[ad_1]


是否想为您的餐厅设置在线食品订购服务?
通过在线食品订购设置,您可以随时随地将食品交付给客户,而无需支付第三方交付服务。另外,您的顾客即使不走进餐厅也可以品尝美食。
在本文中,我们将逐步向您展示如何为您的餐厅设置在线食品订购服务。
步骤1:建立在线食品寄售网站
您需要做的第一件事就是建立您的餐厅网站。
为了 从头开始建立网站, 你需要 选择一个域名 还有一个 网络托管公司 您可以在其中托管您的网站。
当您刚开始时,建立网站似乎很昂贵。因此,我们建议 蓝主机,这是官方推荐 WordPress托管提供商 由WordPress.org提供。
这是有关的详细指南 如何建立餐厅网站。
步骤2:安装WPForms插件
网站准备就绪后,您需要安装 WPForms插件 在您的网站上。这是如何 安装插件 在WordPress中。
下一步是安装 表格模板包 添加在。
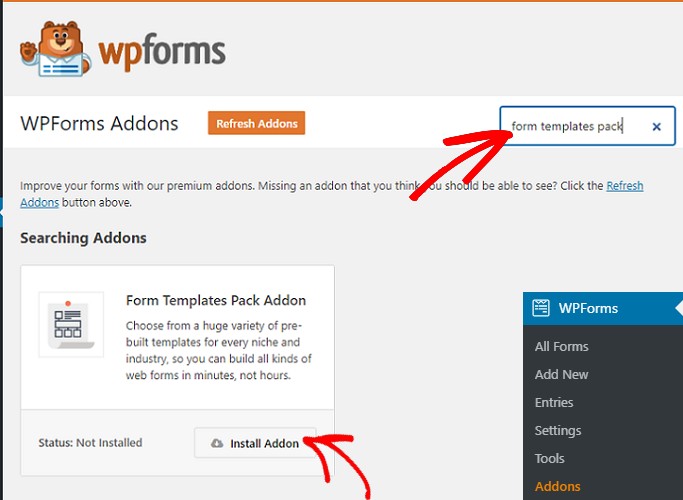
要安装此插件,请转到您的仪表板,然后单击WPForms»插件。现在使用搜索字段,查找“表单模板包”插件。

现在,您可以单击“安装插件”按钮,然后单击“激活”按钮,插件才能开始工作。通过添加此插件,您可以访问许多专门为订单设计的预制模板。
步骤3:建立外卖表格
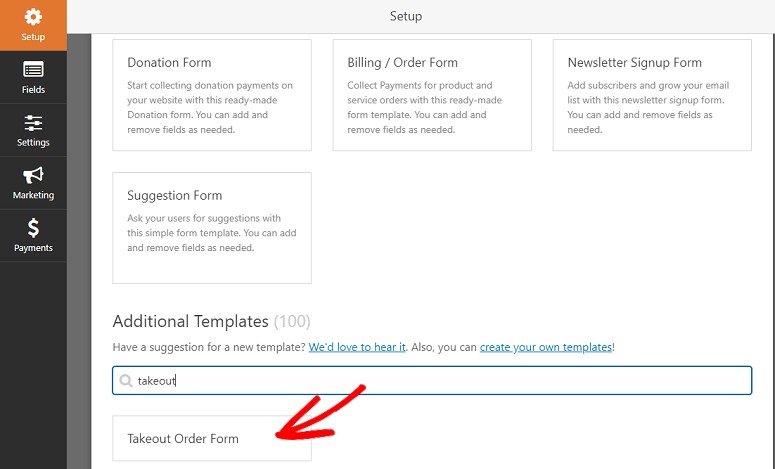
下一步是创建食品在线交付表单。为此,请单击WPForms»添加新的。现在,您将被重定向到新屏幕。向下滚动此页面以找到“其他模板”选项。使用可用的搜索字段,查找“外卖订购单”。

