从表面上看,更改主题似乎无害。这是如此简单,很难想象它会造成任何伤害。这些天,您甚至可以在信息中心内完成操作,而无需进行任何手动FTP上传。它快速,无痛且完全安全,对吗?取决于您如何设置网站。
关于WordPress网站的问题是,随着时间的推移,它们通常变得更像是一个难题或“叠叠乐塔”。您有自己的主题,添加的插件以及可能已进行的任何小(或主要)编辑。这些都结合在一起,创建了一个满足您需求的美观的功能站点。
这就是为什么在更改主题(甚至为此更改您网站上的WordPress)时要小心的重要。如果您拉错了一块,则整个结构可能会崩溃。然后,您将不得不经历一个漫长的检索过程(并且使用一些Web主机,而且成本很高)。或者,您可能最终不得不替换许多您已经了解和喜爱的插件。
但是,有一种方法可以使您将主题更改的风险降低为0%,所幸的是,下面将详细介绍。让我们开始吧!
步骤1.选择一个新的WordPress主题
如果还没有,请找到您喜欢的新主题。如果您不是开发人员,请尝试查找看起来或多或少看起来像您想要的主题。寻找高级主题的好地方是Themeforest。在这里,您会发现许多WordPress主题,这些主题具有许多颜色选项,添加的功能,甚至是拖放页面生成器(例如我们的Total WordPress Theme),即使非编码人员也可以轻松自定义其WordPress主题。
当然,如果您的预算不允许使用高级主题,请查看我们的WPExplorer免费WordPress主题或WordPress.org庞大的存储库,该库中始终添加新的免费主题。

选择新主题时,重要的是要确保新主题支持您认为必要的插件。如果您已经使用WooCommerce建立了整个商店,则可能要继续将WooCommerce与新主题一起使用。因此,在提交之前,请仔细检查插件兼容性和主要主题功能。
当然,如果您是开发人员,则不必担心找到“完美”主题。您可能具有自己创建或自定义主题的知识。找到满足您需求的主题后,请继续执行第二步。
步骤2.为您的WordPress网站创建备份
在更改主题之前备份WordPress网站是一个好主意,并且有很多方法可以解决此问题。在本文中,我们将重点介绍两种不同的方法:使用备份插件,以及手动备份WordPress网站。两者都是相当容易的过程(即使对于新用户而言)。
方法1:使用插件备份WordPress

最好的备份插件(我们认为)是VaultPress。它易于使用,并可以完整备份您的网站。另外,它的起价仅为每年39美元(对于JetPack个人计划)。考虑到它提供自动备份,30天备份存档和一键还原的低价格。但是,等等……还有更多!由于VaultPress是JetPack计划的一部分,因此您还可以选择在站点上启用Akismet和JetPack高级功能。
使用插件进行备份的最大好处是,您不必担心它。
WPvivid和BackupBuddy是其他一些可靠的高级选项。如果您想了解更多信息,请查看我们的完整WPvivid评论和BuddyPress评论。
如果您的预算有限,那么免费的替代方案是Updraft Plus。 Updraft不仅备份您的网站,而且只需单击一下即可将其上传到“云中”的多个位置。如果发生了严重错误,它还使您可以执行简单的一键还原。
就是说,如果您的网站是您收入来源的重要组成部分,或者在其他方面对您而言极为重要,那么最好还是不时进行手动备份。仅覆盖您的所有基地。
方法2:手动备份WordPress
对于新用户来说,手动备份WordPress网站似乎是一项艰巨,复杂,甚至不堪重负的任务,但这确实非常简单。
#1登录到您网站的webhosts控制面板(无论是cPanel还是其他)。
大多数虚拟主机可以选择登录到您的帐户,也可以通过其网站登录控制面板,因此请转到您的虚拟主机站点并登录。
#2查找FTP登录信息,或创建一个新帐户。
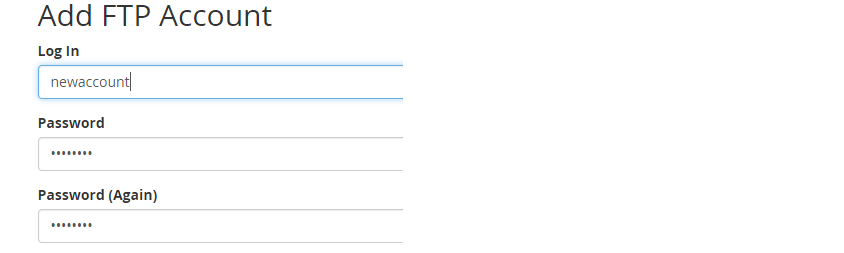
为此,请单击控制面板菜单内的选项之一,其中显示“ FTP用户/帐户”或“ FTP访问”或“ FTP设置”之类的内容。如果看不到任何用户,或者您不知道密码,则可以通过单击“添加新用户”然后创建一个新用户来快速创建新用户。

