出于某种原因, WordPress是最受欢迎的内容管理系统。使用WordPress,任何人都可以通过单击几下鼠标来建立一个简单的博客或网站。
通常,要启动并运行WordPress网站,您要做的就是选择WordPress托管计划,登录到您的托管帐户,安装WordPress,选择免费或付费主题,然后按照直观的设置说明进行操作。
这些快速设置步骤将帮助您发布简单的网站,但是如果您希望在网站上增加一些功能,该怎么办?例如,如果要与Google Analytics(分析)和Google Search Console之类的Web服务集成,或者要更改图像或向标题添加视频,该怎么办?
如果您是网站的新手,但想要在网站上使用更多功能或自定义标题,请不要担心。即使是最新的网站所有者,也可以编辑其网站的标头代码。
这篇文章将提供有关如何在WordPress中编辑标题的说明。
什么是WordPress标头?
WordPress网站的标题是网站的顶部元素。标头通常包含徽标和主导航栏,但可以对其进行自定义以包含其他元素,例如搜索栏,视频和图像。例如,这是您现在正在阅读的HostGator博客的标题:

无论访问者点击哪个页面,标题都将保持相对不变。这使网站访问者可以看到您的徽标,导航栏和其他自定义标题元素。
在幕后,标头还是可以添加代码(网站访问者不可见的代码)的地方,但是它提供了附加功能。
例如,通过修改标题代码,您可以添加:
- Google Analytics(分析)跟踪代码
- 网站验证码
- Facebook像素
- Google Search Console验证码
- Pinterest验证码
- 图片
- 影片
- 和更多!
3种编辑WordPress标头的方法
编辑标题听起来很棘手。事实是,根据您要执行的操作,编辑标题可能很棘手。但是,WordPress提供了不同的方法来编辑标题,使新手更容易。
让我们谈谈编辑WordPress标头的不同方法。
1.编辑WordPress主题的header.php文件
编辑标题的第一种方法是编辑主题的header.php文件。我简要地提到这一点,因为它无疑是编辑网站标题的一种可行方法。更改主题的header.php文件将使您免于向网站添加插件的麻烦,但这并不是最简单的方法,特别是对于新手。
要编辑主题的header.php文件,您必须具有一些基本的编码技能。如果您没有基本的编码技能,或者不想弄乱主题的header.php文件,请跳到下一个方法。
如果您喜欢冒险,这里有一些有关如何通过更改代码来编辑标题的基本说明。
- 登录到WordPress网站的管理部分。
- 将注意力转移到左侧导航栏上,将光标悬停在“外观”上,然后单击“主题编辑器”。
- 单击“主题编辑器”后,WordPress将为您显示当前主题的style.css文件,您可以对其进行编辑。
- 在屏幕的右侧,您将看到主题的文件。
- 向下滚动,直到看到“主题标题”或header.php,然后单击此文件以在编辑器中将其打开。
- 将您各自的自定义代码添加到<head>和</ head>标记之间的文件中。
- 单击“更新文件”以保存您的编辑。
如果执行这些步骤,则应该能够编辑WordPress标头并添加跟踪代码。
请记住,如果采用这种方式,那么每次更新主题时,都必须再次编辑主题的header.php文件。
现在,让我们讨论一种在WordPress中编辑标头的更简便方法。
2.通过安装“插入页眉和页脚”插件来编辑页眉