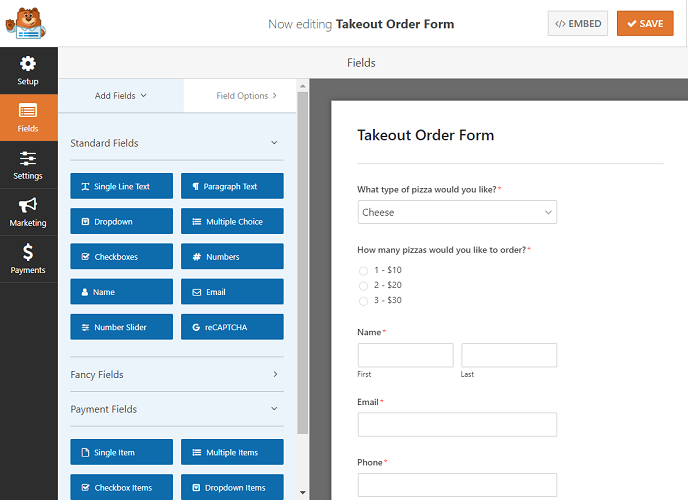
将鼠标悬停在此选项上,然后单击它。现在,您将进入表单构建器页面,左侧显示字段,右侧显示表单的真实视图。

您现在可以自定义表单以满足您的要求。
第4步:自定义您的订单
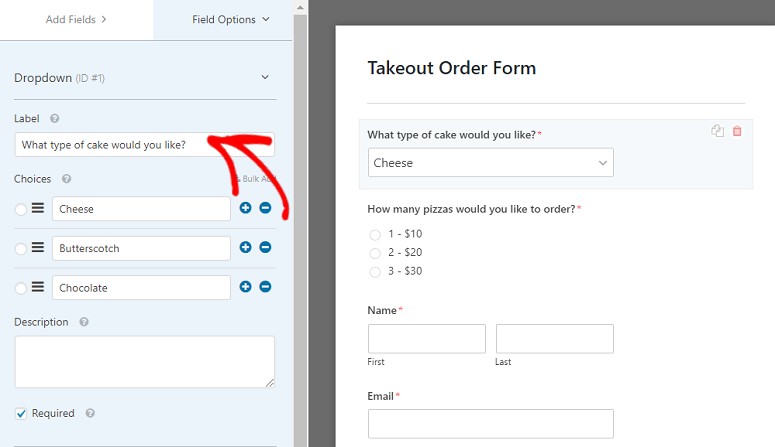
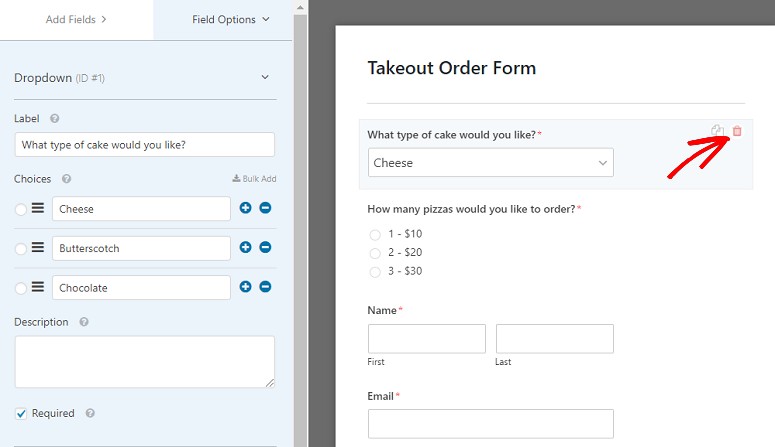
自定义您使用以下方法创建的订单很容易 WP表格。只需单击要编辑的字段,然后在屏幕左侧对其进行自定义。例如,假设您要编辑第一个字段。只需单击它。现在,您会在左侧看到字段选项。

