计划将您的Squarespace网站迁移到WordPress,但不知道如何? 幸运的是,将Squarespace迁移到WordPress并不像您想象的那么复杂,我们将解释如何进行。在本教程中,我们将轻松指导您完成整个过程。
重要信息:本教程显示了如何迁移到自托管的WordPress平台。因此,如果您打算将站点托管在WordPress.com上,则下面提供的步骤可能不起作用。
1.导出Squarespace内容
将Squarespace网站迁移到WordPress的第一步是导出所有网站数据。不幸的是,您无法自动从Squarespace导出所有内容。
以下是您需要手动导出的内容列表:
- 索引,事件,专辑和产品页面
- 文件夹和草稿
- 音频,视频和产品模块
- 样式更改和自定义CSS
- 多个博客页面
现在您知道了导出限制,请按照以下步骤开始从Squarespace导出网站数据:
- 登录您的Squarespace帐户,然后选择要导出的网站。
- 访问该网站,然后单击左侧菜单栏上的设置。

- 向下滚动并找到“高级”,然后找到“导入/导出”。
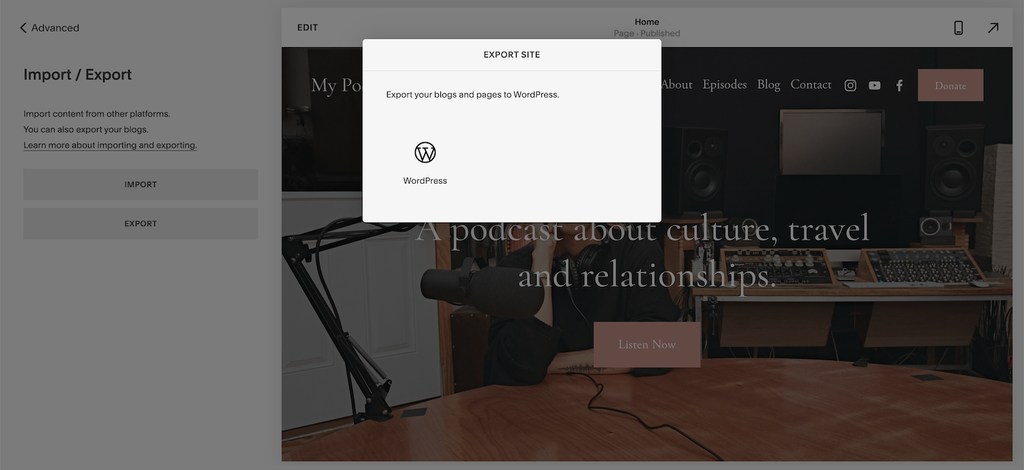
- 选择导出,然后选择WordPress。
- 如果您的站点上有多个“博客页面”,则将弹出“选择主要博客”窗口。从下拉菜单中选择您的选择,然后点击导出。

- 等待几秒钟,并在生成.xml文件后按“ 下载”。
下载完成后,请继续下一步。
2.将内容从Squarespace导入到WordPress
如本教程所示,如何将Squarespace迁移到WordPress,我们将假定您已经在Hostinger帐户上安装了WordPress。
在我们的WordPress Premium托管计划上节省74%。包含30天退款保证。
如果不是这种情况,我们将向您展示使用Hostinger的Auto Installer安装平台有多么容易。
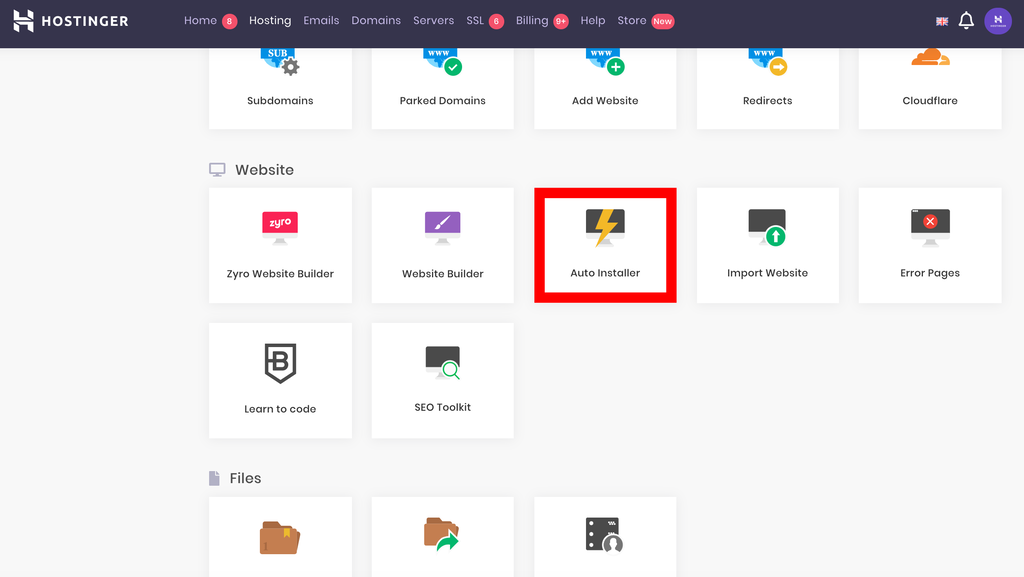
- 在hPanel中,在“网站”部分下找到“自动安装程序”选项。

