[ad_1]
想要创建一个可以转换的专业房地产网站吗?
研究表明,超过51%的买家通过互联网找到了梦想中的家。 这表明了每个房地产经纪人拥有一个房地产网站的重要性。
创建一个房地产网站对您的企业有很多好处:
- 它可以帮助您建立市场信誉
- 建立品牌知名度更容易
- 用户可以轻松地与您联系并联系预约
- 您可以通过列出物业的精美图片来吸引客户
这些只是建立房地产网站的一些好处。 您的网站可以做很多事情来改善您的业务。
在本教程中,我们将告诉您如何为用户建立房地产网站,而无需使用任何代码。 但是在此之前,让我们先看一下什么是一个好的房地产网站。
什么使一个好的房地产网站
使用WordPress创建网站非常容易。 但是您可能已经知道了。 然而,更具挑战性的是创建一个令人印象深刻的具有转换功能的房地产网站。
但是,如果您为网站设计制定了合理的计划,则可以轻松地提出一个 转换网站。 为此,您需要知道什么才是一个好的房地产网站。 以下是每个访客在网上搜索房屋时都会寻找的一些因素:
- 易于导航:没有人喜欢难以导航的网站。 如果要保留用户在您的网站上,请使其易于导航。
- 自适应设计:您的网站在大屏幕和小屏幕上的外观都应相同。 因此,使您的房地产网站具有足够的响应能力,使其在台式机,平板电脑和移动设备上看起来都不错。
- 地图列表:在地图上查看该物业,可使潜在客户了解该物业的位置。 您还可以使用它突出显示有关物业周围区域的关键信息,以提高参与度。
- 图像库:在参观酒店之前,游客肯定想查看他们所看到的照片。 图片是房地产网站上影响最大的内容,并且可以带来更多的现场访问。
- 联系人详细信息:如果您的访客喜欢您的网站内容,他们将希望与您联系。 创建一个页面,使他们在看到自己喜欢的财产时可以轻松与您联系。
- 约会页面:约会页面使访问者可以更轻松地与您进行约会。 这简化了繁琐的管理任务,并使您的电话线免于安排呼叫。
现在,让我们看一下如何创建具有上述功能的房地产网站。
步骤1:建立房地产网站
入门的第一步是创建一个网站。 为此,您需要三件事。
- 虚拟主机:您的网站所在的空间
- 域名:访问者可以通过其访问您的网站的地址
- SLL证书:一种协议,可以保护您的网站免受恶意威胁
有几个 网页寄存服务 您可以选择 但我们建议您退房 蓝主机。
用 蓝主机,则无需分别购买域和SSL证书。 它免费提供这两项功能以及托管计划。 所以 选择一个好的域名 反映您的品牌。
要快速开始创建WordPress网站,您还可以使用其一键式WordPress安装功能。 要了解更多信息,请阅读此 Bluehost的评论 。 注册Bluehost并使用其一键式WordPress安装功能后,就可以继续下一步。
第2步:选择一个好的主题来为您的房地产网站设置样式
现在,您已经创建了网站,是时候设计它了。 不用担心,您不需要任何网页设计技能。 WordPress提供 伟大的主题 让您的网站在视觉上令人赞叹。
但是,此特定网站的最佳选择是 阿斯特拉。
阿斯特拉 是一个多用途,用户友好且编码良好的WordPress主题,提供了强大的设计选项。 高级和初次创建Web的人都可以轻松地使用它。 读 更多关于阿斯特拉的信息。
高级版本的Astra提供了各种预构建的演示模板,只需单击即可导入。 来吧 安装Astra主题 从您的仪表板。
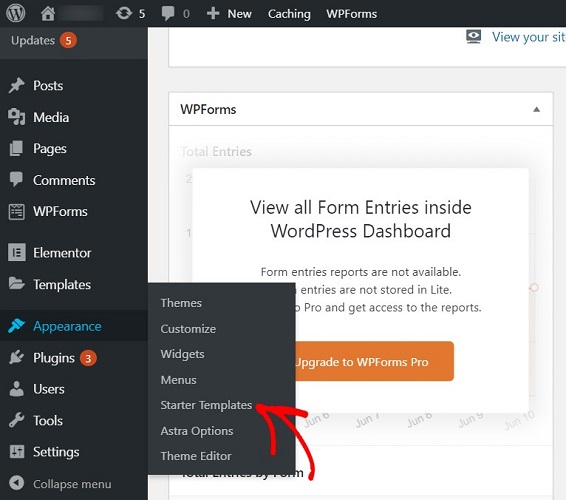
现在转到仪表板,然后单击外观»入门模板。