#3登录,然后从正确的目录复制所有相关文件。
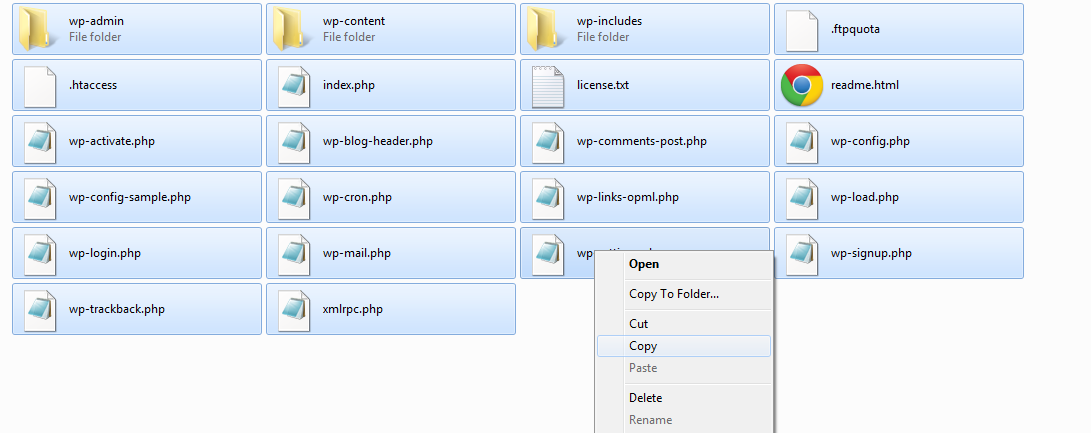
现在,在这一点上,很多人建议您使用FTP客户端,例如FileZilla,但实际上您可以使用网络浏览器通过ftp访问站点,甚至可以使用旧的Windows资源管理器(如果您不使用Windows,则可以使用finder / nautilus) )。
![]()
为此,只需在浏览器中输入“ ftp://yoursite.com”,或在浏览器中输入“ ftp://yoursite.com”,然后使用找到的信息或刚创建的用户登录。我喜欢使用文件浏览器,因为它使备份像复制和粘贴到所需位置一样容易,然后将文件夹制成zip存档。

