我们都知道内容在促使人们注意到您的网站中起着至关重要的作用。现在,有了Gutenberg编辑器的消息,确保您所生成的内容在WordPress博客上显示得很好比以往任何时候都更加重要。鉴于您对内容使用的编辑器的重要性,我们将为古腾堡(Gutenberg)编辑器提供许多替代方案,并回顾目前的状态。
仅查看博客对品牌的作用时,Hubspot发现,每月撰写和发布16个以上帖子的公司获得的潜在客户数量是发布少于4个帖子的公司的4.5倍。
- 那只是我们正在谈论的博客。考虑一下网站其余部分上真正高质量和高价值的副本对潜在客户产生的作用。
- 它可以讲述您的企业故事。
- 它可以在您和访客之间建立情感联系,而无需向他们说出实际的话。
- 它可以向访问者表明您真正了解他们的痛苦或使他们发痒的原因。
- 它可以使访问者很好地了解您的个性和专业精神。
- 最重要的是,它可以为您出售您的业务。可以将其视为自动化的销售人员。
但这就是问题:创建内容并不总是那么容易。提出有关内容的想法是第一个障碍。第二是找到合适的单词。然后,您会发现自己在WordPress中,准备将其加载到您的网站上并发布。对于不懂技术的用户,如果您不熟悉WordPress界面,或者对其中的文字处理选项完全陌生,这可能会特别成问题。
通常,我会说WordPress在为平台构建功能时可以很好地满足各种用户类型的需要。尽管对于新手WordPress用户而言,文本编辑器界面看起来多么棘手,但它实际上是一个非常简单易懂的工具,很容易掌握。当然,它可以使用高级WYSIWYG插件为它提供更多的文本格式设置选项,但是,否则,它是编写内容的可靠工具。
也就是说,随着WordPress计划在其5.0核心更新中发布的Gutenberg编辑器,这一切都可能很快改变。古腾堡(Gutenberg)是一个可视化编辑器工具,非常类似于您发现内置在某些WordPress主题中的工具,或者是Wix和Weebly等网站构建器工具的一部分。如果WordPress做到了这一点,并用古腾堡(Gutenberg)替换了当前的内容创建工具,那么看看用户对此的反应将很有趣,因为评论现在看起来并不那么好。
因此,让我们看看古腾堡(Gutenberg)发生了什么,然后为WordPress内容编辑器探索一些可能的替代选项。
什么是古腾堡(GUTENBERG),这对您的内容创建过程意味着什么?
当古登堡主编的谈话刚开始时,反应是多为阳性。听说过WordPress的开发人员和其他Web开发专业人员似乎对WordPress为改善CMS中的用户体验所做的努力表示赞赏。
但是,随着越来越多的人开始使用Gutenberg插件并在自己的Web主机上进行尝试,人们产生了一些混杂的感觉。我认为可以肯定地说,现在的普遍共识是“为什么?”
WORDPRESS为什么需要用GUTENBERG替换当前的编辑器?
尽管当前的编辑器确实存在一些弱点,但在大多数情况下,它是一个可靠的内容创建工具。您可以在“文本”模式下使用它并在HTML中使用它,也可以在“视觉”模式下使用它来了解它在实时网站上的外观。WordPress为什么会认为有必要将其转变为可视化作曲家工具?
本文很好地反映了人们现在对古腾堡的看法。当然,在某些情况下,构建网站(例如构建大量的页面设计时)可能对某些人有用。但实际上,不应该将Gutenberg纳入5.0版本的核心。用户并没有要求它,很明显,许多人认为它什么也没有做,只是使内容创建过程变得复杂。
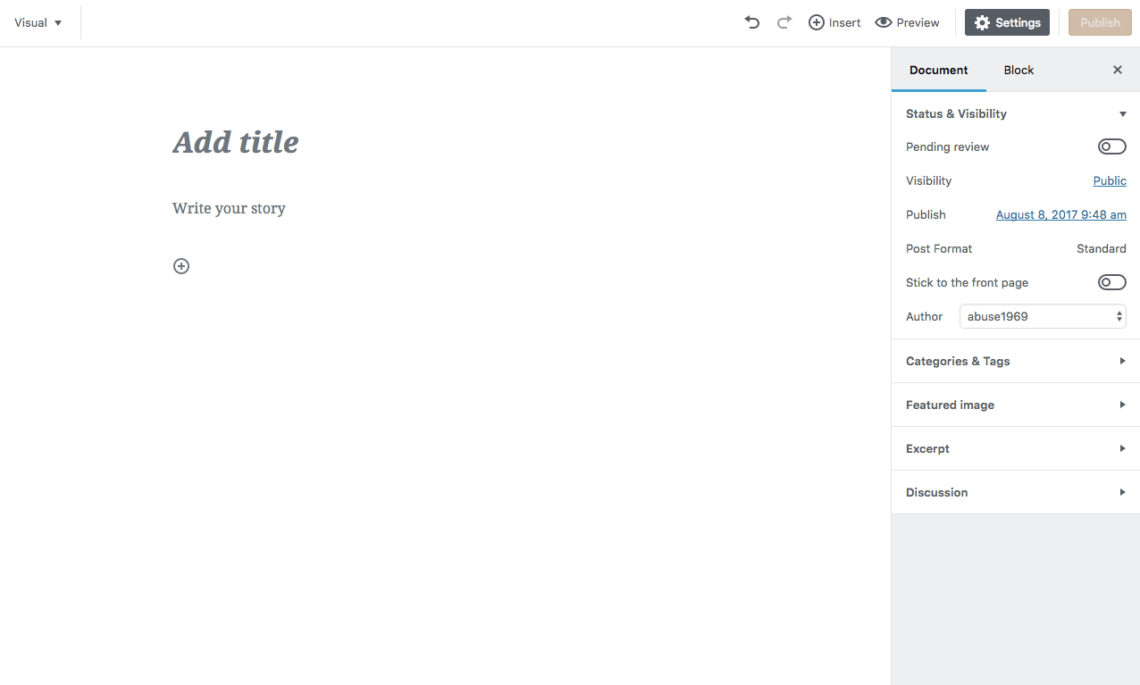
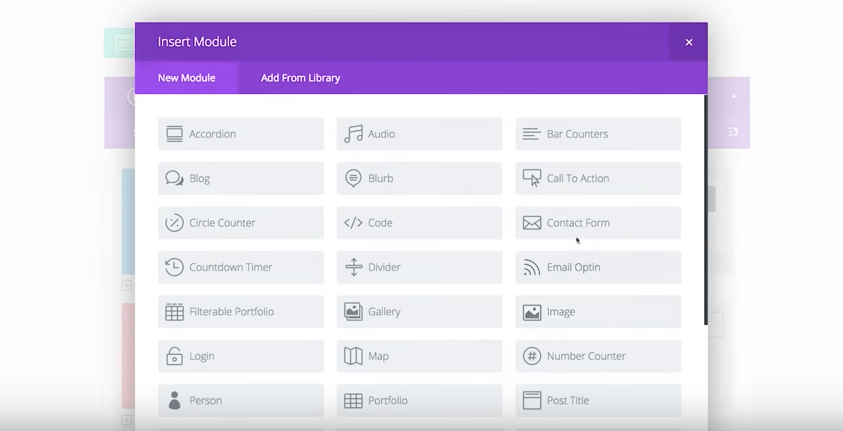
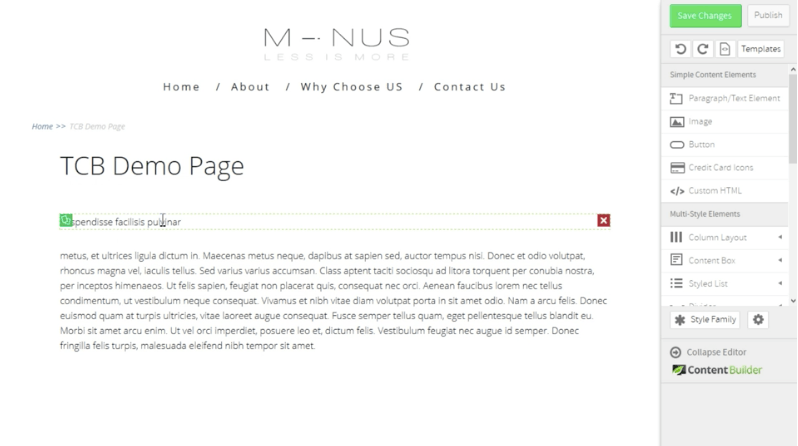
这是新编辑器工具当前的外观。看起来很简单,对吧?

