WordPress作为CMS具有非常强大的功能集。插件和小部件将人们吸引到平台上,但是一旦进入内部,真正的力量就将来自WordPress编辑器本身。无论平台的目标是什么,您都将主要使用帖子/页面编辑器。因此,我们想向您展示如何最大程度地使用WordPress编辑器,以使您的内容闪耀并且网站蓬勃发展。
什么是WordPress编辑器?
从技术上讲,您可以选择三种WordPress编辑器。随着WordPress 5.0的发布,编辑器从当时的默认设置更改为 TinyMCE 到今天的块编辑器。在这种变化中, 古腾堡编辑器插件 在成为WordPress核心之前,发布了它作为Beta版测试块编辑器新功能的桥梁。
从5.0开始,“块编辑器”在WP中是默认设置,但您可以选择使用所需的三个。您可以安装 经典编辑器插件 保持TinyMCE的旧 古腾堡插件 在编辑器中保留最新功能(尽管可能会不稳定),或者可以保留默认的块编辑器。
考虑到使用默认编辑器以外的任何步骤都将涉及额外的步骤(以及古腾堡插件固有的不稳定性和不断变化的性质),在本文中,我们将只关注默认的块编辑器。但是,您应该注意,Gutenberg的基本原理相同,Classic Editor插件中包含的TinyMCE与任何给定的富文本编辑器或文字处理软件都具有基本的功能对等-更不用说我们讨论的任何特定于WP的功能结束,通常只在美学上有所不同,而在功能上却不一样。
综上所述,让我们学习如何使用WordPress编辑器。
WordPress编辑器的基础
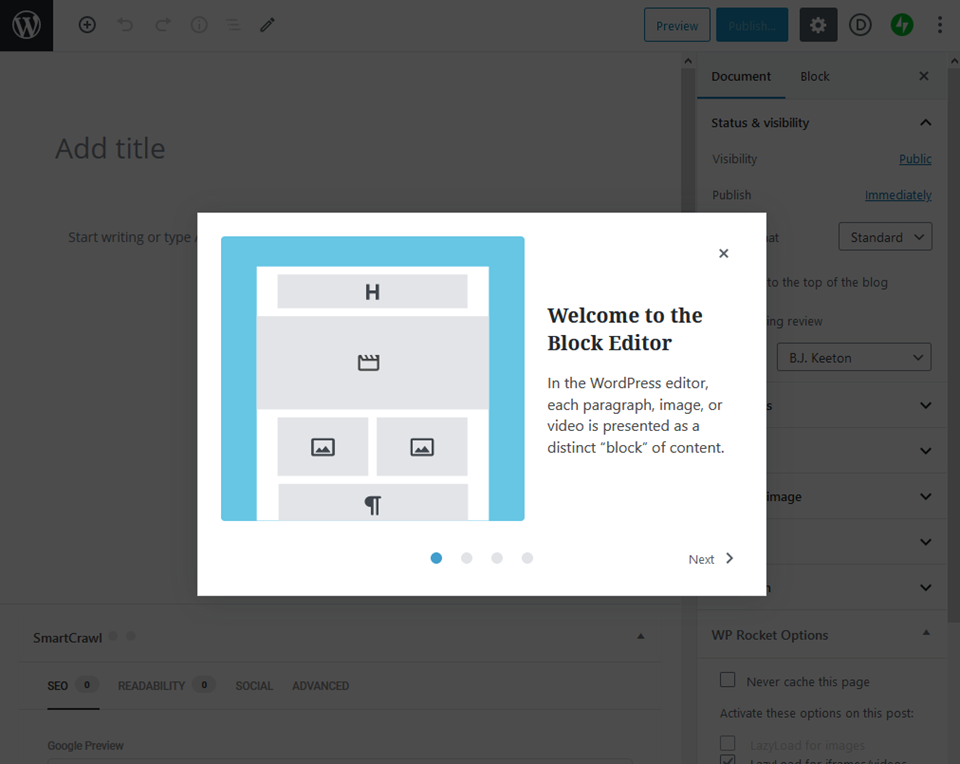
每当您创建页面或帖子(或自定义帖子类型)时,都将使用“块编辑器”。您将获得打开它的教程模式,并通过阅读其中提供的4张幻灯片来学习基础知识。关闭它,您可以看到基本编辑器。

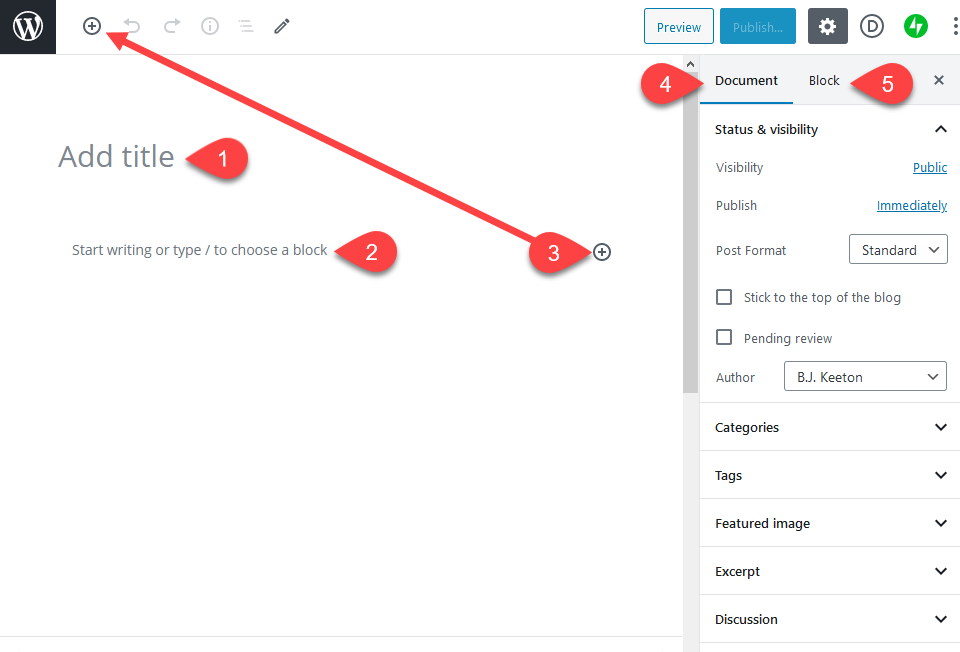
基本的WordPress区块编辑器包含5个元素。各种插件可以添加更多功能,但是这些插件提供了您日复一日使用的基本功能。

