[ad_1]
如果您正在编制网站功能列表,这将使您的WordPress网站脱颖而出,则滑块将在列表中居高不下。 但是,如果您真的想要一个令人印象深刻的自定义网站,则需要一个具有动态内容功能的滑块。
什么是动态内容?
动态内容是根据网站上的数据或用户行为在网页上更改的内容。
动态内容的对立面是静态内容。 使用静态内容,该网页将保持完全相同,而不考虑用户或时间。
登陆页面上通常可以找到静态内容的一个很好的例子,无论谁点击它,通常都会显示完全相同的标题,描述和号召性用语。
您可以在下面看到一个下载WordPress的登录页面。 无论您以何种方式到达该页面,您都将看到完全相同的信息,因为它是静态的。

但是,有时静态内容将不起作用。 例如,如果您运行一个博客,则您很可能希望最新的帖子出现在顶部。 如果内容是静态的,那么您的博客将始终在顶部显示相同的帖子。 但是,如果它是动态的,那么每次您发布新帖子时,订单都会自动(或动态)更改。
以下是WPExplorer博客。 每次WPExplorer张贴新的博客文章时,它都会自动显示为左上角的最新文章。

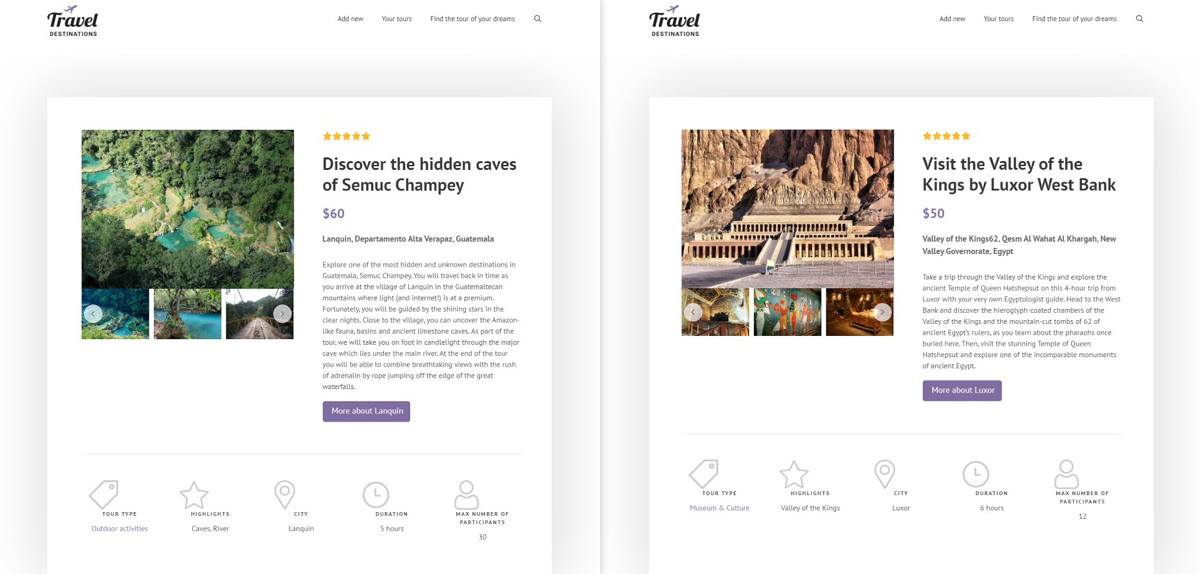
还有其他一些示例,说明何时可能需要动态内容。 如果您经营一个出售旅游套票的旅游网站,您将需要一个 自定义帖子类型 您的旅行,每个旅行都显示在自己的帖子中。
现在,您可以单独设计每个游览站,但这将需要花费时间和精力。 如果您想更改游览布局会怎样? 您将必须分别编辑每个导览,以便它们具有相同的结构。 同样,您将为自己创建不必要的工作。

最好的解决方案是创建一个 显示自定义帖子的模板。 在此模板上,您可以为帖子标题,图像,价格等添加动态内容。 这意味着,当您单击每个不同的游览帖子时,内容将会更改。 例如,有关Semuc Champey的旅游信息将包含有关Semuc Champey的内容,而有关国王谷的旅游信息将……让您明白。
有哪些类型的动态滑块?
有两种类型的动态滑块可增强您的自定义网站。
1.动态图像滑块