在这里,您将看到各种预制模板。 您可以选择所需的任何这些模板。

为了本教程的缘故,让我们选择Interior Designer模板。 该模板与您的网站非常相似,因此您可以更轻松地进行修改。
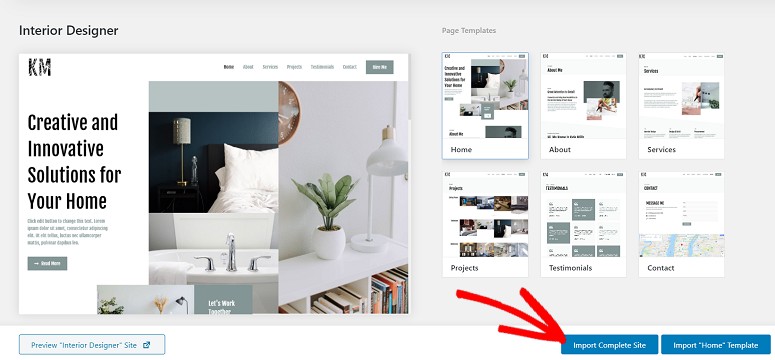
如果单击模板,将看到预览。
在其正下方,您将看到一个标记为“导入完整网站”的按钮。 点击那个。

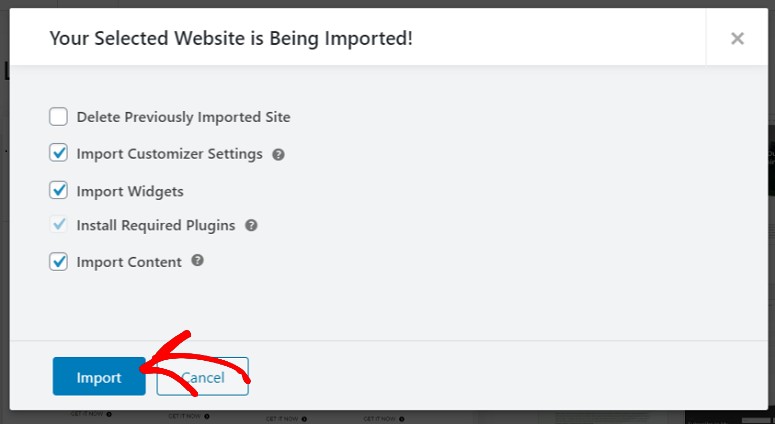
现在,您将在屏幕上看到一条消息,其中包含一些建议,例如导入定制程序设置,小部件等。 单击导入按钮以导入它们。

您的网站将在几秒钟内准备就绪。
步骤3:添加联系表格
下一步是将联系表单添加到您的网站。 通过添加联系表格,您只需填写一些基本问题,即可让您的用户与您联系。
要将联系表单添加到您的网站,您需要安装 WPForms插件。
如果您以前从未安装过WordPress插件,请不用担心。 请继续阅读本指南 如何安装WordPress插件。
使用WPForms添加表单很容易。 您需要做的就是选择一个模板,自定义字段和设置,然后完成。 这是如何 使用WPForms创建联系表。
步骤4.列出您的财产
现在该列出您的属性了。 为此,您需要安装 基本房地产 插入。
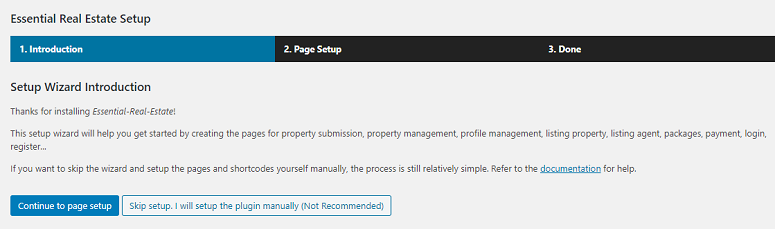
安装并激活插件后,您将看到安装向导简介。 单击继续页面设置按钮。