- 标题栏-您在此处输入的内容都会显示为帖子/页面的主要H1标签。
- 块/内容区域–您将在其中添加组成帖子或页面内容的各种块的区域。
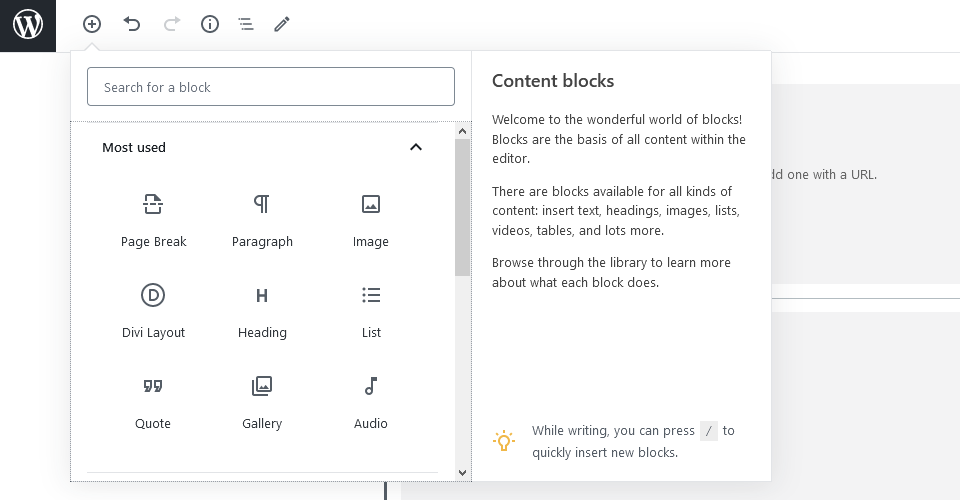
- 添加块按钮–每当您在圆圈中看到+时,都可以单击它以添加新块。将显示一个下拉列表,从中可以选择要插入的类型。它们的功能完全相同,因此,无论您单击块右侧,块下方还是屏幕角落,都可以得到相同的选项。
- “文档选项”选项卡–在该选项卡下,您将找到类别,标签,永久链接,注释开/关切换等所有内容。插件可能会在此处添加选项,但它们始终会应用于整个页面或自行发布。
- 块选项选项卡–此选项卡处理突出显示的任何块的选项。如果单击一个段落块,则仅编辑该块的选项。没有其他块,文档本身也没有更改。
下面,我们将引导您详细了解这些领域以及如何使用它们来创建最佳内容。
什么是方块?
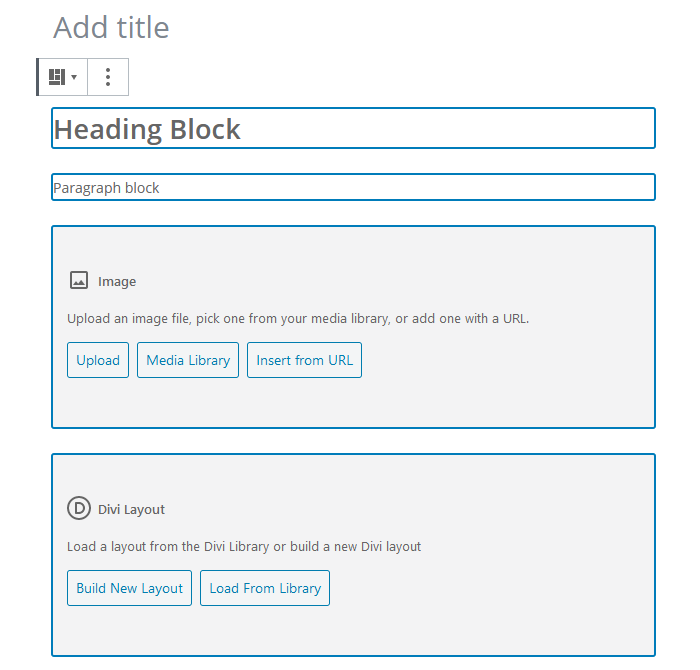
您已经看到我们已经在这篇文章中提到了Blocks,但是它们到底是什么?块是页面或帖子的单个可定制元素。它可以是单个段落,列表,图像或画廊。您可以根据需要随意移动和调整这些块,分别进行自定义,并以一种所见即所得的编辑器无法做到的方式,对内容进行精细控制。 (如果您是 迪维 用户,您已经熟悉该概念,因为我们的模块以相同的方式工作。)

正如您在上面看到的,页面的每个元素都包含在其自己的块中。你可以看到一个 WordPress阻止的完整列表 在WordPress支持文档中。
如何创建一组块
一组块是您设置为充当单个块的块的集合。您可以移动它们并对其进行样式设置,就好像它们是一个单元一样,但是“组”由多个元素组成。

