[ad_1]
您是否要在WordPress网站上接受Stripe付款?
尽管有多个支付网关,但Stripe以其简单性和对开发人员友好的功能而脱颖而出。
在本文中,我们将向您展示如何在WordPress网站上使用Stripe接受付款。
接受WordPress的条纹付款
为了能够安装Stripe,您的网站需要具有SSL / HTTPS加密。这样可以确保您的客户将在您的网站上共享的付款详细信息是安全的。
如果您还没有SSL / HTTPS,请按以下步骤操作 免费获得 在几分钟之内。
现在,让我们看看如何准备您的网站以接受Stripe付款。
步骤1:安装WPForms
第一步是安装并激活 WP表格 网站上的插件。 WPForms是一个表单生成器插件,可让您构建任何类型的在线表单,包括使用PayPal或Stripe接受客户付款的付款表单。
作为参考,请查看如何 安装插件 在您的WordPress网站上。
步骤2:安装WPForms Stripe插件
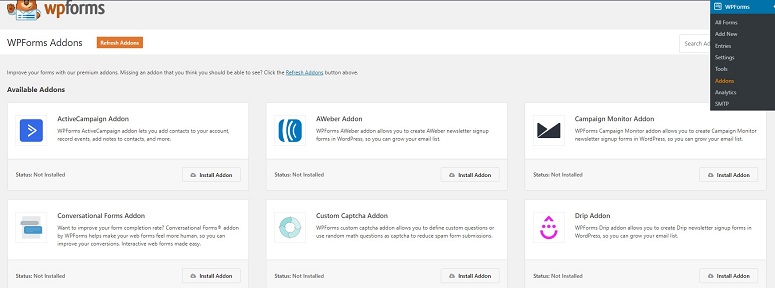
接下来,通过转到您的网站仪表板来激活WPForms Stripe插件,然后单击WPForms»Addons。
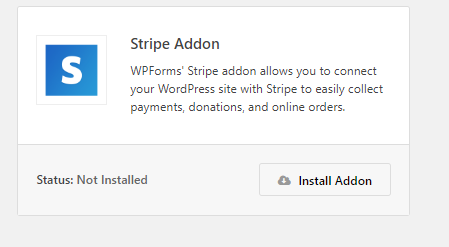
现在,使用搜索字段查找Stripe插件。找到后,单击“安装附件”按钮。
步骤3:准备WPForms接受分批付款
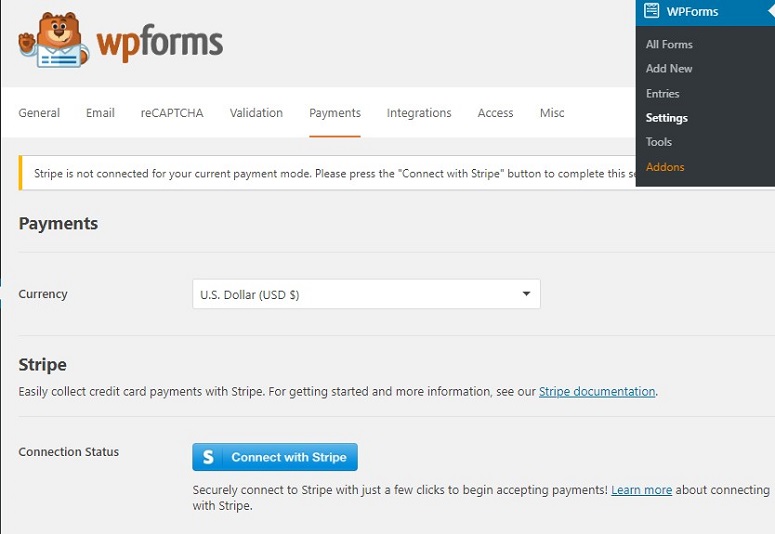
