WordPress 5.5中的“ 1.0版”块模式启动总体上是成功的。 但是,在经过数月的预期后,等待此功能着陆时,很容易忽略问题。 既然我们已经有几个月的时间看到了将块模式系统引入到核心WordPress中,那么现在该解决那些越来越明显的问题了。
尽管我非常喜欢块模式,但是对于用户界面和整体体验我无法说同样的话。 模式类别下拉列表 古腾堡9.1中添加 与无休止的模式列表相比有了明显的改进。 但是,以用户友好的方式呈现它们还远远不够。
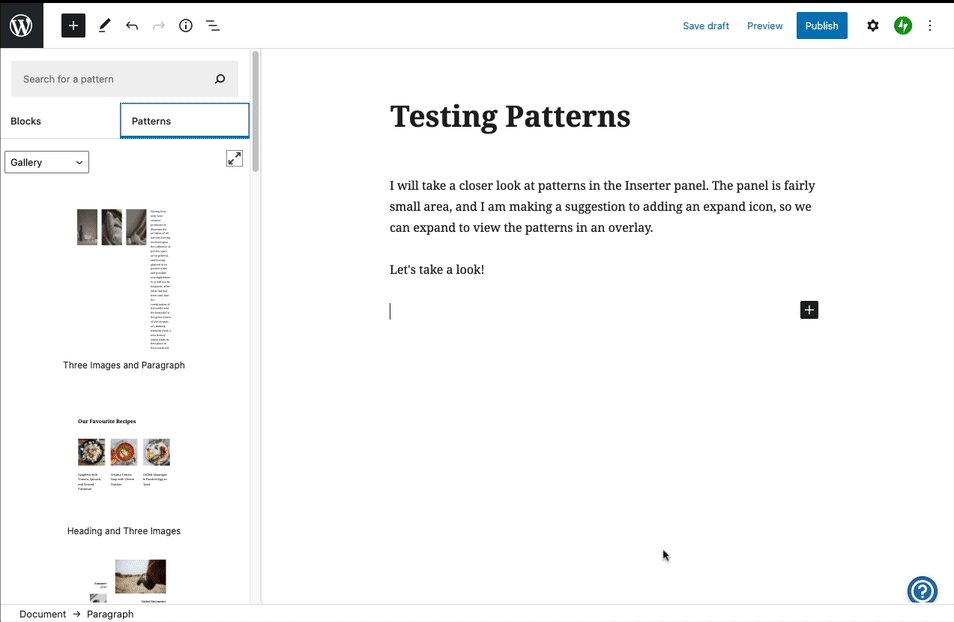