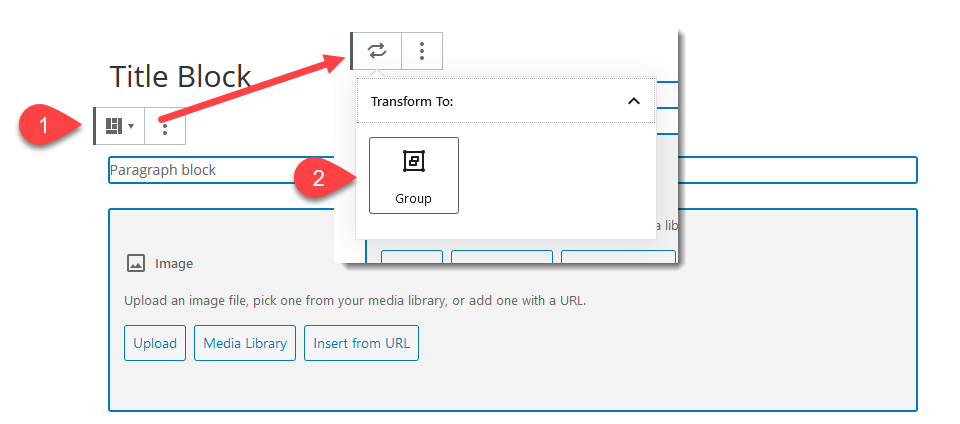
创建组很容易。您只需单击一个块,然后按住Shift或CTRL并单击另一个。如果要对帖子中的所有块进行分组,可以按CTRL / CMD – A选择全部。然后,当您看到左上角的图标变为由小块组成的正方形时,可以单击它,然后选择“变换为组”。
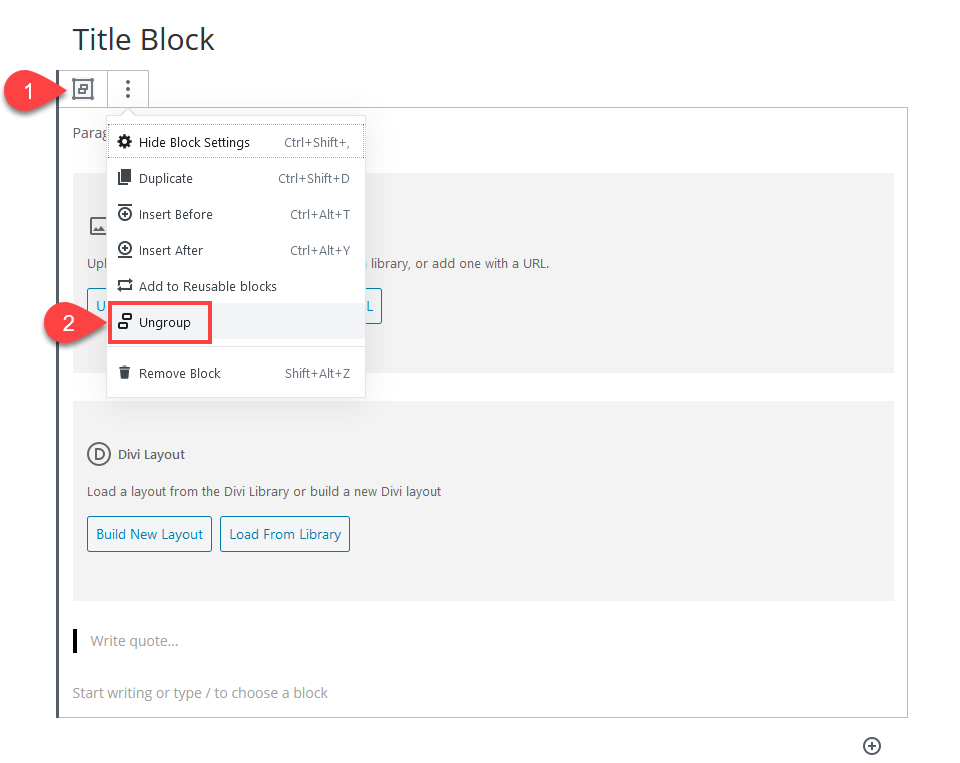
如果需要取消分组,只需单击三点下拉按钮,然后选择取消分组。

这些块现在将再次充当个人。
什么是可重用块?
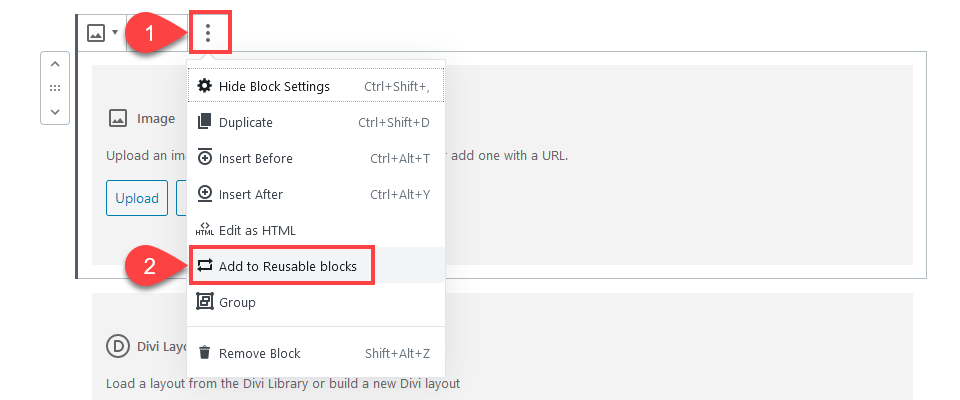
您可以从设置菜单将一次性块中的任何块变为可重用块。可重用的块不是模板,而是站点的全局块。您创建一个块或一组块,然后单击“添加到可重复使用的块”。

然后,对该可重用块所做的任何更改或编辑都会反映到整个站点,从而更改块的每个实例,而不仅仅是您编辑的那个实例。我们有可重复使用块的完整指南,您可以查看 有关该主题的更多信息。
标题栏

