当某人首次进入您的网站时,色彩在他们的想法中起着重要作用。研究表明,消费者最初印象中的62-90%仅基于颜色选择。
选择与您的品牌相匹配的颜色,以及您希望消费者对您的公司和产品的看法,可以成为强大的品牌和营销工具。
在本文中,我们将为登陆页面,电子商务和个人网站介绍25种以上出色的网站配色方案,以及如何选择自己的而不浪费时间。
如何为您的网站选择配色方案
无色成人的眼睛可以看到超过1,000,000种不同的颜色。如何通过所有这些选项快速有效地选择正确的配色方案?这就是所有试图从头开始为其设计创建配色方案或调色板的Web设计师所面临的挑战。
有这么多选择,您无法单独评估所有阴影和色调,而没有参考点就选择最合适的阴影。您需要缩小选择范围。最好的开始方法是找到原色作为起点。
也许最好的方法是查看行业中最受欢迎的选择。它可以帮助您了解有关颜色的心理学知识以及哪些原色可能对您的公司或产品有效。
行业颜色选择
不同的公司和产品选择不同的颜色来标识其品牌。但为什么?颜色不仅是吸引潜在客户和消费者关注的更有效方法。这是一种在情感,几乎潜意识的层面上与他们沟通的方法。
从某种意义上讲,这是在使用单个字词或句子之前开始在消费者心目中建立品牌的一种方法。没有颜色可以向消费者讲述相同的故事,因此最受欢迎的原品牌颜色取决于行业。

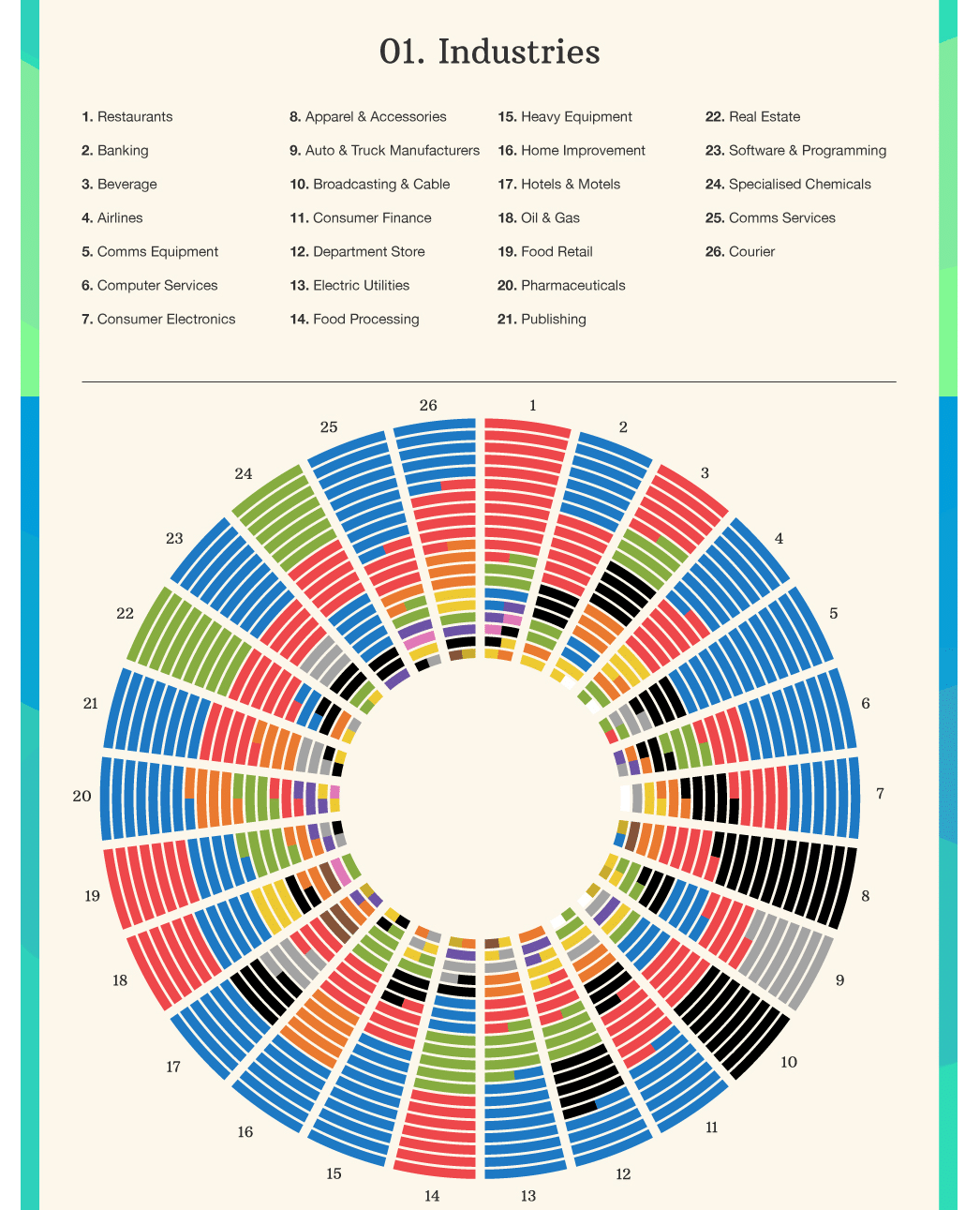
各行业的品牌颜色(图片来源:towergateinsurance.co.uk)
您希望潜在客户与您的品牌,产品或服务相关联的情感是什么?
这是指导性问题,应该可以帮助您确定调色板的原色。
蓝色传达:

蓝色是值得信赖的颜色
在消费者信任度比其他任何因素都重要且专业性和可靠性是关键卖点的行业中,蓝色通常被用作主要的品牌色彩。
它不吸引自发性或情感。相反,它启动了一个冷静而合乎逻辑的决策过程。
在以下行业中最常见:
- 银行业
- 航空公司
- 通讯技术
- 消费金融
- 公用事业
- 重型设备
- 家居装修
- 饭店
- 医药品
红色传达:

红色传达关注和激情
依靠情绪和冲动性决定的行业(例如餐馆和快餐店),通常将红色作为主要颜色。人们认为红色会刺激饥饿,因此它是国际食品品牌中的最爱选择。
在以下行业中最常见:
- 餐馆
- 饮料
- 食品零售
- 房地产
- 服饰
绿色传达:

绿色传达生命力
大多数人将绿色与自然,植物和充满活力的恢复性环境联系在一起。那些希望改善健康状况或采用全天然成分产品的行业通常会选择绿色。
在以下行业中最常见:
- 食品与饮料
- 百货商店
- 房地产
- 化学制品
黑色:自信,成熟
尽管有些公司可能会默认使用黑色而不是选择专用的颜色,但在感觉安全的情况下,它还是消费者信心或成熟程度是关键因素的行业中的首选。
在以下行业中最常见:
- 服饰
- 配饰
- 互联网和移动服务提供商
- 百货商店
- 饭店
不要盲目地遵循自己的品味和直觉,在做出决定时要考虑色彩理论和色彩心理学。
一个网站应使用多少个配色方案?
对于标准的网站配色方案,您可以在单个配色方案或调色板中从三到七个单独的颜色中任意选择一个。
但是,您应该在一个网站上使用多少种不同的配色方案?
这取决于个人情况和您对网站的目标。如果您的网站是专门针对单个品牌,产品或公司的公司网站或博客,则您要坚持单一配色方案。
另一方面,如果您的网站是电子商务商店,则可以对不同的产品方案使用不同的配色方案,以对不同的产品类别引起不同的情感反应。
使用多个调色板的问题是,您将使内部或外部内容创建者的事情变得复杂,从而增加了人为错误和复杂性的机会。
当您为您的网站选择配色方案时,至关重要的是要避免过度投入并花费数周的时间。当然,这是一个重要的选择,但是选择正确的颜色本身不会帮助您吸引网站访问量或提高产品页面的转化率。
62-90%的消费者最初印象仅是基于颜色选择……这意味着为您的网站找到合适的配色方案不仅是一种美学决定,而是一项商业决定。?✨单击以发布
如何在网站上获得确切的配色方案

卡洛斯拉
要确定网站上使用的每种颜色(精确到阴影和十六进制代码),您可以使用Google Chrome扩展程序或Firefox插件(例如ColorZilla)。
安装ColorZilla后,您只需将鼠标指针直接悬停在任何站点,徽标或图像上的任何设计元素上,它将为您显示该像素的确切HTML十六进制或RGB颜色代码。如果您不想一一识别使用的颜色,也可以使用将使用图像的调色板生成器,例如Colormind的图像颜色提取工具。
但是,它并不像看起来那样完美。您必须截取网站的屏幕截图并上传它,并且生成的调色板不一定与设计中使用的实际阴影精确到100%。例如,如果网站包含渐变色或图片超出主要配色方案的颜色,则生成的调色板往往不准确。
因此,目前,确定网页设计中使用的确切颜色的最佳方法仍然是使用颜色识别插件或扩展程序,或者截取屏幕截图并在PhotoShop等照片编辑工具中手动执行操作。
我们在Kinsta使用什么网站配色方案?
像大多数网站一样,我们在Kinsta的所有内容都遵循基本的三色或三色方案。由于我们是一家专注于WordPress的托管公司,因此我们无需在我们的网站上实施多个调色板。

Kinsta媒体套件
我们使用深紫色(#5333ed)作为原色,将绿松石(#2cd4d9)并置并创建醒目的且平衡的渐变,并为文本使用柔和的灰色(#6E7076)。
但是其他公司在做什么呢?
让我们找出答案!
26个最佳网站配色方案示例
我们在网络上搜索了很多配色方案示例,甚至按类别将网站分开,因此您可以轻松地从相关网站中找到灵感。
出色的电子商务网站配色方案
下面我们将介绍与品牌和行业相匹配的配色方案的出色电子商务示例。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
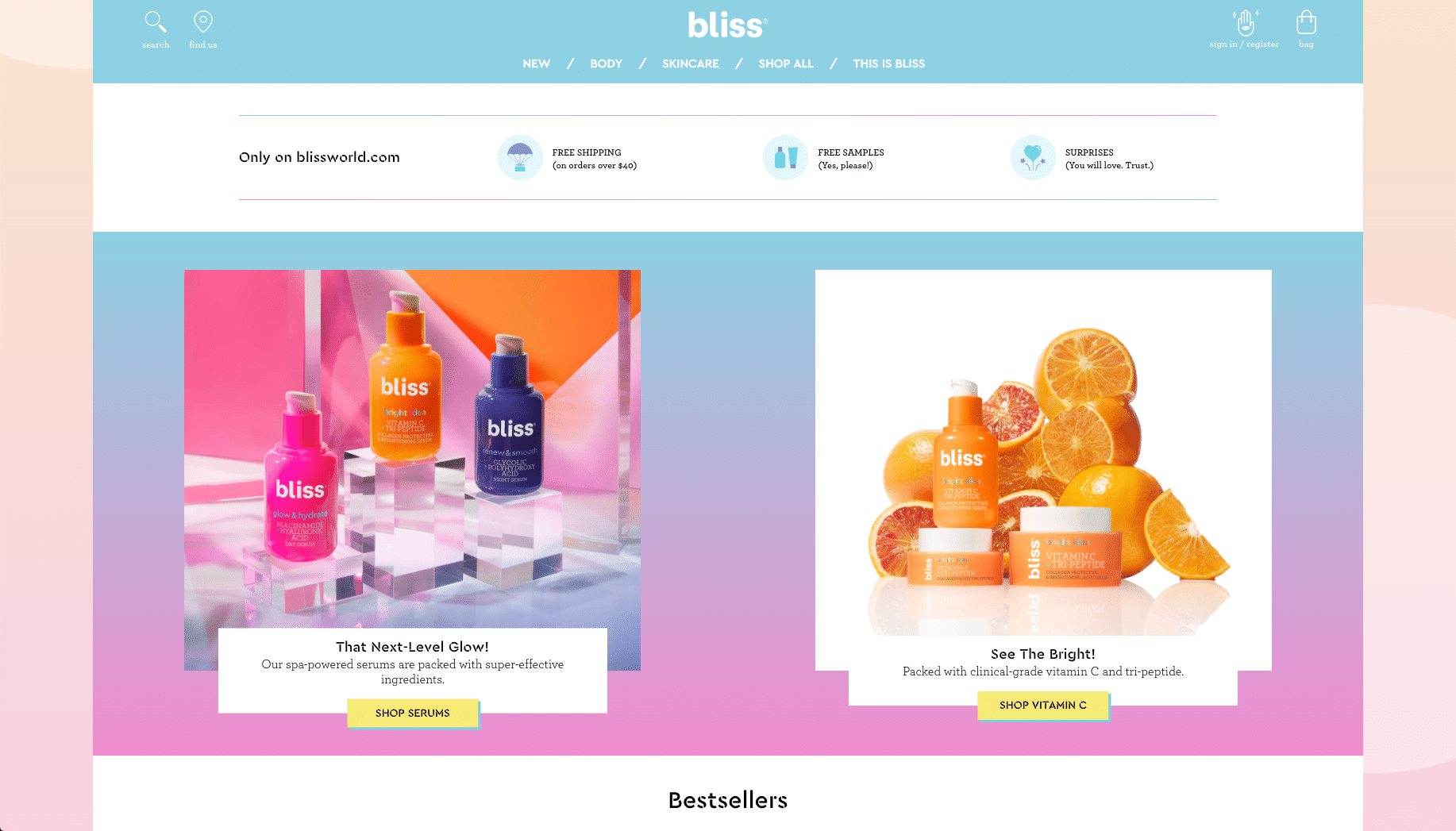
1.护肤产品:明亮动人

