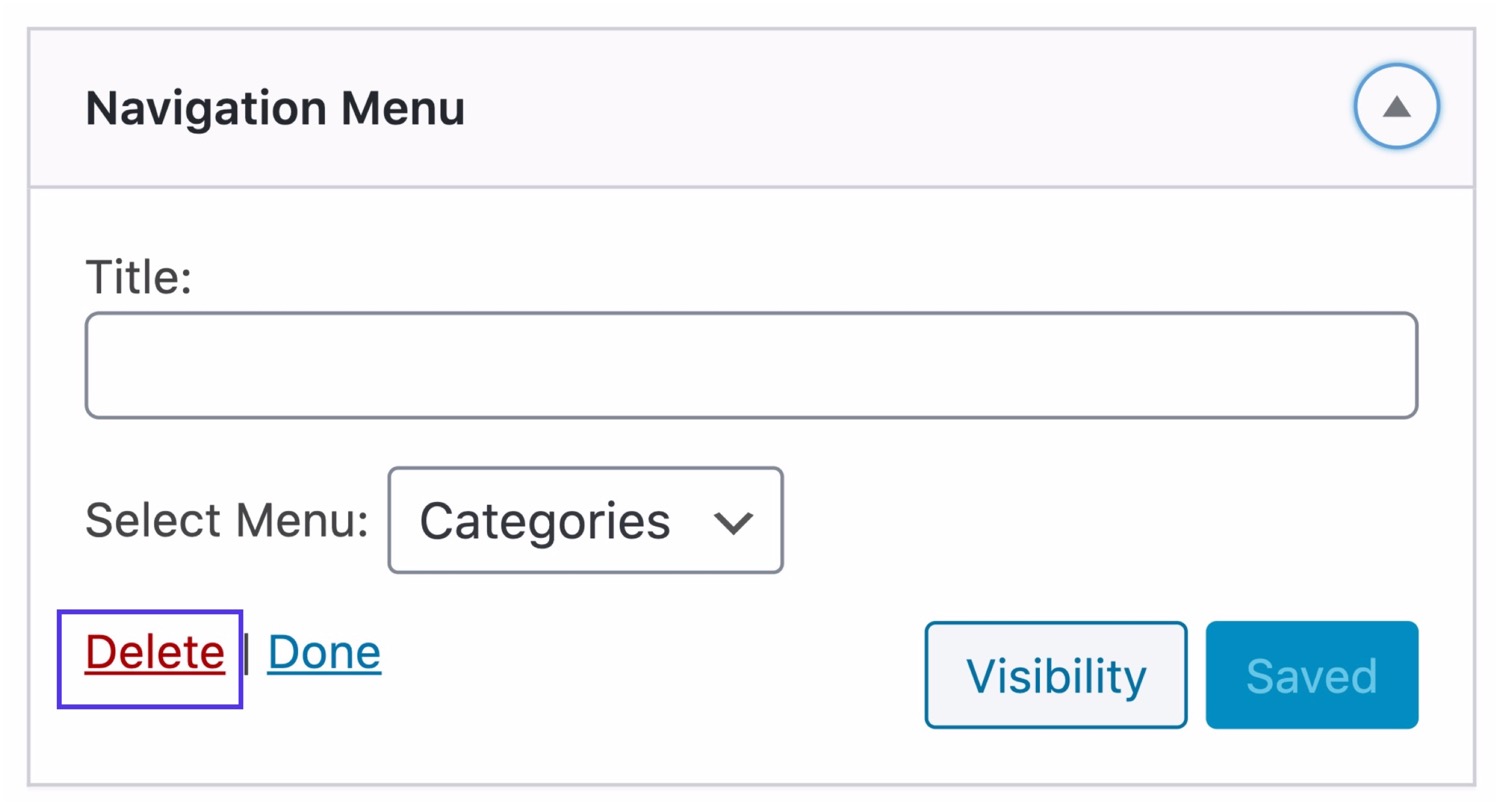
要在“小部件”屏幕中删除小部件,请找到该小部件,然后单击小部件设置框左下方的删除链接。

在窗口小部件屏幕中删除窗口小部件
要在定制程序中删除窗口小部件,请在其窗口小部件区域中找到该窗口小部件。单击小部件名称右侧的箭头,然后单击小部件设置左下方的“删除”链接。

在定制器中删除窗口小部件
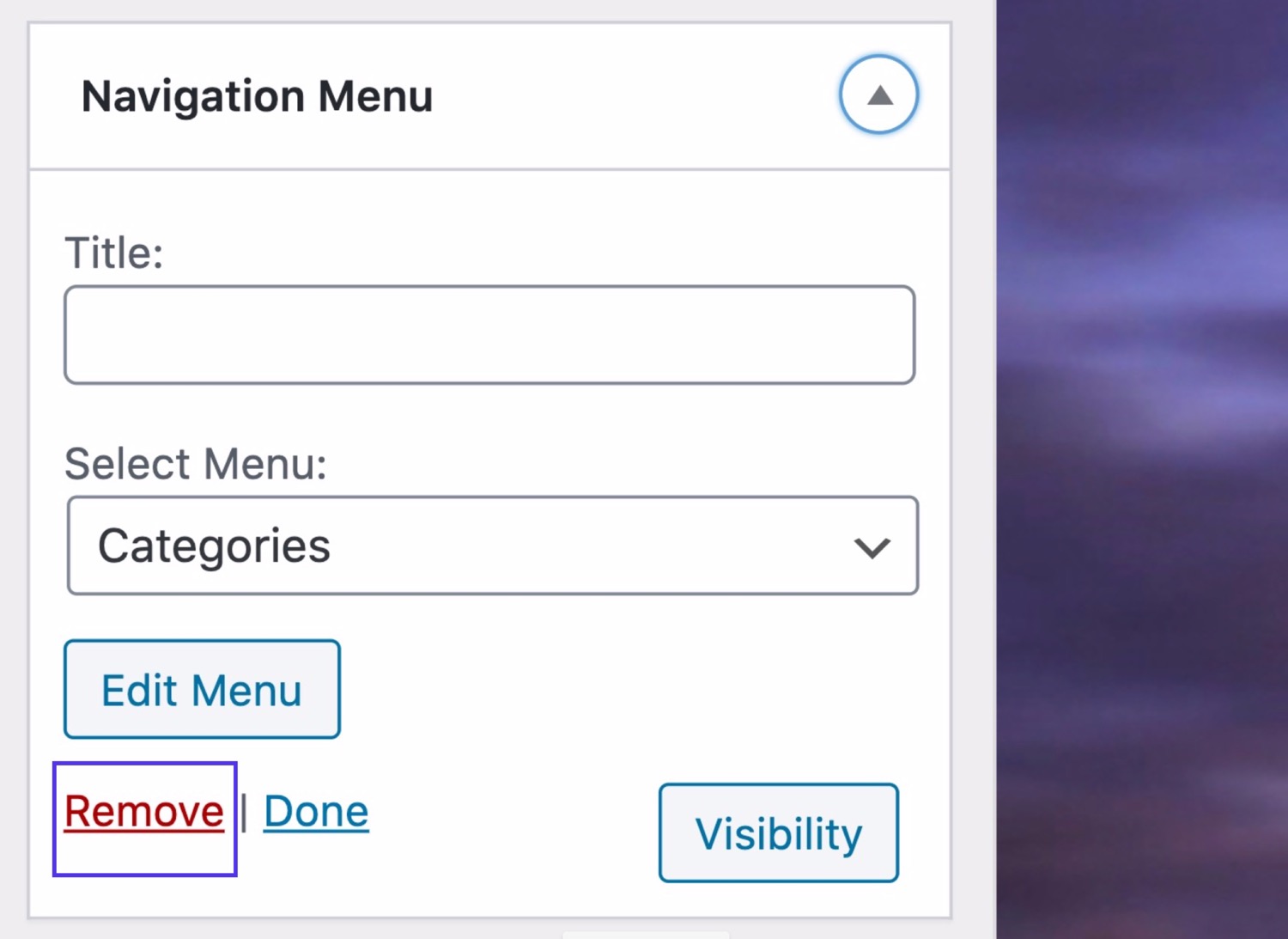
您也可以从窗口小部件区域中删除窗口小部件,但仍然可以通过窗口小部件屏幕使用它。
向下滚动至屏幕底部的“非活动窗口小部件”区域。将小部件拖到该区域以将其从小部件区域中删除,但将其保留为草稿并保留其当前设置。然后,如果将来需要,可以随时将它们拖回小部件区域。
如果您切换主题,并且新主题具有不同的小部件区域,则新主题中不适合新主题的小部件区域的所有小部件都会自动被WordPress移至“非活动小部件”列表中。
如何在主题中添加新的小部件区域
如果您的主题没有想要的小部件区域,则可以随时添加自己的主题区域。您可以通过添加两段代码来做到这一点。
让我们在内容下方添加一个小部件区域。
在主题函数文件中创建窗口小部件区域
第一步是使用register_widget()函数设置小部件区域。
如果您使用的是第三方WordPress主题(以下是一些最佳主题),则需要创建一个子主题。这样做的原因是,如果将来更新主题,所有更改都将丢失。
如果您使用自己的主题,则只需编辑主题即可。
首先打开主题的functions.php文件。在文件底部,添加此代码。
函数kinsta_register_widgets(){
register_sidebar(数组(
‘name’=> __(’Content Widget Area之后,’kinsta’),
‘id’=>’after-content-widget-area’,
‘description’=> __(’内容后的小部件区域’,’kinsta’),