动态图像滑块是一个图像滑块,您可以将其添加到模板一次,并将根据您单击的帖子显示数据库中的不同图像。
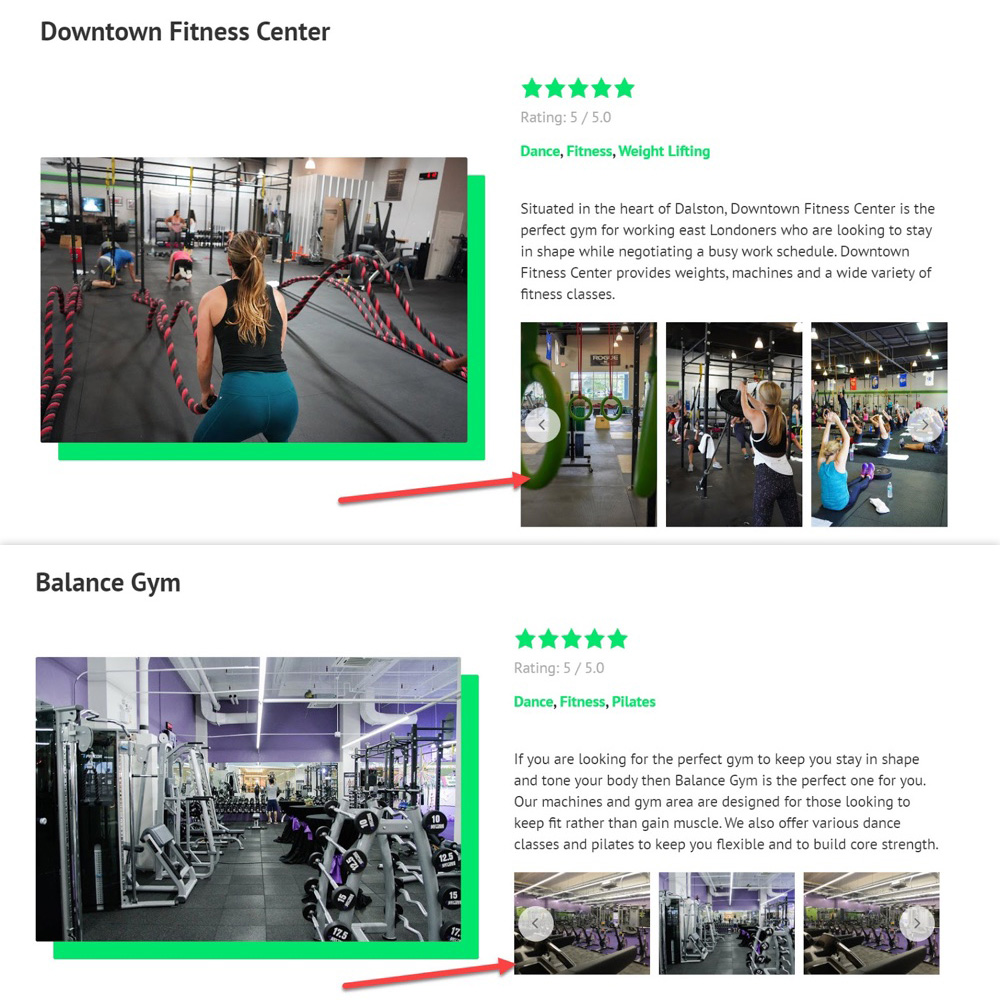
例如,在体育馆网站上,您可能具有自己的体育馆自定义帖子类型,其中将包含许多体育馆帖子。 在每个体育馆帖子上,您将要显示带有该体育馆的图像的图像滑块。 因此,对于您单击的每个体育馆帖子,图像将有所不同。
最简单的方法是创建动态图像滑块。 无论您单击“ Downtown Fitness Center”还是“ Balance Gym”,静态图像滑块都会显示相同的图像,而动态图像滑块则显示您添加到后端每个帖子中的图像。
2.动态帖子内容滑块

