寻找将Facebook feed放在WordPress上的最佳方法?我们特别为您发布了这篇文章。
作为世界上最受欢迎的社交媒体平台,与您的网站交叉推广Facebook内容是一种吸引更多受众以培育Facebook页面并随着时间发展业务的好方法。
但是,Facebook使像您这样的用户感到困惑,无法在您的网站上显示不同类型的Facebook提要。
因此,在本文中,您将学习将Facebook feed放入WordPress网站的最简单方法。阅读完本教程后,即使您不精通技术,也可以轻松显示Facebook feed。

我们开始吧?
将Facebook Feed添加到WordPress的方法
当您使用Facebook的插件手动将Facebook feed放置在您的网站上时,您会遇到很多限制,例如:
- 令新手感到困惑:使用Facebook的插件非常复杂。它涉及多个网站,并将冗长的代码复制并粘贴到您的网站中。
- 网站风险:复制或粘贴代码中的一个小错误可能会意外破坏您的网站。而且您知道解决站点问题通常需要多长时间,对吗?
- 有限的自定义:如果您使用Facebook的Page插件,则很难自定义Feed的外观,因为您需要调整代码段。
- 不支持:如果在使用Facebook插件手动嵌入代码时遇到问题,则没有专门的支持团队可以为您提供帮助。因此,您需要聘请昂贵的开发人员或花费大量时间自行解决问题。
担心?您不必如此。
因为如果您使用WordPress插件自动将Facebook提要放到您的网站上,则不会出现这些问题。
相反,您可以轻松地…
- 在不到5分钟的时间内将您的交互式Facebook feed嵌入到您的网站中-无需编码
- 控制您的Facebook feed的外观,使其与您品牌的身份一致
- 自定义您要显示的Facebook feed的类型
- 鼓励您的网站访问者在不离开您的网站的情况下参与您的Facebook内容
如果您使用适用于WordPress的最好的Facebook feed插件,则可以轻松创建完全可自定义的Facebook feed,可以在您的网站上显示。即使您是WordPress新手,也可以对Feed的内容和设计进行更多控制!
因此,让我们谈谈如何使用WordPress插件轻松,轻松地将Facebook feed放置在您的网站上。
在您的网站上放置Facebook feed的简便方法
在本教程中,我们将使用Smash Balloon的Custom Facebook Feeds插件。作为最受好评的WordPress插件,它可以帮助您在网站上交叉推广Facebook内容-无需任何技术知识。

因为该插件的设计考虑到了用户,所以它 超快速 且 用户友好,特别是对于初学者。这样,您可以轻松地在您的网站上嵌入任何类型的Facebook提要,甚至可以控制它的外观。
没有设计经验?别担心。由于该插件开箱即用,因此它会自动复制您现有主题的样式,以跟上您品牌的视觉效果。非常适合像您这样的移动企业主!
凭借雄厚的 4.8 / 5星评级,自定义Facebook的饲料临是通过在信任的20万用户 的全球。想更多地了解它如何有助于促进您的业务?在此处查看插件的完整功能列表。

最后,我们是否提到插件附带了 一流的支持团队 ?因此,如果您在设置Facebook feed时有任何疑问,只需向他们发送消息,他们会尽快帮助您解决。
考虑到这一点,让我们进入使用自定义Facebook Feeds插件设置Facebook feed WordPress的过程。
步骤1:安装自定义Facebook Feeds插件
将您的Facebook feed放在您的网站上的第一步是在此处获取Custom Facebook Feeds Pro的副本。
将插件下载到计算机后,请按照以下分步说明来帮助您将WordPress插件安装到您的网站。
成功激活插件后,您可以继续执行下面的下一步。
第2步:连接您的Facebook帐户
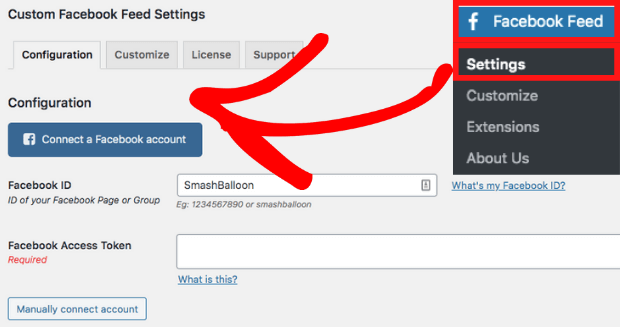
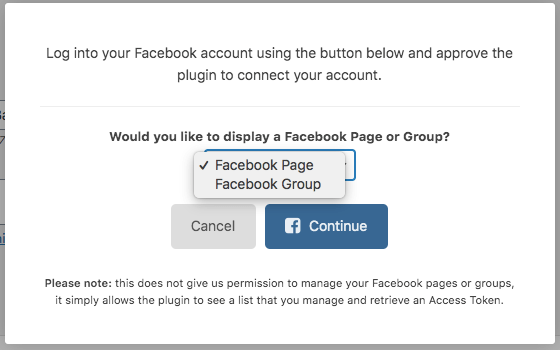
接下来,转到您的WordPress仪表板。从此处,导航至 Facebook Feeds»设置。在此页面上,您可以看到蓝色的“连接Facebook帐户”按钮。单击它,以便您可以开始将您的Facebook帐户连接到该插件。

