[ad_1]
是否需要有关如何在WordPress网站上嵌入YouTube订阅按钮的帮助?
在本文中,我们将向您展示如何使用两种简单的方法来做到这一点-简单的嵌入代码或免费的WordPress插件。
在WordPress上嵌入YouTube订阅按钮的位置
一般而言,您的YouTube订阅按钮越高,您获得的转化就越多。
因此,我们建议将其放置在页面顶部,折叠上方。
您可以将其放在页面顶部的菜单中。或者,您的侧边栏也是一个不错的选择(我们将向您展示如何这样做):

这背后的原理是什么?
好吧,考虑55%的访问者在网站上花费的时间少于15秒这一事实。很有可能您的访问者不会一直到页面底部。
为了最大程度地提高知名度,您还可以在多个页面上放置YouTube订阅按钮。
很显然,您肯定希望在首页上显示您的按钮-这是给定的。
如果您有一些受欢迎的页面或博客文章为您的网站带来了大量的自然流量,请继续在这些页面上显示您的按钮。
如何使用简单的代码片段嵌入YouTube订阅按钮
不要让“代码”提及让您担心-这种嵌入YouTube订阅按钮的方法非常简单。您将使用Google Developers页面生成代码段。然后,您只需要将该代码段添加到要显示订阅按钮的位置即可。
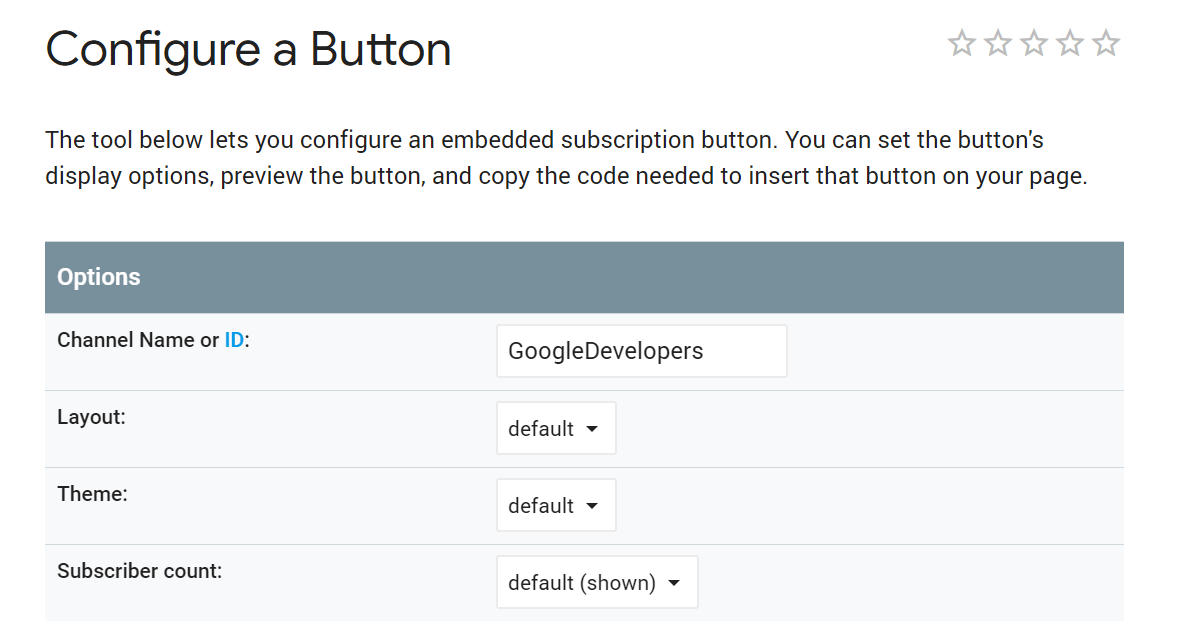
步骤1:在YouTube开发人员页面上配置按钮
这很简单:

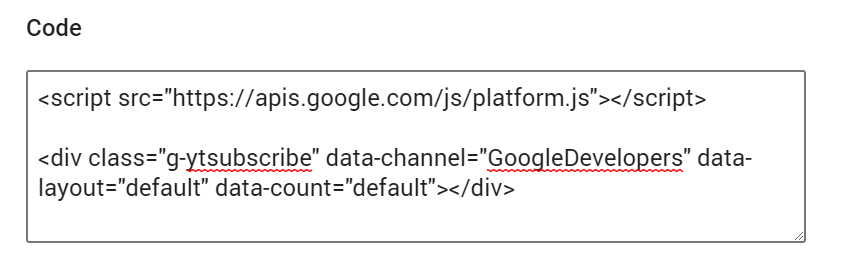
对外观感到满意后,请从“代码”框中复制嵌入代码:

方便使用,因为下一步将需要它。
第2步:将嵌入代码添加到WordPress
接下来,您需要将嵌入代码添加到WordPress网站的侧边栏中。
在WordPress仪表板上,单击外观>窗口小部件。
完成后,保存更改并刷新网站,以查看全新的YouTube订阅按钮。
如何使用免费插件嵌入YouTube订阅按钮
想要在您的YouTube频道上引起更多关注吗?
您还可以考虑配置网站,以便在嵌入到您网站上的每个YouTube视频下方都有一个YouTube订阅按钮。
这样做很简单…
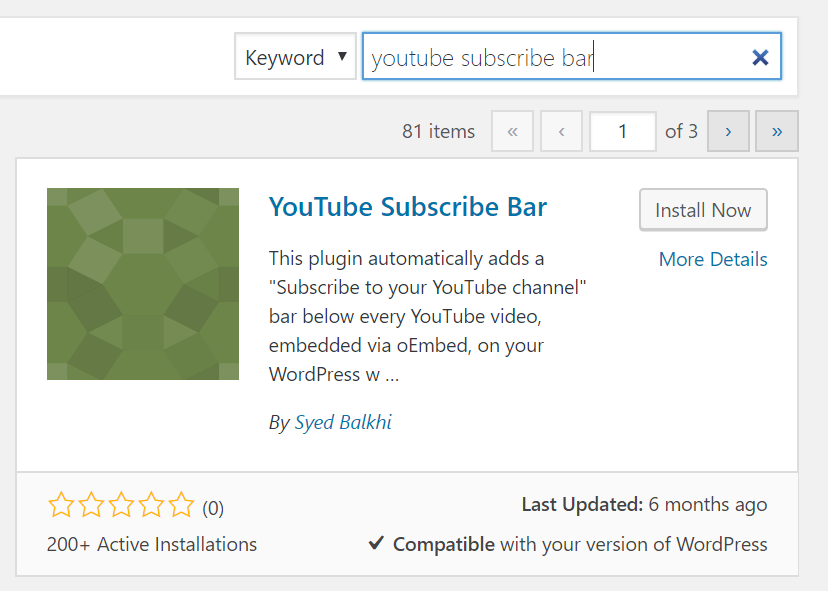
1.下载并激活YouTube订阅栏插件
在您的插件页面上搜索YouTube订阅栏插件,然后安装该插件:

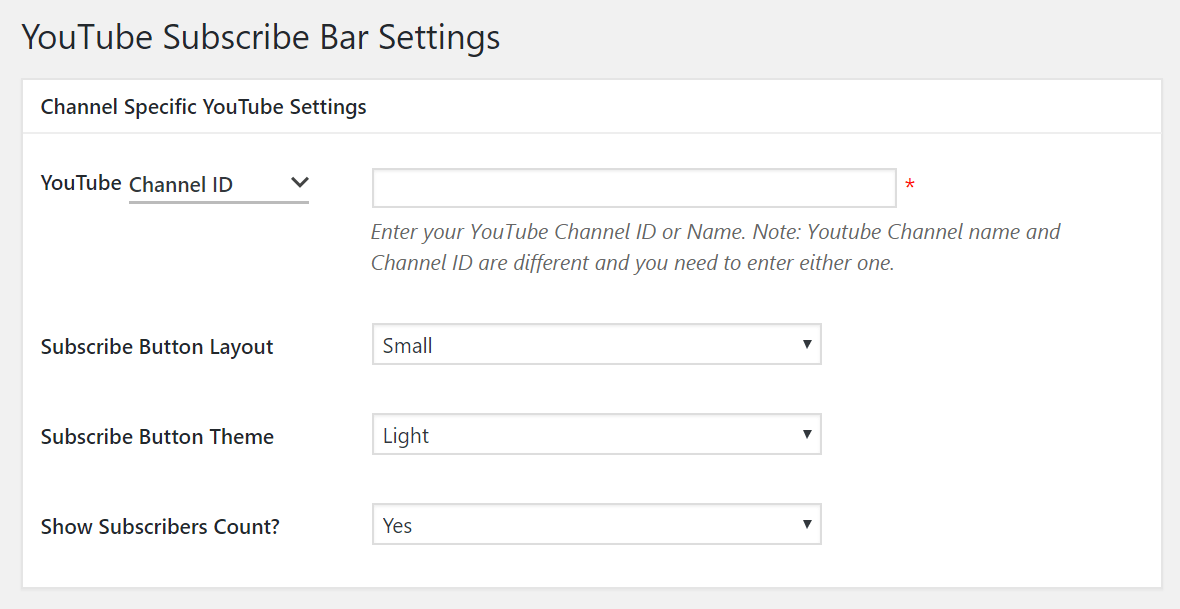
2.配置YouTube订阅栏插件
完成后,转到左侧面板,然后选择设置> YouTube订阅栏。

