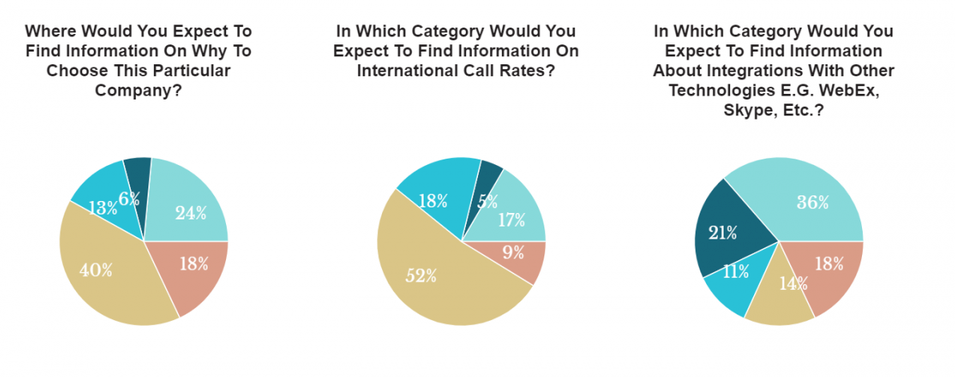
网站导航是许多人将页面和内容作为事后思考而创建的东西。在最近的一项调查中,只有50%的互联网用户能够根据标准的网站导航结构预测相关内容的位置。

在哪里可以找到特定问题的答案
如果您的访问者中有一半找不到他们要查找的页面,那将是一个巨大的UX问题。
这将导致更高的跳出率,更少的现场时间和更低的转化率。
免费试用
如果您要管理的是电子商务商店,导航不畅也会对您的底线和收入产生负面影响。
在本文中,我将介绍从A到Z的网站导航。这意味着,您将学到最佳实践,不同类型的导航,以及为您的网站创建完美导航所需的操作。
开始吧!
什么是网站导航?
网站导航是在互联网上浏览页面,应用程序和网站的过程。其背后的技术称为超文本或超媒体。
超文本或媒体是基于文本的网页,使用超链接将其连接到Internet上的其他页面。超链接是将您的网络浏览器引导至URL的链接。
URL指示浏览器应从服务器访问哪个文件,并下载并呈现数据,以便用户查看。
内部链接指向同一域上的不同页面。外部链接指向另一个域,一个完全独立的网站和服务器的不同页面。
网站导航使用带有内部链接的菜单,使访问者可以轻松找到他们要查找的页面。良好的导航是用户友好站点的基本要素。
什么是网站导航菜单?
网站导航菜单是一组链接(通常链接到内部页面),这些链接被组织成一个菜单。大多数网站,包括我们自己的网站,在其网站的顶部都有菜单。

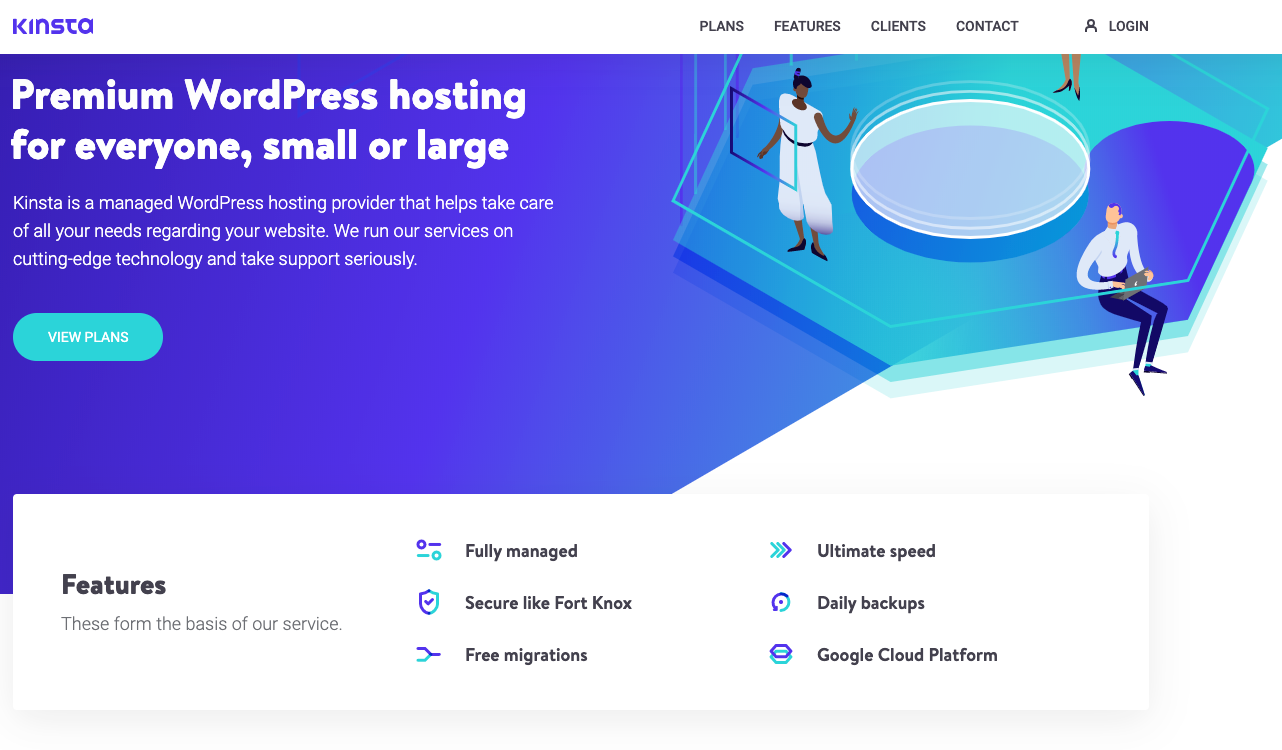
Kinsta标题菜单
此部分称为网站设计和开发网站的“标题”。这些菜单中链接到的一些最常见的页面是:
- 关于我们。
- 博客。
- 联系。
- 特征。
- 计划/定价。
该菜单当然还可以包含指向其他页面的链接。
网站的导航结构是什么?
网站的导航结构描述了网站上不同页面的组织方式以及相互之间的联系。
例如,某些页面和内容只能通过访问特定页面来访问。设计师和Web开发人员在制作新网站时通常会计划导航结构。

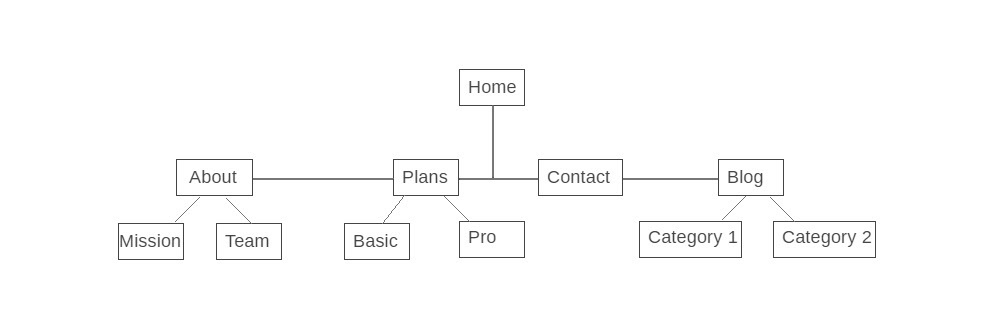
网站导航结构
在此示例中,“关于”,“计划”,“联系人”和“博客”页面从主菜单链接到。要访问任务和团队页面,您需要先访问关于页面。
为什么导航在网站上很重要?
在本文的简介中,您了解到50%的互联网用户无法正确使用标准菜单。想象一下,几乎没有人能找到完全没有导航的正确内容。
使用正确的导航和菜单方法,您可以将百分比降低到50%以下。这将降低跳出率,增加您的平均停留时间,并带来更多的流量,潜在客户和客户。
不要让您的访客迷路?我们将分享您需要了解的有关网站导航的所有信息,以及为什么它对网站成功至关重要?
点击鸣叫
网络导航的类型
网站导航有三种主要类型。他们是:
正确组合后,它们可以帮助您的访问者浏览您的网站并毫无问题地找到目的地。让我们仔细看看每个。
1.全球网站导航
使用全球网站导航,网站的所有页面上的菜单和链接都是相同的。许多现代菜单都是以这种方式设计的,包括我们在Kinsta站点上的菜单:如果您向下滚动页面,菜单将“跟随”。