极乐
当谈到品牌时,Bliss可以选择颜色。色彩明亮活泼,完美地契合了该公司关于身体积极和内心快乐的信息。
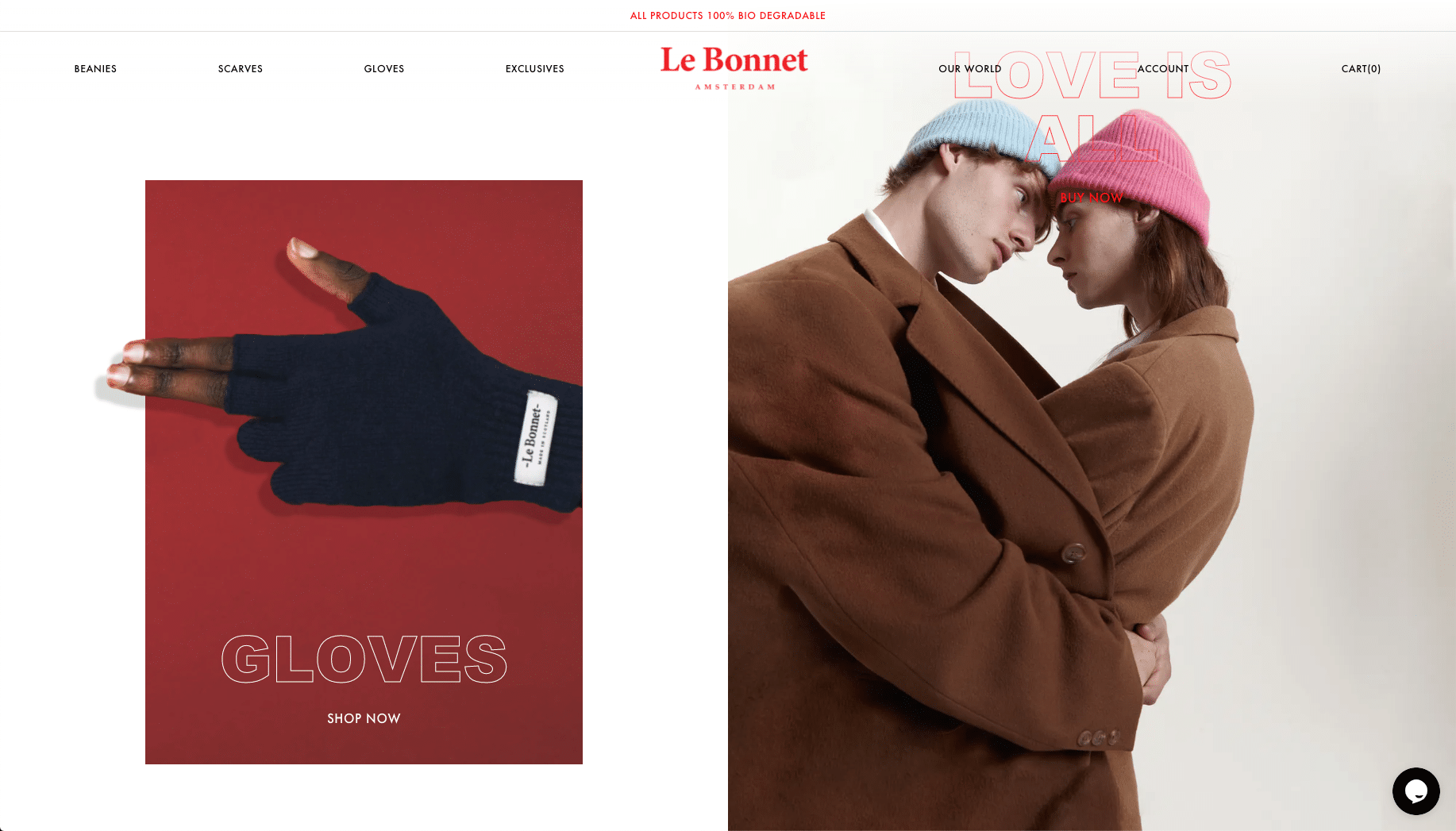
2.服装品牌:简洁明了

帽
Le Bonnet是一家服装公司,致力于其网站调色板的清晰度。几种强烈的颜色以及不透明的米色背景色(用于分隔产品)有助于提高设计的简洁性。
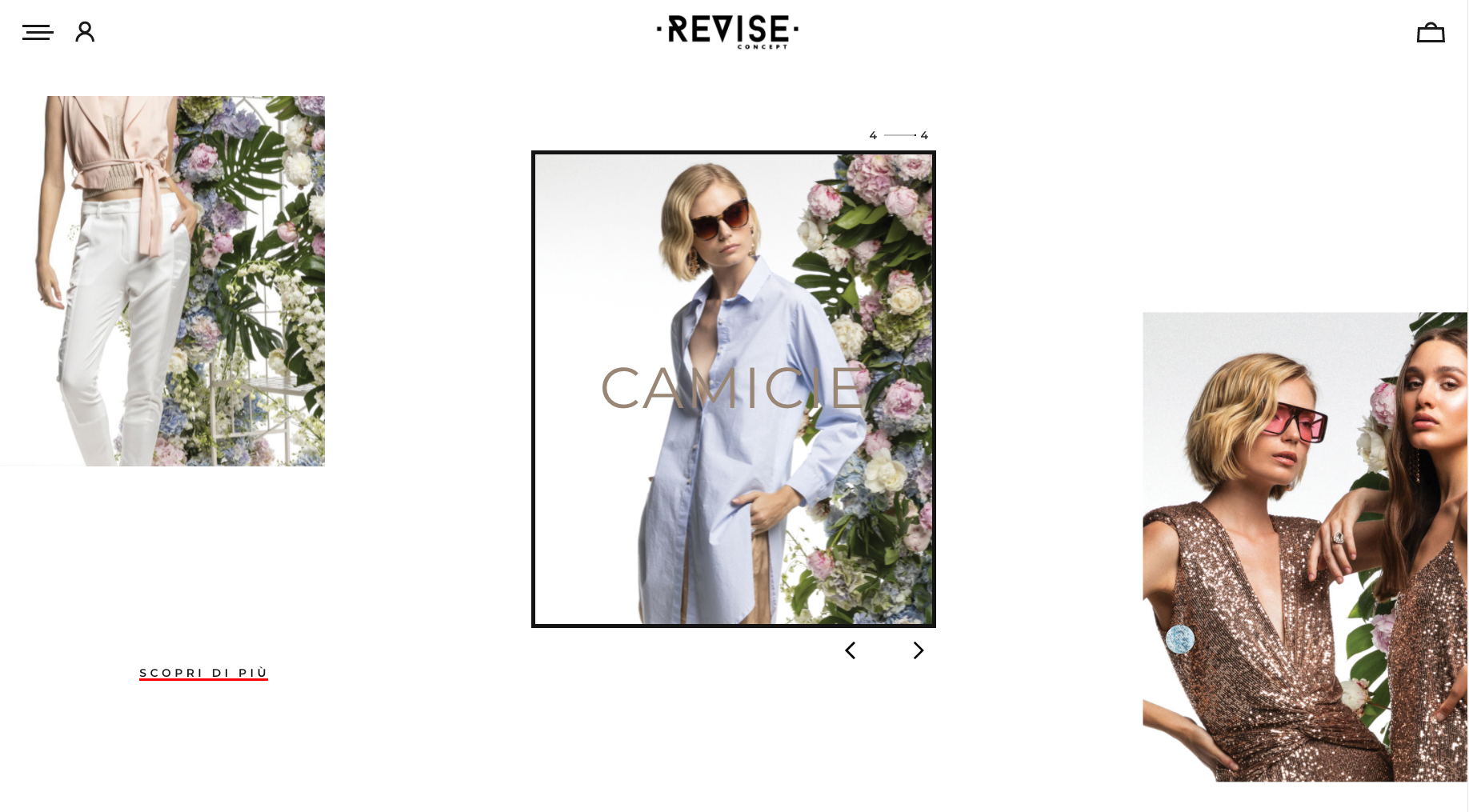
3.服装店:简单

修改
Revise Concept是一个服装品牌网站,它不依赖网站调色板中的颜色,而是使用简单的颜色和白色空间突出显示衣服本身的颜色和设计。
对于希望让产品自己说而不是创建有说服力的设计的电子商务网站,该方法可以是一种极好的替代方法。
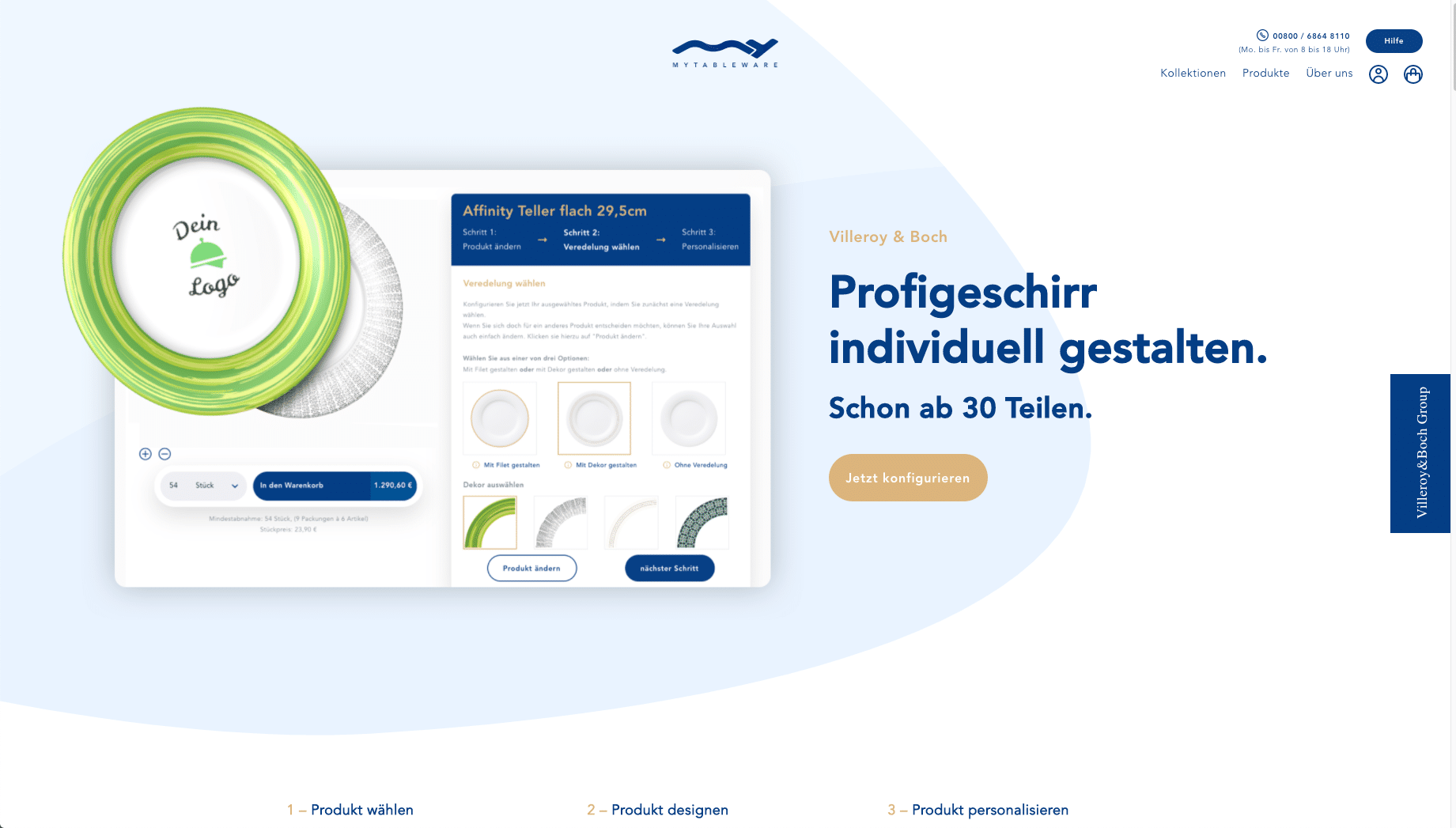
4.餐具:可靠性和专业性

