您想轻松地在WordPress网站上嵌入登录表单吗?在您的网站上嵌入嵌入式登录表单可以提高安全性并提供更好的用户体验。即使您对编码一无所知,也可以在几分钟内嵌入漂亮的登录表单!
在本教程中,我们将向您展示如何在WordPress网站上嵌入登录表单。
什么是登录表单?
登录表单使用户可以使用用户名和密码登录到您的网站,以便他们可以访问常规访问者隐藏的内容。
使用WPForms,您可以轻松地在WordPress中创建自定义登录表单。使用WPForms,您可以:
- 使用拖放功能添加,删除或更改任何表单字段
- 在帖子,页面甚至侧边栏小部件区域上嵌入登录表单
- 创建指向您网站的用户注册表单的链接,以便人们可以轻松注册
- 允许用户通过在表单上添加链接来重置密码
- 自动填写您的用户名和电子邮件地址,以改善您的用户体验
自定义登录表单只是您可以创建的许多WordPress表单类型之一。
为什么要在您的WordPress网站上嵌入登录表单?
WordPress是最好的博客平台,因为它是如此可定制的。作为WordPress网站所有者,您想确保网站安全,改善用户体验并保持品牌外观。
那么,为什么不尝试在您的WordPress网站上嵌入登录表单呢?出于多种原因,使用登录表单是一个好主意,其中包括:
- 增强用户参与度:您可以在特殊页面上嵌入登录表单,以使用户更加方便。但是,还不止这些,您可以使用该页面使他们知道特价销售,通知等。
- 改善您的品牌:当登录页面看起来像WordPress网站上的其他页面时,您的用户将更加放心。通过在WordPress上创建自定义登录表单,您的网站将看起来更加专业并建立用户信任。
- 添加安全层:您可以在登录页面上使用多种类型的安全措施,以减少垃圾邮件并防止对站点的暴力攻击。您甚至可以更改WordPress登录页面。
如何在您的WordPress网站上嵌入登录表单
您是否在问自己如何在您的WordPress网站上嵌入登录表单?这是一个分步教程,向您展示如何。
步骤1:在WordPress上嵌入登录表单
使用WPForms是在您的WordPress网站上嵌入登录表单的最简单方法。WPForms Pro针对各种细分市场,商业和行业提供了各种各样的预构建模板,包括大量不同的在线表单模板。
您要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请查看有关如何在WordPress上安装插件的分步指南。
接下来,您必须安装并激活表单模板包插件。
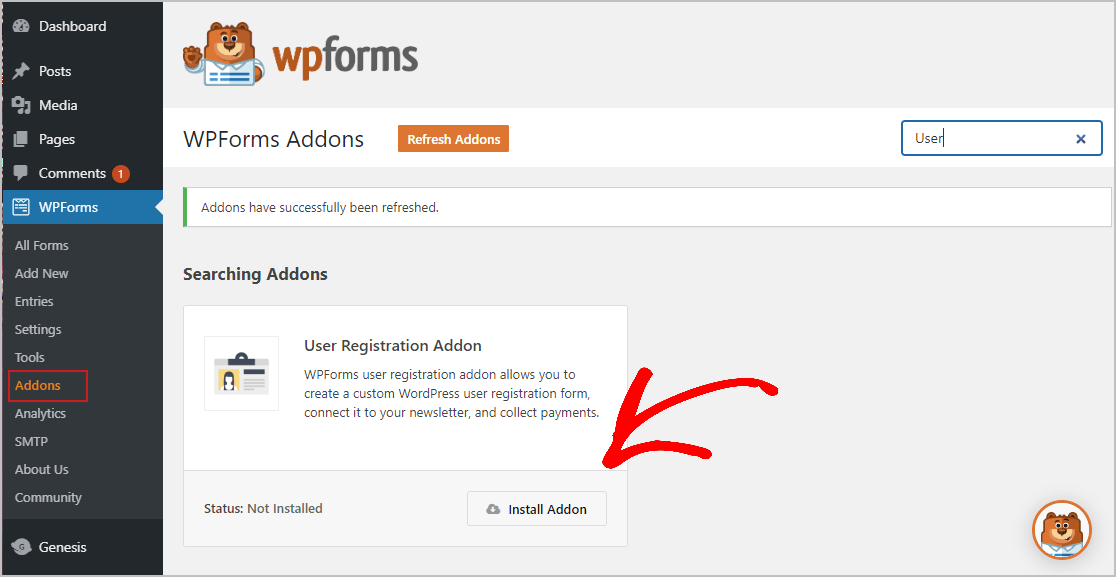
为此,请转到WPForms»Addon并找到一个标记为User Registration Addon的用户。
点击安装插件

现在插件已激活,您必须创建一个新表单。
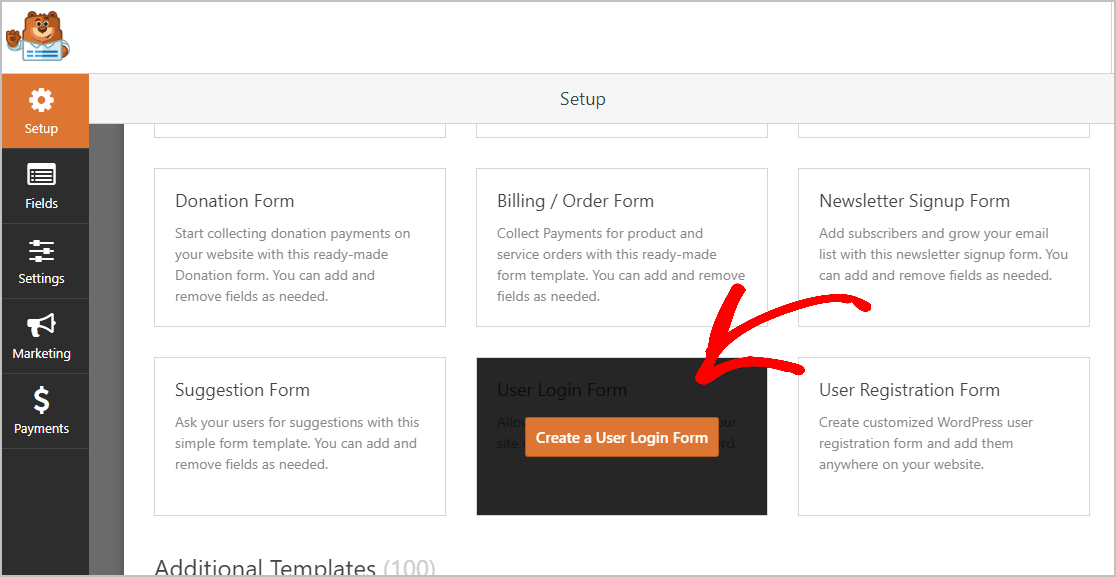
为此,请转至WPForms»添加新文件并命名您的表单。然后,向下滚动到标记为“其他模板”的部分,然后在搜索栏中键入“用户 登录 表单”。然后,选择“创建用户登录表单”。

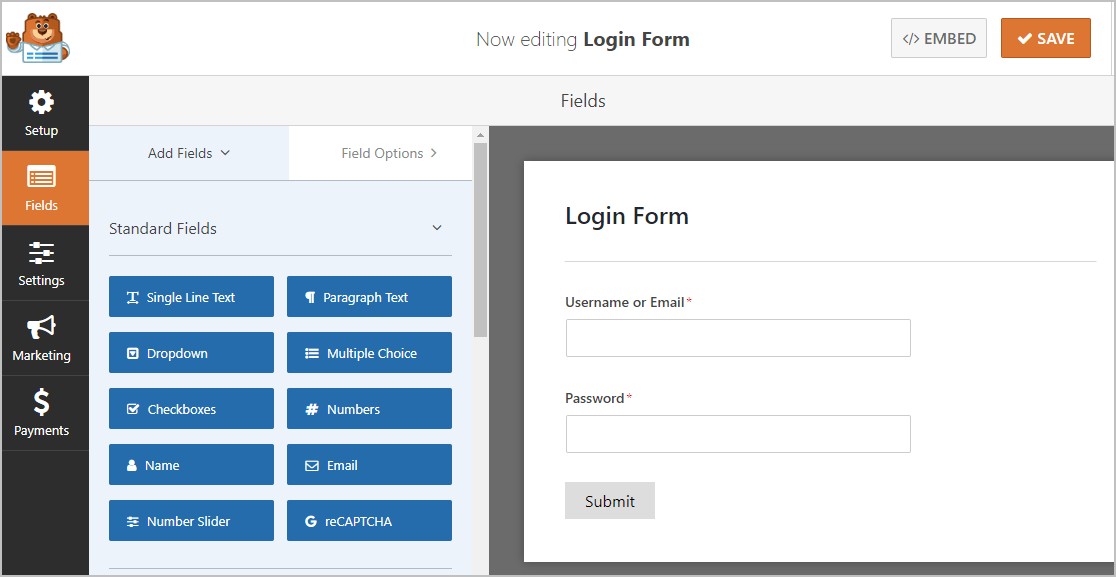
预制表格模板加载后,大部分工作已为您完成,用户名和密码字段已经在表格上。

如果需要,可以通过将其他字段从左侧面板拖到右侧面板中来向其添加其他字段。
然后,单击该字段进行更改。您也可以单击表单字段并将其拖动以重新排列登录表单上的顺序。
当表单看起来像您想要的样子时,单击“保存”。
步骤2:配置表单设置
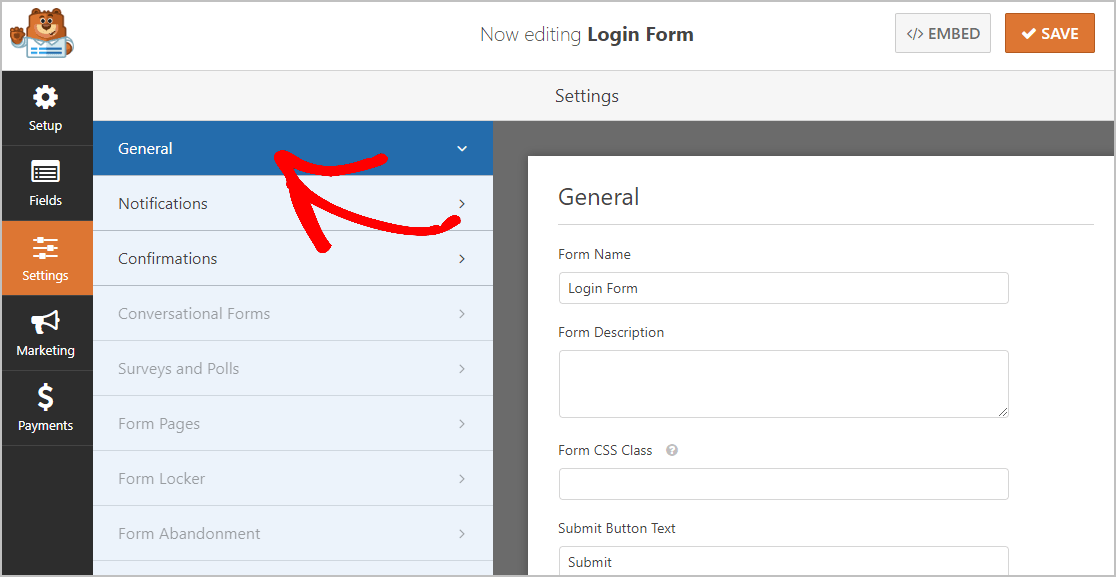
首先,转到设置»常规。

在这里您可以配置:
- 表单名称:如果愿意,可以在此处重命名表单。
- 表单描述:在此字段中放置一些信息以描述表单。