Kinsta全局标题菜单
在屏幕截图中,您可以看到我们简单易懂的标题菜单。在我们所有页面上都一样,并指向我们最重要的页面和内容。
我们知道潜在客户在做出决定之前想要了解的有关托管公司的重要信息。因此,我们使潜在客户可以轻松找到我们的计划,功能并与我们联系。并且,对于现有用户,我们具有登录选项,使他们可以登录其MyKinsta仪表板。
信息
想一窥MyKinsta的外观吗?免费创建您的模拟账户100%,然后开始试用。
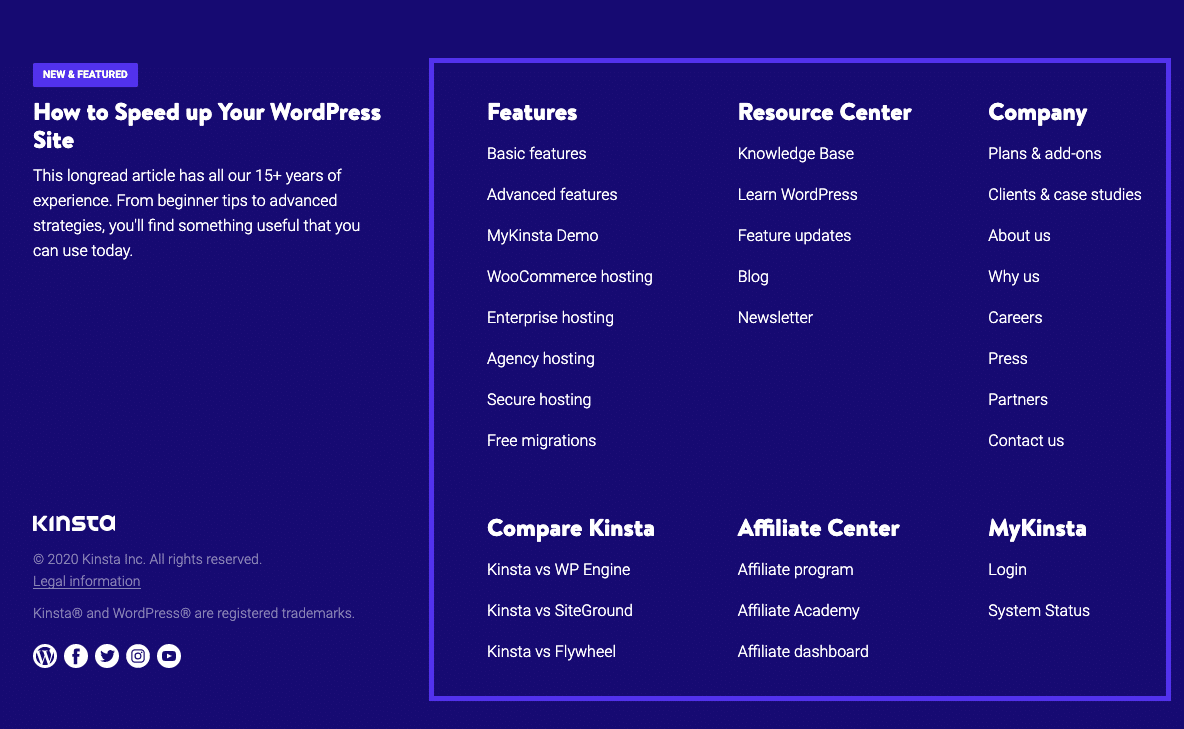
我们的页脚菜单也是全球性的,突出显示了我们网站的基本部分以及一些特色内容。

页脚菜单
全局菜单是大多数CMS解决方案的标准配置。
每个WordPress主题都允许您为导航菜单设置不同类型和区域。如果需要更多功能,可以使用菜单插件提供更多选项。
2.分级网站导航
分层导航意味着菜单根据每个页面的上下文而变化。
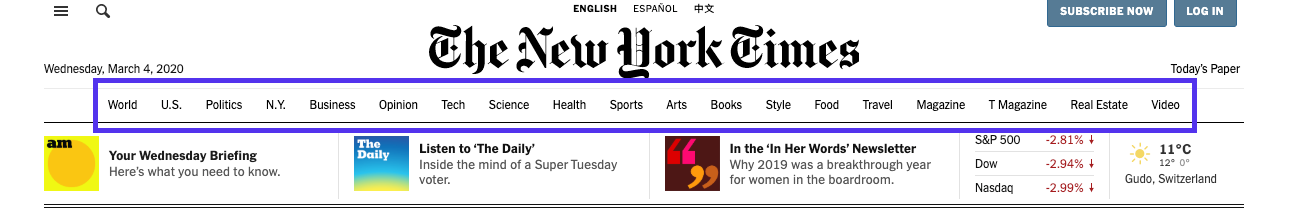
大多数报纸和纯粹基于内容的网站都具有分层导航功能。例如,如果您访问报纸的首页,通常会在标题菜单中看到指向顶部新闻类别的链接。

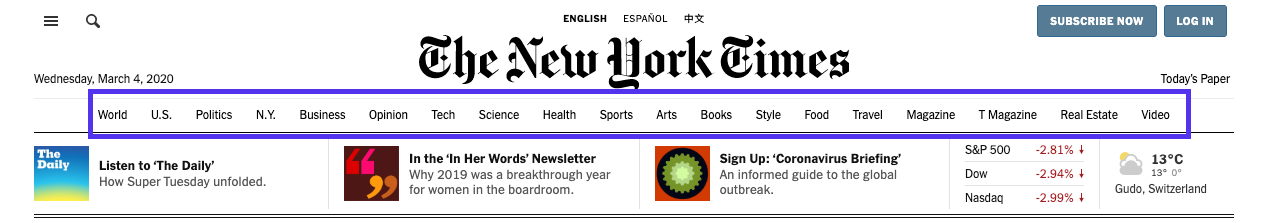
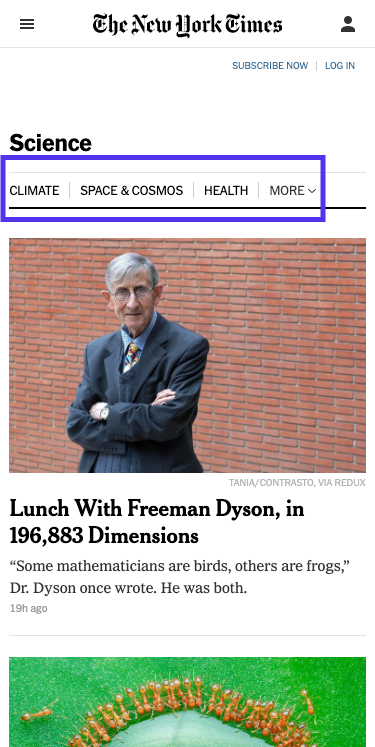
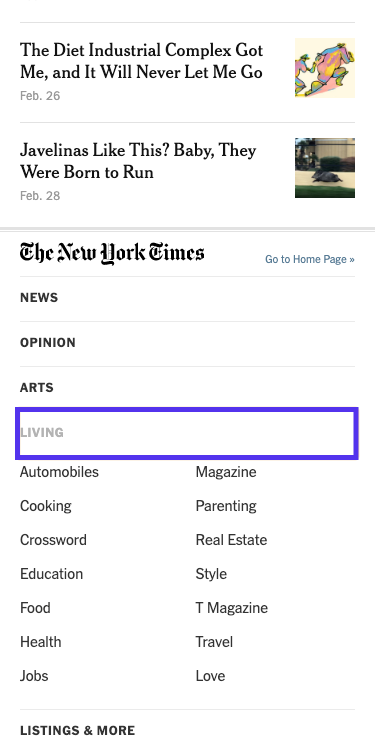
来自纽约时报的分层导航示例
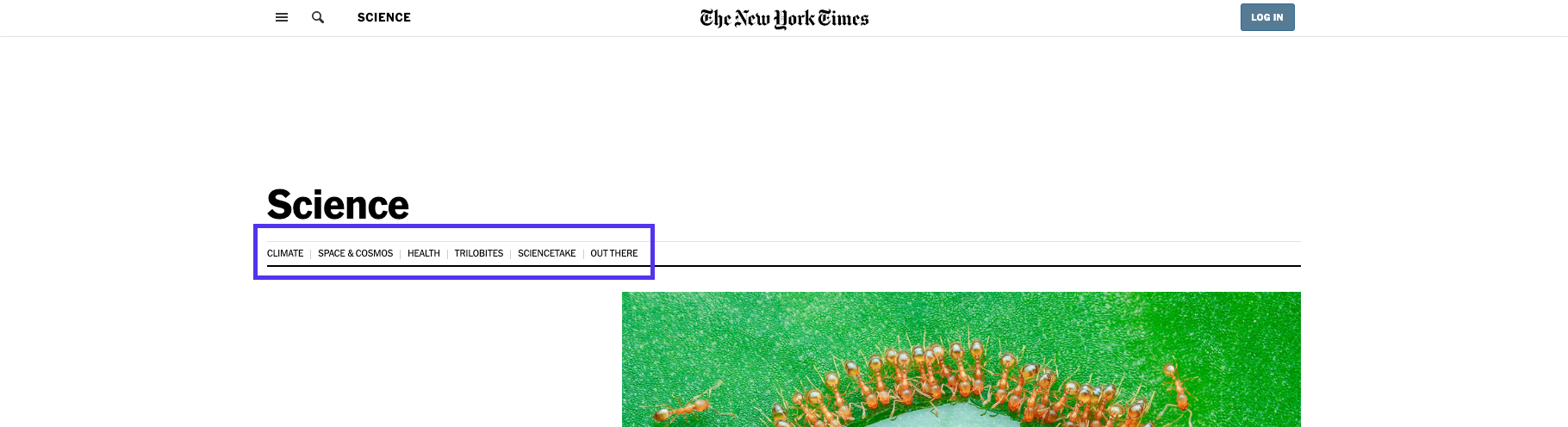
如果菜单是全局菜单,则单击其他类别后,菜单将保持不变。但是,由于它是分层结构,因此会显示新的链接,这些链接指向我们访问的类别页面的子类别。