我的餐具
我的餐具是一家德国电子商务网站,提供可定制的餐具和餐具。
该站点使用深蓝色,浅棕色和灰色的简单配色方案来传达专业感和可靠性,并带有精致的注释。
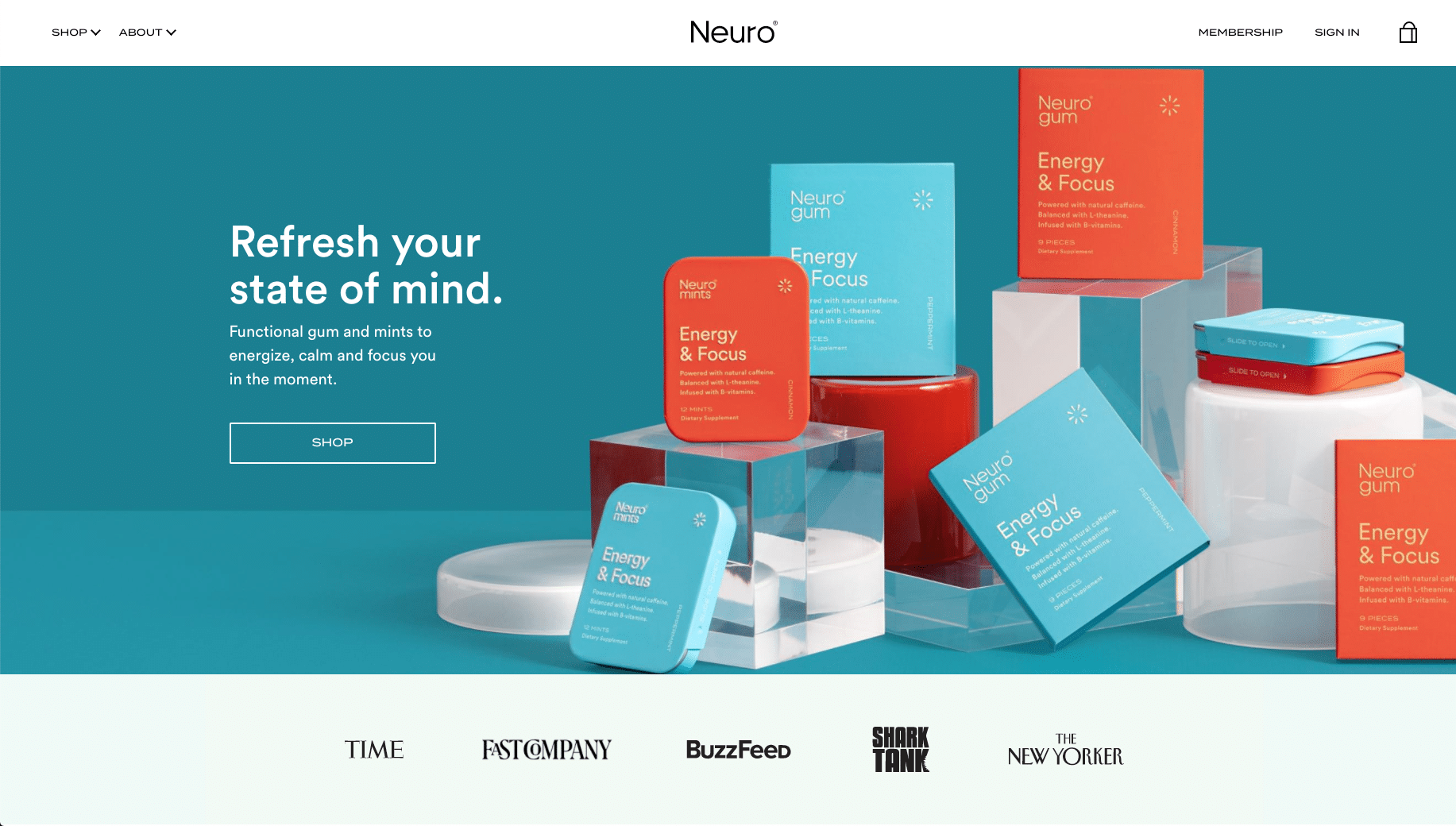
5.口香糖:自然而冲动

神经的
Neuro是咖啡因胶和薄荷糖的品牌,旨在帮助人们集中注意力。它融合了绿松石,浅蓝色和米色等较柔和的色彩,以注入天然成分的感觉。
红色和橙色也很吸引人情感和冲动决定,很好地使用了强调色。
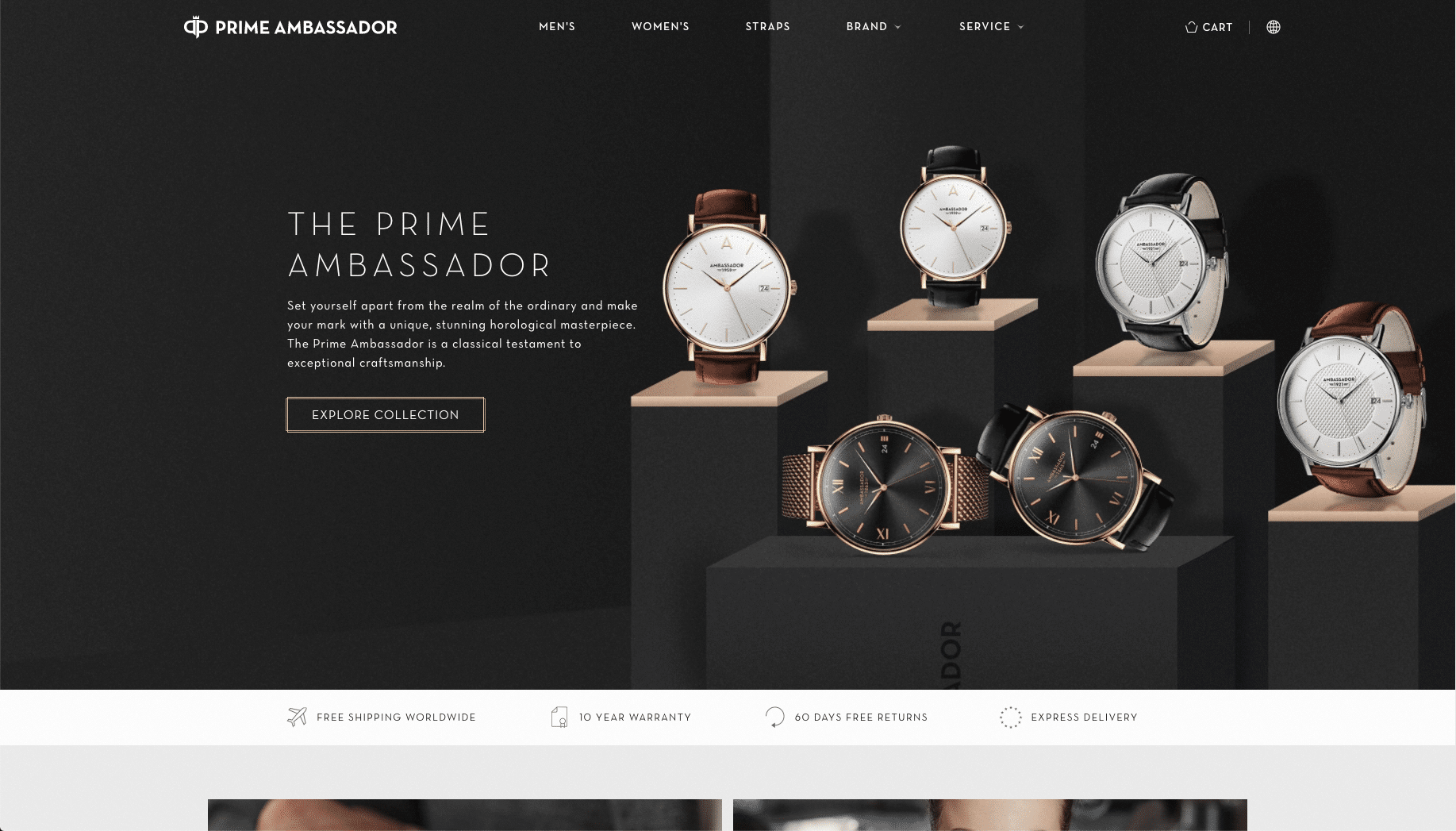
6.手表:精致与奢华

总理大使
Prime Ambassador是瑞典的钟表品牌,其优雅的电子商务网站旨在突出产品。深色背景上的近乎金色的浅棕色色调和图片中的木制配色的颜色组合为游客带来了精致和奢华的感觉。
这些颜色非常适合推广高端产品,例如定制手表,但是如果您出售普通消费品,它们会感觉不合适。
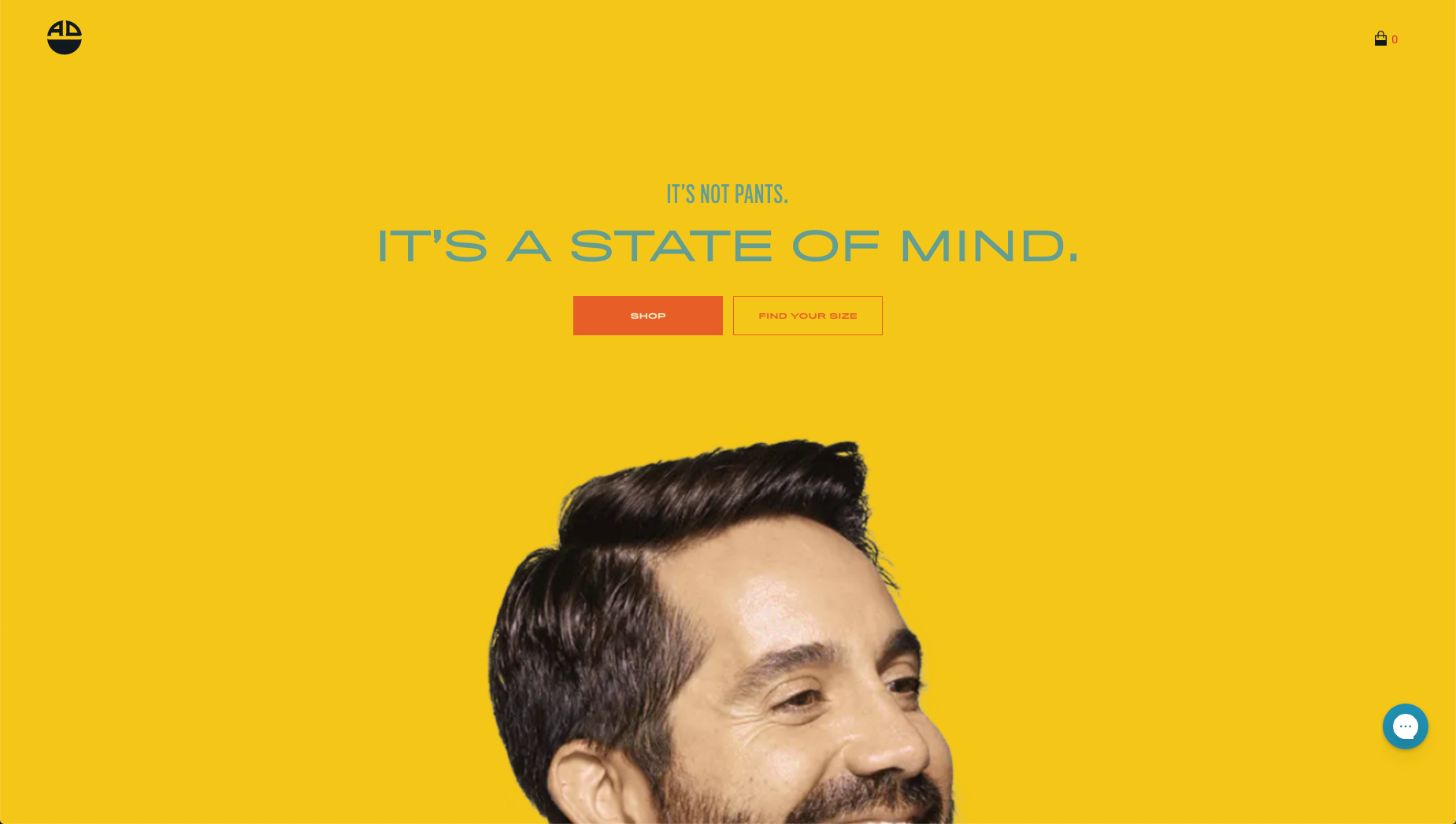
7.裤子:富有创意且易于使用

阿尔代
Alday是一个舒适至上的裤子品牌,其设计要比在较低价位出售的量产牛仔裤和斜纹棉布裤更合身。
该网站富有创造力和趣味性,其鲜艳的色彩组合使访问者和潜在客户可以轻松访问。
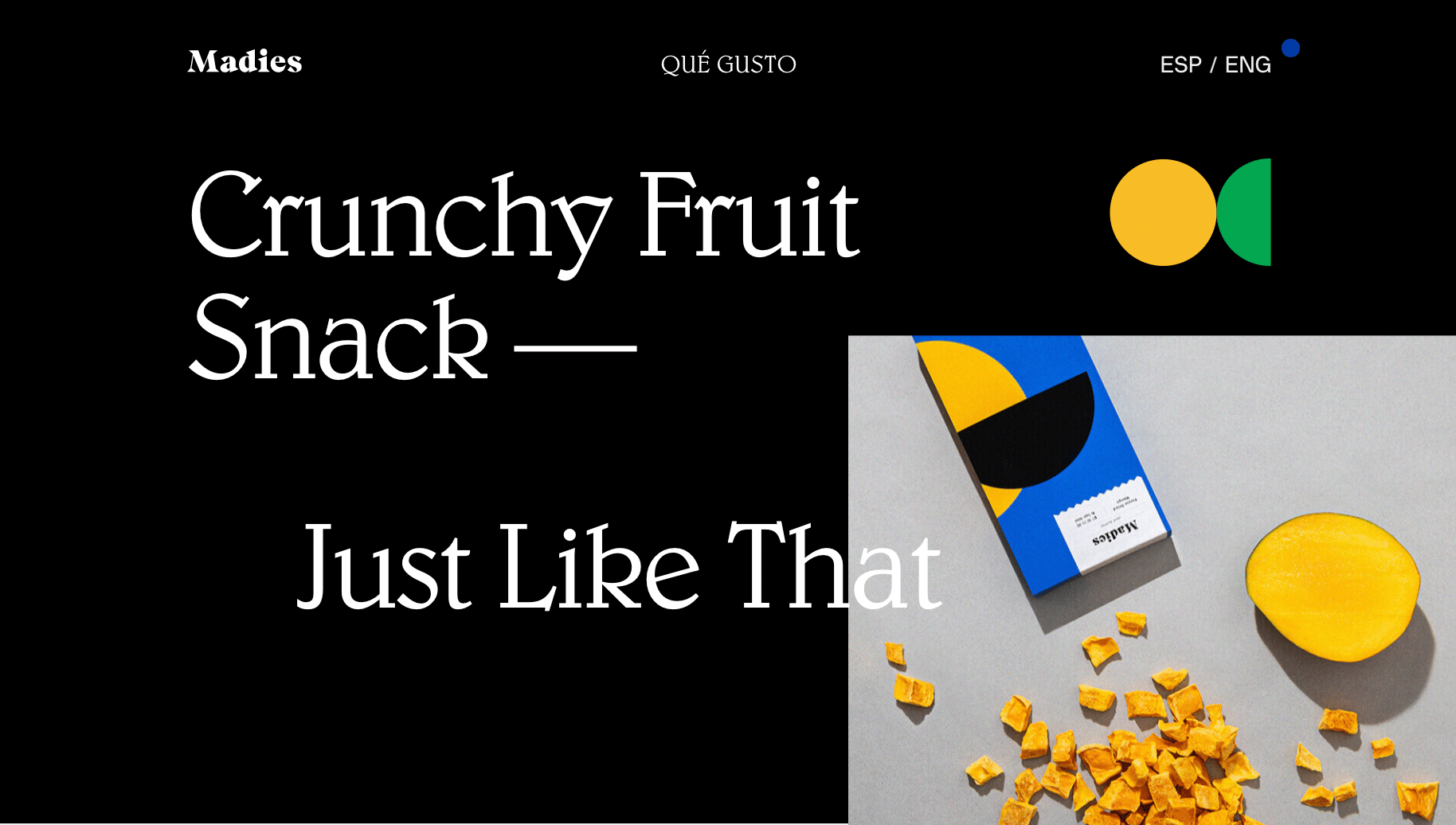
8.水果零食:优雅而突显的色彩

