古腾堡9.1于周三向公众发布。 该团队在其团队中宣布了77位贡献者的200多个承诺 发布发布 昨天。 界面的最大变化之一是为块模式类别添加了新的下拉选择器。 该团队还还原了定制程序中基于块的窗口小部件部分,并向“媒体和文本”块添加了图像大小控件。
此版本的主要重点之一是改进基于块的窗口小部件编辑器。 该功能已从Gutenberg 8.9的实验阶段中删除,并一直在改进。 小部件屏幕现在使用 相同的插入器UI 作为后期编辑屏幕。 但是,用户当前只能插入常规块。 模式和可重用块仍不包括在内。
主题作者现在可以 块编辑器的控制方面 通过自定义theme.json文件。 这是正在进行的Global Styles项目的一部分,该项目将允许主题作者为其用户配置功能。
开发团队还添加了一个 明确的框大小样式规则 到Cover和Group块。 这是为了避免新的填充/间距选项的任何潜在问题。 依赖于块编辑器样式的主题作者应测试其主题,以确保此更改不会破坏任何内容。
更好的模式组织
 插入器中的新块模式UI。
插入器中的新块模式UI。
自从我一直在呼吁返回选项卡式样类别 古腾堡8.0,这是以前版本的回归。 对于11个版本,用户不得不滚动,滚动和滚动浏览每个块模式,以找到他们想要的那个。 开发团队已试图通过使用 类别下拉选择器。 选择特定类别时,将显示其样式。