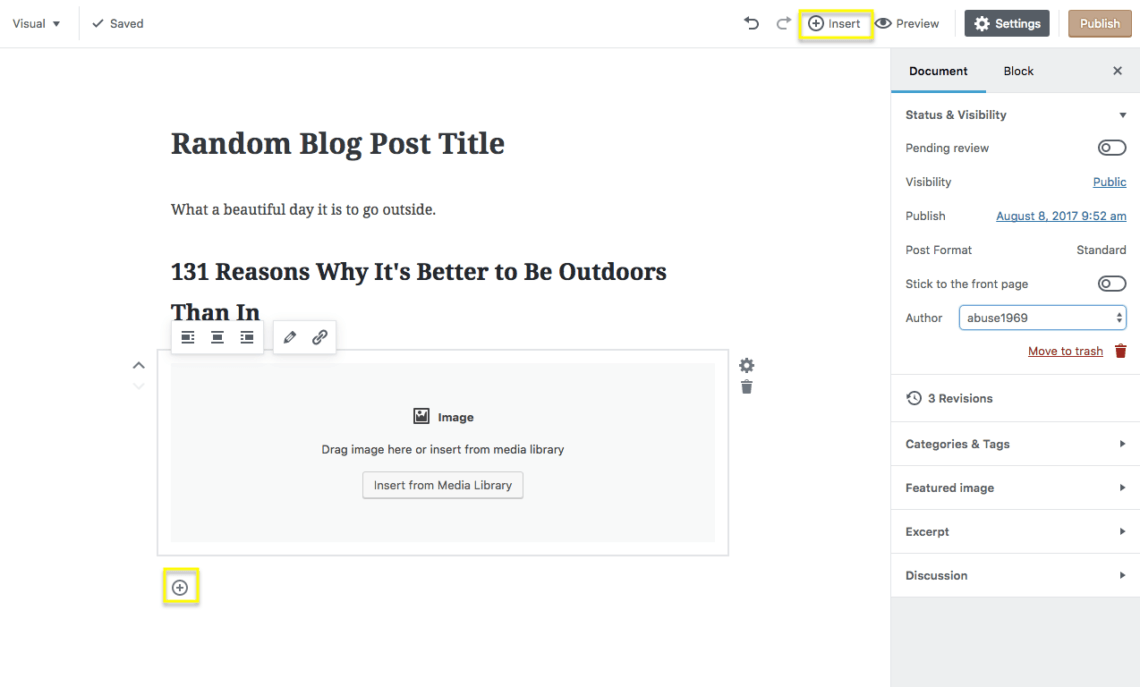
但是,它并不像您在当前编辑器工具中那样简单地逐字逐句地键入,即使您乍看之下正是该工具可以实现的。取而代之的是,对于对齐方式,格式(如添加项目符号),文本样式或媒体插入方面的任何更改,都必须使用“插入”功能创建一个新的“块”。

