是否想尝试编辑WordPress CSS,但不知道从哪里开始?使用CSS样式,您可以全局或在某些页面上编辑网站的外观。添加颜色,隔开某些元素,设计布局,并基本上完全改变WordPress主题中的内容。
如果您想更熟悉WordPress的开发环境,或者只是更好地控制网站的外观,则需要知道如何在WordPress中添加CSS(以及如何更改已经存在的CSS)。
通过编辑主题并包括自己的其他CSS,您将可以优化网站上的每个视觉元素。今天,我们将仔细研究它。
准备开始?我们开始做吧!
什么是CSS编辑?
CSS代表层叠样式表,它是除了HTML之外最受欢迎的网络语言。由于CSS用于设置HTML元素的样式,因此它们两者并存。HTML奠定了网站外观的基础,而CSS用于进一步设计网站样式。

CSS代码示例(来源:w3schools.com)
CSS使您能够使网站具有响应能力,添加颜色,更改字体,修改布局以及总体上微调网站的视觉效果。像HTML和JavaScript一样,CSS是前端客户端语言,这意味着它在用户端而不是后端服务器上执行。
在深入研究WordPress开发时,您需要了解HTML,CSS,JavaScript和PHP。这就是内置CMS的核心,以及许多主题和插件。
但是,即使您不是网络设计师或开发人员,也可以选择一些CSS,因为您可以使用它来移动或设置网站上的元素的样式,或者对主题进行细微的美学更改以更好地适合您。
在WordPress中,CSS有点不同。它由主题控制,这些主题由模板文件,模板标签以及CSS样式表组成。尽管这些都是由您的主题生成的,但是所有这些都可以由您编辑。