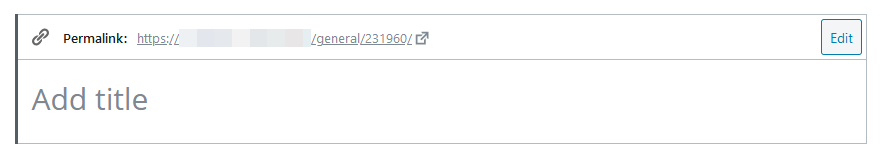
如上所示,标题栏是您的帖子或页面的主要H1标签。它还会为帖子生成永久链接,但是一旦您至少保存了一次,就可以对其进行编辑。这也是CSS选择器(例如.post-title和.entry-title)的来源。 (不过,您的SEO插件可让您设置搜索引擎中的显示内容。)
这是WordPress编辑器中无法删除或重新定位的一个块。您必须使用CSS或外部页面构建器设置来进行更多调整。
块/内容区

从根本上讲,您可以考虑将内容区域键入。如果需要,您可以开始打字,写出整篇文章,甚至根本不用考虑块。在所有主要方面,这都取代了TinyMCE的简单WYSIWYG区域,这是WordPress编辑器以来的最大变化。
但是,使用“块编辑器”,您可以做更多的事情。每次您单击“输入”或“返回”时,都将添加一个新的段落块。要添加其他类型的块(任何类型),请单击圆圈中的+,您将获得每个可用块的下拉列表。请确保滚动,因为它们也设置在不同的类别中。如果知道所需的块,也可以搜索特定的块。

您可以添加YouTube视频块,图像,图库,音频播放器,列表,报价等等。它们每个都有自己的设置和样式选项。另外,您使用的块越多,WordPress编辑器就会将其识别为常用块,并将其列出在“最常用”下,这样您就不再需要滚动或搜索它。可重复使用的块和块组也可以显示在“最常用”下。
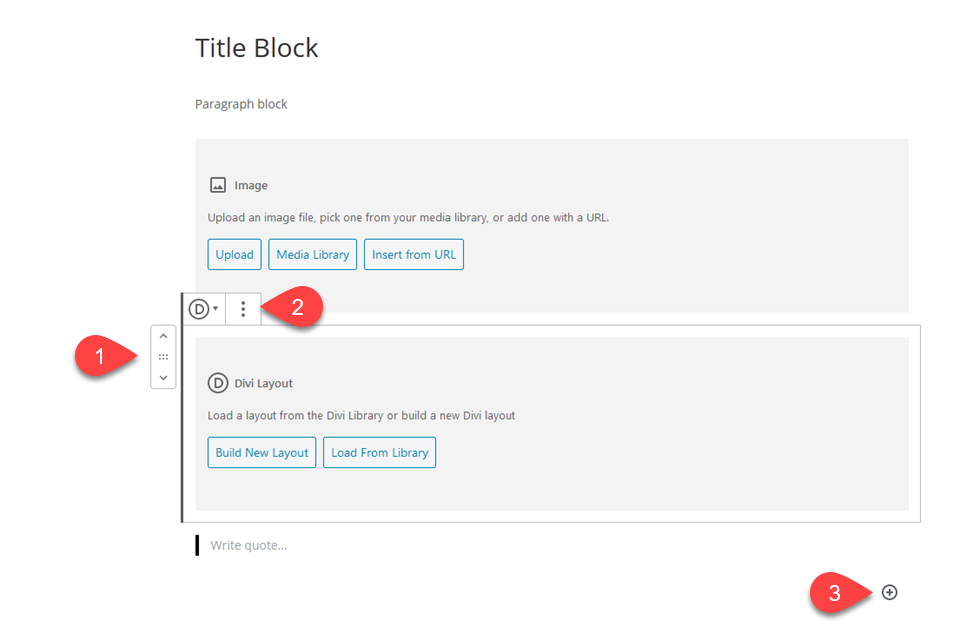
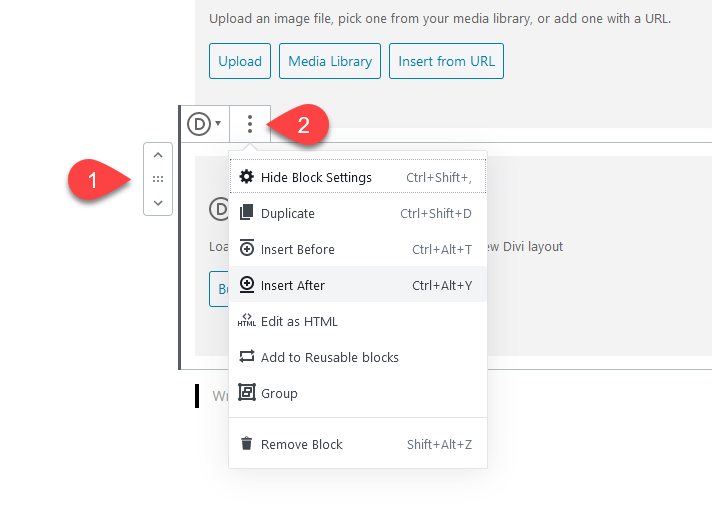
如果您查看本节中的图像,则(1)指向选中每个块时所获得的重新排序按钮(只需单击即可选择)。 (2)指向一个下拉菜单,您可以通过该下拉菜单删除该块并将其内容编辑为HTML,克隆它或在其周围添加新块。

但是,这些选项和设置与我们上面提到的屏幕右上角的“块选项”选项卡不同,我们将在下面的下一部分中进行讨论。
文档大纲,字数统计和其他信息
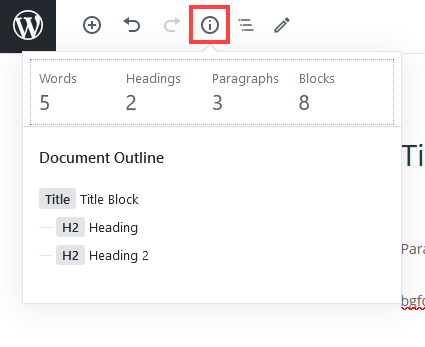
在页面顶部的工具栏中,您有一个圆圈。单击它,将为您提供文档组成的完整摘要。

