如果WordPress具有一项功能,使其与其他内容管理系统(CMS)脱颖而出,那就是自定义。WordPress中的自定义字段是CMS的内置部分,它使您不仅可以扩展显示的元数据和信息,还可以完全更改帖子或页面的功能和实用程序。我们想帮助您了解基本知识。我们将讨论什么是自定义字段,为什么有用,并提供一些使用它们的真实示例。
什么是WordPress自定义字段?
简而言之,WordPress自定义字段为您提供了一种向页面添加特定元素的方法。它可能是一种特定类型的图像,署名或作者简介,或者是评分,甚至是类似的名称,例如自定义字段上的食典条目说的是心情,当前正在阅读,正在收听或正在播放天气信息。
这些字段构成了您帖子的所谓元数据(基本上是您文章主要内容中未包含的任何内容)。默认情况下,WordPress具有用于通用信息的元框,例如标签,类别,永久链接,特色图像等。如果要添加更多信息,将使用自定义字段。
您甚至可能想要添加团队中的每个作者都需要完成的信息才能发布帖子。

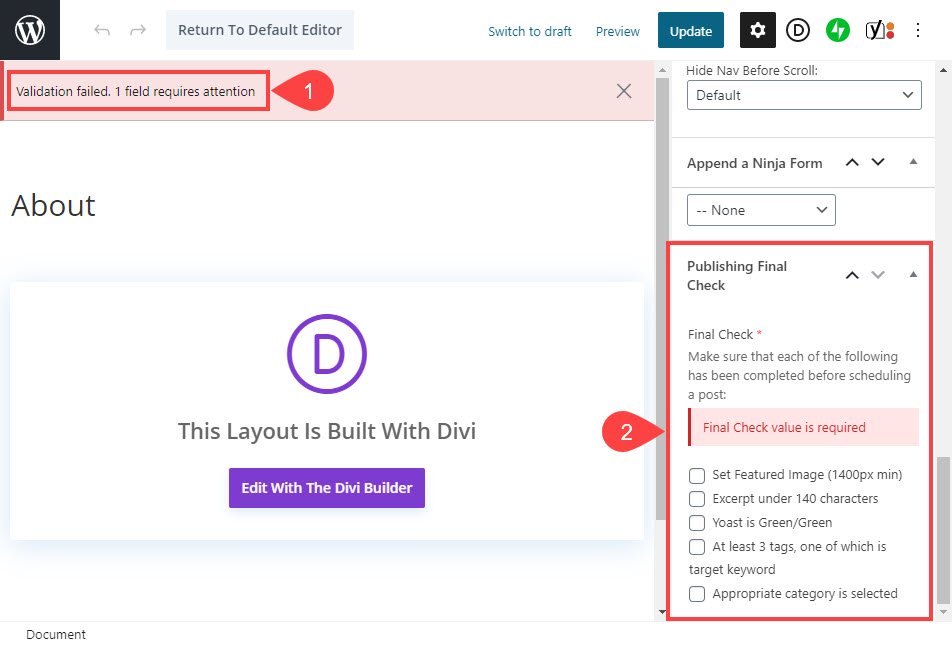
您可以创建一个必填字段,直到选中某些条件后才允许发布该帖子。因此请记住,这些自定义字段不仅用于前端信息。它们对于后端也很有用。
将自定义字段添加到WordPress帖子中
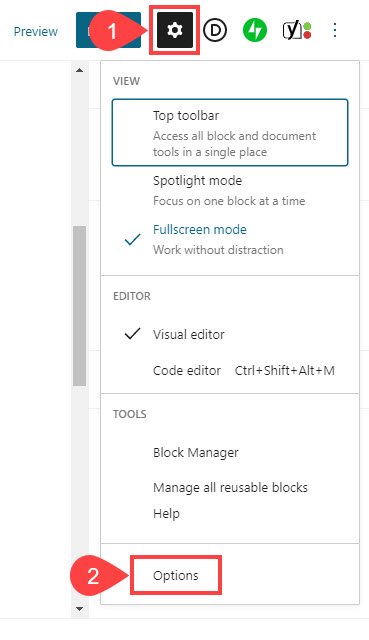
默认情况下,页面和帖子编辑器中禁用WordPress自定义字段。如果您使用的是“块编辑器”,则启用它们很容易。只需点击屏幕右上角的 齿轮图标 。选择选项。

