谷歌本周宣布了其新的Web Stories WordPress插件的公开测试版。 该插件的描述恰当地写为“ WordPress的视觉讲故事”。 本质上,它是一个自定义编辑器,用于在WordPress中创建基于AMP的故事。
用户可以直接从 网络故事测试版页面。 想要贡献力量或深入了解的开发人员可以从其 GitHub资料库。
网络故事 是一种故事格式,源自Google的AMP项目。 目的是通过以移动设备为中心的格式提供视觉效果丰富的故事。 故事用于大量传播新闻和其他信息,网站访问者可以快速利用它们进行消费。
与短短几年前相比,到2020年,通过移动设备浏览网络的用户将大大增加,许多人不再以相同的方式参与内容的互动。 人们更有可能快速浏览很多内容,但不愿意深入研究细节。 Web Stories格式通过创建用户可以在没有太多关注的情况下移动的一口大小的内容来专注于用户体验-这是否对社会有利,尚有争议。
故事模板的屏幕截图。
与文本相比,故事格式通常还更多地使用视觉信息。 故事的每一页都倾向于使用图像或视频(通常在背景中覆盖文字)来吸引观众的注意力。 但是,对于故事页面可以呈现的内容没有硬性规定。
Web Stories插件计划于今年夏末某个时候正式发布。 根据测试版发布页面,该团队正在努力稳定产品并专注于错误和性能修复。
