什么是网络故事?
网络故事是一种可滑动的,丰富的视觉故事格式,可用于移动设备。Web Stories提供了一种全屏体验,可以融合各种可以想象的内容。与Instagram故事等封闭格式相反,Web故事是开放的并且可以自由分发。您可以在自己的网站上制作和发布它们。您拥有自己的故事。
更重要的是,Web Stories在Google搜索结果中占据了自己的位置-排在顶部。不仅如此,因为故事还可以出现在Google图片,Discover和Google应用中。都非常突出。
网络故事使您可以更好地控制发布的内容以及操作方式。您可以自由决定格式,发布位置以及故事的“直播”时间。这些故事快如闪电,可为您提供快速简便的内容类型。
请记住,虽然“ Web故事”旨在用于移动设备,但每个故事也会自动获得一个简单的桌面查看器。这意味着您的移动内容真正适用于所有人。
再见AMP故事,您好网络故事
2018年初,Google引入了AMP Stories,作为使用开放技术快速构建网络视觉故事的一种方式。2020年5月,AMP Stories成为Web Stories,到2020年10月,在全球排名第一的平台WordPress上启动。WordPress的Web Stories插件使在您拥有的平台(您的网站)上构建故事变得更加容易。
Google继续改进Web Stories,同时也推动采用。今年早些时候,该公司宣布其某些其他工具(例如Rich Results Testing Tools和Search Console)现在可以识别Web Stories。在WordPress插件的设置中,您可以设置Google Analytics(分析)的跟踪ID。这有助于您了解您的故事的表现。
网络故事示例
您可以将Web Stories用于很多事情,我们已经看到许多大型媒体品牌都在使用它。尽管它们似乎最适合一口大小的内容,但您可以深入了解自己的故事。如果您可以建立一个引人入胜的故事,那么人们可能会蜂拥而至。这可能会使您的内容变得病毒式传播。
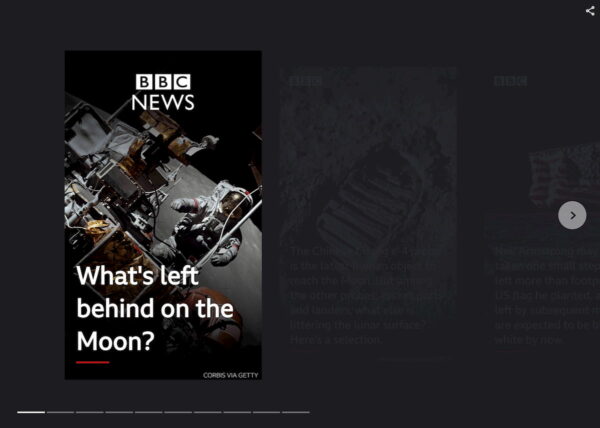
