产品类别很有用,因为它们使我们可以对WooCommerce产品进行分类,以便客户可以轻松访问产品。标签也非常有用,因为即使在类别中,我们也可以使用标签,以便客户更具体地找到我们的产品。
但是,有时我们有成千上万个重复的产品类别或标签。当我们从Shopify或BigCommerce导入产品到WooCommerce时,可能会发生这种情况。另外,由于我们创建了新的标签或类别,而忘记了已经创建的标签或类别,因此可能会发生这种情况。
问题在于我们的服务器充满了不必要的类别和标签,并且我们的商店管理经验会变得乏味,因为我们必须处理许多不必要的分类法。
但是请放心,因为现在我们将向您展示如何删除数百个重复的WooCommerce产品类别或标签。最好的部分是您不会对产品进行分类,因为我们实际上会自动将具有相同名称和父项的类别或标签组合在一起,并将所有产品分配到一个类别中。
为此,我们将使用“分类术语电子表格”插件。使用此插件,您可以在专门为每个分类法术语创建的电子表格中查看和编辑所有分类法。
使用此插件,您可以:
- 按关键字或父关键字进行高级搜索,
- 一次编辑任何字段以获取数百个分类术语,
- 将所有术语导出到Excel或Google表格,
- 从Excel或Google表格导入条款和更改,
- 还有更多的东西。
您可以在此处下载插件:
下载类别,标签,产品属性,分类电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {
保证金:1.5em自动;
最大宽度:700像素;
边框:1px实线#ddd;
左边框:0;
右边界:0;
颜色:#000
}
.vg-buy-now-wrapper .vg-buy-now-shortcode {
颜色:#fff!重要;
填充:10px;
字体家族:“ Roboto”,Sans-serif;
文本转换:大写;
背景颜色:#2185f5;
border-radius:8px;
清楚的
显示:内联块
}
.vg-buy-now-wrapper .vg-buy-now-shortcode:hover {
不透明度:.9
}
安装并激活后,您需要按照以下简单步骤删除所有重复的类别或标签。
1-打开要使用的电子表格
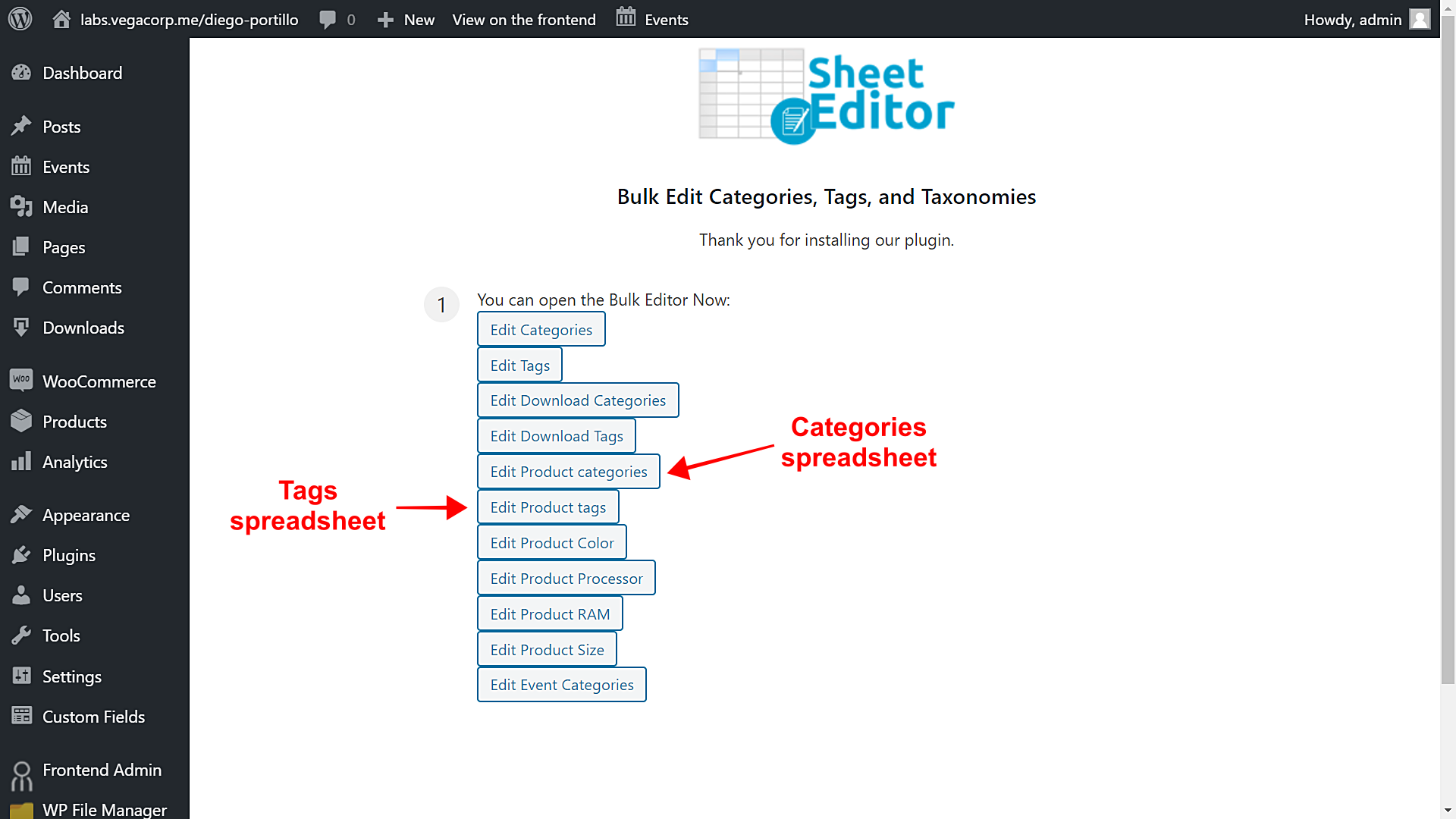
您需要转到WP Sheet Editor>编辑类别,标签,属性,分类法。您将找到对不同可用分类电子表格的访问。
因此,您需要选择要打开的电子表格:
- 打开WooCommerce产品类别电子表格:单击“编辑产品类别”
- 打开WooCommerce产品标签电子表格:单击“编辑产品标签”
在此示例中,我们将使用类别电子表格,但是您可以打开标签电子表格并应用相同的步骤。
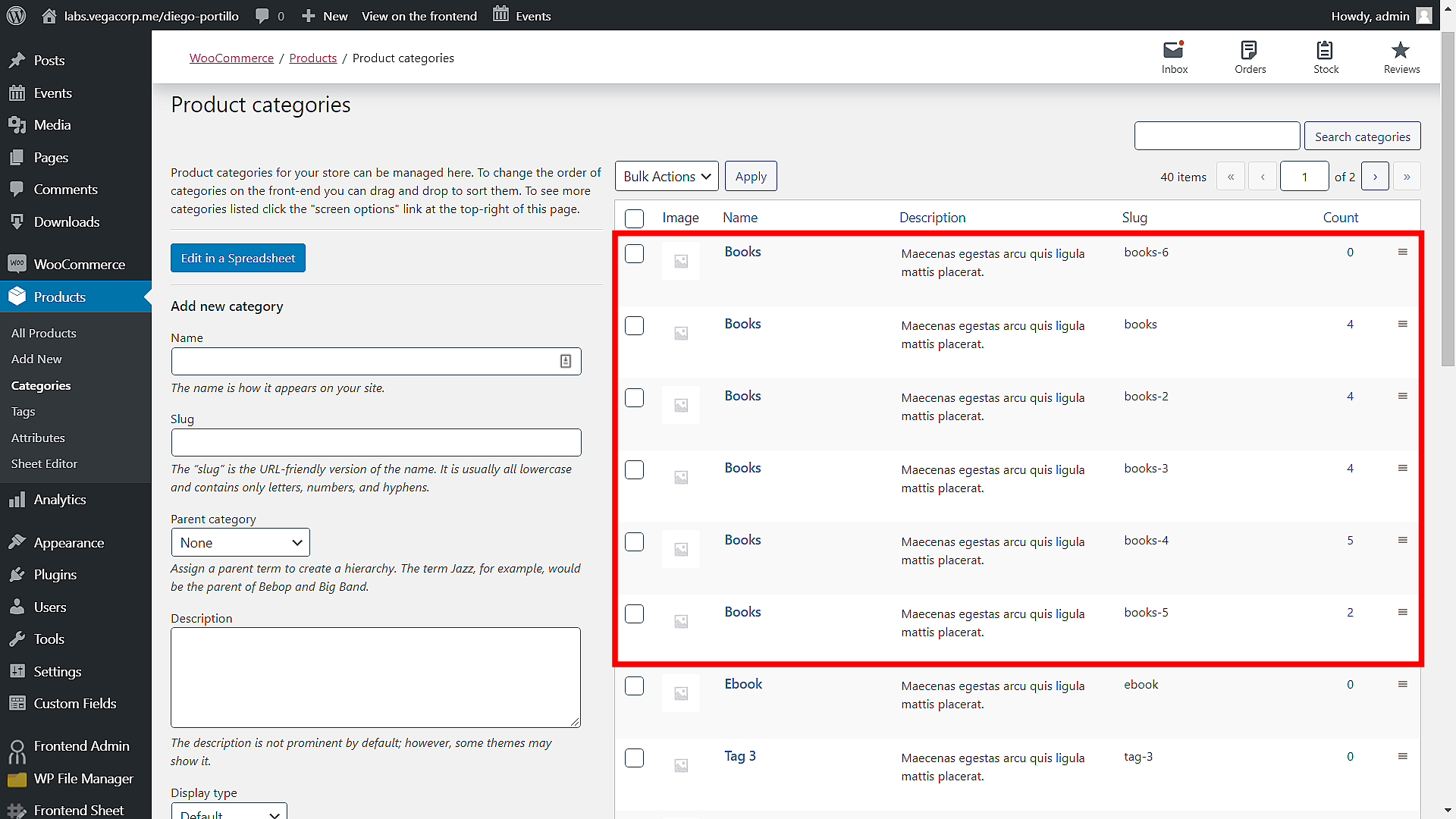
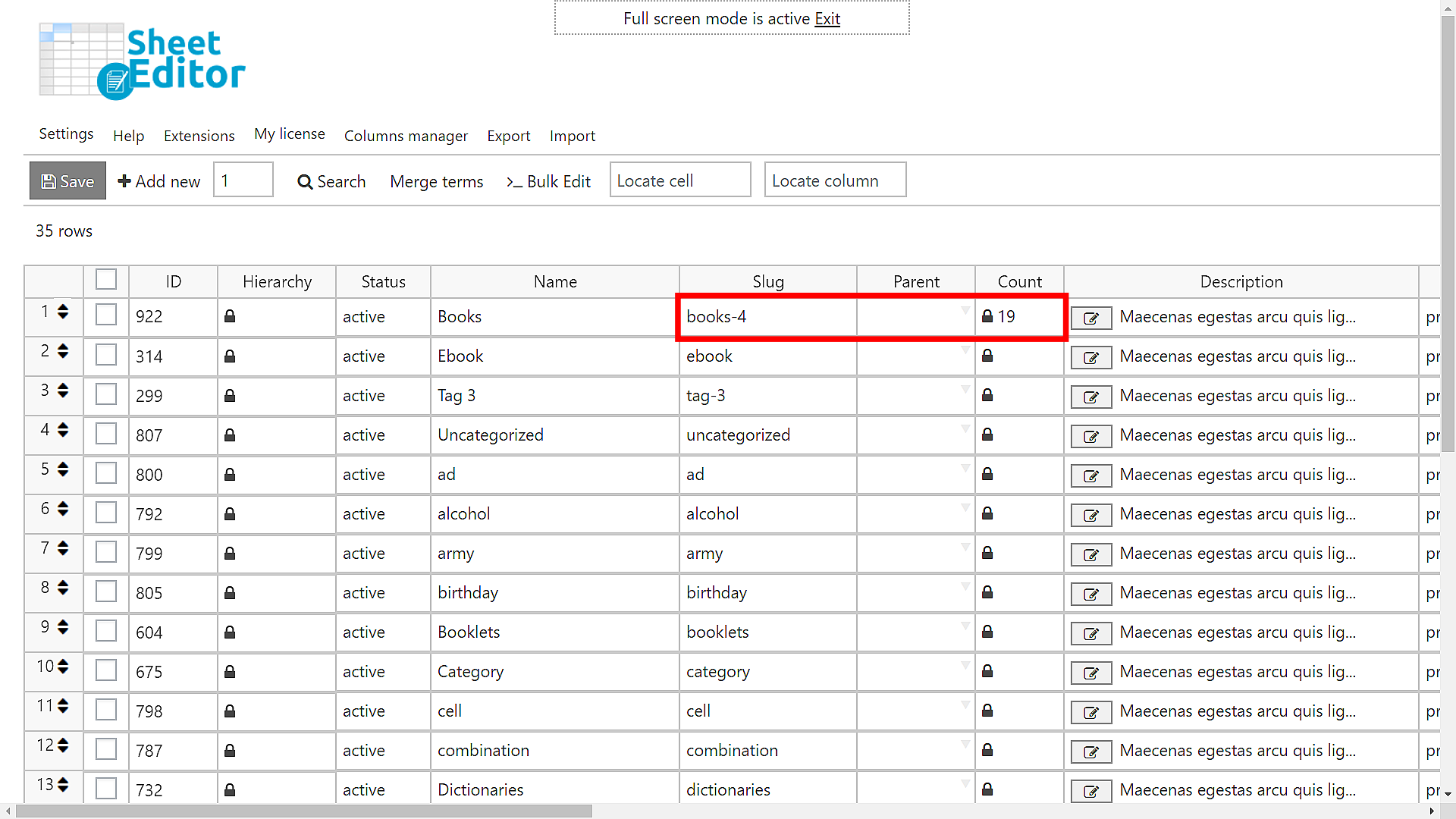