3月下旬,开发团队从AMP插件的1.5版中删除了对Stories的支持。 他们正在准备发布新的Web Stories插件。 删除之前,Stories功能已在AMP插件中列为beta功能。
故事支持本来是 添加到官方AMP插件 在2019年6月发布,是其1.2版的一部分。 它与WordPress块编辑器直接集成。 但是,此后发生了巨大变化。 开发团队已经在WordPress的主编辑器之外创建了一个自定义系统,该系统提供了真正的“所见即所得”的体验。
了解Web故事插件
WordPress的网络故事采用了几乎完全自定义的方法来使用WordPress创建内容。 它具有自己的拖放编辑器,用于编辑故事和查找模板的仪表板以及自定义URL。
开发团队决定注册一个自定义的“网络故事”帖子类型作为插件的基础。 该系统的一个好处是故事可以存在于网站的各个页面上。 这也使站点访问者可以通过提要阅读器或第三方电子邮件系统订阅故事。 团队没有将所有内容归类到自定义模块中,而是通过在帖子类型系统之上创建自定义故事发布过程来获得对体验的完全自由。
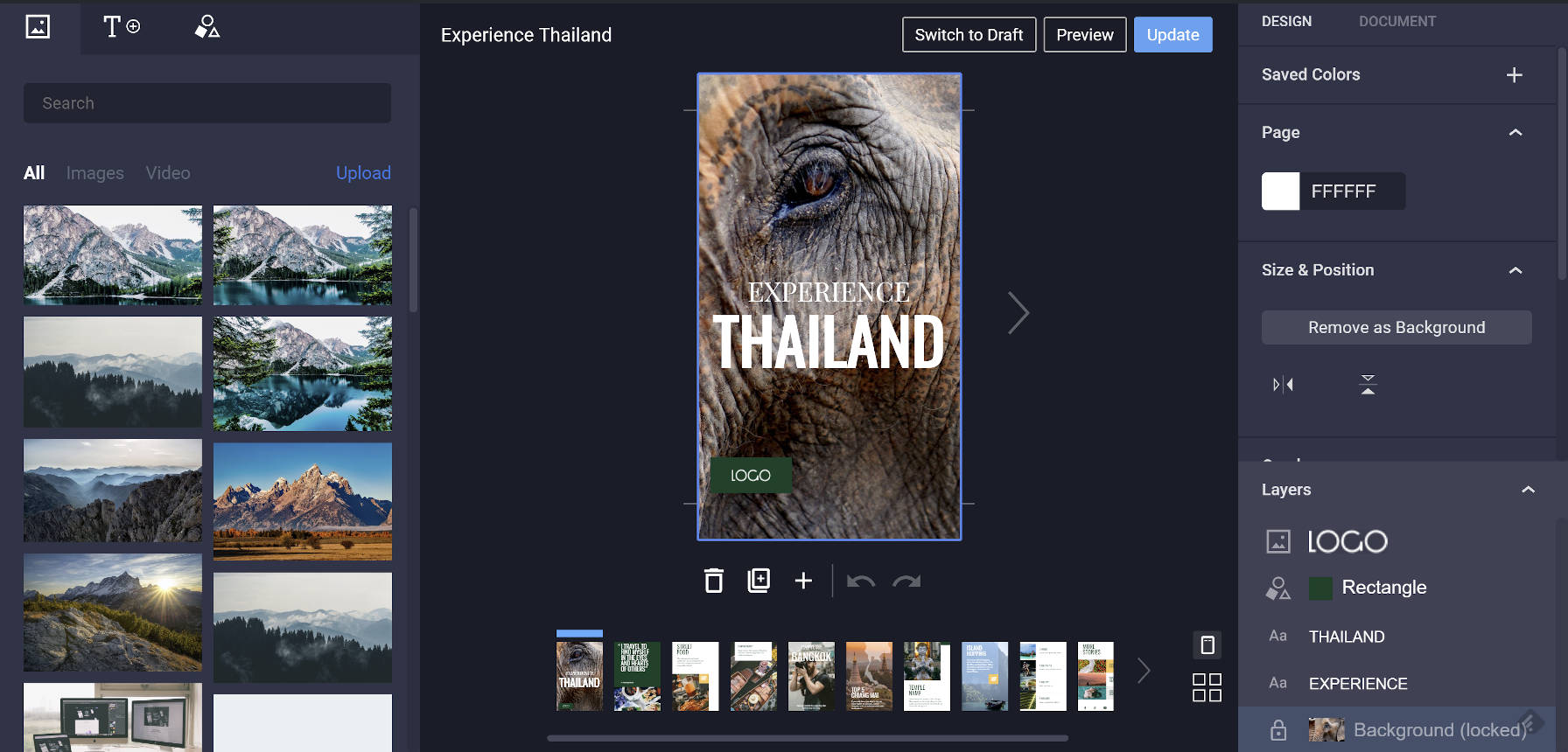
在许多方面,编辑器感觉就像使用照片编辑器的简化版本,例如Photoshop或GIMP。 屏幕中央是画布。 用户可以在当前故事页面上工作,创建新页面或使用箭头翻阅每个页面。
 使用WordPress中的Web Stories编辑器创建故事。
使用WordPress中的Web Stories编辑器创建故事。