您可以选择在网站上显示Facebook页面或Facebook组的供稿。对于本教程,我们将选择在WordPress上放置Facebook页面的供稿。

然后,只需按照屏幕上的说明将您的Facebook帐户链接到该插件即可。完成此操作后,单击“ 保存设置” 按钮,我们将继续进行下面的下一步。
步骤3:选择要添加的Facebook Feed类型
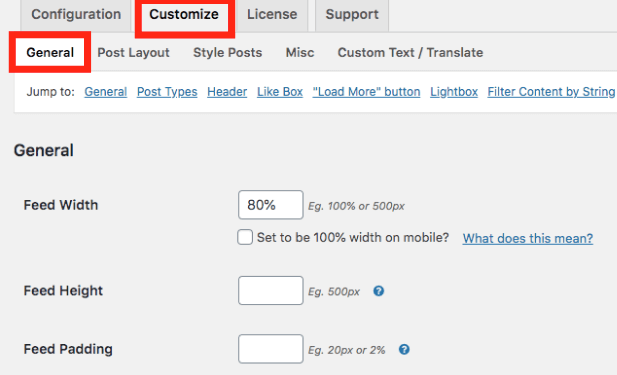
对于此步骤,首先向上滚动到设置区域的最上方区域。接下来,单击“ 自定义”»“常规” 选项卡。在此页面上,您可以轻松个性化您的Facebook feed的宽度,高度,填充甚至背景颜色。

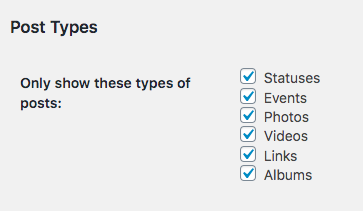
向下滚动,直到看到“ 帖子类型”部分。通过选中旁边的框,选择要放在网站上的Facebook feed类型。

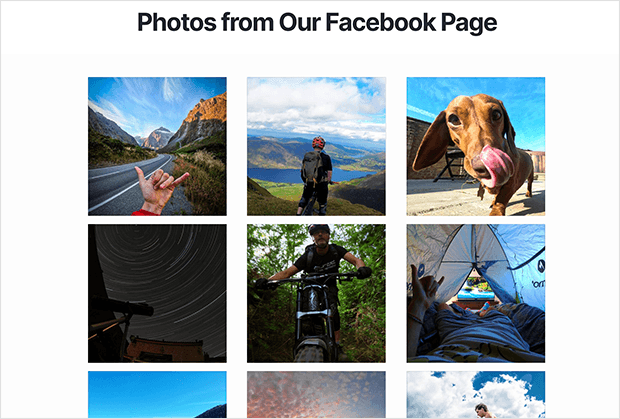
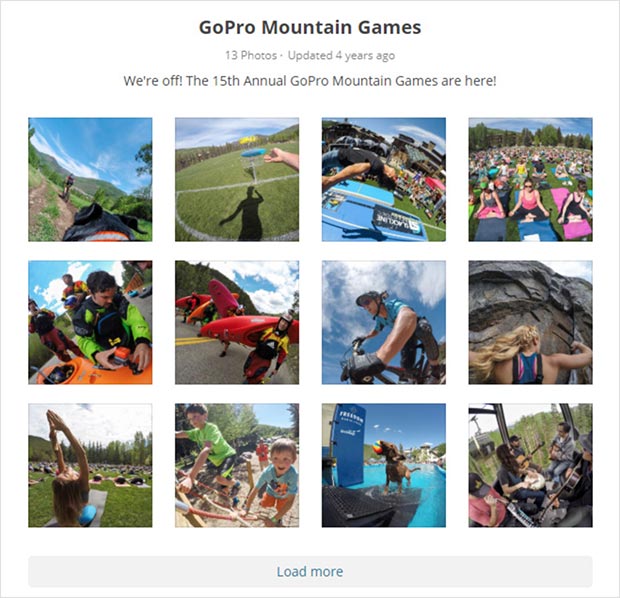
例如,如果您只想发布Facebook页面照片的供稿,则只需选中 照片, 然后取消选中其他所有内容即可。这样做可以使您在网站上显示Facebook照片供稿:

如果要在WordPress上显示Facebook相册怎么办?只需取消选中“专辑”之外的所有复选框即可。它将显示您的Facebook相册的自定义供稿,如下所示:

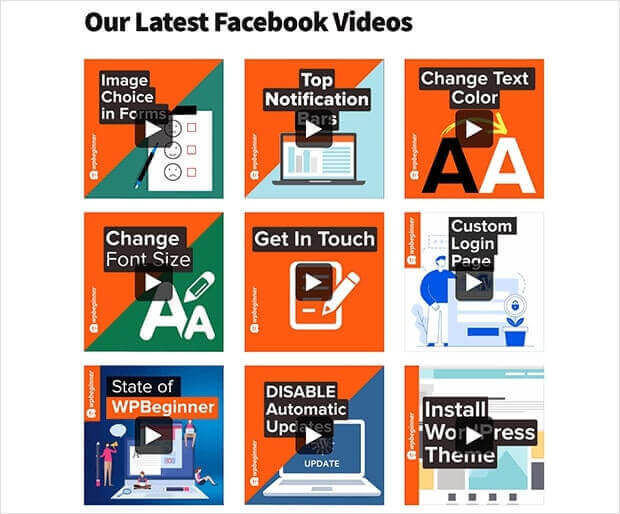
或者,您是否希望将视频的Facebook供稿嵌入到您的网站?您可以取消选中所有复选框,而仅取消选中视频, 因此可以将视频供稿添加到WordPress,如下所示:

在本教程中,我们将选中所有复选框以显示Facebook feed中的所有帖子类型。选择要添加到网站的Facebook feed类型后,点击保存更改。然后,是时候在下面的下一步中自定义Feed的设计了。
步骤4:自定义Facebook Feed的布局
如前所述,该插件开箱即用。因此,如果您想显示与品牌设计相符的Facebook feed,则该插件已经可以自动为您完成此操作。
而且,如果您希望使用更多选项来自定义Feed的外观,则该插件提供了可帮助您完成此操作的选项。最好的部分?无需编码,因此您可以选中或取消选中选项!
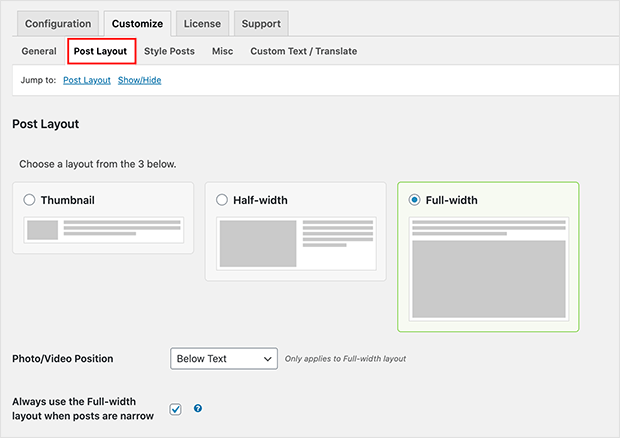
首先,向上滚动到设置页面的最上方区域,然后单击“ 发布布局” 选项卡。

