
如果您想吸引网站访问者的注意力,还有什么比动画更好的呢?使用网络上免费提供的许多应用程序引擎,您可以轻松地使网站的元素褪色,反弹或飞快移动。在今天的帖子中,我们将看到JavaScript动画库如何为所有这些提供帮助。
首先,关于JavaScript动画的一些知识
添加只需一个动作(例如,切换)的简单动画是一回事。为此,您始终可以使用简单的CSS动画。但是,对于更复杂或更高级的效果,JavaScript是更好的工具。不用说,使用JavaScript创建动画比使用CSS更具挑战性。
不过,JavaScript可以处理CSS无法处理的事情。这为开发人员提供了更多功能来控制需要协调多个运动部件的复杂动画。
JavaScript动画是通过对元素样式进行逐步更改来实现的。您可以将它们作为代码的一部分内联添加,或将它们包括在其他对象中。渲染时,这些更改将由计时器调用。另外,您可以通过调整更改的时间间隔来控制动画的连续性。
最好的JavaScript动画库
以下是JavaScript动画库的列表,您可以使用它们向网站添加一些看起来很棒的动画:
1. Anime.js

让我们从Anime.js开始这个JavaScript动画库列表。这个轻量级的动画库在GitHub上拥有超过35,000个星星。通过一个功能强大的API进行工作,您可以使用它为HTML,CSS,JS,SVG和DOM属性设置动画。借助内置的交错系统,它可以使创建波纹,方向运动,跟踪和重叠效果变得简单。该系统在时间和属性上均可用。
使用内置的回调和控制功能,您可以做很多事情。例如,您可以同步播放,暂停,控制,倒带和触发事件。要查看使用此库还有什么可能,您可以访问Codepen。
2. Velocity.js

Velocity.js结合了jQuery和CSS转换的最佳功能。它在GitHub上的评分接近17,000星,并拥有WhatsApp和Mailchimp等著名用户。循环,反转,延迟,隐藏/显示元素,属性数学(+,-,*,/)和硬件加速,这些都是这些功能的一部分。
您可以使用Velocity.js滚动浏览器窗口。它既可以与浏览器中加载的jQuery一起使用,也可以独立于它使用,甚至可以撤消以前的动画。
3. Popmotion

Popmotion是一个接近18K星的功能库,可用于任何JavaScript环境。它几乎可以与任何接受数字作为输入的API一起使用,例如React,Three.js,A-Frame和PixiJS。
Popmotion的重量仅为11.7kB,但仍然值得一提。它具有诸如关键帧,衰减,用于同步多个实例的时间线等动画。您可以错开任何一系列动画或函数,也可以使用纯函数来组成自己的配置。
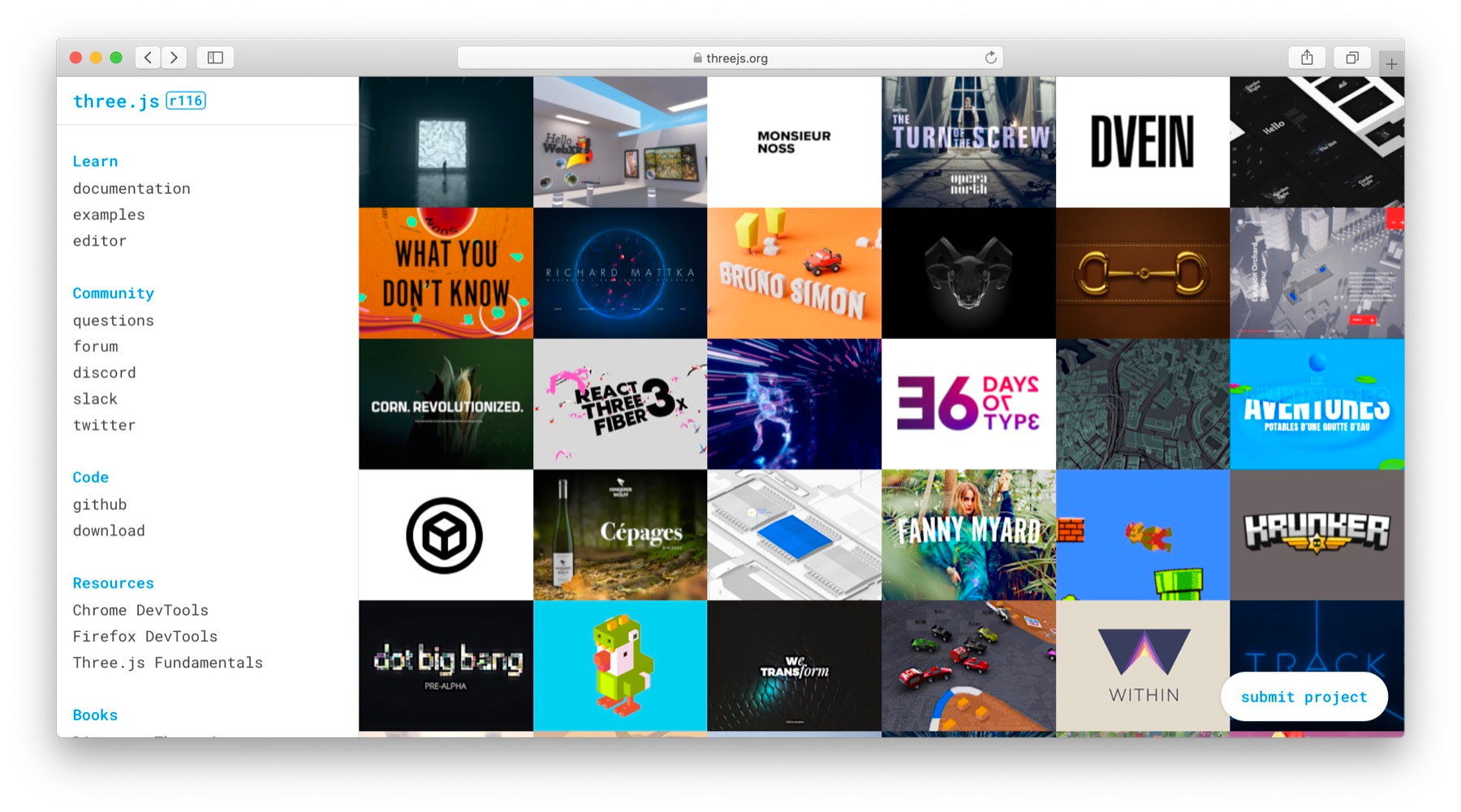
4. Three.js