模板文件将网站的各个部分分为几个部分(例如header.php或archive.php),并且模板标签用于调用它们以及数据库中的其他内容。这些文件实际上主要由PHP和HTML组成,尽管您可以根据需要添加CSS。
您真正要寻找的是样式表或style.css。要更改网站的外观,您需要学习如何在此文件中添加和编辑代码。
如何使用CSS自定义您的WordPress主题
如果要自定义主题并使用CSS更改网站的外观,则需要添加自己的代码或编辑已有的代码。有多种方法可以添加CSS,而无需触摸任何主题文件,但是要更改现有的主题代码,您必须访问网站的样式表。
进行这些更改时,您应该了解一件事:更新主题时,您对style.css,functions.php或其他主题模板文件所做的所有编辑都将被删除。通常,如果不使用子主题,则不应在编辑器中直接更改网站。
样式表就像您网站的“说明列表”一样,准确设置样式和设置CSS代码的方式。这是您进行大部分编辑的地方,但我们还将向您展示如何访问其他主题模板文件,例如header.php和footer.php。
有两种方法可以访问WordPress网站的样式表:通过WordPress仪表板或通过FTP客户端。我们将同时介绍它们。
自己这样做不舒服吗?考虑雇用WordPress开发人员为您完成这一步骤。
在资讯主页中编辑WordPress CSS
访问CSS样式表的最简单,最方便的方法就是在WordPress仪表板中。无需安装FTP程序或代码编辑器。您可以使用内置的语法突出显示和功能文档直接编辑任何文件。
在对核心文件进行任何重大编辑之前,您应该始终备份WordPress网站。如果您是CSS的新手,很容易不小心犯一个会破坏网站外观的错误,而且很难弄清楚如何还原所做的更改。