如果要删除某个字段,可以单击该字段上显示的“删除”图标。

如果您不出售蛋糕或比萨饼之类的东西,请不用担心!您可以按照自己的方式自定义表单。只需将“删除”图标用于前两个字段并将其从您的字段中删除即可。
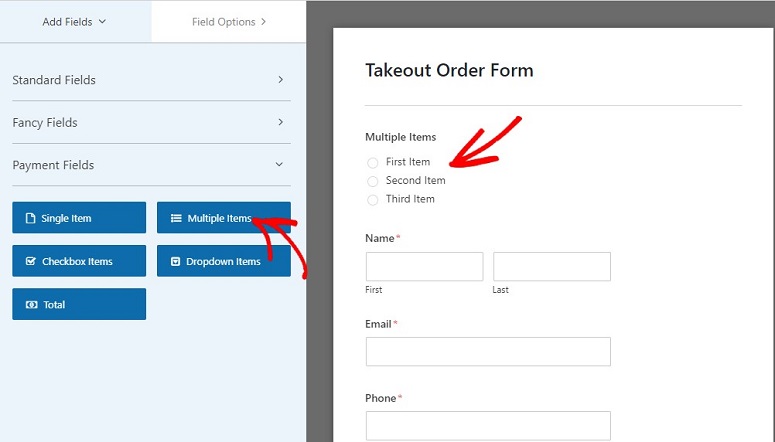
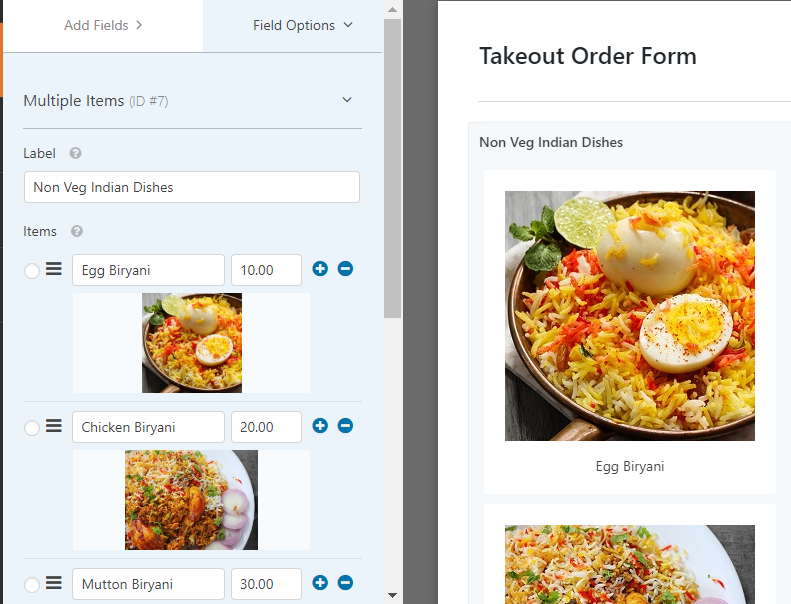
现在在您的左侧,您会看到一个名为“多个项目”的选项。只需将该字段拖放到表单中即可。