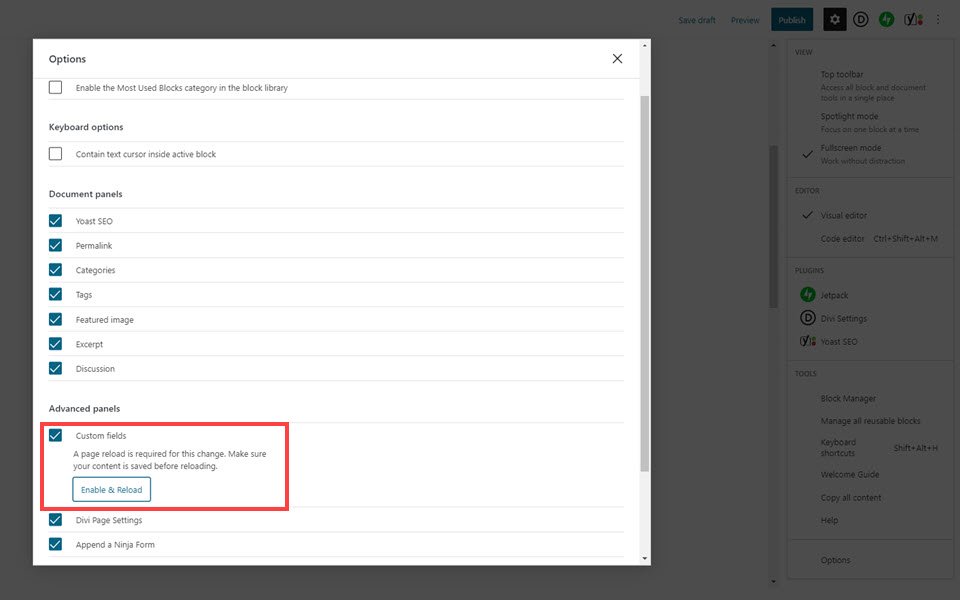
然后选择启用 弹出窗口底部附近的“ 自定义字段”。您将必须重新加载页面,因此请确保先保存您的工作。

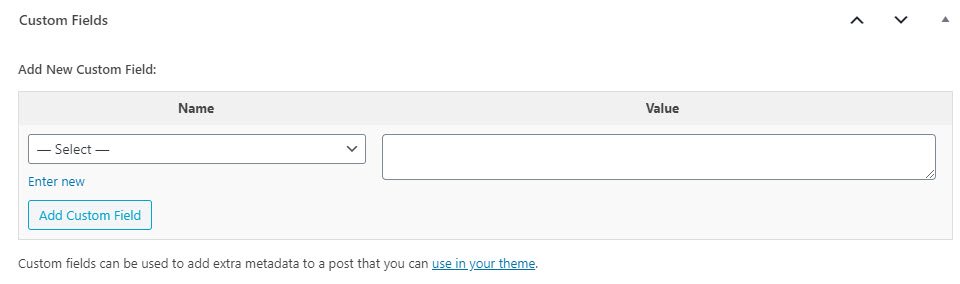
启用并重新加载后,您的自定义字段元框将显示在屏幕底部。在屏幕的内容编辑器部分下方。

尽管WordPress自定义字段功能强大,但默认字段仅限于文本值。需要PHP和开发才能使其更强大。幸运的是,有一些插件可以为您工作,我们将逐步指导您如何使它们运行。如果您需要的只是某些帖子上的文本字段,并且不想使用插件,请跳过以下内容,将WordPress自定义字段添加到主题的前端。这适用于默认字段以及由“高级自定义字段”之类的插件生成的字段。
使用高级自定义字段插件
与WordPress中的大多数内容一样,您在实现上有两个选择。您可以手动编辑PHP文件以添加自定义字段功能,也可以使用插件。在这种情况下,我们强烈建议您使用插件路线。但是,如果您需要编辑PHP并进入代码,则可以在 Appearance – Theme Editor下进行。这是自定义字段上的WP Codex页面,可助您一臂之力。它链接到各种模板标记和钩子,您需要使它们工作。
但是,我们再次强烈建议您在调整代码时使用Advanced Custom Fields插件。该插件允许您从自定义字段(然后是某些字段)中获取所需的所有内容,因此我们不需要重新发明轮子。当它起作用时,它起作用。用它。