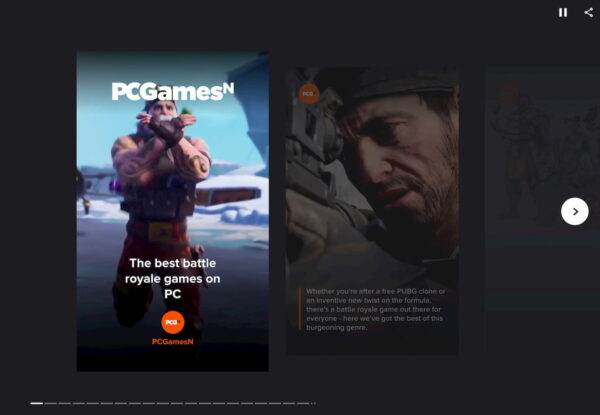
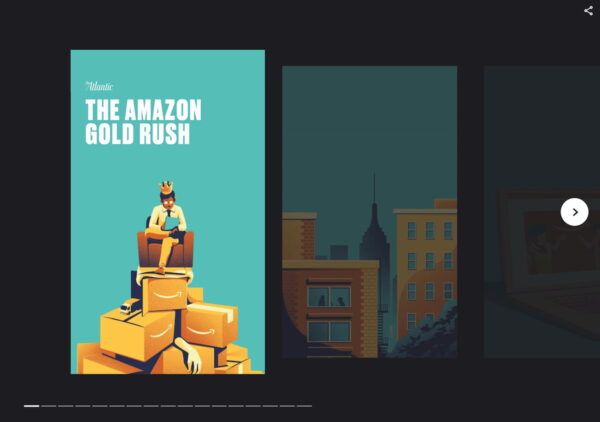
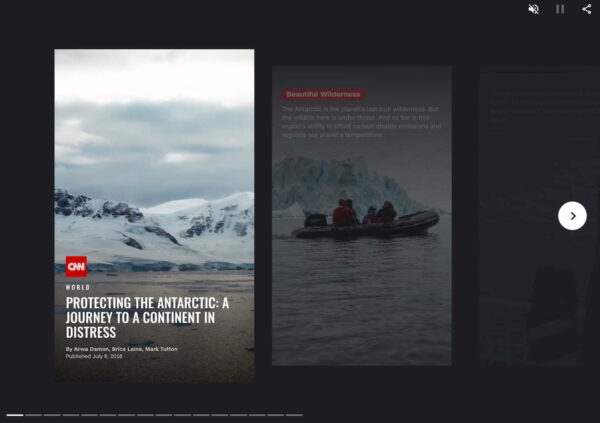
以下是一些Web Stories(及其前身AMP Stories)的出色示例:




这些是相当高级的Web故事,当然,您不必使用相同的新闻方法来创建它们-只需确保您的故事高质量并对您和您的读者有价值即可。
如何使用WordPress插件构建Web Stories
如果您有WordPress网站,则开始使用Web Stories很容易。只需安装官方的Google Web Stories插件-别忘了阅读Google的文档以使您的故事为搜索引擎做好准备。该插件是由Google开发人员的强大团队公开开发的,是一件艺术品。它现已正式启动,因此每个人都可以了解其构建故事。
