[ad_1]
您是否要在WordPress中创建404错误页面?
如果观众尝试打开或访问服务器中找不到的页面,则将进入404错误页面。 通过显示404页面,您基本上可以使访问者知道该页面不存在。
虽然404错误页面非常适合让您的访问者了解所发生的错误,但它也有可能使您失去访问者。
这是因为正确的404页面可能会损害或帮助您提高用户体验(UX)。
通过正确设计此页面,您可以策略性地指导用户在哪里找到他们要查找的页面。 这是留住访客并降低跳出率的最佳方法,而不是使访客离开您的网站。
在本文中,我们将向您展示如何以最简单的方式设计404错误页面,而无需任何编码。
我们还将告诉您是什么原因导致404错误以及如何修复它。 最后,我们将向您展示一些最佳的鼓舞人心的404错误页面示例,供您在创建页面之前检出。
随时使用此目录为您找到合适的部分:
让我们开始。
是什么原因导致404错误页面
通常,当访问者尝试查找已被删除,删除或移至另一个URL的内容时,会显示404错误页面。
但是当您的访客看到此错误消息时,可能还有其他原因。 例如:
- 搜索页面的URL段已更改,没有正确的重定向。 因此,在查找页面时,您的用户会找到带有原始URL的原始页面。
- 搜索的域名已不存在。 这很可能是因为用户输入了错误的URL
- 负责该网站的服务器未运行,或者连接断开。
并且,一旦发现问题,您将需要找出解决方法。
如何修复404错误
登陆404错误页面可能会令人沮丧。 这就是为什么您必须知道如何修复它的原因。 如果您在自己的网站或其他网站上看到404错误页面,可以尝试以下提示。
- 检查URL中的错误:要做的第一件事是检查URL中的错误。 确保您输入的URL正确,并且不包含任何拼写错误的单词,或缺少诸如正斜杠,连字符等字符。
- 清除浏览器缓存和Cookie注意:如果您只能从特定计算机上看到404错误页面,则此解决方案将像魔术一样工作。 在这种情况下,请尝试删除您的浏览器缓存以及该站点的所有cookie,然后重试。
- 重新加载页面:有时只需重新加载页面即可找到404错误页面的解决方案。 因此,刷新页面以查看页面是否正常工作。
- 检查目录级别:如果显示错误的URL具有以下结构:example.com/Directory1/Directory2/Directory3,则可以返回上一个目录。 例如,您可以转到example.com/Directory1/Directory2/以检查是否可以在其中找到所需的页面。 如果不起作用,请返回另一个目录。
- 直接联系该网站:找到解决方案的另一个好步骤是直接联系该网站。 您可以在网站首页上找到联系方式。 他们应该能够告诉您是否已完全删除该页面。
- 使用网站搜索功能:您也可以使用网站的搜索功能,并输入您要查找的一个或多个关键字,以找到所需的特定页面。
现在,我们将向您展示如何为您的网站创建404错误页面。 本部分对希望向用户显示此错误页面的网站所有者很有帮助。
如何使用Beaver Builder设计404错误页面
要设计本教程中的404错误页面,我们将使用 海狸生成器 页面生成器。
海狸生成器 是强大的 拖放页面构建器插件 这样您就可以为网站创建漂亮的页面,而无需知道任何代码。
你可以找出来 在这个详细的评论中更多关于Beaver Builder的信息。
除了Beaver Builder插件之外,您还需要将Beaver Themer安装在您的网站上。 Beaver Themer是一个附加程序,可让使用Beaver Builder轻松快速地设计网页。 您无需单独安装此插件。 它随附了Beaver Builder插件的高级版本。 您需要做的就是在您的网站上激活它。
步骤1:在您的网站上安装Beaver Builder
要开始使用,您首先需要 安装并激活 的 Beaver Builder插件 在您的WordPress网站上。
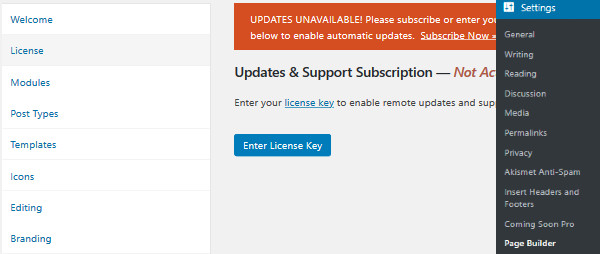
安装并激活后,转到“设置”»“页面构建器”。 您可以在此处输入许可证密钥以启用支持并接收更新。
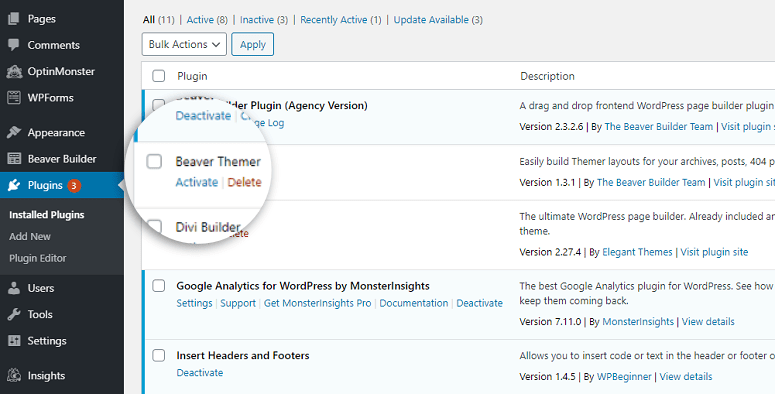
接下来,您必须激活Beaver Themer插件。 为此,转到仪表板,然后单击插件»已安装的插件。