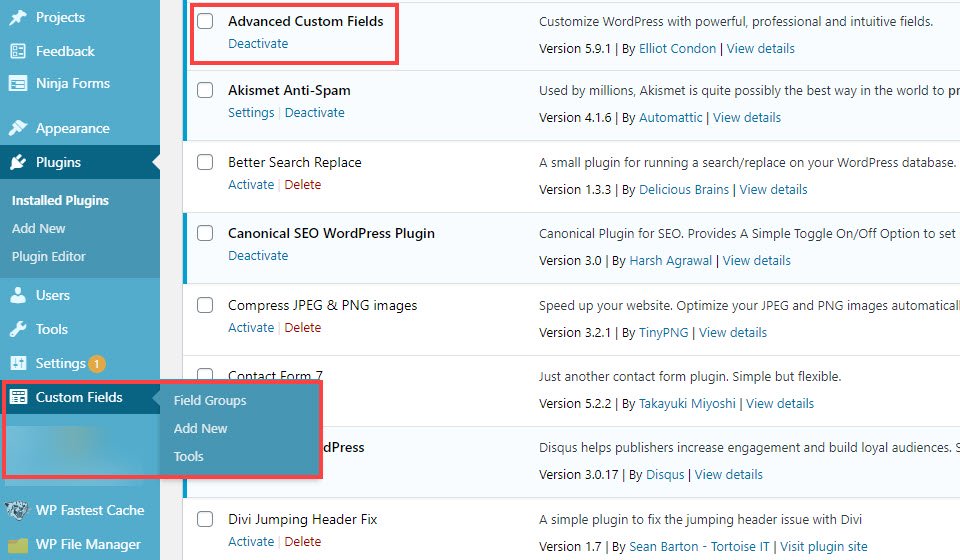
一旦安装并激活了ACF,您将在WordPress管理面板的左侧栏中看到一个 自定义字段条目。它带有三个选项:“ 字段组”,“ 添加 新内容 ”和“ 工具”。

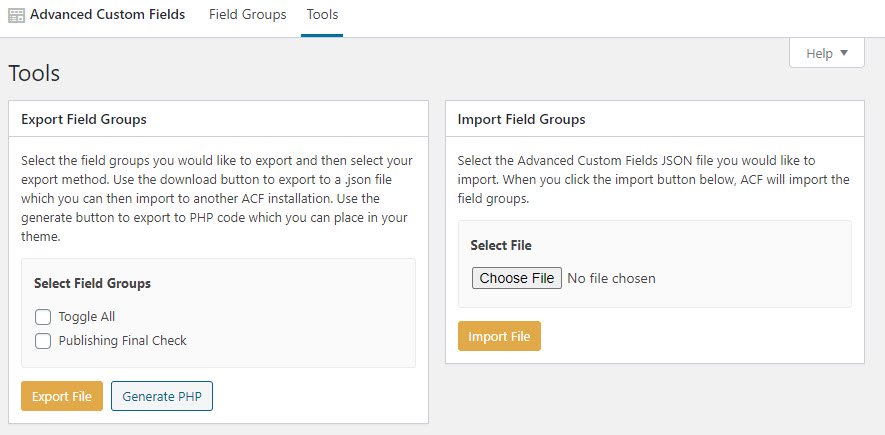
字段组可以视为集合。您想在同一框中显示的所有内容都将包含在同一组中。 添加新项将使您既可以添加新组,又可以添加 新的自定义字段。虽然可以使用“ 工具”从其他WordPress网站导入和导出现有的不同自定义字段集。

