选择正确的图像文件类型似乎是一个微不足道的决定。
但是,人类是视觉生物,图像是在线体验中不可或缺的一部分。
大多数页面和文章都使用屏幕截图和图像来丰富文本内容。实际上,只有大约8%的网站不包含任何视觉内容。
不幸的是,许多网站所有者仍然不了解针对不同用例选择哪种图像文件类型。结果?他们最终减慢了网站加载速度,因为它们的图像不是可用的最佳格式,也没有进行优化。
在本文中,我们将介绍所有最重要的图像文件扩展名,以及何时应使用它们为访问者提供最佳的用户体验。
有哪些不同的图像文件类型?
图像文件类型和格式分为两个主要类别:光栅图像文件和矢量图像文件。
让我们仔细看看每个类别。
栅格图像文件格式
网络上最常见的图像格式(JPEG,GIF和PNG)都在光栅类别下。
栅格图像文件类型显示静态图像,其中每个像素均基于其分辨率(例如1280×720)具有定义的颜色,位置和比例。
由于它们是静态的,因此您无法有效地调整图像的大小,原始设计和像素将仅被拉伸以填充额外的空间。最终会产生模糊,像素化或其他失真的图像。

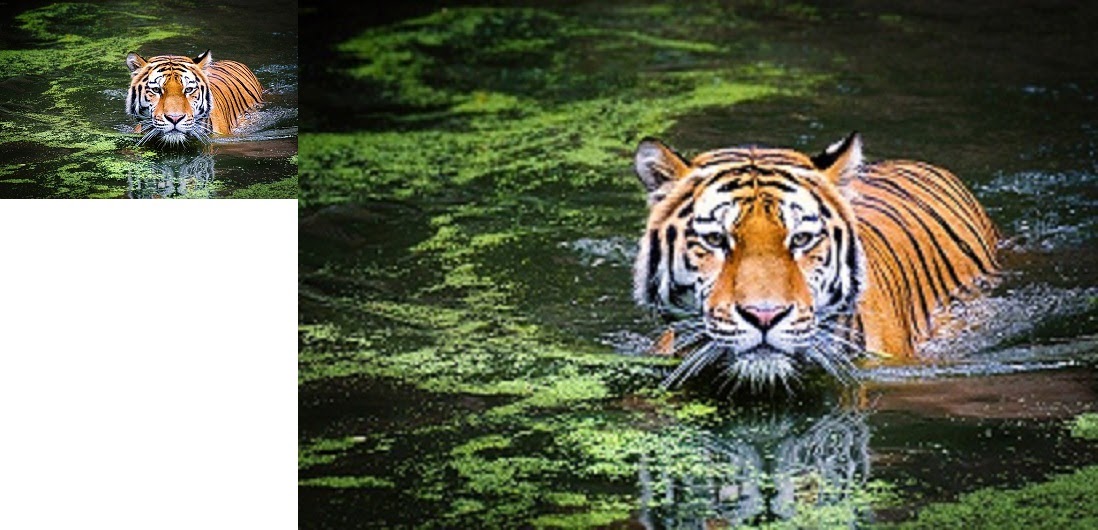
光栅图像-JPEG示例
您在互联网上看到的绝大多数照片或图像都使用光栅图像格式。
矢量图像文件格式
SVG,EPS,AI和PDF是矢量图像文件类型的示例。
与静态栅格图像文件格式不同,在静态栅格图像文件格式中,每个设计形状和颜色都与一个像素相关,这些格式更加灵活。
取而代之的是,矢量图形使用笛卡尔平面上的线和曲线系统,该系统相对于总面积(而不是任何单个像素)进行缩放。
这意味着您可以无休止地扩大原始图像分辨率,而不会损失质量或失真。