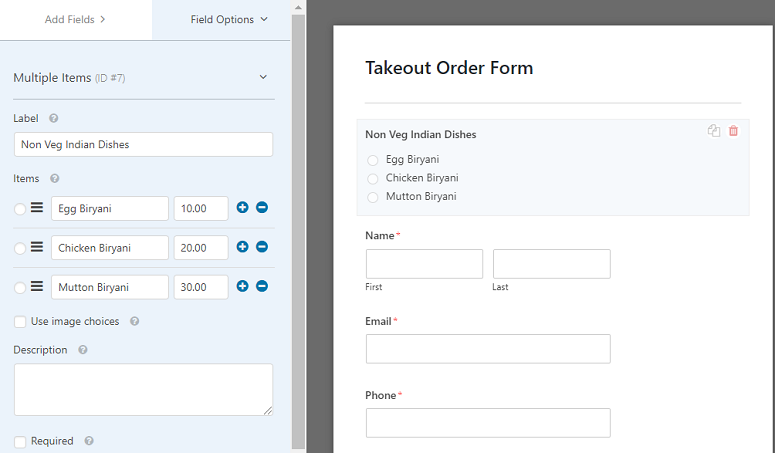
现在,单击此字段,然后开始编辑左侧的每个字段。

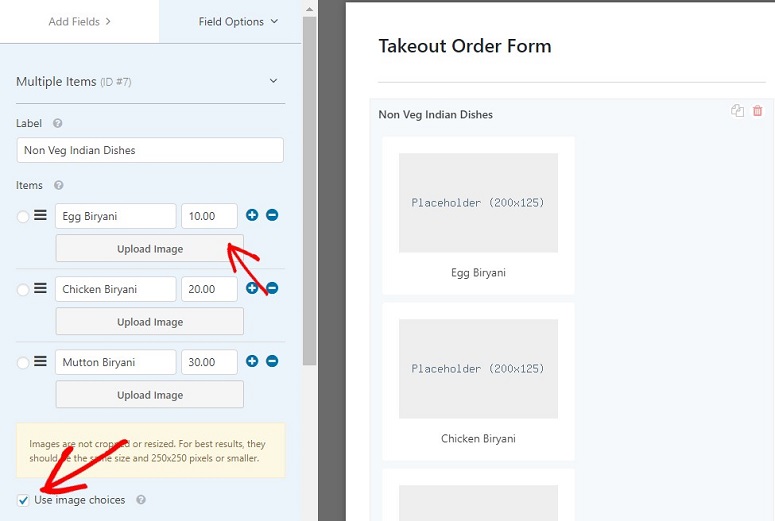
您还可以根据需要添加食物图像。为此,您需要选中使用图像选择框。

完成此操作后,您将在每个菜名后看到“上传图片”按钮。只需使用此选项即可添加图像。

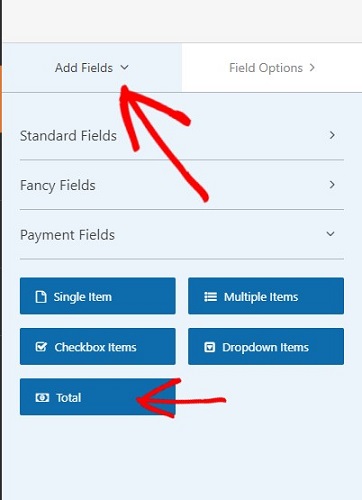
添加项目后,您需要在表单中再添加一个字段。这是总计字段。您可以在“多字段”选项下方滚动一点,在左侧找到此选项。将此选项拖放到您想要的任何位置的字段中。
但是在此之前,请不要忘记切换到“添加字段”标签。

完成后,您可以继续并开始配置表单。
步骤5:配置您的食品订购表
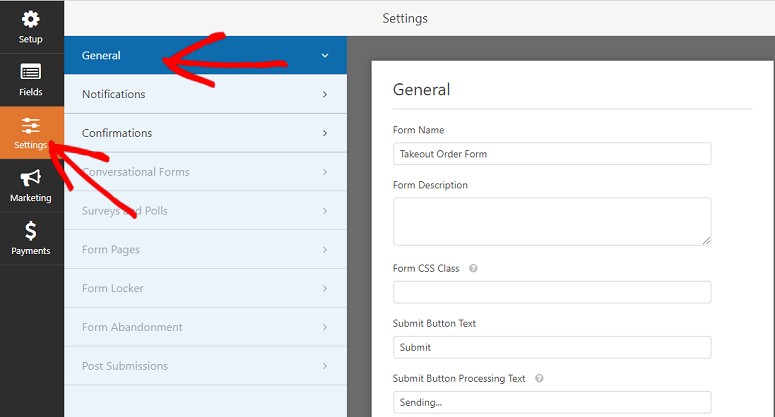
下一步是使用WPForms配置您的订单。为此,您需要转到设置»常规。