在这里,您将看到Beaver Themer插件。 只需单击插件的激活按钮即可开始工作。 现在,您可以创建自定义404错误页面了。
步骤2:添加主题布局
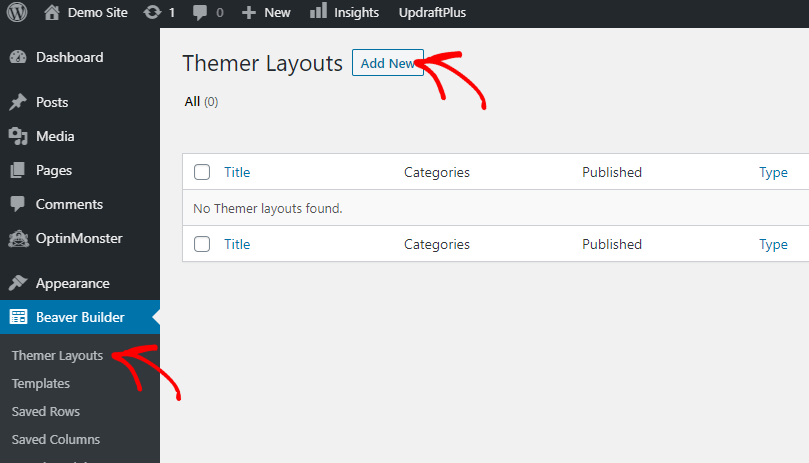
现在,在仪表板上,转到Beaver Builder»Themer Layouts。 然后单击添加新。

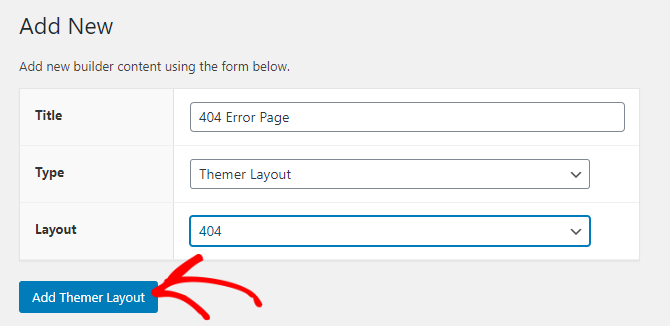
这将打开一个新屏幕,您将在其中看到添加标题的字段,并选择页面的类型和布局。 添加404错误页面作为页面标题。 对于布局,从下拉列表中选择404。 现在,单击添加主题布局按钮。

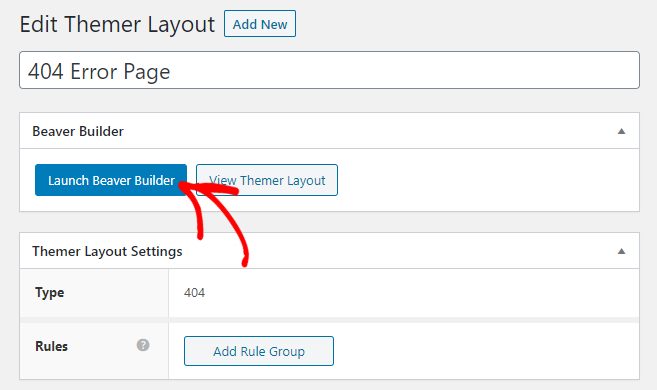
您会在屏幕上看到一个新窗口。 在这里,单击Launch Beaver Builder。