完成备份和子主题后,登录到后端。通过转到菜单并单击外观>主题编辑器,可以找到编辑器。
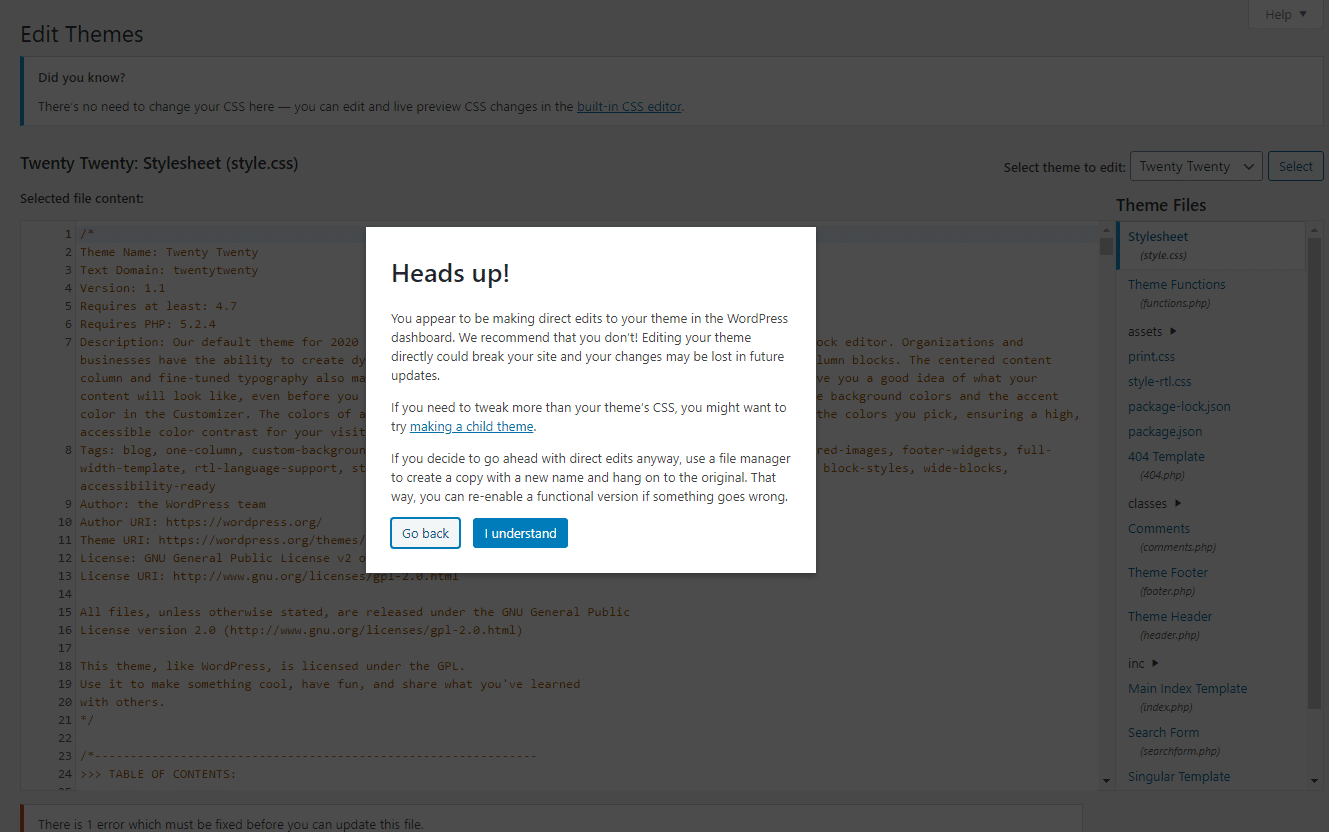
您应该看到一个弹出窗口,警告您不要直接编辑这些文件。不用担心,只需单击“我了解”。进行任何重大更改之前,请先使用子主题并备份网站,这只是警告。遵循这些步骤,可以安全地进行编辑。

直接编辑WordPress文件
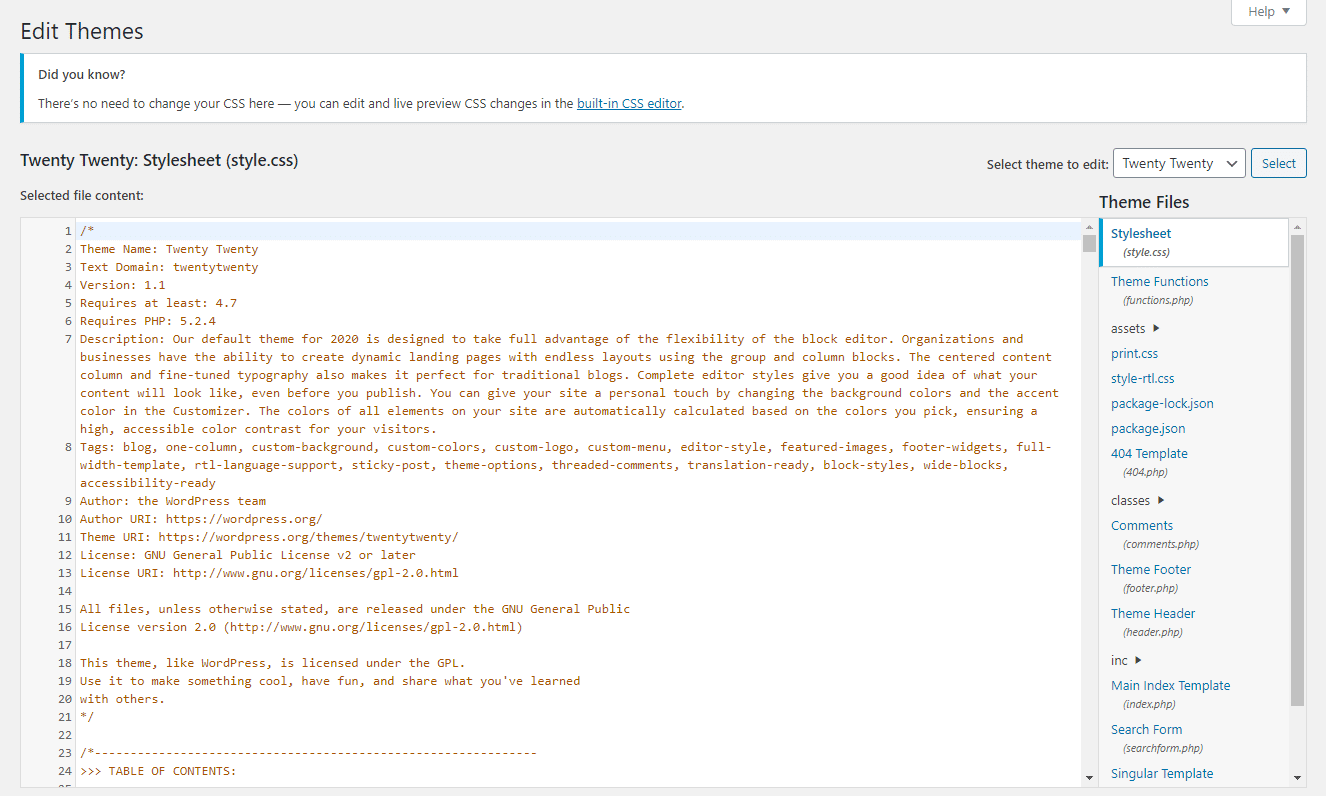
现在您进入了!默认情况下,您应该在样式表上,但如果没有,请查看右侧的菜单以查看主题文件。
除了style.css,您还可以访问模板文件,例如functions.php,header.php和single.php。所有这些都会影响您网站上某些页面的行为。
但是在深入研究这些特定文件之前,您应该熟悉PHP。

在WordPress主题中编辑style.css样式表
请记住:您在此处所做的大多数CSS更改都是全局的。例如,如果将H1标头更改为某种字体,则它将对网站上的每个页面生效。您将需要使用特殊的语法来自定义特定页面的样式。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
直接编辑主题文件
如果您无法访问主题编辑器或更喜欢通过FTP进行工作该怎么办?使用后端编辑器更容易,但是某些主题或插件可能会禁用它。如果是这种情况,则需要通过FTP连接到您的网站。
FTP,或文件传输协议,使您可以远程访问和修改网站的文件。您需要做的第一件事是下载FileZilla或任何其他FTP客户端。
