如今,速度就是一切。浏览器将尝试在网页上缓存内容,以加快加载速度。有很多方法可以告知浏览器要缓存的内容,何时缓存以及将缓存的内容保留多长时间。预加载是一种这样的缓存功能,有助于提高WordPress网站的页面加载速度。但是,这可能会在Google PageSpeed Insights工具中使用的Google Lighthouse报告中创建错误。在本文中,让我们解释如何解决由于字体导致的PageSpeed Insights中的预加载密钥请求问题。
如何使用预紧力?
顾名思义,预加载通知浏览器在页面开始加载时立即开始在网页上缓存资源。这将有助于缓存稍后需要的CSS,脚本和字体。您可以在此Google开发者文章中了解有关预加载的更多信息。
基本上,预加载是HTML链接标记中rel属性的值。这是在您的站点上使用预加载请求的语法:
<link rel =“ preload” href =“ font.woff” as =“ style”>
对于站点上加载的每个CSS,脚本和字体文件,您都需要在HTML的head标签之间插入此链接标签。
Google PageSpeed与预加载有关的问题
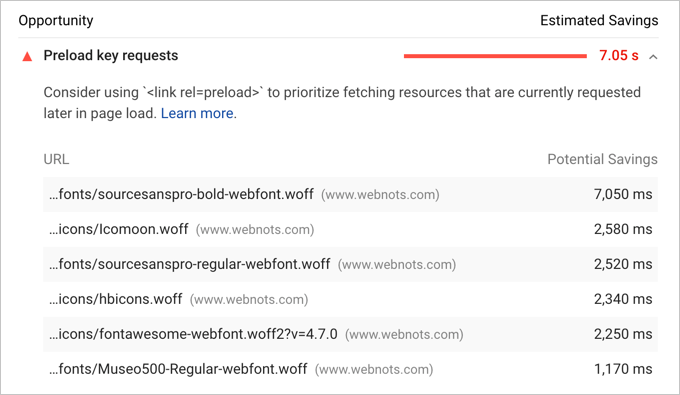
尽管预加载会加快加载时间,但应正确使用它。使用PageSpeed Insights工具检查您的网站,以查看是否由于预加载请求而提供了任何机会。下面是一个示例案例,该案例显示由于预加载密钥请求,您可以节省7.05秒。
当您单击向下箭头时,您将看到导致延迟的所有相关内容。在这种情况下,所有字体都是加载在网页上的。

WordPress插件和预加载
现在,您可能会感到困惑,预加载如何显示在WordPress网站的Google PageSpeed报告中。有很多原因会导致您收到此错误:
- 通过导入CSS,主题和插件加载字体。
- 您正在使用WP Rocket之类的缓存插件来预加载页面。
- 您正在使用插件在网页上使用Google AdSense之类的广告。
缓存插件将预加载请求密钥添加到所有资源。但是,使用@ font-face在CSS中导入的字体将不使用预加载键请求。这是错误,PageSpeed显示从站点加载的字体未使用预加载键。
如何修复带有字体的预加载键请求?
您可以通过在页面标题上手动为页面速度中显示的资源添加预加载键来消除错误。
准备链接元标记
第一步是获取Google PageSpeed中显示的资源的所有URL。通常,您将看到URL的末尾部分,将鼠标悬停在链接上以查看阻止资源的完整URL。现在,您可以复制URL并粘贴到文本编辑器中。
您需要使用以下格式的URL来将其包含在链接标记中:
<link rel =“ preload” href =“在PageSpeed中显示的字体URL”为=“ font” crossorigin =“ anonymous”>
为主题和插件使用的每种字体资源准备链接标签。
在标题中插入链接标签
下一步是复制所有带有预加载请求的链接标记,并将其粘贴到网站的标题部分。在您的WordPress网站上,您需要将链接标签粘贴到活动主题的header.php文件中。您可以从托管帐户使用文件管理器应用程序,也可以使用FTP编辑header.php文件并在标题中插入代码。
- 使用FTP客户端(如FileZilla)登录到您的托管帐户,或在托管帐户中找到“文件管理器”应用。
- 导航到“ / wp-content / themes / yourtheme”文件夹,然后找到header.php文件。