分层导航示例
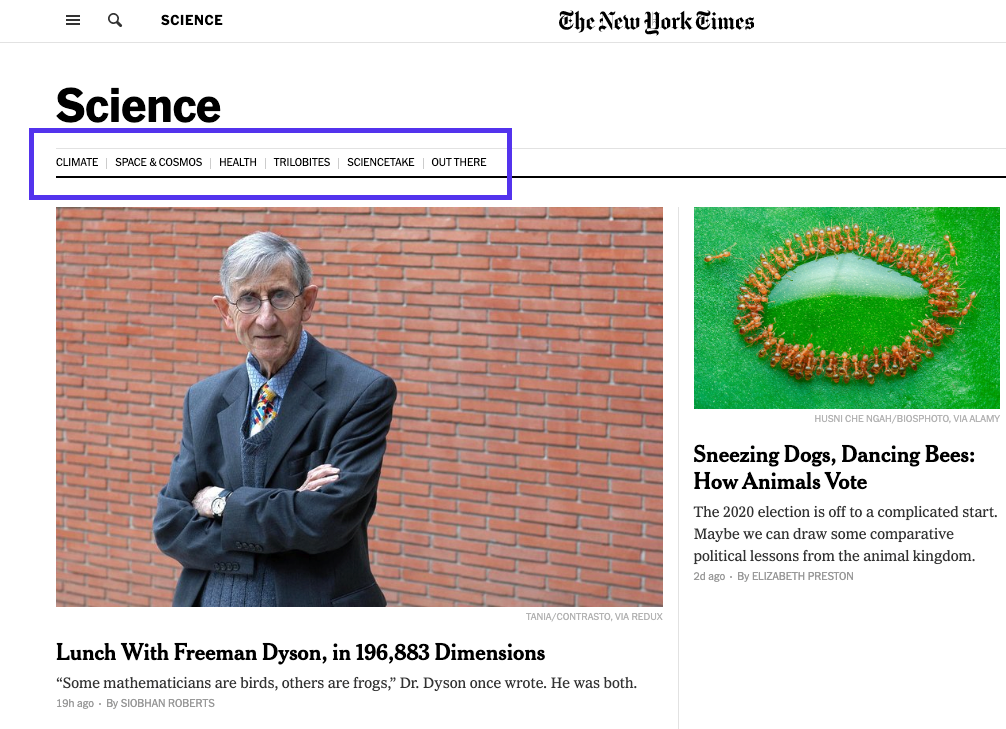
在《纽约时报》的《科学》页面上,您根本看不到顶层菜单。相反,您会看到指向科学研究和文章的不同小节的链接。
此项更改使此菜单与您在大多数较小站点上找到的常规全局菜单分开。
3.本地网站导航
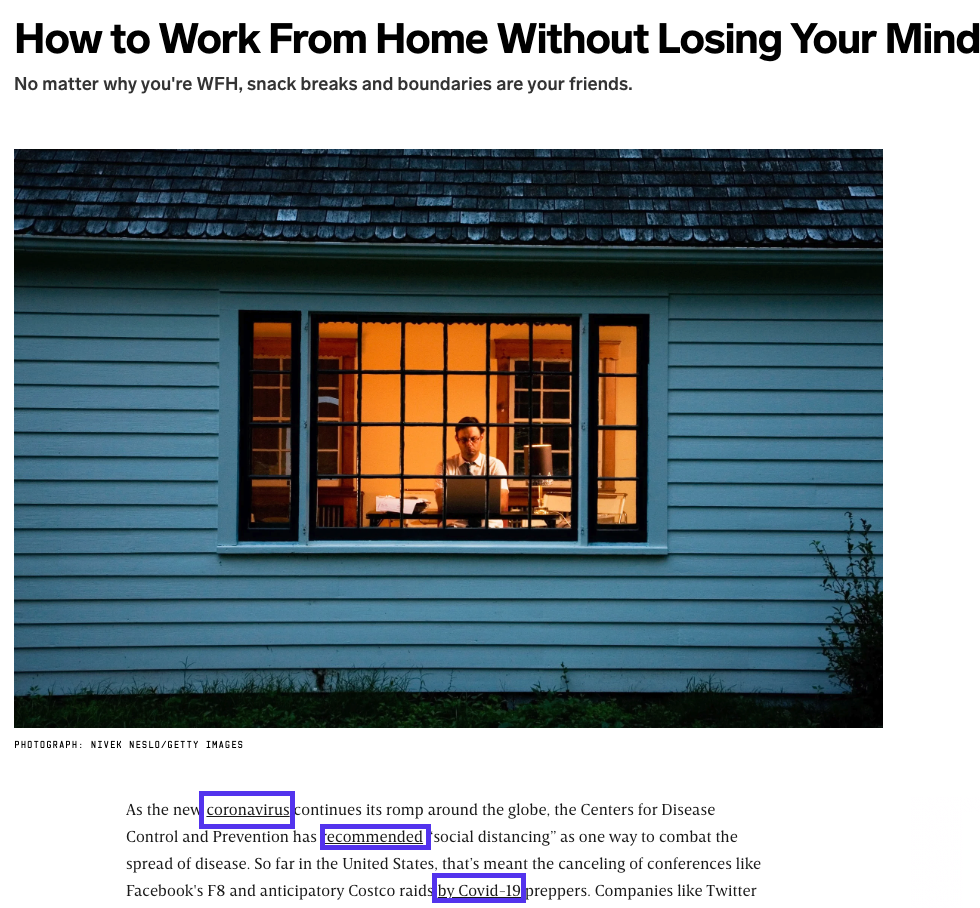
与分层导航和全局导航相反,本地网站导航是指内容本身包含的内部链接。通常,会在层次结构的同一级别或更深的级别为用户提供选项,或者提供导航到其他相关页面的链接。
杂志网站就是一个很好的例子,它经常使用链接来帮助读者探索某篇文章的更深层次的背景。如果他们提到过去所涉及的事件,则将链接到该文章,而无需深入解释。

页面上链接的相关内容的示例
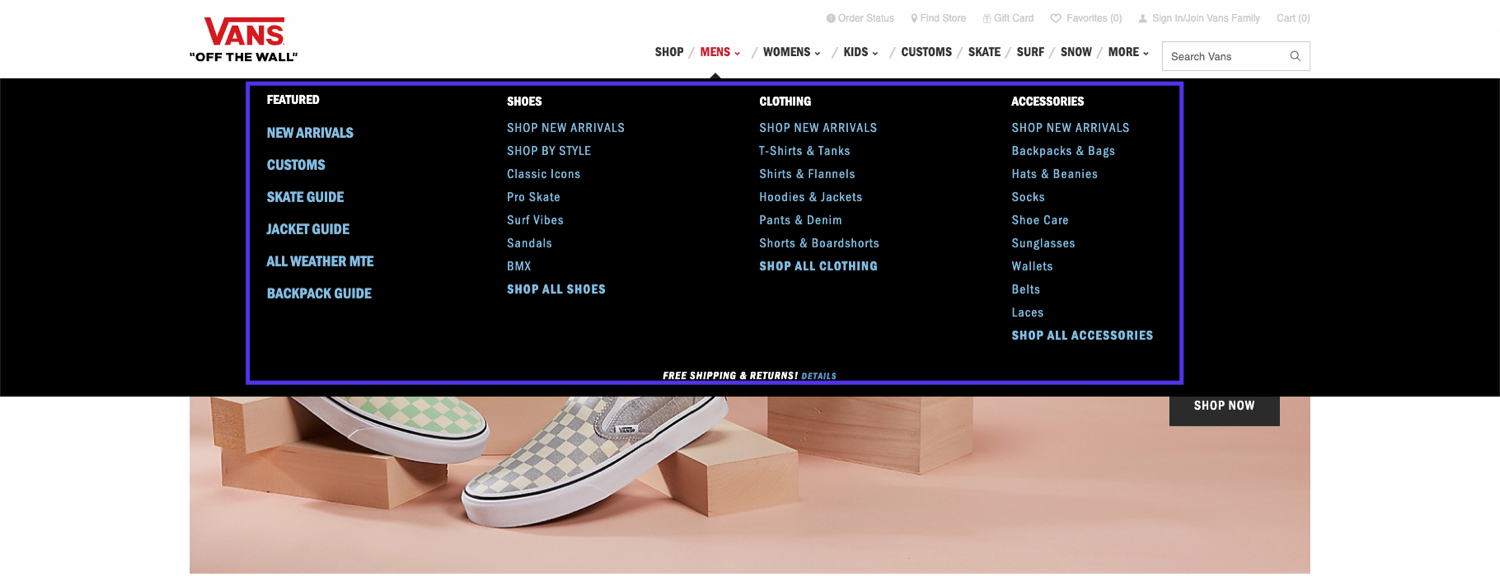
但这不仅限于杂志和新闻网站。电子商务商店严重依赖这种类型的导航菜单来展示相同类别的产品。

