如果我为计算机选择一个深色主题,我将看到Twitter如何变黑,这给我留下了深刻的印象。我希望我访问的所有网站都一样。是的,您的许多网站访问者可能更喜欢在暗模式下浏览您的内容。如果您的网站变暗,符合访问者计算机的主题,该怎么办?为此,您必须向WordPress网站添加暗模式。我们将通过一些简单的步骤来演示该方法。
让您的网站建立在WordPress上是一件幸事。因为总有一个WordPress插件可以为您的网站添加任何内容。对于本教程,我们很幸运拥有WP暗模式,它将在无需进行任何复杂设置的情况下将暗模式添加到WordPress网站。
WordPress网站中的WP黑暗模式如何工作
暗模式通常会减少用户计算机浏览器发出的白光,从而使他们的眼睛更轻松。WP暗模式WordPress插件可以智能地检测主题(暗或亮)的设备偏好设置,并为读者动态提供精心设计的暗模式体验。这意味着,如果您的读者的设备使用深色主题,则无需手动执行任何操作即可在您的网站上启用深色模式。
该过程是自动的。它可在所有操作系统(包括Android,iOS,macOS)上运行。但是,尽管读者设备的主题很暗,但只要单击您网站上的浮动开关按钮,他们就可以切换到常规灯光模式。
如何将暗模式添加到WordPress网站
如前所述,我们将使用插件向WordPress网站添加暗模式,因此我们的过程涉及安装插件并进行设置。让我们开始吧。
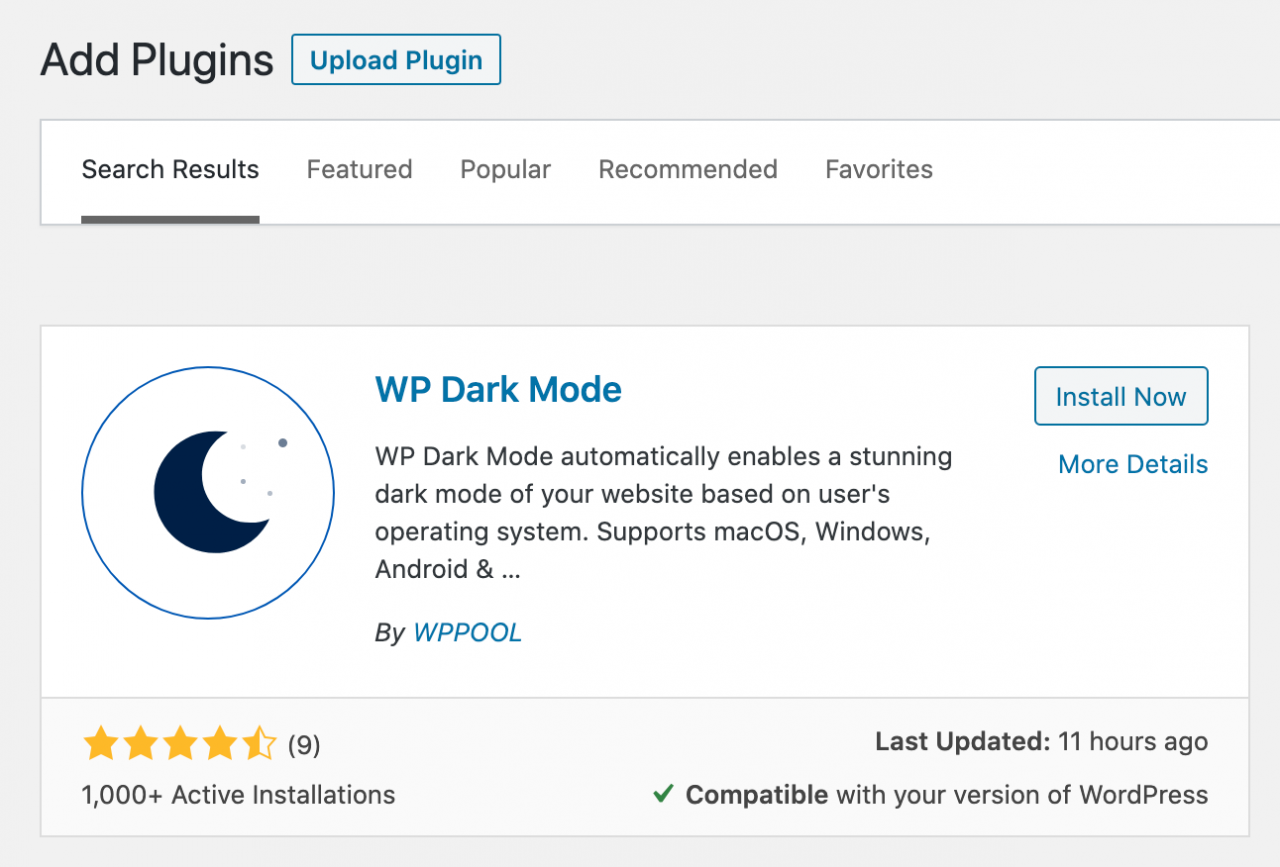
