
您是否要在WordPress边栏小部件中添加图像?
侧边栏是图形控制元素,可在网站的右侧或左侧显示各种形式的信息。 您还可以在侧边栏上添加图像,以使其看起来更具吸引力。 默认情况下,WordPress允许您在侧边栏或网站的任何位置上载图像。 在本教程中,我们将学习在WordPress侧边栏小部件中添加图像。
在网站布局中,侧边栏小部件是一个更重要的重要部分。 因此,在WordPress侧边栏中添加漂亮的图像会吸引用户。
因此,让我们开始:
您可以从仪表板外观轻松地在WordPress边栏小部件中添加图像。
- 点击外观>>小部件
在页面上,您可以看到显示和图像选项。

- 将图像拖放到侧栏区域。

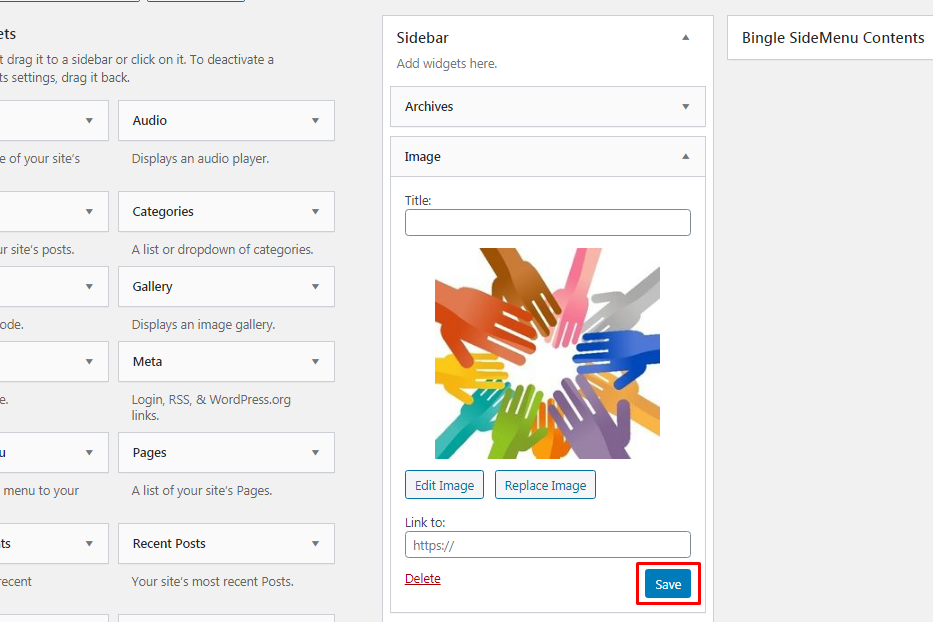
- 在边栏中添加图像并保存更改。

您还可以使用插件在WordPress侧边栏小部件中添加图片。 使用插件是简单易行的方法。
首先,您需要安装并激活 图像小部件 网站上的插件。 按照我们的教程指南“如何在WordPress网站上安装插件?”
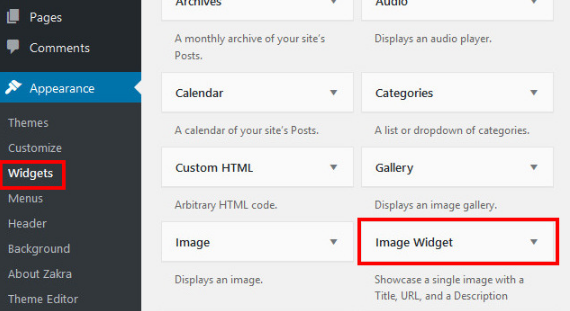
- 单击外观>>小部件。
您可以在可用的小部件下看到“图像”小部件。

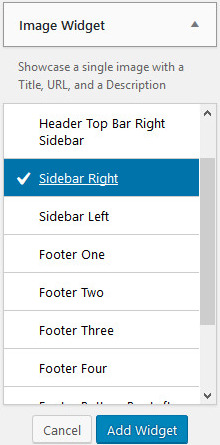
- 单击图像小部件,然后选择/选择小部件的位置。

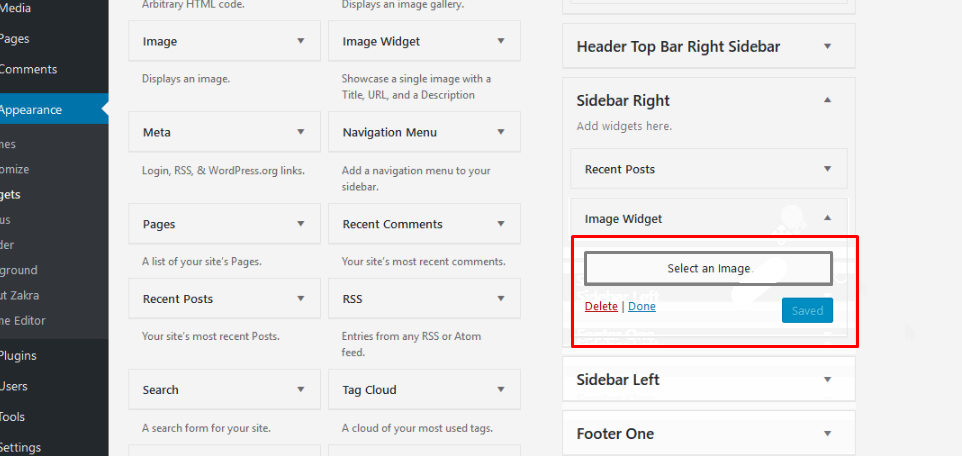
选择小部件的位置后,您可以看到它出现在侧栏上。
- 选择图像并保存更改。

现在,当您查看网站时,您可以在网站的侧边栏小部件中看到该图像。 还有许多其他方式,例如使用文本小部件,使用插件等在边栏小部件中添加图像。 但是,对于初学者来说,这是最简单的方法。
与我们一起评论您的建议,观点和想法。 另外,请按照我们的教程了解更多信息 WordPress的!
