在过去的五年多的时间里,您是否购买了像书一样小的东西或像汽车一样重要的东西而没有先阅读至少一篇评论? 可能不是。 如今,评分和评论几乎影响所有购买决策。 企业已经了解了很长时间,这就是为什么许多人竭力向潜在客户显示好评的原因。 但是有时企业选择分享的内容并不是全部。 就是像Trustpilot这样的服务进来的地方。
通过在第三方平台上托管业务评论,客户可以确保他们看到了所有会影响其购买决定的业务评论。 平均评分高的企业可以夸耀其客户满意度,因为知道这确实是很难实现的,因此对于他们及其客户都具有很高的价值。
在本文中,我们将向您介绍Trustpilot平台,并向您展示如何直接在WordPress网站上显示这些评论。
什么是Trustpilot?
许多品牌为赢得客户的信任和忠诚度做了很多工作,他们努力鼓励和收集评论。 但是,购物者必须能够访问这些评论。 信任飞行员 这项服务可让您在网站上(以及广告中,甚至在包装和商店橱窗上)显示评分。

Trustpilot还具有许多企业主喜欢的其他功能:
- 收集产品或服务的评论,并管理不同分支机构和商店位置的评论。
- 回应评论,尤其是负面评论,向您的整个听众展示您的身影。
- 在您的网上商店中对单个产品进行评论,以鼓励购买。
- 使用Trustpilot的Review Insights可以确定业务可以采取的积极或消极趋势。
- 将Trustpilot链接到您公司的Facebook页面,以在社交媒体上验证您的品牌。
- 突出显示您最喜欢的评论,以便它们在您的Facebook feed上突出显示。