最初,我不确定此方法是否优于旧的选项卡式方法。 但是,使用一些后,感觉就像是正确的方向。
随着越来越多的主题和插件作者将块模式类别添加到用户的站点,下拉菜单是一条更明智的路线。 随着时间的流逝,即使选项卡也可能变得笨拙。 下拉列表可以更好地组织类别列表,并使UI更加整洁。 最重要的是,我很享受这次体验,并期待今年晚些时候最终登陆WordPress 5.6。
自定义小部件已还原
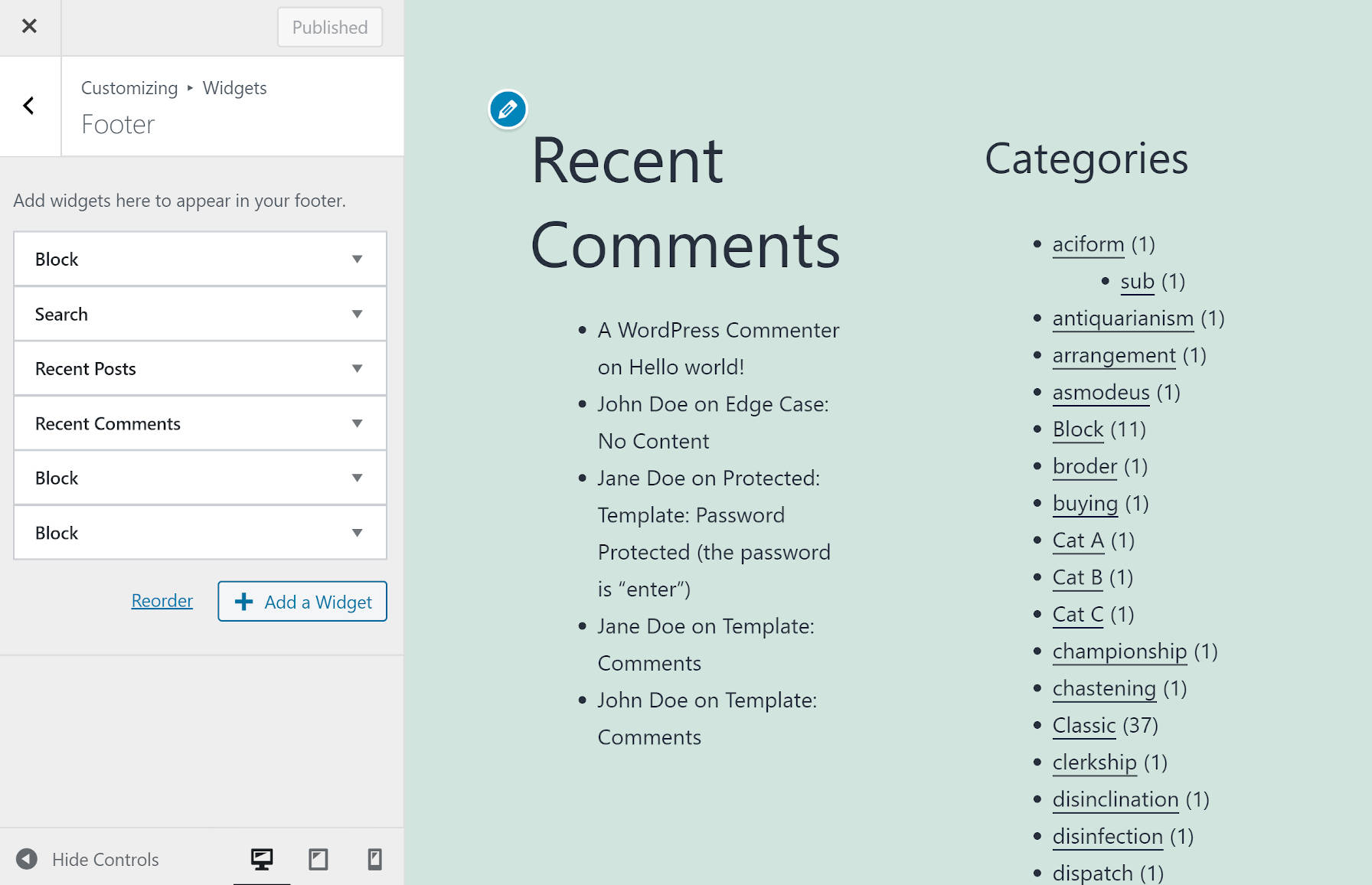
 定制器中的“还原的窗口小部件”面板。
定制器中的“还原的窗口小部件”面板。
关于WordPress 5.6,它的旗舰功能之一已经遇到了一些障碍。 预计基于块的小部件将在12月发行版中成为核心,但该团队只是还原了部分功能。 他们不得不从仅在两个主要发行版中添加的定制器中删除小部件块编辑器。
这是最好的。 定制程序基于块的窗口小部件编辑器为 从根本上打破。 它尚未准备就绪,应该一直处于实验阶段,直到可以使用为止。