#4返回控制面板,然后打开phpMyAdmin。
对于许多控制面板来说,这需要向下滚动一点(请看下面的徽标)。

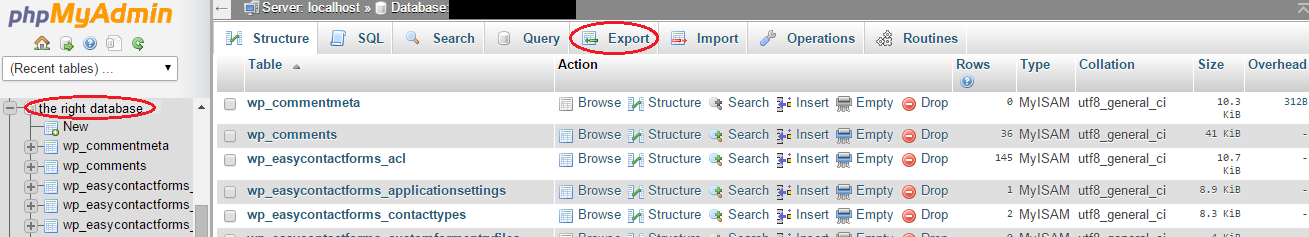
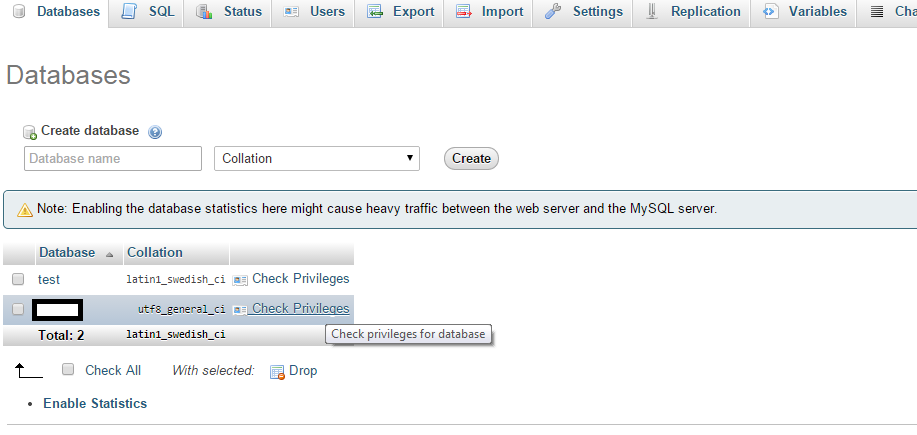
#5选择正确的数据库。
如果您有许多在同一主机上运行的WordPress网站,则许多数据库将位于同一phpMyAdmin中。因此,您需要仔细检查您是否选择了正确的表进行备份。一种方法是简单地进入数据库并检查“ wp_posts”部分下的帖子中写的内容。

另一种查找方法是在相关站点上检查wp-config.php文件。您可以通过WordPress仪表板执行此操作,也可以在文本编辑器中打开文件的备份副本。(请注意不要对其进行编辑。)只需搜索“ db_name”,即可立即找到它。
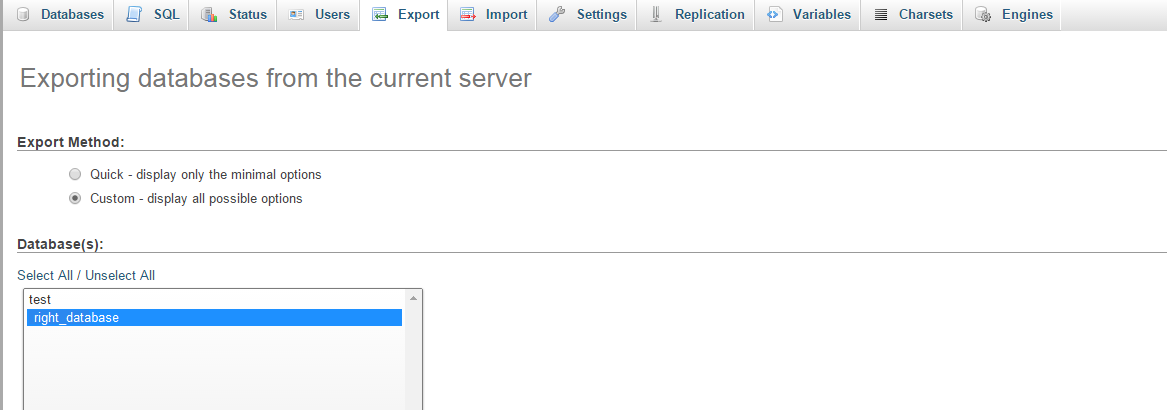
#6导出数据库
只需单击“自定义”,然后在选择要导出的数据库时选择正确的数据库,滚动到其他自定义选项,然后单击“执行”。听起来很简单。另一个好消息是,导入表同样容易。如果出了问题……您已经知道该怎么做!