安装插件后,转到“编辑器设置”,然后填写要求的详细信息。那您就可以出发了!如果您缺乏灵感,或者想了解Web Story的含义,请浏览模板部分。看到喜欢的一个吗?只需单击“使用模板”,编辑器就会随模板一起打开。现在,您可以使用各种工具使故事适应您的喜好。
当然,您可以自由地从头开始构建Web Stories。让我们看看情况如何。
- 打开网络故事插件
安装插件后,通过单击Web Stories仪表板中的Create New Story开始一个新故事。您还可以通过将鼠标悬停在WordPress菜单>故事>添加新内容上来开始新故事。

- 介绍Web Stories界面
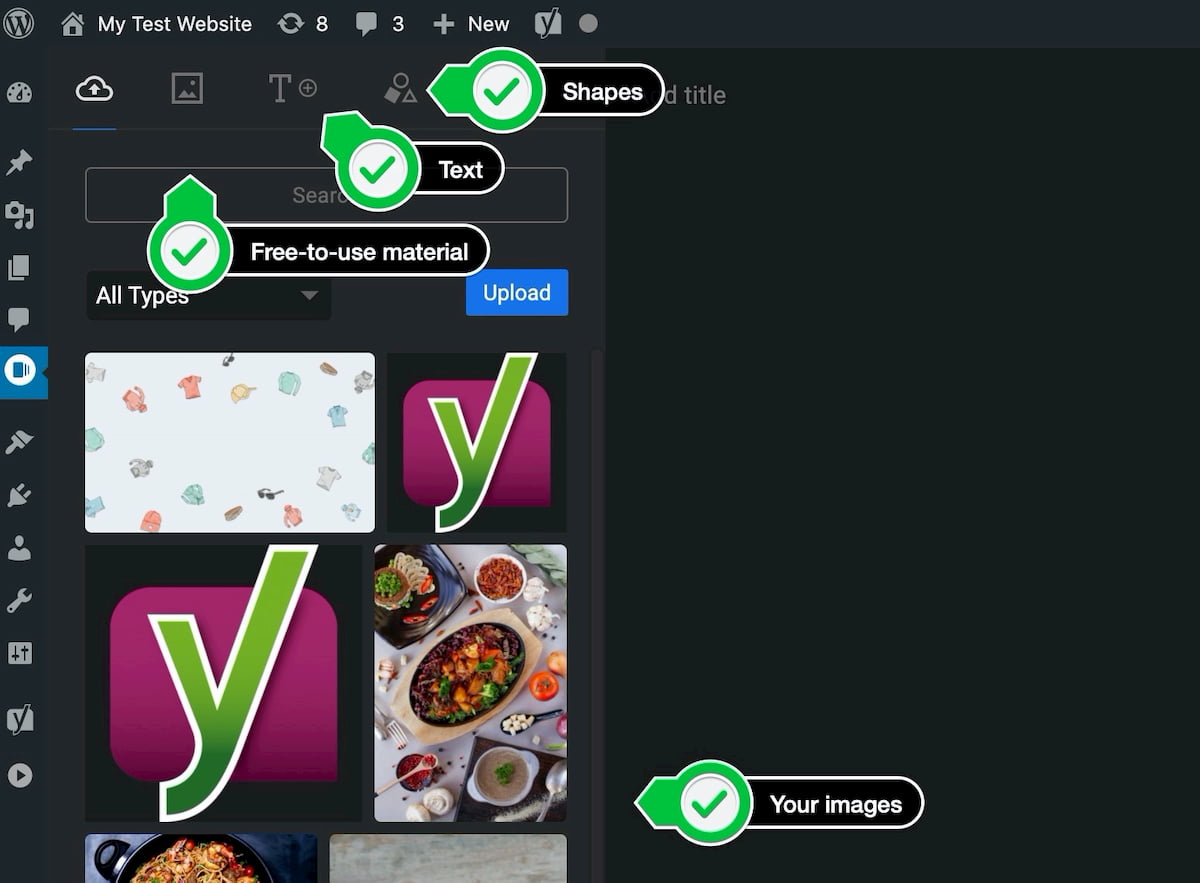
如果您创建了一个新故事,该界面将打开并带有一个空白模板。在左侧,您可以看到资产管理器,其中包含您上传的图像以及可以在故事中使用的素材。T图标打开文本选项卡,三角形打开形状。

- 添加图像以浏览右侧