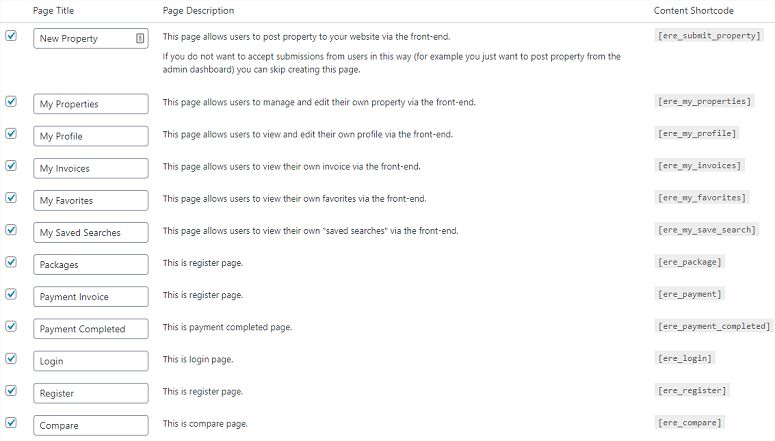
这将带您进入一个新页面,您可以在其中创建其他页面。 您可以制作所有建议的页面,也可以选择您认为对网站必不可少的页面。 为了帮助您选择所需的页面,您可以在页面标题部分旁边的页面描述列中查看这些页面的含义。
在这里,您可以选择让用户列出,管理和编辑您网站上的媒体资源。 您的用户还可以查看和编辑其个人资料,保存搜索等。