步骤3.克隆您的网站进行测试
有两种简单的方法可以克隆您的网站以进行测试,或者使用托管计划附带的登台站点,或者通过设置本地服务器。
将您的WordPress网站克隆到暂存站点
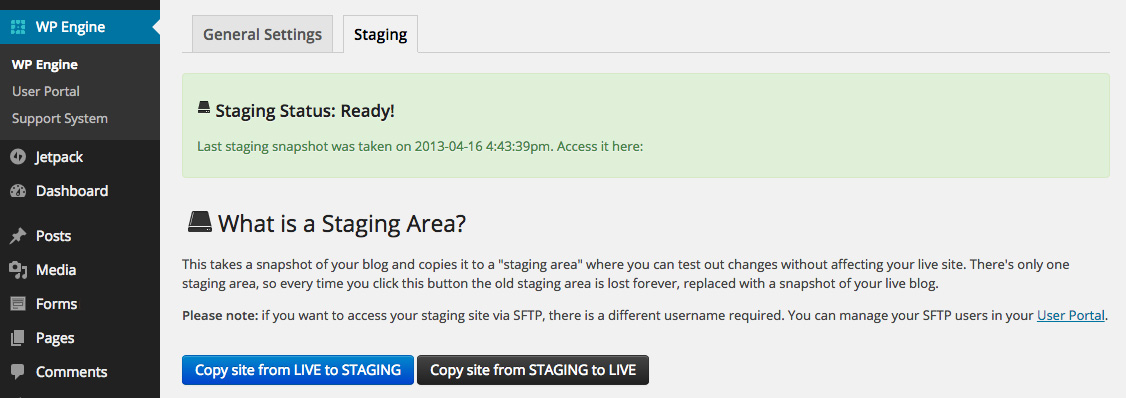
许多WordPress托管计划都包括对一键登台的访问,例如GoDaddy 和WPEngine。这些都是不错的选择,因为它们在线上,因此您可以登录以在各种设备上测试主题(由于localhost被限制在您的计算机上,因此您无法使用该主题)。
如果您使用的是WPEngine,则 此过程非常简单(与大多数主机一样)。您所需要做的就是登录要复制的WordPress网站,单击仪表板顶部的WPEngine菜单项,单击暂存选项卡,然后单击蓝色的大按钮以“将站点从实时复制到STAGING”。 ” 就是这样(我们如此热爱WPEngine的另一个原因)。

将您的WordPress网站克隆到LocalHost
设置本地主机也是一个不错的选择,因为即使没有互联网连接也可以访问本地版本(使其更加有用)。就像备份您的网站一样,您可以使用插件来帮助或手动克隆您的网站。
方法1:使用插件克隆您的WordPress网站
根据您的桌面操作系统,有一些设置本地主机服务器的选项。
#1安装本地服务器软件和WordPress。
您可以从XAMPP,WAMP,MAMP等中选择。该软件的作用是在您自己的计算机上重新创建Web服务器的环境。这不仅使您能够在WordPress网站上测试新主题,插件和WordPress更新。当您没有互联网连接时,它可以让您在WordPress中制作完全准备发布的草稿。
记住在安装完成后激活Apache和mySQL。本地主机就绪后,您还需要在本地安装WordPress。
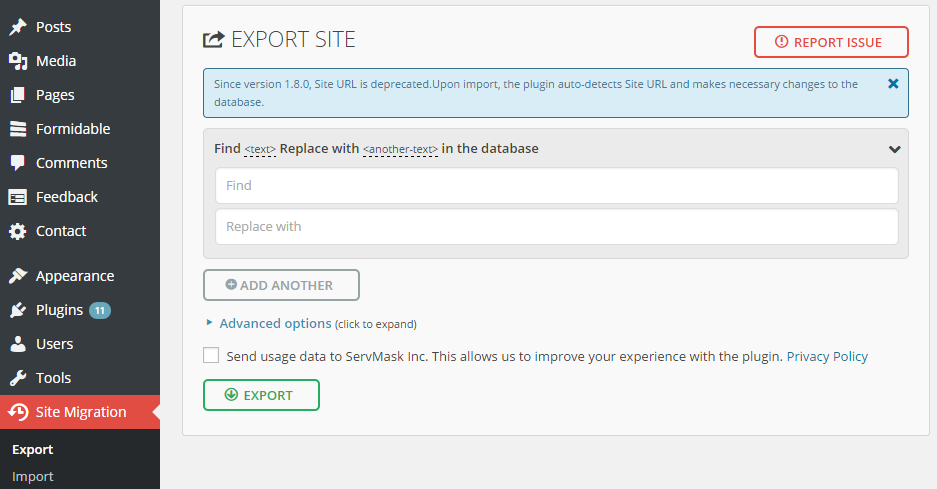
#2在原始网站上安装插件并导出。
例如,我们将 在这里使用 多合一迁移。但是您可以使用任何喜欢的插件。在其他免费插件中,Duplicator似乎最受好评。只需添加并激活您选择的插件,然后相应地导出您的网站即可。