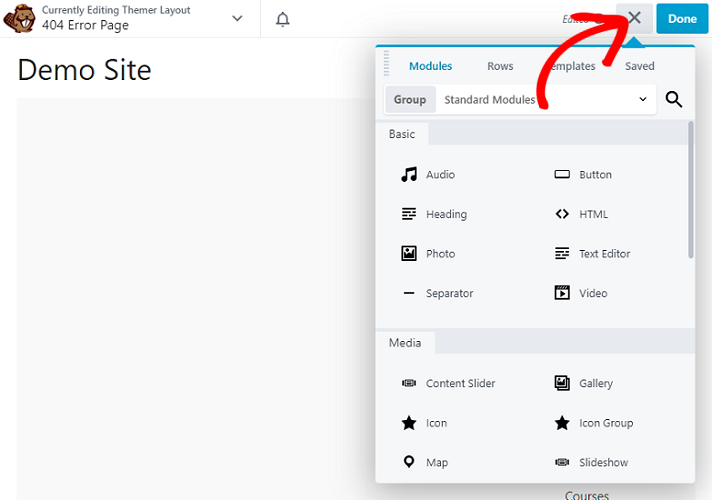
现在,您可以开始使用Beaver Builder提供的模块(图像,链接,按钮等)来设计404错误页面。 如果看不到模块,请单击屏幕右上角的+按钮。

当您单击该按钮时,它将显示所有Beaver Builder模块,可以将其拖放到可视化编辑器中以创建404错误页面。 就像上图一样,+号将变为跨号。
如需更多帮助,您可以查看以下详细信息 如何在此处将模块添加到Beaver页面。 您可以使用这些模块,添加图像和链接,并使它们变得丰富多彩并吸引用户。
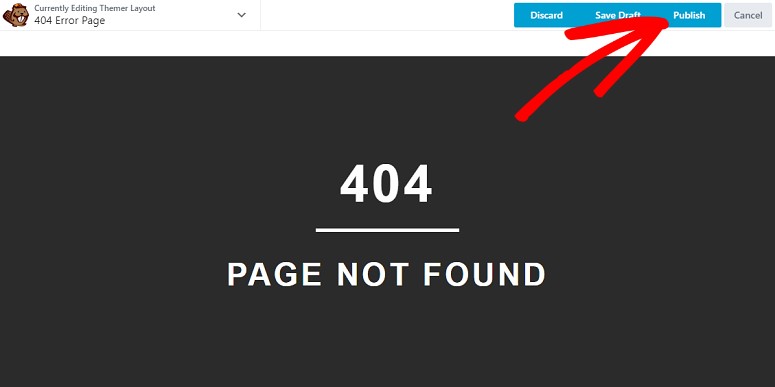
步骤3:发布404错误页面
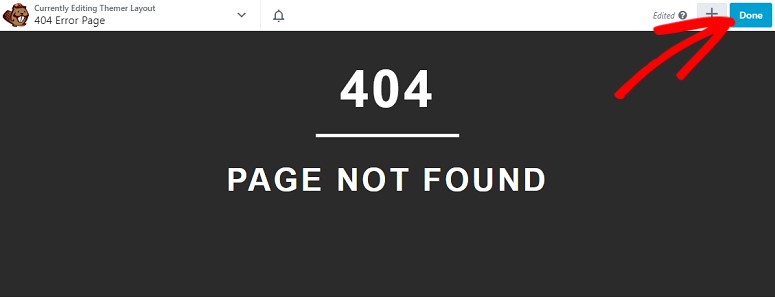
现在您已经完成了页面的创建,请单击页面右上角的“完成”按钮。

这将显示“发布”按钮。 点击它。

您的404错误页面现已上线。 单击断开的链接的任何人都将看到此页面。
就是这样! 您的404页面已准备就绪。 容易吧?
现在,让我们看看404页面的一些出色示例,您可以在设计自己的页面时获得更多启发。
最佳404错误页面示例灵感
为了帮助您更好地设计404错误页面,我们为您提供了一些启发示例。
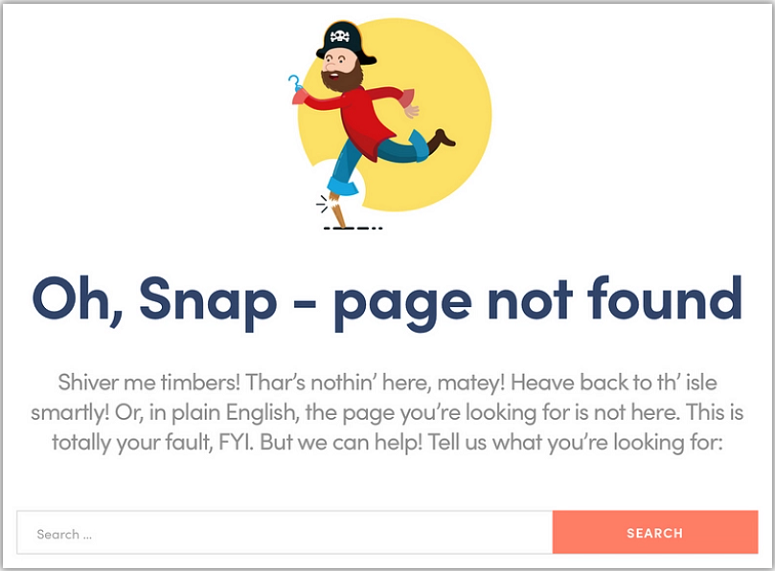
1. Themeisle 404错误页面