有时,滑块将不仅包含图像。 实际上,您在首页上可能会遇到的许多滑块将保存与图像有关的更多信息。
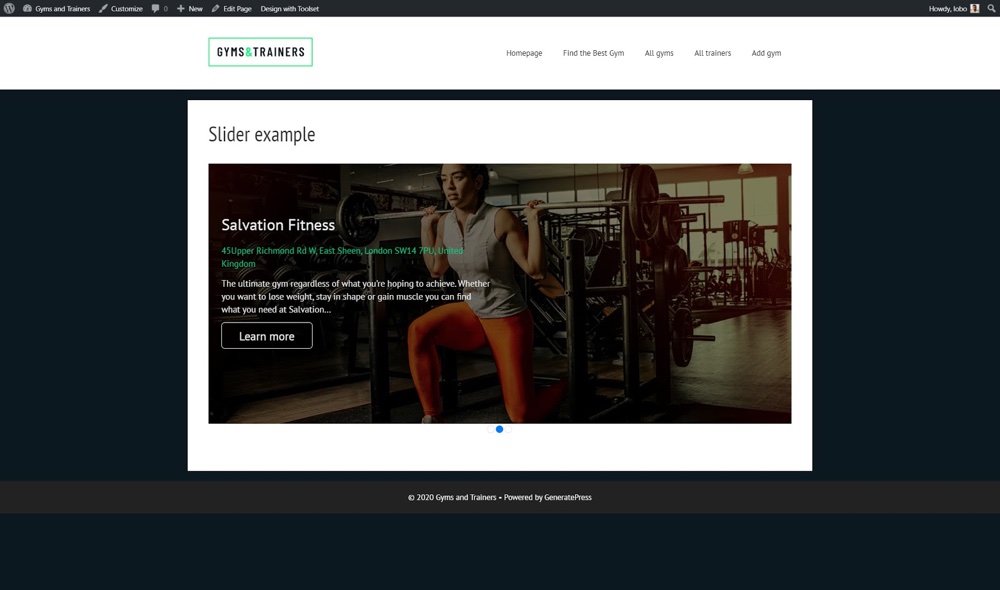
例如,在体育馆网站上,您可能要创建一个包含三个图像的滑块,每个图像显示一个不同的体育馆。 问题是,如果仅显示图像,用户将如何知道健身房的名称,会员价格和可用的设施? 最简单的解决方案是添加一个基于自定义字段的带有动态帖子内容的滑块。
您可能想知道为什么此内容需要动态? 将滑块上的每张幻灯片都视为一页。 当您旋转每个滑块的“页面”时,您希望更改内容以显示有关其他健身房的信息。
当然,如果此内容是静态的,则它不会改变,您只需显示相同的背景图像,帖子标题,号召性用语等。但是对于动态内容,您将确保每个幻灯片都显示来自每个体育馆的信息。
什么是创建动态滑块的最佳插件?
有许多出色的滑块插件,可确保无论您的编码能力如何,都可以同时包含两种类型的动态滑块。
1.工具集

第一个插件是用于构建自定义网站Toolset的最通用的资源之一。
工具集已创建 工具集块, 一个 古腾堡扩展,该工具专门用于使所有经验水平的WordPress用户都可以轻松显示自定义内容,例如滑块,还可以显示自定义字段,设计模板,档案等,而无需进行编码。
代替PHP,可以使用Toolset的一组独特的块,这些块可随时提供动态内容。 Toolset的一大优点是其功能。 除了滑块之外,您还可以创建许多其他重要功能,例如搜索,前端表单和地图。
2.滑块革命

如果您想要尽可能多的选项来自定义滑块,那么Slider Revolution是一个出色的插件。 这些选项之一是动态滑块。
但是,虽然您可以构建动态滑块,但不能创建可能要从中绘制内容的自定义字段。 您将需要选择一个包含内置自定义字段的主题,或者自己编写代码。
Slider Revolution确实提供了200多个模板,因此您可以立即构建包含滑块的网站。
3.智能滑块3

Smart Slider 3允许您创建动态滑块,其内容来自包括WordPress帖子和页面,WooCommerce产品和社交媒体渠道(包括Facebook)在内的多种来源。
使用Smart Slider 3的专业版,您可以导入预定义的滑块示例,还可以从WordPress中的20个来源中进行绘制。
如何创建动态图像滑块
现在,您已经知道了哪些动态滑块可以添加到您的网站中,以及最佳插件,现在我将向您展示如何创建它们。 对于此示例,我将使用Toolset及其Gutenberg块。
有关详细的分步视频教程,您可以查看Toolset的 模板动态滑块指南。
我将使用Toolset的免费版本 体育馆参考网站 并将我的动态图像滑块添加到其体育馆发布类型。 我的每个体育馆都将包含一个动态图像滑块,以显示其图像。
1.使用自定义字段创建自定义帖子类型
在添加滑块本身之前,我们需要添加将在滑块内显示的信息,并构建将在其上显示的结构。
我们需要创建两个定制内容–定制帖子类型和定制字段。
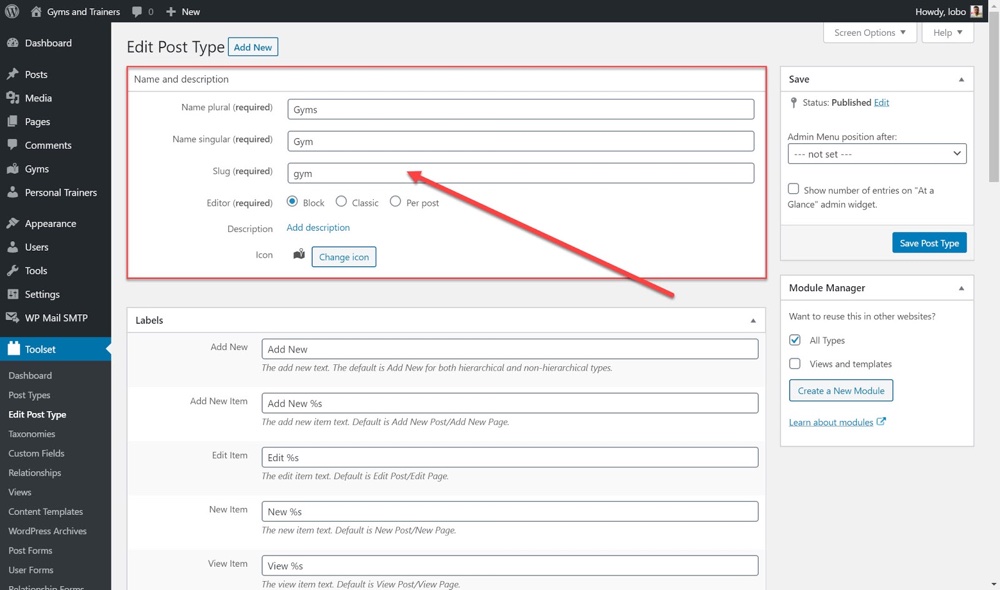
在下面,您可以看到如何通过简单添加名称来使用Toolset创建自定义帖子类型。