#3在本地托管的WordPress上安装插件并导入。
这是相当简单的。登录到本地托管的WordPress网站,安装并激活插件,然后导入。

#4等待并享受您的新克隆。
稍等片刻,插件将导入您的网站副本(这可能需要一段时间,具体取决于您网站的大小)。然后将其打开,完成后即可享用。就这么简单。
方法2:手动克隆您的WordPress网站
手动复制实时站点仅包括一些额外的步骤。
#1准备本地服务器或暂存站点。
无论您是否使用插件,此步骤都相同。您仍然必须设置本地主机并在本地安装WordPress。
#2复制并粘贴WordPress的备份副本
如果您打算手动创建本地克隆(并且您已经在其中了一半),则只需要复制先前拍摄的文件的备份副本。只需将它们粘贴到适当的文件夹(如果使用AMPPS,则将其粘贴到ampps / www /文件夹,如果使用MAMP,则将其粘贴到mamp / htdocs)。确保将文件放在单独的文件夹中。这是为了避免使用“服务器模拟器”软件(如果使用AMPPS,应放置在ampps / www / wpclone /中)。如果您尚未制作手动备份副本,请按照上面列出的步骤进行操作。
#3打开phpMyAdmin并导入数据库。
首先打开本地服务器仪表板。从这里打开phpMyAdmin(如果您使用的是AMPPS,也可以直接在网络浏览器中输入“ localhost / phpmyadmin”)。单击导入。然后在手动备份期间选择您之前保存的sql备份文件(同样,如果您没有执行手动备份,请按照上面列出的步骤进行操作)。

#4找到正确的数据库用户/密码信息,并在phpMyAdmin中创建一个用户。
首先,在文本编辑器(如记事本)中打开备份的wp-config.php文件,并搜索DB_USER和DB_PASSWORD。然后取那些值(位于我不知道的位置),并通过转到phpMyAdmin中的数据库,使用该用户名和密码来创建新用户,然后单击正确数据库旁边的检查特权,然后最后单击添加用户。