安装插件后,您现在可以通过导航到WPForms»设置»付款来转到“设置”页面。
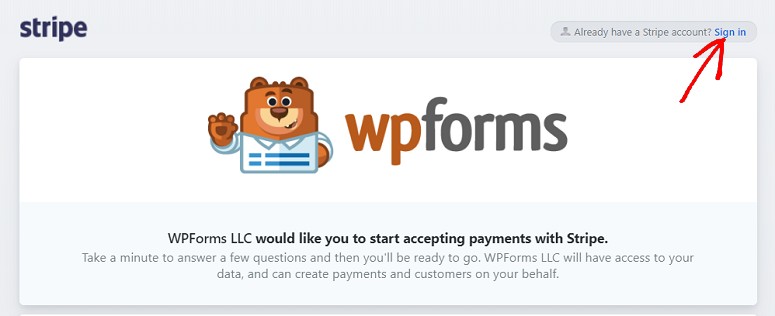
现在单击带区连接按钮。在下一步中,您需要授权表单和Stripe之间的连接。
如果您已经拥有Stripe帐户,则可以使用右上角的按钮登录。

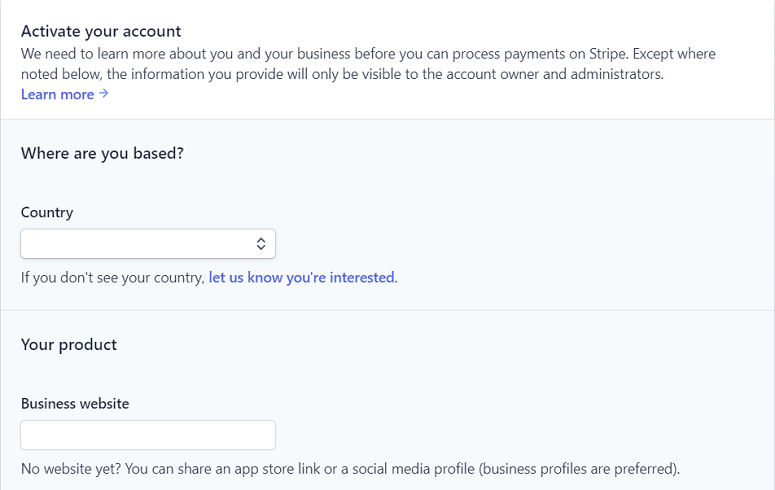
如果您没有Stripe帐户,只需使用以下选项即可创建它。
同意要求后,您将被重定向回WordPress管理区域。
第4步:创建带条纹的付款表格
现在,您已经使用WPForms设置了Stripe插件,让我们开始创建Stripe付款表单。为此,您首先需要创建一个表单。这是你可以的方法 建立你的表格。
您还可以编辑现有的一个,并将其与Stripe选项集成。
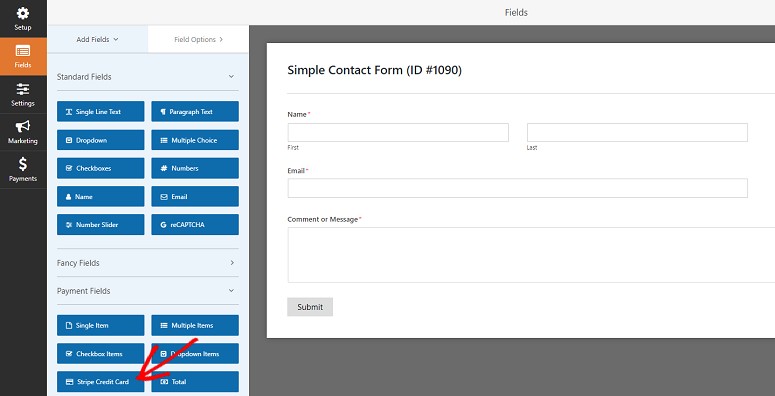
创建表单时,请确保从“付款字段”部分中将“条纹信用卡”字段添加到表单中。
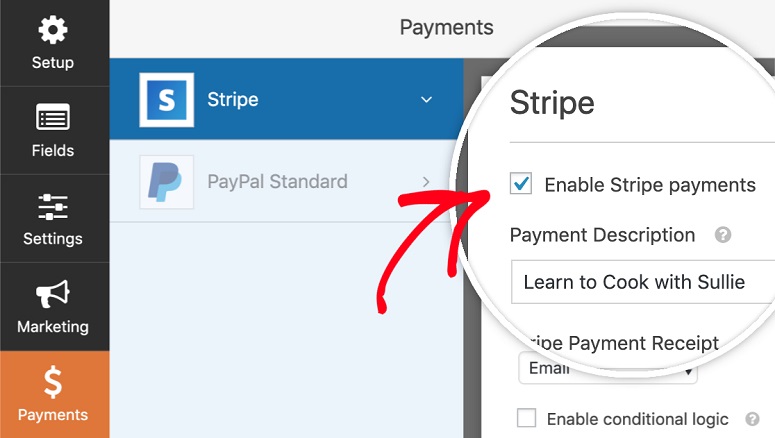
将所需的所有字段添加到表单后,请转到“付款”»“条纹”。现在,从“条纹”面板中,选择“启用条纹支付”选项。
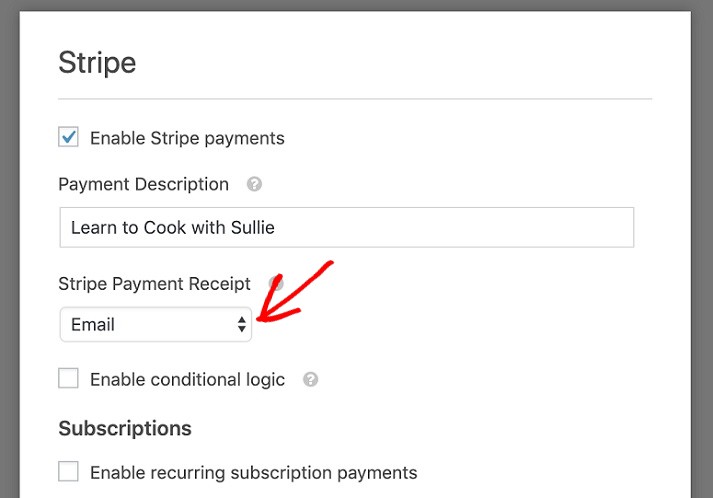
现在,在“条带化付款接收”选项下,单击下拉列表,然后选择“电子邮件”。这就是您的客户收款收据将发送到的地方。
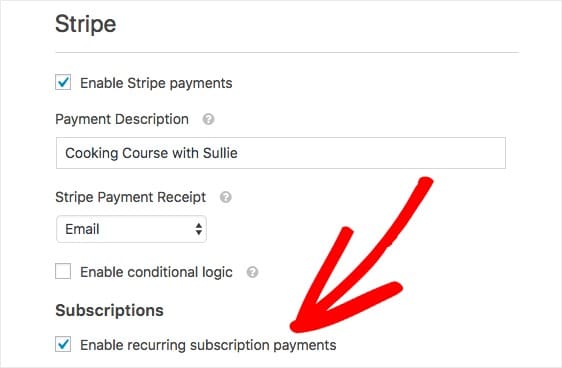