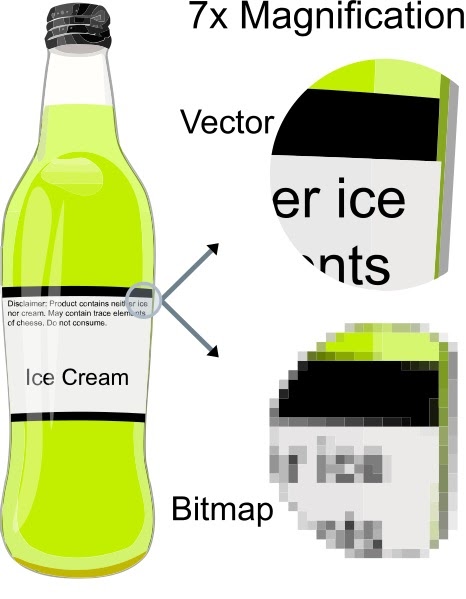
矢量图像格式放大倍数(图片来源:Wikipedia.com)
如您所见,放大7倍时,质量之间的差异是完全无法比拟的。
由于SVG是根据总面积的百分比而不是像素来计算位置的,因此根本没有像素化。
只有8%的网站不包含视觉内容…但是对于其他92%的网站来说,显示具有正确文件类型的图片至关重要。?在本指南中找到15个最佳选项?单击以鸣叫
15种最受欢迎的图像文件类型
下面,我们介绍了每种主要的图形文件格式,从光栅Web图像到矢量,再到图像编辑软件文件。
我们进行了深入探讨,并讨论了每种格式的优缺点,浏览器和操作系统支持以及理想的用例。
1.JPEG(和JPG)—联合图像专家组

老虎图像JPEG格式
JPEG(或JPG)是具有有损压缩的光栅图像文件格式,使其适合共享图像。JPEG是“有损的”,这意味着它们可以减小文件大小,但在使用格式时也可以降低图像质量。
JPEG仍然是压缩文件,并且实际上具有通用的浏览器/操作系统支持,因此仍然是您在互联网上会看到的最常用的图像文件类型之一。
大多数社交媒体平台(例如Facebook和Instagram)会自动将上传的图像文件转换为JPEG。他们还使用独特的社交媒体图像大小来控制照片的分辨率。
的优点和缺点
- 通用浏览器和操作系统支持。
- 相当小的文件大小。
- 有损的图像压缩可能导致较差的文本可读性。
浏览器和操作系统支持
- 从1.0版开始支持所有主流浏览器(Chrome,Firefox,Safari等)
- 默认情况下,所有主要操作系统的所有图像查看器和编辑器均支持该功能。
用例
- 博客和文章图像(如受访者头像,产品图像等)的不错选择。
- 请勿将JPEG用于包含大量小文本的信息图表或文本为关键的教程屏幕截图。
2. PNG —便携式网络图形

Kinsta的资源中心.png图像文件
PNG是一种栅格图形格式,支持无损压缩,保持颜色之间的细节和对比度。
特别是,PNG提供比JPEG更好的文本可读性。
这使得PNG成为图表,横幅,屏幕截图以及其他同时包含图像和文本的图形的更受欢迎的选择。
的优点和缺点
- 高质量(无损)图像和清晰可见的文本。
- 如果文件过多(特别是高分辨率图像),较大的文件大小可能会减慢您的网站速度。
浏览器和操作系统支持
- 受所有主要浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 受所有主要操作系统及其标准图像编辑器的支持。
用例
- 图表,横幅,博客图形,屏幕截图,优惠券和其他包含文本的视觉效果的不错选择。
- 请勿用于高分辨率照片,因为它将创建高达几兆字节的大文件。
3. GIF —图形交换格式

gif图像示例
GIF是属于栅格格式的另一种图像文件类型。它使用无损压缩,但将图像“约束”为每个像素8位,并限制了256色调色板。
GIF格式最有名(也是最常用的)是动画图像,因为它的8位限制使动画的文件大小更小并且对Internet友好。
的优点和缺点
- 低文件大小。
- 动画支持。
- 8位限制导致图像质量受限。
浏览器和操作系统支持
- 受所有主要浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 受所有主要操作系统及其标准图像编辑器的支持。
用例
- 使用动画GIF不仅可以“增加内容趣味”,还可以在教程和指南中演示如何完成任务。
- 如果需要大于8位的彩色图像(JPEG支持最大24位),请不要使用它。
4. WebP