拥有体育馆类型后,接下来需要添加内容。 为此,您需要通过创建自定义字段来设置每个帖子的结构。
对于动态图像滑块,您将需要一个用于图像的自定义字段。 当然,图像滑块将包含多个图像,但是自定义字段通常仅存储一个数据。 那么,您如何添加更多呢?
使用工具集,您可以创建重复的自定义字段来存储多个数据。 在这种情况下,我们将能够存储多张图像并将其全部显示在动态图像滑块上。
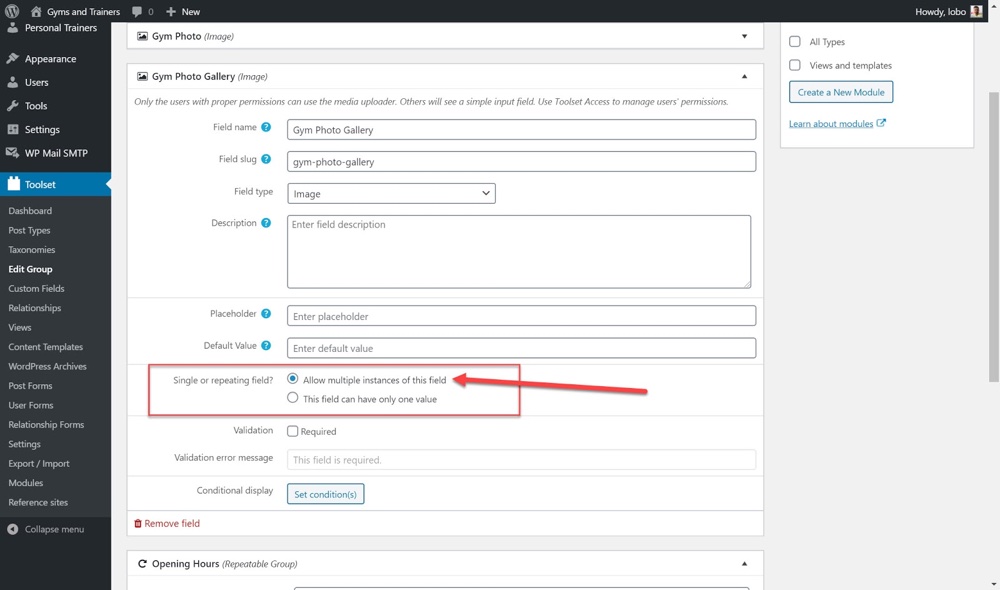
为了使自定义字段重复,您需要做的就是在创建字段时选择相关的框。 您可以在下面看到我如何重复“健身房图片库”。

