[ad_1]


您是否要向您的WordPress网站添加面包屑?
面包屑或分层导航是您网站的辅助导航菜单。 它与您的主导航菜单不同,它使用户可以更好地了解您的网站页面及其连接方式。
在本文中,我们将向您展示如何向您的WordPress网站添加面包屑导航。
将面包屑添加到您的WordPress网站
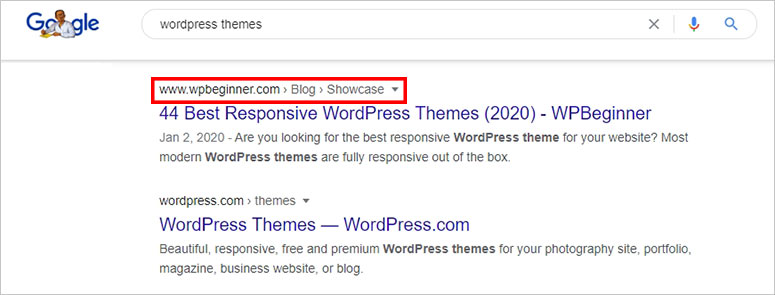
面包屑对于导航您网站上的用户很有用。 面包屑导航系统也包含在Google搜索中,可帮助您对网站页面进行排名。

另外,如果您拥有电子商务商店,那么面包屑导航对于轻松引导用户浏览产品页面,类别和搜索非常有用。
这样可以改善用户体验(UX),并最终为您带来更多的销售。
让我们看一些将面包屑导航添加到WordPress网站的方法。
方法1:使用带有面包屑支持的WordPress主题
WordPress主题是您要在网站上安装的第一件事。 如果您的主题包括面包屑导航系统,则您不需要任何其他插件或扩展。
您可以找到数百个支持面包屑导航的WordPress主题。 以下是最佳WordPress主题的前4个精选:
1. Divi
迪维 是一个功能强大的WordPress主题,具有大量功能,包括面包屑,主页部分,自定义小部件,页眉和页脚布局等。
Divi有2种风格:Divi Theme和Divi Builder(插件)。
Divi Theme最适合希望通过使用主题附带的100多个完整站点包之一进行自定义的用户。
Divi Builder插件适用于任何主题,最适合希望与其他WordPress主题一起使用的用户。
2.阿斯特拉
阿斯特拉 是一个快速,轻量级的WordPress多功能主题。 它带有预构建的布局,可轻松创建任何类型的网站。
Astra主题功能包括 SEO优化,多语言支持,面包屑等。 无需编写任何代码即可轻松为初学者设置。
3. OceanWP
海洋WP 是一个免费的WordPress功能丰富的主题。 它带有一键式演示内容导入器和数十种网站布局,您可以用来快速启动任何类型的网站。
在内部,您会发现视差滚动,面包屑,粘性导航,全屏布局,社交图标等。 主题支持电子商务让您 开一家网上商店。
4.超
超 是现代的WordPress多用途主题。 它带有针对不同业务领域的数十个现成的网站模板。
主题功能包括颜色选择,自定义背景,字体,页眉和页脚样式以及面包屑。 它内置 主题页面构建器 集成以快速创建和自定义 登陆页面。
方法2:使用WordPress插件将面包屑添加到您的网站
有多个WordPress插件可将面包屑添加到WordPress网站。 对于本文,我们将使用 面包屑NavXT 这是一个免费的插件。
您需要做的第一件事是安装并激活Breadcrumb NavXT插件。 有关更多详细信息,请查看我们的指南 如何安装WordPress插件。
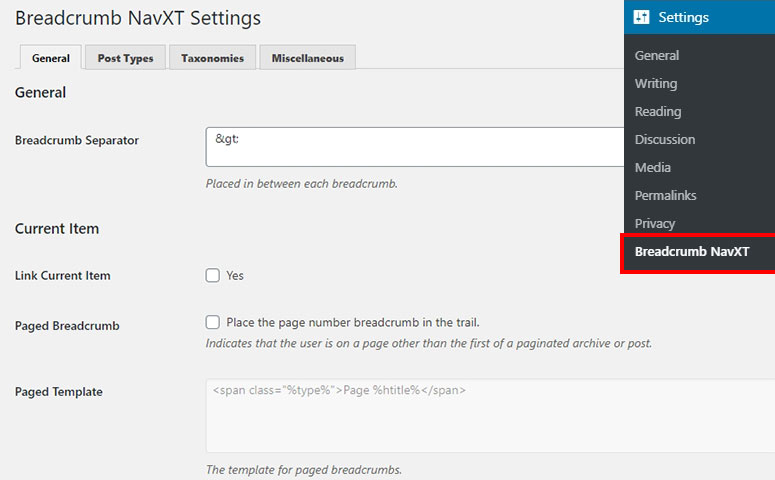
激活插件后,您需要转到WordPress管理区域中的“设置”»“面包屑NavXT”页面。
在常规设置下,您可以添加面包屑分隔符,链接当前项目,添加家庭面包屑链接等。 您还可以按原样保留这些设置,并且这些设置将适用于您的网站。