单击蓝色的“上传”按钮,然后选择要上传的图像。双击图像将其添加到画布。您会注意到右侧的设置发生了变化。在这里,您可以找到每个项目的属性和设计选项。这些类型因类型而异,因此文本与图像具有不同的选项。

- 习惯了界面
如果您曾经使用过任何类型的设计工具,都可以在Web Stories WordPress插件的界面中感到宾至如归。您可以对齐,旋转,分层,更改文本类型,颜色,几乎所有您需要的东西都在这里。您可以使用图像,插图,文字,视频等。

- 现在尝试建立一个简单的网络故事
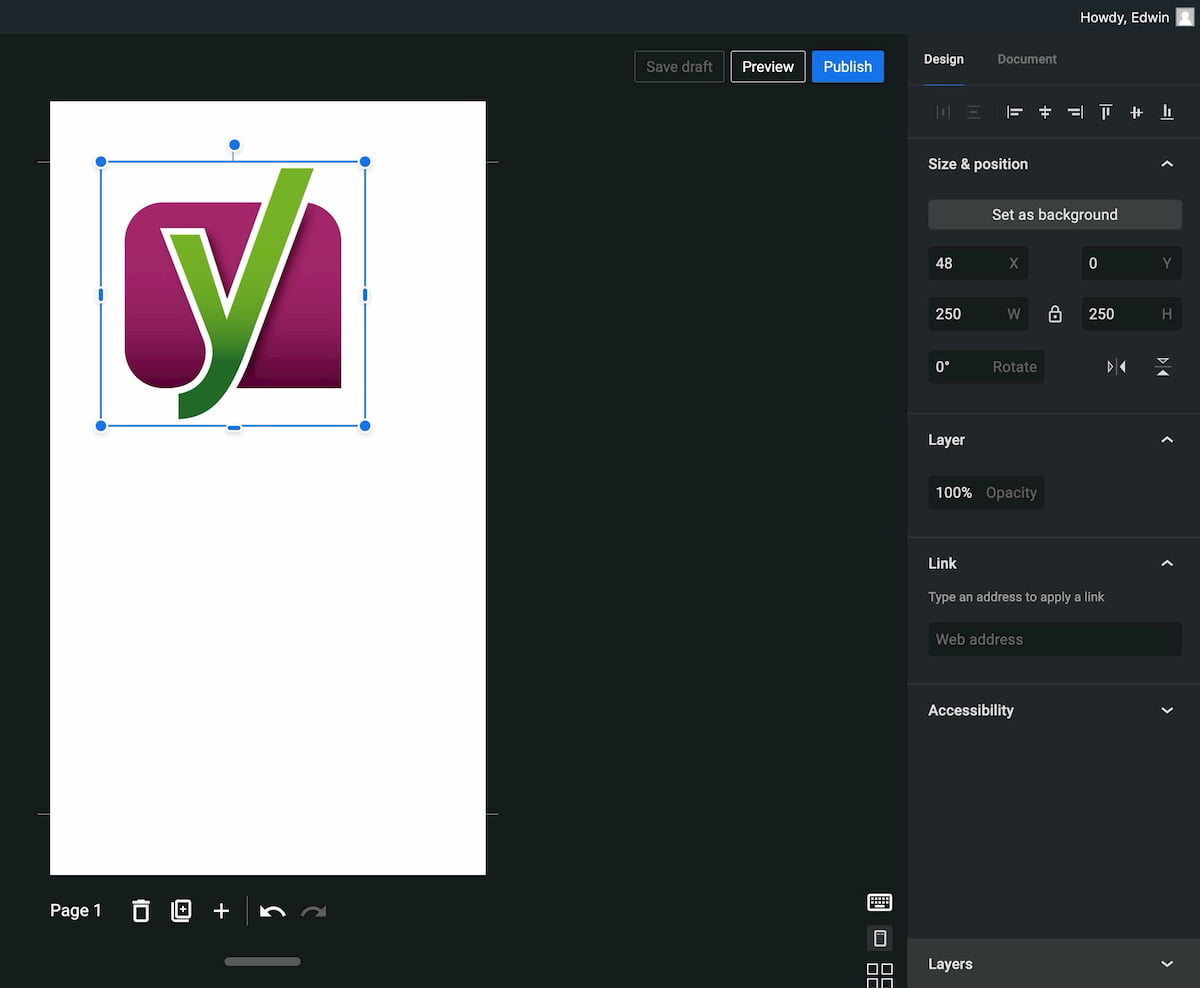
我们将以一个简单的例子为例。打开新故事并上传图片以开始使用。我想摘一张我们的插图,因为我想写一篇关于开店的文章。单击图像,您会注意到它周围的蓝线,这使您可以缩放,旋转和缩放图像。双击图像以查看完整图像及其适合的位置。以看起来不错的方式使图像合适。

- 向您的网络故事添加文本
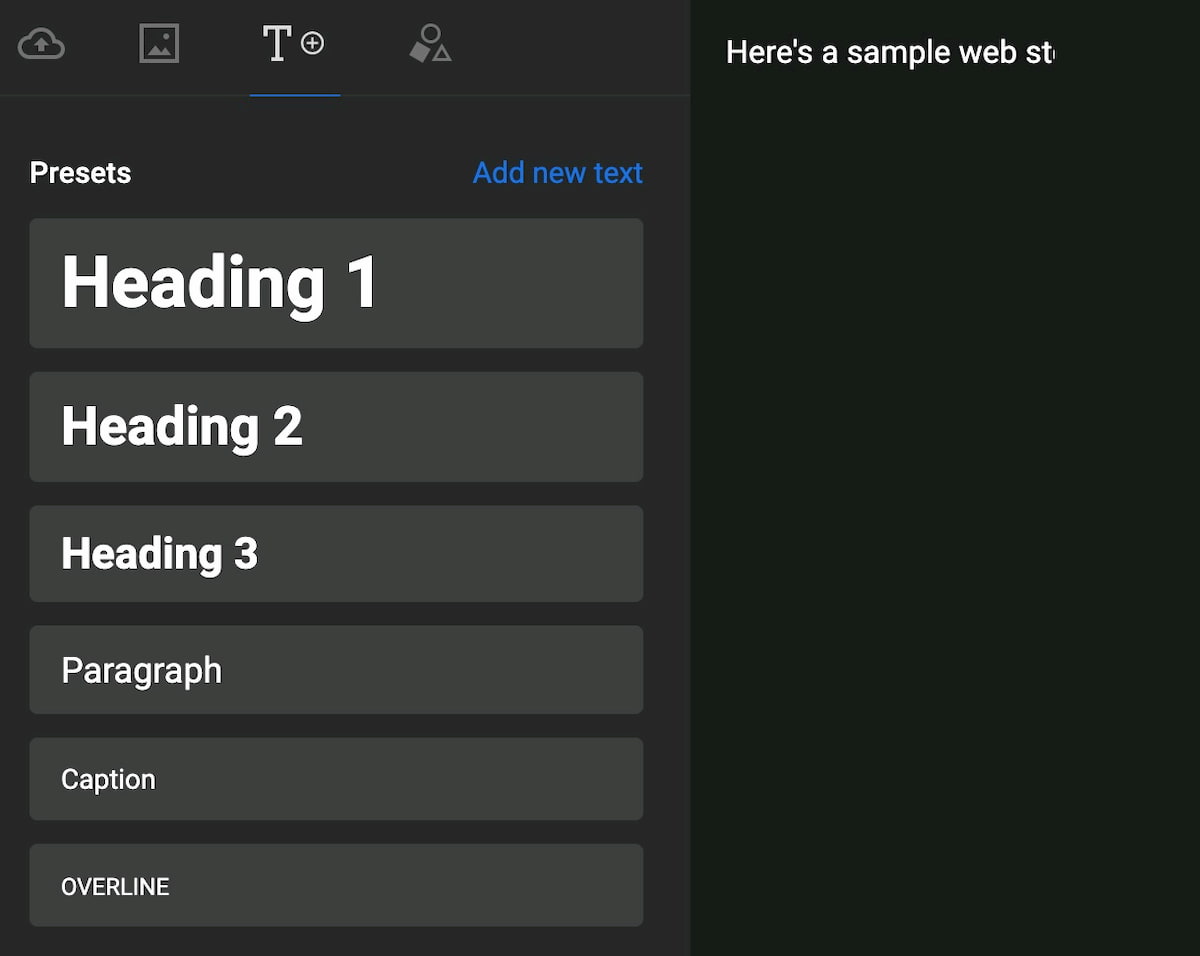