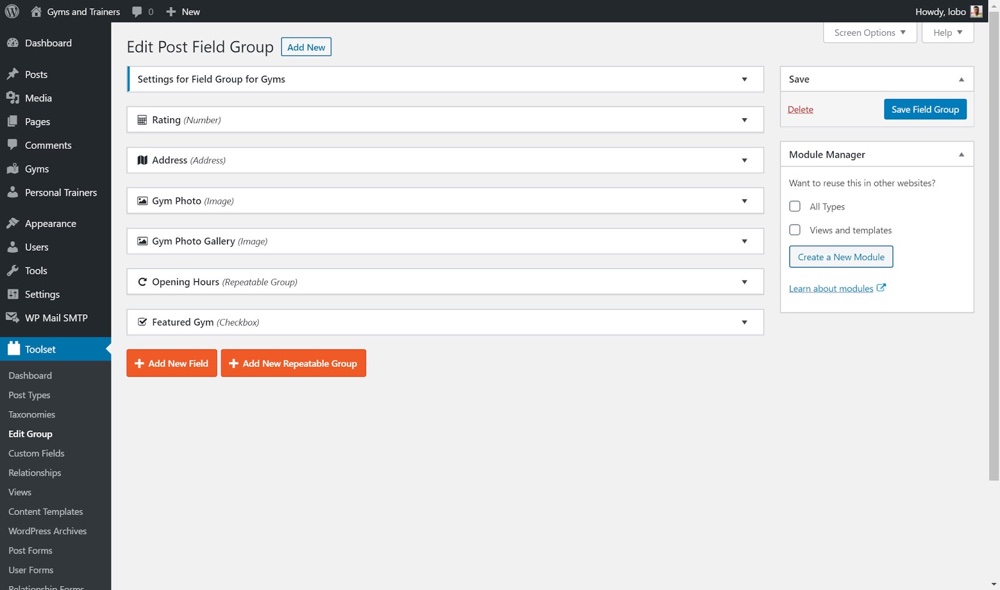
如您所见,我的体育馆帖子已经有许多自定义字段,包括评分,地址和开放时间。

2.将媒体添加到帖子中
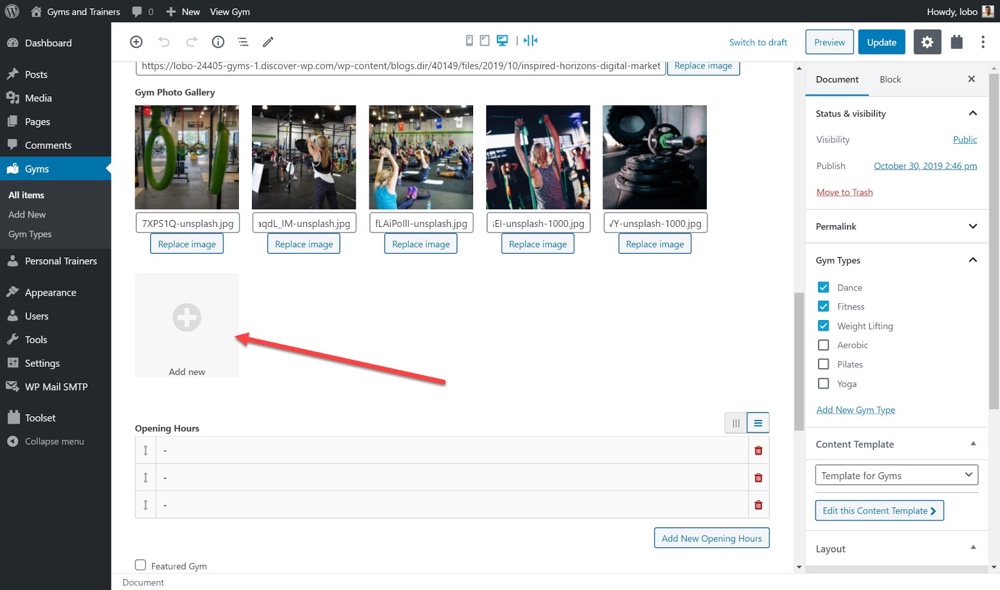
现在我们有了滑块的自定义字段,我们需要添加要以图像形式显示的媒体。 为此,我们转到每个帖子,然后单击添加图像,就像选择特色图像一样。
只需单击“ +”按钮即可上传图像。