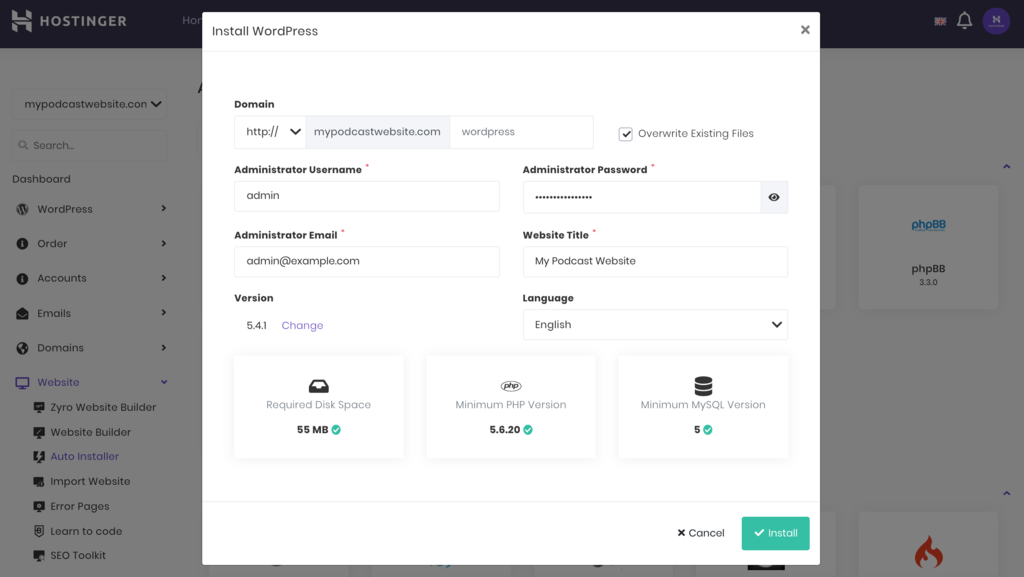
- 选择WordPress,然后在必填列中填写您的详细信息。然后,点击安装。

- 等待几分钟,以成功安装WordPress。
重要信息:写下管理员用户名和密码,因为您将需要它们来访问WordPress仪表板。
要将内容从您的Squarespace网站导入到WordPress,请按照以下步骤操作:
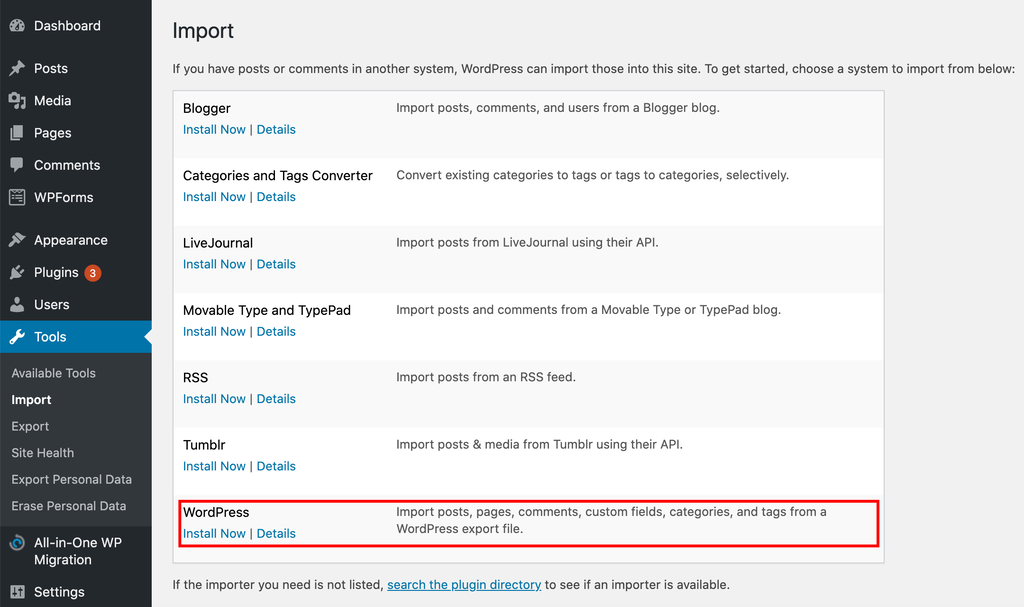
- 登录到WordPress管理区域,然后转到工具->导入。
- Squarespace以WordPress兼容的.xml文件格式导出其内容,因此,选择WordPress下的“立即安装”按钮,并在安装完成后按“运行导入程序”。