第1步:安装并激活WP暗模式WordPress插件
安装WP暗模式就像安装其他任何WordPress插件一样。只需登录到您的WordPress网站。转到信息中心>插件>添加新内容。搜索WP暗模式,然后单击“安装并随后激活”。

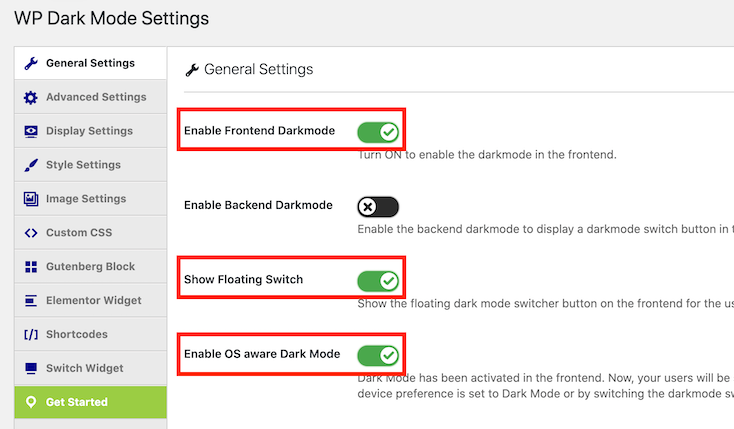
第2步:在设置中将暗模式添加到WordPress网站
通过安装和激活WP暗模式,您已经在网站前端上设置了暗模式。转到设置> WP暗模式。在“常规 设置”下,您可以启用/禁用前端暗模式,决定具有暗模式切换器按钮以及启用和禁用操作系统感知的暗模式。

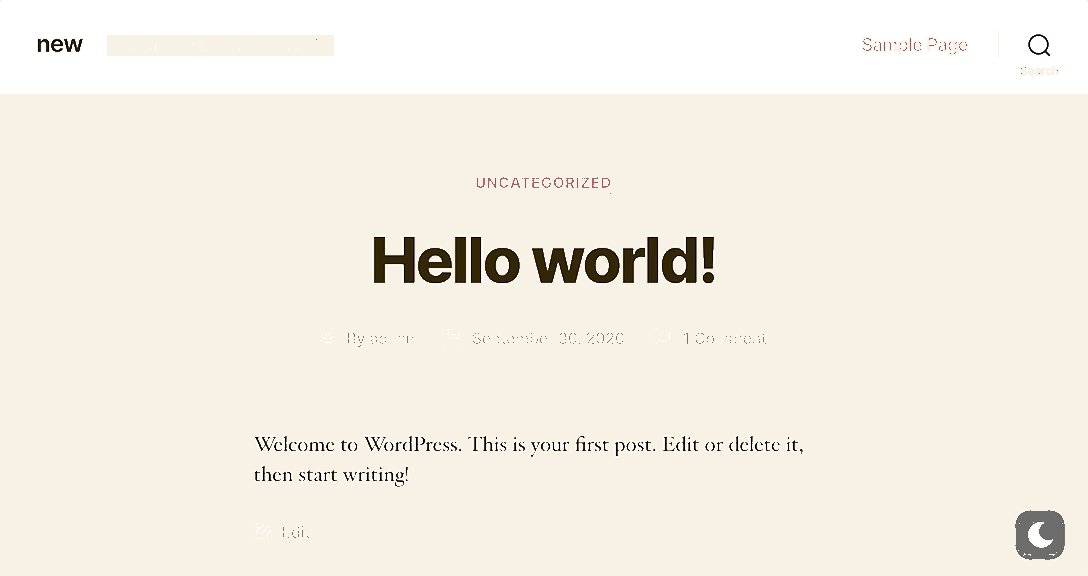