这些图像现在将用作动态滑块的“源”。 这意味着每个体育馆帖子都会显示前端添加到其“健身房照片库”的所有图像。
3.添加滑块
准备好自定义字段并添加内容后,您现在可以使用它们来创建动态滑块。 在创建动态滑块之前,您需要已经为帖子创建了模板。
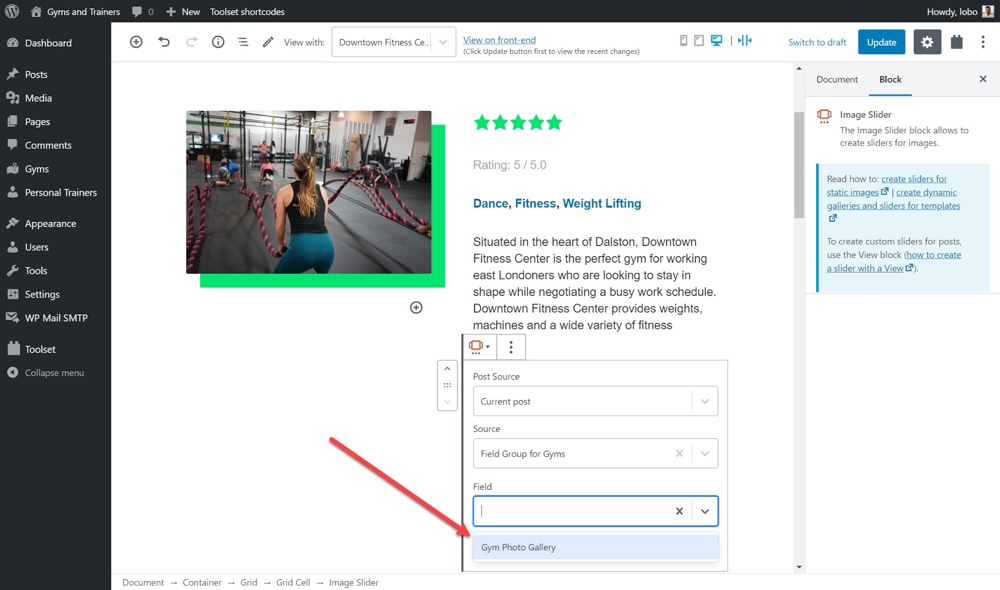
首先,我将Toolset的Image Slider块插入模板。 因为我们已经将图像上传到了“健身房照片库”,所以我们可以选择“动态源”并选择我们要从中提取图像的自定义字段。