ACF的基础
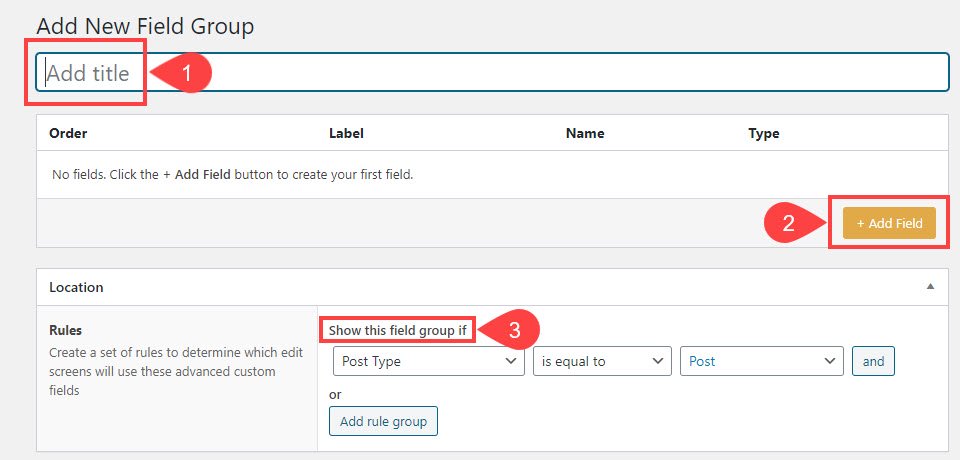
自己创建字段非常简单。移至“ 添加新”窗口。

无论如何,ACF自定义字段将包含在字段组中。这仅表示同一框中包含的特定字段。因此,您可以将其命名为任何要显示在帖子编辑器中的名称。每次您要将个人条目添加到组中时,都将单击“ 添加字段”按钮。每次您想要在同一meta框中使用不同的字段时,请执行此操作。该 位置的规则确定的地点和时间对话框将会出现。在此示例中,由于“ 帖子类型”等于“帖子”,这意味着它将仅出现在“帖子”上。不是Pages或其他自定义帖子类型。
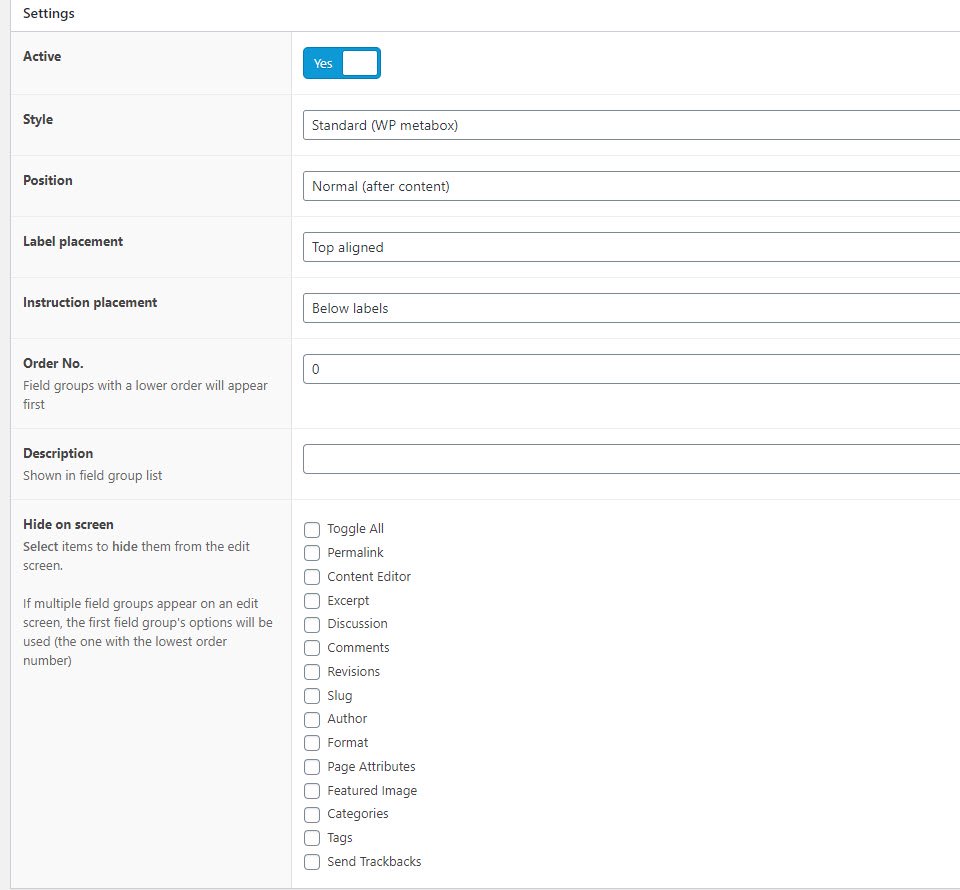
接下来,您实际上要为字段本身选择 设置。它要做什么以及它将在网站上提供的功能。