这是一个单调乏味的过程,它使应该完成的简单任务变得复杂。输入您的内容。添加一些引人注目的图像。瞧!您有新页面或新内容。
由于古腾堡(Gutenberg)中的文本编辑器当前似乎也无法正常工作,这也意味着WordPress的开发人员和其他更高级的用户不能默认使用更简化的创建内容的方法。

但是,无论我们如何(以及超过50%的在WordPress上进行过评论的用户)的感觉如何,古腾堡似乎都在前进。作为WordPress用户,现在是时候开始寻找其他选择了,以防您对更改后卫不满意。内容创建应该是一件简单的事情,而不是因为使用的工具而变得肿且难以管理的内容。
因此,让我们谈谈您拥有的一些替代选项。即使WordPress确实将Gutenberg置于核心地位,您也可以使用插件来取代这一更改,并继续使CMS成为令人愉快的工作场所。
古腾堡WORDPRESS编辑器的8种选择
在创建内容时,您可以选择几个选项。有所见即所得(所见即所得)文本编辑器,拖放构建器,主题页面构建器和可视化编辑器工具(WordPress试图为我们提供这些工具)与古腾堡)。
因为几乎总是有一个WordPress插件,无论我们希望在我们的网站上完成它(无论是在后端还是在前端),它都不足为奇,因为对于每个选项都有许多出色的解决方案。只需找到一个符合预算(如果有任何成本的话)的东西,它将最大程度地简化创建内容的过程。
以下是一些目前可用的古腾堡编辑器的最佳替代品:
后端页面构建器
按网站来源划分的页面构建器