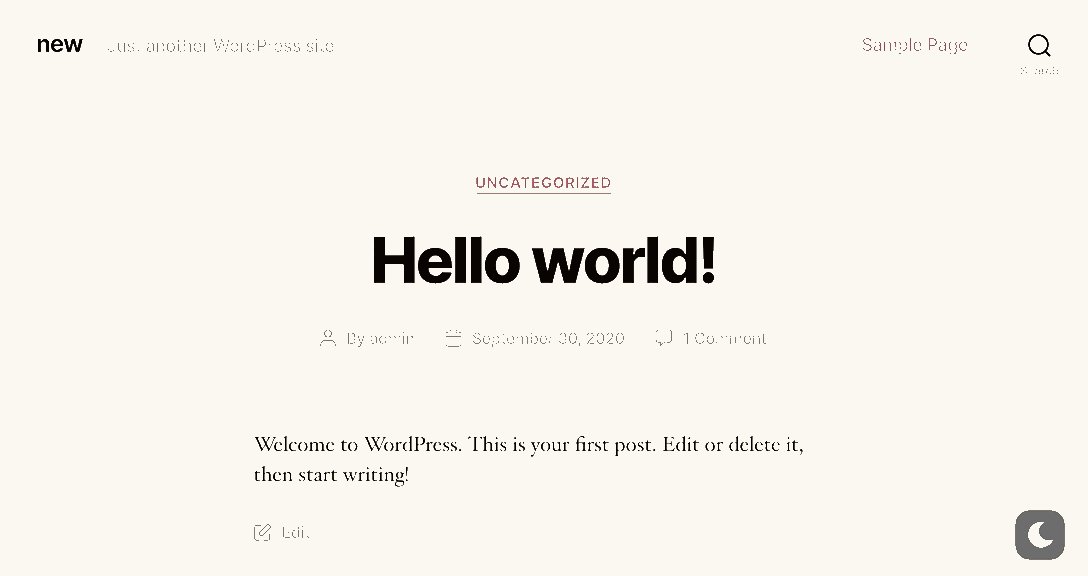
通过设置中的这种调整,您可以在WordPress网站中添加暗模式来完全完成操作。看看下面的GIF。

另外,您可以完全控制网站的暗模式设计。选择一种自定义颜色或从预设颜色中进行选择,根据读者所在的时区设置暗模式,然后执行更多操作。但是为此,您必须切换到WP Dark Mode Pro版本。
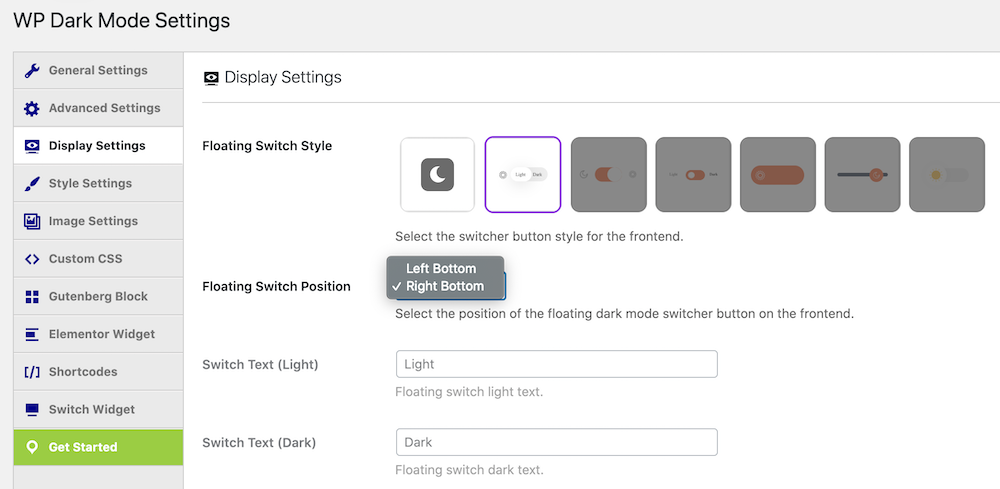
将显示设置为暗模式
选择前端的网站浮动开关按钮的设计。有多种设计选项可供选择。您可以更改按钮文本,并在此处执行更多操作。

您还可以选择前端的浮动暗模式切换器按钮的位置。您可以决定将其放置在网站的左下角和右下角。