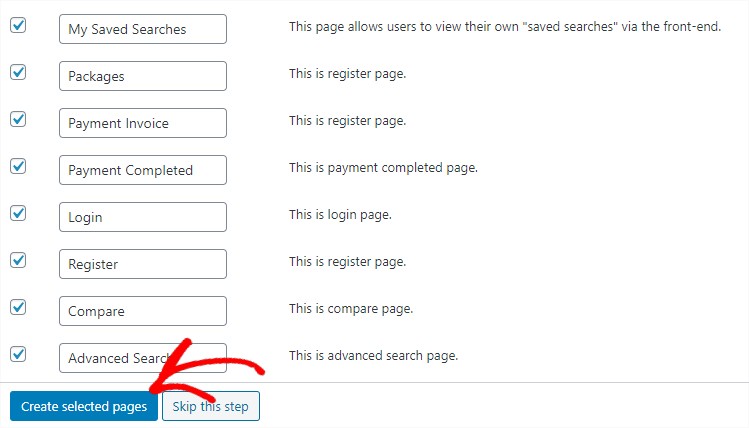
选择要创建的页面后,单击“创建所选页面”。

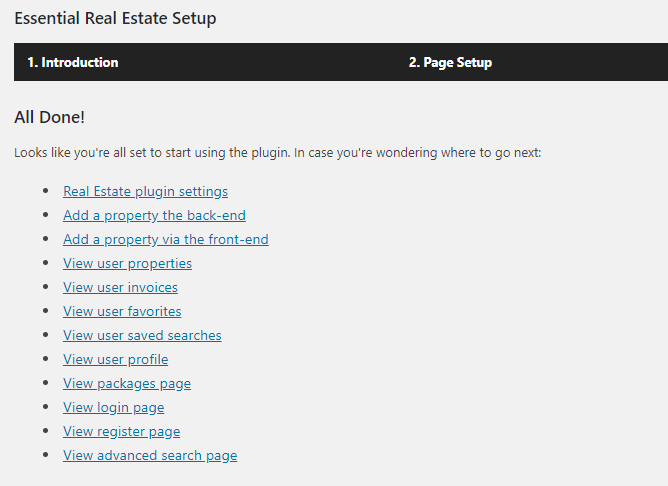
现在,您将在屏幕上看到以下内容。

单击“房地产插件设置”链接(上图中的第一个选项)。
步骤5:设置基本房地产插件
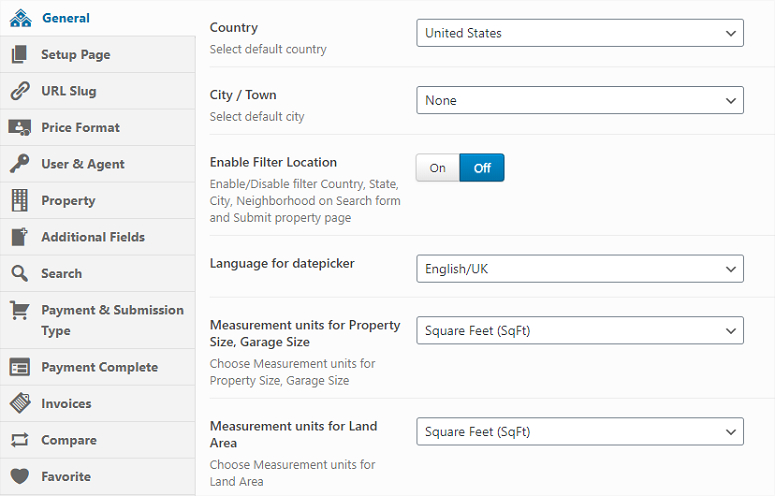
下一步是设置插件。 单击Real Estate Plugin Settigs后,您将被带到一个新页面,左侧有多个选项。 在“常规”选项卡中,添加国家,城市并启用过滤器位置。 您还可以选择为物业添加单位(例如平方英尺)。

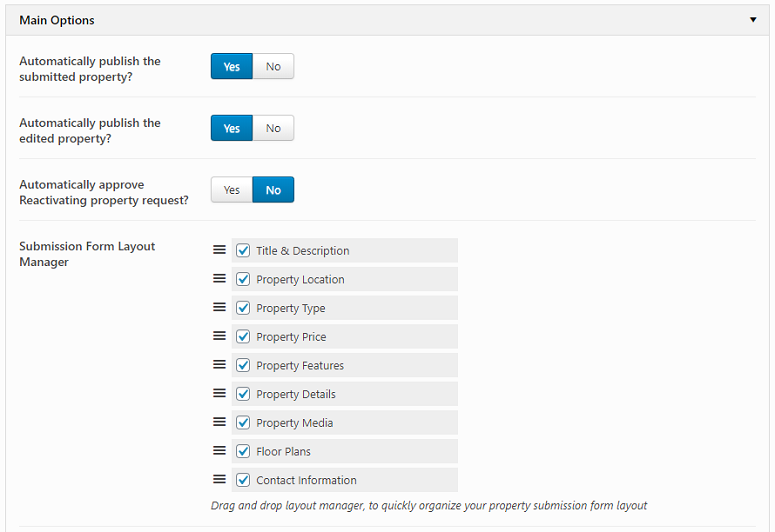
现在转到“属性”选项卡。 在这里,您可以启用或禁用已提交属性的自动发布,处理提交表单布局或根据需要进行其他配置。

