的 Facebook调试器 是使您能够分析和排除故障的工具 OpenGraph的 您的任何页面的标签。 使用调试器,您可以快速将社交媒体资源丰富的摘要中的错误源归零。
由于社交媒体和Facebook本身是任何营销策略的关键组成部分,因此知道如何使用此工具可以大有作为。
让我们谈谈Facebook调试器和OpenGraph!
什么是OpenGraph(以及如何在WordPress中添加标签)
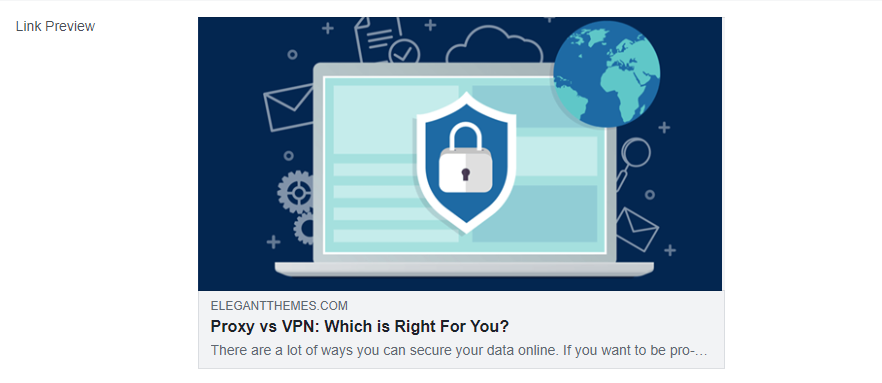
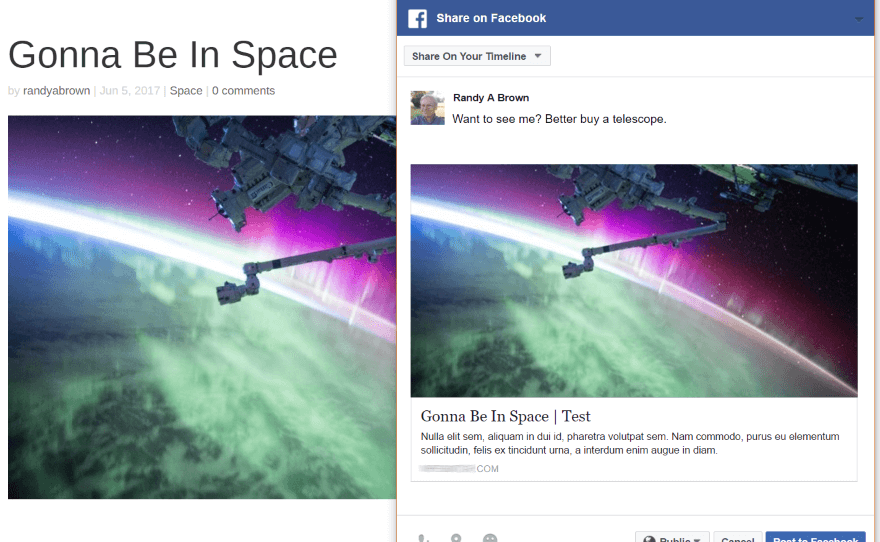
OpenGraph是指可用于向页面和帖子添加元数据的标签的集合。 社交媒体平台使用这些OpenGraph标签生成它们显示给用户的丰富网页摘要:

如果您不使用OpenGraph标签,则社交媒体平台在您共享页面时将自动为页面生成摘要。 但是,采用这种方法,您将无法完全控制这些丰富的摘要的外观。
这意味着,如果随附的图像看起来不太好,则需要在WordPress中进行更改。 如果您不喜欢Facebook使用的元描述,则还需要修改您的内容。 总体而言,如果您想利用社交网络作为流量来源,这不是一个明智的方法。
即使这个简单的示例也要求您在后台添加多个OpenGraph标签。 对于丰富代码段,您需要使用以下标记:
此示例来自先前的优雅主题文章 关于OpenGraph标签 以及如何使用它们(您应该阅读!)。 简而言之,可以通过两种方式将OpenGraph标记添加到内容中:
- 手动。 就像 与模式标记,您可以手动将OpenGraph标记添加到页面。 缺点是您必须对要在社交媒体上共享的网站上的每个页面执行此操作。
- 使用插件。 有很多插件可以自动为您的内容生成OpenGraph标签。 最受欢迎的插件选项是 Yoast SEO,尽管其他人也可以这样做。
不幸的是,Yoast SEO的免费版本不包含丰富的代码片段预览功能。 但是,它确实使您能够使用简单的编辑器来修改内容的OpenGraph标记。
如果你已经 使用Yoast SEO,利用其OpenGraph功能是确保您的社交媒体摘要准确呈现您想要的方式的最简单方法。
为什么要对OpenGraph使用Facebook调试器
Facebook调试器是一个工具,可以帮助您确保丰富的社交媒体片段在各个方面都能正常运行。 要使用它,只需访问 共享调试器 Facebook开发人员页面。 在这里,输入您要检查其标签的页面的URL,然后单击“调试”按钮:

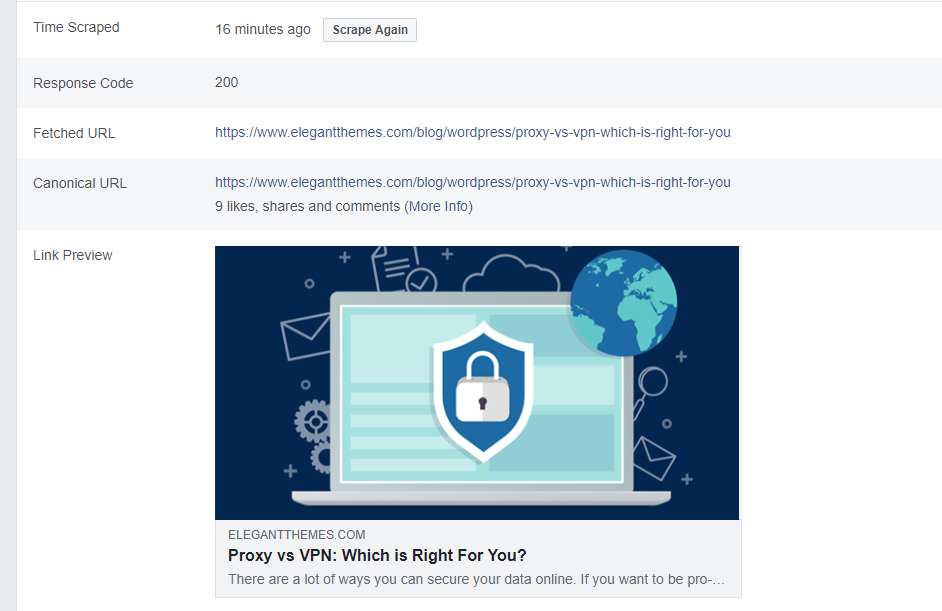
您甚至不需要Facebook帐户即可使用调试器。 一旦您分析了网址,它就会向您显示其丰富代码段的预览以及诸如 规范网址:

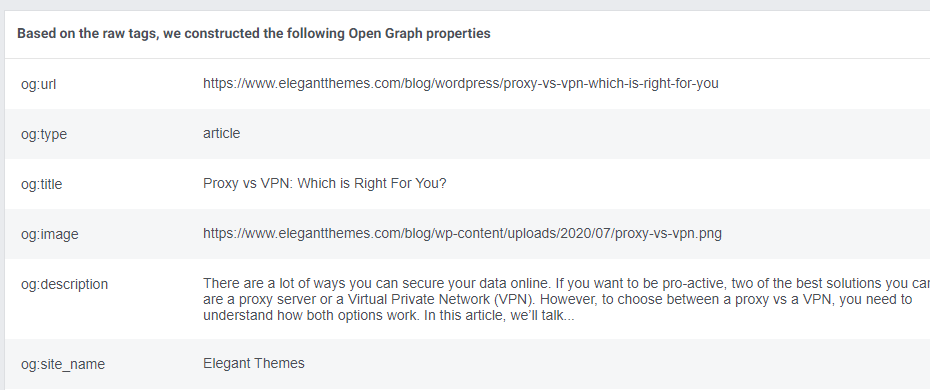
如果向下滚动,则可以分析页面的所有OpenGraph标签:

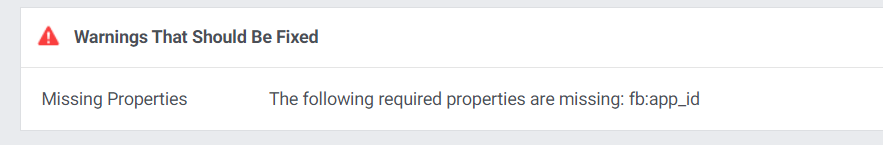
请记住,Facebook调试器不允许您修复错误或直接修改标签。 但是,它确实向您显示了内容在Facebook上的外观预览。 更重要的是,如果它在您的OpenGraph标签中检测到错误,它还会向您发出警告:

这个特定的错误是我们将在下一部分向您展示如何进行故障排除的三个错误之一。
如何使用Facebook调试器修复3个常见的OpenGraph错误
在本节中,我们将主要依靠Facebook Debugger。 但是,如果您使用的是Yoast SEO,我们还将向您展示该插件如何帮助您解决一些OpenGraph错误。 让我们开始吧!
1.再次抓取URL以更新关联的图像
使用OpenGraph标记可能会遇到的最常见错误之一是,Facebook调试器将显示过时的特色图像。 发生这种情况是因为当您更新页面或帖子的关联图像时,它不会在Facebook上自动更新。 当您将OpenGraph标记用于图像时,Facebook会在其末端缓存这些文件以提高性能。 因此,如果您最终更新了特色图片,则需要“强制” Facebook在侧面执行相同的操作。
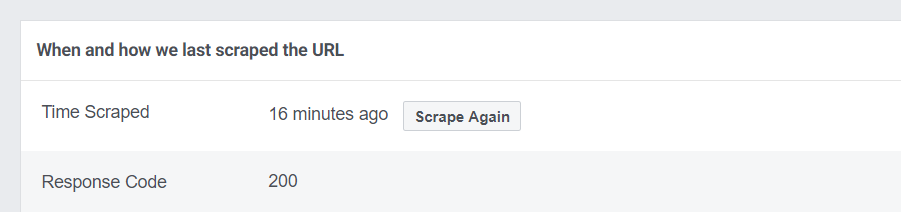
最简单的方法是使用Facebook Debugger的Scrape Again功能。 您可以在我们上次抓取网址的时间和方式下找到此选项:

单击“再次拖动”按钮,然后在“链接预览”部分中查看页面的特色图像是否发生了变化。 如果不是这样,有时可以再次单击该按钮来达到目的(不是非常高科技,但是可以!)
如果图片上传失败,则可能是网站上存在缓存问题。 在这种情况下,您将要清除站点的缓存,然后使用“再次拖动”按钮强制Facebook更新其图像信息。
2.修复“属性尚不可用”错误
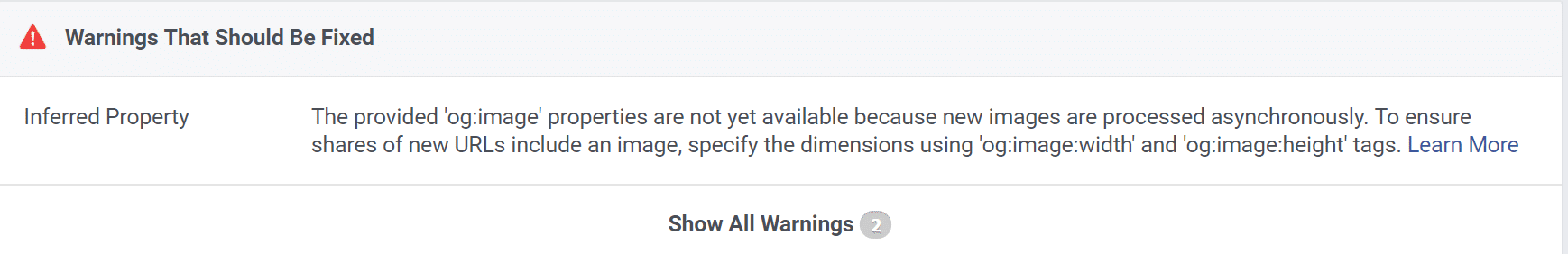
og:image标记是OpenGraph用来声明社交媒体平台应为每个页面显示的图像文件的标记。 在某些情况下,您可能会遇到“ og:image属性尚不可用”错误。

这意味着特色图片的分辨率可能存在问题。 如果图像尺寸小于200×200,则根本无法使用。
理想情况下,您为社交媒体丰富片段设置的图像应为1080像素宽或更高。 大型精选图片不仅看起来更好,而且还可以帮助您将注意力吸引到社交媒体上的内容:

如果您想了解有关图片和og:image标签的更多信息, 还有另一篇文章 在优雅主题博客上。 简而言之,如果Facebook调试器返回与图像大小有关的错误,则通常可以使用以下两种方法之一对其进行修复:
- 使用更高分辨率的版本更新页面的特色图像(并从现在开始坚持使用高质量图片!)。
- 使用Yoast SEO在og:image标记内指示其他图像文件。
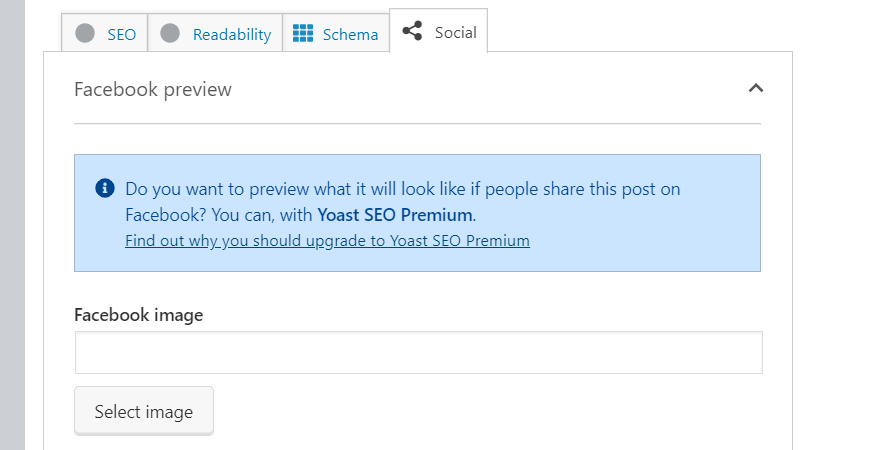
对于Yoast SEO,您可以在要更新的帖子或页面的“社交”选项卡下找到更改“ Facebook图像”的选项:

更新图像或相应的标签后,请使用Facebook调试器中的“再次抓取”按钮。 “ og:image属性尚不可用”警告应该消失,并且图像应正确显示。
3.将缺少的fb:app_id属性添加到您的网站
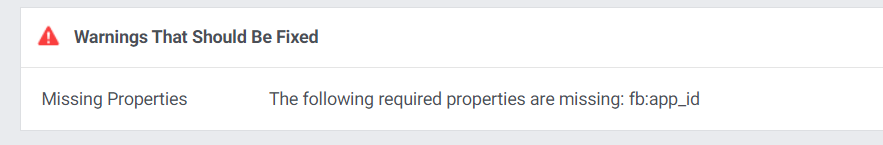
让我们回到本文前面的警告:

此警告表示您的网站没有关联的Facebook应用ID。 您不需要应用程序ID即可在社交媒体上共享您的内容,但是它确实使您能够访问Facebook Insights。
鉴于 Facebook见解 可以帮助您改善营销工作并评估发布效果,这需要花费一些设置时间。 如果您有兴趣访问这些分析,则需要为您的网站生成一个Facebook App ID。
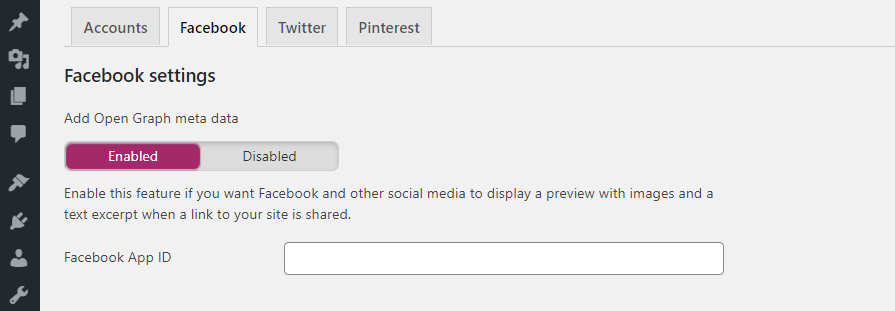
拥有应用程序ID后,您可以使用Yoast SEO通过fb:app_id属性将其添加到页面中。 为此,请转到您网站上的SEO>社交> Facebook选项卡,然后查找Facebook App ID字段:

添加您的应用ID,将更改保存到插件的设置中,您就可以开始了。 从现在开始,Facebook调试器不应返回与缺少的fb:app_id属性相关的任何错误。
结论
的 Facebook调试器 使用起来非常简单。 但是,如果没有基本的了解,您可能会遇到一些错误。 OpenGraph标签。 一般来说,如果您使用诸如 Yoast SEO,您不必担心手动设置标签。
使用Facebook调试器,您可以通过以下方法快速解决OpenGraph错误:
- 再次抓取URL以更新关联的图像。
- 修复“ og:image属性尚不可用”错误。
- 将缺少的fb:app_id属性添加到您的网站。
您对如何使用Facebook调试器有任何疑问吗? 让我们在下面的评论部分中讨论它们!
Sergey Targasov / shutterstock.com的文章缩略图。
