[ad_1]
我听说您为什么要首先制作一个应用程序? 应用对于市场营销可能不再有用,但对于您的客户而言却非常方便-使他们可以选择与网站互动的方式。 随着移动互联网的持续兴起(现在通过移动应用程序访问互联网的人数已经超过了台式机),应用程序如雨后春笋般涌现,因为大多数移动应用程序都比移动Web浏览器尴尬或有问题。
建造一个人的成本和挫败感也大大降低了。 在过去,很多企业都对应用程序感兴趣,但大多数企业无法构建应用程序。 简直太难了。 还是价格昂贵(大多数开发人员每小时收取100美元以上的费用)
但值得庆幸的是,现在情况有所不同。 您不再需要太多金钱或编码知识来构建出色的应用程序。 甚至更好–您可以选择。 今天我们来看一下:
- 确保您的WordPress网站具有移动响应能力
- 使用PhoneGap构建(和编码)自己的应用
- 使用WordPress插件创建您的应用(又称简单方法)
关于免费App Builder的说明
在过去的几年中,出现了许多用于构建应用程序的“免费”选项,但是最值得信赖的是 Adobe的PhoneGap构建。 在他们的网站做广告时,您只需上传HTML5,CSS和JavaScript文件,该网站就会将它们组装成可立即下载的应用程序。 最棒的是,它可以同时为Android,Windows Phone 8和iOS构建三个版本,从而节省了大量时间。
结果不会太花哨。 实际上,所有这些方法的真正作用是将您的主页伪装成应用程序。 当查看者点击该图标时,他们将被带到相同的移动网站,他们将查看是否可以通过手机的浏览器对其进行访问。 因此,为了使此方法有效,您必须拥有一个针对移动查看进行了优化的现有站点。
1.确保您的WordPress网站具有移动版本
如果您的WordPress网站没有针对移动设备进行优化,那么这实际上是没有意义的。 所以优化它! 当然,最简单的方法是使用移动响应式WordPress主题,例如 总。 但是,如果您的主题没有响应,那么有很多插件可以提供帮助。
iThemes手机

通过iThemes Mobile,您可以根据当前的网站设计创建简单而有效的移动主题。 通过管理面板,您可以自定义外观的大多数方面,而不必弄乱代码。
任何移动主题切换器

任何移动主题切换器都是一个基本插件,可以检测您的查看器正在使用的设备并显示该设备的特定主题。 因此,如果您想平衡多个主题(每个移动操作系统一个主题),则可以这样做。
WordPress移动包

最后,还有WordPress Mobile Pack,它提供了许多跨平台的移动Web应用程序,UI和主题选项,并易于与Google Analytics(分析)集成。
2.使用PhoneGap构建来创建应用

如果您精通技术,并且想上手,可以使用Adobe PhoneGap为WordPress网站实际创建一个应用程序。 Adobe在其文档中提供了完整的分步指南,但是这里快速介绍了您需要遵循的步骤。
步骤1:准备
在开始之前,请确保您有一种方法可以立即测试您的应用程序。 您可以使用浏览器开发工具来模仿移动设备视图,或者尝试使用类似的服务 跨浏览器测试。 但是,如果可以管理的话,最好是手头有iOS和Android设备。
接下来,您需要 安装Adobe PhoneGap Build 在你的电脑。 单击以下载Mac或PC版本,然后按照屏幕上的提示进行操作。 Adobe还建议安装免费的 PhoneGap开发人员应用程序 因此您可以在构建时立即测试您的应用。
步骤2:建立您的应用程式
接下来使用PhoneGap程序 创建您的应用。 请注意– PhoneGap基于Cordova,因此您需要了解它才能实际编写应用程序。
从默认的“ Hello World”示例中选择Framework7,推送通知,React Hot Loader或Blank模板开始使用。 然后,您需要选择要在本地硬盘驱动器上的哪个位置进行项目处理,并提供名称和ID。 完成后,PhoneGap将提供一个服务器地址,可用于查看您的应用程序。
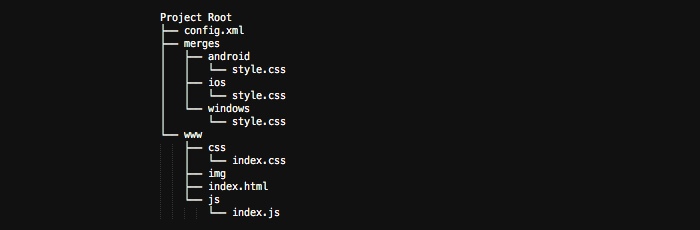
为了让您了解一下,您的根目录将需要一些密钥文件,以便PhoneGap实际创建您的应用程序。 特别是您的index.html(至少),config.xml和子目录文件夹(最后一个是特定于操作系统的)。
这是直接来自PhoneGap应用程序的示例 项目结构 页:

您还需要创建自己的图标。 您当然可以自己处理,也可以使用免费的在线工具。 IconsFlow 是一款出色的工具,可帮助您使用预置的图像,颜色选项,渐变等快速创建专业的应用程序图标。只需设计图标,创建免费帐户并下载文件即可。 如果您已经有一个图标,但需要针对所有设备和操作系统调整其大小,则免费 应用程式图示制作工具 可以做到这一点。 但是,如果您快速进行Google搜索,就会发现还有很多其他网站,服务和应用可供选择,以创建您的图标。
步骤3:测试您的应用
完成应用并准备就绪后,您可以使用之前安装的PhoneGap Developer应用进行测试。 确保使用提供的服务器地址。 从那里,您可以在移动设备上查看您的应用,对任何问题进行故障排除,添加修复程序,重新上传和重建,直至完美。
重要说明:如果您已加入iOS开发人员计划(撰写本文时价格为99美元/年)并提供了证书,则PhoneGap Builder仅可与iOS一起使用。 借助该程序的软件,您实际上可以在此处自行构建该应用程序。 但是我们之所以建议使用PhoneGap,是因为您可以一次完成所有这三个操作,从而节省了时间-无需再进行任何操作。 所以,是的,您要为一堆您可能最终没有使用的服务付费,但是如果您想在任何iProducts上使用您的应用程序,它们都会给您带来很多负担。
3.对WordPress使用替代的App Builders
除了iOS的工具外,您还可以使用许多其他应用程序构建服务和插件。 这比自己构建应用程序容易得多。 他们中的一些人还将免费构建(至少)Android应用程序。 尽管您绝对应该检查开发人员的主站点以确保。
AppMySite

使用AppMySite在自动驾驶仪上创建一个应用程序。 这个易于使用的插件和服务使您只需几个步骤即可轻松将WordPress网站(甚至WooCommerce商店)变成应用程序。 首先,获取插件并注册您的帐户。 然后开始个性化您的应用程序-有很多内置的布局和功能可供选择。 完成后,只需提交即可发布您的应用程序(支持Android和iOS)。 Plus AppMySite可以与您的网站实时同步,以使您的应用程序与您发布的任何新帖子或产品保持最新。
其他功能包括多语言支持,购物车和结帐集成,推送通知,社交媒体集成以及可用于监视应用程序性能的分析。
AppPresser

AppPresser是最大,最受欢迎和据称第一个适用于WordPress的移动应用程序框架。 它提供了完整的集成:在大多数应用程序构建者仅使用WordPress网站中的供稿的情况下,AppPresser允许您使用所有插件,帖子和页面。 此外,一旦您对网站进行任何编辑,它就会自动更新应用程序。 它还具有对电子商务的全面支持。
WPMobile应用程序

WPMobile App允许您为站点创建Android和iOS应用程序。 虽然基本插件是免费的,但您确实需要支付终身许可才能真正创建您的应用程序(一种应用程序格式的最低价格为79欧元,两种应用程序的最低价格为149欧元)。 使用WPMobile应用程序,您将拥有自定义选项,免费的实时测试,应用程序自动更新,推送通知支持,社交集成和高级支持(如果遇到麻烦,这是一项受欢迎的功能)。
MobiLoud

虽然价格较高(起价为120美元/月),但MobiLoud几乎可以为您处理所有事情(包括将应用程序提交到App Store和Google Play),因此价格合理。 使用MobiLoud,您的最终应用程序将提供跨设备兼容性,轻松的社交共享,(通过广告或订阅)获利,推送通知等。 而且,当该服务与其插件(如上链接)配对时,您可以管理您的应用并从WordPress中推送通知。
最后,有很多人可以为您做这些。 但是,由于有许多简便且负担得起的DIY方法,您实际上并不需要为基本应用程序走那条路。
有很多构建应用程序的方法,尽管乍看之下似乎令人生畏,但上述方法却使其变得异常简单。 只要确保您拥有一个良好的移动网站即可,好吗? 现在让我来。 我在这里弄错了吗? 我还有其他方法应该知道吗? 随时在下面留下您的反馈!