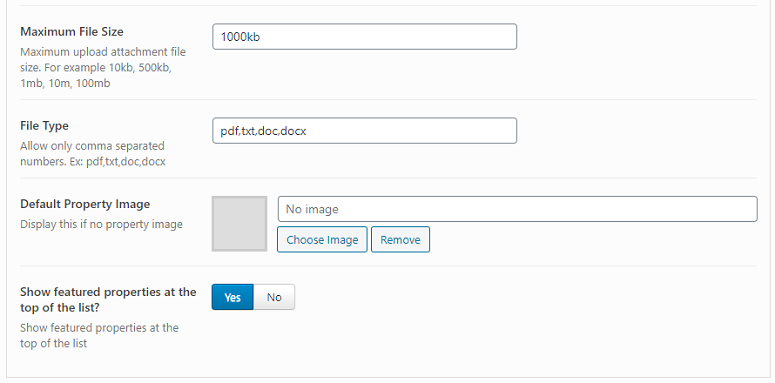
您还可以选择默认图像,并在顶部显示特色属性。

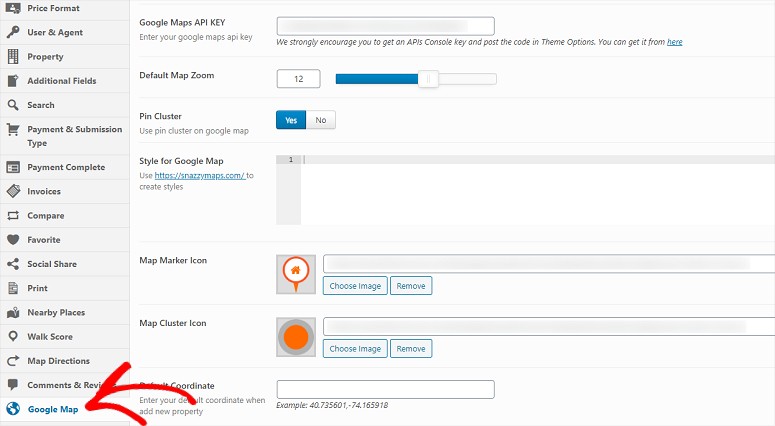
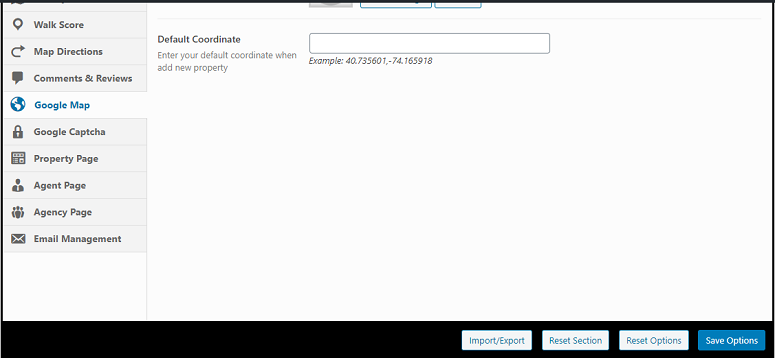
接下来,转到Google地图标签。 在这里,您可以添加Google Map API密钥,启用默认地图缩放,图钉簇,地图标记图标等。

完成此操作后,单击“保存设置”按钮。

步骤6:将您的资产添加到房地产网站
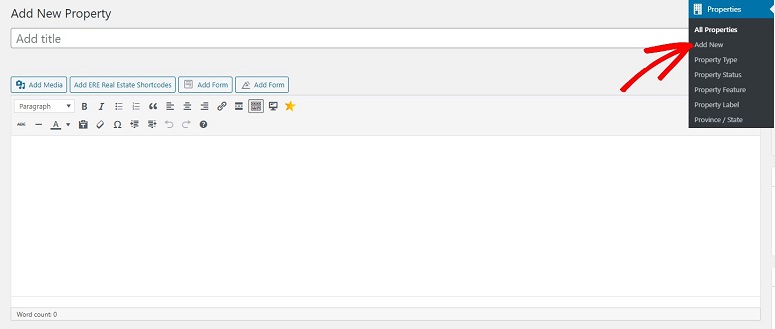
完成设置后,就该添加属性了。 为此,从控制面板转到属性»添加新。