您基本上可以选择放置位置(在编辑器中的帖子内容下方,侧边栏,内容上方等)以及文本和字段本身的位置。将 在屏幕上隐藏区域是最有趣的。根据您需要使用自定义字段的方式,可以从草稿中排除任何其他元框。选择此自定义字段的外观条件,然后确定其他哪些框(如果有)随其出现。很多时候,您甚至不必担心这一点。
使用ACF创建自定义字段
命名字段组后,可以单击“ 添加字段”按钮。同一组中可以有任意多个字段,但是请确保它们彼此相关。您可以使用ACF进行几乎可以想象的任何输入字段。
对于此示例,我们假设我们正在运行一个流行文化WordPress网站,该网站查看电影并希望自定义字段显示等级,列出该电影是否在流式播放,以及是否在电影中找到它。

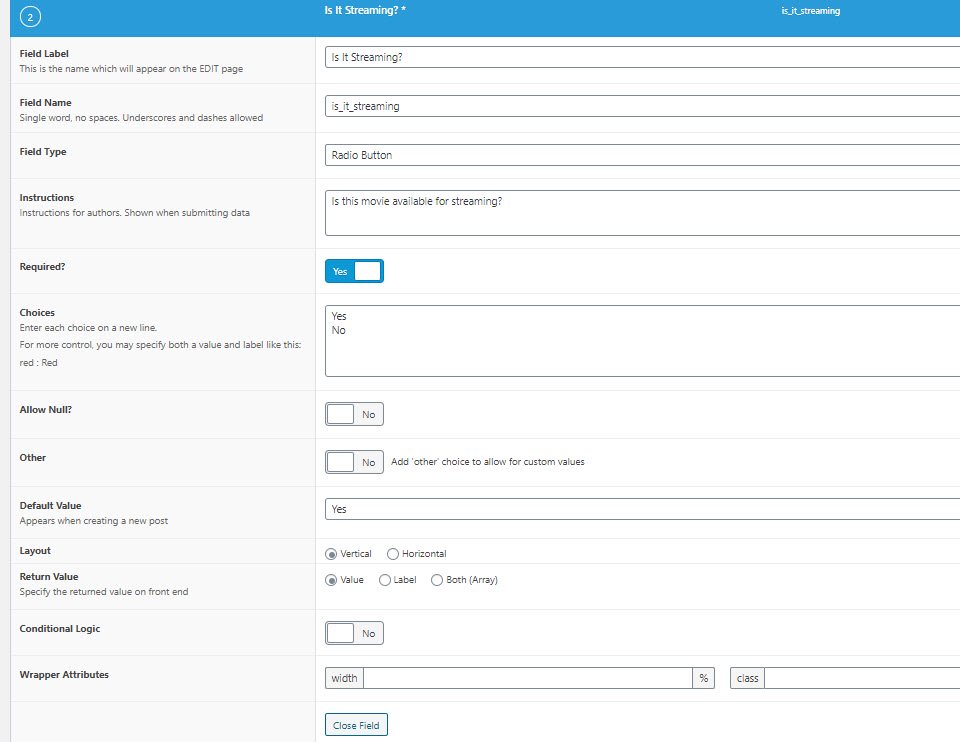
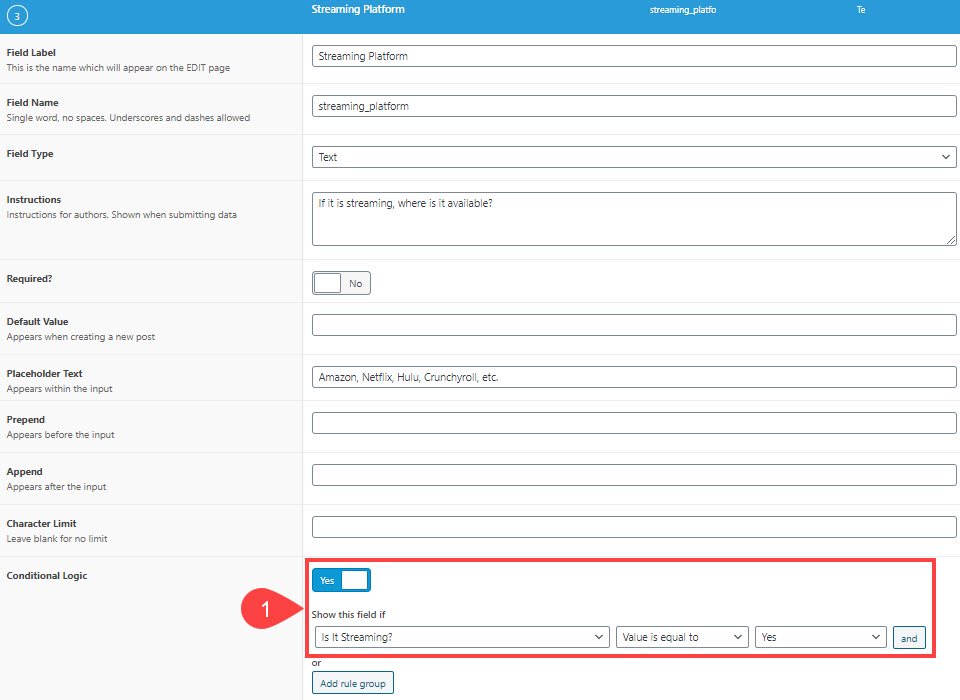
这些都将在同一个字段组下,但是在不同的字段下。如您在上面看到的, 它在流吗?字段被设置为带有是/否选择器的单选按钮,发布前需要此选择器。此外,如果该字段标记为“ 是”,我们希望显示一个条件字段 。 只需再次按添加字段即可完成 。