‘before_widget’=>’
‘,
‘before_title’=>’
‘,
‘after_title’=>’
‘,
));
}
add_action(’widgets_init’,’kinsta_register_widgets’);
现在保存您的functions.php文件。如果您转到“小部件”屏幕或“定制程序”,则会找到新的小部件区域,可用于添加小部件。
但是,如果您这样做,它们实际上将不会显示在页面上。这是因为您需要向主题模板文件中添加一些代码。
将小部件添加到主题模板文件
第一件事是找出您需要使用哪个主题模板文件。
- 如果要添加额外的侧边栏,则需要将此代码添加到sidebar.php文件中。
- 如果要在内容之前或之后添加小部件区域,则需要将其添加到输出内容的任何主题模板文件中。
- 如果要在标题中添加小部件区域,则需要将代码添加到header.php文件中。
- 如果您的新窗口小部件区域仅用于站点中的一页或一种类型的内容,则需要使用WordPress模板层次结构来准确确定要使用/创建然后编辑的模板文件。因此,例如,您想在首页上添加小部件区域,则需要创建一个front-page.php文件并在其中添加小部件区域。
确定要编辑的模板文件以及需要在其中获得小部件区域代码的位置之后,添加以下代码。对于内容后面的小部件区域,我们将其添加到主题中的post.php和page.php文件中:
if(is_active_sidebar(’after-content-widget-area’)){?>
除了class =“ after-content widget-area full-width” role =“ complementary”>
<?php}
现在保存您的模板文件。
请注意,根据您所称的小部件区域以及要将其放置在其中的元素,您的代码将与我的不同。我通常使用一个side元素,因为在我看来它们是为侧边栏和小部件区域设计的。