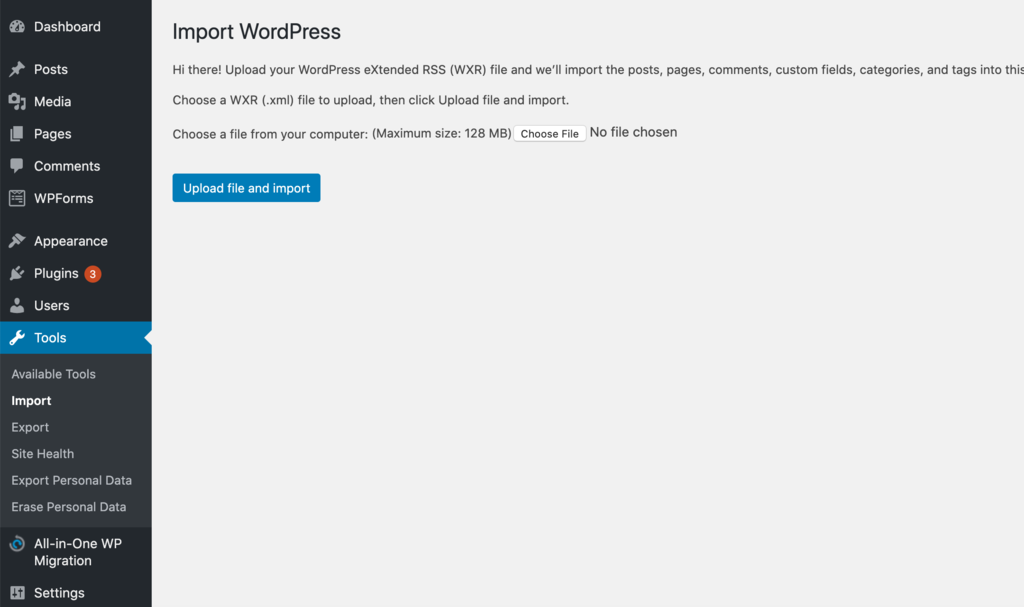
- 选择导出的文件(选择“文件”),然后单击“上传文件并导入”。

- 文件上传后,您会看到一个屏幕,其中包含用户角色和附件的选项,然后选择适合您的选项。设置全部后,点击Submit。
现在,您可以查看WordPress网站,并确保已成功导入所有需要的内容。
重要说明:如果该过程用完了或返回了错误消息,请尝试取消选中“下载文件并导入文件附件”选项。根据您的Squarespace帐户的大小和服务器配置,此选项可能会阻止导入过程成功完成。
3.将图像从Squarespace导入到WordPress
在检查新网站时,您可能已经注意到某些图像仍在托管在Squarespace上。这是正常现象,因为有时WordPress导入程序无法自动导入这些图像。
要将所有图像迁移到WordPress,您必须手动或使用插件添加它们。由于手动完成需要花费一些时间,因此我们将向您展示如何使用“自动上传图片”插件。
该插件会在您的帖子中搜索图片网址,并在触发后将其自动上传到WordPress媒体库。还将服务器中的旧图像URL替换为新的图像URL。
您需要做的就是在WordPress中安装并激活该插件,然后使用Bulk Actions更新所有包含图片的帖子以触发自动上传。方法如下:
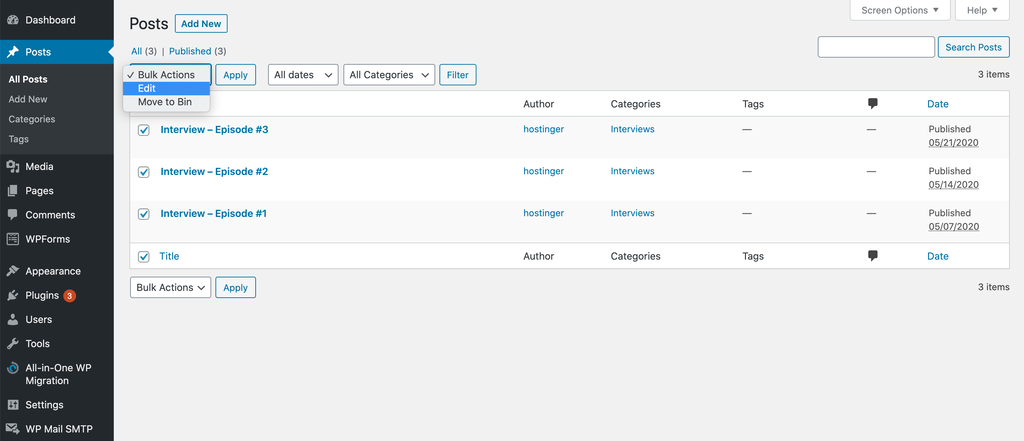
- 转到帖子,然后选择要更新的帖子。
- 转到下拉的“批量操作”菜单,然后选择“编辑”,然后选择“应用”。