电子商务中的本地导航示例
通常,内部链接也是SEO(尤其是WordPress SEO)的重要方面,因此对于管理网站的任何人来说,内部链接现在都是标准做法。
网站导航示例
让我们不再深入探讨理论,而是深入研究一些示例。我将报道新闻网站和二十二十个WordPress主题。
新闻网站:纽约时报

纽约时报首页菜单
乍一看,《纽约时报》似乎主要使用其类别的单个全局标题菜单。
但这不是终点。纽约时报在其数百个类别页面和数百万篇文章中使用了所有类型的导航。
使用的导航类型:
- 分层的。
- 全球。
- 本地。
让我们看一下每个页面的不同标题导航。
主页
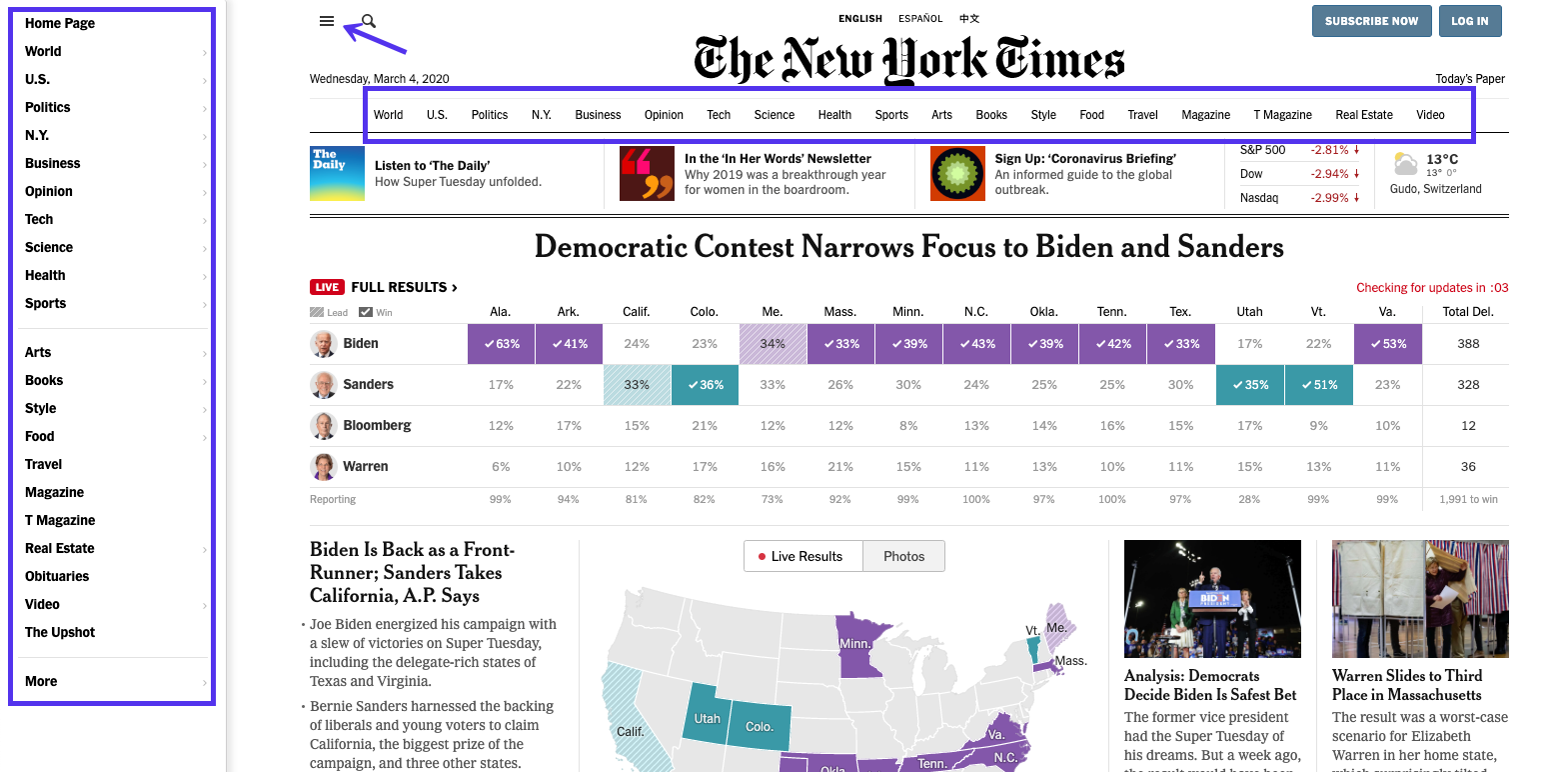
在其网站的标题部分,它包含两个菜单,一个位于徽标上方的可扩展全局菜单,一个位于标题下方的层次菜单。本质上,这就像标题和子标题菜单设置一样。

纽约时报首页–标题菜单
如果展开标题汉堡菜单,则它会变成左侧的侧边栏,在大多数现代分辨率下,边栏都有很大的余量。
它不会模糊/使用覆盖层隐藏网站上的任何内容。
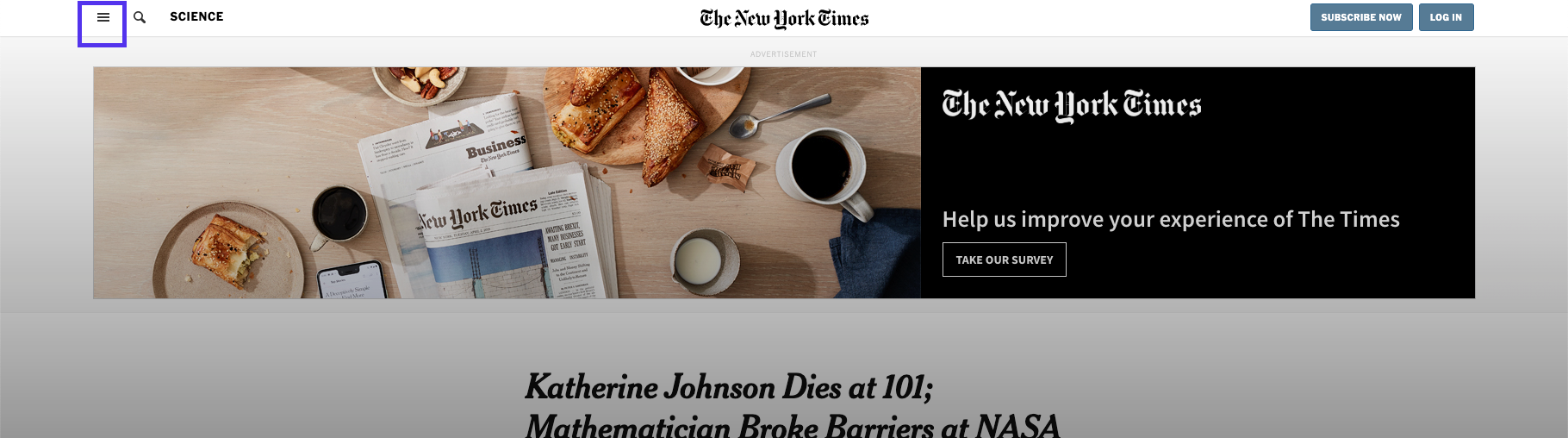
主页(移动版)
让我们研究一下移动设备上的相同标题部分。大多数互联网用户通过智能手机访问新闻网站,因此移动体验可能比台式机更为重要。

纽约时报首页–移动版
新闻类别子标题菜单不属于移动设备主页的一部分。相反,您只有可用的可扩展选项。
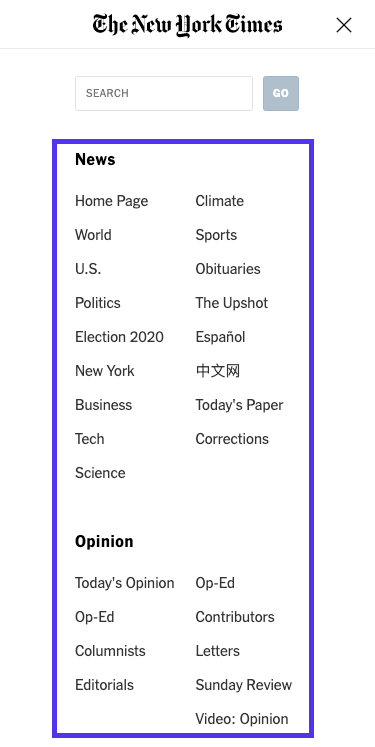
展开后,它将变成一个全屏菜单,并完全覆盖主页上的所有内容。