忍者提示:如果将内容的容器元素的结尾移动到侧边栏和/或页脚文件的开头,则可以在此处添加它,而只需添加一次。
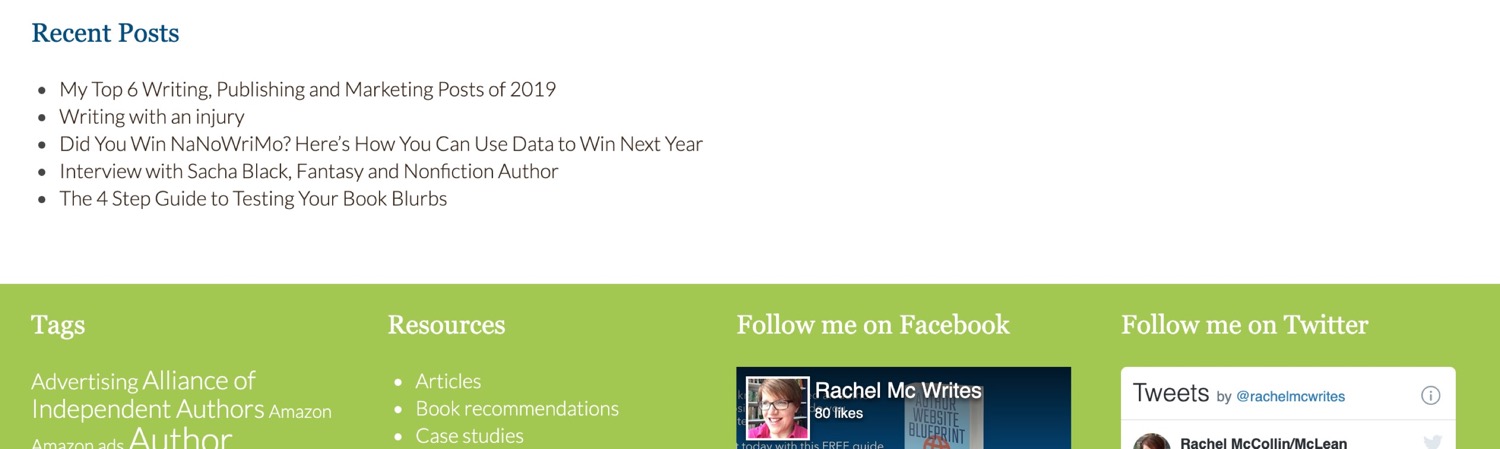
现在,如果您查看您的网站,您会发现添加到窗口小部件区域的所有窗口小部件都会显示在正确的位置。如果它们不在正确的位置,请返回并编辑您的模板文件,确保代码位于所需位置。您可能还需要编辑CSS才能找到所需的样式。

实时网站上的小部件
如何使用Widgets API编码小部件
因此,现在您知道了如何为您的站点选择窗口小部件,如何将它们添加到您的站点以及如何注册新的侧边栏或窗口小部件区域。下一步是学习如何创建WordPress小部件。
有时,您可能会发现没有可用的插件来创建您想要在网站上创建的确切小部件。这意味着您必须自己编写代码。
在此示例中,我将向您展示如何编写一个非常简单的号召性用语小部件。
Widgets API概述
WordPress中的Widgets API包含注册,创建和编码Widget所需的所有代码。 Widgets API包括:
- 用于构建新窗口小部件的类。
- 用于注册小部件并在您的站点上装饰它们的功能。
- 用于取消注册小部件的功能,例如从父主题中取消注册。
在这里,我们将使用一个类来构建窗口小部件。第一步是创建一个插件来保存小部件。
为您的WordPress小部件创建一个插件
要创建自己的小部件,您需要编写插件代码。不要将新窗口小部件的代码添加到您的主题中,因为窗口小部件是关于功能而不是显示。如果将来更改主题,则仍希望能够访问该小部件。
首先创建一个空插件。在wp-content / plugins目录中创建一个plugin文件夹,并向其中添加一个空文件。给它起一个适当的名字。打开该文件并添加此代码。
<?php / ** *插件名称:Kinsta号召性用语小部件 *插件URI:https://rachelmccollin.com *说明:一个简单的号召性用语小部件。 *版本:1.0 *作者:瑞秋·麦克林(Rachel McCollin) *作者URI:https://rachelmccollin.co.uk * /