Three.js在GitHub上具有6万多个星星的JavaScript动画库中排名最高。在浏览器中创建和渲染3D动画取决于WebGL。
有大量的文档可以为您提供帮助,一旦您走过了学习的道路,那么使用此库便无济于事。首先,使用Three.js编辑器创建场景。之后,您可以添加几何图形,并调整照明和摄像头。可以调整材质,纹理,对象,颜色和雾化,并将最终文件发布到您的项目中。
5. GreenSock JS

GreenSock的GSAP可与一组小的JavaScript文件配合使用,从而使动画在所有主流浏览器中看起来都很棒。它平滑地链接了多个动画属性,并消除了浏览器错误。
GSAP动作包括在Canvas上创建动画以及为场景中的任何对象设置动画。也可以沿路径逐渐显示,变形或移动任何对象。为此,它可与SVGPlugins,PixiPlugin,WebGL,Adobe Animate和EaseJS之类的许多软件应用程序配合使用。它的模块化结构可帮助您选择所需的功能。这个功能强大的库在GitHub上拥有800万用户和1万颗星,它有很大的发展空间。
6. AniJS

在此列表中的JavaScript库中,AniJS有点独特。它允许您以简单的“类似于句子”的结构将动画添加到元素中,非常适合动画新手。而且,它的非特定性质使几乎每个人都可以在常规UX设计中使用它。
在GitHub上,AniJS评分超过3.5K星。它不依赖任何第三方库,通常有助于加快开发速度。它在Android和iOS以及所有流行的浏览器中都一样好用。
7. Mo.js

动态图形在动画中起着很大的作用,Mo.js是一种可以产生影响的选项。通过大量的教程和演示来帮助您,初学者可能会发现很难为圆点创建几何形状和时间动画。
这些API可能看起来很简单,但是您可以做很多事情。在该工具包中,您会找到“曲线编辑器”和“时间轴编辑器”来帮助您制作动画,以及一个用于控制动画的播放器。交错,缓动,时间轴等有不同的模块。所有这些使Mo.js在GitHub上赢得了近1.6万颗星。
8. Vivus.js

如果您想在屏幕上实时模拟笔画,可以使用Vivus达到目标。它使您可以为SVG设置动画,给人以被绘制的印象。由于没有依赖关系,因此它既快速又轻巧。
您可以选择任何可用的动画-延迟,同步或OneByOne。另外,您还可以创建一个自定义脚本来绘制SVG。为了获得更大的灵活性,您可以使用简单的JavaScript函数覆盖每个路径的动画。超过13000名用户在GitHub上使用了该库。
9. ScrollReveal JS

如果您希望在网络元素滚动到视图中时对其进行动画处理,那么ScrollReveal不会令人失望。这个易于学习的动画库在GitHub上具有零依赖性和18.5K +个星。
ScrollReveal支持不同类型的效果,并与Web和移动浏览器很好地兼容。它有意使用准系统配置,因此您可以将其用作创作的画布。为了最大程度地发挥动画效果,创作者建议您谨慎使用。
10. Typed.js

Typed.js是一个简单的库(实际上是一个插件),可以在屏幕上显示动画。输入任何字符串后,访客就可以观看以设定速度输入的字符串。不仅如此,您还可以使用Backspace按钮以及开始新句子。如果您希望允许禁用JS的访问者也可以查看它,则只需在页面上放置一个HTML div。这样,机器人和搜索引擎也可以查看键入的单词。
该库在GitHub上的评分为9.5K +。超级用户包括Slack和Envato。
11. AirBnB的Lottie

Lottie是一种轻量级的动画图形格式,可在高质量图形与渲染成本之间取得平衡。它使应用程序更小,并包含动态功能。它可以用于Web,Android,iOS和IoT,而无需其他软件。
Lottie可以在任何支持JavaScript的浏览器上运行。动画以纯文本格式存储,并且易于阅读。由于文本数据以JSON格式存储,因此可以轻松地与任何JavaScript环境兼容。这使其成为一种流行的动画图形格式,以增强移动前端。单独的android版本在GitHub上拥有近3万颗星。
如果您已达到JavaSCript动画库列表的末尾,则可能还对查找其他JavaScript库和框架感兴趣。或者,查看这些最好的React UI组件库。
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