单击左上角的T转到文本选项卡。在这里,您会看到不同的尺寸。这些是基于常规HTML标题的,因此最大的一个是h1,而一个段落则得到p。请在您的网络故事中正确使用这些内容。给标题加上h1,给小标题加上h2或其他名称。使用该段落作为您的段落。这样,您的网络内容将遵循所有常规准则。

- 颜色,填充和对齐
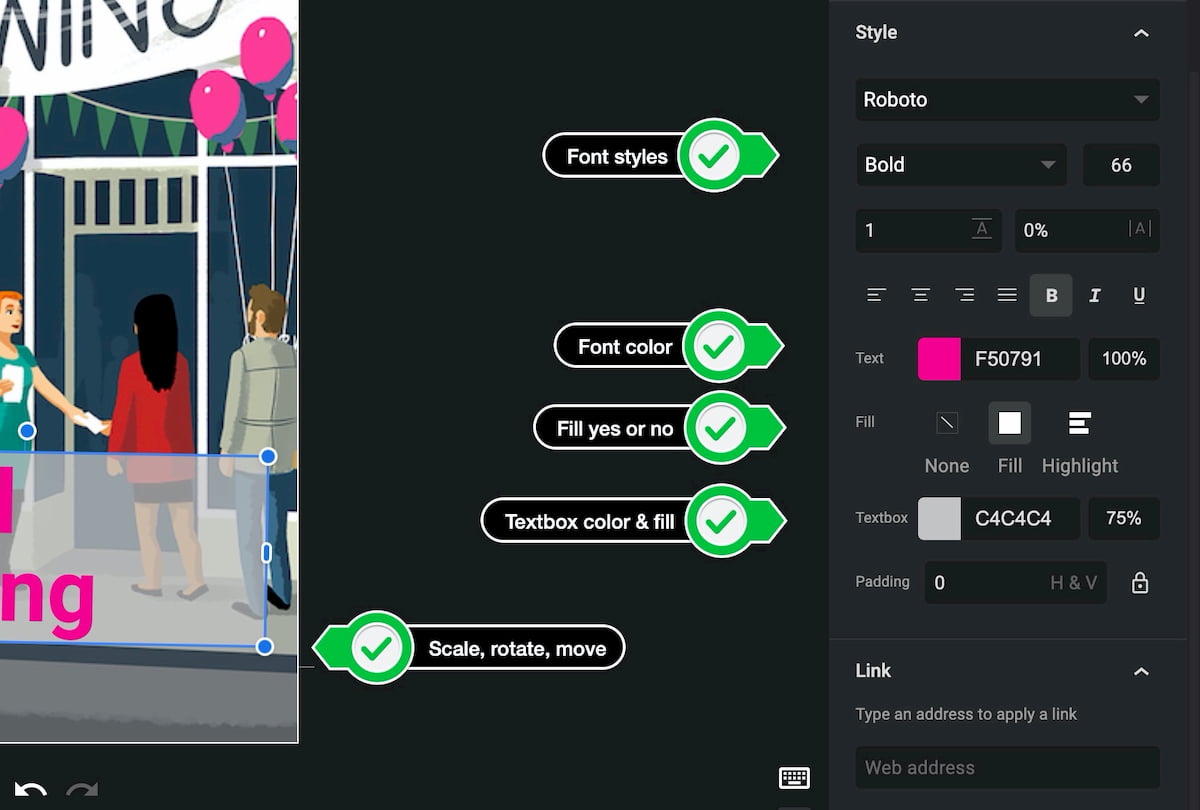
如果您的图像有像我这样的繁忙背景,则可能需要给文本设置一种颜色以突出显示,甚至可能是背景填充颜色。幸运的是,您可以。单击标题1将标题添加到图像。将其拖放到要显示的位置。

- 网络故事的新页面
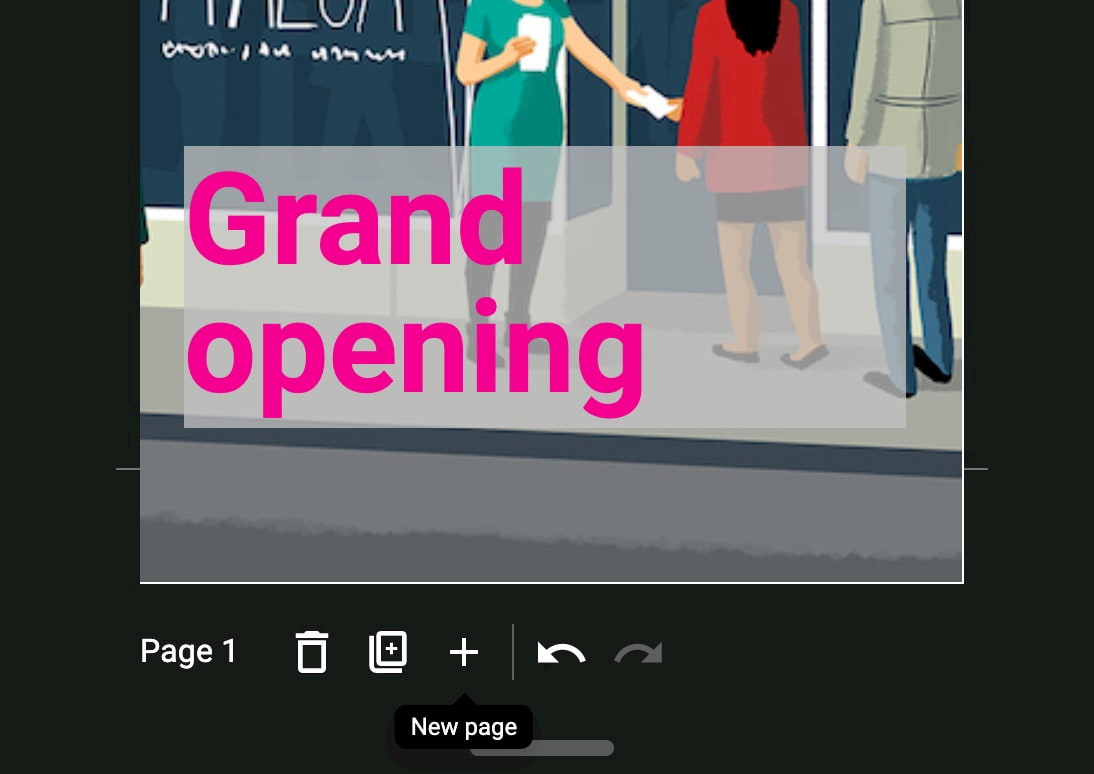
要将新页面添加到您的故事,请单击屏幕按钮上的大+按钮。如果要复制当前页面是因为要将其用作下一个屏幕的模板,请单击“复制”页面。用所有需要的页面填充您的故事。

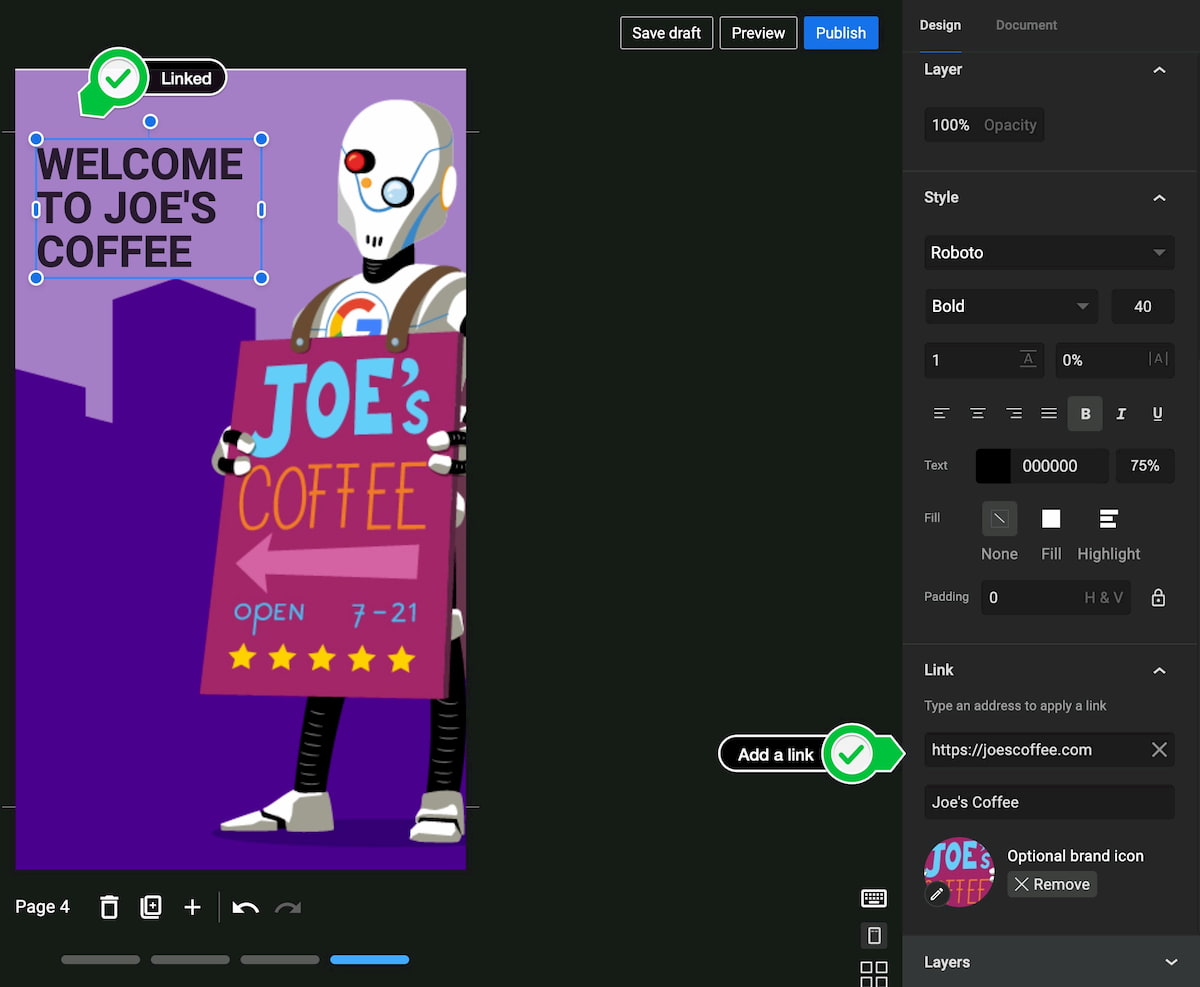
- 链接到您的网站