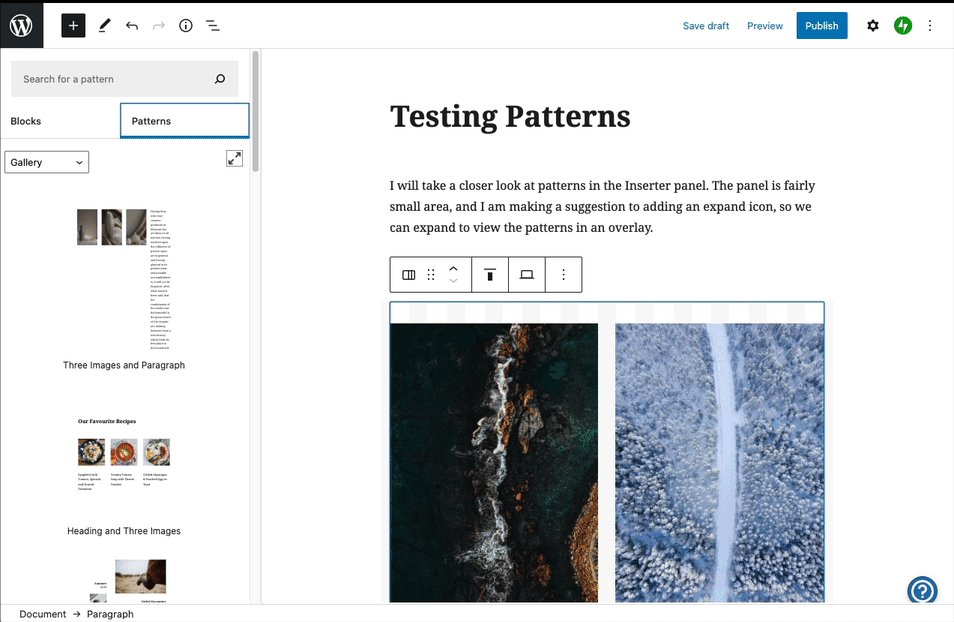
WordPress长期以来一直习惯于在一个很小的面板中投入过多的东西-许多主题作者从未感觉过像自定义面板 提供足够的空间, 例如。 块编辑器的插入器面板似乎也是如此。 它足以允许最终用户选择块。 但是,图案比较小的块图标大得多。 在接下来的几个月和几年中,当用户一次滚动浏览数十种模式时,它将成为可用性的噩梦。
帕尔·约阿希姆·罗姆达尔(Paal Joachim Romdahl)是 提出替代方案。 他的想法是添加一个“扩展器”图标/按钮,使用户可以通过覆盖图一次查看更多样式。 至少对于较大的屏幕尺寸(例如台式机用户)会是这种情况。