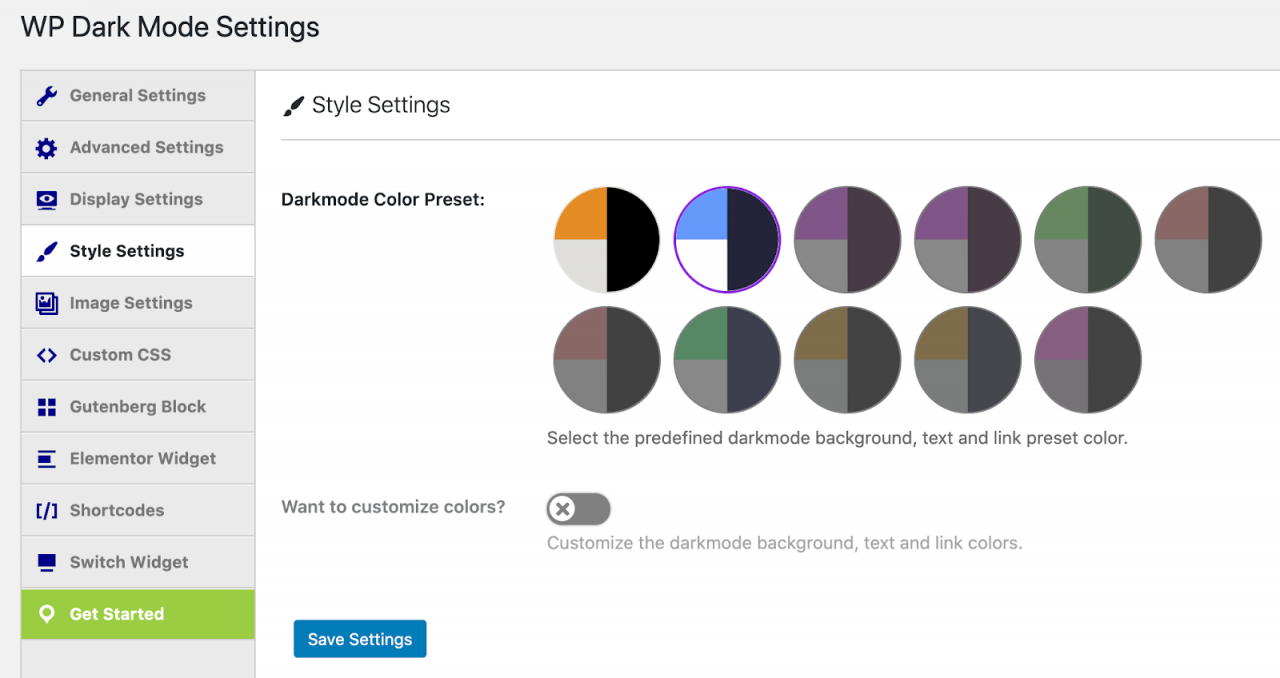
为黑暗模式设置网站样式
您可以为网站的暗模式选择样式。使用免费版本,您可以从可用的2个预设中进行选择。使用WP Dark Mode pro,您可以从另外9种预设样式中进行选择。

另外,如果您具有Pro版本,则可以自定义显示颜色。使用高级选项设置黑暗模式,并使用WP Dark Mode Pro进行更多操作。但是对于基本的黑暗模式,免费版本可以正常工作。
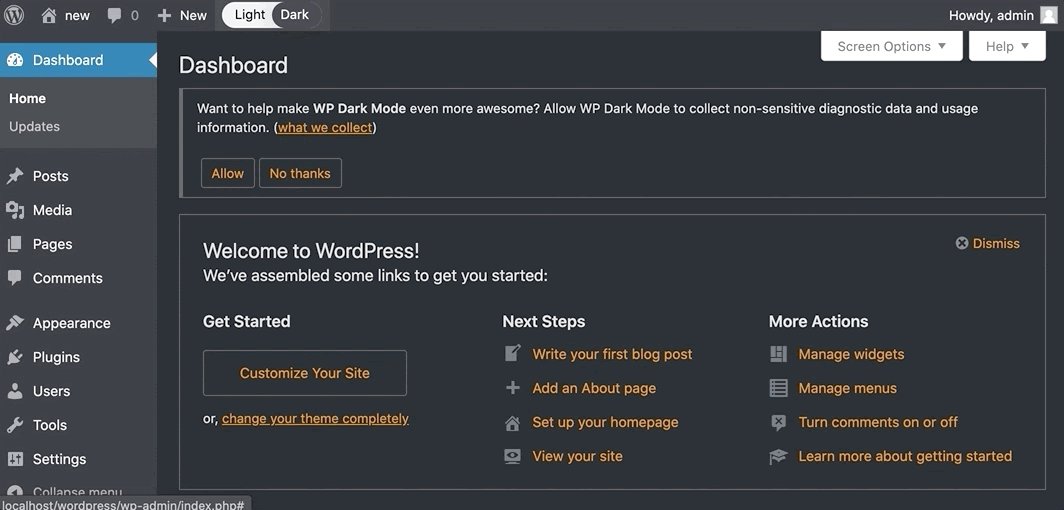
如何将暗模式添加到WordPress管理仪表盘