麦迪斯
Madies是一系列冷冻干燥的水果零食,针对的是比散装出售的无品牌的干燥水果更注重时尚的消费者。
黑色背景和成熟芒果的黄色拟人化设计突显了设计的简洁性,从而带来了优雅的最终产品。
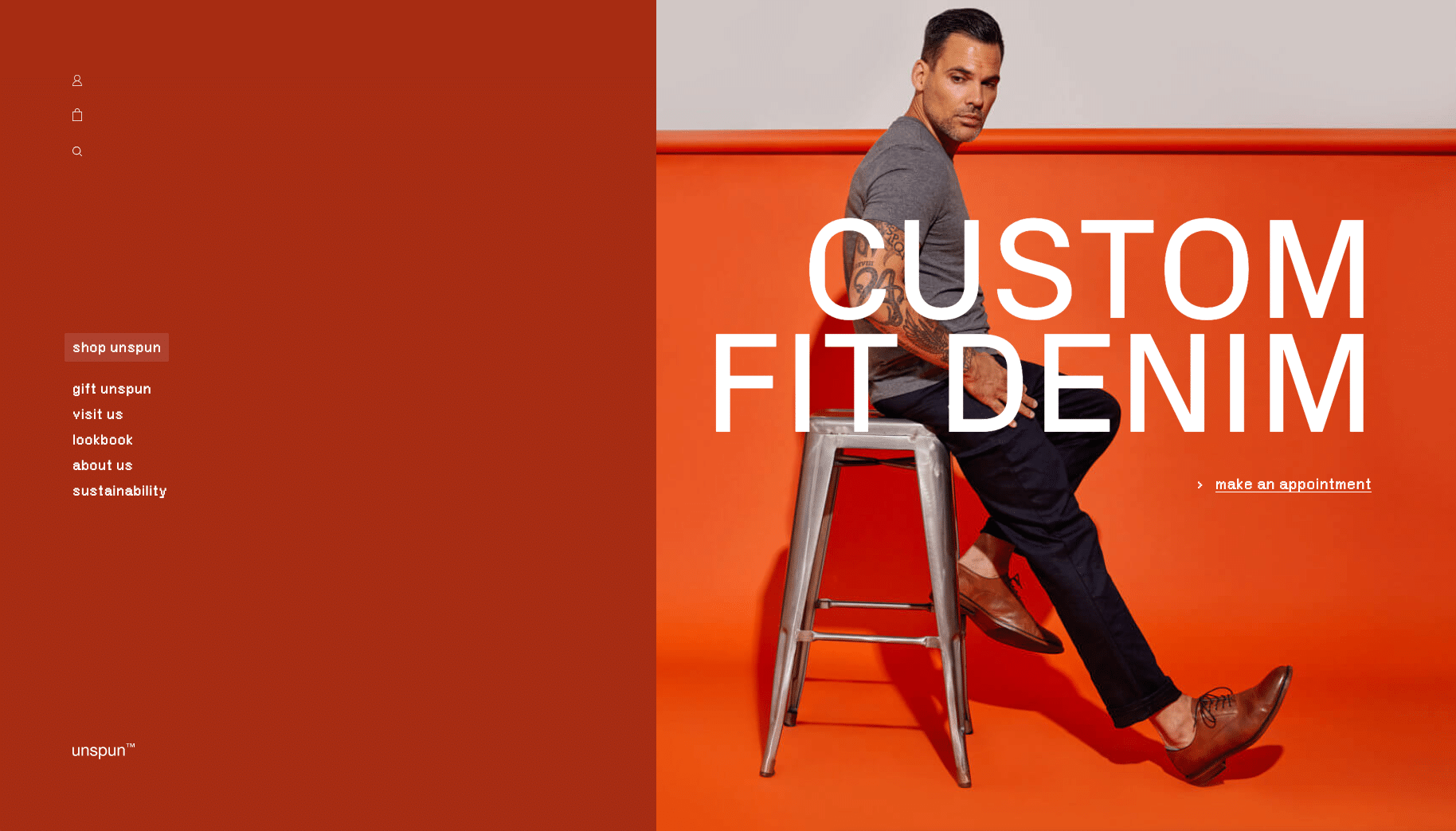
9. Custom Fit牛仔布:活着

未纺
Unspun使用鲜艳的红色和橙色使网站栩栩如生。非常适合与引导积极活跃的生活方式的受众交流。
个人和旅游网站配色方案
在下面,您可以找到我们精选的针对个人和旅游网站的最佳配色方案示例。
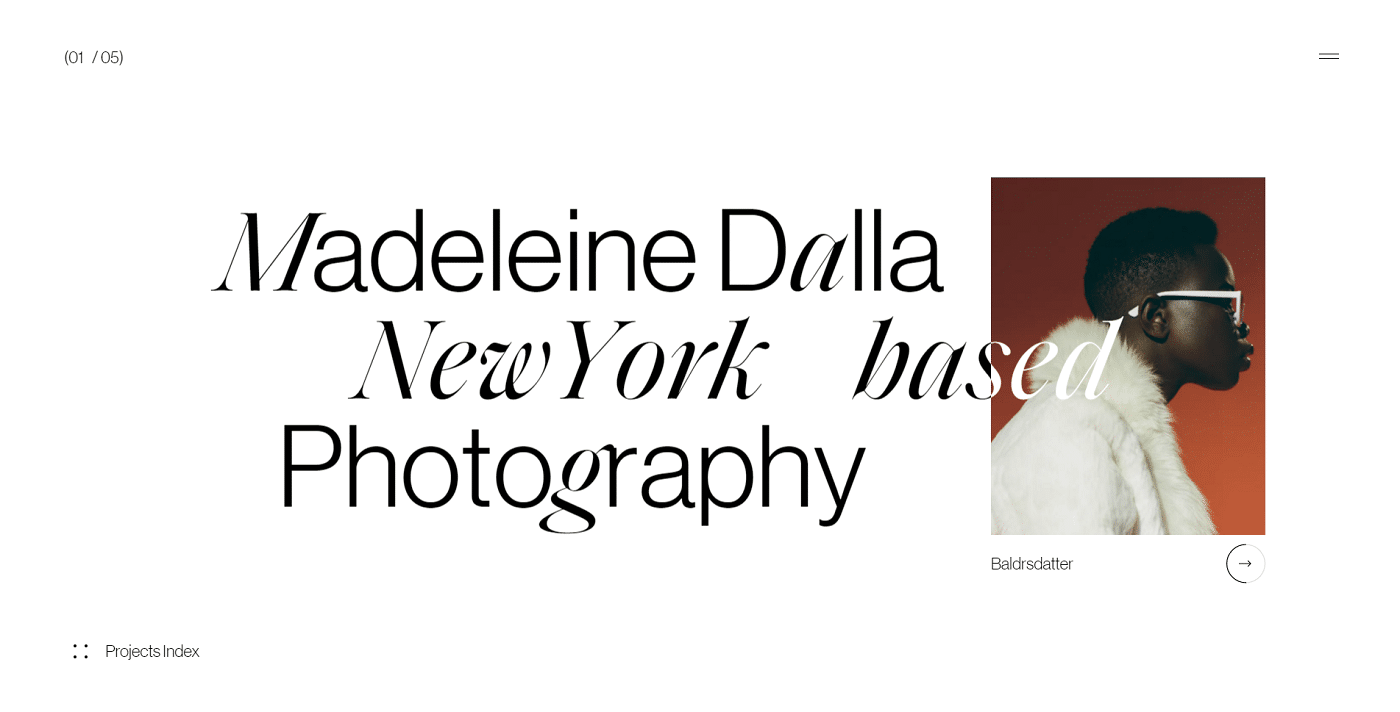
10.创意简单

玛德琳·达拉(Madeleine Dalla)
玛德琳·达拉(Madeleine Dalla)是一位纽约摄影师,对网站设计(以及令人印象深刻的作品集)有着敏锐的洞察力。
通过将颜色排除在设计的其余部分之外,她确实突出了她从每个突出项目中精选的精选照片的鲜艳色彩。她使用缺少颜色和使用颜色本身的方式。
11.带有飞溅的灰度
 阿里·里费(Ali Rifai)是一位创意艺术总监,它体现在网站的概念上。通过仅使用少量颜色使用灰度,您的注意力就会吸引到正确的关键字和设计的关键区域,“原始”一词以及迷人的微笑。
阿里·里费(Ali Rifai)是一位创意艺术总监,它体现在网站的概念上。通过仅使用少量颜色使用灰度,您的注意力就会吸引到正确的关键字和设计的关键区域,“原始”一词以及迷人的微笑。
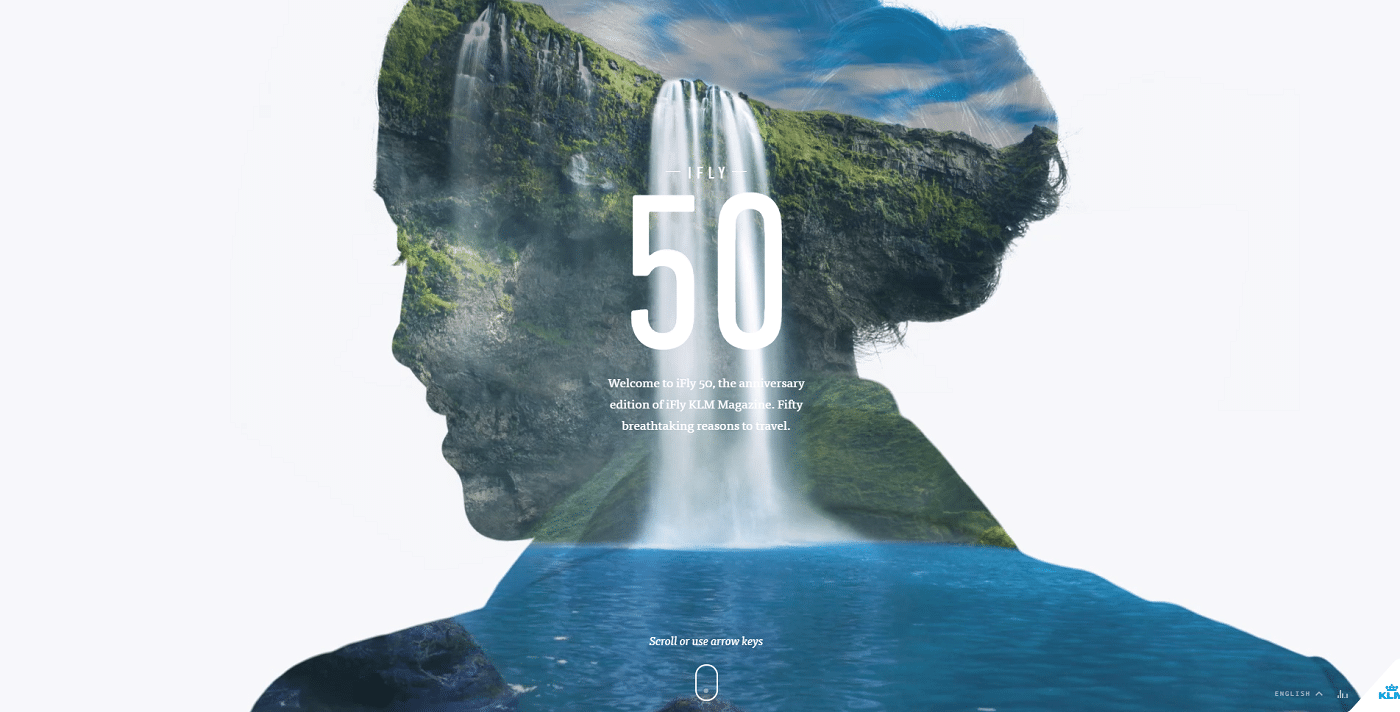
12.与自然合一

iFly 50
荷航发布《 iFly 50》以庆祝其成立50周年。
通过突出天空和水域的蓝天,绿草和森林,它使任何访客都感觉与大自然融为一体,这是任何大自然或风景名胜摄影师网站的理想选择。
13.清洁与专业

