的 2020年CSS状况 调查结果刚刚发布,其中概述了CSS专业人员当前青睐的工具,方法,框架和库。 在将问题首次翻译成十二种不同的语言后,它包含来自102个国家/地区的11,492名受访者的数据。
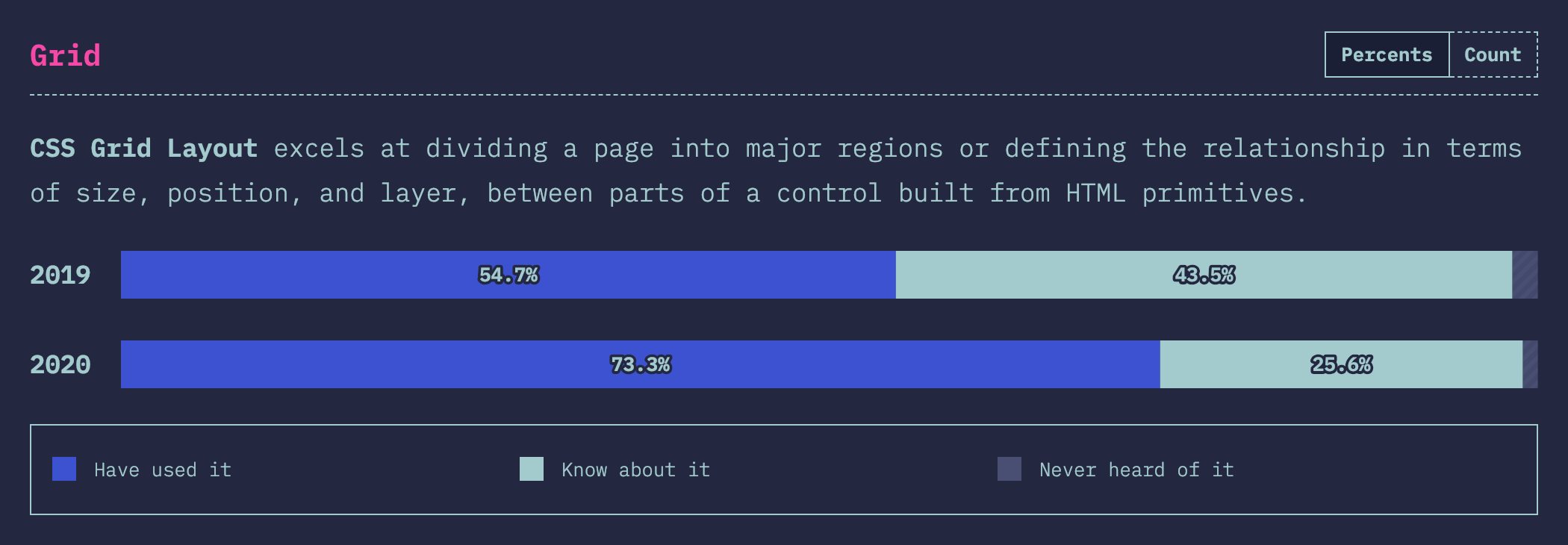
在布局类别中,CSS Grid的受访者称,使用它在屏幕上放置元素的比例比去年增长了34%。 它获得了“最受采用的功能”奖,该奖项被分配给“已使用”进度逐年最大的功能。 只有6%的受访者表示,他们使用过Subgrid,它包含在CSS Grid Layout规范的2级中。

97.5%的受访者使用了CSS Flexible Box Layout,比上一年增加了约3%。 多列布局的使用量适度增加,认知度略有下降。 到目前为止,CSS Grid增长最快。