只要您使用了标题栏,除字数,段落编号和块数之外,您还将看到“文档大纲”。如果没有标题栏,则该部分将不存在。您可以单击“文档大纲”的任何元素,直接将其带到该块。在较长的文档中,此功能非常重要。
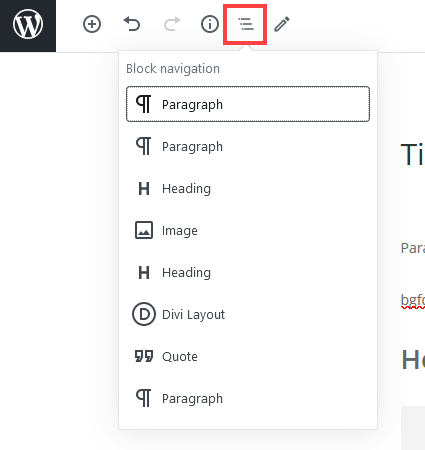
如果单击该标题旁边的嵌套列表图标,那么也会看到该帖子中所有块的有序列表,而不仅仅是大纲的标题。

同样,您可以单击列表中的任何内容以直接导航到并选择该块。
阻止选项选项卡
在WordPress编辑器的右上角,您会看到一个标签为Block的标签。只要您选择了一个块,便会获得针对该块类型的上下文选项集。但是,您所做的任何更改将仅影响您选择的单个块。

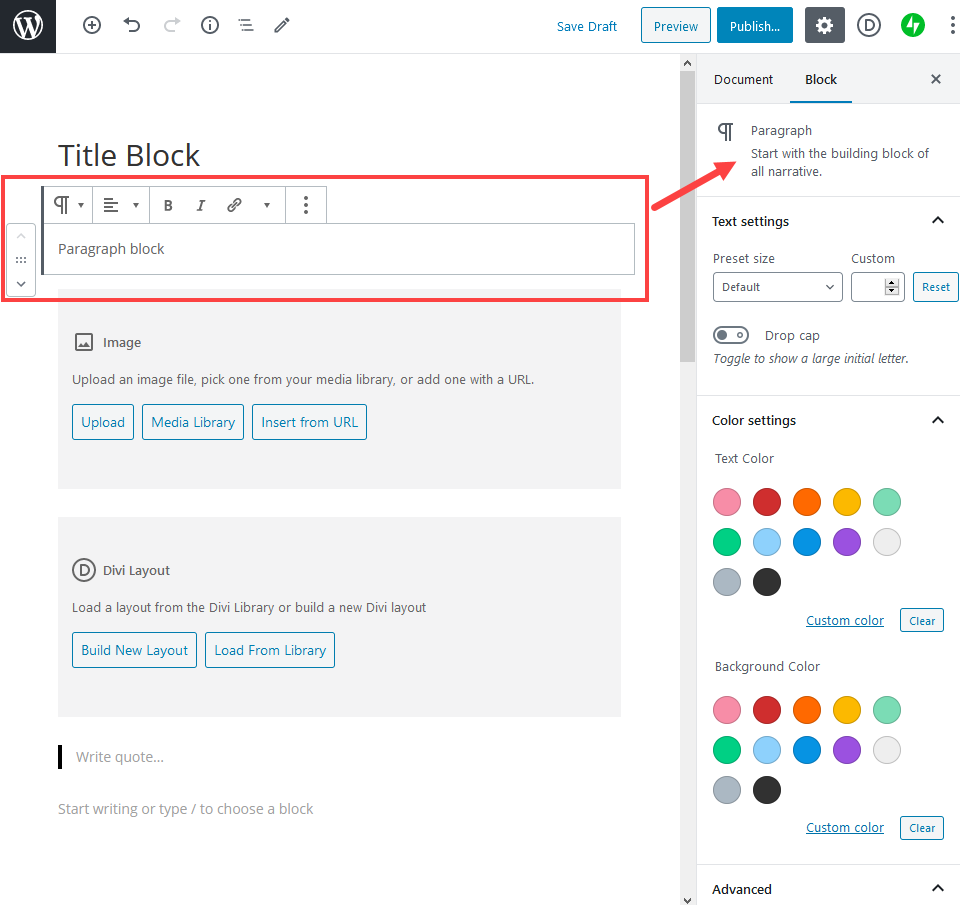
例如,您可以在此选项卡中更改图像的缩略图大小,为段落添加彩色背景以创建警报,或调整标题中的字体大小。如果打开了“块”选项卡,则选项将更改为所选的特定块。如果突出显示了“段落框”,则会看到此内容。

