
您想轻松地将标题属性添加到WordPress中的图像吗? WordPress中只有少数几个因素可以使您改善网站的SEO。 标题属性是图像之一。 当您为图片赋予标题属性时,它会为您的网站吸引更多访问量,因为读者可以更轻松地访问网站文章。
如果您之前没有为网站的图像赋予任何标题属性,那么您可能不知道该属性。 标题属性通常是赋予图像的文本描述。 通过这个简单的步骤,读者可以了解有关您讨论的主题的更多信息。 因此,为WordPress中的图像添加标题属性,以使您的主题更清晰,更容易找到。
当访问者搜索某些主题时,搜索引擎会将它们重定向到您的网站。 这是可能的,因为搜索引擎将能够轻松理解您网站图像的上下文。 让我们开始本文中将标题属性添加到WordPress中的图像的过程:
将标题属性添加到WordPress中的图像
仅使用内容编辑器添加标题属性和替代文本真的很容易。 您不需要使用任何 WordPress插件 通过这种方法。
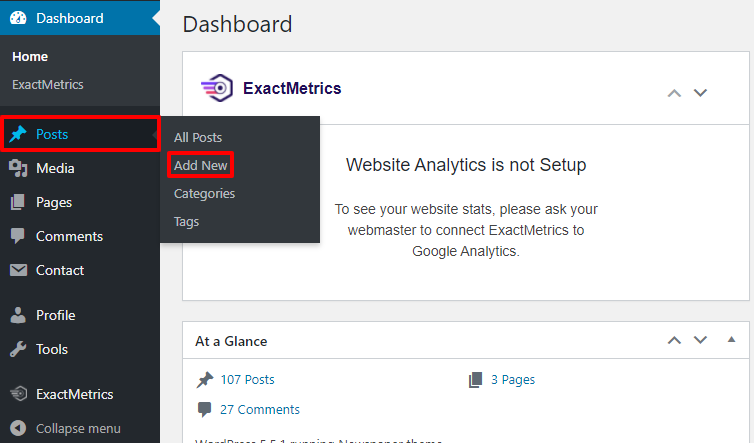
首先,单击WordPress控制台左侧栏中的“帖子” >>“添加新”按钮以创建新帖子。
 将标题属性添加到WordPress中的图像。
将标题属性添加到WordPress中的图像。
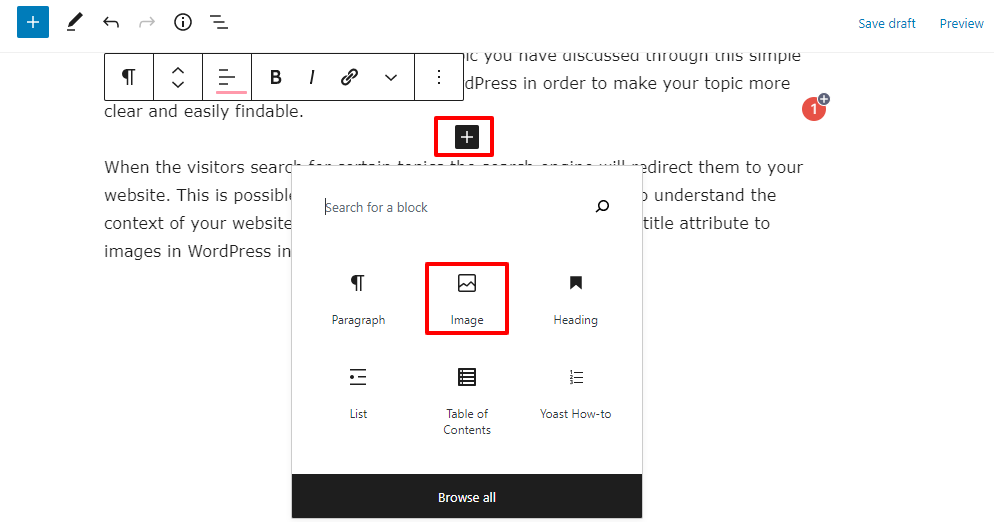
在那里,您可以看到“ +”图标,然后单击该图标。 之后,您将看到“图像”选项,单击“图像”选项以将图像插入到您的帖子中。
 将标题属性添加到WordPress中的图像。
将标题属性添加到WordPress中的图像。
如果媒体库中已经有图像,那就没问题了。 否则,您需要选择要上传的图像。
然后为您的图像提供合适的替代文字和标题。
 将标题属性添加到WordPress中的图像。
将标题属性添加到WordPress中的图像。
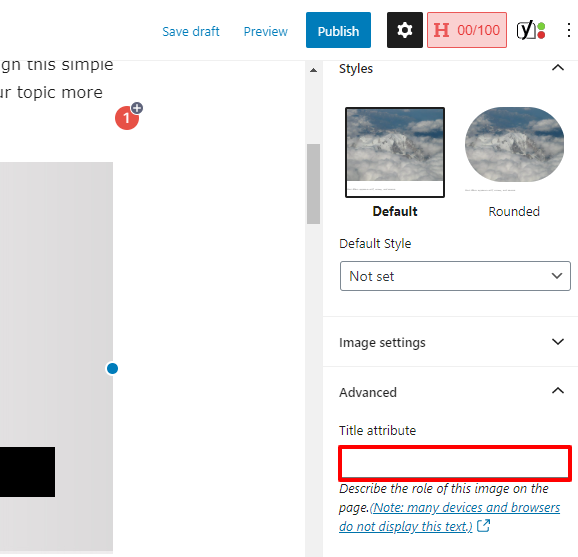
为了添加实际的标题属性,您需要单击图像。 之后,您将能够在右列中查看图像设置。
之后,您将能够看到“高级”选项卡。 在“标题属性”选项上,输入要提供的文本。 这将使搜索引擎更多地了解图像的实际含义。
 将标题属性添加到WordPress中的图像。
将标题属性添加到WordPress中的图像。
最后,当您查看站点时,您将能够看到将鼠标悬停在图像上时输入的title属性。
此外,如果您想加快WordPress网站的速度,请阅读我们的文章“如何加快WordPress网站的速度?”。