启用“ 条件逻辑”切换后,您只需要选择该字段所属的字段以及所需的值即可。在这种情况下, 是否正在流式传输?需求是等于到 是。
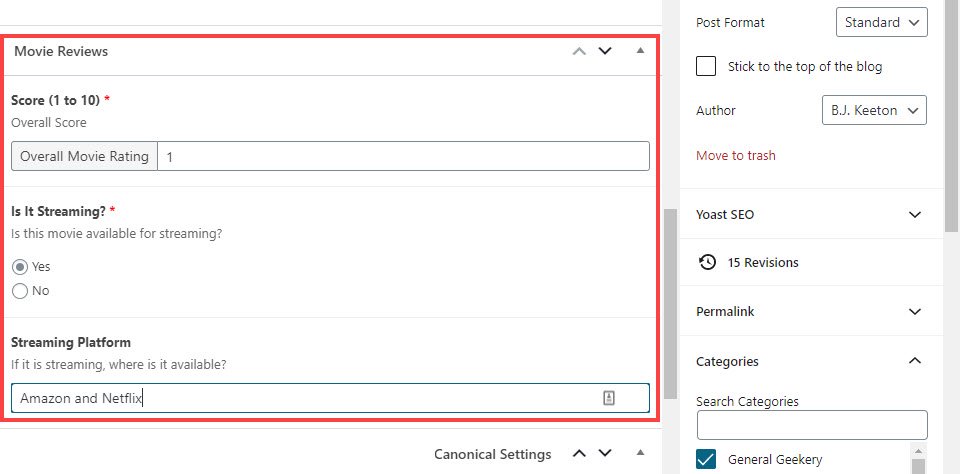
在帖子编辑器中,自定义字段条目将如下所示:

而且,当您发布帖子时,您输入的元数据将成为帖子的一部分。但是仍然存在一个问题。您看不到它,访客也看不到。
如何在WordPress前端上显示自定义字段
即使您已完美地完成了所有这些操作,您所输入的数据也不会经过一些调整就不会显示在站点的前端。毕竟,它会出现在哪里?很多时候,您的主题将具有一种显示元数据和自定义字段的方法,但是这些主题因主题而异。检查主题选项以获取文档。
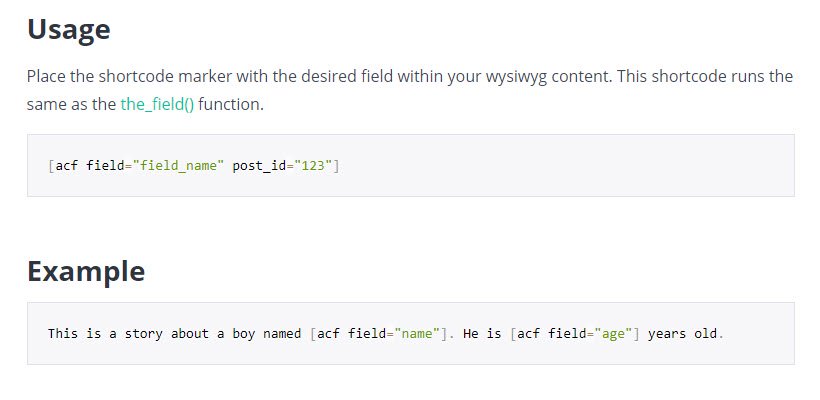
在前端显示自定义字段的另一种方法是内置的ACF短代码。虽然ACF中未内置任何定制程序或构建器,但是您只能将以下简码用于 文本字段。