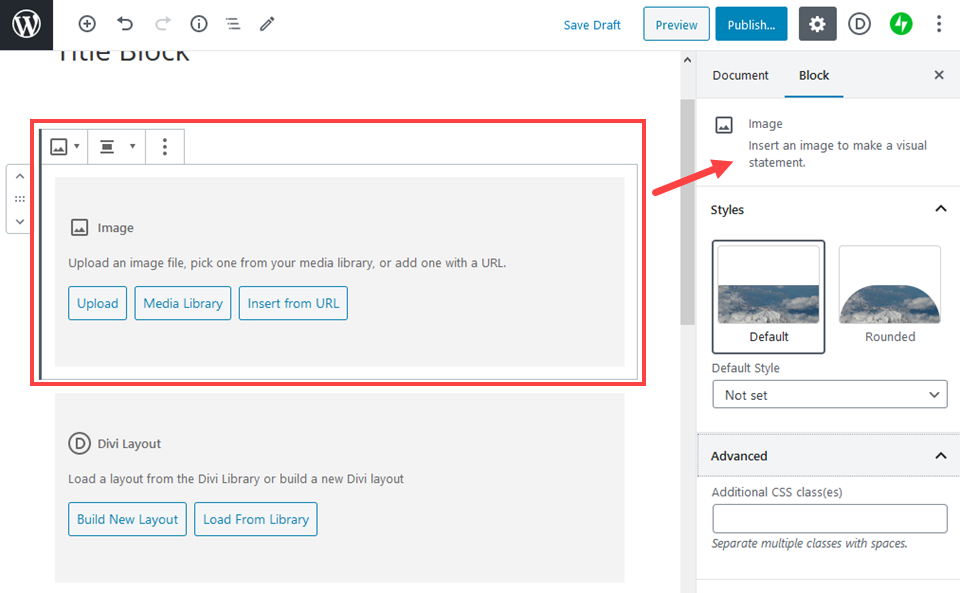
选择一个图像块会将块选项卡更改为此。

每个块将具有您可以在其中调整的特定选项,这些选项仅适用于该类型的块(并且仅在该特定块中呈现)。但是,每个块在选项卡中都有一个“高级”部分,可让您将CSS类应用于该块。然后,您可以使用外部样式表和代码对样式进行样式调整。
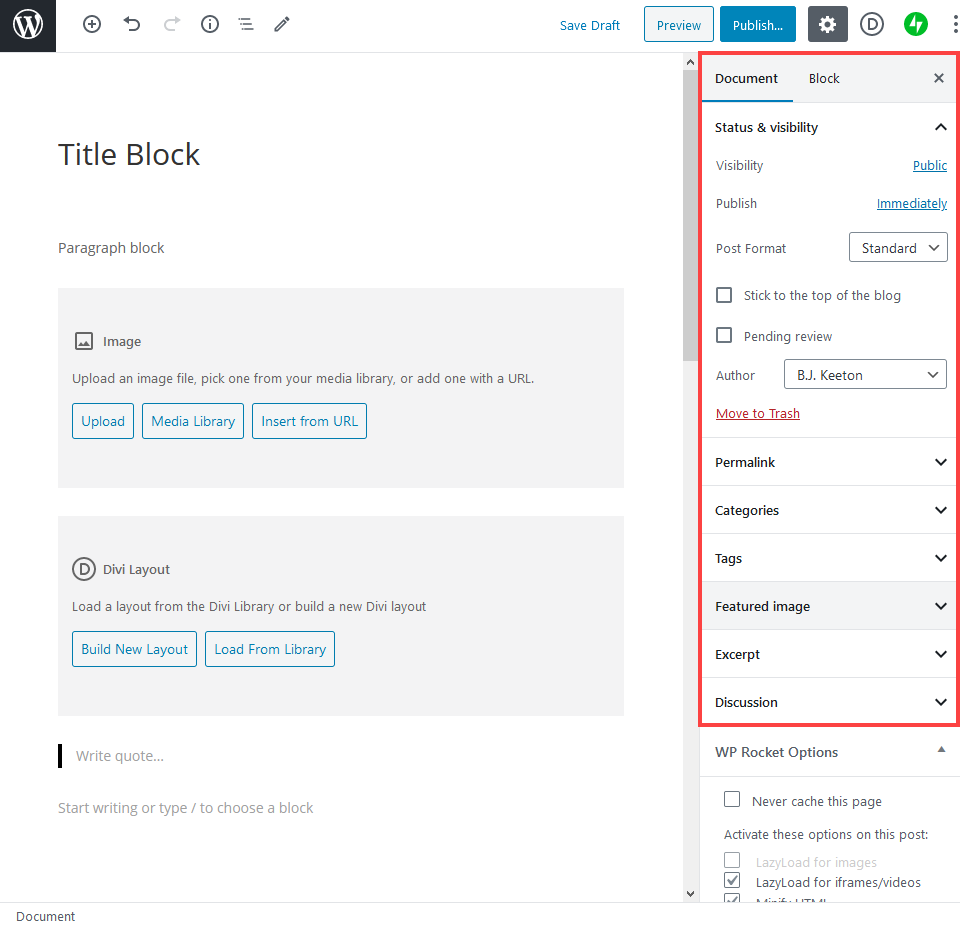
文件选项标签
“块选项”选项卡左侧是“文档选项”选项卡。如果您过去曾经使用过WordPress,那么您会很熟悉这些。在这里,您将能够调整帖子的类别,标签,添加特色图片,调整固定链接标签,添加主题/ SEO使用摘录以及启用或禁用评论。

这些部分中的每个部分与TinyMCE所见即所得编辑器中的位置和内容几乎相同。它们适用于整个帖子或页面,而不适用于单个块或整个网站。此外,如上图所示, WP火箭 选项框。一些插件会将框应用于此区域,但是它们始终直接与文档本身有关,而与内容或块无关。
其他帖子元框
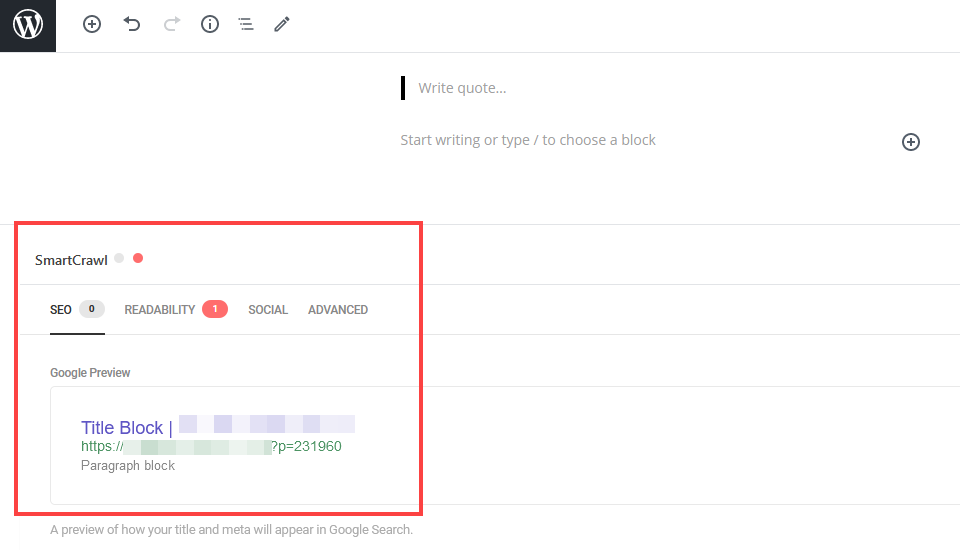
帖子的元框是插件为内容本身添加新选项和功能的地方。它们出现在内容区域的最下面,块下方。