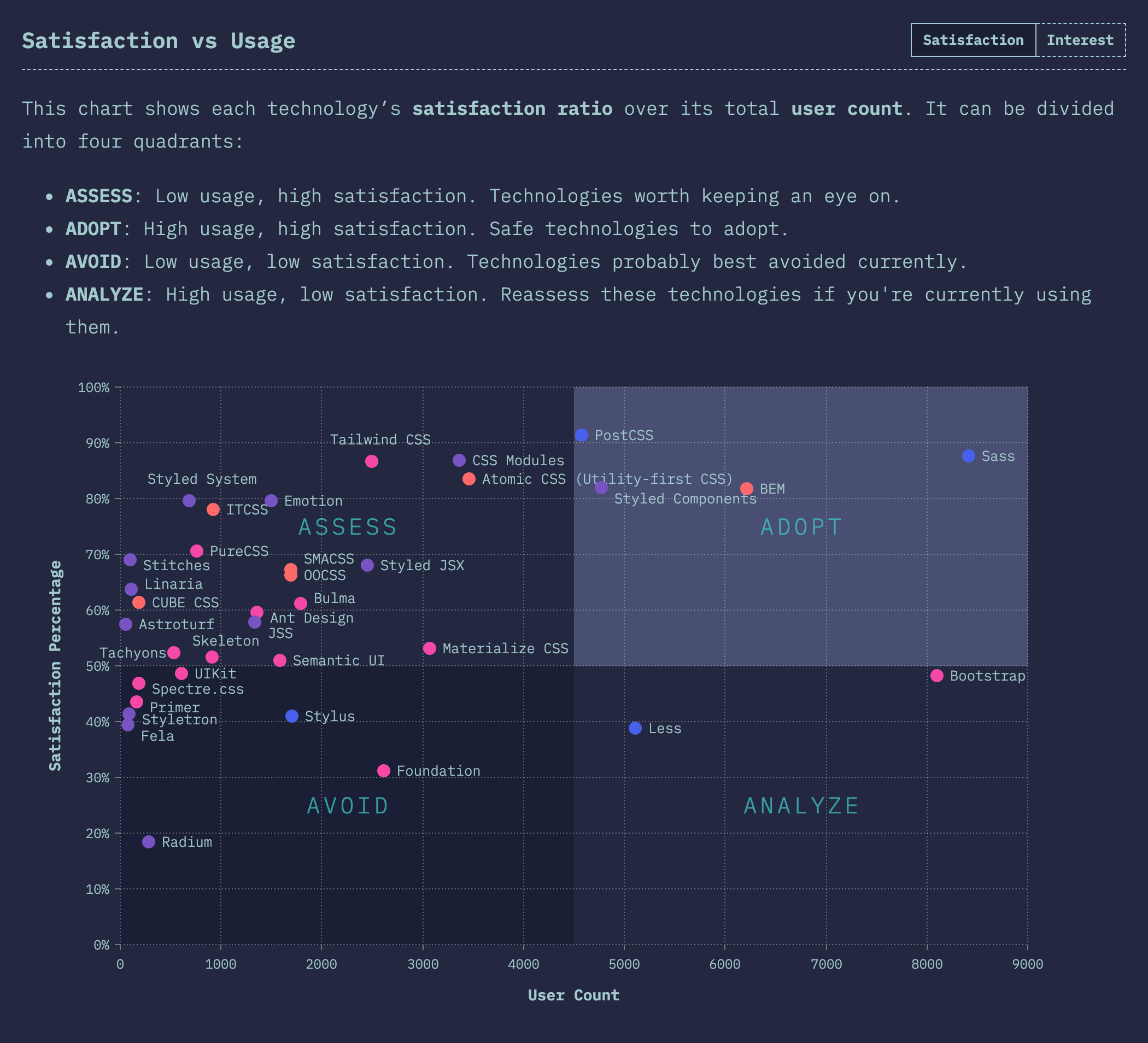
随着CSS生态系统的不断变化,技术部分是调查中最有趣的部分之一。 结果包括一个散点图,该散点图显示了每种技术的满意度与其用户数之间的关系。 “避免”和“分析”组中的技术使用率可能很快下降(或已经失宠)。

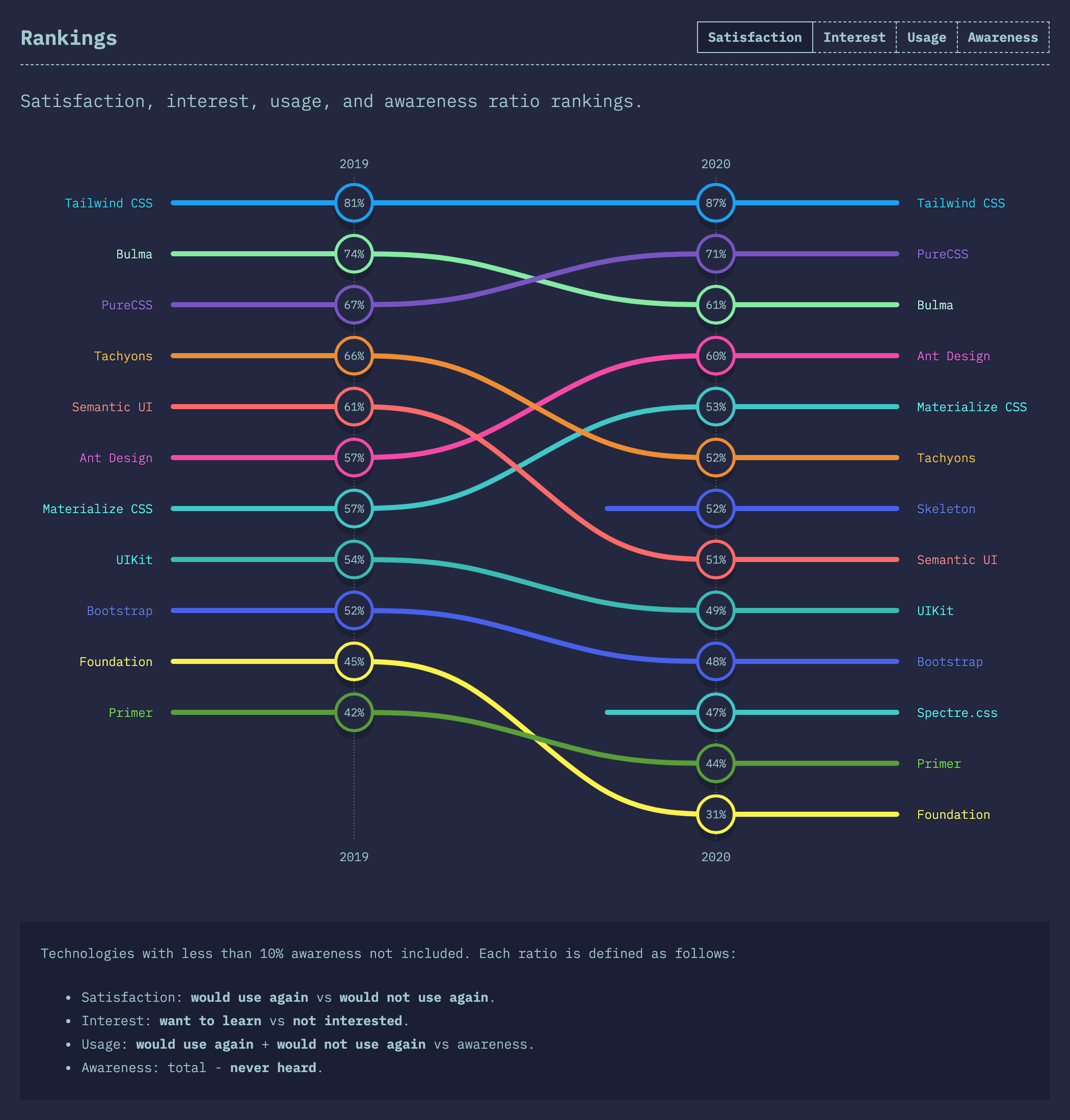
Tailwind CSS再次成为CSS框架中的领先者,其次是Bulma,Bulma的受欢迎程度似乎正在逐渐下降。 Tailwind CSS赢得了“最被采用的技术”奖,该技术具有同比最大的“将再次使用”进展,比2019年增长了17.8%。PureCSS,Ant Design和Materialize CSS也记录在案他们的排名比前一年有所提高。
实用程序优先的CSS框架和工具在专业人士中蓬勃发展,这是一个更大的趋势。 效用为先的方法,它避开了传统的语义类命名,而倾向于使用更多的功能类名, 有热情的批评者。 它有点让人联想到内联样式,并且实质上删除了CSS的“层叠”方面。 尽管如此,它的支持者还是喜欢能够查看HTML并一目了然地看到应用了哪些样式以及它提供的强制一致性。

如果您对专业人士正在使用的属性和定位功能,形状,图形和交互作用的某些更详细的信息感兴趣,请查看 完整报告。 每个部分都推荐了一些资源,用于学习有关流行和新兴技术的更多信息,包括行业播客和专业人员当前喜欢的博客。
的 JavaScript状态 调查现已开放,一旦结果发布,该调查将提供关于JavaScript生态系统的类似数据宝库。
像这样:
喜欢加载中……