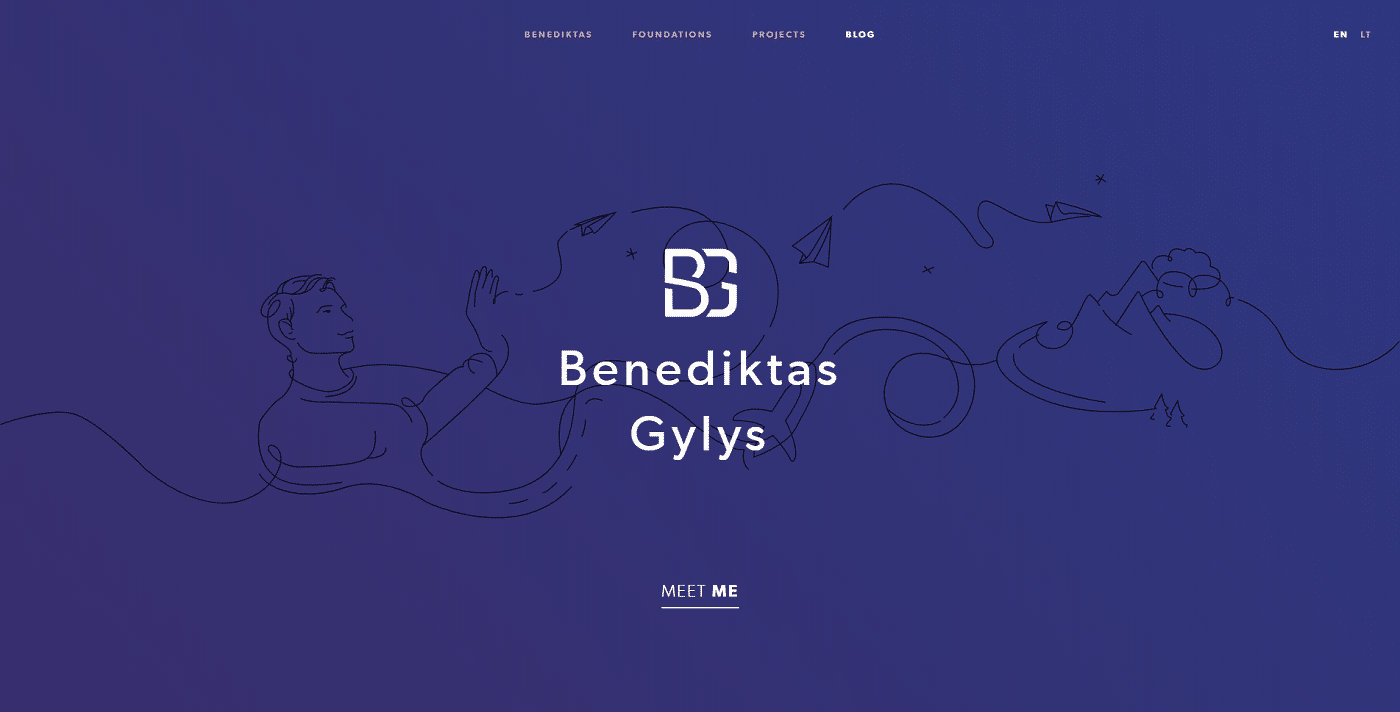
本尼迪克特·吉利斯
Benediktas Gylys的网站是干净设计的大师班。没有混乱,而且颜色选择也一样。
紫色是主要色,突显专业精神,虽然只有几种颜色,但它们全都用来突出关键元素(插图)。
14.实用色彩

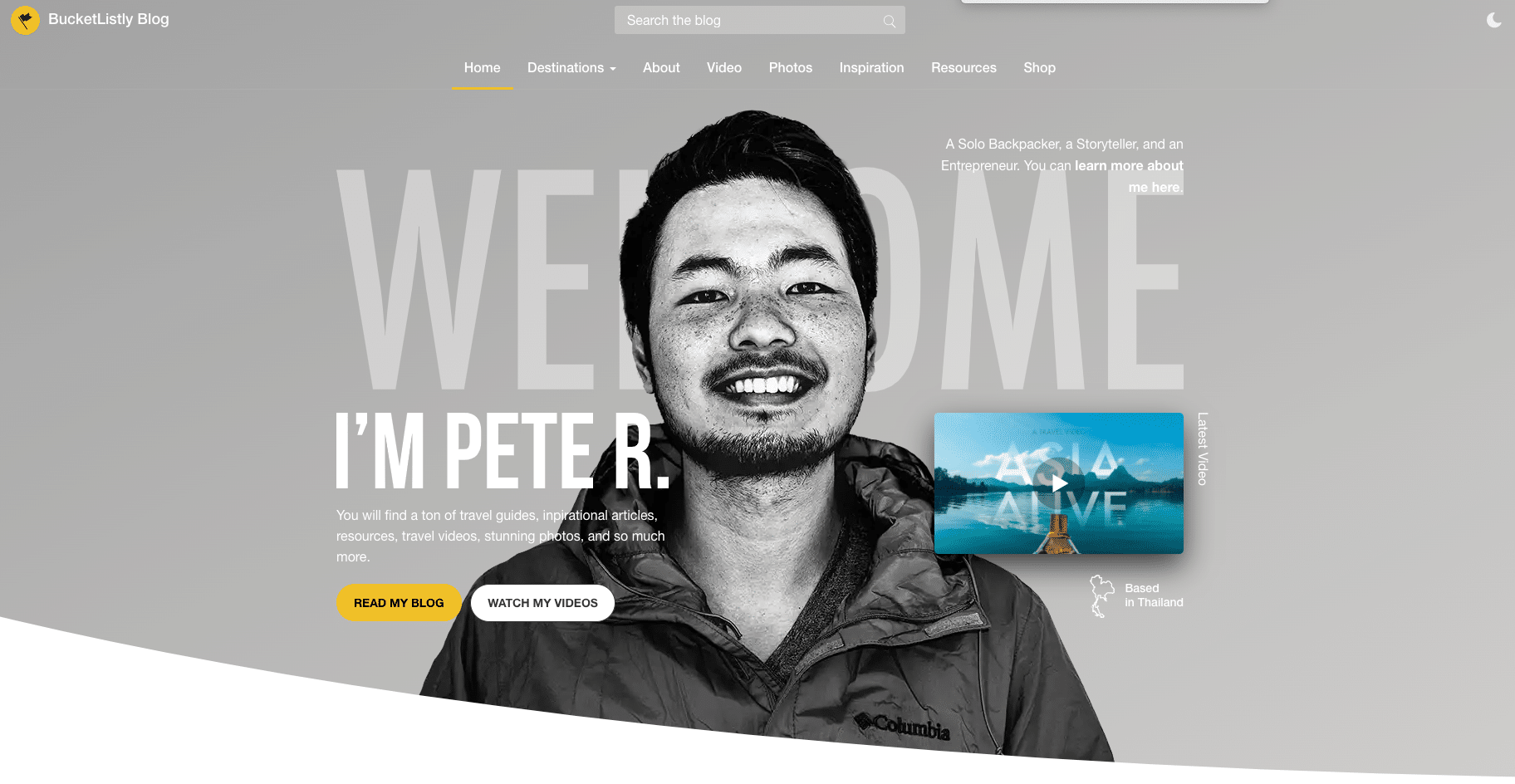
铲斗清单
BucketListly实用地使用颜色,使用黄色突出显示关键字,CTA和到目前为止访问的国家。
它显示了将白色与空白和正确的概念结合使用时,可以从设计中的单一颜色中获得多少价值。
15.优雅的简约

拉尔斯·弗朗岑
拉尔斯·弗朗岑(Lars Franzen)网站的特色图片使用深色背景色,以展现肖像中人物的颜色和个性。
16.未来叠加

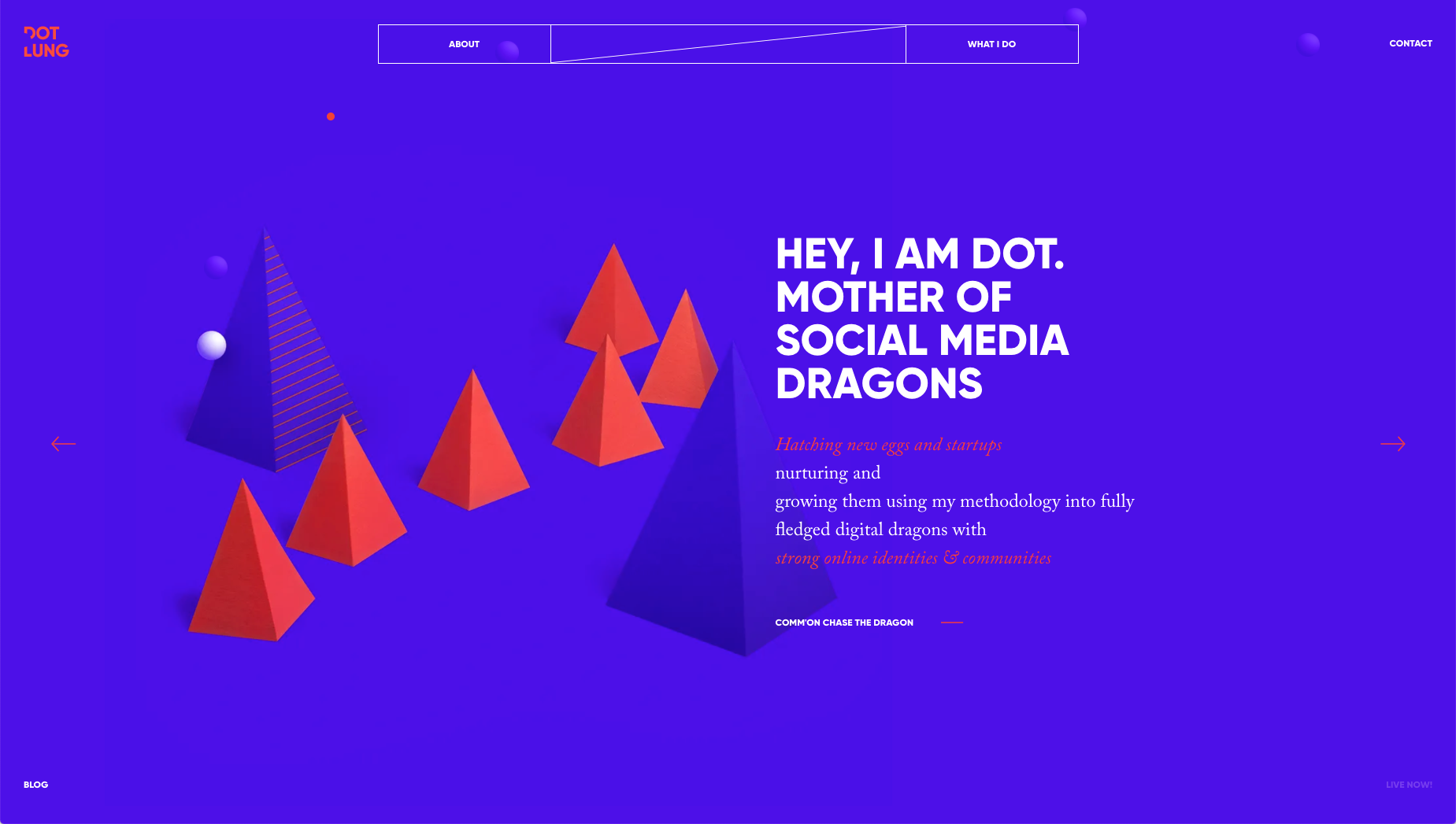
点肺
龙肺的个人网站在最大限度地利用覆盖和干净的背景图形来简化简单调色板方面做得很好。紫色的背景在页面之间创建了凝聚力的体验。
17.光明与黑暗
 对冰岛的热爱对冰岛的热爱是一个很好的例子,说明突出显示的图片中的颜色如何设置心情。左上方是被阳光照亮的明亮冰蓝色,底部则是洞穴般的黑暗,它为游客带来了不祥和冒险的情绪。
对冰岛的热爱对冰岛的热爱是一个很好的例子,说明突出显示的图片中的颜色如何设置心情。左上方是被阳光照亮的明亮冰蓝色,底部则是洞穴般的黑暗,它为游客带来了不祥和冒险的情绪。
厌倦了慢的主机?Kinsta的构建考虑了速度和性能。查看我们的计划
着陆页配色方案
下面我们重点介绍了具有独特或有效配色方案的不同目标网页。
18.鲜明的对比

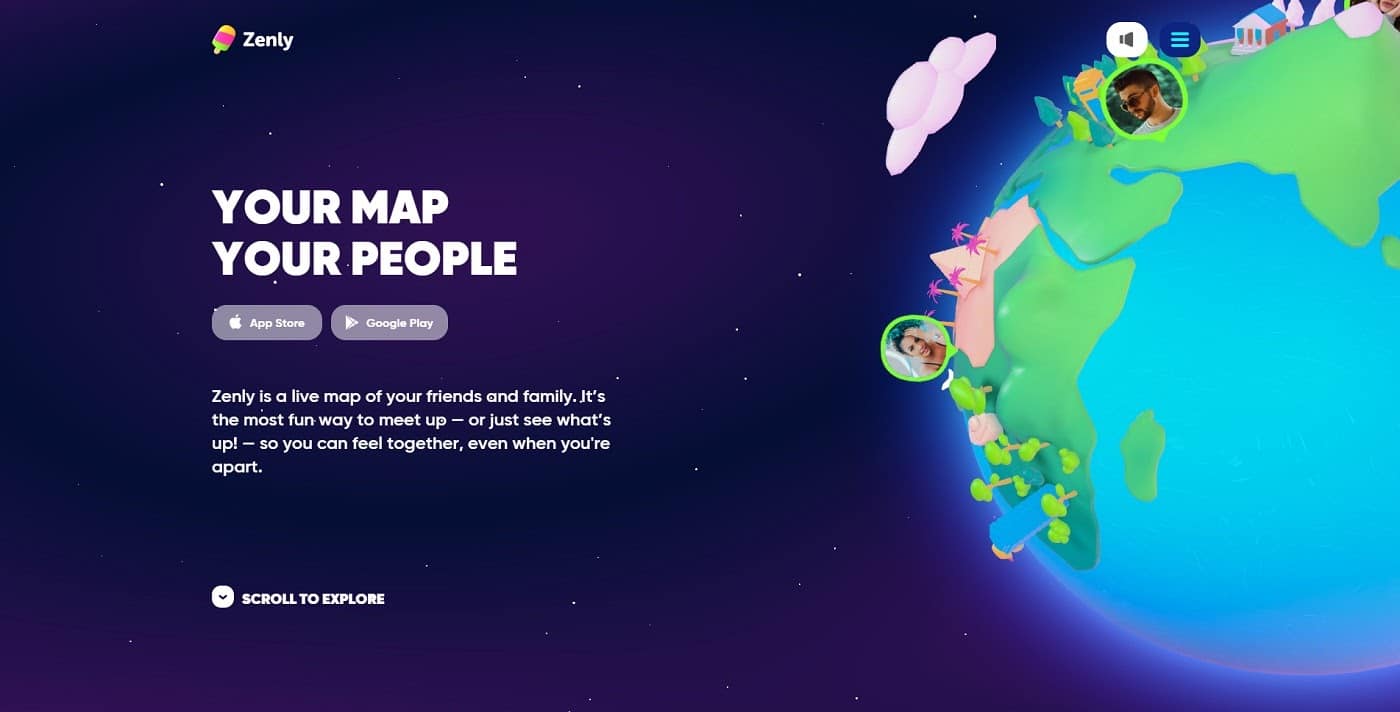
Zenly
Zenly使用鲜明对比的颜色突出显示实时地图应用程序的实际功能(顺便说一句,这就是您将Google Maps嵌入WordPress网站的方式)。空间的背景使球形应用程序设计脱颖而出,并具有未来派的风味。
19.颜色突出显示