本节中的内容(如果有)将取决于您安装的插件(或可能使用该区域的任何主题功能)。 SEO插件充分利用了这一领域,还有其他任何可以使您以某种方式与页面内容(而不是文档详细信息)进行交互的优势。
WordPress编辑器选项下拉菜单
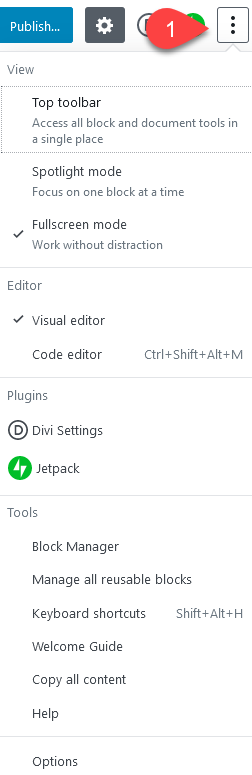
如果单击屏幕右上角的三点下拉图标,则会出现一个较大的垂直下拉列表。您可以在此处调整许多设置,所有这些设置都适用于编辑器本身,而不是文档,块或内容。

在大多数情况下,它们是相当简单的选项,例如管理可重复使用的块或提供键盘快捷键列表或重新打开我们在一开始提到的欢迎指南。
但是,一些最常用的选项位于最顶端。特别是顶部工具栏,全屏模式和可视/代码编辑器模式的切换。
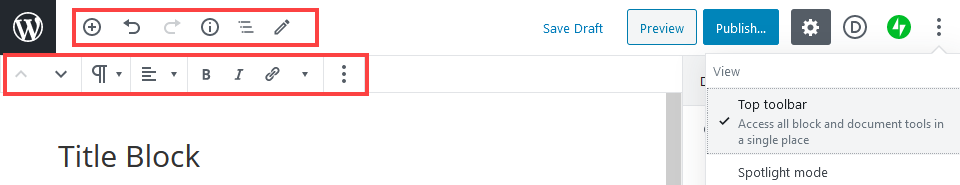
顶部工具栏切换意味着,如上所述,不是将选定块的选项显示为该块左上角附近的上下文菜单,而是将其置于屏幕顶部的固定区域中。

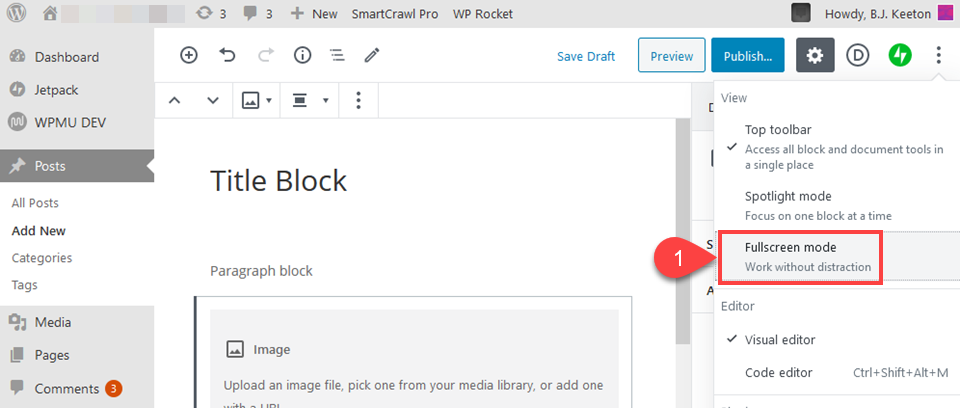
全屏模式可打开或关闭WordPress管理仪表盘。如果禁用“全屏模式”,您将看到左侧边栏,其中包括典型的仪表板选项,例如“帖子”,“页面”,“外观”,“设置”,“工具”等。