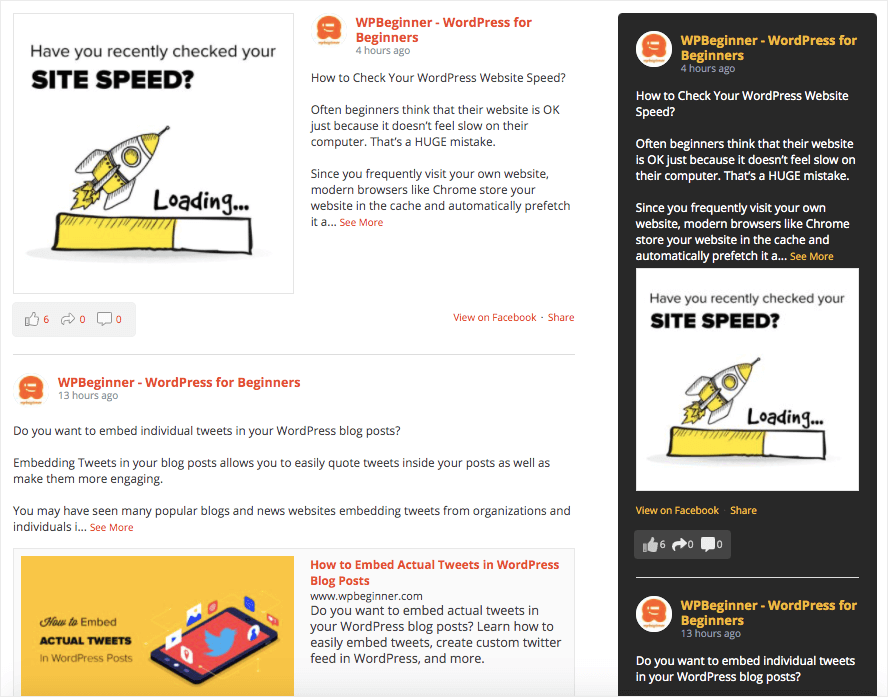
要显示带有小图像的Facebook feed,请选择 缩略图 布局,这样它将显示您的feed:

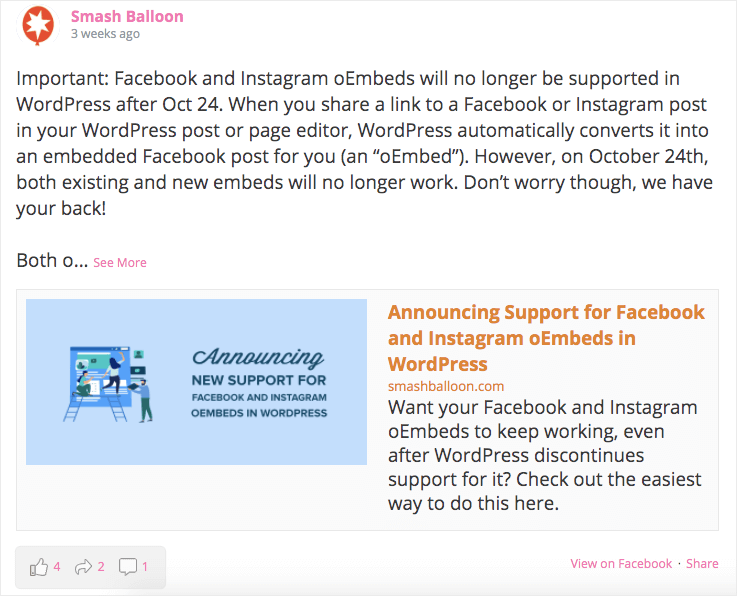
要显示具有较大图像的提要,请选择 半角 布局,您的Facebook提要将如下所示:

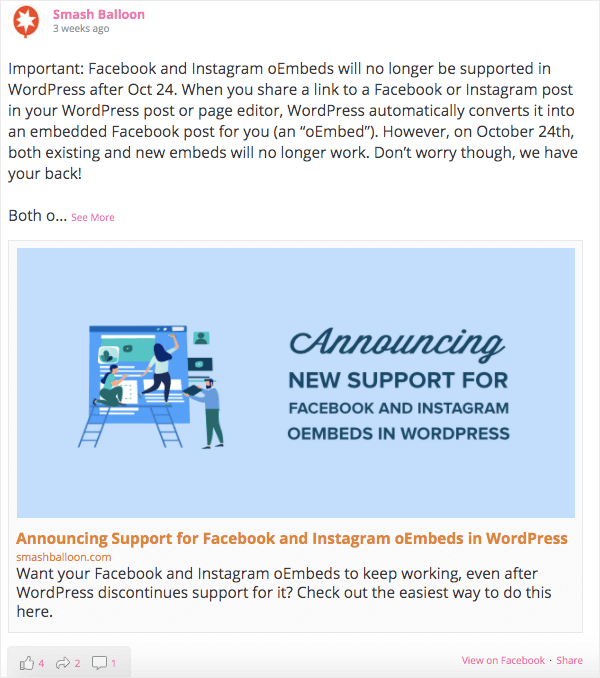
想要显示最大的图像?当然,该插件也可以帮助您做到这一点。只需选择 全宽 版式,这样供稿中的图像将与该示例中的图像具有相同的大小:

对您的Facebook feed的布局满意后,点击保存更改。然后,是时候按照下面的下一步将其发布到您的网站了。
步骤5:将您的Facebook Feed放入WordPress
有两种方法可以使用“自定义Facebook Feeds”插件将您的Facebook feed放在WordPress上,包括:
- Facebook Feed WordPress Block:您可以使用新的WordPress Block Editor在新帖子或页面上显示Facebook feed。
- Facebook feed Widget:您可以将Facebook feed添加到可用于widget的区域,如侧边栏或页脚。
让我们在下面讨论这两种选择。
将Facebook Feed添加到WordPress块编辑器
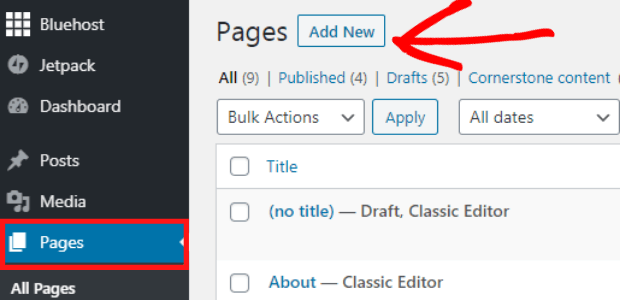
要使用WordPress块编辑器将Facebook feed嵌入页面中,请首先转到您的仪表板。接下来,导航到Pages»Add New 创建一个新页面。

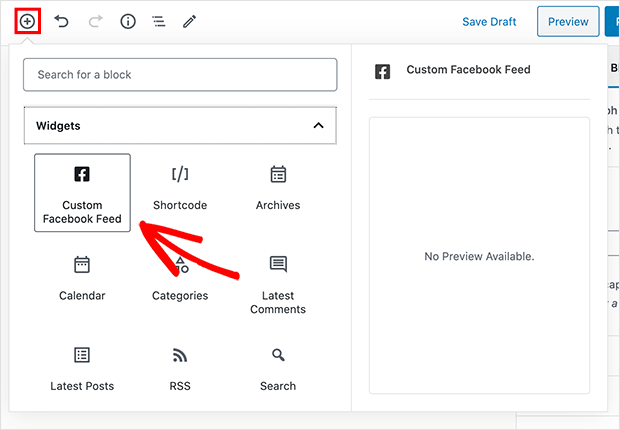
然后,在块编辑器中,单击 加号(+)图标以添加新的内容块。查找“ 自定义Facebook Feed” 块,然后单击它以将其添加到您的页面。

将其添加到块编辑器后,将自动显示Facebook feed的预览。确保单击“ 发布” 以使其在您的WordPress网站上生效,如下所示:

将Facebook Feed添加到WordPress侧边栏
要在网站的侧边栏上显示Facebook供稿,可以使用“ 文本” 小部件。
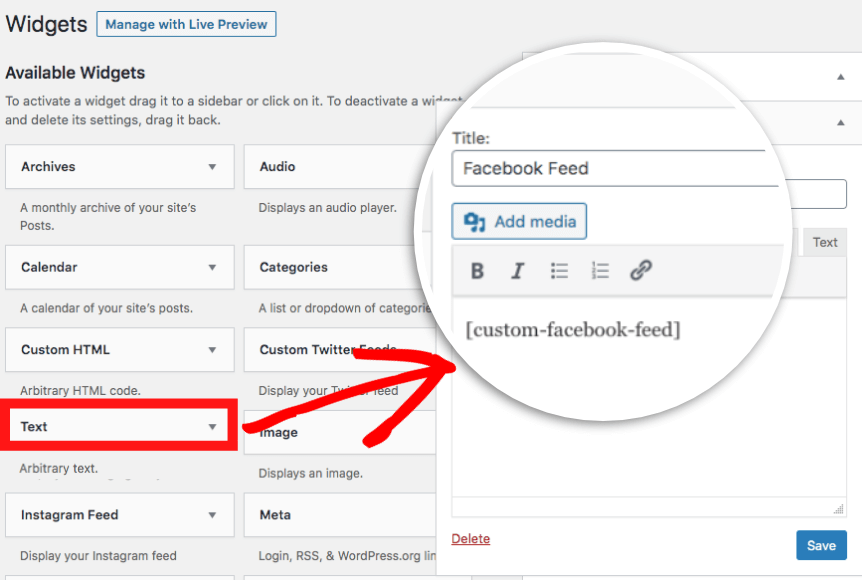
首先,从WordPress仪表板导航到 Appearance»Widgets。然后,将“文本” 小部件拖到侧边栏区域。