接下来,您应该联系您的主机并询问您的FTP凭据(主机,端口和用户名/密码(如果适用))。如果主机具有仪表板,则可以通过登录找到它们。

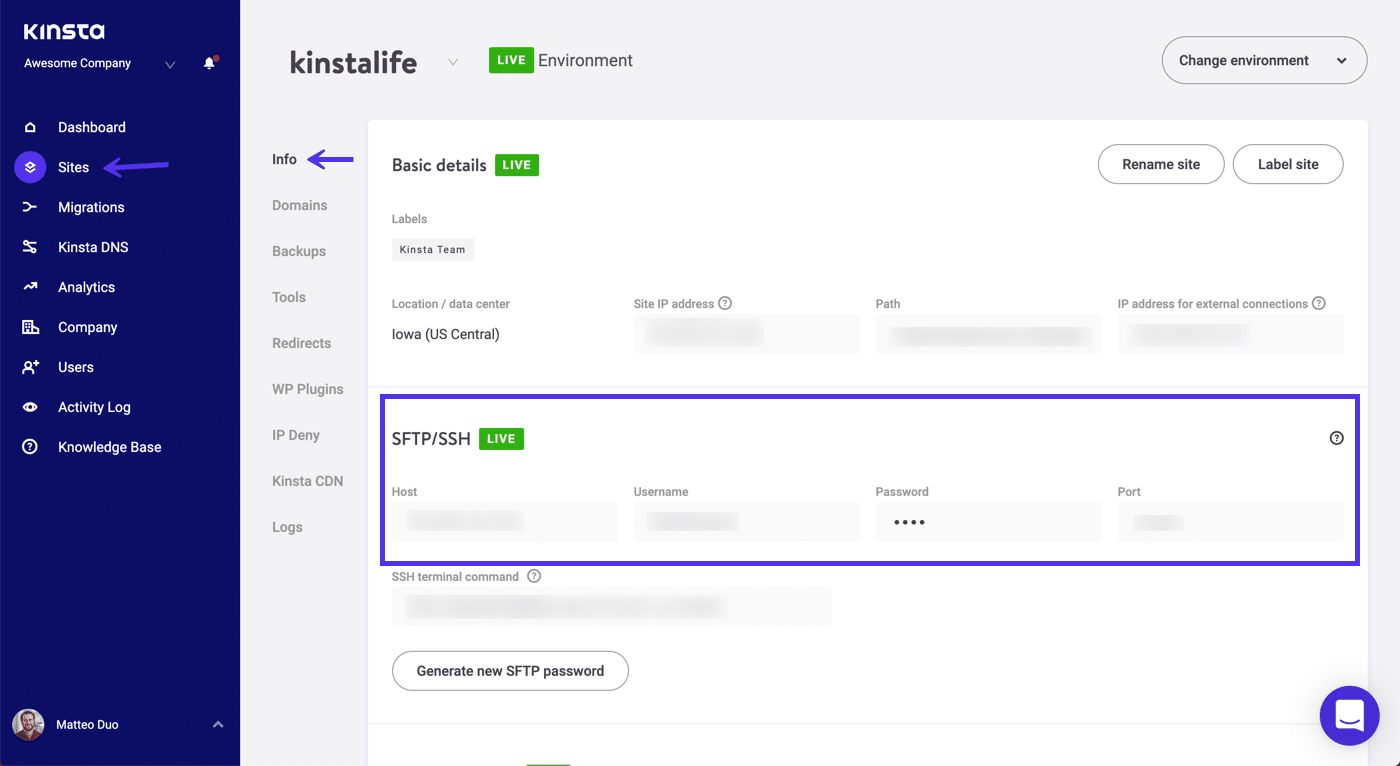
MyKinsta中的FTP凭据
Kinsta用户的凭据位于MyKinsta仪表板中的站点> SFTP / SSH下。
拥有它们后,启动FTP客户端并输入该信息。如果不起作用,请尝试在“主机”部分的URL之前放置“ sftp://”。

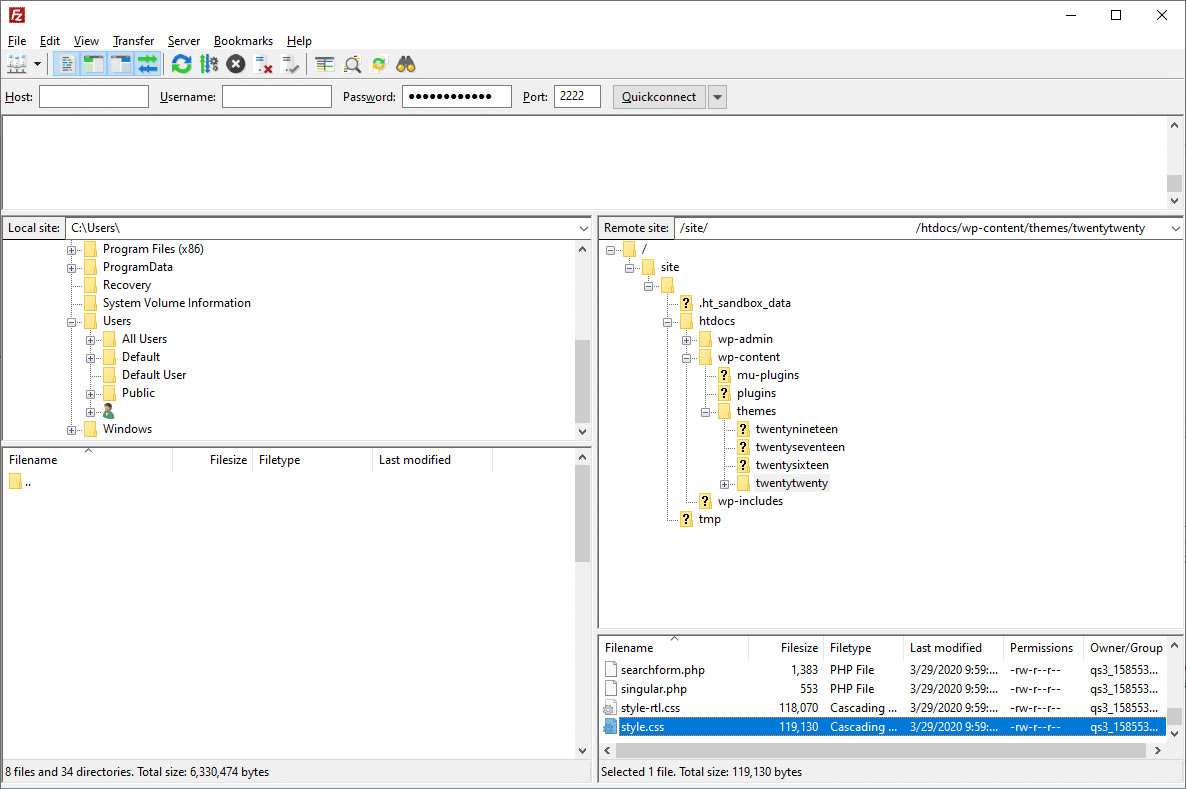
使用FileZilla
进入后,您可以找到您的style.css文件,方法是单击wp-content文件夹将其打开,然后单击主题的文件夹(如“二十二十年代”主题),然后滚动直到看到style.css。
双击将其打开(或右键单击并选择“查看/编辑”)并进行修改。记住要保存并上传回服务器。
如果需要编辑其他模板文件,例如home.php,single.php,archive.php,则可以在style.css所在的文件夹中找到它们。
并非总是需要通过FTP或仪表板来编辑主题文件。实际上,如果只添加一些额外的代码,最好避免这样做。
对于少量添加,这是将CSS添加到WordPress网站的最佳方法。
如何在WordPress中添加自定义CSS
如果您不想编辑现有的CSS代码,而只想添加自己的样式,则强烈建议您使用以下方法之一:WordPress定制程序或专用插件。