您会在此处看到各种选项。根据您的要求,您可以在此步骤中定制所需的所有字段。您还可以选中“启用反垃圾邮件honeybot”和“启用Ajax表单提交”选项。
完成后,别忘了单击“保存”按钮。
步骤6:配置表单通知
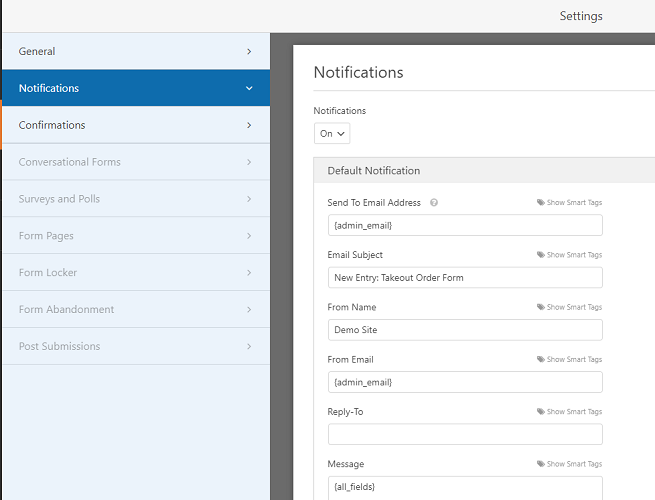
下一步是使用以下命令配置表单通知 WP表格。您可以配置需要通知的方式。为此,请转到“通知”选项卡。

在第一个字段中,添加团队中负责订单的任何人的电子邮件地址。您可以按照标签填写其余字段,最后为用户添加一条消息。您还可以使用智能标签使您的客户知道已收到订单并将很快将其交付。
这里有更多关于 在您的订单中设置通知。
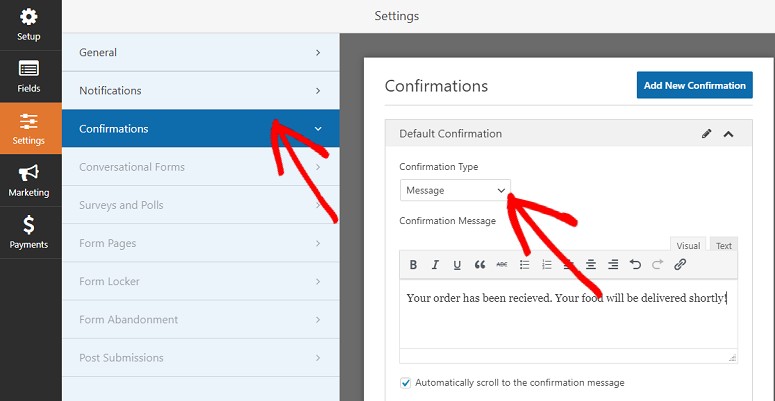
步骤7:自定义您的表单确认消息
下一步是自定义表单确认消息。为此,请转到“确认”选项卡。在这里,在“确认”类型下,您有3个选项:
-
消息:通过选择此选项,您可以向用户显示特定消息。
-
显示页面:此消息向您的客户显示您网站上的特定页面。
-
转到URL:这会将您的客户重定向到新的URL。如果要将它们定向到另一个网站,这将很有帮助。
我们选择“消息”,然后将一条消息添加到“确认消息”字段。