展开菜单-纽约时报首页(移动版)
它包括台式机主菜单中的每个选项,并且链接按类别整齐地组织。
分类页面
在类别页面的标题汉堡菜单下方,您会看到一个指向其他类别子集的链接。

纽约时报科学页面–主菜单
对于只对更广泛主题中的特定领域感兴趣的人,可以更轻松地找到可能与他们的兴趣更一致的文章。
分类页面(移动)
在移动设备上,这些类别页面包括与桌面版本相同的标题汉堡菜单和结构。辅助标题菜单并未完全隐藏,从而使导航和内容发现更加容易。

纽约时报科学页面–主菜单(移动)
另一个原因可能是,许多移动体验是通过搜索或社交媒体开始的,而不是直接访问NYT主页。
单条
对于单篇文章,浮动标题指示您当前所在的部分,但仅具有可展开的全局菜单(以及搜索框)。

纽约时报文章–标题菜单
单一文章(移动)
在移动设备上,保持清洁的导航,因为唯一的菜单是标题汉堡包菜单。

纽约时报文章–标题菜单(移动)
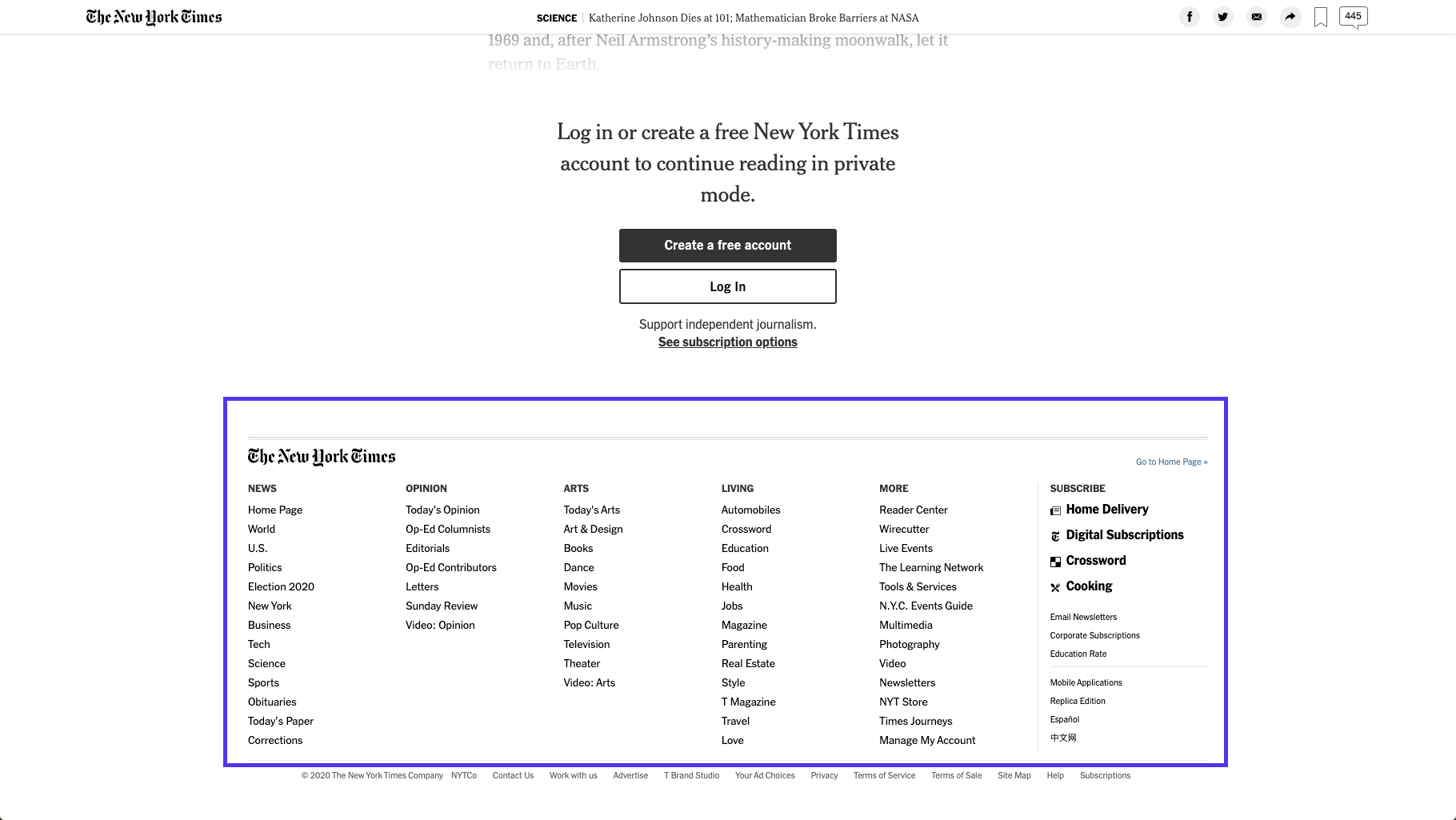
页脚
NYT页脚菜单在首页,类别页面和单个文章中相同。

纽约时报文章–页脚菜单
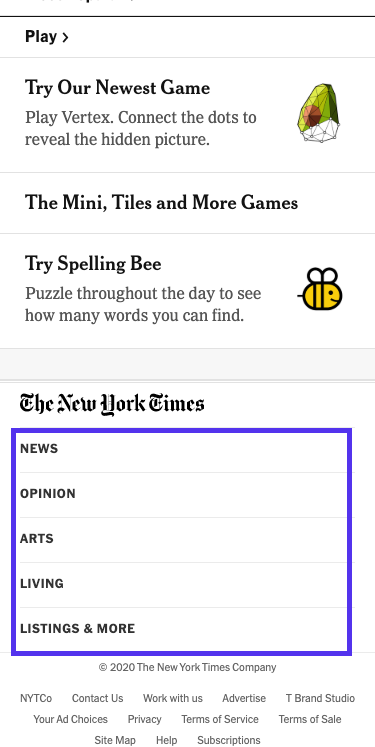
页脚(移动)

纽约时报文章–页脚菜单(移动)
在移动设备上,页脚菜单仅显示五个菜单项,一旦单击,所有这些项都会扩展为子部分。
例如,如果您点击“艺术”部分,则可以浏览以下子部分:

纽约时报文章–扩展页脚菜单(移动)
由于该网站在向下滚动时使用JavaScript动态加载了更多内容,因此页脚似乎根本不存在。
这是一个巧妙的技巧,可以帮助您节省现场时间并吸引读者阅读更多文章,但是这会使网站导航更加困难。
内容布局
有人可能会争辩说,在线报纸和博客使用的主要导航工具不仅仅是菜单。正是报纸的版面本身为NYT和其他类似网站提供了导航主干。