首先,通过这些方法之一添加的CSS代码更容易访问和使用。如果您以后要进行修改,则无需担心将新CSS放在错误的位置或忘记添加位置。
此外,通过这些方法之一添加的CSS不会在主题更新时丢失(尽管如果更改主题,它可能仍会消失)。
这意味着您不需要使用子主题,并且如果出现问题,只需删除刚刚添加的CSS。
请注意,您仍应保留网站的备份,因为有些人报告说在重大更新期间偶尔会丢失CSS。不过,此方法比直接编辑主题文件可靠得多。
虽然您可以仅将代码添加到style.css中并每天调用,但是如果您不想创建子主题,请对该主题中的现有CSS进行重大修改,并可能最终删除所有工作,这是最好的使用WordPress定制程序中的“其他CSS”选项或安装插件。
1.通过WordPress Customizer编辑CSS
而不是使用主题编辑器,请尝试此。登录到您的WordPress后端,然后单击外观>自定义以打开主题自定义屏幕。您将看到网站的实时预览,左侧选项用于自定义元素,例如颜色,菜单或其他小部件。
在此菜单的最底部,您应该找到“其他CSS”框。
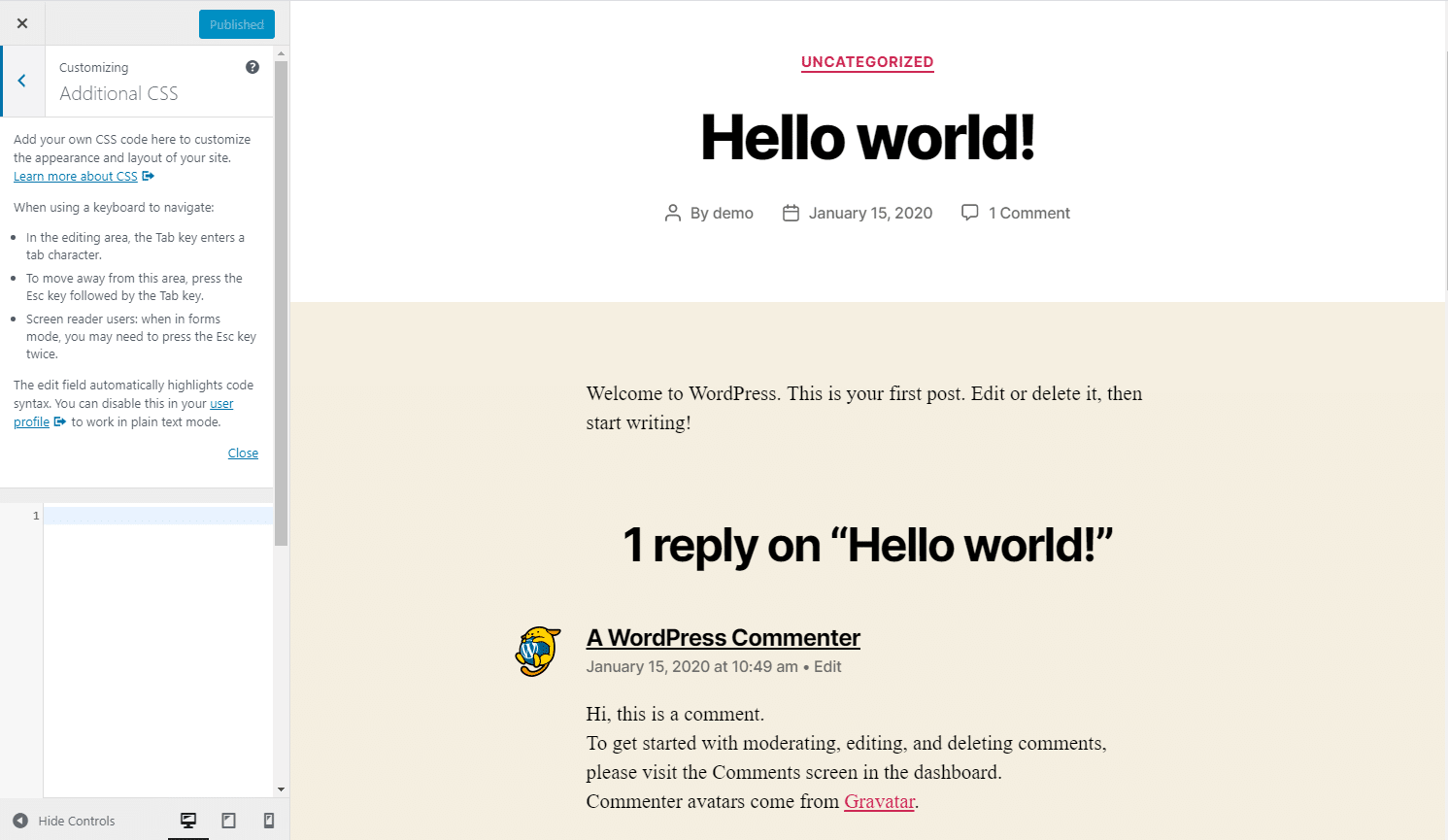
单击以打开它。您将进入一个带有代码输入框和一些说明的新屏幕。附加CSS屏幕包括与主题编辑器一样的语法突出显示,以及使您知道代码是否错误的验证。

WordPress中的其他CSS
您编写的任何代码都会自动显示在右侧的预览区域中,除非出现错误(尽管您仍然可以选择将其发布)。
完成工作后,您可以发布代码,安排代码生效的时间,或将其另存为草稿以备后用。您甚至可以获取预览链接以与他人共享。
如您所见,“附加CSS”页面在许多方面都比“主题编辑器”更强大,并且比添加核心文件更适合添加代码。