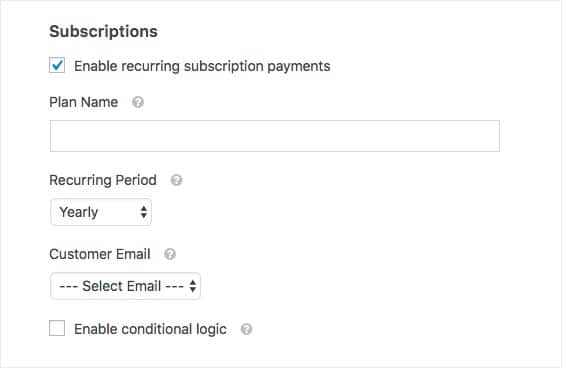
如果您要设置定期付款或订阅付款,则还需要选择“订阅”下的“启用定期订阅付款”选项。
配置您的定期付款选项并保存表格。
步骤5:发布表格
WPForms是适用于Gutenberg的表单插件,因此您可以使用块将付款表单快速添加到您的帖子或页面中。
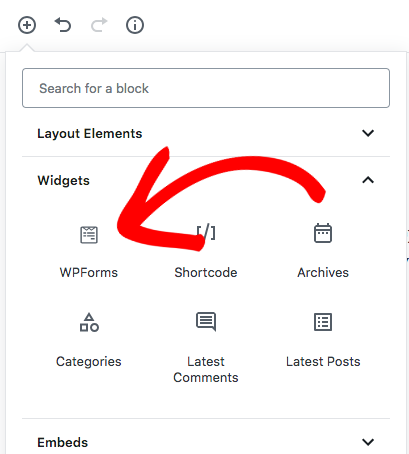
在您的帖子编辑器中,通过单击左上角的+(加号)图标添加一个新的WPForms块。

现在,将为您提供一些不同的菜单选项。搜索WPForms以找到该块,然后单击它。
现在,您将在编辑器屏幕中看到WPForms块。接下来,继续并从“选择表单”下拉列表中选择所需的表单。

现在,您可以在编辑器中看到完整的表单。完成后,发布或更新您的文章。
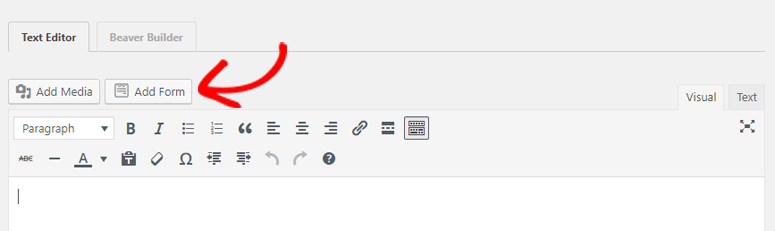
如果您仍在使用旧版经典编辑器,则可以通过点击工具栏上方的添加表单按钮来发布表单。

单击它会触发一个弹出窗口。从下拉菜单中选择您创建的付款表格。然后,单击添加表单。
现在,您会看到一个简码已添加到帖子编辑器中。现在,您可以继续发表文章。
而已。希望您喜欢本关于接受Stripe付款的指南。您可能还想看看 最好的Stripe付款插件 为您的WordPress网站。
帖子 如何在WordPress中接受条带化付款(逐步操作) 首先出现 IsItWP-免费的WordPress主题检测器。