 调整组块上的填充。
调整组块上的填充。
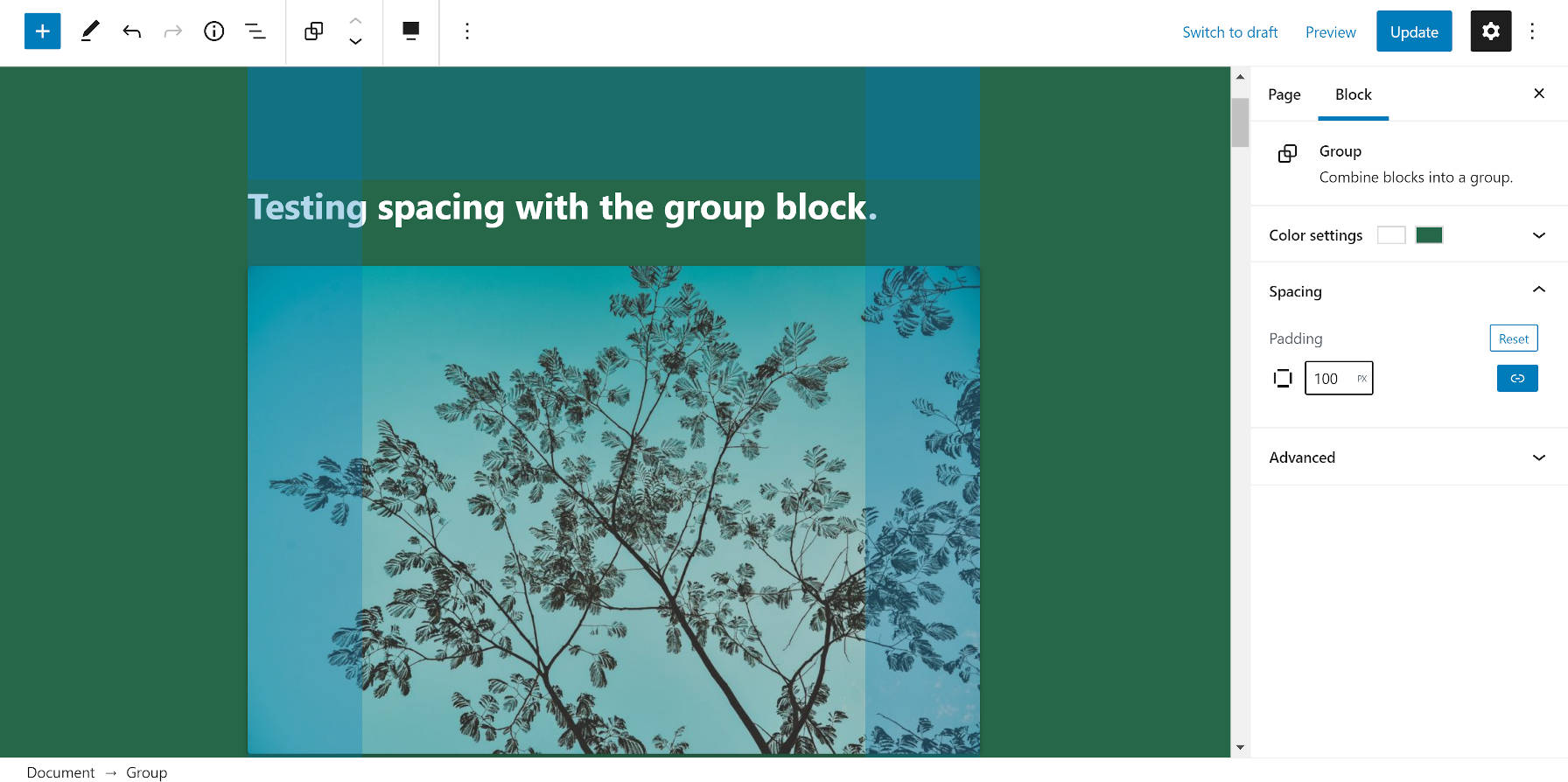
什么时候 古腾堡9.0登陆 本周初,它进行了实验 填充控制 用于组块。 除非他们的主题使用experimental-custom-spacing标志选择支持该功能,否则大多数用户将看不到它。
这不是我们第一次看到块上的padding选项。 古腾堡8.3 介绍了它的封面。 从那时起,实施没有任何改变。
自定义间距/填充选项的问题在于它创建的内联样式不会根据主题的设计进行调整。 幸运的是,该功能仍处于试验阶段。 这意味着我们有时间重新评估其工作方式。
除非我们没有消除任何剩余的幻想,主题将在WordPress的未来中扮演重要角色,并且前端设计已完全根植于核心,否则主题作者需要某种程度的控制。 而且,即使主题正在像恐龙一样前进,块级上的自定义填充数字也会在以后产生设计一致性问题。 在站点的当前设计中,使用100像素的填充可能很有意义,但是在未来的设计中,可以使用96像素。 今天,当用户使用自定义填充添加数十个或数百个块时,它将对明天的间距和节奏造成严重破坏。
除此之外,普通用户几乎没有设计规则的概念。 拥有标准化的间距系统将使主题作者可以控制输出,同时使最终用户可以自定义外观。
我认为WordPress需要某种 设计框架。 例如,Tailwind CSS具有特定的填充类。 Bootstrap和几乎所有其他CSS框架也是如此。 Web开发社区一直走这条路。 这是一条通俗易懂的路径,WordPress并不是通过使用内联样式进行创新。
如果WordPress平台打算将这种功能交到用户手中,那么它应该以允许设计师做自己的事情的方式,而不是将用户推向内容中的半永久性嵌入式样式汤。