在“文本”小部件内容区域中,粘贴以下短代码以在WordPress上显示您的Facebook feed:
[custom-facebook-feed]
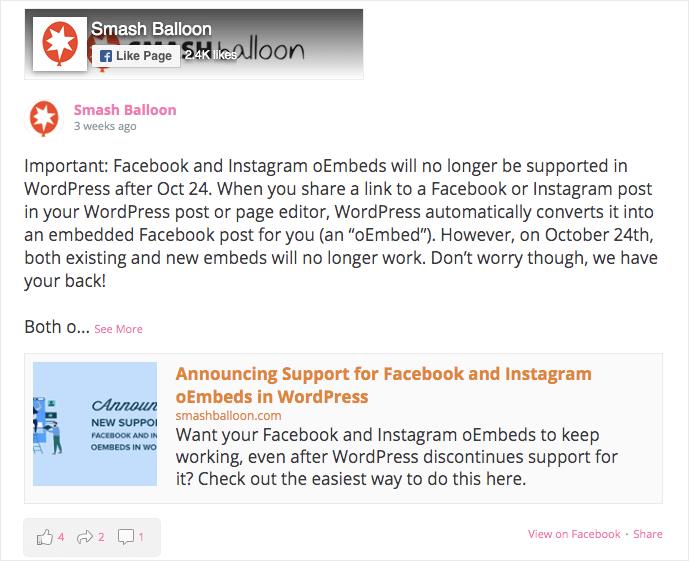
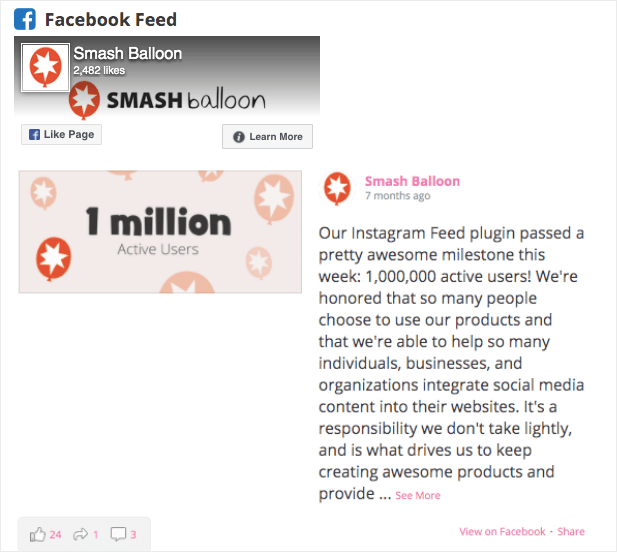
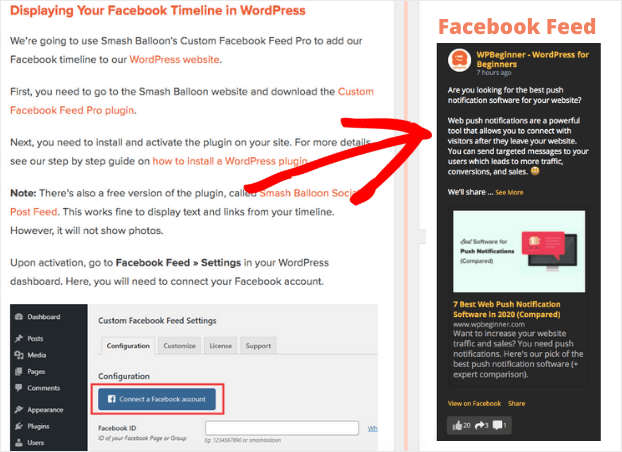
然后,单击保存以保存您的设置。因此,现在,当您的网站访问者签出您的侧边栏区域时,他们可以看到您放置的Facebook feed,如下所示:

就是这样!
现在,您已经了解了如何轻松使用插件将Facebook feed嵌入网站。
