图像和屏幕截图是任何WordPress博客中的关键元素。 特别是,屏幕截图使您可以突出显示其他页面的关键方面。 但是,这样做可能会很麻烦 拍摄完美的浏览器截图 并将它们添加到您的帖子中。 尽管您可以根据操作系统(OS)完成工作,但始终如一地拍摄屏幕快照是一个挑战。
输入 浏览器截图 插入。 这使您可以截图任何网站,甚至无需离开WordPress编辑器。 如果您的耳朵对此感到不适,您可能会想要继续阅读。
让我们看看它是如何工作的!
浏览器屏幕截图插件简介

浏览器截图 可以说是一个利基插件,应该在您的网站上占有一席之地。 它使您无需离开WordPress编辑器即可获取任何页面的动态浏览器屏幕截图。 这适用于经典编辑器和块编辑器,具体取决于您的首选选项。 这与OS本地解决方案形成对比,后者要求您在平台之外打开新的浏览器窗口并进一步优化图像。
如果使用经典编辑器,则浏览器屏幕快照使您可以使用自定义短代码来生成所需的镜头。 您可以在任何页面或帖子中添加多个屏幕截图,并且这些截图也适用于“块编辑器”。
由于该插件会动态生成屏幕截图,因此非常适合您不想为内容使用过时的镜头的情况。 如果您的页面或帖子包含“浏览器屏幕截图”短代码或阻止,则访问者将看到实时屏幕抓图。 对于某些类型的内容,这是一个诱人的主张。
无论使用哪种方法,该插件还使您可以自定义所拍摄浏览器屏幕截图的分辨率。 您还可以在图像中添加替代文本和文本,以及自定义CSS类。
但是,重要的是要了解此插件只需要 “首屈一指” 浏览器屏幕截图。 这意味着将不会显示需要滚动到的区域。 该区域的大小取决于您为每个浏览器屏幕截图配置的参数,稍后您将学习如何进行操作。
主要特征:
- 使用简码或代码块对浏览器窗口中的任何网站进行自定义拍摄。
- 在内容中添加浏览器屏幕截图,而无需手动拍摄或上传。
- 自定义浏览器屏幕截图的分辨率。
- 将自定义CSS类添加到插件生成的图像。
- 在图片中添加链接和替换文字。
价格:免费| 更多信息
如何使用浏览器屏幕截图插件(2种方法)
到目前为止,您已经知道Browser Screenshot插件的工作原理,因此让我们讨论如何使用它。 短代码是该插件的基本组成部分,因此让我们首先看一下。
1.使用简码生成动态浏览器屏幕截图
Browser Screenshots插件使您可以使用以下自定义短代码来生成动态浏览器快照:
[browser-shot url="elegantthemes.com" width="600" height="400"]
简码包含两个基本参数:width和height。 这两个参数都使用像素值,插件拍摄的默认分辨率为600 x400。当然,您还希望将要截屏的特定URL添加到短代码中。
无论您使用块编辑器还是经典编辑器,短代码都将呈现类似于以下内容的屏幕截图:

但是,浏览器屏幕快照还使您可以设置几个自定义参数。 除了宽度和高度,这些还包括以下内容:
- 替代:此参数使您可以为屏幕截图设置替代文本。
- 链接:您可以使用此参数选择图像指向的链接(该链接可能与镜头的来源不同)。
- 目标:使用此参数可以控制图像链接是否在新窗口中打开。
例如,这是包含所有参数的完整短代码如下所示:
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google’s homepage" link="http://www.otherwebsite.com"]
您还可以使用简码来手动添加字幕:
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google’s homepage" link="http://www.otherwebsite.com"]这是标题[/browser-shot]
在大多数情况下,您将使用的两个最重要的参数是宽度和高度。 对于所有浏览器屏幕快照,使用相同的值通常不会返回最佳结果,因此,您需要调整参数以适合内容。
2.使用块将截图添加到您的网站
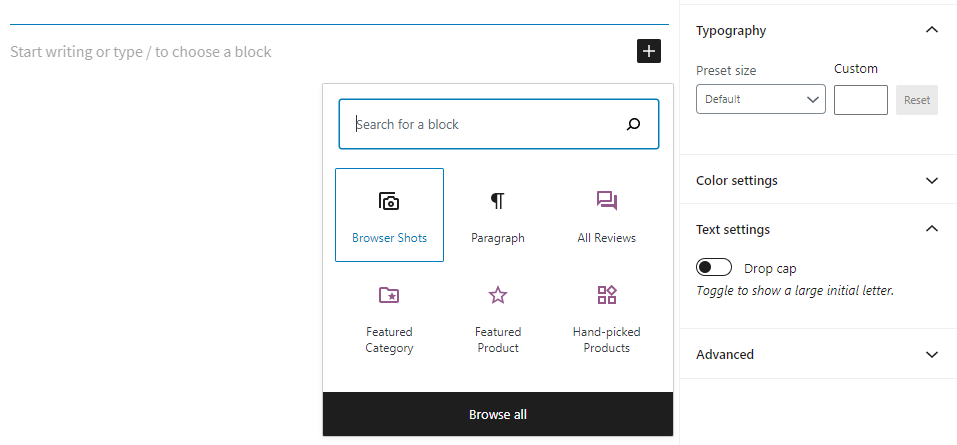
如果使用“块编辑器”,则“浏览器屏幕截图”插件将使您可以访问名为“浏览器快照”的新块:

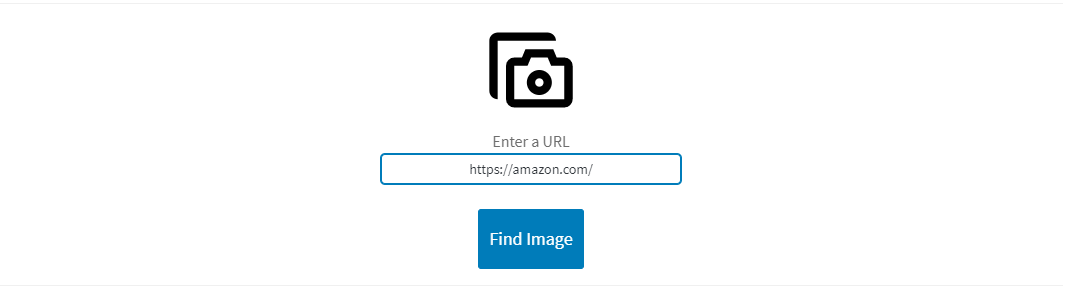
选择“阻止”将提示插件询问您要使用哪个网站来生成屏幕截图。 在此示例中,我们使用亚马逊美国主页:

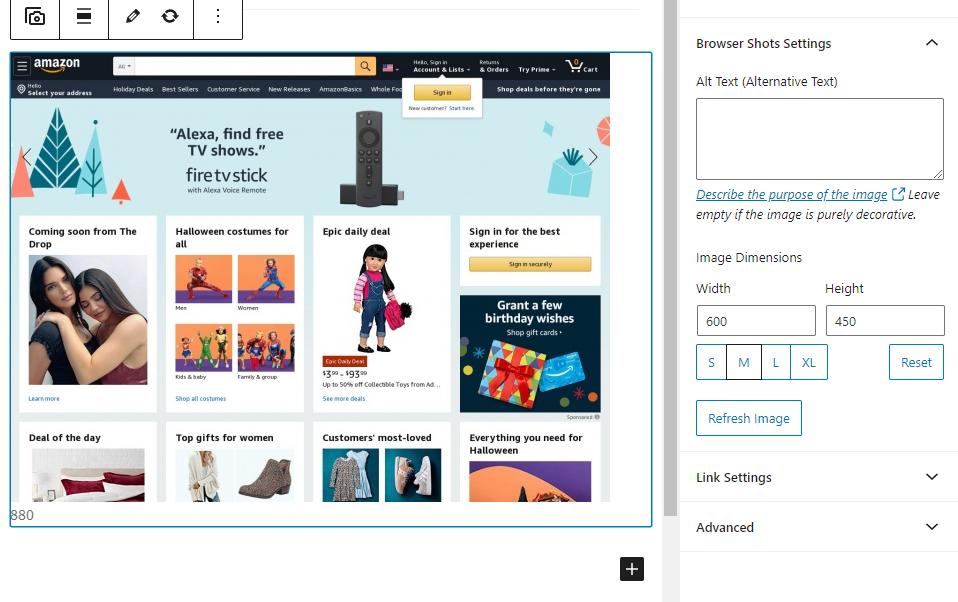
单击“查找图像”后,插件将“截取”屏幕截图并将其显示在“块编辑器”中:

要记住的一件事是,该插件无法访问私人页面或为您登录。 对于这些类型的浏览器屏幕截图,您必须自己做一些肮脏的工作。
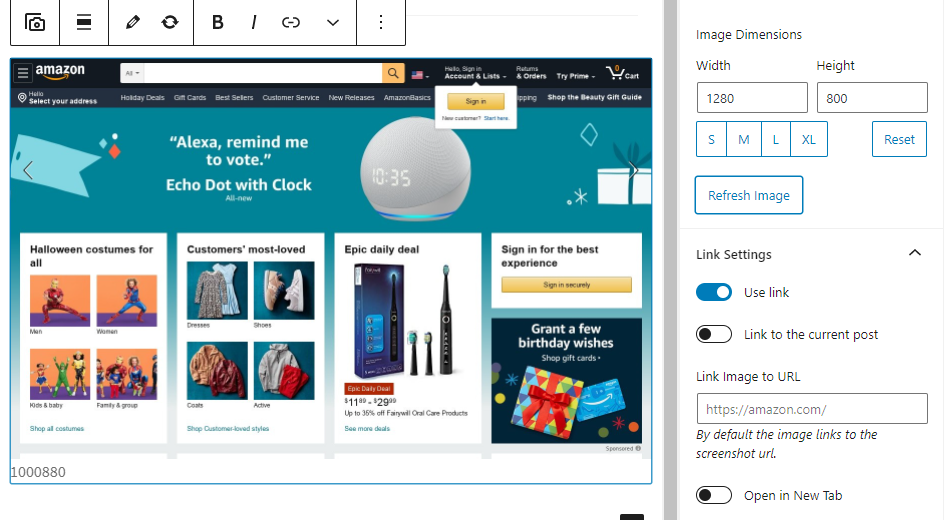
继续前进,在该屏幕截图的右侧,您可以看到“阻止详细信息”选项卡。 这使您可以修改我们前面讨论的所有参数,而无需添加自定义短代码。
使用块编辑器修改浏览器屏幕截图的宽度和高度要简单得多。 这是因为编辑器使您可以通过单击height和width参数下方的Refresh Image按钮来检出预览:

如果您同时比较两个示例,则可以看到分辨率的变化如何修改插件为您截屏的区域。 除此之外,您还可以向屏幕截图添加自定义链接,配置是否在新标签页中打开它们,并在此处设置自定义CSS类。
结论
如果您经常在博客内容中包含浏览器屏幕截图,则 浏览器截图 插件可以为您节省很多时间。 这是一个相当小众的插件,但是如果您在我们提到的人群中,那么它将大大简化编辑帖子的过程。
使用浏览器屏幕截图,您可以使用简单的短代码或块编辑器添加浏览器的屏幕抓图。 对于简码,该插件包含几个参数,使您可以自定义屏幕截图,例如宽度,高度甚至alt(用于alt文本)。
您对如何使用浏览器屏幕截图插件有疑问吗? 让我们在下面的评论部分中讨论它们!
由VectorMine / shutterstock.com撰写的文章缩略图