- 编辑文件,并将预加载代码插入标题部分。
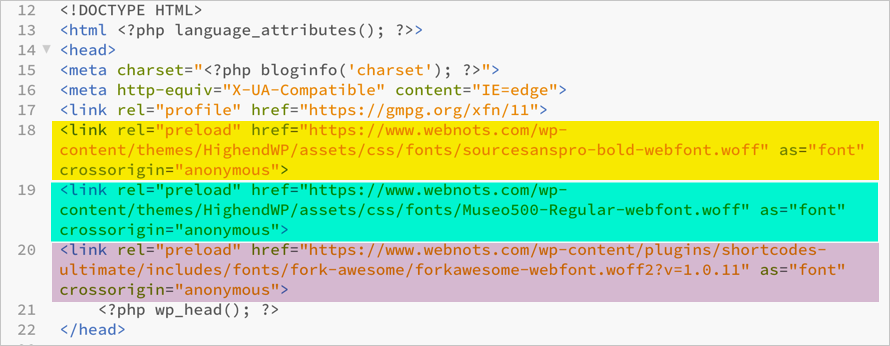
- 外观如下图,请记住插入您在Google PageSpeed Insights工具中看到的所有请求。

或者,您也可以转到管理控制台中的“外观>主题编辑器”,然后编辑文件。我们建议使用子主题并修改header.php文件。如果您修改父主题文件,则每次更新主题时都需要手动插入此代码。
再次检查PageSpeed
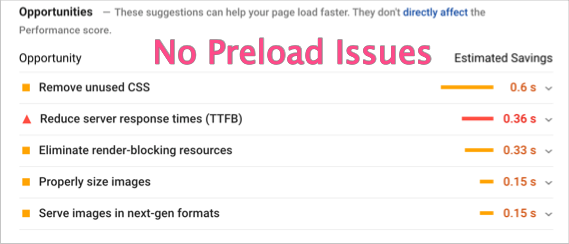
插入链接标记后,请确保清除站点上的缓存。再次检查PageSpeed Insights,现在您将不会看到预加载密钥请求错误。

您可以单击“通过的审核”部分,并检查“预加载关键请求”问题处于通过状态。
WP Rocket更新,包括字体预加载
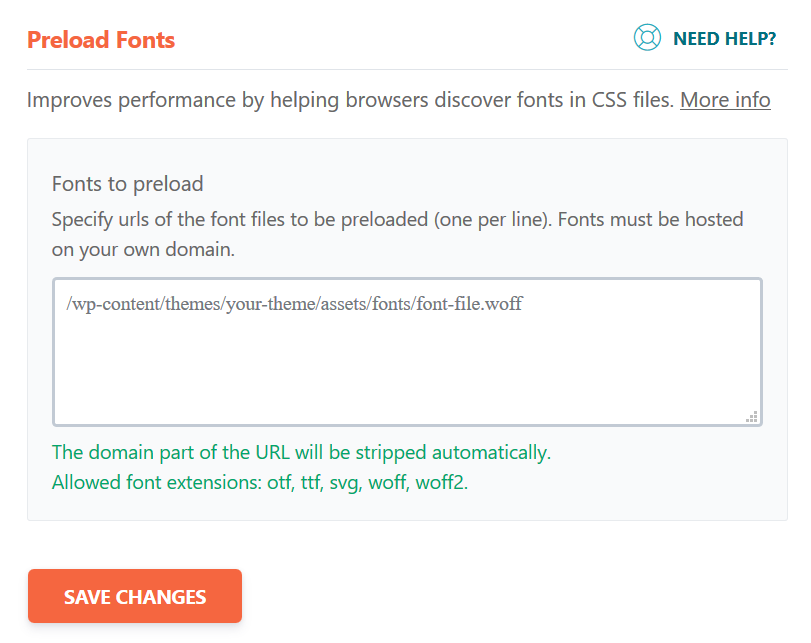
WP Rocket最近更新了该插件,以包括字体的预加载。如果您使用的是WP Rocket,请转到“设置> WP火箭>预加载”部分。将字体资源的相对URL粘贴在“预加载字体”文本框中,然后保存更改。这将帮助您摆脱Google PageSpeed Insights工具中的预加载请求问题。

WP Rocket目前为万圣节大减价提供20%的折扣。您可以抓住这笔交易来加快WordPress网站的速度。
结论
通常,Google PageSpeed Insights会显示预加载错误,从而导致页面加载延迟几秒钟。您可以按照上述步骤手动或使用插件插入预加载链接。这将帮助您从Google PageSpeed中删除错误并提高速度得分。