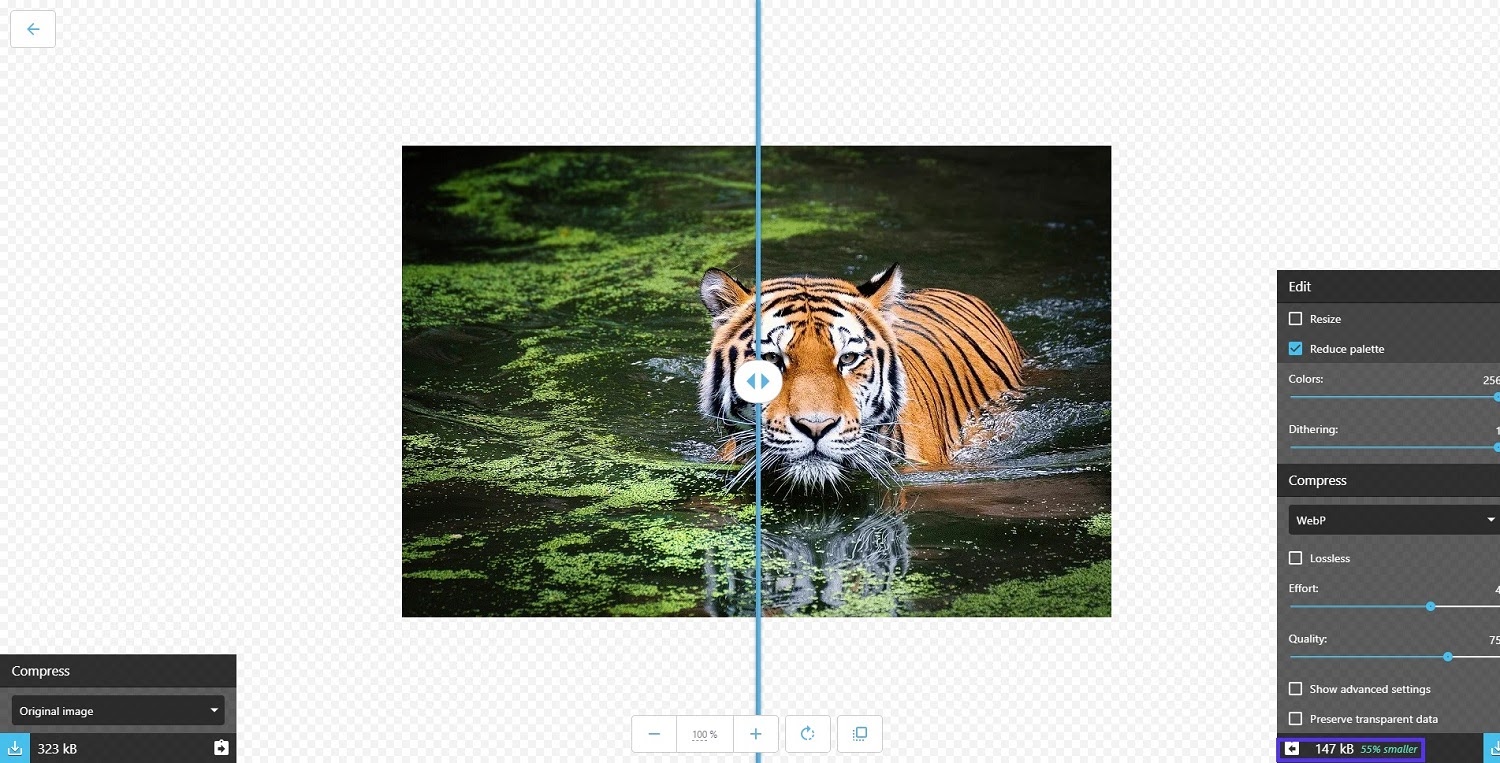
WebP图像示例
WebP是专门为提供更好的图像无损和有损压缩而开发的图像格式。
从JPEG和PNG切换到WebP可以帮助节省服务器磁盘空间和显着带宽,而相同质量的图像文件最多可以缩小35%。
的优点和缺点
- 较小的文件可获得相同或更好的图像质量。
- 并非所有浏览器和图像编辑器都支持。
浏览器和操作系统支持
- Google Chrome浏览器(台式机为17+版本,移动设备为25+版本),Firefox(65 +),Edge(18+)和Opera(11.0+)本身都支持WebP。Safari的计划版本14将支持WebP。
- 大多数本机OS图像编辑器仍不支持该格式,但是Photoshop等专业选项支持WebP。
用例
- 替换JPEG和PNG文件可节省带宽并加快网站速度。如果您使用WordPress作为首选的CMS软件,则以下是在WordPress中使用WebP图像并将其他格式传递到旧版浏览器的方法。
5. TIFF
![]()
TIFFC图标
在本图像文件类型指南中,不应缺少一种格式,即TIFF。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
TIFF是“标记图像文件格式”的缩写,是一种光栅图像格式,最常用于存储和编辑图像,以后将用于打印。
它不提供任何压缩,因为优先级是保持图像质量。
的优点和缺点
- 高质量文件非常适合存储或印刷出版。
- 没有压缩选项会导致图像文件很大。
- 有限的浏览器支持。
浏览器和操作系统支持
- 没有主流的浏览器就不能在没有附加组件或扩展名的情况下呈现TIFF文件。
- 主要用作专业图像编辑和发布工具的导出格式。
用例
- 存储和准备要发布的图像和图形。
- 许多扫描仪使用它来保留扫描文档或图片的质量。
6. BMP-位图