您将看到电子表格中显示的所有产品类别,并看到所有重复的类别及其“计数”详细信息。
“计数”列显示与每个类别关联的产品数量。
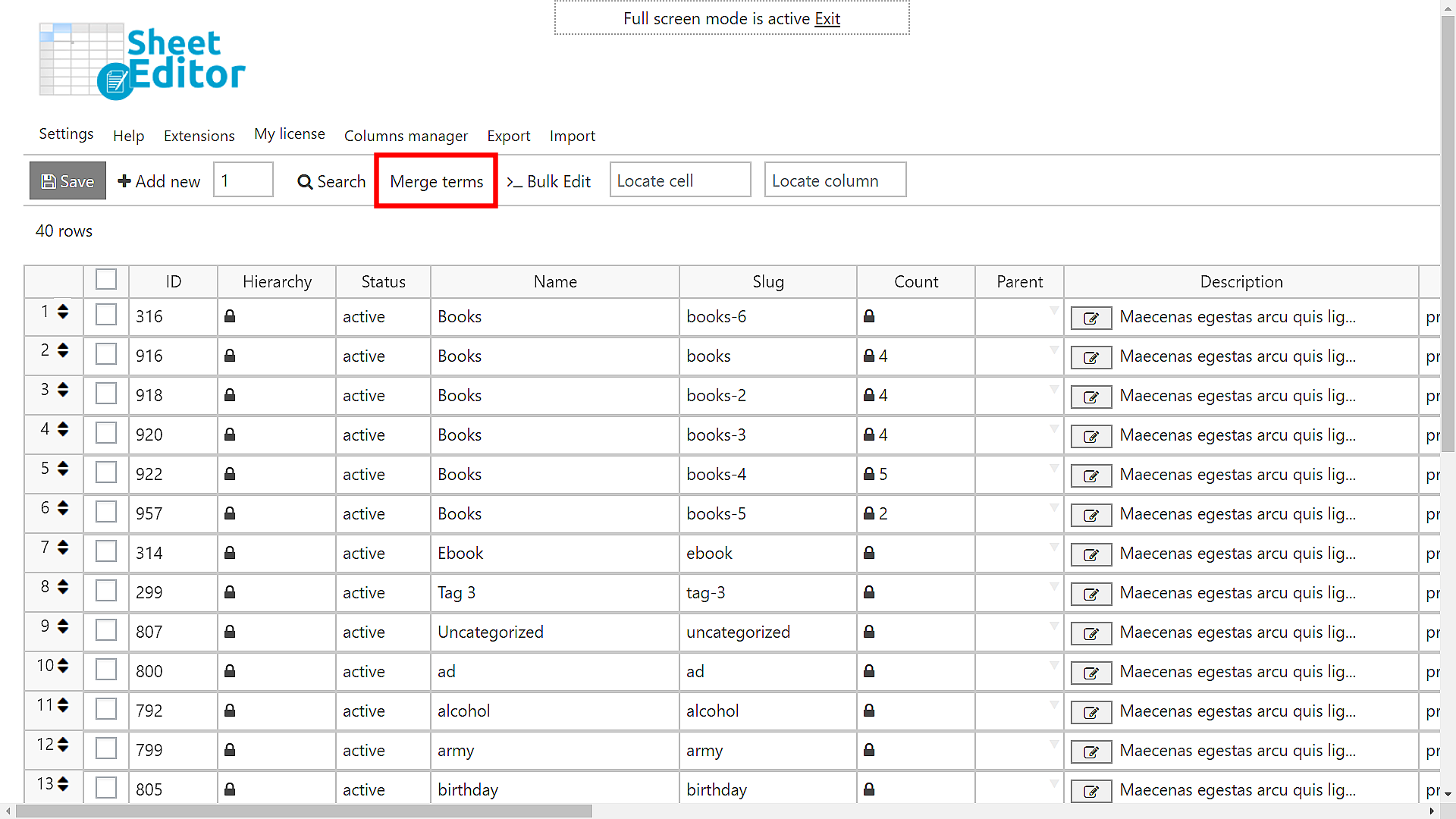
2-打开“合并条款”工具
此插件包含“合并条款”工具,该工具可让您合并条款,在这种情况下,我们将合并所有重复的条款,仅保留其中一项。
一键打开它,它在工具栏上。
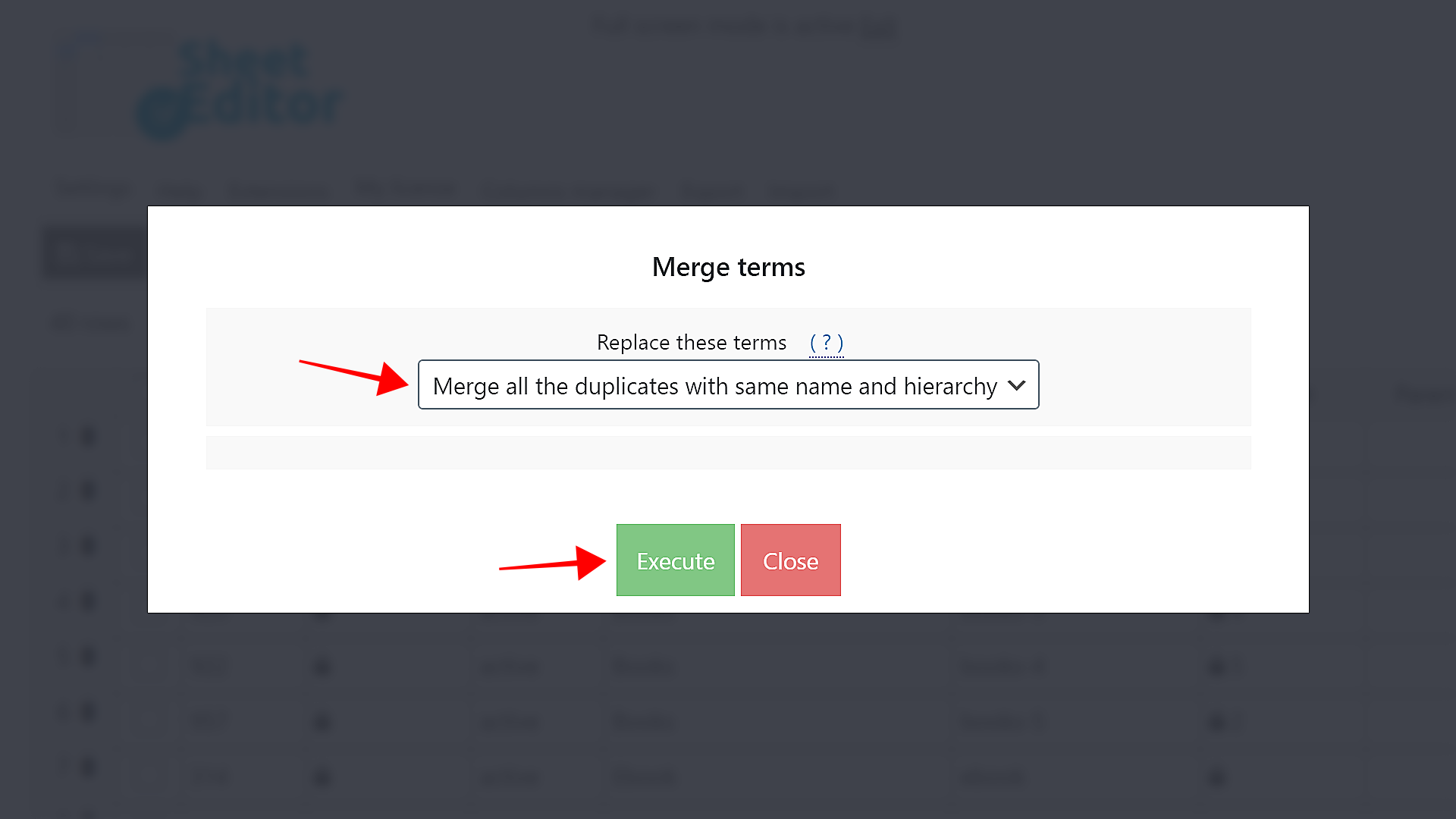
3-删除所有重复的类别或标签
合并条款包含一个名为合并所有具有相同名称和层次的重复项的选项。该工具将所有重复的类别组合在一起,而只留下其中一个类别。此外,它会将所有重复的帖子分配给其余类别。
例如,它处理以下术语:
- 电话(不可重复)
- 设备>电话(不可重复)
- 设备>电话(重复)
- 电话(重复)
在这种情况下,它将删除所有重复的产品类别,只保留其中一个并将所有产品分配给它。
在执行“使用相同名称和层次结构合并所有重复项”选项后,插件将删除所有重复项类别,并将产品分配给剩余的类别。
切记:您可以将这些相同的步骤应用于标签电子表格。
简单!
使用分类术语电子表格插件,您可以在几秒钟内删除数百个重复的WooCommerce类别和标签。
您不必一一打开它们,也不必为产品分配保留的类别。该插件将自动将所有产品分配到保留的类别。
您可以在此处下载插件:
下载类别,标签,产品属性,分类电子表格插件 – 要么 – 阅读更多