Web Stories的一项很酷的功能就是您可以自由链接到自己的内容。只需单击一个元素并添加链接。不要过度使用,保持链接数量有限。

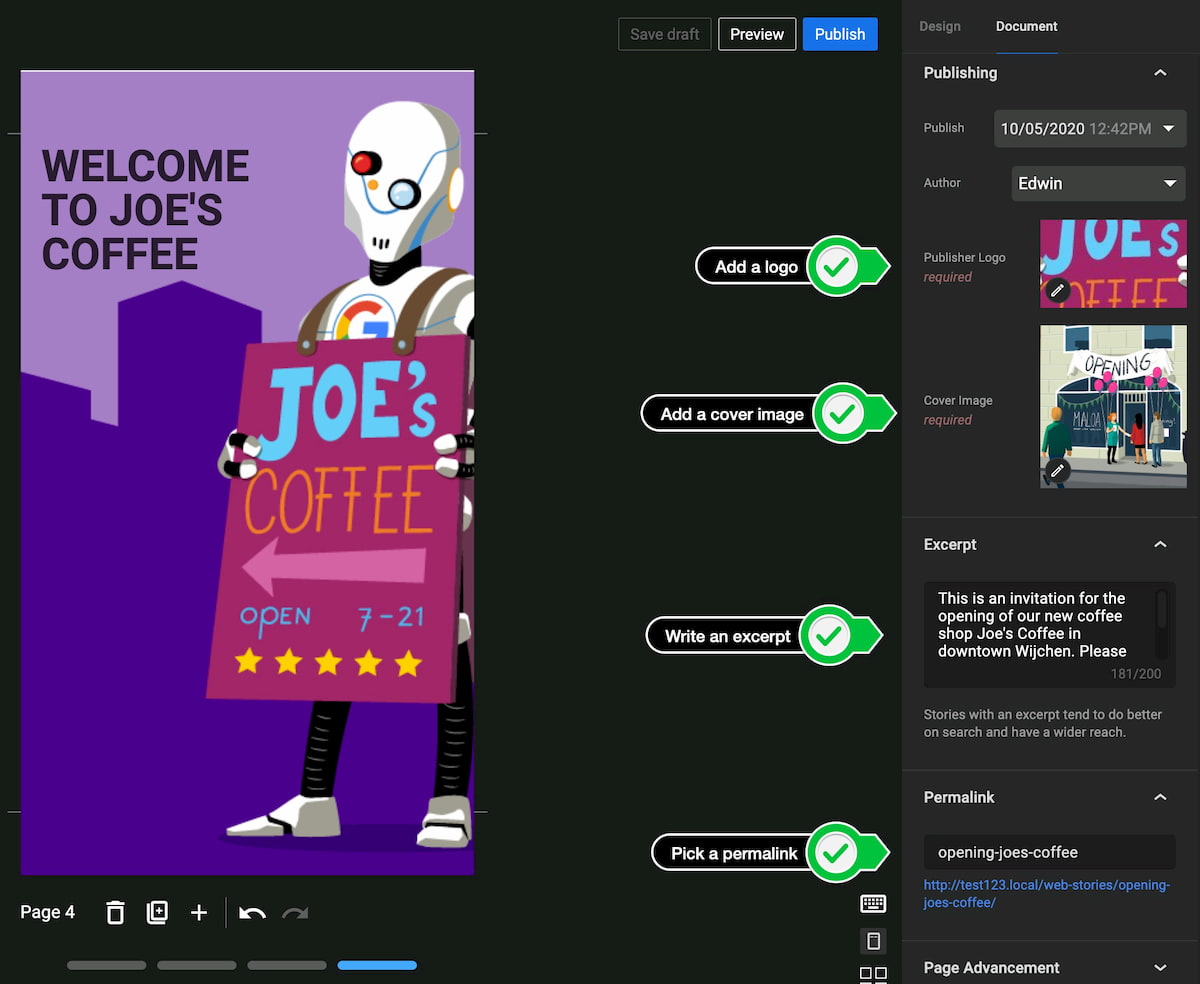
- 填写元数据并发布
完成网络故事后,请单击“预览”对其进行测试。在点击发布之前,您需要填写一些元数据来改善故事。根据Google的说法,您需要此内容才能获得有效的网络故事。单击文档,然后填写徽标,封面图像,摘录并选择一个好的永久链接。准备?发布您的故事!Web Stories插件将询问您是否要为该故事撰写新帖子。如果您这样做,请单击按钮,然后将打开一个新帖子,其中嵌入了您的故事。

这里是一个简短的视频!
这只是一个非常简单的故事,纯粹是为了帮助您找到界面周围的方式。考虑一下您可以做的所有很酷的事情!
记住
网络故事对于您的内容库来说是一个很酷的新功能。它是实现完全不同目标的完全不同的工具。当然,并不是每个人都能从这些故事中找到用处,但一定要看看各种可能性。很容易上手,但是功能强大!
