古腾堡8.6 上周悄悄降落。 目前,很多关注点都在解决WordPress 5.5在Beta测试版中的其余错误。 但是,这并不意味着古腾堡项目已经完全停止了新功能。 团队正在为那些使用该插件的人提供额外的礼物。
该插件的最新更新覆盖面不广,但包含使用视频背景时对Cover块的增强和对块模式的多次更新。
8.6版的主要关注点是压缩漏洞。 开发团队在纠正少数性能问题的同时,解决了三打以上的问题。 尽管预计在即将发布的WordPress 5.5中不会从8.6开始提供新功能和增强功能,但应包括大多数错误修复。
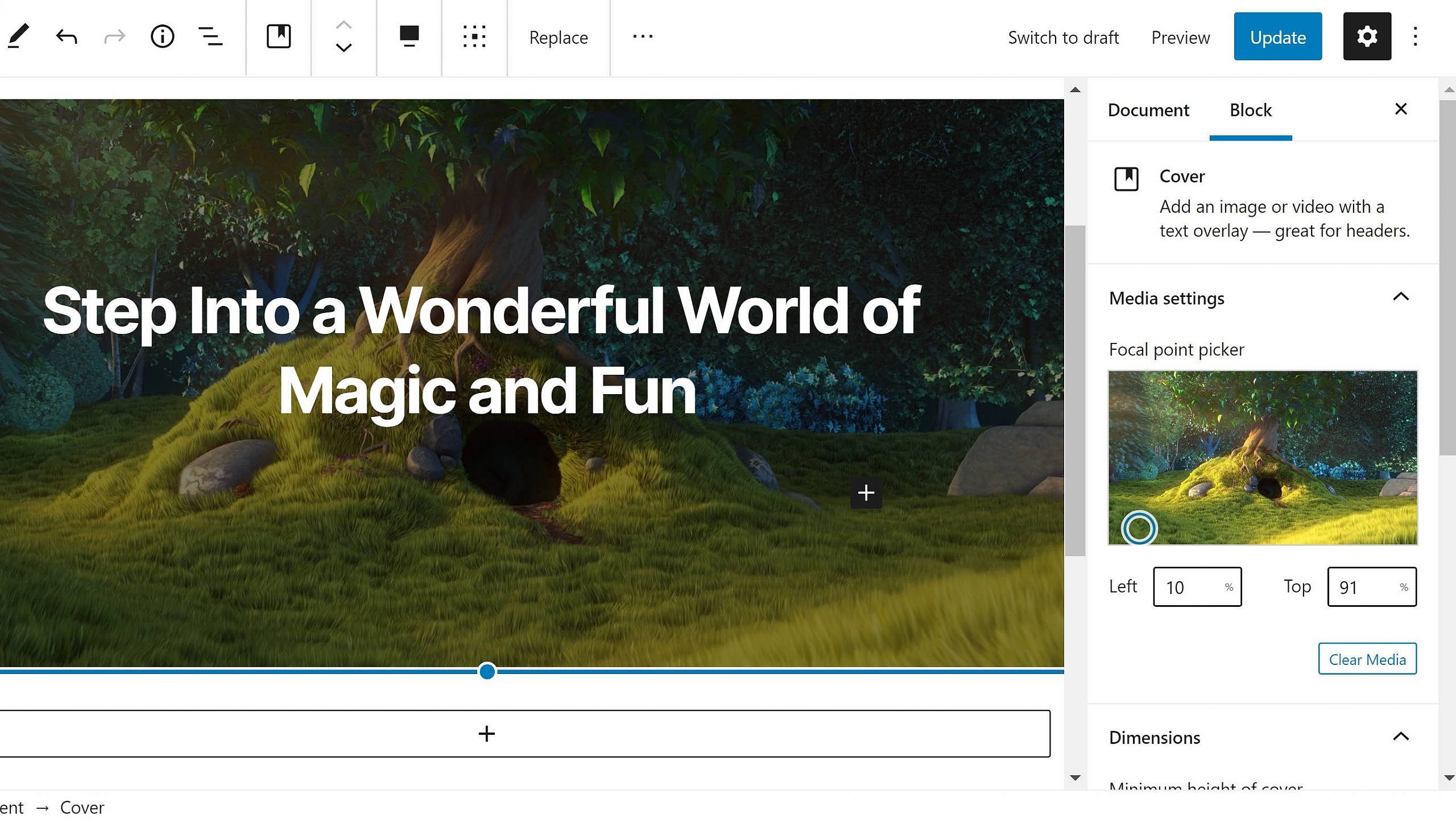
视频封面的焦点选择器 选择视频背景的焦点。
选择视频背景的焦点。
长期以来,Cover块允许用户为背景图像选择焦点。 但是,当用户将背景视频添加到块中时,缺少此功能。 从8.6版开始,情况不再如此。 图像和视频背景应以相同的方式工作。
古腾堡现在有了一个新的“焦点选择器添加视频背景时,位于“媒体设置”标签下的“”选项。 用户可以通过拖动视频框中的圆圈图标或在其下方的输入字段中向左和上百分比百分比硬编码来选择焦点。