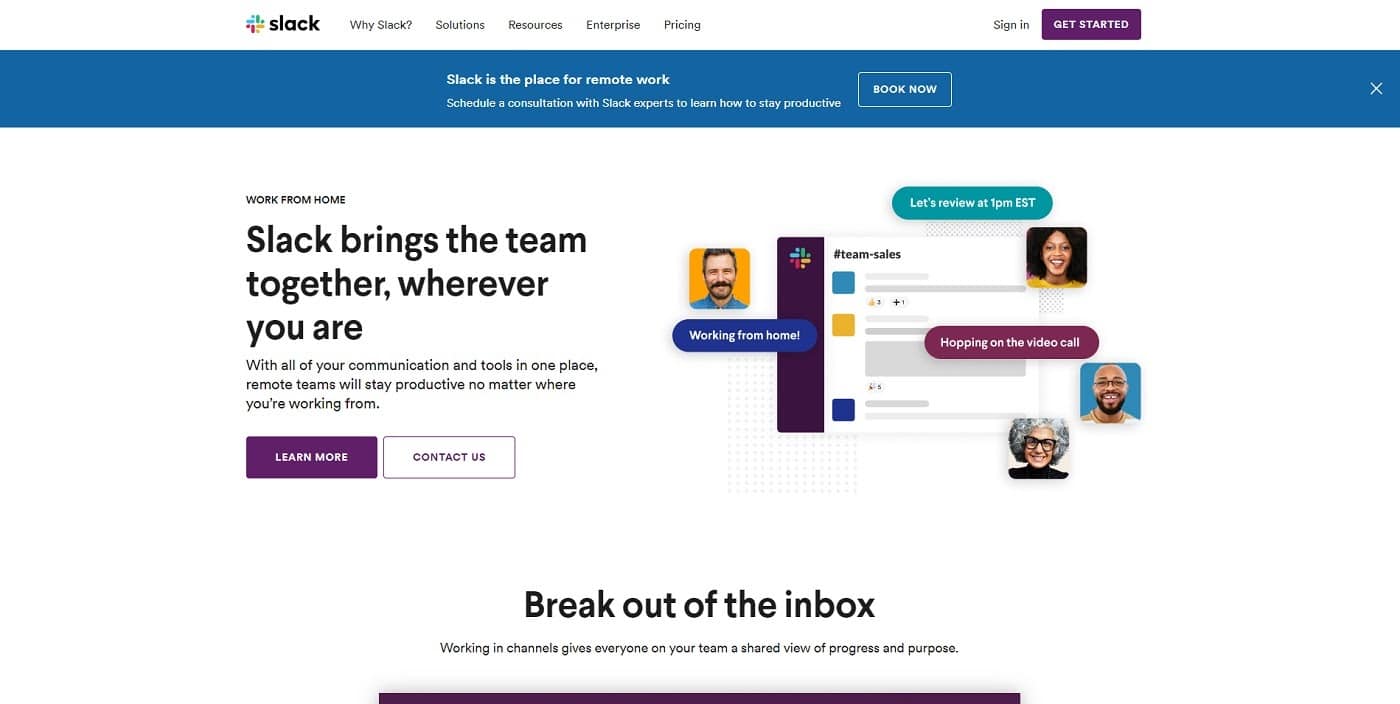
松弛
Slack使用了久经考验的着陆页配色方案策略,其中颜色主要用于强调重要的号召性用语和其他基本要素。对于登录页面,您不必过于复杂化设计,这也适用于颜色。
确保检查我们的Microsoft Teams与Slack的深入比较。
20.鲜艳的色彩激发情感

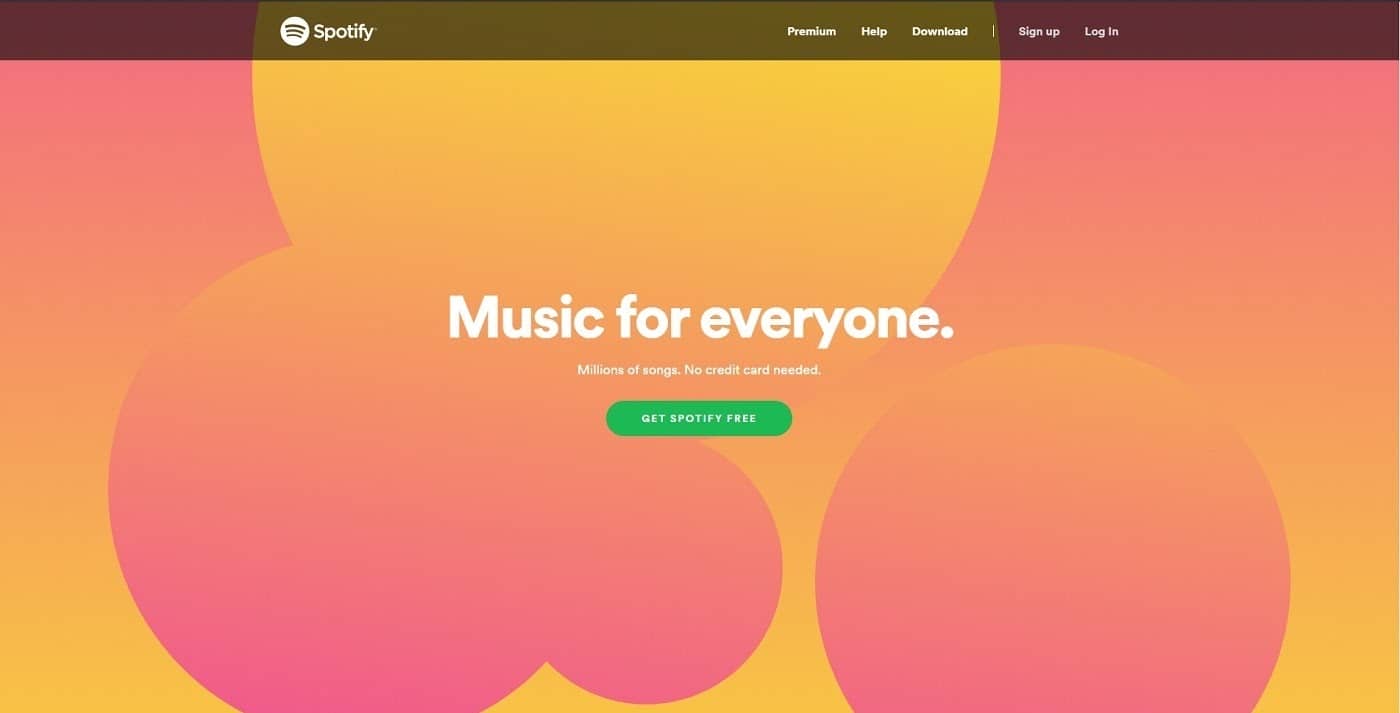
Spotify
Spotify使用鲜艳的色彩在极其简单的新目标网页上激发观众的情感。与CTA按钮前的副标题相比,颜色更能说明一个故事。如果您正在考虑要尽快推出播客,请查看我们的指南。
21.色彩对比在混乱中创造秩序

自治
自治功能使用颜色和对比度来创建顺序,否则会产生混乱的动画设计。充满活力的黄色贯穿并与背景和其他对象分离。
22.未来派色彩合奏

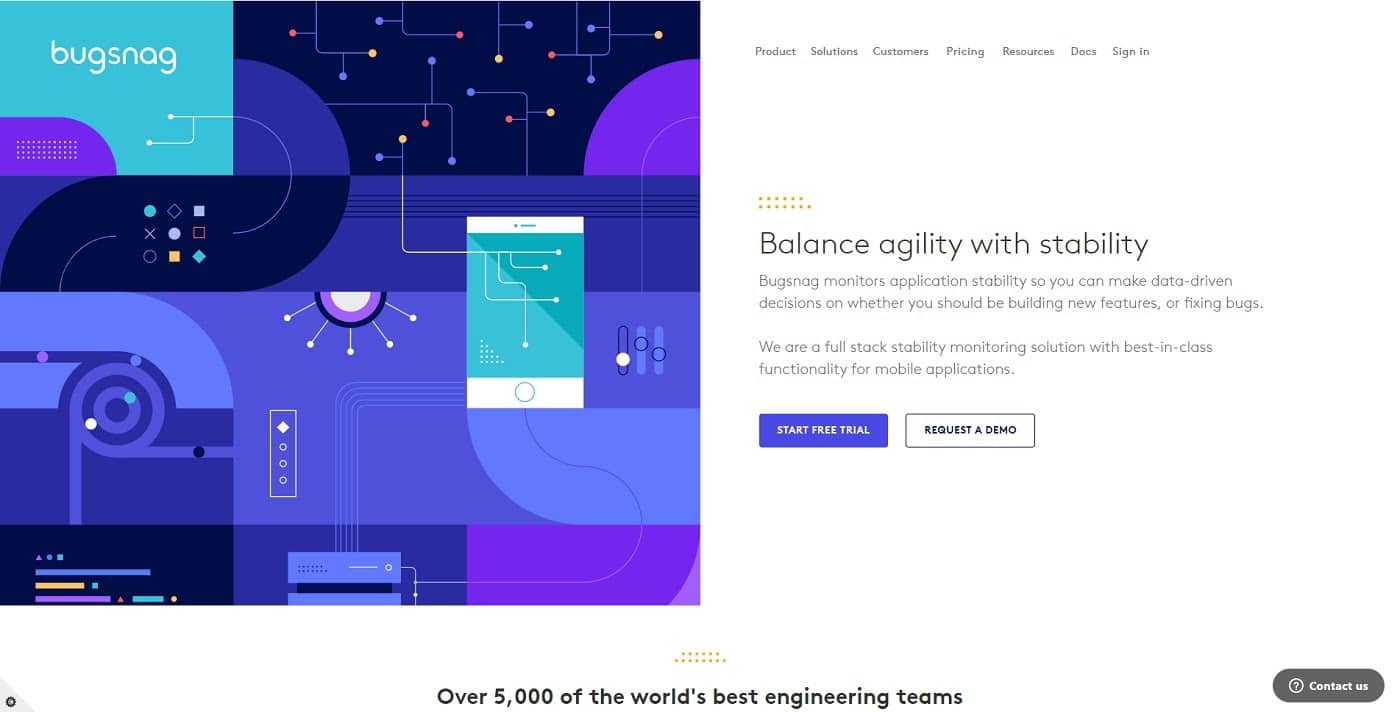
布格纳格
Bugsnag采用多种颜色,其扁平化设计赋予了未来感和高科技感。颜色和形状的组合使参观者感觉到了2020年,他们可以相信公司是最先进的。
23.活着的颜色