但是,由于它仅限于文本字段,因此对于许多人来说,它的使用可能有限。您还可以进入PHP并使用ACF代码,如其文档示例中所示。您还可以升级到ACF Pro,并访问内置的Gutenberg块,该块完全按照您在构建器中设置的样式显示自定义字段。
但是就像我们说的,如今,许多主题都包含自定义字段集成,我们将向您展示在Divi中如何处理。
如何使用Divi在前端显示自定义字段
首先,请记住,许多Divi模块都可以呈现短代码。如此多次,您可以使用ACF中创建的文本自定义字段简单地使用它们的短代码插入,就像我们上面提到的那样。
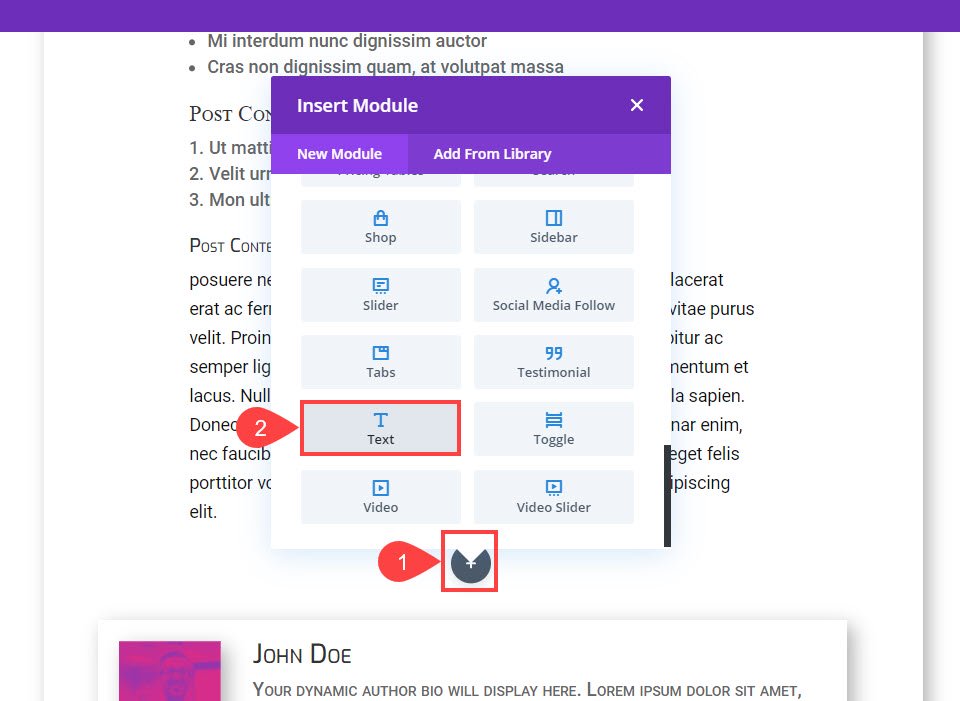
对于上面的使用条件逻辑和单选按钮的示例,我们将使用Divi的动态内容功能。它也非常易于使用。我们将通过Divi Theme Builder向您展示这一点,但是您可以在常规Divi Builder中支持它的任何模块中使用它。单击 黑色+,然后选择所需的模块。为此,它是文本模块。

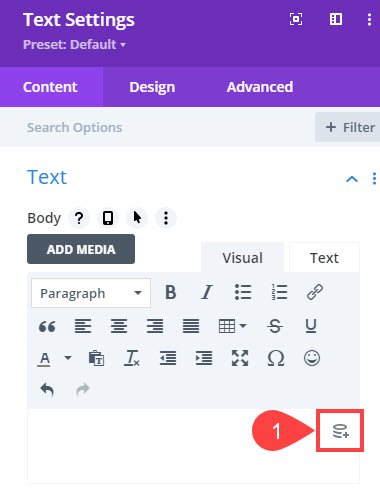
接下来,找到要将自定义字段插入其中的模块部分。在支持该功能的任何位置的右侧查找“ 动态内容”图标。

