
是否要在WordPress中添加自定义字体? 自定义字体是用于网站品牌和网页设计的有效工具。 它使您的利基市场和受众群体能够以充满活力的方式看到您覆盖的主题,而这可能是他们首选的主题。
最好的部分是可以自由自定义字体,例如WordPress网站的颜色,图像,标题和文本大小。
许多公司经常最终一次又一次使用相同的字体。 在这种情况下,如果您学习在WordPress中添加自定义字体,则可以根据需要设置网站的字体大小,字体倾斜度,字体粗细等等。
自定义字体的重要性
许多WordPress初学者可能不知道这一点,但是字体在您的网页呈现方式中起着重要的作用。 根据 Akamai开发人员,自定义字体的使用在十年中迅速增加。 HTTP存档中68%的网站至少使用一种自定义字体。
使用“自定义字体”,您可以提出使用文本的真正创造性的方法。 也可以围绕徽标和现有图像设计自定义字体。 您想到的任何内容都可以按照您想要的方式转换为文本。
如您所知,自定义字体的重要性,我相信您也希望将其添加到您的网站中。 让我们开始明智的步骤:
在WordPress中添加自定义字体
在WordPress中添加自定义字体的最简单方法是使用WordPress插件。 在遵循此方法时,用户不需要使用编码,这使此方法更加容易。
首先,您需要安装并激活 简易Google字体 Titanium Themes插件。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
您也可以使用其他插件,但请确保该插件符合您的网站要求。
如果您不具备安装插件的知识,请阅读我们的文章“如何在WordPress网站上安装插件”。
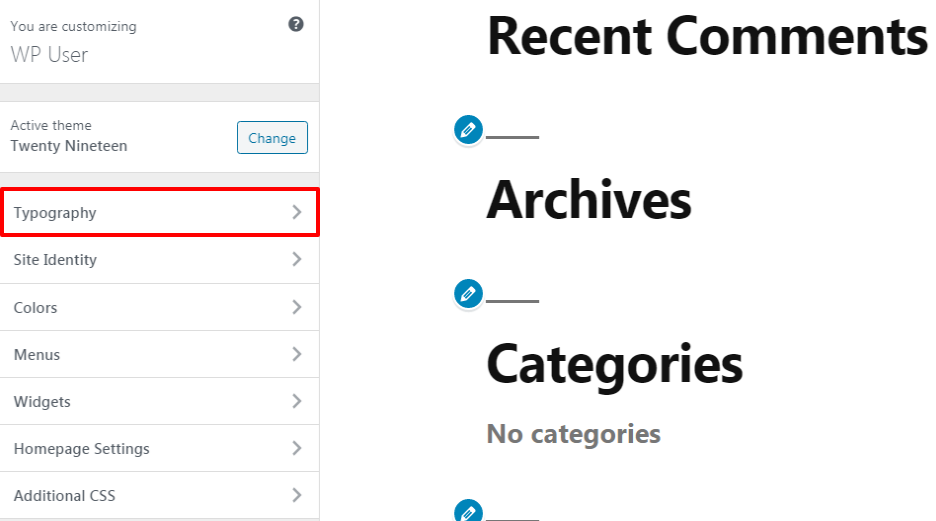
激活插件后,转到页面左侧侧栏中的外观>>自定义页面。 在那儿,您可以看到“版式”部分,单击该部分。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