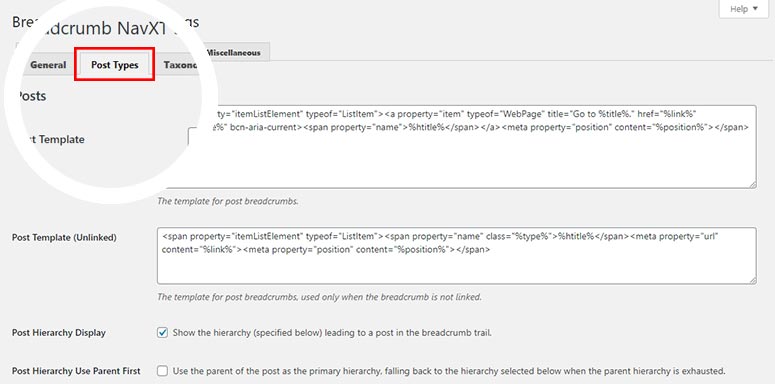
接下来,您可以访问“帖子类型”选项卡来修改帖子面包屑模板,页面面包屑模板和媒体面包屑模板。

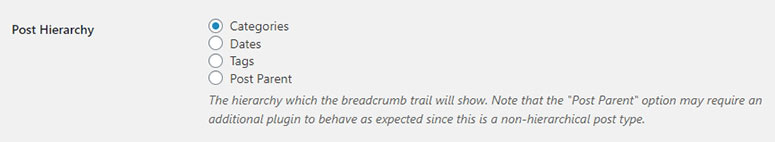
您还可以将面包屑导航的默认帖子层次结构替换为从类别到日期,标签和帖子上级的导航。

其他模板的设置将相同,包括页面,自定义帖子类型,分类法等。 您需要单击“保存更改”按钮才能继续。
现在,您需要 编辑主题的header.php文件 并在要显示面包屑导航的位置添加以下代码:
添加代码后,您可以访问您的网站以查看帖子和页面上的痕迹导航。
方法3:使用Yoast SEO插件将面包屑添加到WordPress
如果您正在寻找将面包屑添加到网站的另一种方法,则也可以使用 Yoast SEO Premium 插入。
您需要做的第一件事是安装并激活 Yoast SEO 插入。 您可以查看我们完整的 Yoast SEO评论 更多细节。
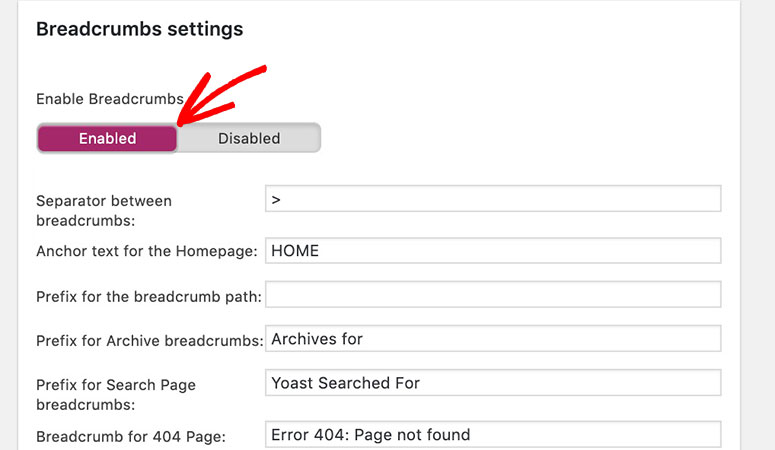
激活后,您需要转到WordPress管理区域中的SEO»高级页面。 从那里,您需要检查启用面包屑选项。

接下来,您可以添加面包屑分隔符,主页的锚文本等。 单击保存更改按钮以应用这些设置。
大多数WordPress主题都与Yoast SEO面包屑导航兼容。 如果面包屑导航未出现在您的网站上,则可以 将以下代码添加到主题的header.php文件中。
<?php if(function_exists('yoast_breadcrumb')){yoast_breadcrumb('
‘,’‘);}?>
上面的代码会将面包屑导航添加到您的网站。
我们希望本文能帮助您学习如何向您的WordPress网站添加面包屑。
您可能还需要查看有关以下内容的指南 如何在WordPress中创建全屏欢迎垫optin表单 欢迎新用户并在您的网站上吸引他们。