您还可以将暗模式添加到WordPress管理仪表板。幸运的是,您也可以使用WP Dark Mode WordPress插件执行此操作。而且更容易。

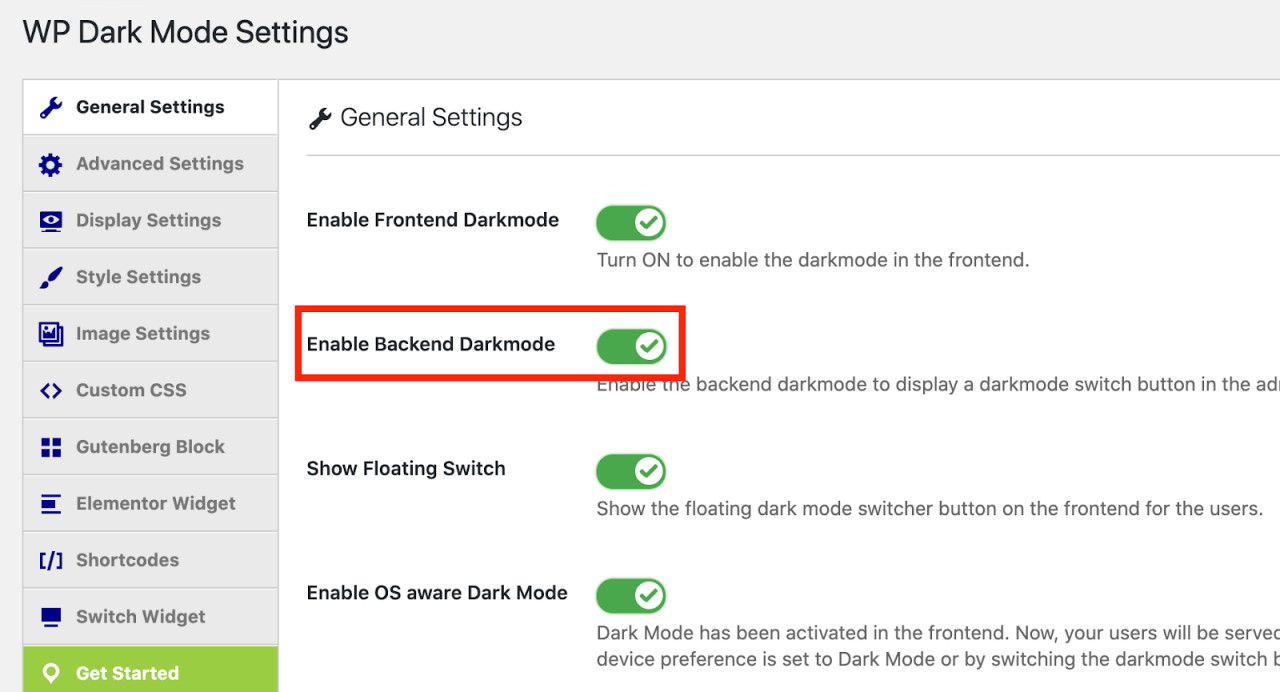
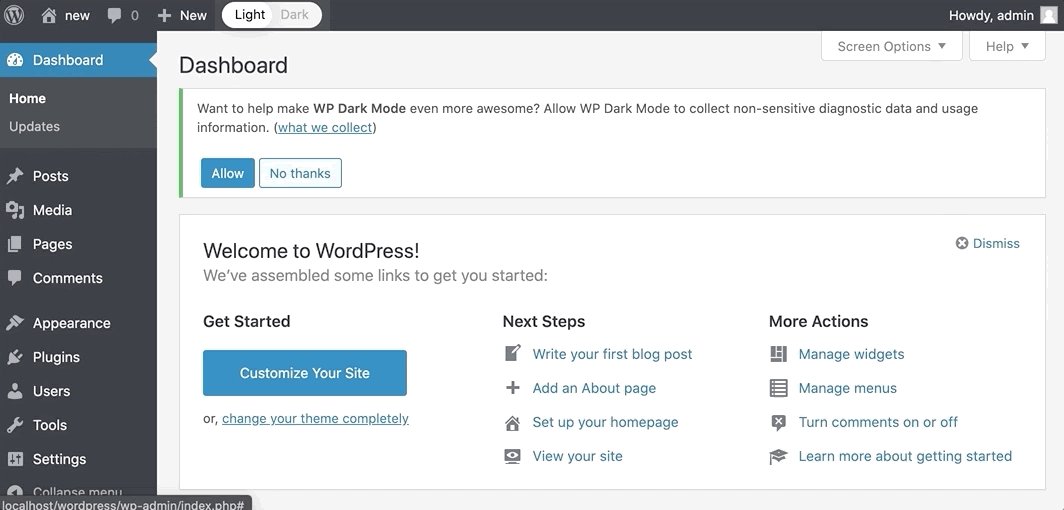
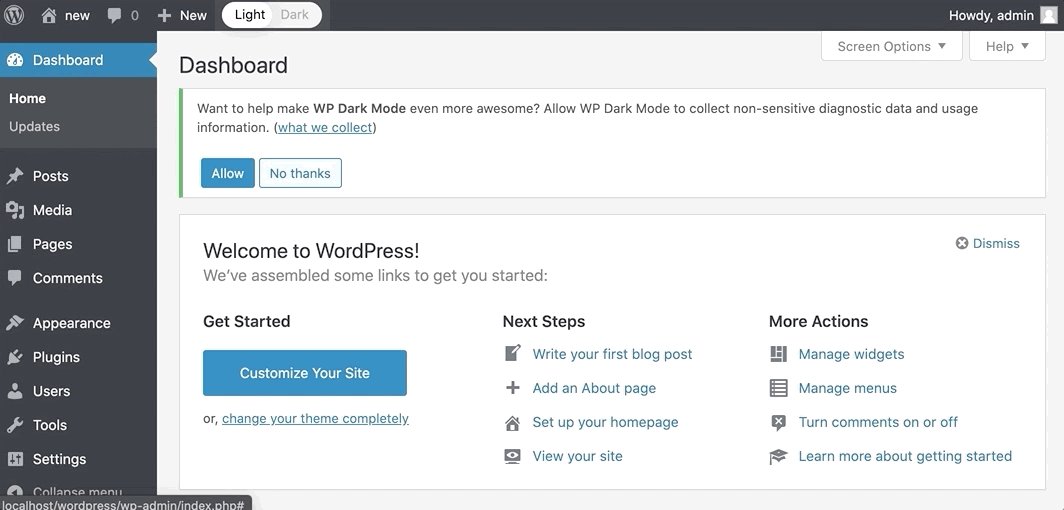
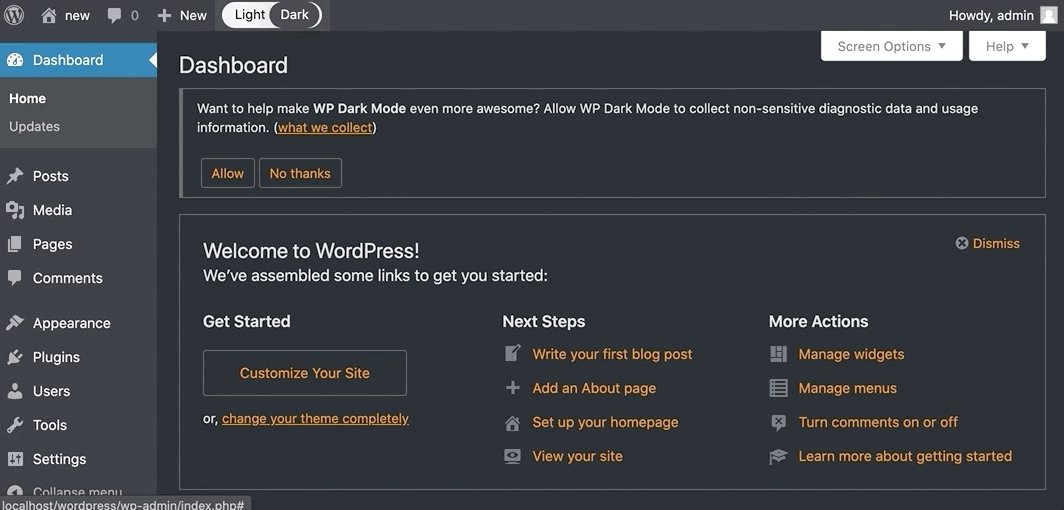
在网站上安装并激活WP Dark Mode插件后,进入设置> WP Dark Mode。在常规 设置下,您可以看到启用后端暗模式切换。如果在后端启用了暗模式,您将在后端管理栏中看到暗模式切换按钮。

现在,您只需单击一下,即可在管理仪表板上切换到明暗模式。
除此之外,您还可以选择暗模式图像,设置暗模式样式,在暗模式下应用自定义CSS,选择暗模式切换器按钮以及使用WP暗模式WordPress插件执行更多操作。
WP Dark Mode WordPress插件可在Gutenberg编辑器和Elementor页面构建器上使用。此外,它还为Elementor提供了一个小部件,并为Gutenberg编辑器提供了一个专用块。您可以在任何页面上放置暗模式切换器按钮,或在其上发布。
因此,如果您认真遵循我们的说明,则将在站点上为前端和后端启用暗模式。希望本教程对您有所帮助。请定期访问Virfice,以获取更多此类信息。祝好运。