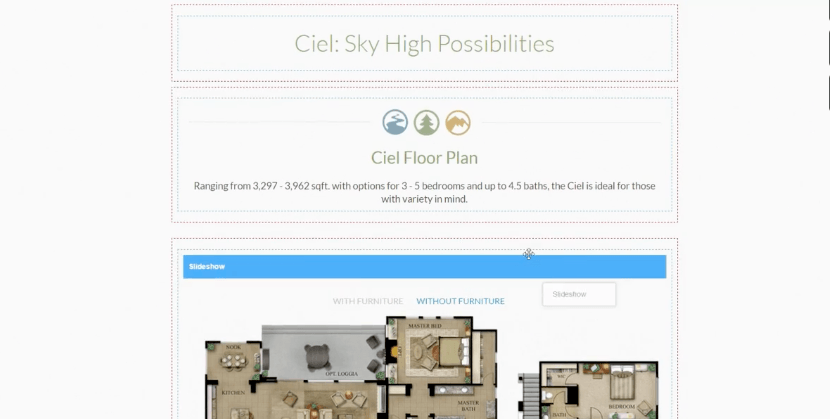
尽管此插件不是博客的理想选择,但它无疑是替代站点上其他页面的基于列的内容的绝佳后端选择。由于太多的响应式设计依赖于网站中每个元素的可压缩性和重新排列,因此基于块和列的Web设计是理想的(这就是为什么大多数现代主题固有地采用这种方式设计的原因)。
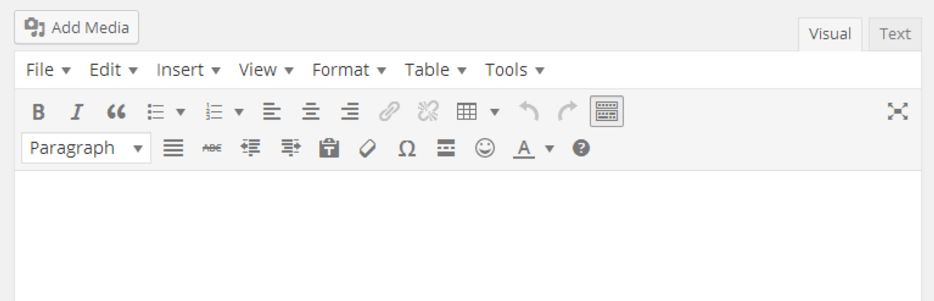
TinyMCE高级

如果古腾堡(Gutenberg)插件确实成为WordPress的官方文本编辑器工具,则您可能无法使用该插件更长的时间。但是,与此同时,这是对WordPress后端中当前工具的一个很酷的补充,因为它为您对内容的处理提供了更多的可能性,而无需了解代码(或麻烦切换回去并在[视觉]和[文字]标签之间。
前端页面构建器
海狸生成器

Beaver Builder页面构建器工具是一个简单的工具,结合了对网站前端的直接编辑和拖放功能。它还带有预制的页面模板,因此您可以节省更多时间来构建新内容,也可以自己完成所有操作。页面构建器的工具位于易于遵循的侧边栏中,为您提供添加每个WordPress网站应具有的所有关键元素的选项。
迪维