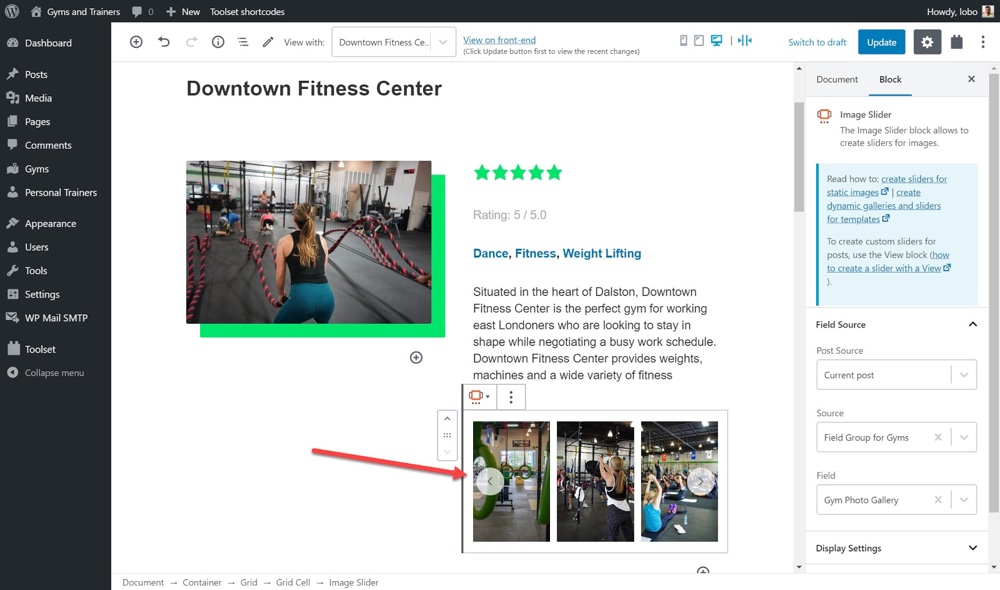
滑块将显示您上传到自定义字段的图像。

您可以使用编辑器顶部的下拉菜单在帖子之间切换,以检查滑块是否真正显示了动态内容。 选择新帖子后,它将加载该帖子的内容-包括动态图像滑块。
尽管上面的示例使用了工具集,但是大多数带有动态内容选项的WordPress滑块都以相同的方式工作。 在大多数情况下,您需要先创建内容,然后在将滑块添加到帖子,页面或模板时选择“动态”源。
如何使用动态帖子内容创建滑块
除了图像之外,您还可以向滑块添加多个字段(包括自定义字段,例如价格,评分,按钮,摘录等)。 Toolset还提供了完整的分步视频,用于 创建自定义滑块。
1.使用自定义字段创建自定义帖子类型
就像使用动态图像滑块一样,您需要首先使用自定义字段创建自定义帖子类型。 我将重复使用体育馆的职位类型。
2.将动态源添加到滑块
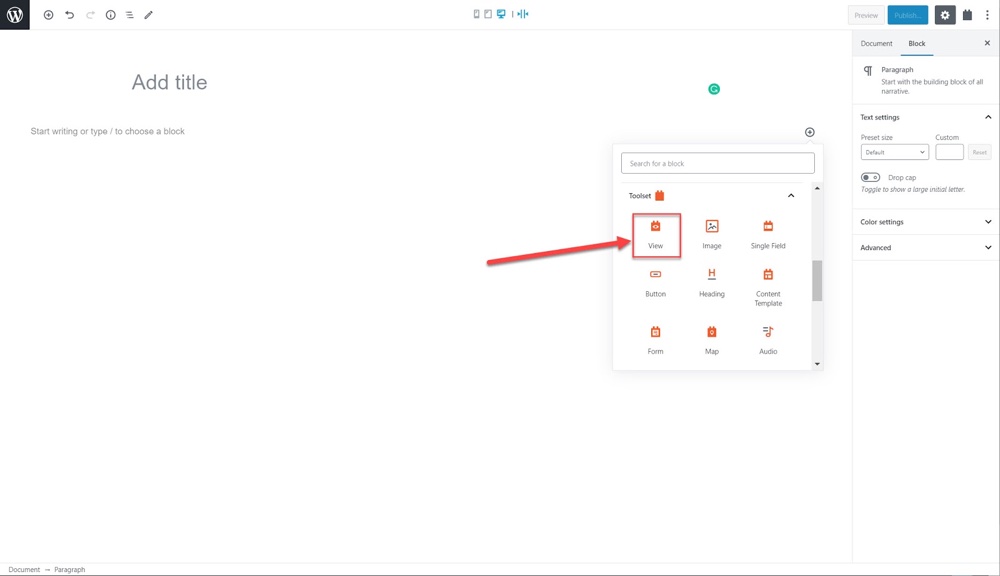
但是,与动态图像滑块不同,您将使用Toolset的Views块。 这使您可以从数据库中加载帖子,并将它们显示为列表-包括滑块。

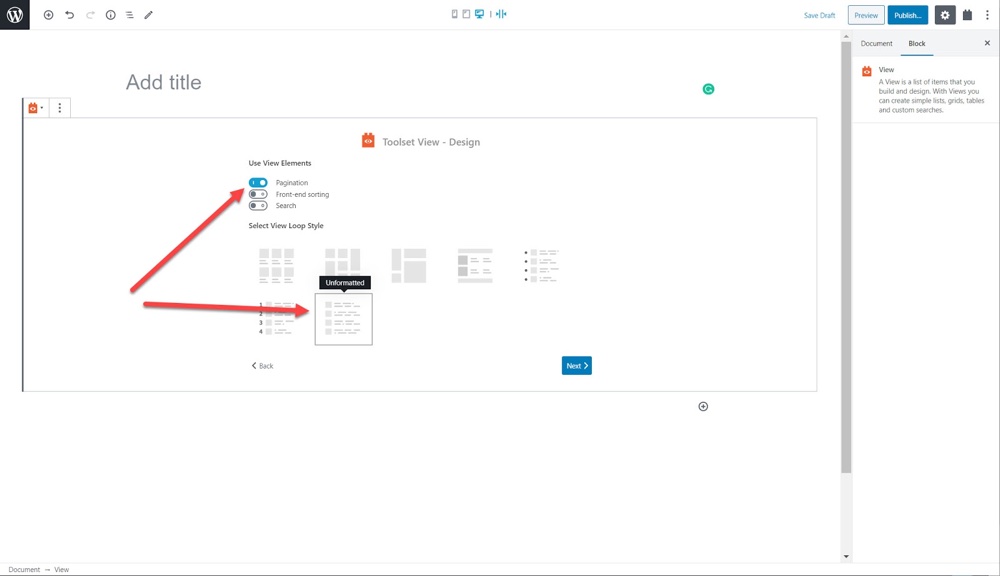
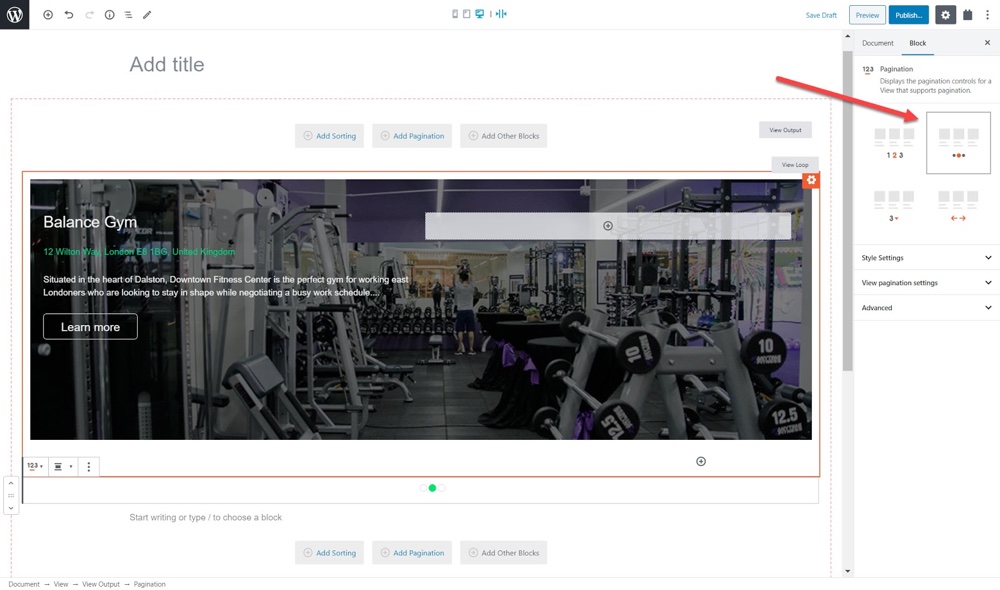
插入View块后,使用向导为滑块设置参数。 例如,下面我添加了分页,以便用户可以在幻灯片之间切换,而我保留了未格式化的样式。