您在此处编写的CSS代码会覆盖主题的默认样式,并且在主题更新时不会消失。如果您无法在预览中实时看到它,请仔细检查您是否在CSS代码中使用了正确的选择器。
就像主题编辑器一样,CSS默认情况下是全局的,但是您可以编写针对特定页面的代码。
不利的一面是,如果您切换主题,您写的任何内容都会被删除。在移至新主题之前,请确保备份CSS,否则可能会丢失很多工作。
如果您正在努力使用此选项,或者想要一个可跨主题使用并且可以更轻松地定位某些页面的解决方案,则应尝试使用插件。
2.使用插件将自定义CSS添加到WordPress
您可能要使用插件将CSS添加到WordPress的原因有几个。尽管该功能类似于“其他CSS”菜单,但即使您切换/更新主题,样式通常也会保持不变。
是否需要为您的客户站点提供快速,安全且对开发人员友好的托管?Kinsta在构建时就考虑了WordPress开发人员,并提供了许多工具和功能强大的仪表板。查看我们的计划
您可能还会喜欢他们的用户界面,或者喜欢自动补全等额外功能。有些插件甚至允许您通过下拉菜单构建CSS,而不必自己编写。
简单的自定义CSS
由于其易用性,最小的界面和轻量级的后端,Simple Custom CSS是最受欢迎的CSS编辑器插件。简而言之,这是一个很小的WordPress插件,具有很大的优势。

简单的自定义CSS WordPress插件
设置非常容易,并且不会对性能产生负面影响。它适用于任何主题,并包括语法突出显示和错误检查。
简单的自定义CSS和JS

简单的自定义CSS和JS WordPress插件
