Gutenberg 9.1对其theme.json文件(experimental-theme.json)进行了向后不兼容的更改,而全站点编辑处于实验状态。 这是主题开发人员需要在其基于块的主题中创建的配置文件。 保持最新状态对于主题作者可能是一个挑战,但是主题团队代表Ari Stathopoulos写道 开发人员完整指南。
Automattic的首席设计师Jon Quach也一直在忙于创建一个工具,以帮助主题作者过渡到基于块的主题。 他最近建立了一个基于UI的项目,名为 Theme.json创建者 为主题作者构建了JSON代码。 另外,它是Gutenberg插件中最新的更新。
像这样的工具将是开发社区所需要的,因为它克服了从传统主题开发范式转移到新时代的不可避免的麻烦,新时代的主题几乎完全由块和配置文件组成。
随着JavaScript的添加,插件开发变得越来越复杂,主题开发正朝着其HTML和CSS的根源发展。 我们正朝着一个未来发展,未来会有更多的人能够创建WordPress主题。 甚至可以共享主题片段(例如,模板部分和样式)的可能性。 这不仅可以通过降低准入门槛来增强主题设计师的能力,还可以使一些最终用户跳入主题构建领域。
但是,theme.json文件是未来主题创作的一个方面,该主题非常面向开发人员。 JSON是各种编程语言之间共享的通用格式。 它是由机器读取的,并不像其他格式那样对人类友好。 随着theme.json文件的增长,可以容纳更多的配置选项,简单地在其中键入键和值将变得越来越不友好。
构建工具以简化主题构建过程的这一部分是有意义的。
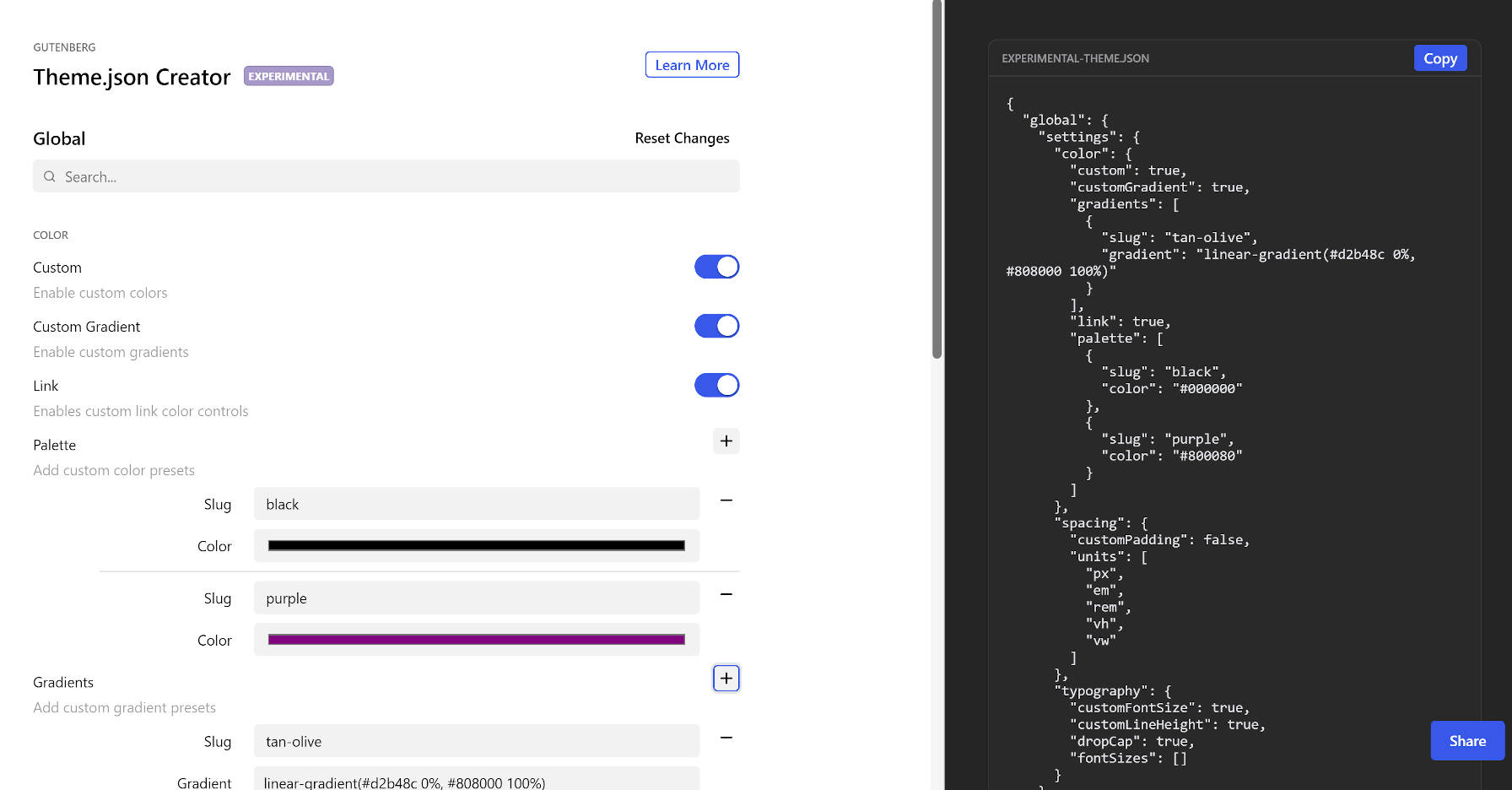
这就是输入Theme.json Creator工具的位置。主题作者选择并选择他们想要支持的选项并输入自定义值。 然后,该工具将所有内容以正确格式的JSON吐出。
 使用Theme.json Creator工具。
使用Theme.json Creator工具。
该工具尚未涵盖的一件事是自定义CSS变量。 此功能是theme.json规范的最新功能。 它允许主题作者创建WordPress将自动输出为CSS的任何自定义属性。 Stathopoulos在他的公告中介绍了如何创建具有自定义属性的印刷比例尺,以及如何将这些变量用于编辑器功能,例如行高和字体大小值。
当前,Theme.json Creator的主要重点是全局样式。 但是,Gutenberg允许主题作者在块级别配置默认样式。 例如,主题设计者可以将核心“标题”块的颜色或版式选项设置为与默认的全局样式不同。 这为主题作者提供了对每个块的微调控制。
Theme.json Creator尚不支持此级别的配置。 但是,看看Quach将来是否添加它会很有趣。
目前,专注于设置全局样式是一个好的开始。 这仍然是实验功能。 它的好处在于,它可以帮助主题作者开始了解一个基于块的主题拼图是如何适合的。这是一种全新的方法的起点,该方法是在大多数人习惯于添加功能时添加对功能的主题支持多个add_theme_support()PHP函数调用。
在主题开发似乎正朝着前进的方向发展的过程中,很容易想象它可能会在某些时候演变为完全基于UI的事情。 如果模板由块和模式组成,任何人都可以使用块编辑器来构建它们,并且如果样式本质上可以归结为配置文件,则构建基本的WordPress主题几乎不需要编程。
如果至少还没有人为一个允许用户创建和打包基于块的主题的插件写下笔记,我会感到惊讶。 目前,Theme.json Creator不再需要为主题设计过程的至少一部分编写代码。
像这样:
喜欢加载中……
