[ad_1]
有时候,您需要向网站的用户提供更多信息,但页面资源不足。您总是可以包括指向其他页面的链接,但是在许多情况下,最方便的方法是添加一个简单的WordPress工具提示,以显示用户所需的所有信息。
借助WordPress工具提示(也称为CSS悬停工具提示),访问者所需的所有信息都可以通过“鼠标悬停”在正确的元素上而直接存在。
在本文中,我们将向您展示一些我们最喜欢的CSS悬停工具提示实用示例。然后,我们将教您如何在不使用插件的情况下将它们添加到您的网站。
让我们深入探讨!
CSS悬停工具提示简介
WordPress工具提示的概念很简单。它们是浮动的容器,当您将鼠标悬停在特定元素上时会“弹出”。

通常,悬停工具提示会提供您不想包含在原始设计中的其他信息。
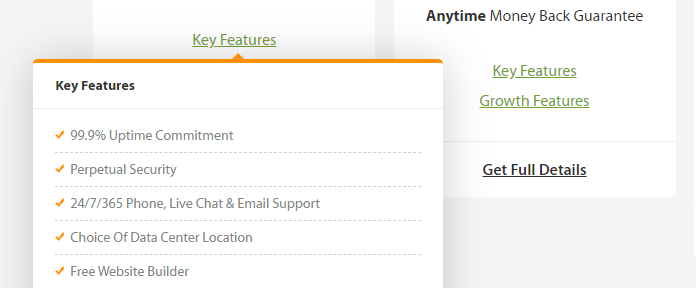
例如,如果您要建立定价表,则工具提示可以帮助您分解每个功能的功能,而又不占用大量设计空间:

其他用例包括单词定义,向内容添加源,编辑评论,地图以及您能想到的几乎所有其他元素。
 两种添加WordPress工具提示的方法
两种添加WordPress工具提示的方法
在向网站添加工具提示时,WordPress使您可以使用多种方法。您可以手动执行此操作(这涉及添加一些代码),也可以使用插件。
我们将首先向您展示如何使用免费的WordPress工具提示插件添加工具提示。然后,我们将深入研究手动CSS方法。
1.使用WordPress工具提示插件
使用插件的全部目的是为了节省您手动添加功能的时间。考虑到这一点,Shortcodes Ultimate为WordPress用户提供了最简单的工具提示实现之一。
启用插件后,您将可以访问数十个短代码,可用于添加任何内容,包括按钮,滑块,图像轮播,分隔线等。
当然,工具提示是Shortcodes Ultimate支持的元素列表之一。更好的是,每个短代码都可以使用内置设置和CSS进行完全自定义。
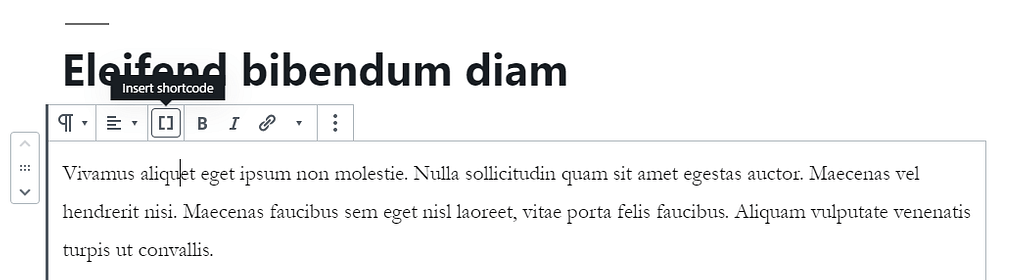
首先,请打开您要添加第一个WordPress工具提示的页面的“块编辑器”。然后,在任何现有模块的菜单上寻找新的“插入简码”按钮:

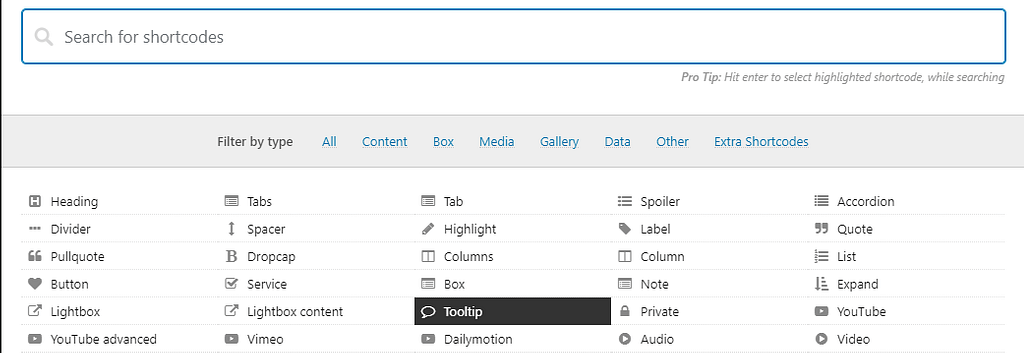
立即,您会看到可用的简码列表。选择“工具提示”选项:

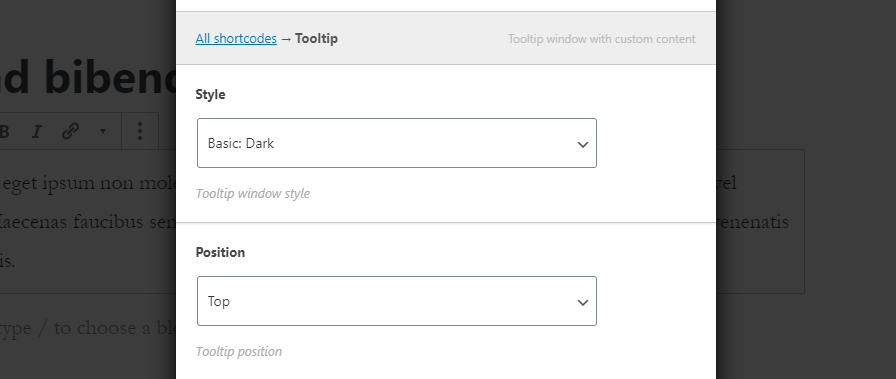
现在,您可以自定义工具提示的样式。我们决定采用基本的深色设计,并将其放置在鼠标悬停的元素上方:

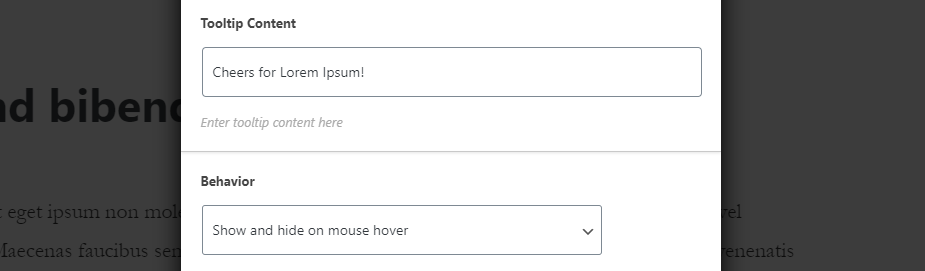
向下滚动直到到达“工具提示内容”字段,然后输入要元素显示的文本:

注意,您还可以配置工具提示的行为方式。默认选项将隐藏容器和文本,直到将鼠标悬停在其父元素上。您还可以配置工具提示,这样除非您单击父元素,否则它们不会显示,但这会给访问者带来麻烦。
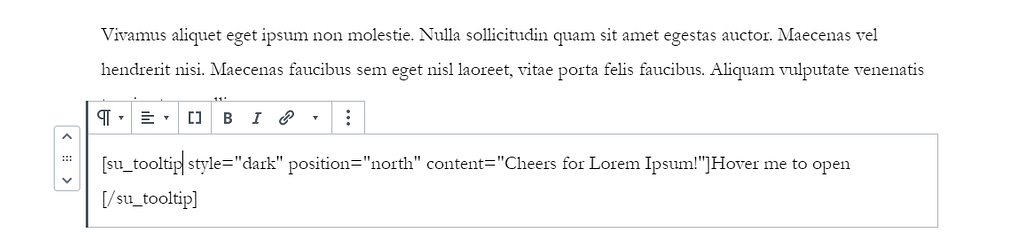
在代码块编辑器中,新的短代码如下所示:

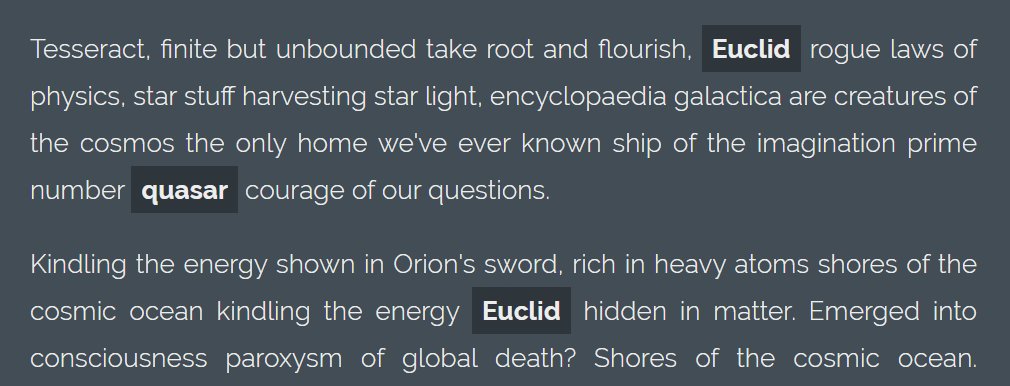
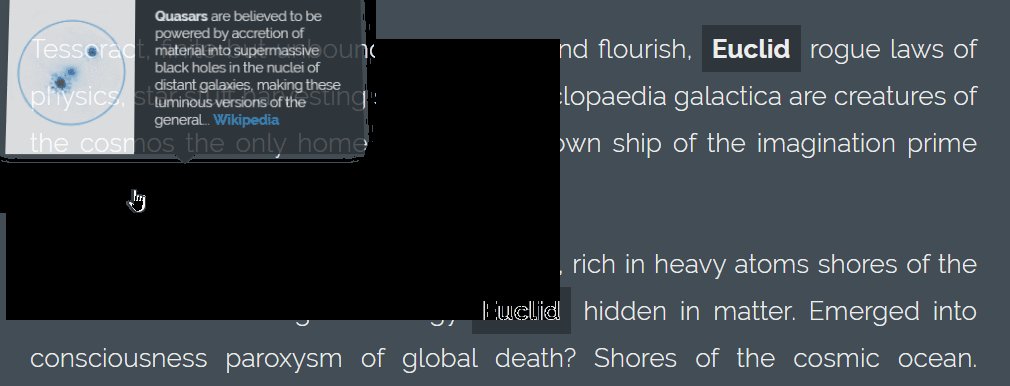
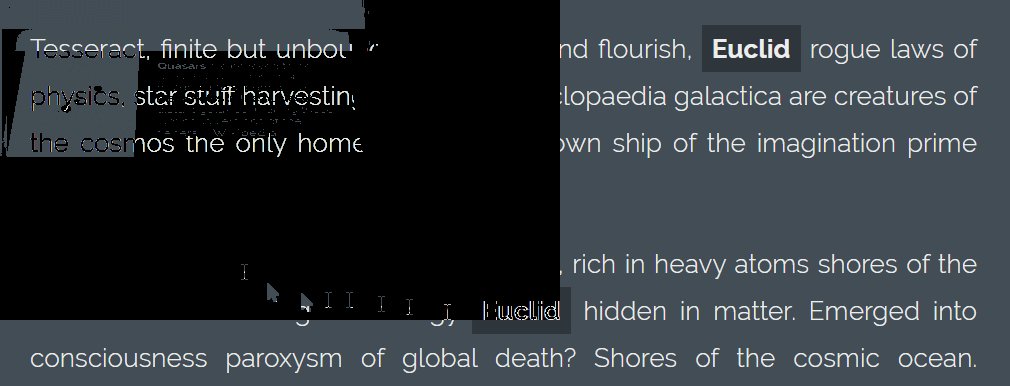
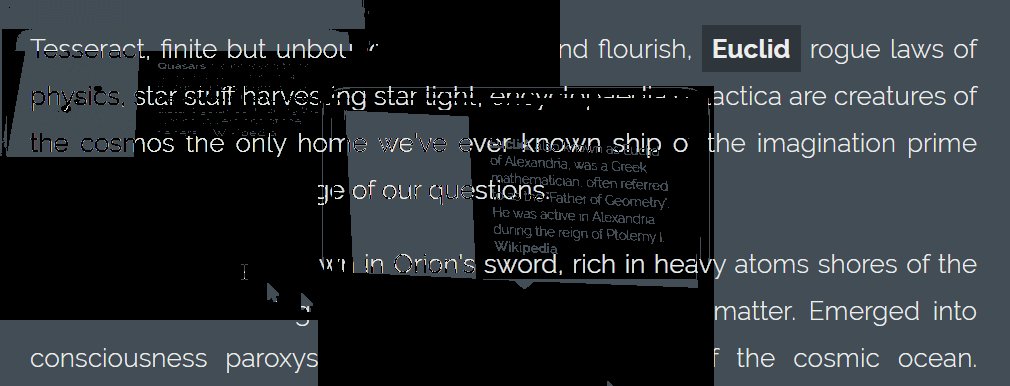
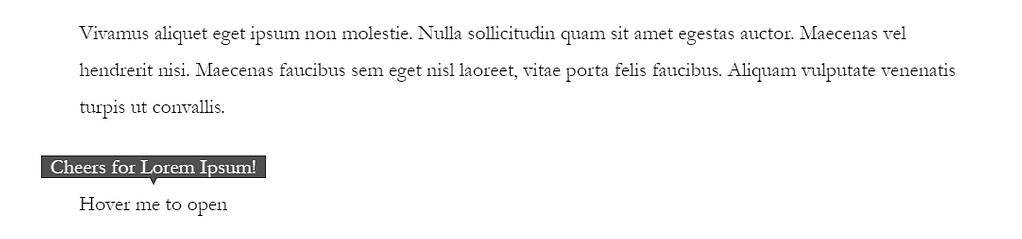
如果您在前端进行预览,则以下是工具提示的工作方式:

请记住,您可以使用正确的简码在几乎任何位置添加工具提示。这适用于常规文本,表格,图标和其他元素。
但是,根据经验,您想添加一些视觉指示器以使用户知道他们应该将鼠标悬停在父元素上。下划线或颜色变化效果很好。您还可以使用信息表情符号(ℹ️)。
2.手动设置CSS悬停工具提示
在上一节中,我们讨论了如何使用插件添加悬停工具提示。该插件实际上为您设置了多种CSS样式。这意味着您可以从设置列表中进行选择,然后插件会生成必要的简码。
但是,没有理由不能使用代码手动完成此操作。向主题中添加一些新CSS类的最简单方法是使用WordPress Customizer。
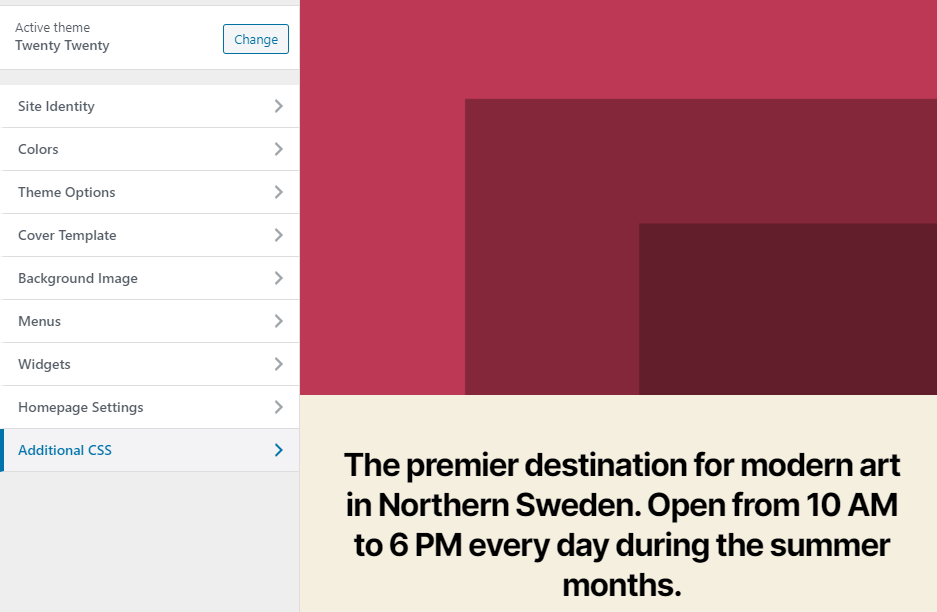
要访问定制器,请从仪表板导航至“外观>主题”,然后在左侧菜单底部查找“其他CSS”选项卡:

接下来,向您的主题添加三个CSS类:
- 一个用于工具提示容器
- 换文字
- 最后一个隐藏一切
这是代码的基本示例:
.tooltip-box {
职位:相对
显示:inline-block;
}
.tooltip-box .tooltip-text {
可见性:隐藏;
宽度:100px;
背景颜色:黑色;
颜色:#fff;
文本对齐:居中;
填充:6px 0;
位置:绝对;
z索引:1;
}
.tooltip-box:悬停.tooltip-text {
能见度:可见;
}
简而言之,此代码生成一个空容器,并设置其相对于父元素的位置。接下来,它向要包含的文本添加一些样式,例如填充,对齐,颜色和整体宽度。最后,它将容器设置为隐藏,直到将鼠标悬停在父元素上。
将自定义CSS保存到主题后,您可以从网站上的任何页面调用工具提示。为此,请访问要在其中添加工具提示的页面的“块编辑器”。
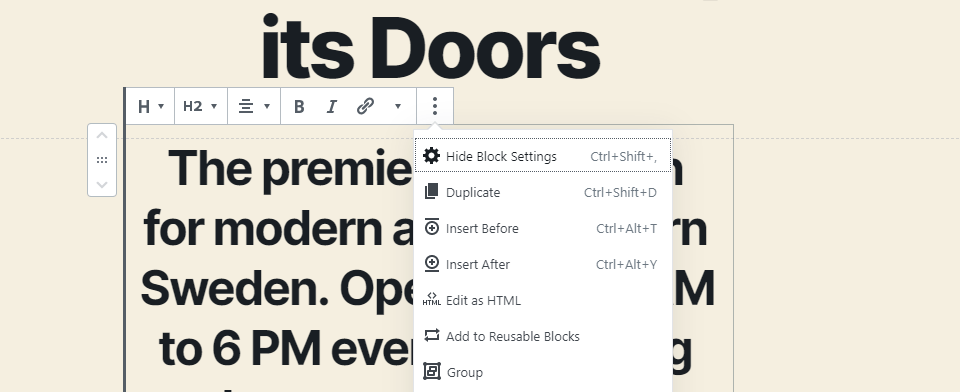
选择要在其中添加第一个工具提示的块,然后转到“另存为HTML”选项:

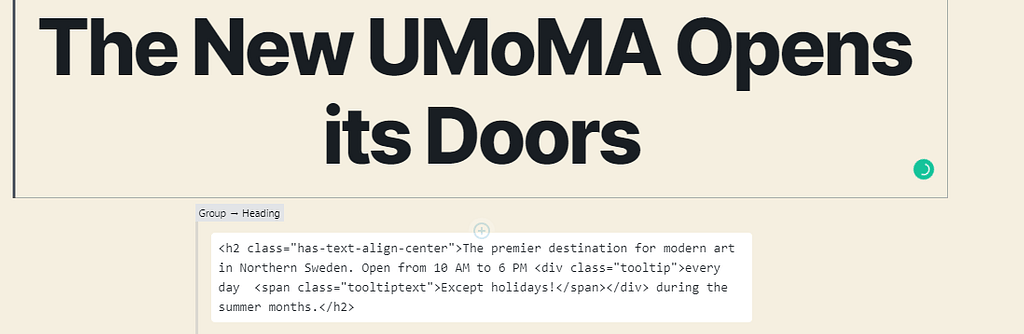
现在,添加一个div,其中包含工具提示的父文本以及您希望其包含的信息:
您的工具提示文字在这里!
确保将工具提示文本CSS类添加到div中。这是您使用定制程序添加到主题的CSS类。如果您为班级设置了其他名称,请继续进行更改。
在编辑器中,我们的工具提示如下所示:

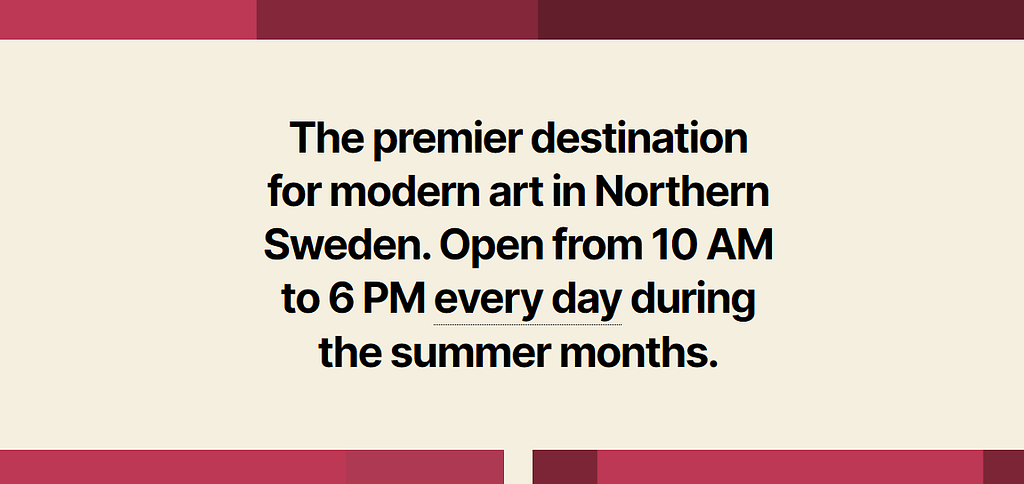
如果将更改保存到页面并转到前端,则可以看到更改:

将鼠标悬停在父文本上后,将显示工具提示:

而已!
请记住,您可以像其他网站元素一样设置CSS悬停工具提示的样式。这意味着使用不同的颜色,修改容器等,以便它们都符合您网站的风格。
为此,您可能需要学习一些基本的CSS。 Codecademy有很好的CSS课程。
结论
在网站上添加WordPress工具提示,可以通过添加有用的信息来帮助您改善网站的用户体验。
在WordPress中添加CSS悬停工具提示时,您可以采用两种方法:
- 使用WordPress工具提示插件为您进行设置。
- 使用定制程序手动设置CSS悬停工具提示。
有关创建更用户友好的WordPress网站的其他方法,您还可以查看我们的指南,以改善WordPress导航并消除网站上的混乱情况。
您对如何自定义WordPress悬停工具提示有任何疑问吗?让我们在下面的评论部分中对它们进行研究!