“由于Gutenberg插件中自定义程序的当前状态已被破坏,并且没有明确的解决方法,因此我会批准,” Andrei Draganescu在 复票。 “有了这个补丁,普通的窗口小部件仍然可以在定制器中进行编辑,而块状的窗口小部件不再破坏它。” 这并不意味着我们不会继续在定制器中修复块编辑器,这仍在进行中。”
通过自定义程序编辑窗口小部件的当前状态至少可用于此更改。 如果最终用户通过管理端窗口小部件编辑器添加了一个块,则该块将仅在定制器中显示为名为“块”的不可编辑的人造窗口小部件。 他们将需要通过常规窗口小部件屏幕来编辑块。
当5.6推出时,WordPress无法运送当前的解决方案。 但是,我们还有两个月的时间。 这为修复留下了很多时间,但是德拉甘斯库(Draganescu)指出,“没有明确的前进道路”可能会使某些人在此开发阶段有些不安。
控制媒体和文本的图像大小
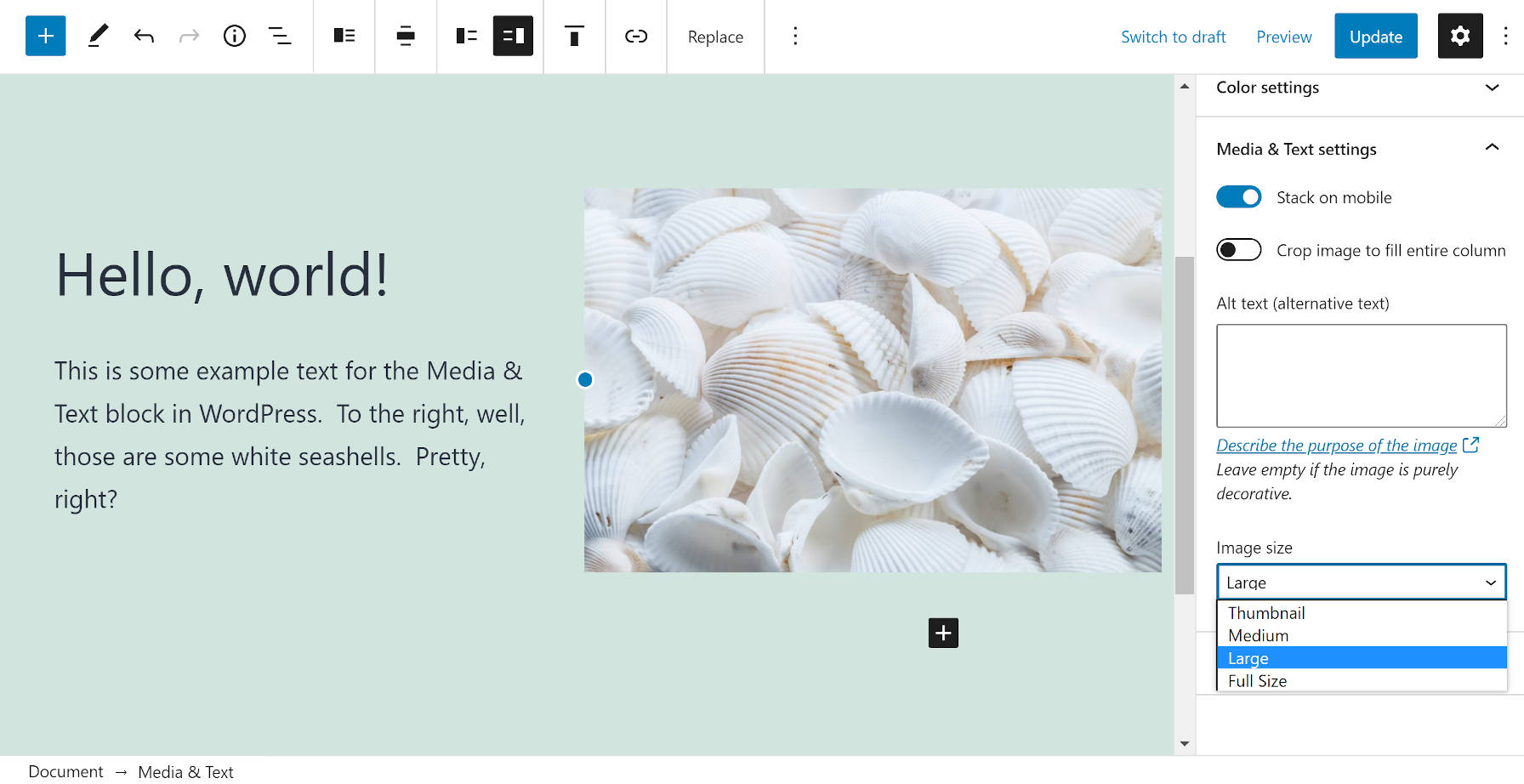
 媒体和文本块的图像大小下拉选择器。
媒体和文本块的图像大小下拉选择器。
此更新的亮点之一是增加了 图像尺寸控制 媒体和文本块。 像普通的图像块一样,最终用户可以从为其上载的图像创建的任何已注册图像大小中进行选择。
这是我一直特别期待的功能。 以前,使用完整尺寸的图像通常会使页面的重量超出必要。 还可以配合主题注册横向和纵向尺寸的主题,从而为用户提供更多选择。
像这样:
喜欢加载中……