在古腾堡之前,我完全反对WordPress引入任何类型的CSS或设计框架的想法。 但是,该平台一直在朝着成为基于UI的设计工具迈进,而不仅仅是一种管理内容的方法。 用户将在全球范围内一直到各个模块拥有与设计相关的选项。 用户应该绝对有能力在这样的系统中调整块的填充。 他们不需要了解CSS。 相反,对于大多数使用情况,用户应该能够根据需要的间距是较大还是较小,而不是特定的CSS值来调整填充。
我提出了一整套标准化的填充类。 对于保证金或其他与设计有关的选择,将来也是如此。 Gutenberg / WordPress应该为这些类创建一组默认值,主题作者可以根据其设计覆盖这些默认值。
这不是一个新概念。 Automattic的开发商Dave Smith介绍了 在2019年补丁 使用命名选择器在Group块上间隔的代码。 他给出了以下选择绝对值绝对值方法的理由:
假设您是主题设计师。 您可以用适合设计的间距来制作CSS。 即使终端用户是在“块编辑器”中创建页面布局的,您也要确保整个主题之间的一致性。
使用我在这里采用的方法,当选择大小时,仅将类添加到DOM中的Block。 这使主题创建者有机会在CSS中提供适合其主题的自定义尺寸。 如果他们选择不这样做,则会提供合理的默认值。
通过像素方法,我们将Block的用户锁定为绝对值,并要求他们做出很多他们可能不想做出的决定。 这也可能导致不一致的视觉体验。
这艘船已经航行并沉入了自定义颜色和字体大小。 古腾堡有机会将这些选项的班级名称标准化,但留给了主题作者。 结果,整个主题市场都没有标准,这意味着选择由主题提供的“大”字体大小或“蓝色”文字颜色可能不会带入用户的下一个主题。 现在,随着WordPress转向全站点编辑,我们正处于与设计相关的更多选项的风口浪尖。 现在是时候考虑与设计相关的类名称的一些标准,并提供所有主题都可以使用的框架了。
Gutenberg仍然可以像提供颜色和字体大小一样提供自定义的填充选项。 选择走这条路的用户将做出明确的选择,以超出标准进行工作。 但是,让我们不要走这条路,允许用户将绝对间距值设置为默认选项。
像这样:
喜欢加载中……