简单的自定义CSS和JS是一个很好的选择。它还使您可以定位页眉,页脚,前端,甚至管理后端。
SiteOrigin CSS

SiteOrigin CSS WordPress插件
SiteOrigin CSS是另一个选项,还包括传统的CSS编辑器。您可以随时在它和可视化编辑器之间切换。
WP添加自定义CSS

WP添加自定义CSS WordPress插件
如果您很难将CSS添加到特定页面,则WP Add Custom CSS会在编辑屏幕上添加一个自定义CSS框,并且还带有全局样式。
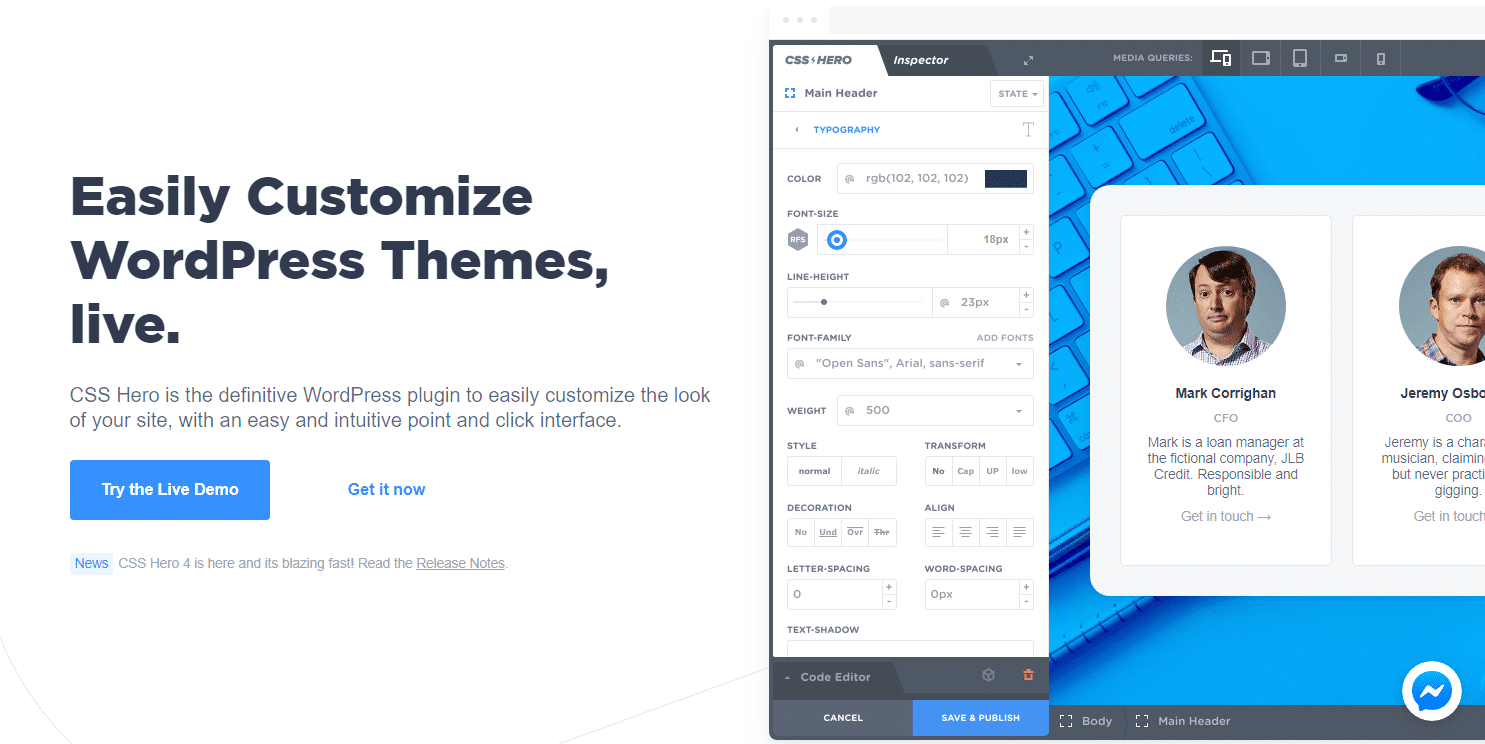
CSS英雄
您可能还需要考虑尝试使用可视CSS编辑器。这些将所有复杂的编码转换成一系列易于使用的输入字段和下拉菜单,这些菜单将为您处理所有编程。

CSS英雄
CSS Hero是一个高级视觉编辑插件,具有一些非常强大的功能(动画,特定于设备的编辑以及无损编辑等)。
在哪里学习CSS
准备好亲自学习CSS了吗?这些初学者教程将建立基础知识,并教您编写自己的功能CSS代码所需的语法。

学习CSS
这可能令人生畏,但是除非您尝试做一些真正高级的事情,否则CSS并不难!诸如更改背景颜色或设置字体样式之类的简单操作相当容易,并且在线上有很多示例。
您在互联网上可以找到的大多数编程教程也是完全免费的。那里有很多信息,不花任何费用。
以下是一些涵盖初学者最佳CSS教程的示例。
- W3Schools CSS教程:这里有大量的信息:深入的教程,示例和参考供您使用。W3Schools的教程尽可能简单易懂,因此即使您是一个初学者,这也是一个很好的起点。