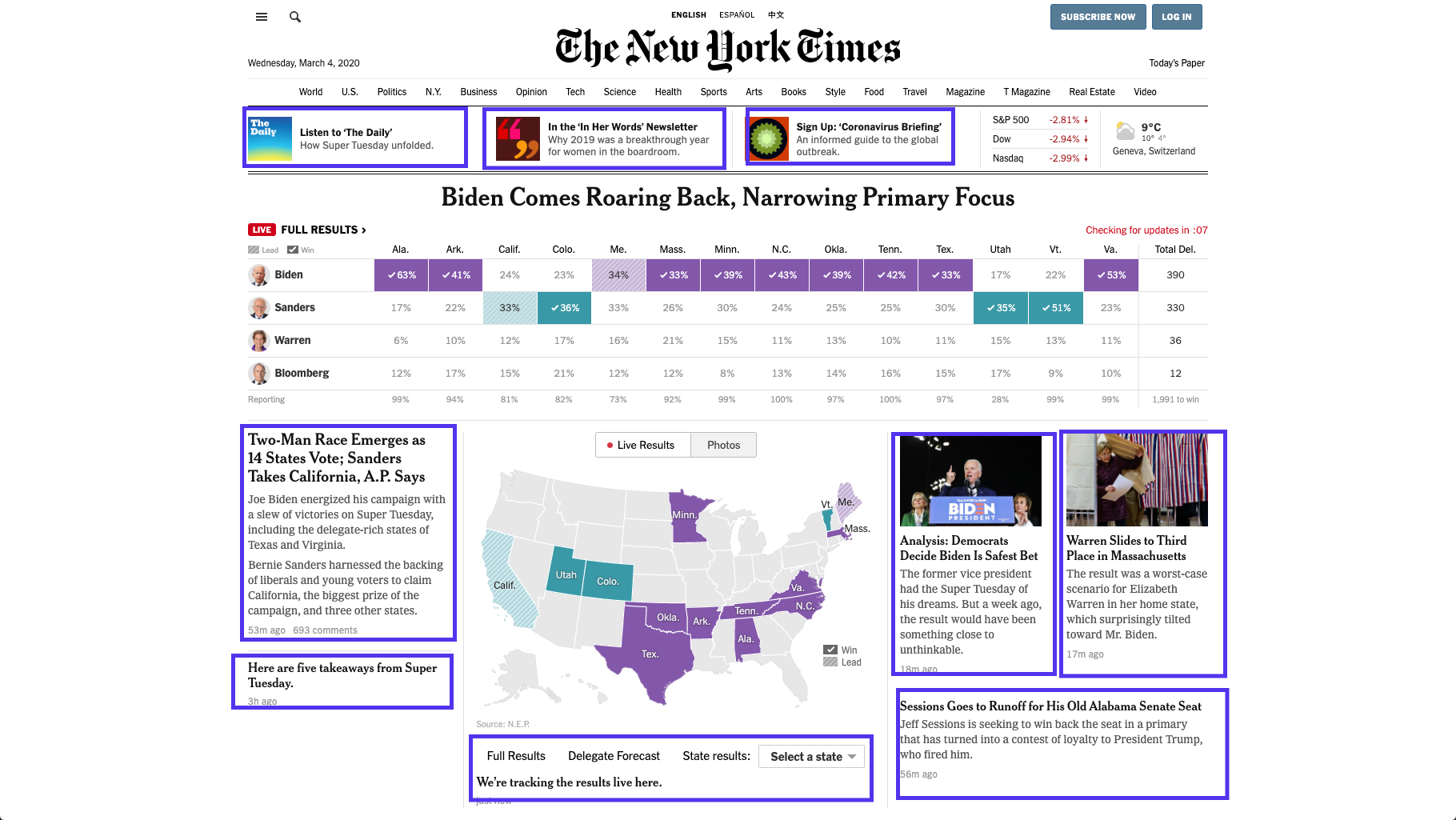
纽约时报首页
所有突出显示的元素都是可单击的,并指向《纽约时报》网站内的不同内部页面。
内容布局是网站导航在其主页和类别页面上实现的另一个关键元素。
二十二十WordPress主题
一年后,另一个默认的WordPress主题。这次是20点20分,我们将深入探讨一下导航的变化。
我将检查开发人员如何决定使用此最新WordPress实例处理菜单和内部链接是否有任何不同。
标题菜单
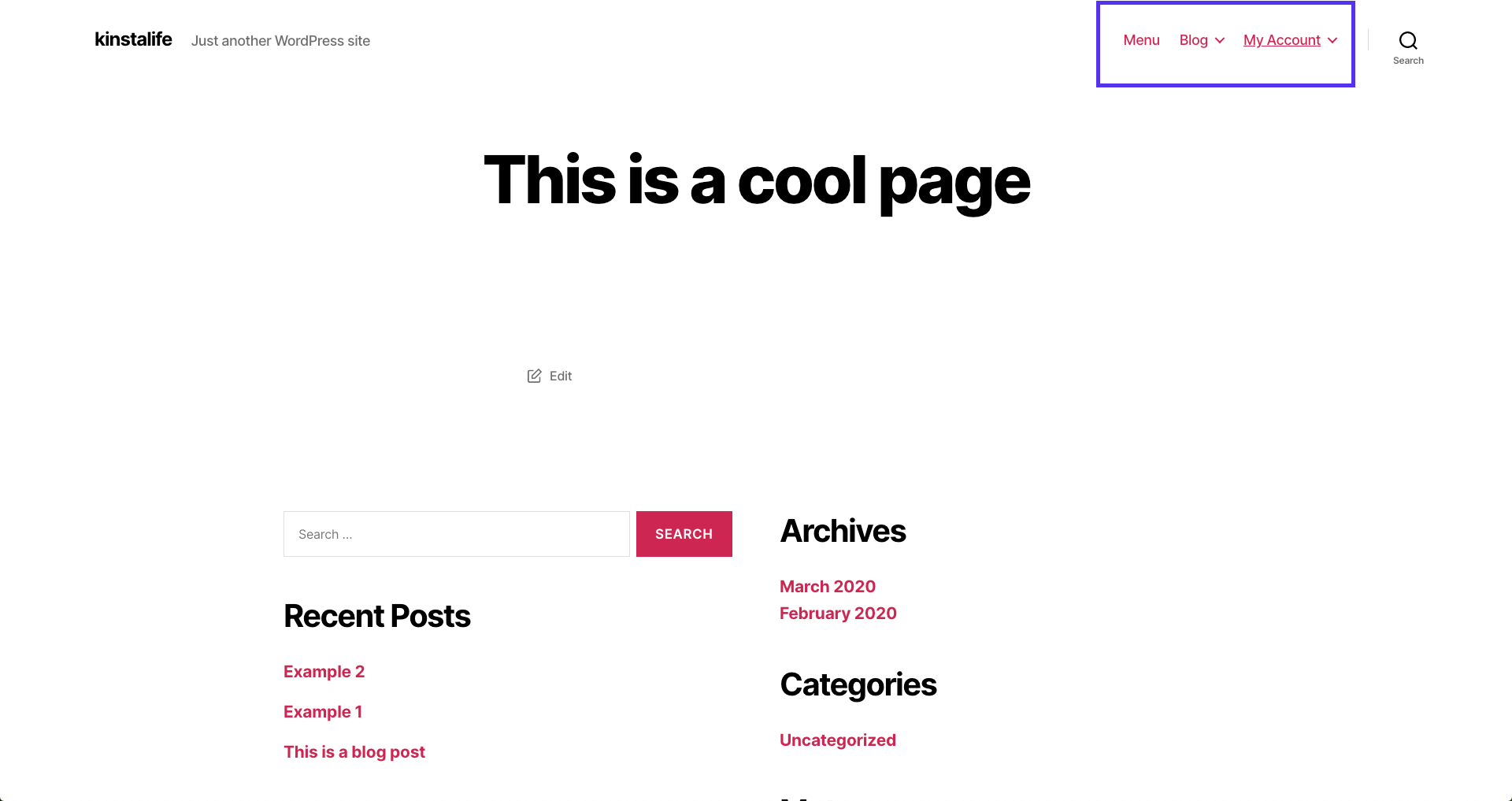
就像任何标准的WordPress主题一样,新的官方发行版在标头部分提供简洁的菜单。您可以选择不同的显示位置,这是“桌面水平菜单”选项的外观:

“二十二十”主题中的标题菜单示例
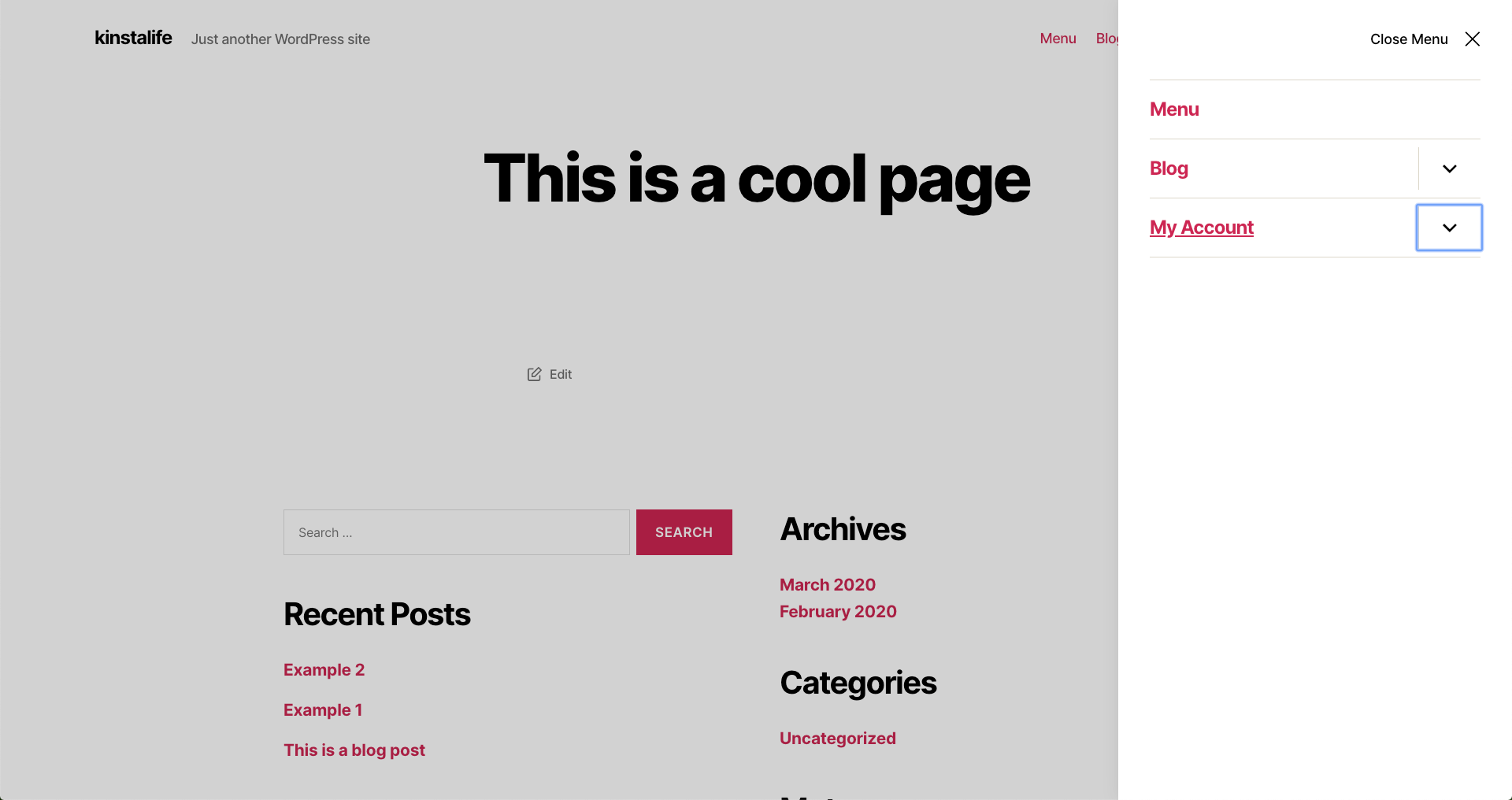
另一方面,“桌面扩展菜单”选项将使您有可能在右上角的合理栏中扩展菜单链接。