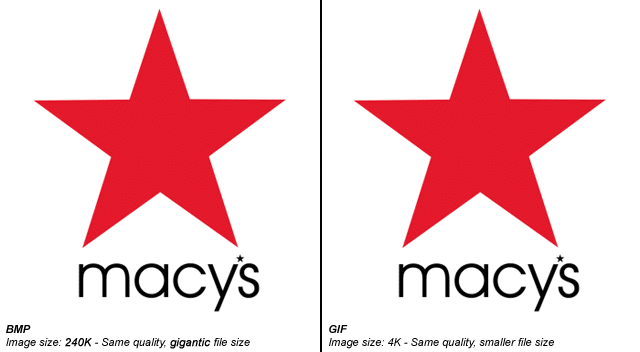
位图与gif
位图(BMP)是一种大多数已经过时的图像文件格式,它几乎没有压缩就可以映射单个像素。这意味着BMP文件很容易变得非常大,并且无法存储或处理。
的优点和缺点
- 与WebP,GIF或PNG等格式相比,巨大的文件大小没有明显的质量提升。
浏览器和操作系统支持
- 受所有主要浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 大多数默认OS图像编辑器(例如MS Paint)中的本机支持。
用例
- 到2020年,BMP图像格式的合法用例基本为零。
7. HEIF —高效图像文件格式

JPEG与HEIF格式
HEIF是高效图像文件格式的缩写,是由MPEG视频格式背后的团队开发的图像格式,是JPEG的直接竞争对手。
从理论上讲,压缩效率几乎是JPEG的两倍,因此在文件大小相同的情况下,图像质量可以提高一倍。
这是一种基于像素映射的光栅图像格式,这意味着您无法按比例放大图像而不会降低质量。
的优点和缺点
- 高质量与文件大小之比。
- 没有浏览器和有限的操作系统支持。
浏览器和操作系统支持
- 任何主要浏览器均不支持。
- 在macOS Sierra和iOS 11及更高版本中提供本机支持,但在各自的Safari版本中不提供本机支持。
用例
- 一些较新的电话和设备使用它来存储质量比JPEG文件更高的照片。
8. SVG —可伸缩矢量图形

SVG徽标
W3C将可伸缩矢量图形文件格式(通常称为SVG)开发为一种标记语言,以在浏览器中直接渲染二维图像。
它不像栅格格式那样依赖像素,而是使用XML文本以类似于数学方程式创建图形的方式来勾勒形状和线条。
这意味着您可以无限放大SVG图像,而不会损失任何质量。
的优点和缺点
- 小文件大小和无损缩放,可用于简单的插图,形状和文本。
- 对于图像或复杂图形而言,不是理想的格式。
浏览器和操作系统支持
- 受所有主要浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 默认图像编辑器通常不支持SVG(因为它不适合照片),但是大多数插图软件都支持SVG导出。
用例
- SVG是徽标,图标,简单插图以及您希望通过响应式设计自由扩展的任何其他内容的理想格式。如果您使用的是WordPress,请确保查看如何为您的网站启用WordPress SVG支持。
9. EPS —封装后记

EPS图标
本质上,EPS(封装的PostScript)文件是矢量图像文件,用于在Adobe Illustrator和其他插图软件(如CorelDraw)中存储插图。
像SVG文件一样,EPS实际上是一个基于文本的文档,该文档使用代码概述了形状和线条,而不是映射像素和颜色。因此,EPS文件还支持无损缩放。
的优点和缺点
- 无损缩放。
- 打印机对文档和设计的支持。
浏览器和操作系统支持
- EPS不是标准的Web图像文件格式,并且任何主要的浏览器都不支持EPS。
用例
- 使用Adobe Illustrator或其他软件时,它主要用于存储,保存和打印插图。
10. PDF —便携式文档格式