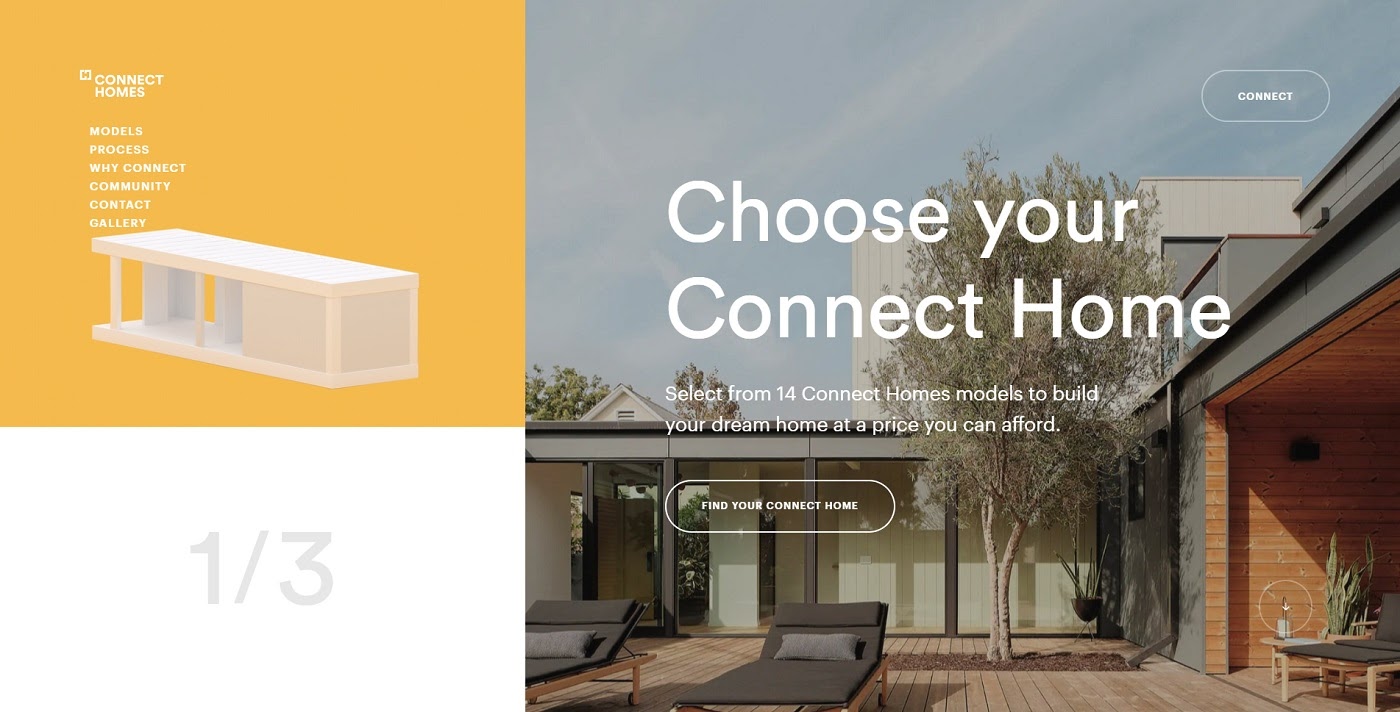
连接房屋
Connect Homes的登录页面充满了明亮而柔和的色彩。调色板达到令人兴奋的平衡,传达了现代感。
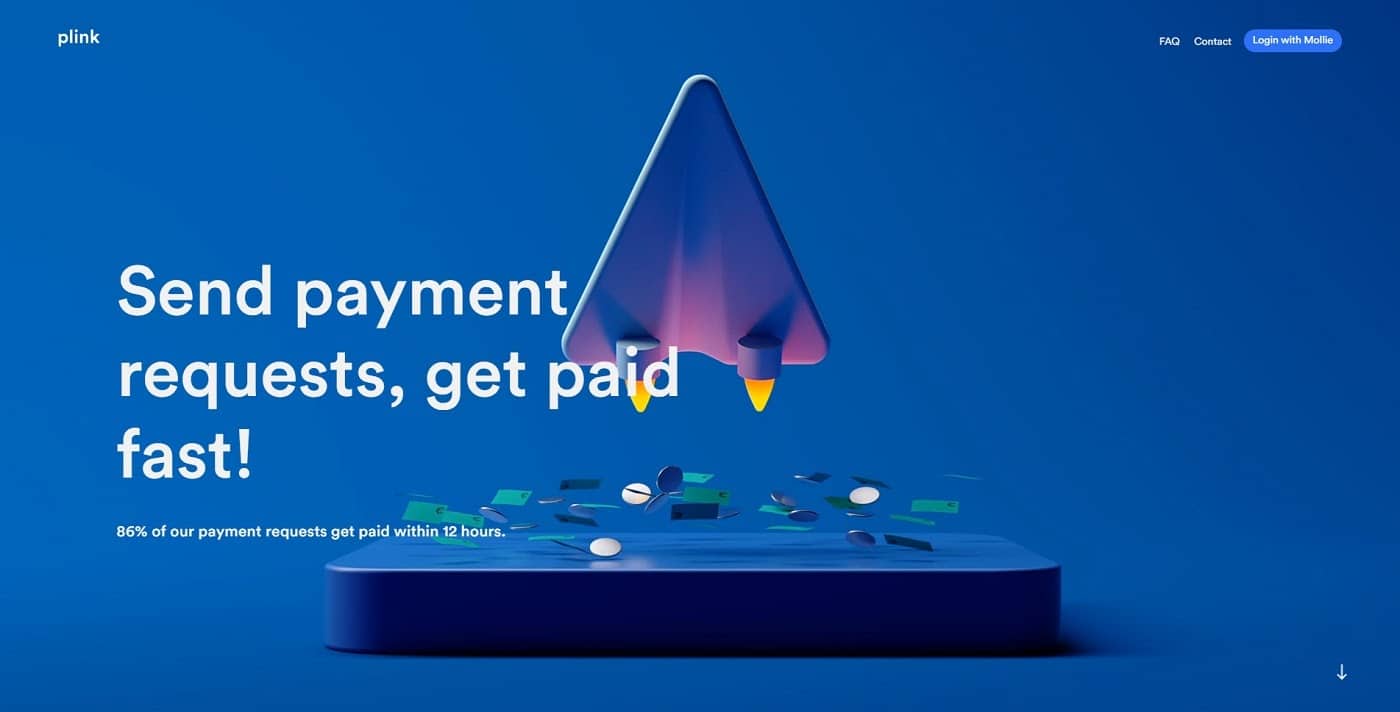
24.保守的色彩,有趣的设计

链接
Plink的目标网页基于相对保守的深蓝色调,但总体而言,它与有趣且有趣的动画和设计保持平衡。
25.自然生命力

Travelshift
Travelshift高度依赖绿色来传达自然和活力。绿色不是用吸引人的颜色(例如红色或橙色)来突出显示CTAs或关键内容,而是起到了振兴青春的作用。
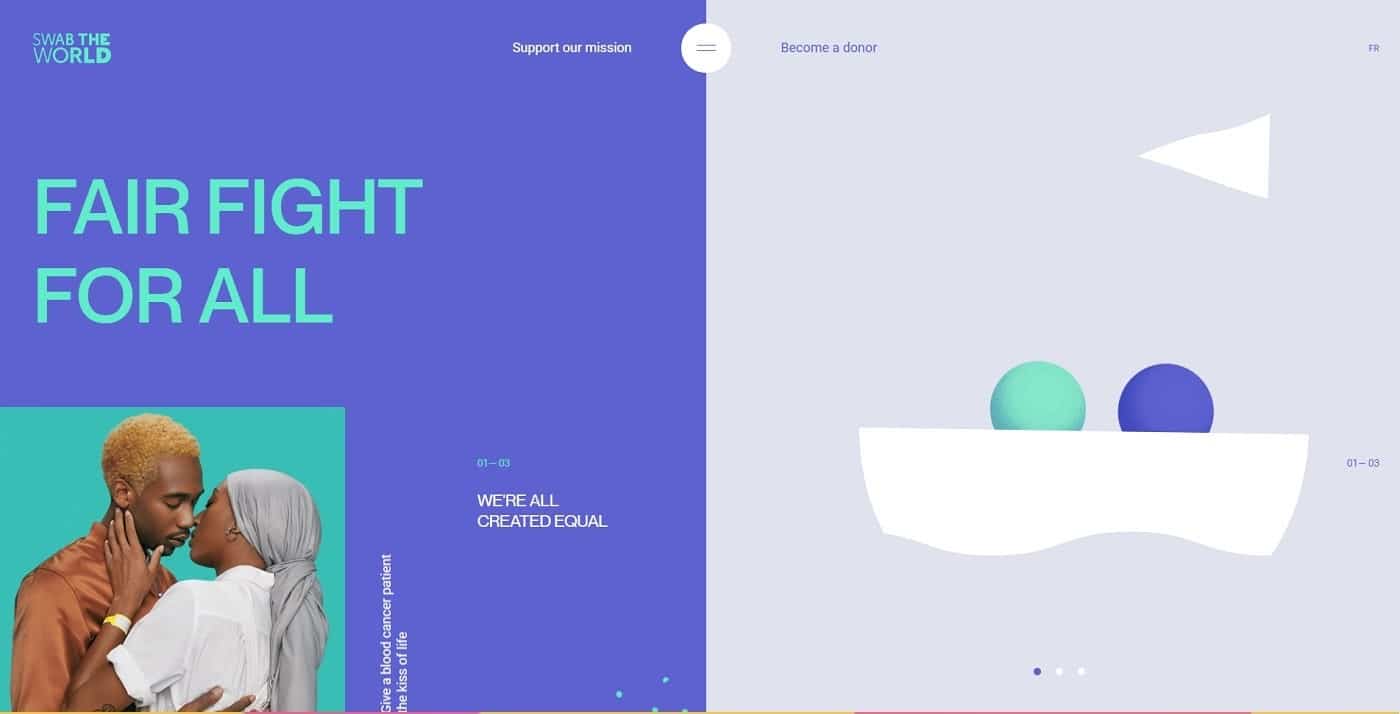
26.希望的鲜艳色彩

擦拭世界
《世界拭子》使用明亮的对比色来传达希望。这非常适合非营利组织的目标网页。颜色冲突与形状配合使用,以突显他们用来应对挑战的现代/未来主义方法。
网站配色方案生成器
如果您不想为方案或调色板手动挑选相邻的颜色,渐变或阴影,则可以使用在线工具来提供帮助。在线有许多免费的配色方案或调色板生成器。我们将在下面详细介绍一些最佳选项。
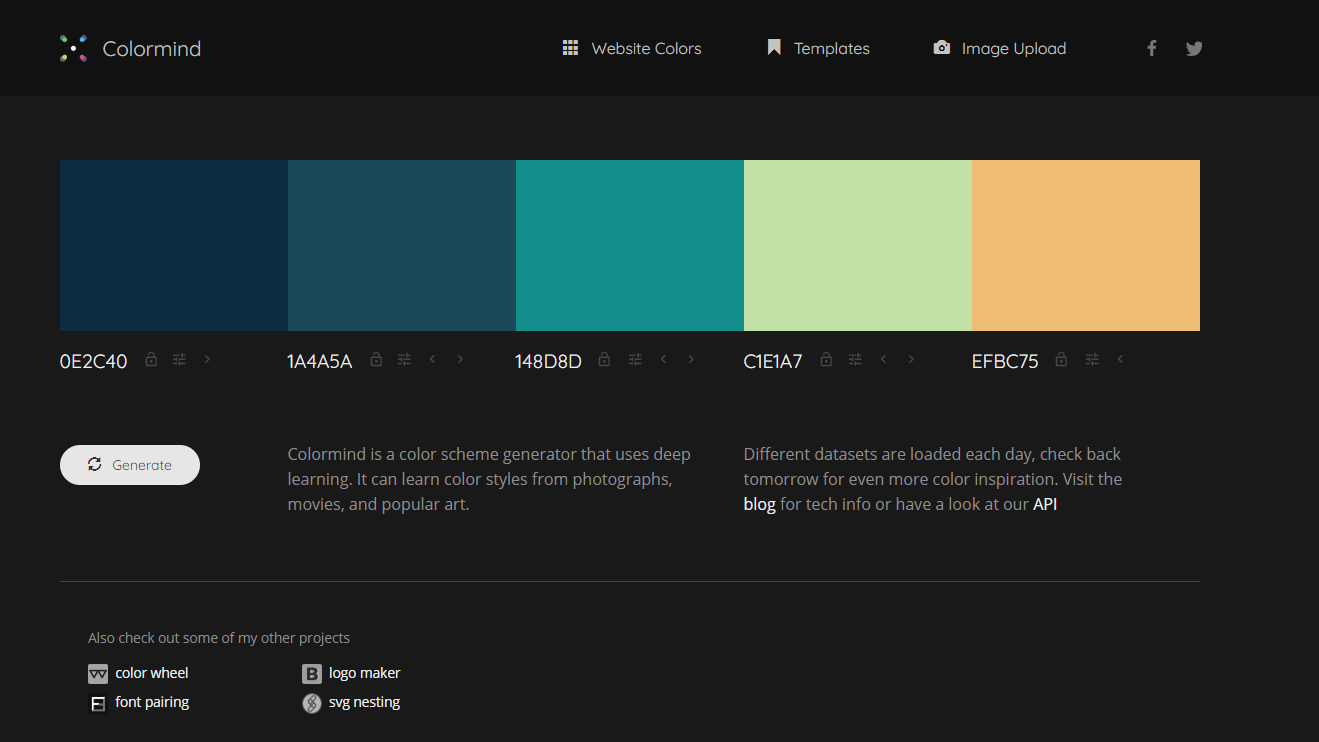
色彩意识

色彩意识
Colormind是一款由AI驱动的颜色生成器,可用于为网站,模板和更即时地生成颜色。唯一的问题是您不能设置从中推断调色板的原色,而每次都必须随机生成它。它还可以从所需的任何图像中提取调色板。
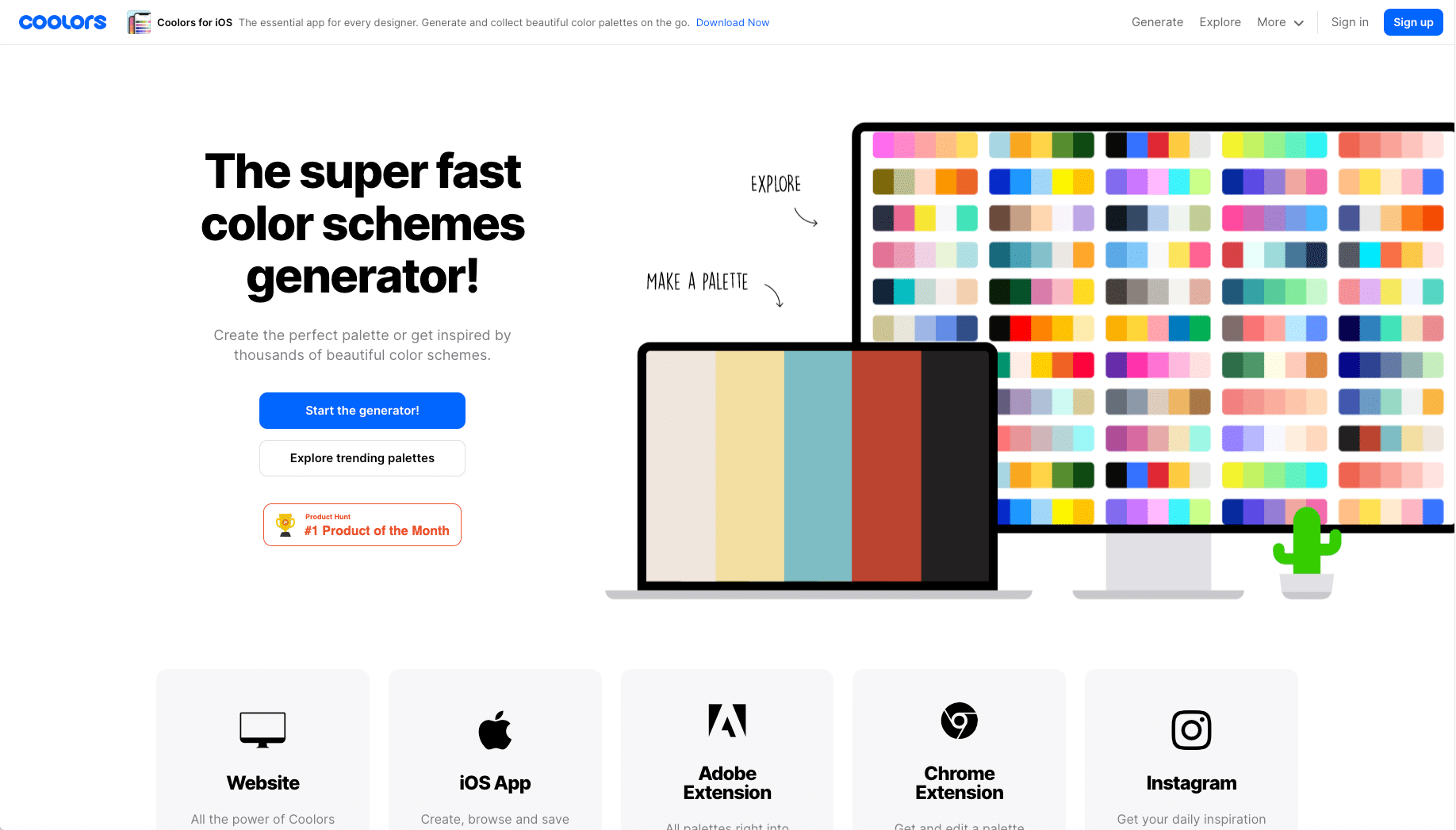
Coolors.co