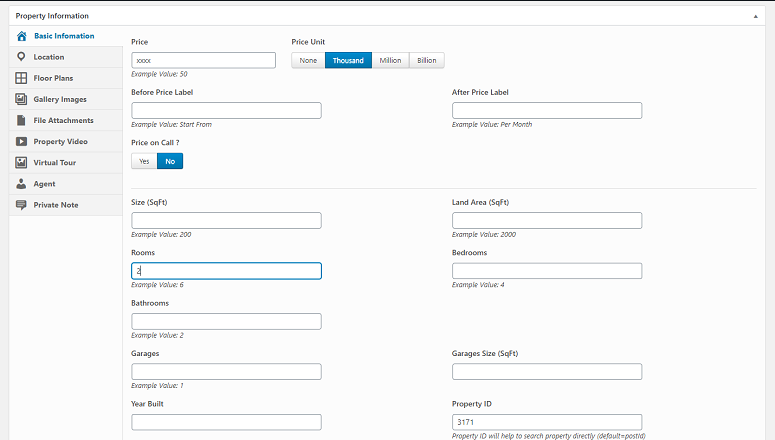
然后将标题添加到您的媒体资源。 现在向下滚动以找到“属性信息”部分。 您可以使用这些标签输入有关您的财产的详细信息,例如添加财产价格,面积,房间数量,财产图像(在“图库图像”标签下)等等。

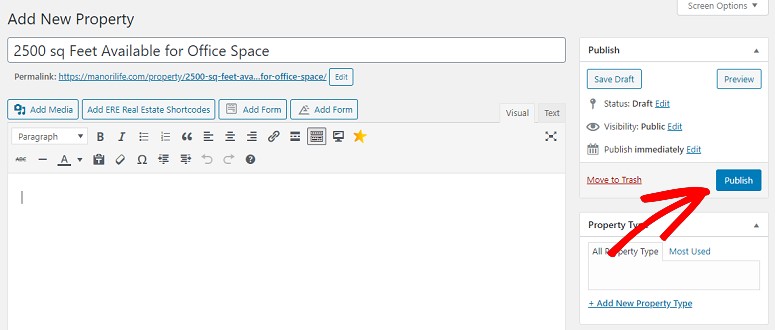
添加完所有必要详细信息后,点击右侧的“发布”按钮。

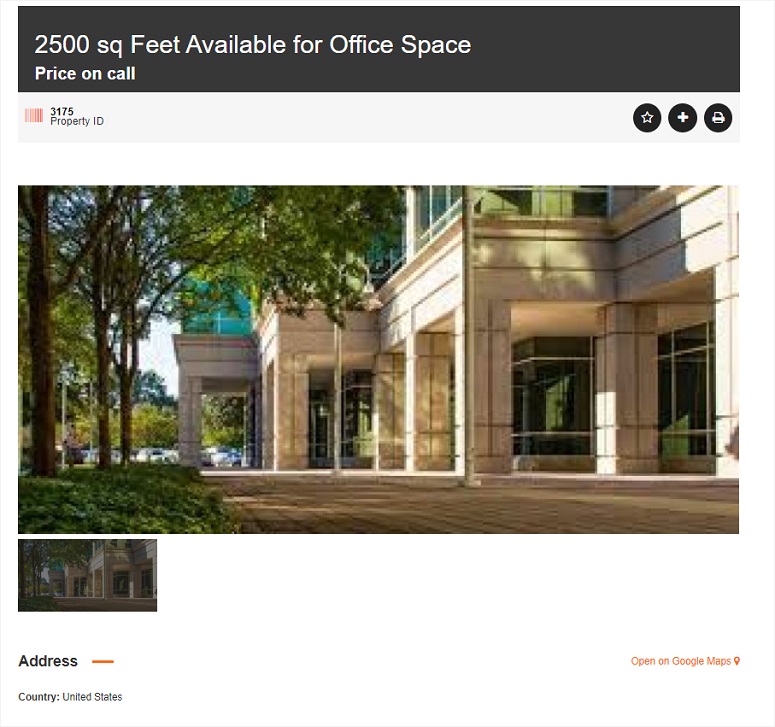
就是这样。 您的财产现已列出。

您可以使用相同的过程添加所需数量的属性。
准备好房地产网站后,您一定会希望更多人可以看到您的网站。 这样,您可以获得更多的客户。 最好的方法是在 您网站的SEO。
通过良好的SEO计划,您可以使您的网站出现在搜索引擎结果的首页中。 这将为您的网站带来更多流量,更重要的是,将为您带来更多感兴趣的买家。
帖子 如何在WordPress中创建房地产网站(正确方法) 首先出现 IsItWP-免费的WordPress主题检测器。