对于大多数古腾堡用户而言,这并不是特别令人激动的发展。 自托管视频并不便宜,并且大多数情况下仍未使用。 但是,对于那些确实使用视频背景的人来说,它是需要时提供的那些不错的功能之一。
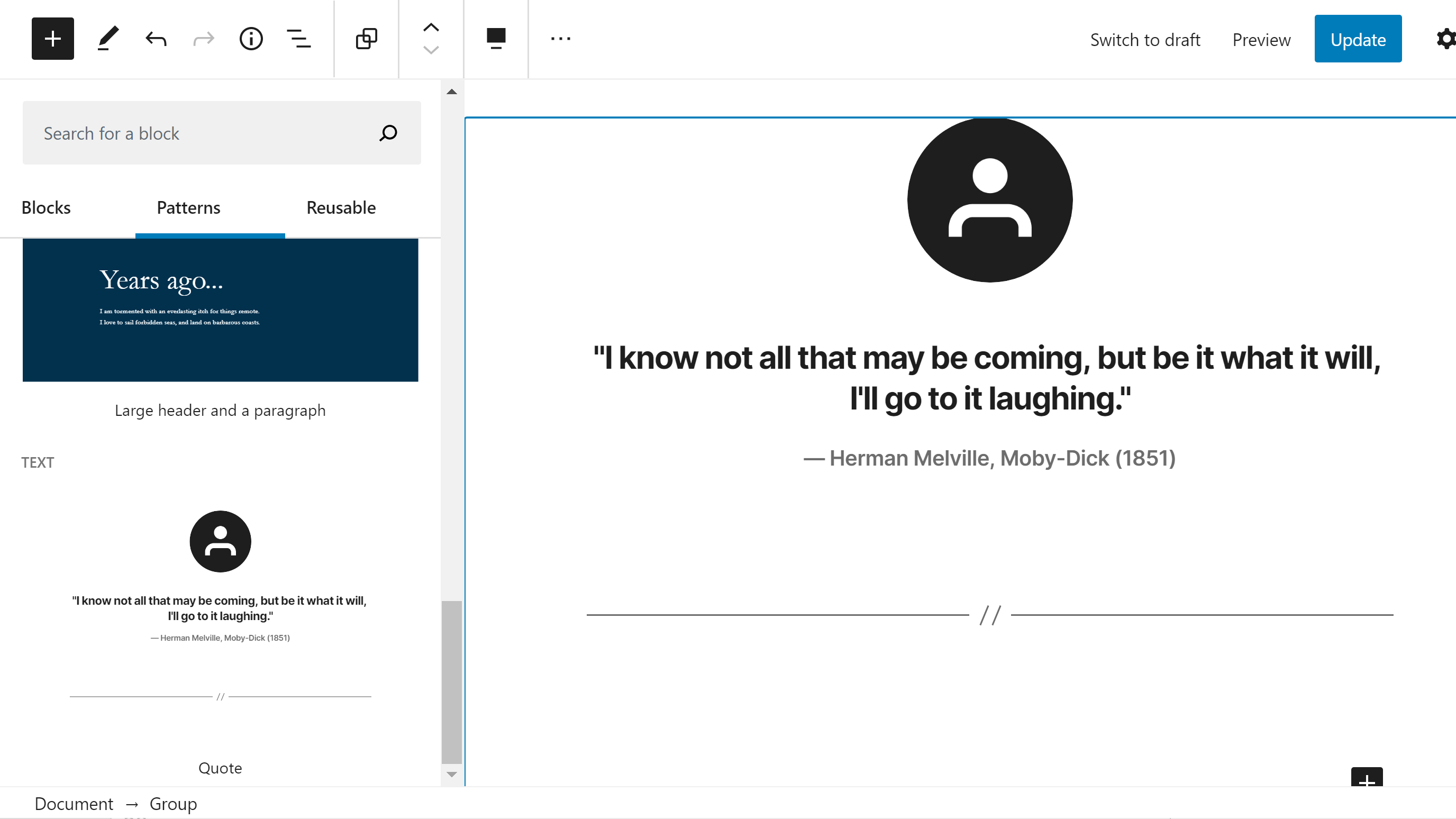
更新的块模式 插入更新的报价块模式。
插入更新的报价块模式。
古腾堡团队更新了一些现有的区块模式。 在大多数情况下,模式更新是微小的外观更改,这些更改可改善整体设计。 与按钮相关的模式进行了简单的更改,例如新的 文字标签 和 颜色。 开发人员还更改了大标题模式的颜色和文本。
小组将标题移到了 两栏文字模式 并更改了文本以使列在默认情况下显示为相等的高度。 文本列的使用率很低,理想情况下,最好使用CSS处理文本列,以使其在不同的屏幕尺寸上都能正常工作。 从长远来看,最好有一个“文本列”块。
最好的块模式更新是针对 报价模式。 现在,它在顶部有一个图像,在底部有一个分隔符。 它类似于单个推荐书,而不是基本报价。