- Codeacademy学习CSS:通过六个免费的实践课程,您将学习CSS的基础知识。这不是简单的视频教程,而是一个交互式课程,可让您使用实际代码。使用专业版,您还将获得测验和自由格式项目。
- 一小时学习CSS:很多人想学习一种新的编程语言,但是他们没有时间专门学习。但是,如果您仅能预留一个小时的时间,则可以通过此20部分免费课程学习CSS。即使您最终不是一个大师,您也应该对基础有所了解。
- WordPress用户基本HTML和CSS简介:寻找特定于WordPress的内容?如果您一直在努力编写HTML和CSS,那么本课程非常适合您。它是付费的,但附带52个讲座和五个小时的视频供您学习。
从使用的颜色到元素之间的空格,了解如何使用CSS定制和优化您的网站。✨单击以发布
摘要
作为WordPress用户,起初加入CSS可能会造成混淆。但是,一旦您知道如何编辑主题文件以及在何处添加样式,就不会再有麻烦了。
可以从后端或通过FTP编辑主题文件以更改站点的外观,但是通常应避免这种情况,除非您需要编辑现有代码。
如果只想添加自己的CSS,请使用“外观”>“自定义”下的“其他CSS”页面,如果需要更强大的功能,请尝试使用插件。
除非使用子主题,否则主题更新后对样式表的编辑将丢失。对于其他CSS,情况并非如此。您的代码可以安全地进行更新,但是请不要忘记:更改主题时,只有插件会保留CSS。
无论选择哪种方法,都应始终对网站进行定期备份,包括添加的样式表和自定义代码。现在是时候使用我们提供的资源来复习CSS基础。
造型愉快!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