#5替换一些网址
因此,新的本地站点不会以为它位于其他地方而发疯,您需要在数据库中编辑两个字段。网站网址和首页,位于wp_options下(如果每页仅显示25行,则首页将显示在第二页上)。将它们编辑为https:// localhost / wp或您选择的命名文件夹名称,克隆的站点即可使用。
![]()
步骤4.在克隆站点上对WordPress主题进行测试和故障排除
这就像登录本地克隆或暂存站点上的管理区域一样容易。安装并激活主题以查看会发生什么。不需要所有这些步骤。它们只是切换主题时可能要测试的众多主题功能中的一部分。
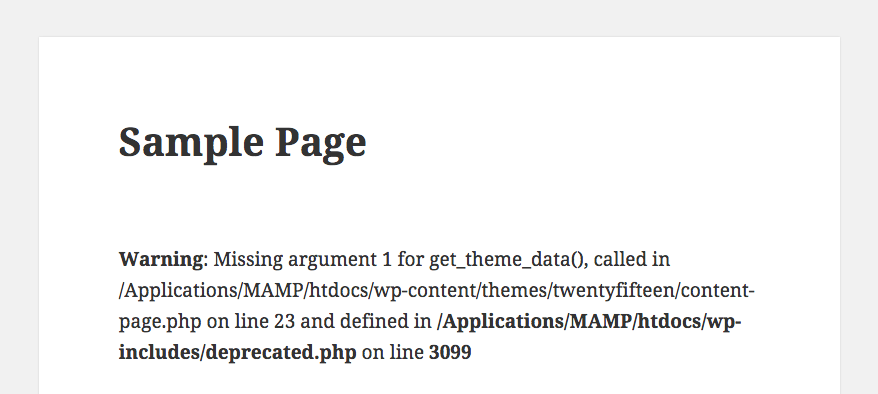
启用wp_debug
这是测试主题是否有错误的好方法。要启用wp_debug,请打开wp-config.php文件并将wp_debug设置为true,如下所示:
define(’WP_DEBUG’,true);
这将在WordPress网站的前端显示所有PHP错误和通知。请记住,并非所有显示的通知都会破坏您的网站,但是修正它们仍然是一个好主意。

自定义帖子类型
如果旧主题使用一种或多种内置自定义帖子类型,而新主题没有主题,则看起来您丢失了所有内容。但是不用担心,它仍然在您的数据库中。
您可以使用第三方插件(如Post Types Unlimited)在新主题中注册旧的自定义帖子类型。如果您不确定自定义帖子类型的名称,则可以询问旧主题开发人员,或者在旧主题中搜索register_post_type函数,然后找到旧自定义帖子类型的名称。
窗口小部件
除了其他可用窗口小部件就绪区域外,最好查看窗口小部件选项,广告位,页脚列和侧边栏宽度。这样以后就没有惊喜了。
缺少必备部件吗?您始终可以添加插件。例如,Social Candy用于社交链接,或用于广告的“更多小工具”插件,有关版块,新闻稿,地图等。
菜单
仔细检查新主题中的菜单位置和格式。也许有更多的菜单位置,或垂直导航。只需翻看主题,以便在激活实时网站上的主题时知道所有菜单的位置。
帖子格式
许多主题使用自定义字段。因此,如果您要使用它来定义特定的视频/音频/图库/等,则可能必须在新主题中更改帖子格式的输出。这可以通过子主题来完成,因此您可以继续在旧帖子上使用旧元,或者可以使用add_post_meta()
插件
我们之前提到过,如果您不是开发人员,则应该找到一个与所有必需的WordPress插件兼容的新主题。只是要确保测试插件是一个好主意,以确保它们确实与您的主题兼容。
如果您是创建或自定义主题的开发人员,那么现在也是确保您的调整没有影响插件兼容性的好时机。
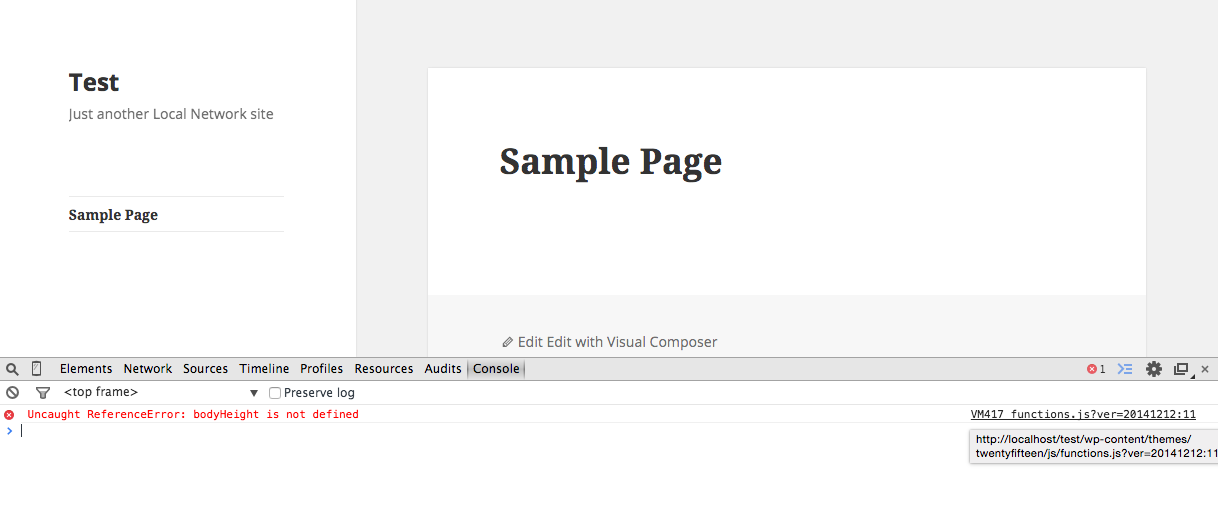
检查浏览器控制台
打开浏览器以检查javascript错误。如果某些功能(与javascript相关)无法正常运行(如与javascript相关),则可以检查浏览器控制台中的错误,例如滑块,下拉菜单,轮播等。只需打开控制台即可查看您的JavaScript错误,然后将鼠标悬停在其上即可查看错误的确切位置。