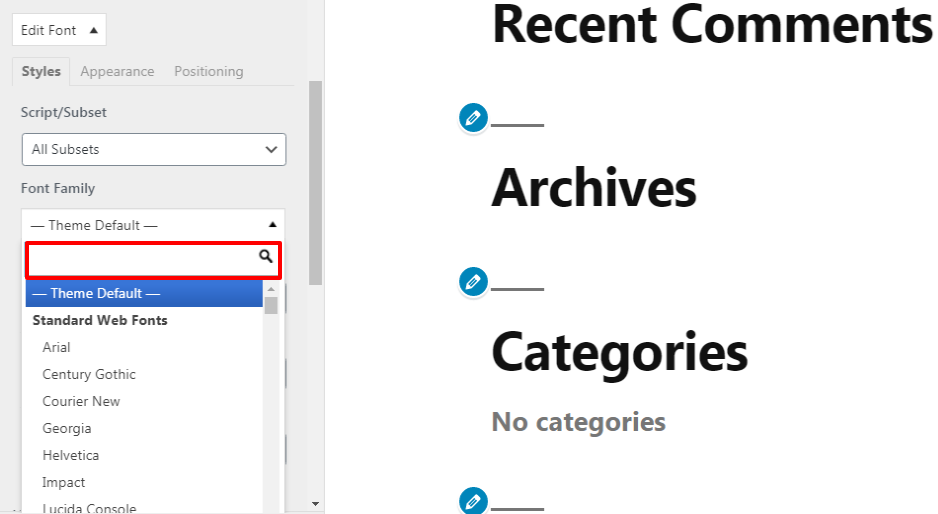
您需要单击要编辑的任何选项下面的“编辑字体”选项。 在“字体系列”部分下,您可以根据需要选择“标准Web字体”。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
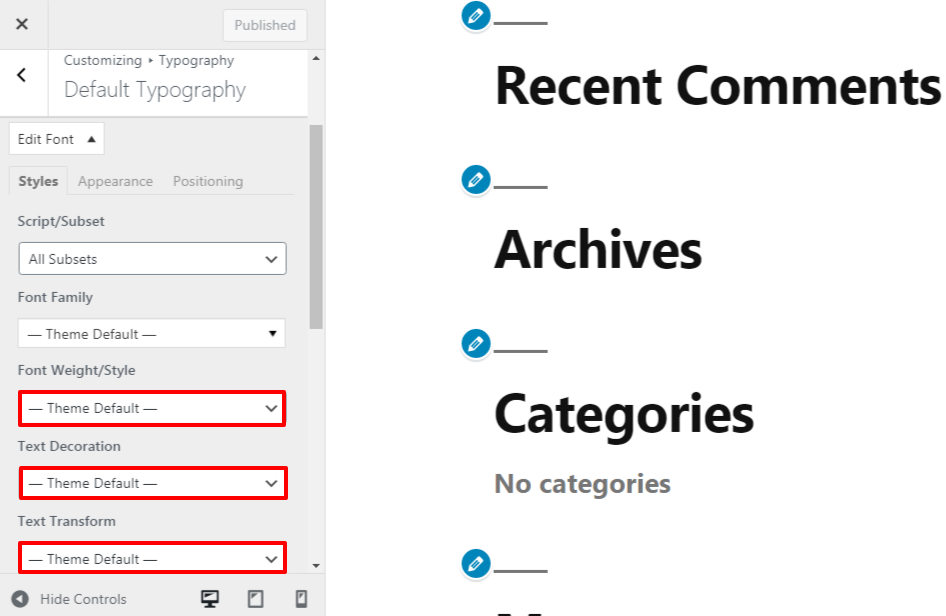
然后根据需要更改字体粗细/样式,文本修饰和文本转换。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
由于您在网站上使用的主题,可用的部分可能会受到限制。 因此,该插件使您可以在网站上创建,控制和更改字体。
为此,请转到“设置” >>“ Google字体”页面。 然后在“控件名称”中填写适当的名称。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
现在,单击页面右侧的“创建字体控制”选项。 然后插件要求您添加CSS选择器。 之后,添加HTML元素或使用CSS类。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
单击“保存字体控制”以保存您在网站上所做的所有更改。
注意:您可以根据需要创建字体控制器的数量。
为了使用这些字体控制器,请转到页面左侧侧栏中的Appearance >> Customizer选项。
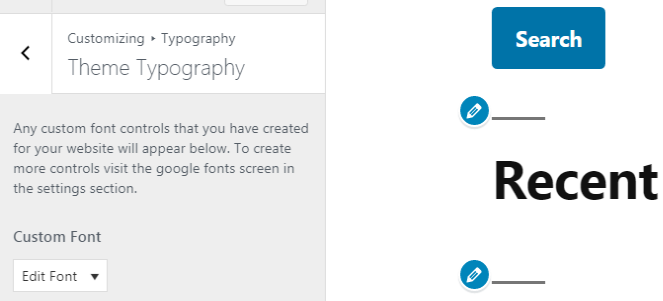
然后单击版式>>主题版式选项。
 在WordPress中添加自定义字体。
在WordPress中添加自定义字体。
最后,单击“发布”按钮以保存您在网站上所做的所有更改。