快速回顾一下,WordPress是一个开源平台。这意味着其他WordPress用户和开发人员可以对称为插件的应用程序进行编码,这将有助于网站执行特定功能。
换句话说,插件使之成为现实,而不需要在WordPress网站上添加代码,您所要做的就是安装并激活一个插件,该插件将为您完成所有的硬编码工作。
有近50,000个不同的WordPress插件,使网站所有者可以添加插件来自定义网站。这些插件之一是“插入页眉和页脚”插件。该插件可以自定义您的页眉(和页脚),而无需更改主题的header.php或footer.php文件。
以下是使用此方法编辑标题的步骤:
- 登录到您的WordPress管理页面。
- 将注意力转移到左侧导航栏上,将光标悬停在“插件”上,然后单击“添加新”。
- 进入“插件”页面后,搜索“插入页眉和页脚”。
- 点击“安装”,然后点击“激活”。
- 激活插件后,转到管理面板,将光标悬停在“设置”上,然后单击“插入页眉和页脚”。
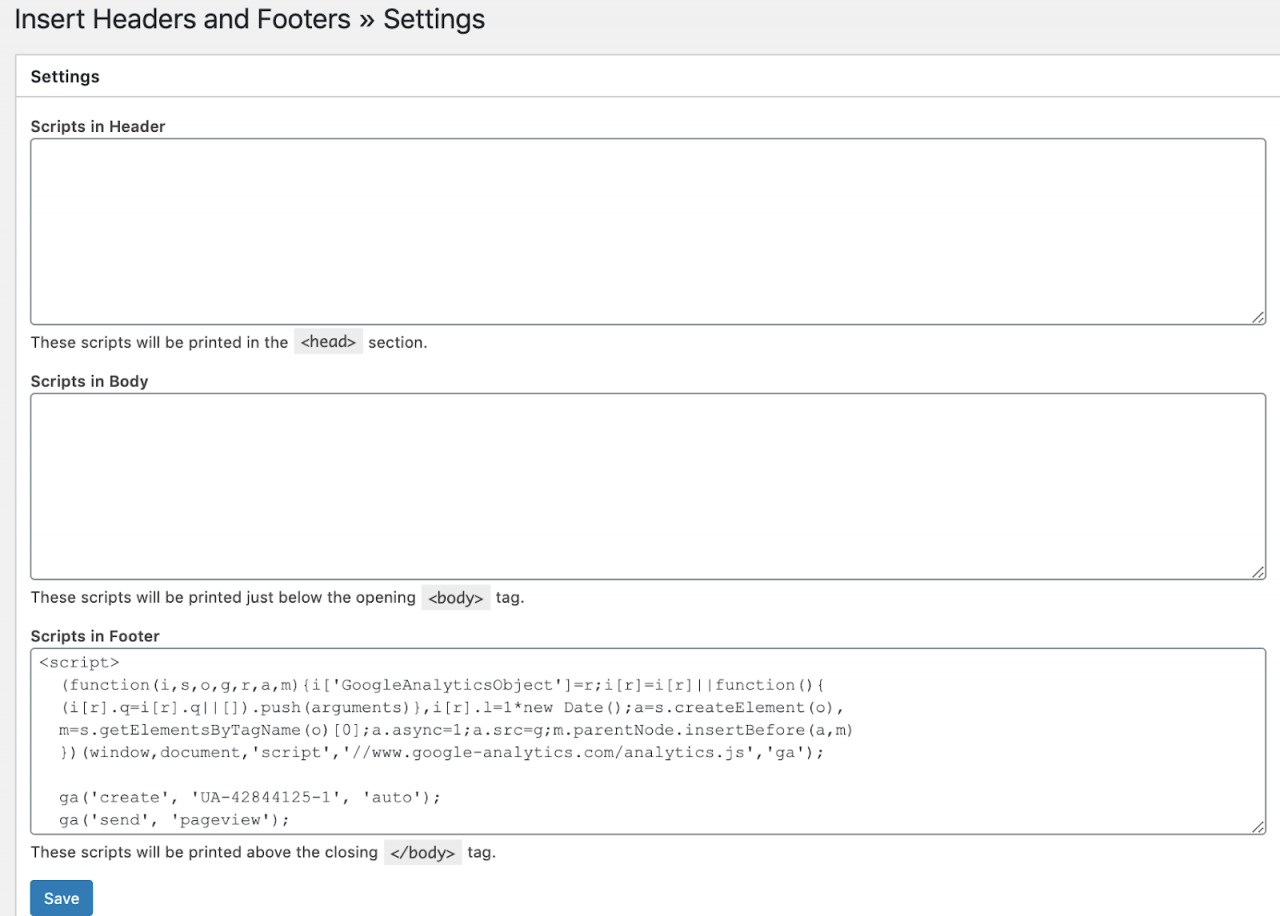
- 从这里开始,设置可能有几个框,包括“页眉中的脚本”,“正文中的脚本”和“页脚中的脚本”。
- 将代码粘贴到“页眉中的脚本”框中。
- 按保存。

使用插件的好处很多。首先,该插件使您无需编码即可轻松编辑WordPress标头。该插件还将所有编辑内容保存在一个方便的位置,您可以随时对其进行编辑。
选择该插件还可以防止您在错误的位置更改代码,从而有可能避免使您的网站混乱。
最后,当您使用插件更改标题时,该插件将保存您的信息。每次更新主题时,插件都会更新标题信息,因此您无需再次编辑标题。
3.使用WordPress主题的内置编辑功能
编辑网站标题的另一种方法是使用主题的内置功能。我将其作为第三个选项,是因为只有您的主题提供此功能时,这才是可行的计划。
一些WordPress主题具有此选项,而其他则没有。如果您确实有一个主题,可以通过此方法将代码和脚本添加到WordPress的页眉和页脚中,则无需安装和插入页眉和页脚插件。
请记住,如果将主题切换为不提供此增强功能的主题,WordPress将不会保存您的代码。
如何将图像添加到您的WordPress标头
如果您想在标题中添加图片,那么这很简单。您所要做的就是遵循一些简单的步骤。
这是做什么的:
- 登录到WordPress管理控制台。
- 将您的注意力转向顶部导航栏,然后单击左上角的“自定义”。
- WordPress将在仪表板的左侧打开一个新菜单。
- 点击“标题图片”。
- 上载图片。
- 点击“添加新图像”。
- 单击页面顶部的“发布”按钮。
第一次获得正确的图像可能很棘手。好消息是WordPress通常会通知您哪种图像尺寸最适合您的主题。
例如,当我导航到网站的此部分时,WordPress向我显示以下信息:
单击“添加新图像”以从计算机上载图像文件。您的主题最适合标头尺寸为380×90像素的图像-上传完图像以完美匹配后,便可以对其进行裁剪。
完成这些步骤后,您将在网站的每个页面上看到新的标题图像。
另外,您可以通过将注意力转移到屏幕左侧的导航栏上,将光标悬停在“外观”上,然后单击“标题”,来编辑标题图像。这将使您到达同一地点。
准备编辑WordPress标头了吗?
编辑标题是自定义网站以使其唯一的好方法。将代码添加到标头也是许多与WordPress集成的跟踪的主要方式。
要编辑标题,您可以学习如何编辑header.php文件,也可以简单地安装,激活和自定义Insert Headers and Footers插件的设置。