您可以选择所需的选项,然后单击屏幕右上角的“保存”按钮。
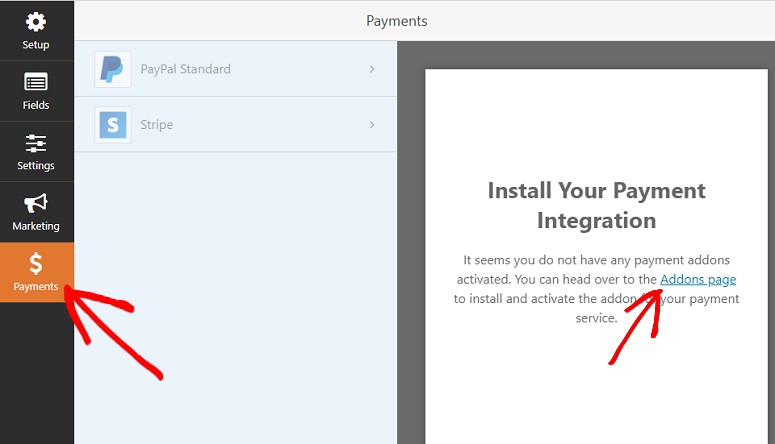
步骤8:配置付款设置
现在,我们来配置付款设置。此选项使从客户收款变得容易。
要配置此选项,请转到“付款”标签。您可以通过PayPal或Stripe或同时通过这两者来收取款项。要添加付款选项,您需要首先安装付款插件。
让我们使用PayPal在这里收款。因此,单击附加页面。

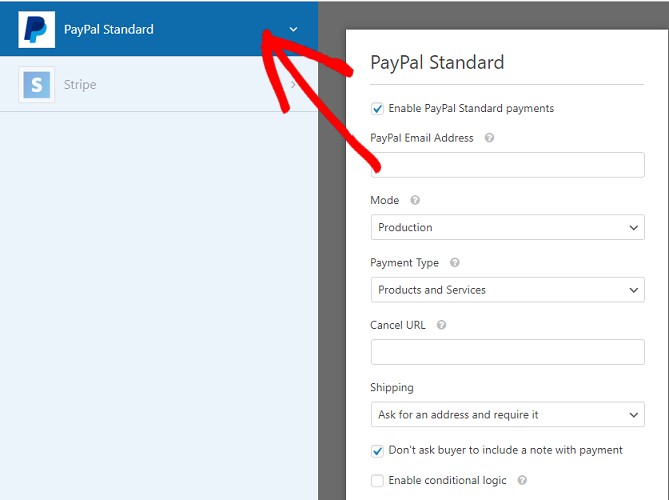
现在使用搜索字段,查找 贝宝插件 选项。找到它后,单击“安装”插件,然后单击“激活”按钮。现在,您将在“付款”标签上看到“贝宝标准”选项。
现在,选中“启用贝宝标准付款”旁边的复选框。在下一个字段中,添加您的PayPal电子邮件地址。在模式下,选择生产。在“付款方式”选项下,选择“产品和服务”。在收货地址下,从下拉列表中选择询问地址并要求提供地址选项。

现在,单击屏幕右上角的“保存”按钮。
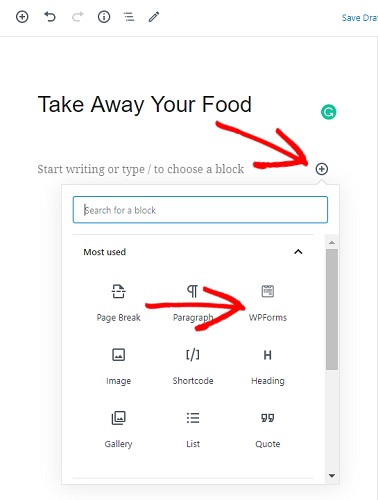
步骤9:显示您的在线食品订购表
最后一步是在WordPress网站上显示您的订单。为此,请转到页面或发布要添加订单的位置。现在使用+号查找WPForms。

您可以使用搜索字段轻松找到它。找到后,选择它。使用WPForms旁边的下拉箭头,选择刚创建的表单。现在,单击“发布”按钮以使用表单发布文章。
而已!您的食物订购表应该在您的网站上。如果您想了解有关WPForms的更多信息,请阅读我们的 WPForms的详细审查 插件在这里。

 完成Bluehost审查
完成Bluehost审查