您还需要选择将成为内容来源的帖子类型。
现在,您已经创建了视图。 您可以在滑块的右侧栏中进行许多编辑。 您首先需要从左上方的“块”导航选项中选择“查看”块。

通过为滑块设置结构,您可以插入容器块以添加内容。 例如,您可以添加背景,图像,文本,价格,评论-几乎为您添加了自定义字段的任何内容。 插入元素时,只需选择“动态源”并相应地选择您的自定义字段,然后根据需要进行自定义(更改颜色,字体,位置等)。
3.使用滑块
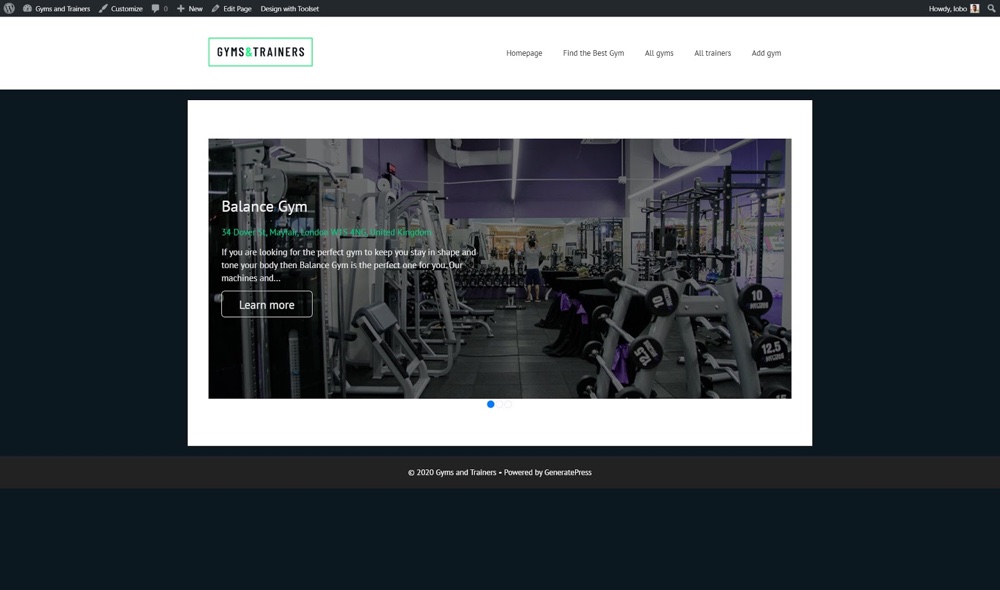
现在,我们可以保存滑块并在前端检出。 根据添加的内容,您应该会看到一个令人惊叹的动态内容滑块。

就像动态图像滑块一样,当涉及到动态内容滑块时,大多数WordPress滑块都包含类似的选项。 Toolset提供了一个动态内容源选择框,Slider Revolution包括内置的动态内容模块等。在大多数情况下,您将需要插入您选择的内容模块以向滑块添加动态内容。
立即开始构建动态滑块!
既然您已经了解了所有经验丰富的WordPress用户构建滑块的难易程度,现在就可以尝试一下。 选择您的滑块插件并开始工作!