“二十二十”主题中扩展标题菜单的示例
主要内容区域以深灰色着色,从而将用户的焦点吸引到链接上的菜单。
页脚

“二十二十”主题中的页脚菜单示例
在页脚中,没有用于内部导航的链接,只有一个简单的“ To the top”链接可以带您回到页面顶部。
什么使良好的网站导航?
良好的网站导航始终以用户为中心。它使用清晰易懂的语言,并链接到最重要的页面。
它利用充足的空白空间,颜色变化或其他设计技术将自己与主要内容清楚地分开。另外,它更易于在所有设备(移动设备和台式机)上阅读和使用。
以用户为中心的导航也意味着上下文。它考虑了用户的体验和期望。这可能就是为什么在线报纸仍然无法摆脱其“拥挤”设计的原因。
在阅读报纸的背景下,这就是用户和潜在客户的期望,其中包括非常广泛的类别和子类别菜单。
在下一节中,我将介绍如何为您的网站创建良好导航的基础知识。
改进网站导航的8条原则
即使您是一个完整的初学者,也可以按照以下提示为网站添加导航功能。
1.规划页面结构和导航
在甚至开始为网站编写内容之前,请计划一下页面结构和导航的外观。
规划是为您的访客提供令人满意的导航的过程中必不可少的一部分。您可以使用站点地图创建器来帮助您快速创建自己想要的网站体验的模型。
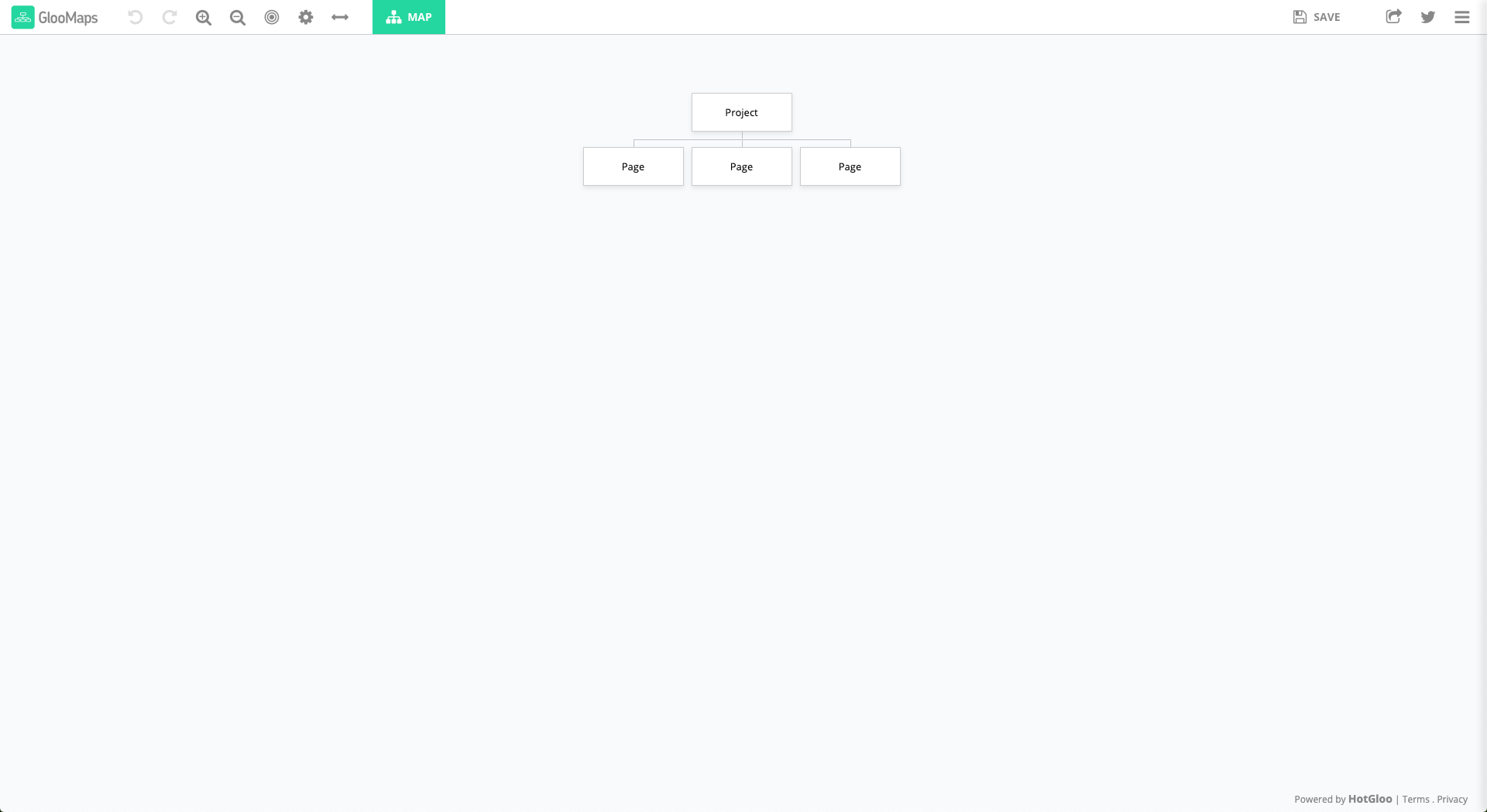
GlooMaps是一个很好的站点地图工具的示例。