尽管从技术上来说Divi是拖放式构建器,但其优势确实在于可用于为您的网站创建完全自定义页面的众多选项。从栏计数器到最近的博客帖子滑块,您可以想象到的任何元素都已在此处说明。此外,Divi还使用户能够保存设计元素或内容块,以便以后在其他页面或帖子上使用;这样就节省了用户大量时间,而不必一次又一次地重新创建相同的元素。
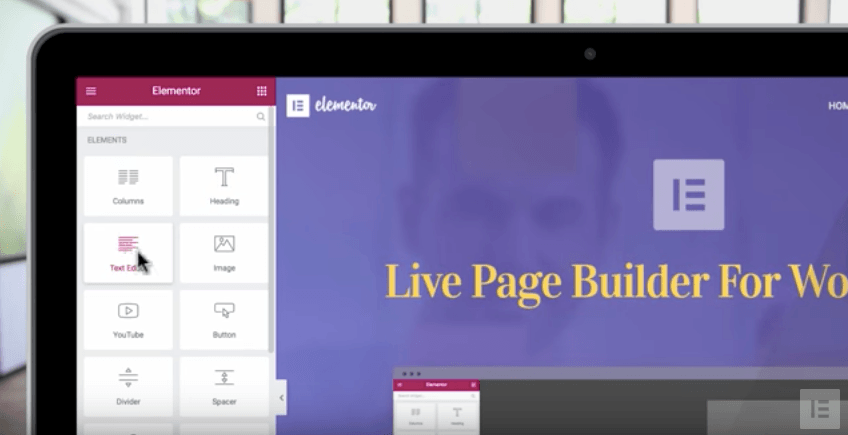
元素

这是一个真正的拖放生成器工具。因为它不是专门为主题开发人员(例如Divi)创建的页面构建器工具,所以它可以与您要使用的任何WordPress主题一起使用。界面整洁,拖放操作直观。哦,我是否提到过它是100%免费使用的?当然,您需要付费使用高级功能,例如表单构建器和全球化的小部件,但是构建内容所需的基本工具是免费使用的。
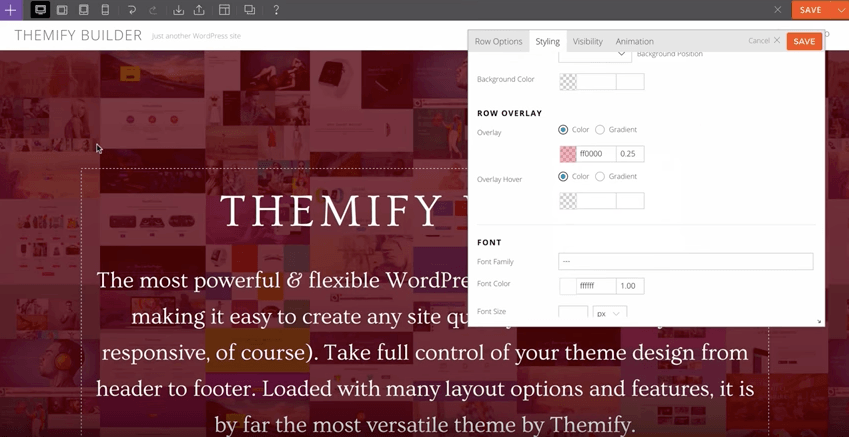
主题生成器

Themify Builder工具类似于Divi,但它的后端和前端编辑的多功能性增加了非常不错的感觉。Divi确实在后端内容创建方面大放异彩,而Themify在为用户提供易于使用的前端编辑器方面做得非常出色。您所要做的就是使用预构建的模块来加载内容页面,然后您可以根据需要进行自定义。
繁荣主题内容生成器

Thrive Themes的内容构建器工具看起来就是Gutenberg编辑器的目标。关键区别在于它是前端编辑器,而不是后端。噢,他们已经为用户提供了一种构建内容块的方法,而不必为每个新样式或格式更改创建繁琐的路线;您可以在一个块内完成所有这些操作。因此,对于喜欢古腾堡(Gutenberg)想法但对执行不感到兴奋的任何人,这可能是正确的解决方案。
视觉作曲家

Visual Composer是WordPress的一个全面的可视化编辑器插件,已经存在了一段时间,并经常受到《福布斯》,WPHub和Vandelay Design等顶级出版物和评论家的称赞。这是因为它具有灵活性(它既是后端内容创建工具又是前端内容创建工具),具有适应性(可以使用它来编辑旧内容和创建新内容)以及对细节的关注。
概要
为您的品牌建立网站的全部目的是证明您的服务或产品的质量,并说服访问者您值得信赖,可以与之合作,关注或购买。但是,如果没有高质量的内容,您将无法做到这一点。
如果用于创建内容的工具开始使您感到压力,并且不鼓励您创建完成工作所需的内容,那么您该寻找其他东西了。但是,该解决方案不太可能在WordPress之外。您可以使用大量的后端和前端页面构建器以及内容创建工具。这仅仅是找到最适合您的问题。