以下是指向各种浏览器的控制台的链接:
检查特色图像尺寸
当您切换到新主题时,您可能必须上载或调整特色图像。清理完房屋后,您需要重新裁剪所有具有正确尺寸的图像。
诸如“总计裁剪图像”之类的主题是动态的,因此您无需执行任何操作。但是,如果主题不适合您,请使用“重新生成缩略图” WordPress插件以适当的大小重新生成所有图像。
SEO检查
不幸的是,有些主题具有内置的SEO选项,如果您当前正在使用它们,则很可能无法将其带入新主题。相反,您应该在实时站点上安装SEO插件并填写选项,然后再进行更新。
移动/浏览器测试
如果您选择通过WordPress主机创建在线登台站点,则可以选择自己进行一些真正的移动测试。抓住平板电脑和手机,看看新主题的外观。或者,如果您选择在本地主机上安装新主题,则可以尝试使用在线响应模拟器,例如Responsinator或Cross Browser Testing。
确保访问您的帖子,页面,并检查一切是否正常。确认没有问题后,就该进入最后一步了。
步骤5.在您的实时网站上安装并激活您的新WordPress主题
既然您已经彻底测试了新的WordPress主题,请登录WordPress仪表板,然后将其安装在实时站点上。在激活主题之前,只需使用“实时预览”选项进行快速仔细检查即可。您可以使用它来单击您的几个页面,以确保一切都看起来不错。

一个可选步骤是在激活新主题之前在您的网站上安装即将推出的插件。这样,如果您在激活新主题后必须对现场站点进行任何调整,则访问者将看到一个漂亮的正在建设中的页面或即将发布的页面。我们真正喜欢的两个插件是WP Maintenance Mode和 SeedProd即将推出的插件。
准备就绪后,只需导航至外观>主题,然后单击按钮以“激活”新的WordPress主题。
总结
对于没有经历过网站失事噩梦的人来说,这似乎有些过头了。本来应该很简单的事情完全复杂化了。相信我-不是。可以认为这就像在饮食健康和运动之外拥有出色的健康保险,但适用于您的WordPress网站。努力在本地对主题进行故障排除,可以最大程度地降低发生在现场站点上的不良事件的风险。
您觉得本指南有帮助吗?还是您有什么要补充的?请在评价部分留下您的意见!