您需要将作者URI和插件URI编辑为您自己的。这将为您创建一个插件,您可以通过“插件”屏幕将其激活。

插件屏幕中的小部件插件
但是,如果您激活它,则什么也不会发生。您将必须在插件中添加一些代码。
为小部件创建一个类
小部件的代码在一个类中。因此,接下来添加。
kinsta_Cta_Widget类扩展了WP_Widget {
}
创建构造函数
进入类的第一件事是创建小部件的构造函数。将此添加到类的大括号内。
//小工具构造函数
函数__construct(){
$ widget_options =数组(
‘classname’=>’kinsta_cta_widget’,
”说明’=>’添加带有您自己的文本和链接的号召性用语框。
);
parent :: __ construct(’kinsta_cta_widget’,’行动号召’,$ widget_options);
}
这开始构建小部件。
创建表单以输出小部件
接下来,我们需要一个窗体,窗口小部件屏幕和定制程序将使用该窗体来创建窗口小部件。仍然在花括号内添加它。
//输出小部件形式的函数
function form( $instance ) {
$title = ! empty( $instance[‘title’] ) ? $instance[‘title’] : ”;
$link = ! empty( $instance[‘link’] ) ? $instance[‘link’] : ‘Your link here’;
$text = ! empty( $instance[‘text’] ) ? $instance[‘text’] : ‘Your text here’;
?>
get_field_id( ‘link’); ?>”>Your link:
‘ . $text . ‘‘;
?>