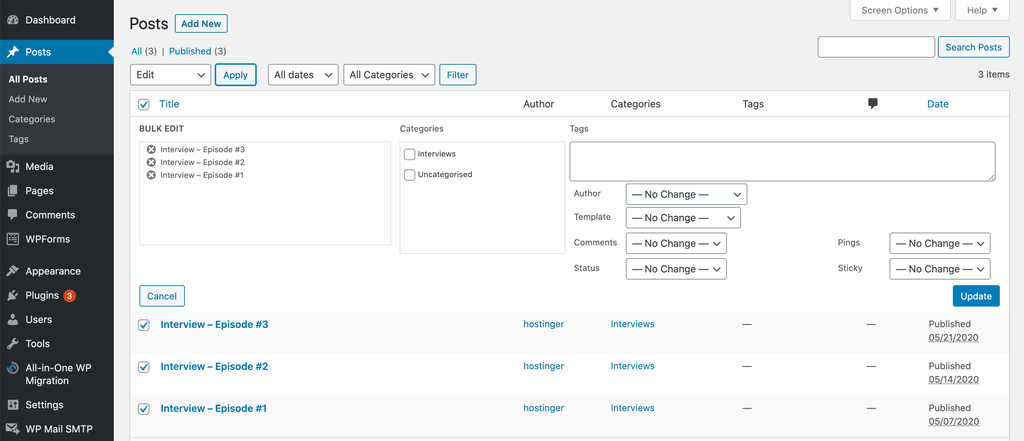
- 弹出新窗口后,请勿进行任何更改,只需点击更新。

- 现在,来自Squarespace的所有图像都应上传到WordPress服务器,并在帖子中自动更新。
4.将Squarespace域指向WordPress
如果您在Squarespace网站上一直使用自定义域名,并且想在迁移后继续使用它,则需要更改DNS详细信息。
该过程取决于您的域名在哪里注册。如果注册商是Squarespace,则必须在其控制面板中更改DNS详细信息。如果是这种情况,请参阅本教程以获取更多信息。
但是,如果您向其他公司注册域名,则必须在其系统中更改DNS详细信息。我们有一个很好的指南,您可以在这里遵循。另外,此过程与大多数注册商相似
专业提示:仅当您具有自定义域名时,此方法才有效,因为您无法将内置Squarespace子域指向任何网站或服务器。
5.修复WordPress中的永久链接
由于Squarespace使用的链接结构与WordPress不同,因此将网站从WordPress迁移到WordPress而不更改永久链接将导致您的访问者访问“ 404未找到”页面。
因此,如果您不想失去搜索引擎排名和传入流量,那么此步骤至关重要。
Squarespace上的页面URL使用年/月/日/后名称作为链接格式。尽管WordPress也具有此格式选项,但Squarespace往往也将类似Blog-1的前缀用于其发布URL。
具有自定义域的Squarespace URL如下所示:
http://www.yourdomain.com/blog-1/2020/1/1/post-example
这是子域的样子:
http://www.yourdomain.squarespace/blog-1/2020/1/1/post-example
要更改新WordPress网站的永久链接以匹配Squarespace URL结构,只需执行以下步骤:
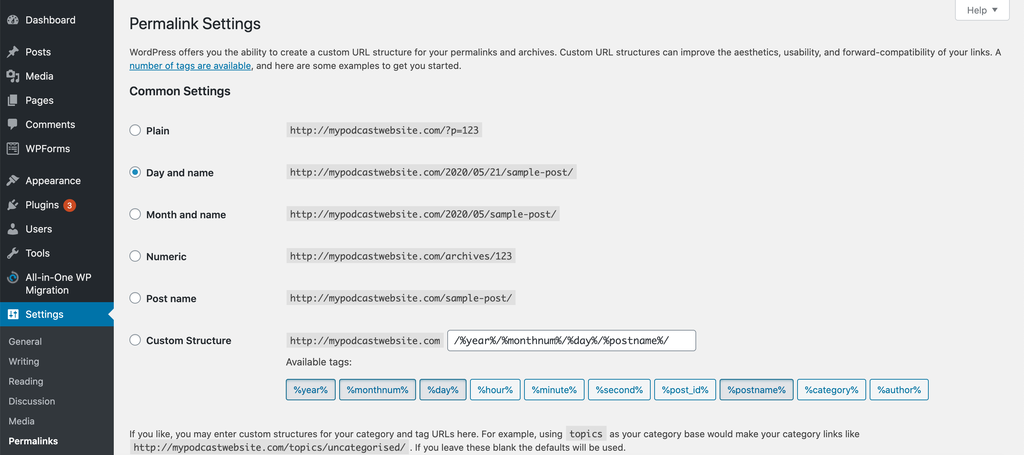
- 登录到WordPress仪表板,然后依次转到“设置”和“永久链接”。
- 选择“日期和名称”选项,因为它与Squarespace的URL结构最相似。

- 然后,转到“自定义结构”字段,并在其前面添加blog-1前缀,使其如下所示:
/ blog-1 /%year%/%monthnum%/%day%/%postname%/ - 点击底部的保存更改按钮。
专业小贴士:由于简短明了,建议选择“帖子名称”作为WordPress默认的永久链接设置,因为它简短明了,可以说是使SEO最大化的最佳URL结构。
6. WordPress入门
现在,您已成功将所有内容从Squarespace迁移到WordPress,您可以开始使用WordPress目录中的大量可定制主题来更改网站的外观。
如果您希望扩展网站的功能,WordPress还提供了数千个免费插件,您可以使用它们来优化您的网站。例如,WooCommerce是一个功能强大的插件,可让您设置电子商务站点。
此外,WordPress拥有一个庞大的社区,随时准备回答您有关CMS的任何问题。另外,在线上有许多深入的指南和教程。有关更多信息,请在此处查看Hostinger的所有WordPress教程。
为什么要将Squarespace迁移到WordPress?
Squarespace是一种流行的多合一初学者友好型Web构建解决方案。但是,虽然对于基础项目而言非常好,但是Squarespace有很多缺点-例如,没有足够的选项来扩展功能和有限的设计选择。
另一方面,尽管学习曲线比较陡峭,但WordPress在管理网站方面提供了更多的控制和灵活性。用户可以添加和自定义任何主题和插件,以进一步优化其网站的潜力。
结论
在本教程中,您学习了如何将Squarespace网站迁移到WordPress。您还知道如何将Squarespace域指向新的WordPress网站并修改其永久链接以避免丢失流量。
以下是这些步骤的简要介绍:
- 从Squarespace导出文件
- 将数据导入WordPress
- 使用自动上传图像插件将图像从Squarespace传输到WordPress
- 通过更改DNS详细信息将Squarespace域指向WordPress
- 修复WordPress中的永久链接以避免丢失网站流量
- 使用WordPress作为CMS入门
很简单,对不对?根据Squarespace网站的大小,将所有内容迁移到WordPress可能需要一段时间。但是,由于WordPress是功能强大且更灵活的平台,因此仍然值得。祝您好运,如果您还有其他问题或建议,请在下面留下评论。