主题作者还可以 取消支持 对于带有单行代码的核心块模式:remove_theme_support(’core-block-patterns’)。 这不会完全放弃对模式的支持。 例如,由插件或主题添加的模式仍将出现在插入器中。
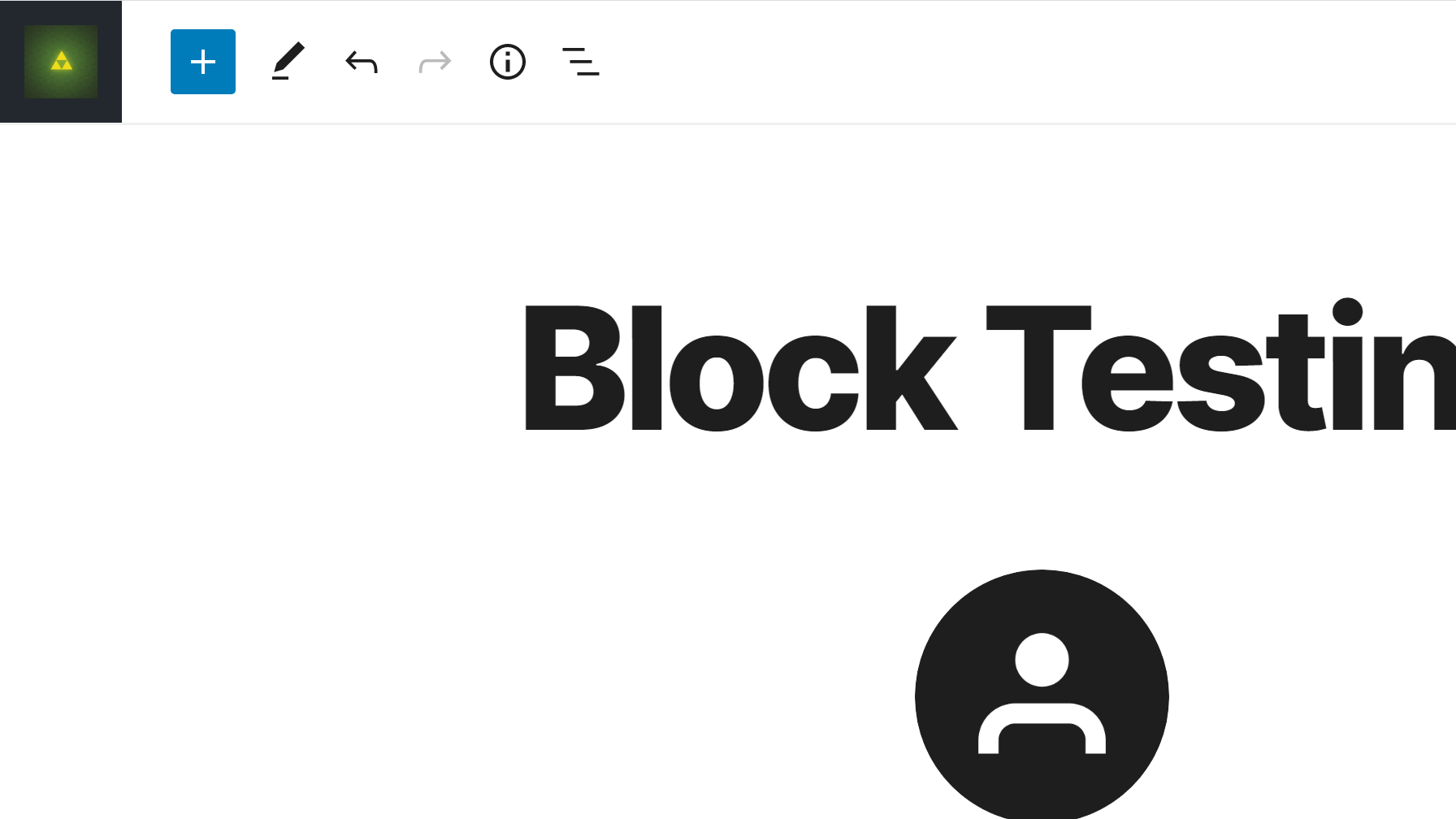
全屏模式下使用的站点图标 网站图标在全屏模式下显示在左上方。
网站图标在全屏模式下显示在左上方。
在全屏模式下书写时,“返回帖子”链接过去曾利用WordPress徽标。 在8.6版中,用户的自定义 网站图标将取代。 但是,只有当用户通过定制程序上载图标时,才会发生这种情况。
我不确定对此变化的感觉。 在实践中,几乎感觉就像单击图标应该将我带到网站的前端,而不是帖子管理屏幕。 至少使用WordPress图标,感觉就像是指向管理员侧的屏幕。 对于我的工作流程,我宁愿看到此链接/图标替换为一个按钮,该按钮可在全屏模式和普通模式之间切换,将管理菜单弹出回到原位,而不是完全退出编辑屏幕。
像这样:
喜欢加载中……