GlooMaps
您可以免费创建任意数量的文档。每个人都有一个唯一的URL,您可以共享该URL以收集反馈并让其他人对其进行编辑。创建后,您的URL将持续14天,除非再次访问。每次新访问都会将链接寿命再延长14天。
GlooMaps不是您唯一可以使用的工具,还有很多其他功能,例如Octopus,VisualSitemaps,Creately等。
2.遵循既定标准
不要尝试重新发明轮子。网站导航更多是关于可用性而不是创造力。
对于基本的设计元素,例如菜单的放置位置以及如何指示菜单可扩展,请遵循已知的标准。
三个水平条纹或“汉堡”符号是识别可扩展菜单的最易识别的图标之一。另一个是创建一条水平线的三个点。
如果您想发挥创意并开发自定义图标,那么许多访问者可能会无法理解您的设计目的,并且会很难找到您的菜单。
3.使用用户的词汇
使用标准的Web开发术语或过度创意的副本,而不仅仅是链接到相同的旧页面,而是使用一种更接近您的用户使用,搜索和想要的语言。
这种方法对于SEO和可用性都是有益的。创建可反映用户在线搜索内容的页面。
然后,您可以使用相同的单词和短语来帮助用户在Google上找到您的网站,从而链接到这些页面。
4.使用响应菜单
由于现在超过52%的在线流量是移动的,因此响应/移动优先的设计已成为绝对必要。
确保菜单实现可扩展的移动菜单,而不是菜单在移动Web浏览器中继续出现在框架之外或太混乱。
由于某种原因,它已成为行业标准。带有微小文本的水平菜单很难在移动设备上阅读,单击和正确使用。
好消息是,所有最佳WordPress主题默认都带有响应式设计和响应式菜单。除非您是从头开始设计WordPress网站,否则WordPress一定会让您满意。
5.利用页脚菜单
不断阅读并滚动到网站底部的读者比普通用户更具吸引力。利用这一点,并使用每页底部的空白突出显示有价值的内容。
由于页脚没有占据“折叠之上”的空间,因此您可以细化并包括多个类别,甚至突出显示重要的基石页面或文章。
例如,在此页面上查看我们如何处理页脚。我们涵盖了重要的功能页面,我们的公司,资源分解等等。
页脚可让您突出显示“完全不适合”页眉的内容。
6.使用颜色和空白将导航与其他元素分开
使用颜色,字体和空格将菜单与主要内容和侧边栏分开。明确导航的开始和结束位置。
如果您的网站访问者甚至根本找不到菜单,那么您在菜单中使用哪种语言或链接到哪个页面都没有关系。
7.避免使用下拉菜单
对于大多数网站(并非全部),下拉菜单不是必需或有用的。当用户在菜单中看到链接时,即认为该链接是可单击的。除非设计将其与可单击的链接分开,否则可能导致混乱。
主菜单中的链接过多也会对网站的可用性产生负面影响。
在下拉菜单中实现分层导航和本地导航可以使用户流程更加顺畅。它还允许用户与多个页面进行交互,并在您的网站上花费更多的时间,而不用浏览庞大的链接列表。
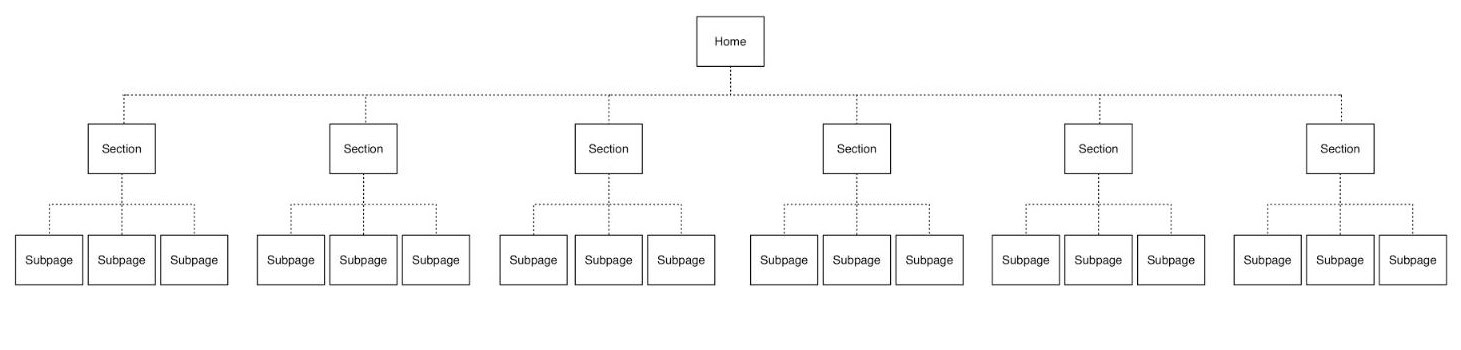
8.扁平化您的结构
如果您想让访问者尽可能轻松地浏览网站的所有页面,请尽可能保持导航结构平坦。
使事情变得简单,而不是从主页链接到少数页面,然后再扩展到更多的子页面和类别。
确保从您的首页链接到重要类别,并从那里链接到单层子类别或单个文章页面。

扁平的网站结构
有证据表明,以这种方式使结构变平对SEO有积极作用,并可能导致Google站点链接。因此,不要让您的网站结构过于混乱!
网站导航菜单趋势2020
尽管近年来更广泛的网络设计趋势包括3D设计元素和将量身定制的照片纳入创意设计之类的东西,但菜单的发展并不令人兴奋。
但这并不意味着没有任何改变。这是我们过去几年中一些最关键的菜单趋势的快速介绍。
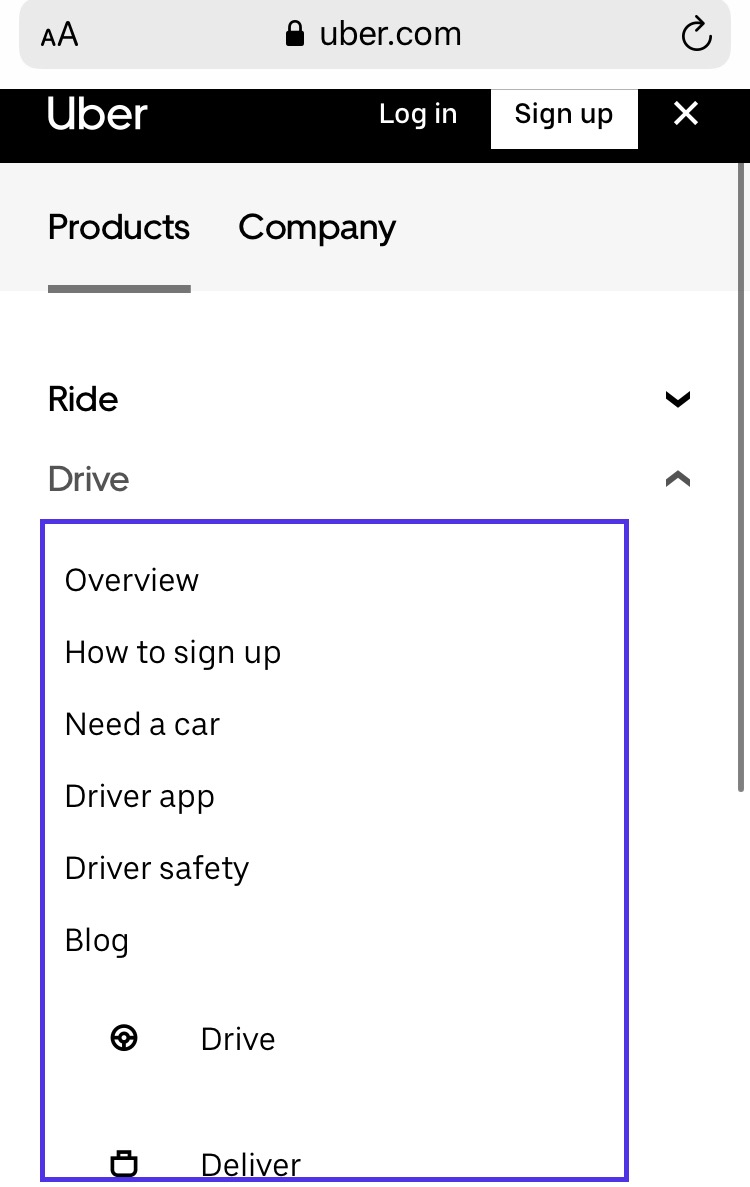
全屏移动菜单中的可扩展类别

优步–菜单移动
优步(Uber)和其他具有经过改良的现代设计的巨型公司已经更新了菜单,以使其更加实用。
对于这些企业来说,一个问题是它们拥有太多不同的产品和类别,以致于不可能明智地将它们包含在单个菜单中。
这样可以产生清晰,分类的可扩展移动菜单,而不仅仅是无穷无尽的链接列表。
浮动标题菜单
过去几年中菜单的普遍趋势可能是浮动标题菜单。
浮动标题菜单是在向下滚动页面时(如我们在kinsta.com上所使用的)的菜单,该菜单粘贴在Web浏览器窗口的顶部。通常,它是标题部分的一部分,标题部分包括小徽标以及搜索栏。
很难反驳,因为不断访问菜单会使内部导航更加容易。此类菜单包含在许多WordPress主题中,并且趋势没有停止的迹象。
桌面上的叠加下拉菜单
关于网站导航的一些最基本的建议是远离下拉菜单。这是有原因的。
但这并不意味着它们天生就可怕。下拉菜单很难在计算机屏幕上实现有意义的实现。
通过在主要内容上覆盖颜色,他们可以将100%的用户注意力吸引到菜单上。与在悬停时显示更多链接相比,可扩展类别还具有更好的选择。
这些因素加在一起,使其在2019年成为增长趋势。实际上,许多创新的网站和模板在桌面上都包含叠加的下拉菜单。
更高的跳出率,更低的转化率,更少的网站停留时间…网站导航是UX的重要组成部分?通过本指南了解如何提高自己的表现️
点击鸣叫
摘要
这篇文章应该使您对什么是网站导航及其某些关键点有清晰的了解。
网站导航应始终侧重于简洁,清晰,而不是强烈的色彩和创意设计。由于您网站的导航和菜单需要同时考虑台式机和移动用户,因此事情可能会变得更加棘手,因此聘请网络开发人员是一个不错的选择。
始终尝试遵循网站菜单设计的最佳做法,以确保您的访问者和搜索引擎可以轻松浏览您的内容。
可用性和清晰度将继续成为前进的重点。因此,如果您可以掌握用户的语言并创建对他们有意义的结构,则可以对菜单进行过时的验证。
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站,并从我们经验丰富的WordPress团队获得24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