他在GitHub票证中写道:“在小型插入器面板中查看很多模式并不能很好地工作。” “需要一次滚动一个模式,这很烦人。 具有更大的视图将帮助用户一次比较多个模式。”
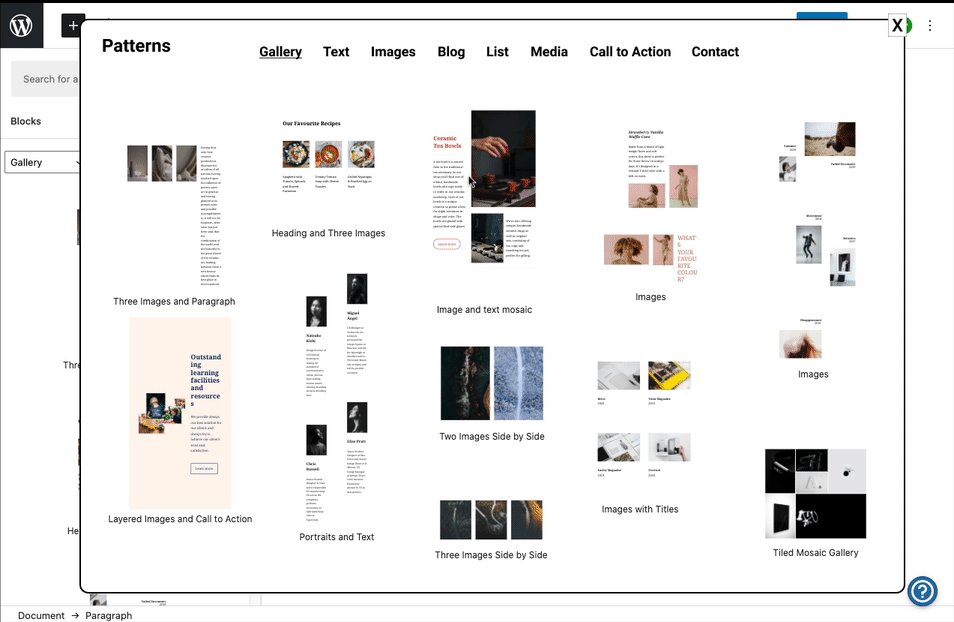
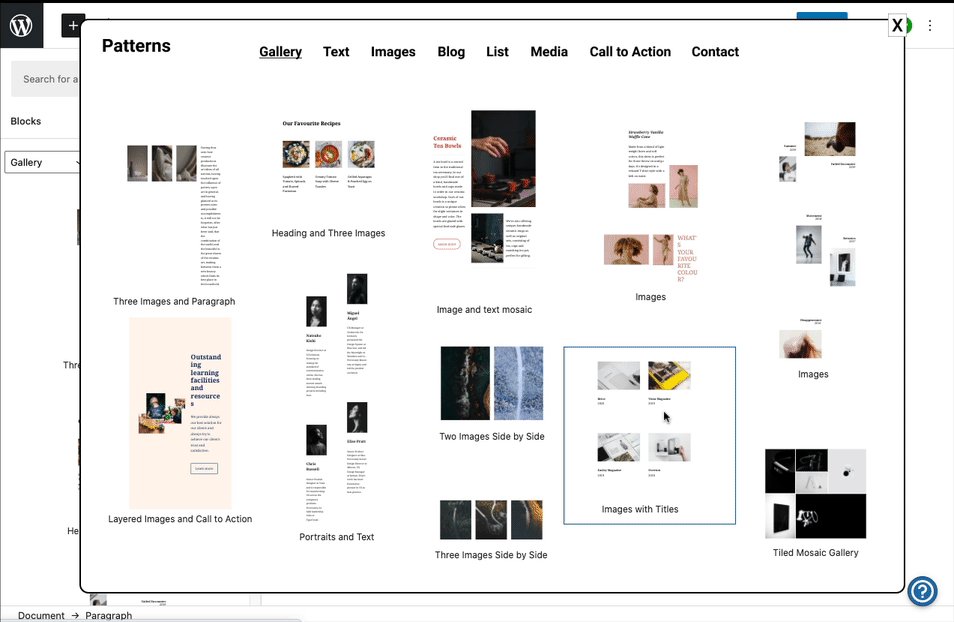
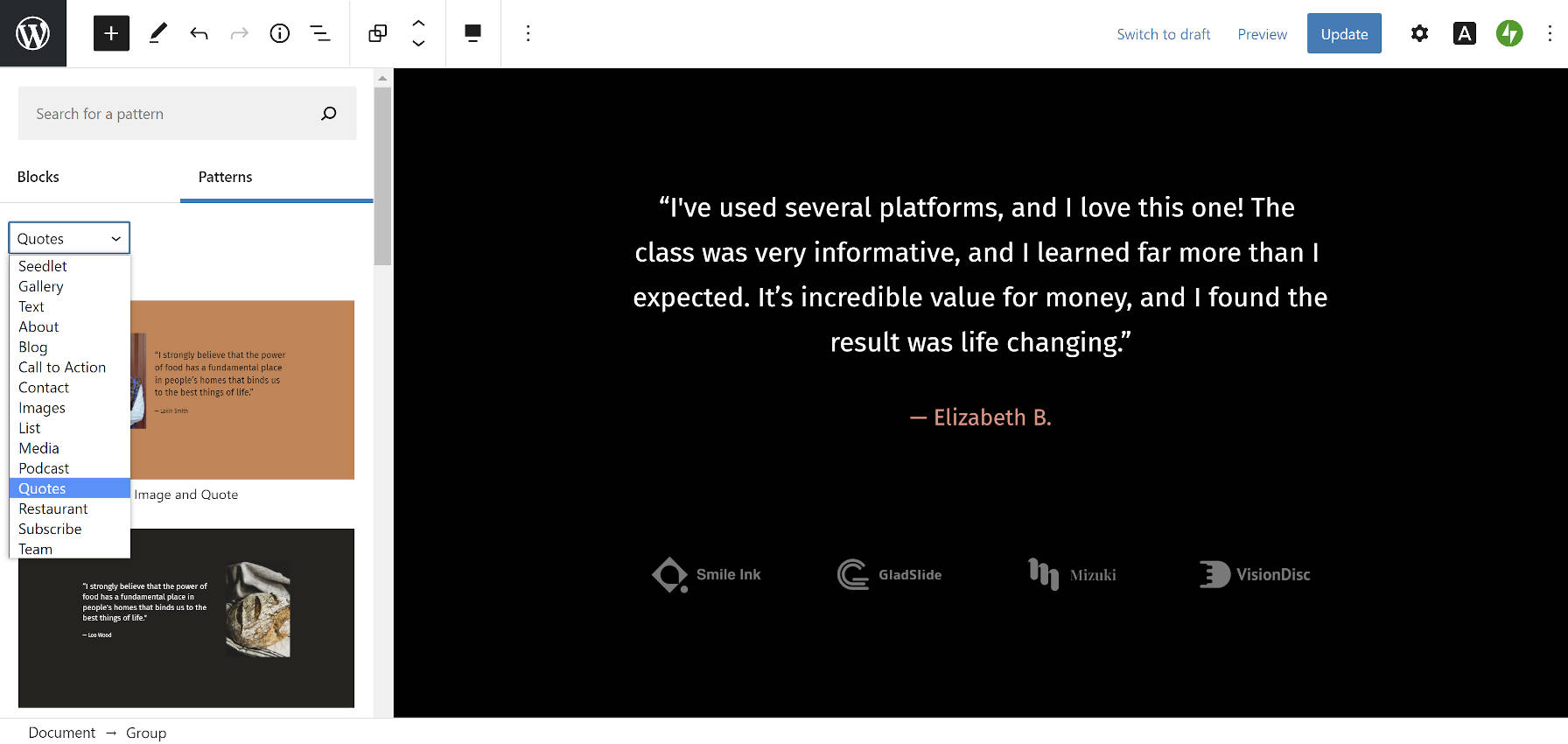
 当前模式叠加建议。
当前模式叠加建议。
罗姆达尔还创建了一个 Figma原型 人们可以在实时演示中测试该系统的外观。 用户界面还没有完善,但看起来是一个有希望的开始。