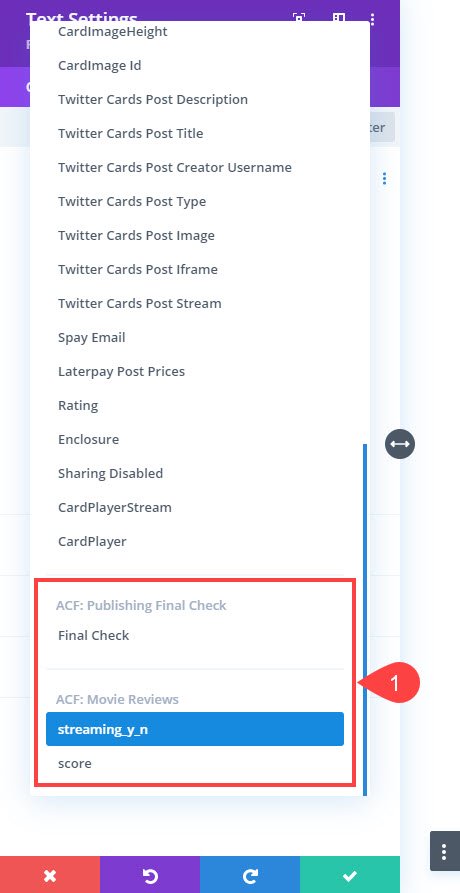
单击它,从下拉菜单中选择所有可用的动态内容,包括所有自定义字段。他们可能处于最底层。

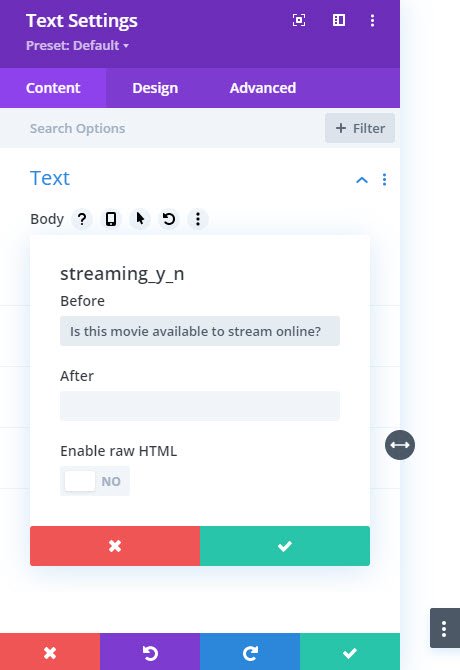
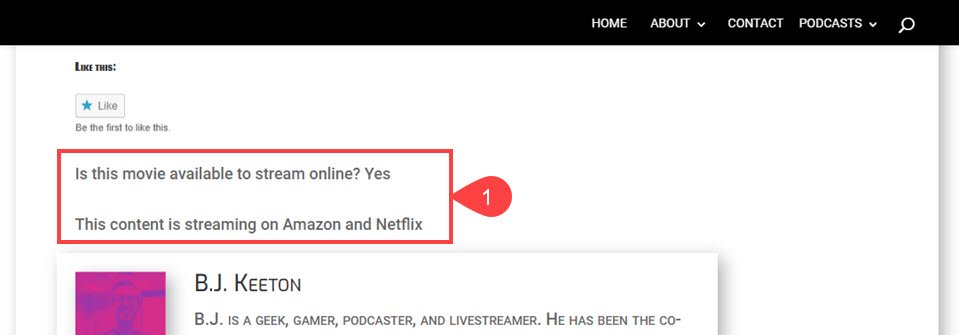
Divi使您可以选择基本在字段内容之前/之后添加标签。我们希望我们的文章能自然地阅读,因此 这部电影可以在线播放吗?呈现字段时,它将放置在值之前。另外,我们确实在末尾添加了尾随空格以将标签与ACF值分开。

由于每个模块区域只能包含一个动态内容,因此对其他字段重复此过程。但是请注意,即使自定义字段是有条件的,Divi模块也不是。 因此,如果在条件字段上使用前/后标签,您仍会看到该标签。如果将它们留为空白,那么将不会有任何值。

此外,“ 启用原始HTML”选项将允许您放入ACF字段中的任何代码进行呈现,例如指向各种平台的链接等。
总结
如您所见,尽管WordPress定制字段看起来很复杂,但它的功能并不需要开发人员来解决。只需安装ACF并开始自定义您和您的团队输入信息的方式。无论是评论网站,电子商务市场,还是只是一个友好的博客,您都希望在其中分享生活中发生的事情,因此,通过调整和完善帖子和页面的元数据可以将您的网站提升到一个新的水平。