PDF文件示例
您可能将PDF与存储,保存和读取主要基于文本的文档相关联。这是完全可以理解的-文件毕竟就在名称中。
但是,PDF文件实际上基于为EPS矢量图像文件提供支持的PostScript语言,并且还可以用于保存图像和插图。
这是用于存储插图,杂志封面等的图像格式,供以后打印时使用。这也是我们Kinsta电子书的首选。
的优点和缺点
- 可索引和可搜索的文本使其非常适合深入的图表或报告。
- 可以包括链接,CTA按钮和其他交互式元素。
- 无损可伸缩性。
- 不能包含在Web内容中,必须加载并作为单独的文件读取。
浏览器和操作系统支持
- 所有主要浏览器都支持,但是您不得不将PDF作为单独的文件打开。(您不能使用PDF文件在整个HTML内容中显示图像。)
- 大多数标准文档编辑器(例如MS Word或Google Docs)和插图软件(AI,Inkscape)均以格式支持,但图像编辑软件则不支持。
用例
- 如果您要创建一个交互式的可视报告或信息图表来补充您的内容,则PDF是最佳选择。这是WordPress用户最好的PDF查看器插件的不错列表。
11. PSD — Photoshop文档

PSD徽标
顾名思义,PSD文件格式是一种用于保存图像文档的图像格式,并且正在与Adobe Photoshop一起使用。
它不是网络安全的图像格式,因此任何浏览器或标准图像查看器或编辑器均不支持。
的优点和缺点
- 所有过滤器,透明度,路径和编辑都是完全可自定义和可逆的。
- 无损图像质量。
- 大文件大小。
用例
- 在完成之前和之后保存和存储Photoshop项目。
12. AI — Adobe Illustrator Artwork
![]()
Adobe Illustrator文件图标
AI是Adobe专门开发的另一种图像格式,不仅可以保存图像,还可以保存项目状态。
像PSD一样,它不是要在网络上使用,也不是任何浏览器或大多数默认图像查看器所支持的。
厌倦了您的WordPress网站的缓慢主机?我们提供WordPress专家提供的快速服务器和24/7世界一流的支持。查看我们的计划
与PSD文件不同,您可以自由缩放AI文件,而不会造成质量损失。
的优点和缺点
- 所有笔画,线条,形状,过滤器都是可定制和可逆的。
- 自由放大或缩小插图大小。
- 大文件大小。
用例
- 在完成之前和之后保存和存储Adobe Illustrator项目。
13. XCF —电子计算设施
![]()
XCF图标
XCF代表电子计算工具,是开源图像编辑器GIMP固有的图像文件类型。它等效于PSD文件,并保存路径,透明度,过滤器等。
同样,这是用于存储项目的本机文件类型,任何浏览器或默认图像查看器均不支持。
的优点和缺点
- 所有路径,过滤器和形状都是可自定义和可逆的。
- 无损图像质量。
- 大文件大小。
用例
- 在完成之前和之后保存和存储GIMP项目。
14. INDD-Adobe InDesign文档
![]()
Adobe InDesign图标
INDD是Adobe InDesign用户的本机文件类型,您可以在其中保存项目文件,包括页面内容,样式,色板等。
尽管有时称为图像文件格式,但它倾向于链接到文本以外的视觉元素。
任何浏览器或默认图像查看器均不支持此格式,因为它不是网络安全格式。
的优点和缺点
- 存储具有可自定义元素的大型,多页设计项目。
用例
- 图形设计师和生产艺术家主要使用它来设计和合作制作海报,传单,杂志,小册子等。
15.原始图像文件类型
原始图像格式是数码相机用来存储高质量图像以供以后后期制作和编辑的文件类型。
相机制造商的主要原始图像文件类型:
- 柯达:CR,K25,KDC
- 佳能:CRW CR2 CR3
- 爱普生:ERF
- 尼康:NEF NRW
- 奥林巴斯:ORF
- 宾得:PEF
- 松下:RW2
- 索尼:ARW,SRF,SR2
RAW文件可在一张图片中提供多达16,384种不同的颜色,而不是JPEG文件中提供的256种颜色。在后期处理中调整颜色和对比度时,可以为您提供更大的灵活性。
原始图像不适合用于网络或共享,并且不受任何主要浏览器或图像查看器的支持。
的优点和缺点
- 更高质量的图片以及更多的色彩变化。
- 巨型图像文件(原始文件可以轻松达到20到40兆字节)。
用例
- 以最高质量保存照片以进行后期处理和编辑。
图像文件类型常见问题解答
图像文件的3种常见文件类型是什么?
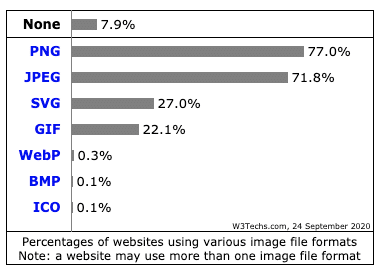
根据与Web使用相关的数据,三种最常见的图像文件类型为PNG,JPEG和SVG。