此外, Trustpilot在访问量最高的网站中排名前1% 世界各地。
如何在您的WordPress网站上显示Trustpilot评论
让我们研究一下如何下载,安装和激活插件,以及如何使用它以及如何将TrustBox添加到您的站点。 (PS:除了免费计划,您不需要执行其他任何操作,因此,如果您尚未升级到 付费计划 但是,您仍然可以将评论添加到WordPress。)
安装Trustpilot评论插件
您需要一个Trustpilot帐户才能登录并下载插件。 如果您还没有帐户,可以创建一个免费帐户 这里。 您需要一个使用域名的网站和电子邮件地址进行注册,然后激活电子邮件将发送到该电子邮件地址。
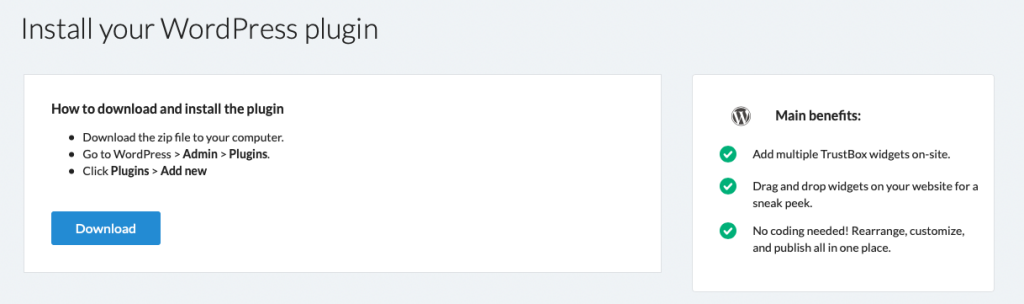
设置帐户后,您可以找到WordPress插件 这里。 单击蓝色的下载按钮,将插件以zip文件格式保存到您的计算机。

接下来,登录到WordPress仪表板。 在左侧的管理面板中,单击插件,然后单击下面的添加新。 点击左上角的上传插件按钮。 选择zip文件,将其上传,然后单击立即安装按钮。 成功安装后(只需一两秒钟),请单击激活插件。
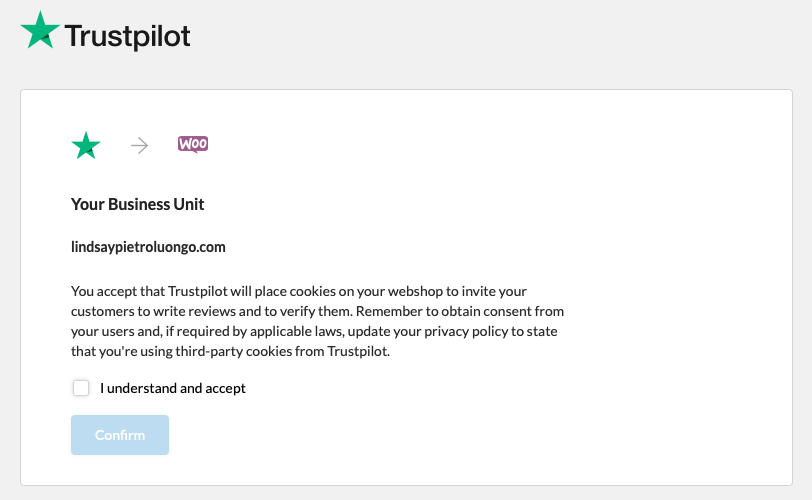
向下滚动插件列表,直到进入Trustpilot。 单击设置链接。 或者,您可以向下滚动到WordPress仪表板左侧栏中的Trustpilot。 您将看到此页面,您需要在其中选中“我理解并接受”旁边的框。 确保也单击“确认”。

选择您的TrustBox小部件