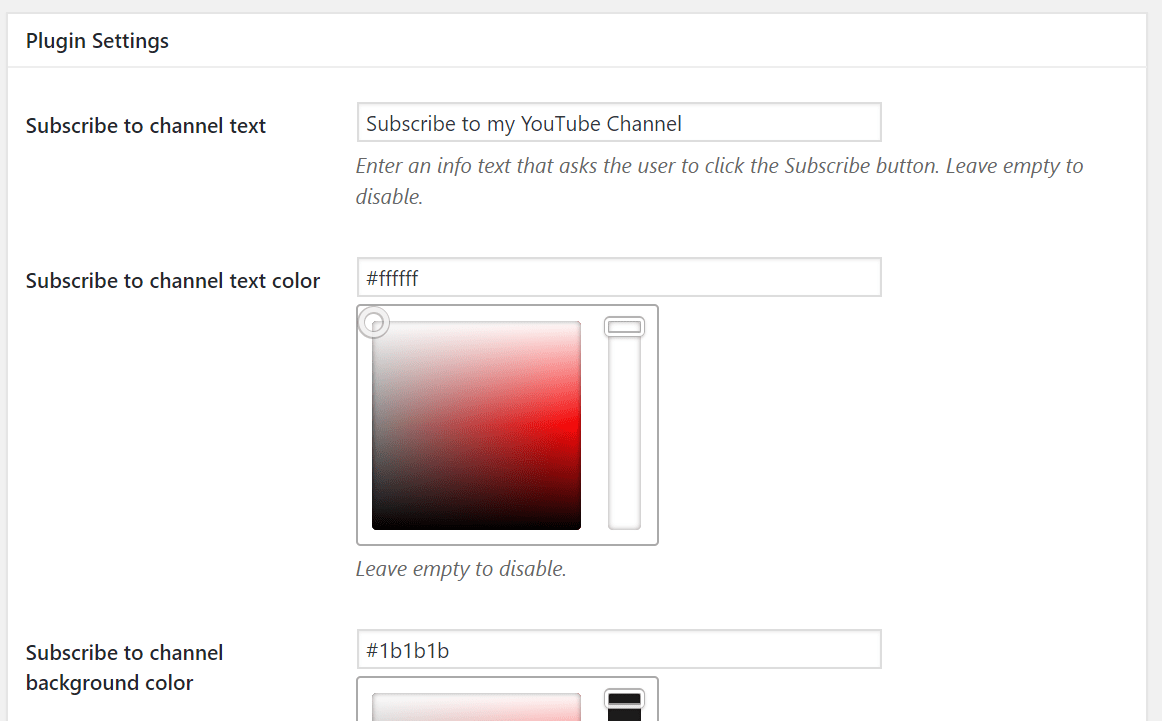
现在,输入您的YouTube频道ID,并配置其余设置:

您还可以在此处编辑号召性用语以及背景和文字颜色。
什么是好的色彩?
大多数人倾向于坚持使用久经考验的选项(绿色或红色),但是从页面其余部分突出的任何颜色都可以使用。
在尝试了各种选项并做出选择之后,请点击保存更改。
完成后,该插件将自动在您嵌入到网站上的每个YouTube视频下方显示您的YouTube订阅栏。这包括您频道中的视频和第三方频道中的视频。
确保您遵守Google的“订阅”按钮使用条件
如果您要在网站上嵌入YouTube订阅按钮,则必须遵守YouTube的使用条件。
首先,您的按钮必须完全清晰可见,并且您不能以任何方式更改YouTube徽标或图标。
最重要的是,您不应该提供奖励或奖励来吸引访问者点击您的YouTube订阅按钮。
最后但并非最不重要的一点是,您不允许使用YouTube订阅按钮来跟踪与用户的操作或浏览活动有关的任何数据。
得到它了?太棒了
最后的话
如果有人已经在浏览您的网站并阅读了您的内容,我们认为您很有可能将他们转换为YouTube订阅者。
你在等什么?