图像文件格式的使用情况统计(图像来源:w3techs.com)
让我们在下面查看是什么使它们如此普及。
1. PNG:屏幕截图,横幅,信息图表,图片
由于PNG作为一种格式更适合于图像内的文本,因此它更常用于屏幕截图,横幅广告(取决于横幅广告的大小)等。
由于它使用无损压缩,因此设计师和摄影师也使用它在其作品集网站上展示高质量的图片。
这两个因素,加上其通用的浏览器和操作系统支持,使其成为网络上最受欢迎的图像文件类型。PNG存在于高达77%的网站上。
2. JPEG:图片
有损压缩意味着JPEG是更好的选择,可用于在整个内容中展示图片。质量损失对于普通的互联网用户几乎是看不到的,您可以节省大量的磁盘空间和带宽。
这就是为什么它是Internet上第二流行的格式,几乎72%的网站使用的格式。大多数网站出于不同目的同时使用PNG和JPEG。
提醒一下:JPG与JPEG之间没有区别,它们是相同格式的两个不同的首字母缩写和文件扩展名。
3. SVG:徽标,图标和插图
SVG文件是可缩放的矢量文件,非常适合图标,徽标,图形和简单的插图。该图像甚至可以作为CSS代码直接插入到页面中。
这就是SVG排名第三的原因,有27%的网站使用了SVG。
荣誉提名:GIF动画图片
尽管很少使用静态图像的选择格式,但GIF已成为共享动画的第一选择。

动画gif示例
结果,约有22%的网站在其页面上使用GIF,即使它们也可能使用PNG和JPEG作为其标准格式。
哪种图像格式质量最高?
原始图像格式是最高质量的,但文件大小过大,高达数百兆字节。
对于Web图像,对于相同质量的照片,WebP文件格式的文件大小比JPEG小25-35%,这意味着您可以为相同的磁盘空间上传更高质量的图像,从而加快网站速度。
HEIF是另一种JPEG替代方案,具有更高的压缩效率,但目前尚不受任何主要浏览器的支持。
PNG文件提供无损压缩,但这意味着文件大小将非常大且加载缓慢。一个PNG文件通常可以是数百KB甚至1MB +。但是,如果您利用诸如延迟加载(自WordPress 5.5起在内核中可用)和CDN等策略,您仍然可以拥有一个快速的站点。
哪些文件格式支持透明度?
支持透明性的网络上最常见的图像文件类型是PNG,WebP,GIF甚至是SVG。
大多数本机项目图像文件类型(如PSD,XCF和AI)也支持透明性。
另一方面,流行的JPEG图像格式不支持透明性。
PNG比JPEG更好吗?
PNG和JPEG之间的主要区别是PNG是一种无损图像格式,而JPEG是一种有损图像格式。这基本上意味着PNG使用压缩技术而不会牺牲图像的原始质量或细节。
对于图像中的文本,教程屏幕截图,以及当您希望标志或其他精细元素在照片中100%可见时,PNG是正确的格式。

PNG vs JPEG漫画(图片来源:lbrandy.com)
从上面这张有趣的图片可以看出,与右侧的JPEG相比,左侧的PNG更好地显示了文字和简单的形状。
这是否意味着JPEG是错误的图像文件类型?一点也不!
对于常规的博客文章或标题图像,JPEG提供了足够好的质量,而文件大小却大大减小了。您通常可以节省多达50%或更多的空间,同时还要用肉眼发现质量上的任何差异。
保持你的网站的视频内容看清楚本指南以最佳的图像文件类型✨点击鸣叫
摘要
不乏可合法用于项目的图像。希望本文能帮助您了解在哪种上下文中使用哪种图像文件类型和格式以获得最佳效果。
栅格格式最适合用于图像和图片,而矢量可以很好地替代徽标,图标和数字图形。
为正确的任务使用正确的图像文件类型不仅可以帮助提高页面加载速度,还可以降低带宽和服务器负载。作为后续的积极影响,您的总体用户体验也将节省大量时间。还不错吧?
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