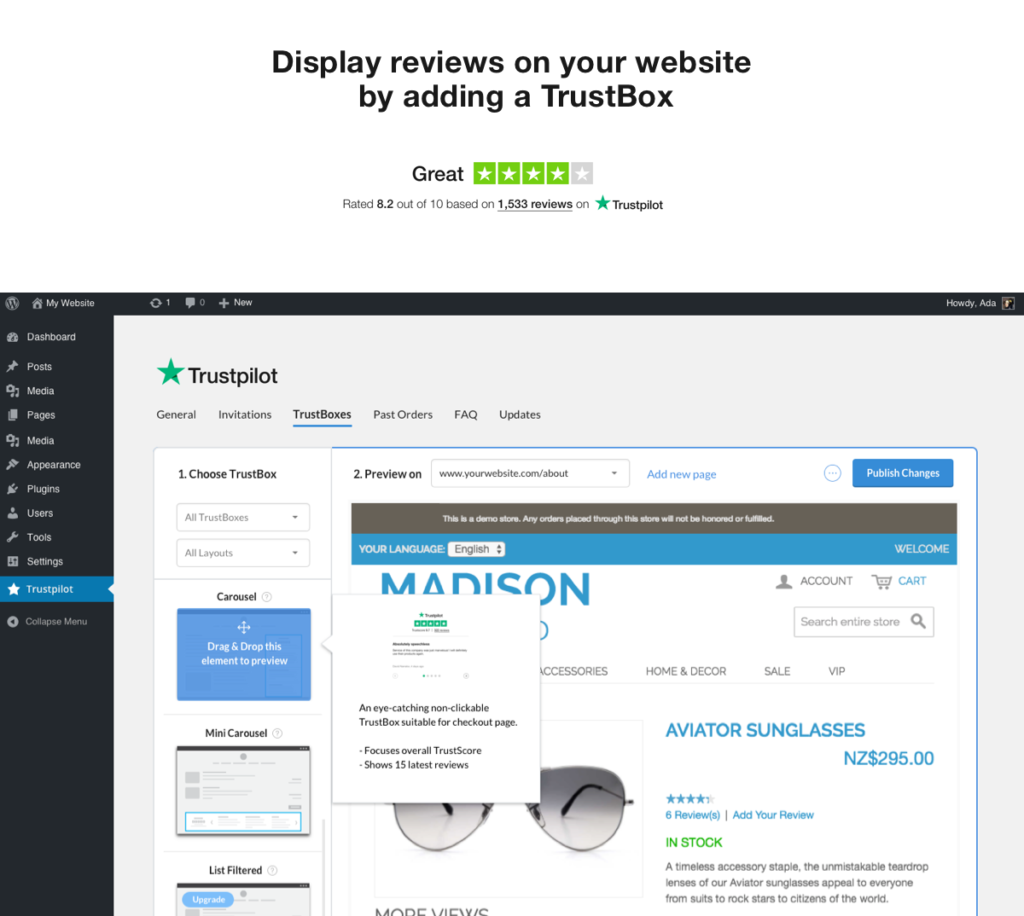
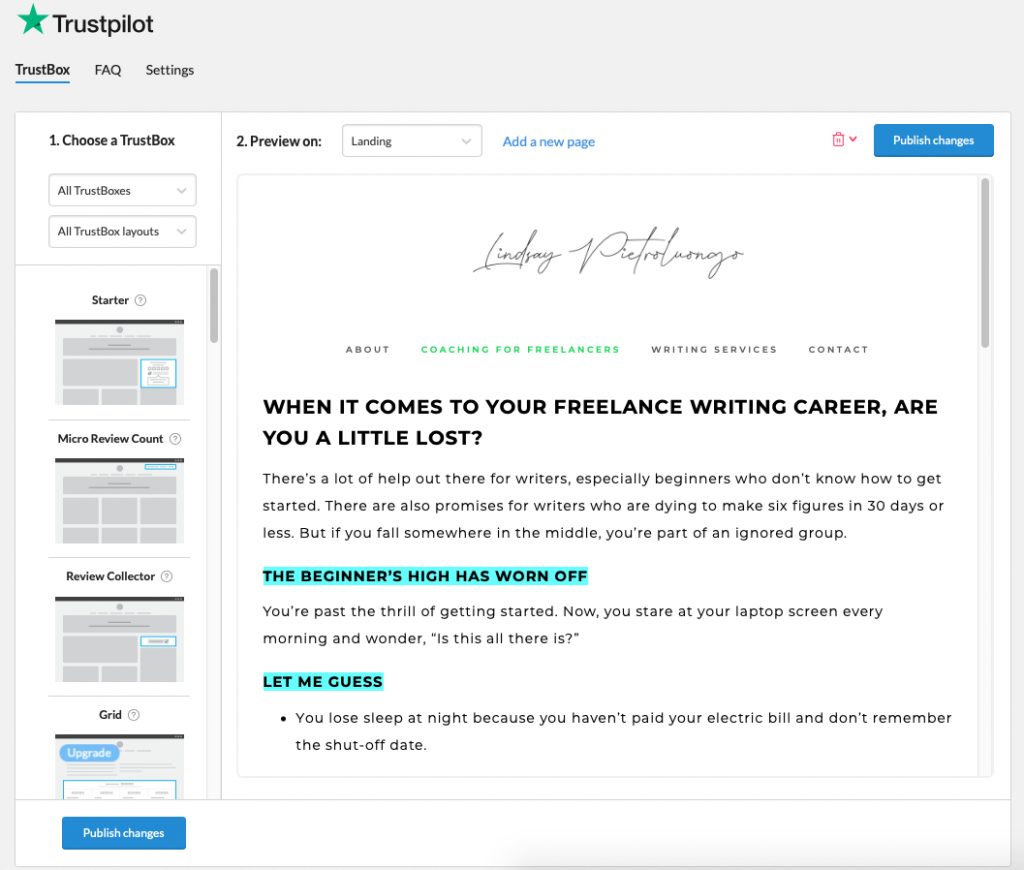
该插件使您可以创建TrustBox小部件,在该小部件中您将对Trustpilot进行评论。 您将能够自定义,重新排列和发布TrustBox小部件,而无需知道如何编码。 同意插件的条款后,您将看到一个类似于以下内容的页面:

如果要将TrustBox添加到其他页面(您的登录页面将是默认页面),请单击顶部的“添加新页面”链接。 然后,您可以复制并粘贴目标页面的URL。
在“选择一个TrustBox”标题(左上方)下,有两个下拉菜单。 第一种具有不同类型的TrustBox,而第二种具有不同的布局。 这是两个选项:
第一个下拉菜单
- 所有信任箱
- 带我的TrustScore的TrustBoxes或评论数
- 带有我的服务评论的TrustBoxes
- 带我的产品评论的TrustBoxes
- TrustBoxes收集新评论
- 针对SEO优化的TrustBox
第二个下拉菜单
- 所有TrustBox布局
- 小(例如页脚或页眉)
- 中(例如,侧边栏或内容块)
- 大(例如关于我们或推荐页面)
- 垂直
- 卧式
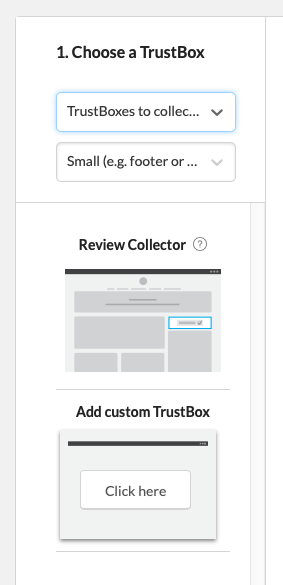
当您从下拉菜单中选择不同的选项时,下面的TrustBox将根据您的选择而变化。 例如,当您选择“ TrustBoxes以收集新评论”时,以下是您的选择:

虽然您可以使用带有免费帐户的TrustBox小部件,并且可以看到所有可用的TrustBox,但有些需要付费计划才能使用。 在TrustBox上查找升级说明,以查看它是否是免费赠品。
放置TrustBox小部件
找到要使用的TrustBox后,将鼠标悬停在它上面。 拖放选项将出现。 然后,您可以将其放在页面上的任何位置。 但是,一旦放置,便无法移动–您必须先删除它,然后再将其放置。 要删除,请将鼠标悬停在该框上,然后点击右上角的垃圾桶图标。
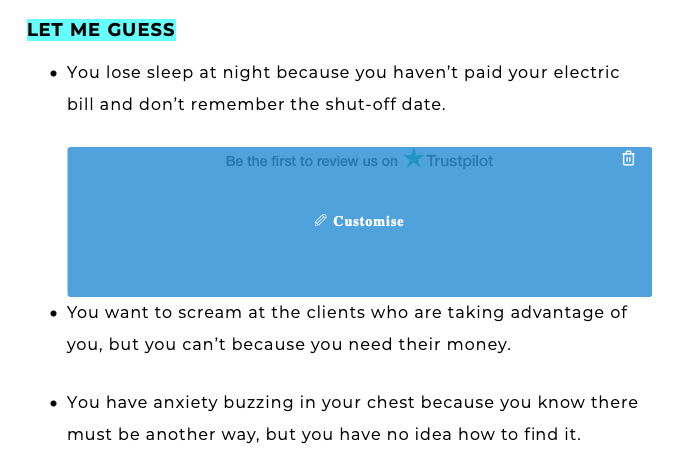
请注意,TrustBox块的工作方式类似于Gutenberg中的其他块,这意味着您不能将TrustBox放置在现有的Gutenberg块中。 但是,如果块中有项目符号,则可以在其中添加TrustBox,如下面的示例所示。 此外,该插件不允许我将一个TrustBox放置在另一个下,但是我能够将一个TrustBox放置在页面的顶部,而另一个放置在页面的下方。

自定义TrustBox
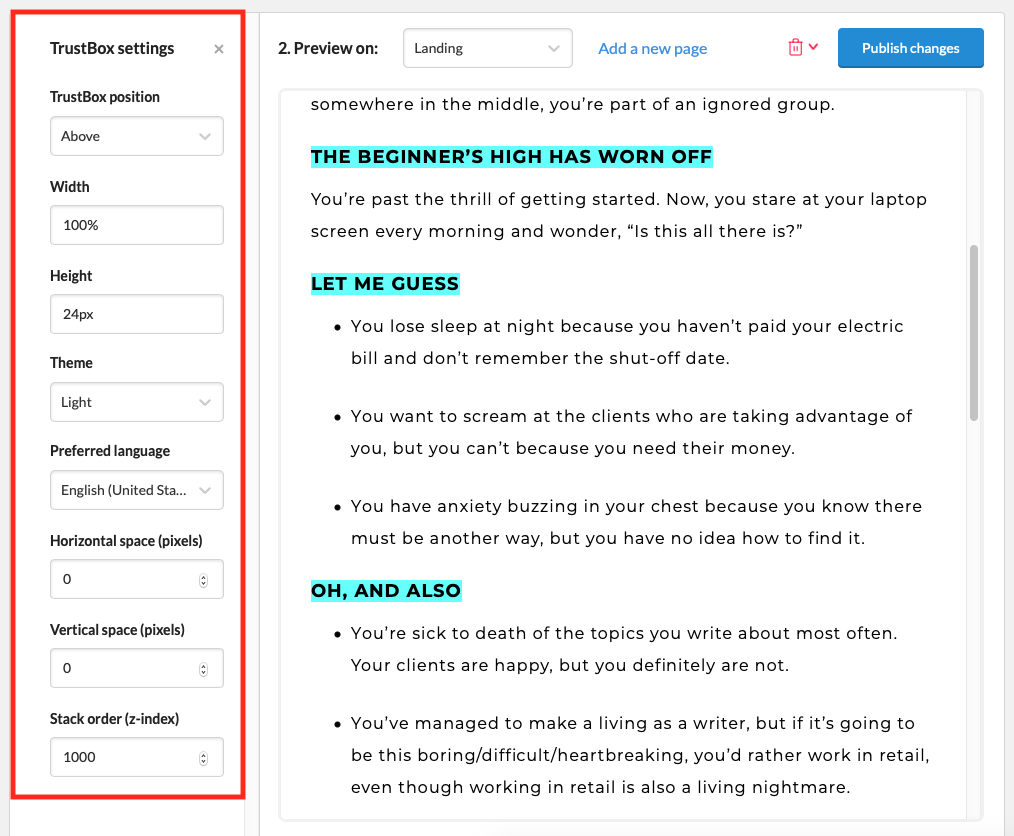
一旦选择并放置了TrustBox,就可以对其进行自定义。 将鼠标悬停在页面上的TrustBox上,然后单击它以打开自定义设置。 选项会根据您选择的框而略有变化,但这是预期的示例:

大多数选项都是不言自明的,但是其中两个可以使用一些额外的解释:
TrustBox位置下拉菜单具有三个选项:上方,下方和浮动。 默认情况下,它将设置为“上方”。 如果选择“下方”,它将放置在当前上方的块下方。 如果选择“浮动”,它将粘贴在页面的左上角,即使滚动也将保留在那里。