Coolors.co
Coolors.co是一个网络和移动应用程序,可帮助您从头开始生成调色板。它为每种颜色选项提供了阴影替代品,并提供了其他高级工具来帮助您有效地决定配色方案。
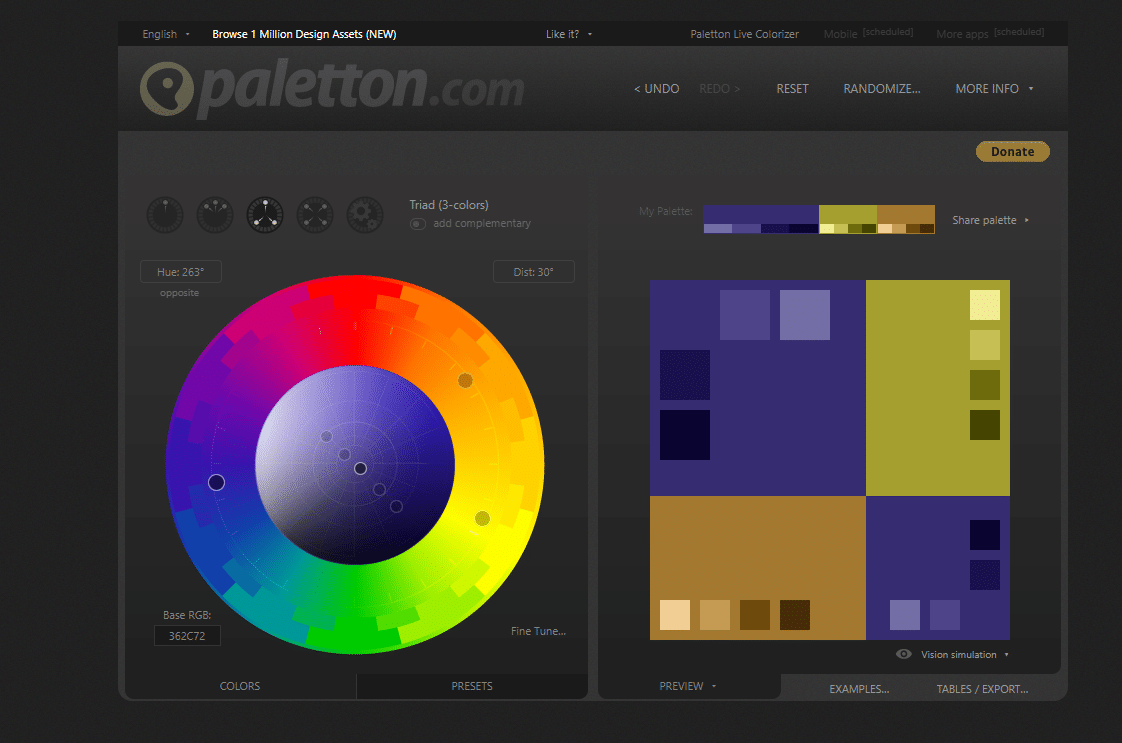
帕莱顿

帕莱顿
Paletton无需生成随机方案,而是使您可以完全控制调色板以及要用作基色/基色的颜色。您可以选择所需的调色板类型,是相邻的颜色,三重配色方案还是其他。您可以从色轮中选择任何颜色。
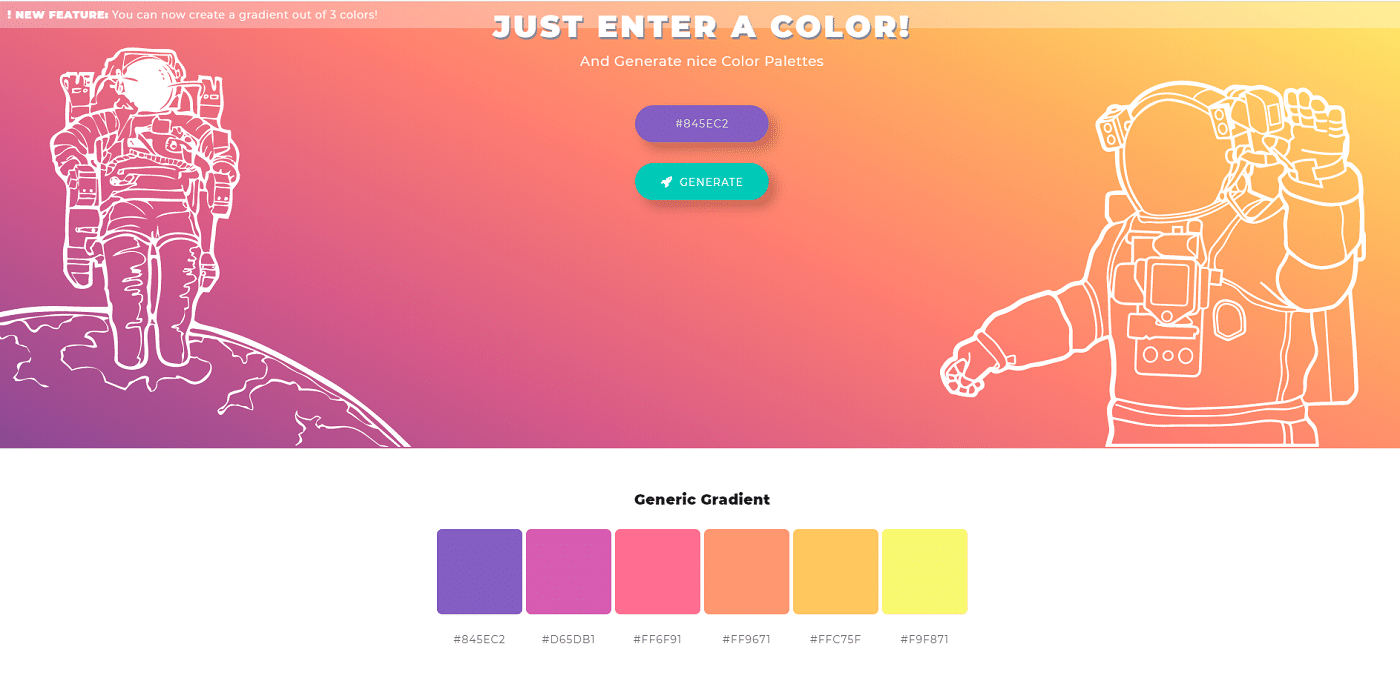
色彩空间

色彩空间
ColorSpace根据您输入的原色生成调色板。它提供了多种样式选项,可为您提供更大的灵活性。
色盲:如何为您的网站选择适合色盲的调色板
创建网站配色方案时要考虑的最后一件事是不同的人如何看待颜色。

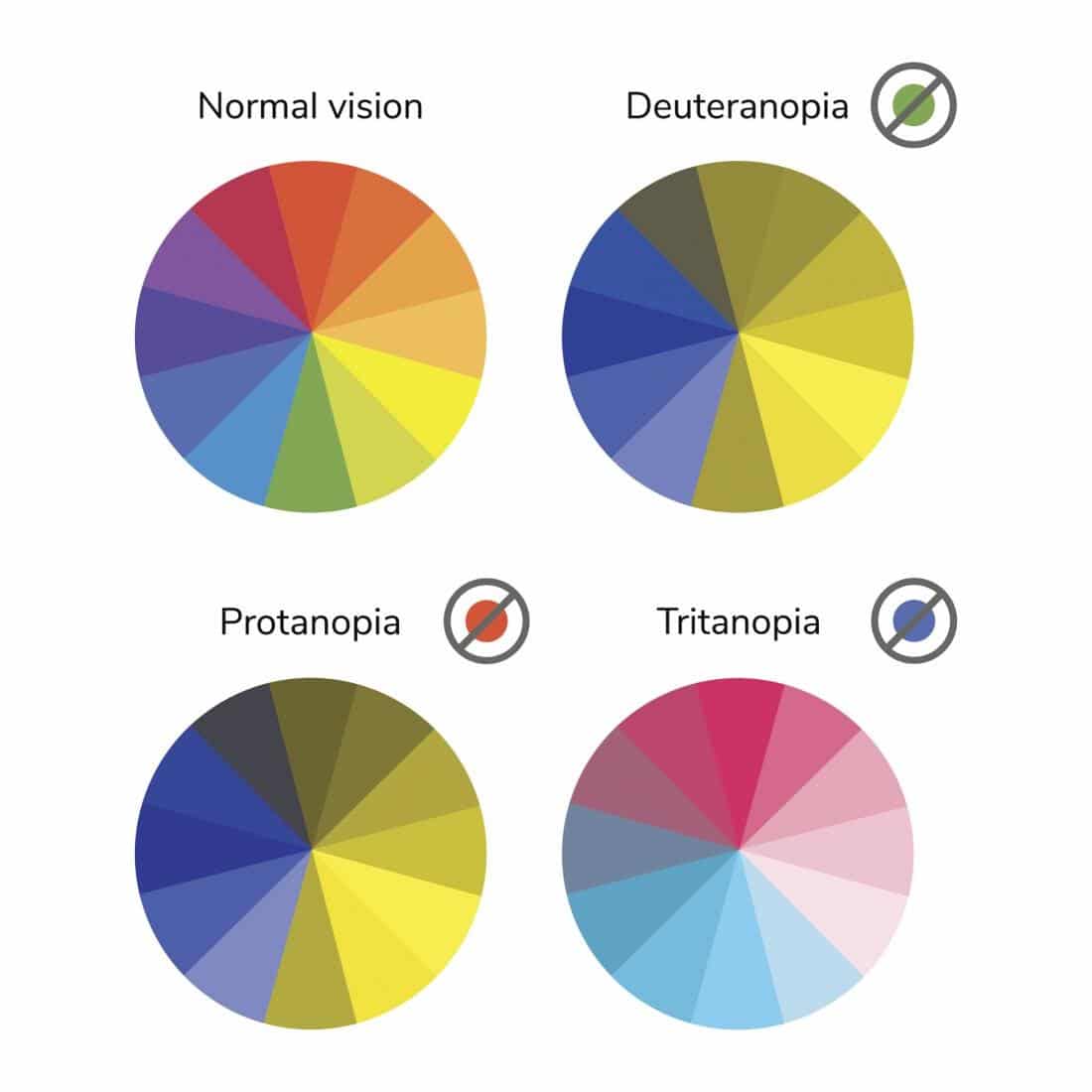
不同类型的色盲
并非所有人都看到“标准”颜色范围。色盲有三种不同的主要类型:远视,盲,和盲。
红绿色色盲(十足和盲)是色盲的最常见形式。它影响北欧血统中约有十二分之一。由于受其影响的人口众多,因此在设计和/或选择WordPress主题时值得考虑。
蓝黄色色盲很少见,对男人和女人的影响相同。
如何为您的网站选择对色盲友好的调色板
由于红绿色色盲人员的数量远高于其他任何形式的色盲人员,因此应将其作为设计的首要任务。因为它们不能分开红色,绿色和紫色,而是将它们视为黄色和蓝色的不同色调,所以您要避免使用最终看起来太相似的对比色。
- 不要将绿色与黄色形成对比,反之亦然。
- 不要将黄色与红色或橙色形成对比。
- 请勿将紫色与相似的蓝色阴影进行对比。
为徽标或设计选择独立的原色时,对于色盲的消费者,应考虑其是否仍在品牌上。例如,金斯塔(Kinsta)的紫色仍然是深蓝色到红绿色色盲的消费者,传达了可靠和可信赖的信息。对于我们来说,这是100%的品牌价值,因此在我们的潜在客户心中没有潜在的冲突。
使用正确的配色方案使您的网站在人群中脱颖而出(并获得更多销售)??单击以发布
摘要
人眼也许能够分离出数百万种不同的颜色,但是您不必梳理所有选择即可找到适用于您的站点的配色方案。
通过专注于您的品牌和理想的客户,您可以缩小对原色的选择范围。选择之后,您可以依靠在线调色板生成器来完成自己的调色板,或者根据示例和首选项选择匹配的颜色。
通过正确的方法,可以实现创建可以用作设计过程起点的网站配色方案,但是如果您希望获得正确的专业外观,通常需要聘请合适的Web开发人员/设计师,您的品牌需求。
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
