在过去的几周中,我经历了 生成块 插件位于我的测试环境中。我用它构建了一些布局,在其他项目之间修改了插件。我一直在想的一件事是它具有巨大的潜力。除了几个问题之外,在尝试使用该插件时,我也越来越喜欢该插件。
生成块 由汤姆·乌斯伯恩(Tom Usborne)创建。它是专门为与他的流行音乐一起工作而建造的 GeneratePress 主题。但是,该插件声称可以与任何WordPress主题一起使用。
GenerateBlocks的意思是对 页面生成器问题。它旨在采用那些使页面构建器如此流行的元素并将其简化为几个块。它的目的是简化构建复杂布局的过程,而无需笨重的解决方案。问题是它是否能承受-它是否完成了它打算要做的工作?
总体而言,它运作良好,尤其是在布局布局方面赋予更多自由方面。它不会在短期内吞噬页面构建器的市场份额。但是,它可能需要更多的转换到块编辑器,特别是对于那些不依赖现有解决方案并且正在寻找轻量级内容的人。
观看有关GenerateBlocks如何工作的快速视频:
插件块 在一节中使用每个GenerateBlocks插件的块。
在一节中使用每个GenerateBlocks插件的块。
GenerateBlocks的面包和黄油是其Container Block。它是WordPress Cover和Group块,其中包含大量几乎可以满足所有需求的大量其他选项。
容器块不足的一个主要方面是处理全角部分。它没有使用所有主题都可以选择的标准全角块对齐选项,而是采用了自定义解决方案。该解决方案是要通知用户主题必须具有某种全角内容选项(可能通过页面模板)。通过选择此路线,这意味着大多数主题(包括为样式块构建的主题)在设置为全角时将不支持GenerateBlocks容器块。
对于使用支持标准全角块对齐的主题的最终用户,有两个技巧可以绕过此限制。第一种解决方案是在“高级块选项”选项卡下的“ CSS类”字段中输入alignfull。第二种解决方案是用WordPress Group块包装Container块并将其设置为全宽。这些解决方案的工作方式在很大程度上取决于主题如何处理这些元素。
凭借GenerateBlocks的所有灵活性,这就是为什么我不向需要全角布局的用户推荐该插件的原因。这两个技巧不是理想的用户体验。在设计中,最重要的是让用户不必思考。提供的解决方案应该可以正常工作。
如果我们将插件的单个元素定为一星评级,那么其他一切将轻松变成五星。
插件的四个模块可以轻松替换其他几个模块。无需创建包含数十个一次性块的库,GenerateBlocks可以增加多功能性而不会太高。显而易见,为什么用户会给它一个完美的5星评级(目前它的34条评论中)。
插件总共向编辑器添加了四个块:
- 容器
- 格网
- 标题
- 纽扣
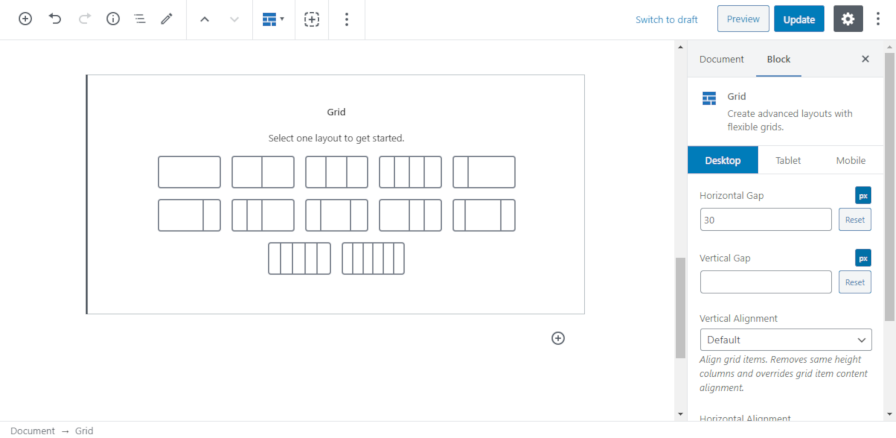
诚然,我偏爱Automattic的 布局网格 插件,主要是因为我更喜欢在后台显示网格。这让我放心。但是,GenerateBlocks中的Grid块运行接近一秒钟。实际上,它更加灵活,提供了更多开箱即用的布局选项和细粒度的控件。对于那些需要更好地控制列宽和许多颜色,版式,背景和间距选项的用户,GenerateBlocks是不二之选。
 在编辑器中插入一个新的Grid块。
在编辑器中插入一个新的Grid块。
Headline和Buttons块实质上是对Heading和Buttons块核心的重新创建,具有使该插件有用的所有选项。此外,这些块还有一个额外的图标选项,允许用户在输入自定义SVG代码或从预定义的常规和社交图标列表中进行选择。我很想在核心WordPress中看到这一点。
使四个插件块如此灵活的原因是块选项的丰富性。对于每个块,您将找到以下大多数选项选项卡,每个选项卡下都有许多字段:
- 版式
- 间距
- 色彩
- 背景图片
- 背景渐变
- 高级(核心选项卡的其他选项)
- 图标
该插件还提供基于台式机,平板电脑和移动模式的选项。这使最终用户可以根据网站访问者的屏幕大小进行更改。
如果我对该插件有其他看法,那就是它的颜色选项没有利用主题定义的调色板。为了保持设计的一致性,最好不使用颜色选择器或输入十六进制代码就可以使用它们。
最后的想法
我会推荐插件吗?绝对。
我会确保注意该建议的全宽Container Block问题。如果您将此主题与GeneratePress之外的主题一起使用,则需要一种用于处理全角部分的解决方案。对我来说,这是本质上是布局构建器中最重要的部分,并且未能实现该期望。
但是,一个问题并没有降低开发人员构建的实用性。这是一个可靠的插件。在后台,它是一个经过良好编码和记录的软件。我毫不怀疑,它将在未来几年为更多用户提供服务,并且只会不断改善。
像这样:
喜欢加载中…