屏幕右侧对齐两个框。 顶部的框包含“设计”和“文档”选项卡。 “设计”选项卡允许用户编辑当前选定图层的选项,“文档”选项卡包含用于发布的配置选项。 “层”框位于下面。 它使用户可以快速选择要编辑的图层。
在屏幕左侧,用户可以快速访问其媒体库。 因为故事主要使用视觉驱动的内容,所以使媒体保持简单的鼠标移动是有意义的。
在使用故事编辑器时,我遇到的唯一主要问题是弄清楚如何删除图层。 最终我意识到我可以从画布上拖动一层,然后消失。 那可能是体验中最不直观的部分。
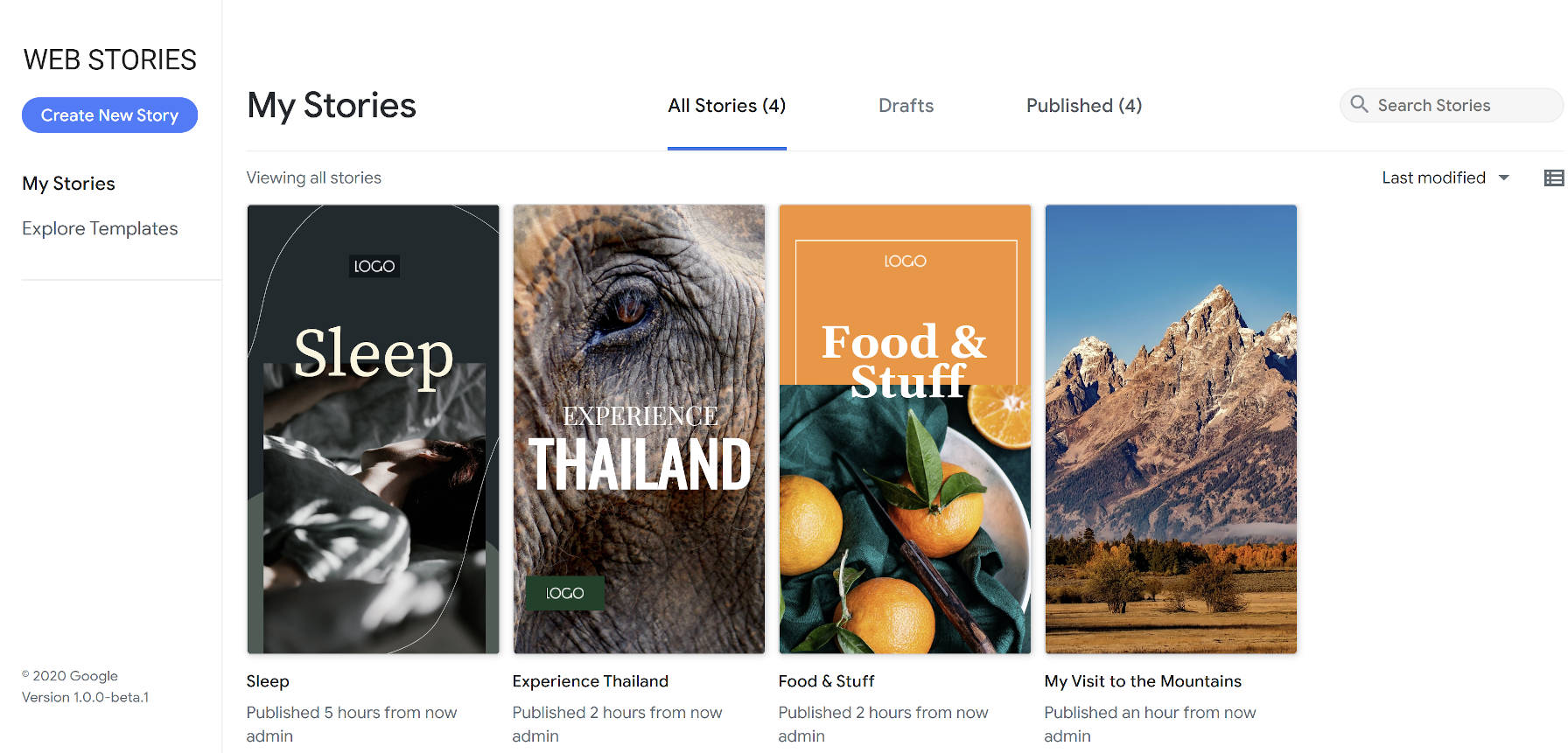
Web Stories在管理员中带有其自己的仪表板屏幕。 当存在由帖子类型创建的常规“所有故事”屏幕时,仪表板提供了已创建故事的可视列表,用户可以滚动查看。
 Web故事仪表板屏幕。
Web故事仪表板屏幕。
对于缺乏想法或仅需要起点的用户,该插件当前提供八个入门模板供您选择:
- 美人
- 烹饪
- 自己动手做
- 娱乐
- 时尚
- 适合度
- 旅行
- 福利
模板提供了丰富的种类,可以通过自定义各种故事页面来开始学习系统。 该编辑器应足够直观,以使大多数用户都能从头开始,但是模板可为您提供一些快速的灵感。
总体而言,Web Stories似乎将在今年夏季末大放异彩。 它展示了当您组建一流的开发人员团队并授权他们构建惊人的东西时,可能发生的事情。
像这样:
喜欢加载中……