在阅读了Tavern对WordPress.com的最新报道后,他创建了该提案。 推出了100多种块模式。 某些样式类别易于操作并找到正确的布局。 其他类别(例如“文本”和“号召性用语”类别)可能具有20种或更多种模式可滚动浏览。
 在WordPress.com上插入阻止模式。
在WordPress.com上插入阻止模式。
如果WordPress创建了官方的阻止模式目录, 目前正在考虑中,只需单击一个按钮,即可添加新模式。 这是一种简单的方法,可以立即存储数十个样式,特别是如果用户正在尝试各种布局并且以后不卸载未使用的样式时,则尤其如此。
很少有用户接触到WordPress.com用户可以访问的数百种模式。 我们应该先提出这项建议。
用于插入模式和模板的覆盖图不是一个新概念。 在WordPress开发社区中很常见。 插件和主题开发人员早就解决了这个问题。
Redux插件 处理数百个模板 覆盖:
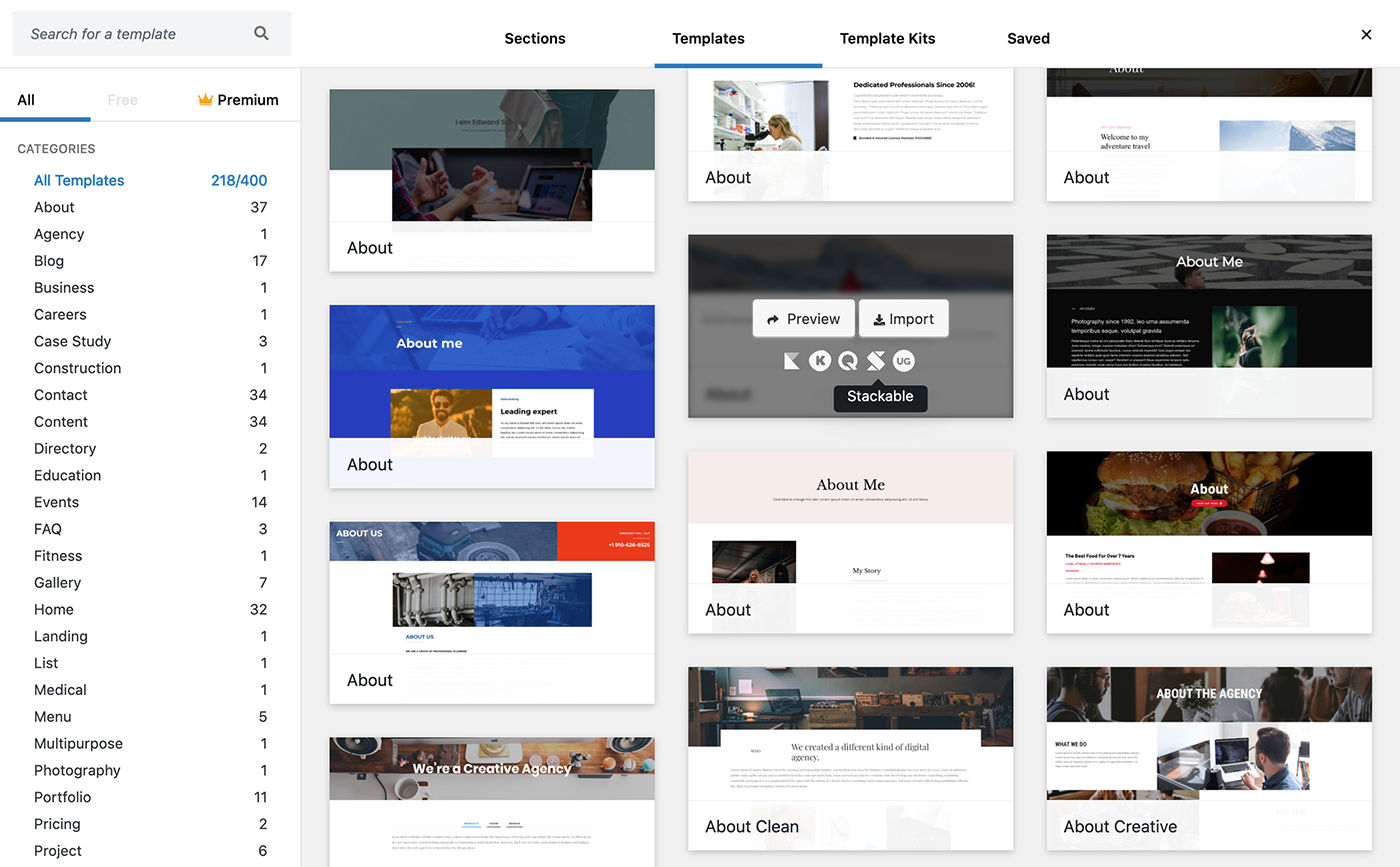
 从Redux库查看模板。
从Redux库查看模板。
布局块从 创世纪块插件 本质上只是一个自定义模式插入器,其UI比WordPress更好:
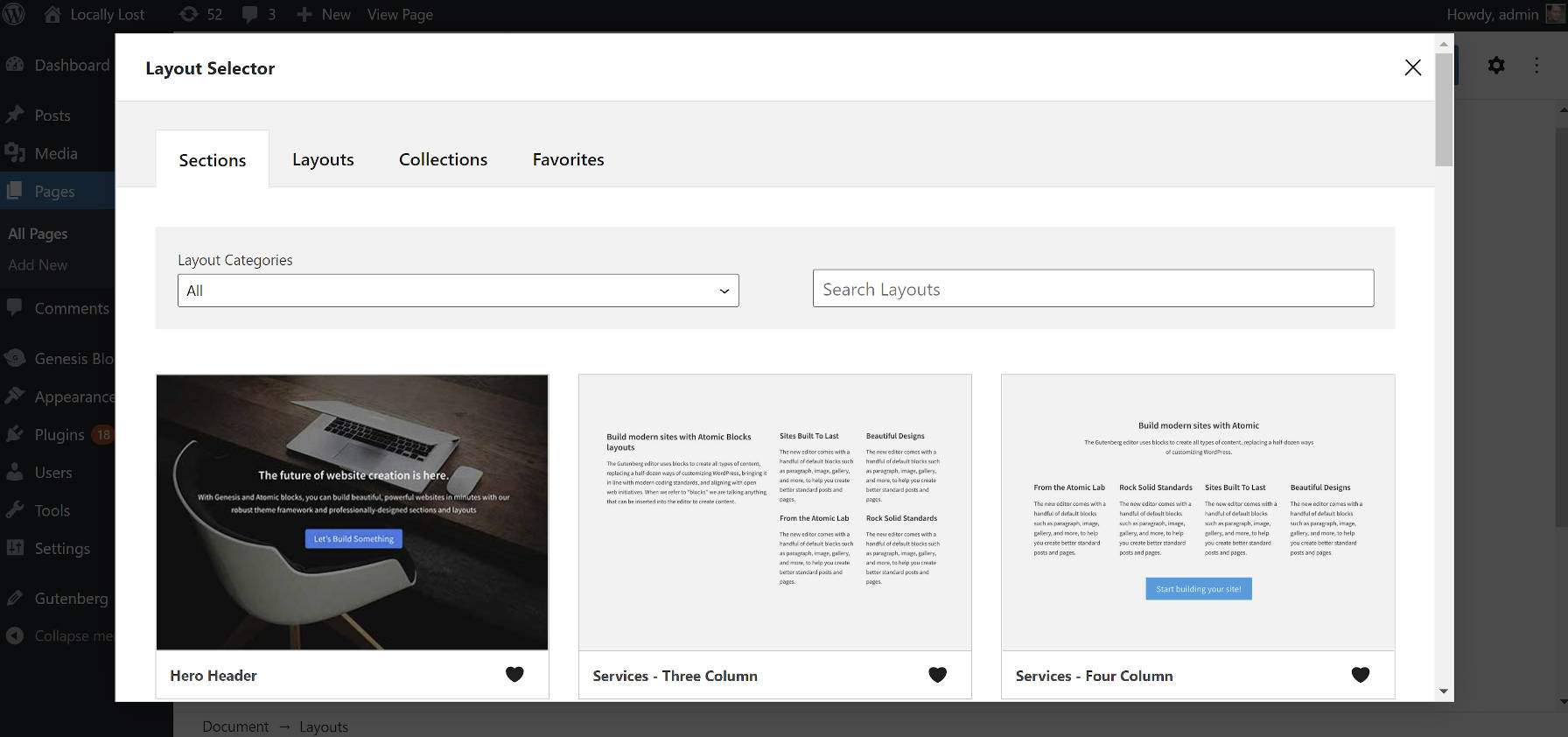
 由创世纪模块的布局模块创建的叠加。
由创世纪模块的布局模块创建的叠加。
米卡尔·科尔佩拉(Mikael Korpela) 增加了类似的想法 到与插入程序的后续步骤有关的票证。 他提出了全屏浏览模式的体验。
他在票证中写道:“如果只想在修改页面时将其保持打开状态,那么样式侧边栏非常有用,但是由于空间有限,尤其是在您注册了许多样式时,浏览起来更难。
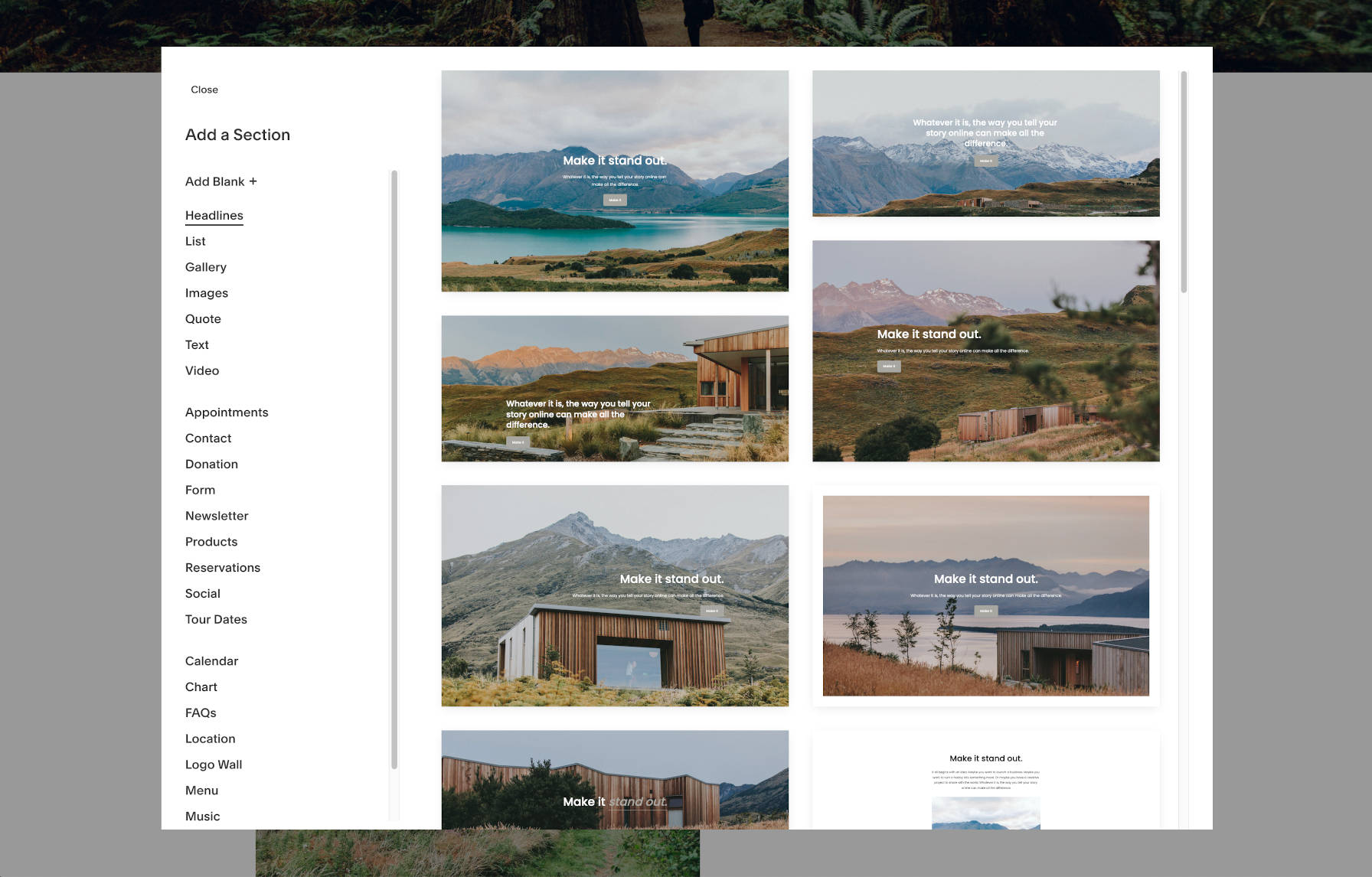
他分享了如何处理Squarespace上的部分的图像:
 在Squarespace网站上选择一个区域。
在Squarespace网站上选择一个区域。
覆盖也可能有助于推动模式目录建议。 到那时,在覆盖界面中创建一个新选项卡,连接到WordPress.org API并允许用户浏览可安装的模式将非常容易,而无需使用块编辑器。
这些类型的系统中许多共享的另一个共同特征是一种将模式保存为收藏夹的方法。 这使得它们将来很容易找到。 保罗·莱西(Paul Lacey)在 第136集 WP Builds每周WordPress新闻播客。 他希望客户可以轻松访问其最常用的块模式。 这将是帮助清理块模式用户体验的不错的奖励。
像这样:
喜欢加载中……