您需要牢记以下几点:
- 确保您的故事的URL在XML站点地图中可用(Yoast SEO为您完成此操作)
- 添加Schema结构化数据,使Google可以更轻松地了解您的故事(Yoast SEO会为您完成此操作)
- 从网站其他(相关)部分链接到您的故事
- 确保您的故事有价值且高质量
- 您可以添加广告,但不要过度使用
- 请勿添加过多的外部来源链接,否则会使读者分心
- 故事要简短生动(Google说5-30页,最甜蜜的地方是10-20)
- 保持标题简短
- 不要在页面上使用太多文字
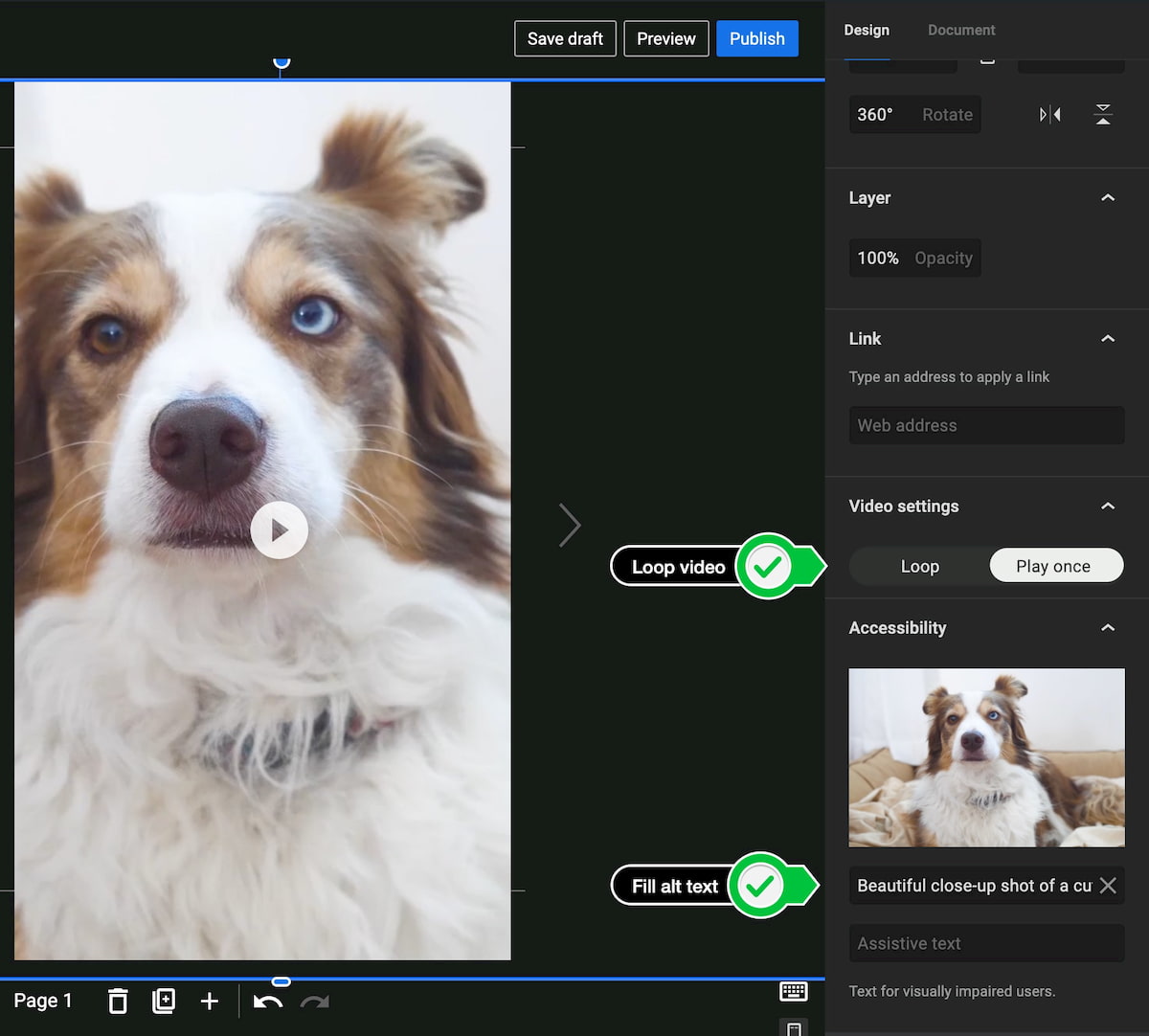
- 添加替代文字以描述图像以实现辅助功能
- 故事是视频的理想选择,但要简短
而且,正如Google在其针对网络故事的SEO中所写的那样:
做所有SEO事情,您将对网站上的任何其他页面执行此操作。如果它有助于对非故事页面进行排名,那么它也可能对故事有所帮助。
阅读上面的列表时,一个字会跳到您面前:简短。一个好的故事很短,但仍然有价值和有见地。尝试一下。找到您的观众喜欢看的内容和格式。可以这么说,这仍然是新的,因此没有“规则”。幸运的是,Google的WordPress Web Stories插件使构建这些故事变得很有趣!
不要忘记在AMP测试工具中测试您的Web故事,以查看您的故事是否符合搜索结果的条件。

这就是在WordPress中构建网络故事的方法
您刚刚阅读了有关WordPress中的网络故事的简短入门。这些简短的内容非常适合在手机上使用,但是即使在台式机上也可以正常工作。Google已经做了很多工作,使故事格式成功并获得广泛采用-尤其是因为这些故事在Google搜索结果中占有一席之地。