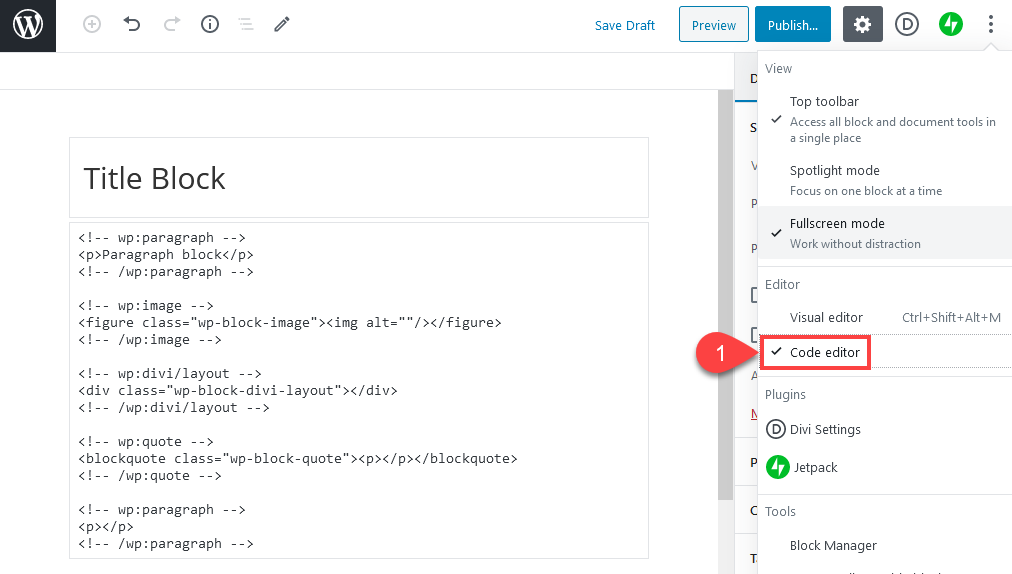
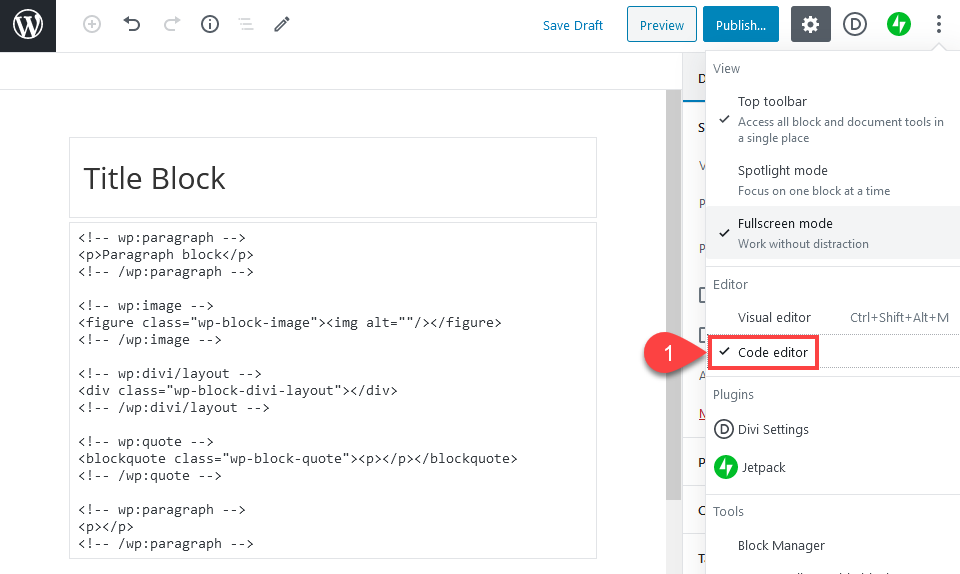
可视/代码编辑器切换的功能与TinyMCE编辑器中的切换完全相同。到目前为止,本文中的示例均使用Visual Editor。也就是说,您在撰写文章时会看到其视觉效果。您将获得要按下的按钮,上下文菜单以及更改设置的实时呈现。但是,代码编辑器就是这样-代码。您将有一个简单的文本框,在其中可以用纯文本和HTML编写。


通常这样做是为了排除编辑器问题或微调单个区域或块。或者粘贴在外部编辑器中编写的内容,这些内容无法在多个块中正确设置格式。
块编辑器使用特定的HTML标记来告诉WordPress呈现哪种类型的块,因此请确保保留任何看起来像 完整。否则,事情会变得很混乱。
全球WordPress区块编辑器快捷方式
块编辑器也带有自己的一组漂亮的快捷方式。它们与TinyMCE并不完全相同,但是它们同样有用,而且学习同样重要。从经验上讲,将最有用的内存分配到内存将为您节省大量时间和麻烦。您可以按Shift + Alt + H在WordPress编辑器本身中显示以下快捷方式列表。
文件捷径
- 在可视编辑器和代码编辑器之间切换– Ctrl + Shift + Alt + M
- 打开块导航菜单– Shift + Alt + O
- 显示或隐藏设置边栏– Ctrl + Shift +,
- 导航到编辑器的下一部分-Ctrl +`或Shift + Alt + N
- 导航到编辑器的上一部分– Ctrl + Shift +`或Shift + Alt + P
- 转到最近的工具栏– Alt + F10
- 保存更改– Ctrl + S
- 撤消上一次更改– Ctrl + Z
- 重做上一次撤消– Ctrl + Shift + Z
选择快捷方式
- 输入时选择所有文本。再按一次以选择所有块– Ctrl + A
- 清除选择– ESC
阻止快捷方式
- 复制选定的块-Ctrl + Shift + D
- 删除选定的块-Shift + Alt + Z
- 在所选块之前插入一个新块– Ctrl + Alt + T
- 在所选块之后插入一个新块– Ctrl + Alt + Y
- 删除多个选定的块-删除或退格
- 添加新段落后更改块类型– /
文字捷径
- 将所选文字设为粗体– Ctrl + B
- 将所选文本设为斜体– Ctrl + I
- 将选定的文本转换为链接– Ctrl + K
- 删除链接– Ctrl + Shift + K
- 在所选文字下划线– Ctrl + U
总结
在过去的十年中,WordPress编辑器已经走了很长一段路,目前的块编辑器绝对强大,足以带领我们完成下一个。借助对页面上每个元素的精细控制,您可以比以前更快,更轻松,更有效地创建内容。但是,如果当前的块编辑器不适合您,则 经典编辑器 插件存在,如果您是最先进的, 古腾堡插件 与WordPress核心中的默认编辑器相比,发布的版本要少一些。因此,无论您以哪种方式创建,WordPress都能满足您的要求。
想获得有关WordPress编辑器的任何提示和技巧?让我们在评论中知道!