Themeisle的404错误页面不仅在视觉上很吸引人,而且还为访问者提供了一种寻找所需内容的解决方案。 它在页面上添加了一个搜索字段,访问者可以在其中输入他们想要访问的页面的一个或多个关键字。
这是保留您的用户并将他们定向到他们原本打算去的地方的一种好方法。
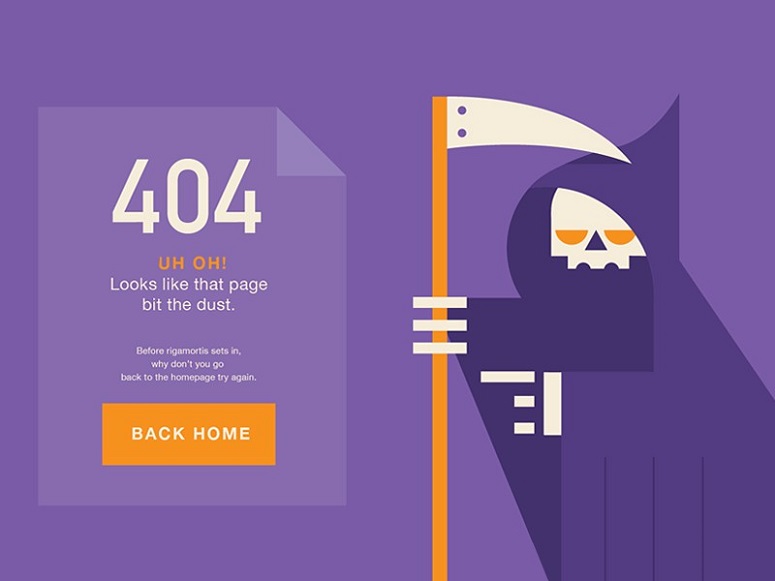
2. 404错误页面,作者:Andrew Colling

Andrew的404错误页面是另一个可以激发您灵感的示例。 它添加了精美的图形,使其与标题下方添加的描述产生共鸣,并幽默地尝试将其访问者重定向回首页。 它添加了一个吸引人的号召性用语(CTA)按钮,将人们定向到可以浏览网站的页面。
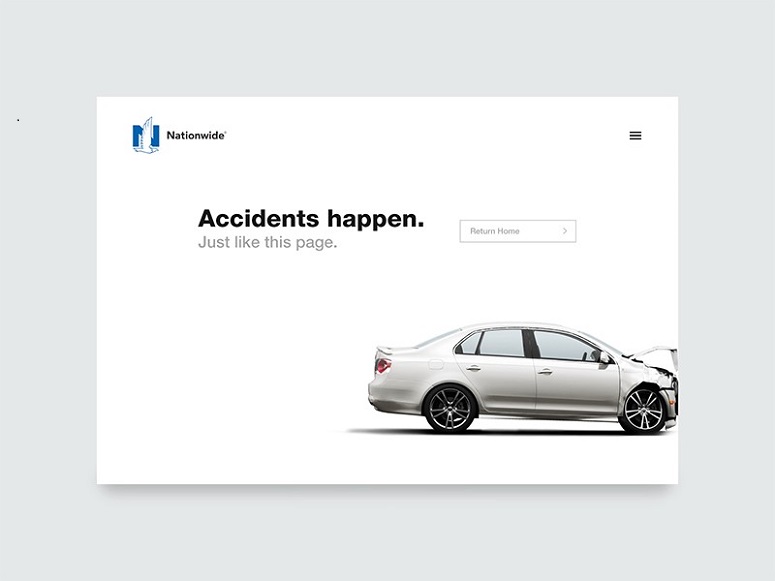
3. Ryan Duffy的404错误页面

Ryan Duffy的设计简单而强大。 它告诉访问者,就像意外一样,在404错误页面上的登陆是无意的。 但是同时,它还通过使用CTA返回首页,向他们显示了退出该页面的方法。
4. Matt的404错误页面

此页面与上述其他页面不同。 它不仅告诉访问者该页面不存在,而且还提供不同的解决方案。 它在标题中添加了不同的链接,可以帮助访问者访问网站的其他部分。
实际上,这是一种吸引访问者的好方法,因为您为他们提供了不同的选择,因此他们可以自由选择他们想做的事情。
这就是您在WordPress中创建404错误页面的方式。 我们希望本文能帮助您为您的网站创建漂亮的404错误页面。
创建完错误页面后,您可能需要检查一下 一些可以帮助您查找和修复断开链接的插件 轻松地在您的网站上。
这将通过消除站点上的无效链接或断开链接来帮助您提高UX。