主题下拉菜单有两个选项:浅色和深色。 默认情况下,它将设置为Light。 如果您像我一样有浅色主题,则希望将TrustBox主题设置为“浅”,因为这些单词将是黑暗且可见的。 如果将主题更改为“深色”,则这些单词将变成浅色,并在白纸上消失。
Trustpilot评论插件特别有趣的是,它为您提供了网站上TrustBox的实时预览,因此您可以准确地知道它发布后的外观。
资料来源:WordPress插件库
完成对TrustBox的自定义后,请单击页面右上方的“发布更改”。
关于WordPress的Trustpilot评论的最终想法
无论您的业务是谁,收集和显示正面评价都会为您提供帮助。 如果您已经在使用Trustpilot收集来自客户和粉丝的反馈,并且您已经拥有适合自己业务的WordPress网站,那么下一步自然是将两者集成在一起。 该插件可以快速安装和设置,即使您是技术新手,也可以轻松学习。 如果您目前正在使用免费的Trustpilot计划,请在升级之前从可用的TrustBox开始。 您可以进行自定义和放置,并运行一些A / B测试,然后付费进行升级以使用更高级的盒子。 总体而言,炫耀的评分和评论使客户更容易从您这里购买商品-这意味着从口碑营销到更高的收入,应有尽有。
在WordPress网站上显示Trustpilot评论仅是管理企业声誉的第一步。 看看我们的 在线声誉管理终极指南 了解更多想法。
特色图片来自Viktoria Kurpas / shutterstock.com