- 提交按钮文本:自定义提交按钮上的副本。在我们的示例中,我们将更改提交按钮为“ Sign Me Up!”。
- 垃圾邮件防护-使用反垃圾邮件功能或Google reCAPTCHA停止联系垃圾邮件。您在WPForms中创建的所有表单上的反垃圾邮件复选框将被自动选中。
- AJAX表单-启用AJAX设置,而无需重新加载页面。
- GDPR增强功能—您可以禁用存储条目信息和用户详细信息(例如IP地址和用户代理)的存储,以符合GDPR要求。此外,请查看我们有关如何在您的简单联系表中添加GDPR协议字段的分步说明。
完成后,点击保存。
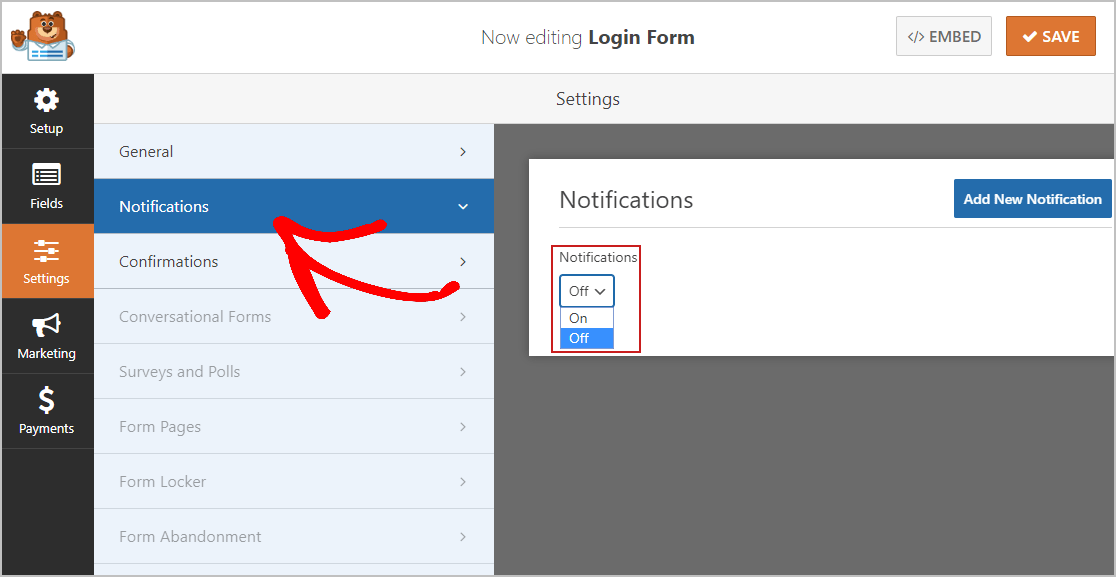
步骤3:配置表单通知
通知功能默认情况下处于关闭状态,因为每次有人登录时都会收到一封电子邮件,可能会迅速填满您的电子邮件收件箱。但是,如果您想在某人登录时发送电子邮件,则该电子邮件易于设置。要了解有关此功能的更多信息,请参阅有关设置通知的文档。

如果您希望保持电子邮件的品牌一致,可以查看本指南,向电子邮件模板添加自定义标头。

步骤4:配置表单确认
表单确认是用户登录到您的网站后显示的消息。
WPForms有3种确认类型可供选择:
- 消息:这是WPForms中的默认确认类型。当用户登录时,将出现一条简单的消息,欢迎他们访问您的网站,告知他们需要采取的下一步措施,或提供激励措施。查看一些很棒的成功消息,以帮助提高用户满意度。
- 显示页面:此确认类型会将您的用户带到您网站上的特定网页,例如登录页面,销售页面或WordPress网站上的任何其他页面。您可以查看有关将客户重定向到“谢谢”页面的便捷教程。当您使用它时,请务必阅读我们有关创建有效的“谢谢”页面的文章。
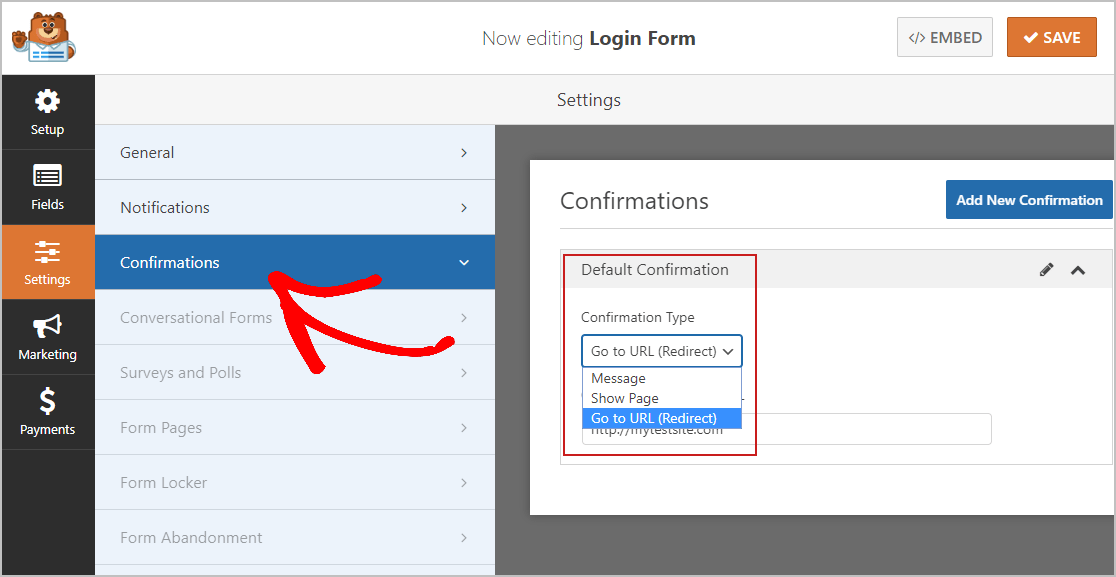
- 转到URL(重定向):当您要将站点访问者发送到其他网站上的特定页面时,此选项适用。
现在,让我们看看如何在WPForms中设置一个简单的表单确认,以便您可以自定义网站的消息访问者,以查看他们使用嵌入式表单登录时的情况。
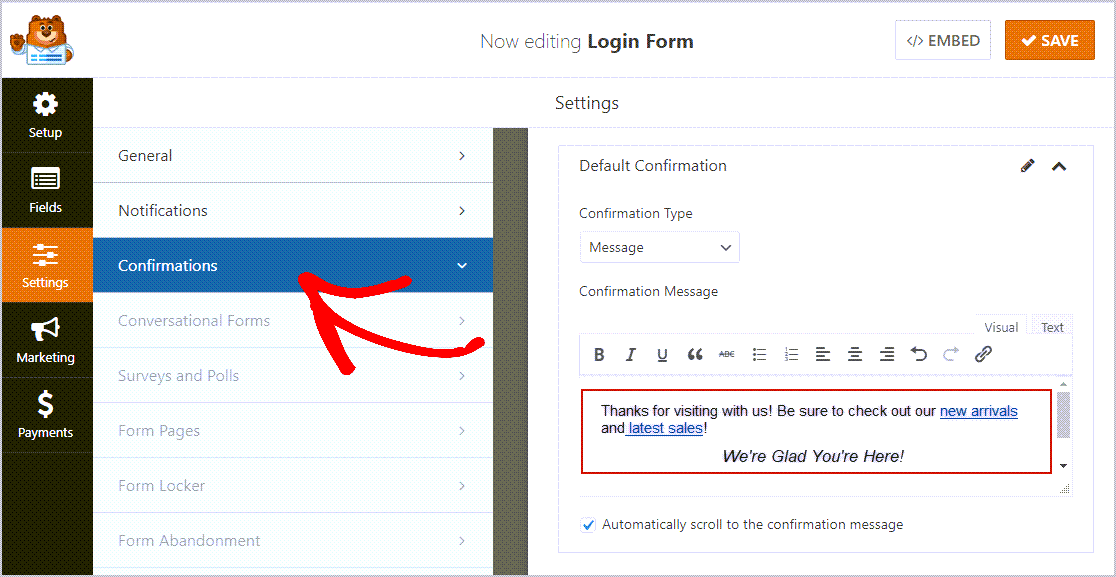
首先,单击“表单编辑器”中“设置”下的“确认”选项卡。

然后,根据您的喜好自定义确认消息。我们在表单中添加了一些文本,以使您有所了解。

完成后,点击保存。如需其他确认类型的帮助,请参阅有关设置表单确认的文档。
现在,您准备将登录表单添加到WordPress网站。
步骤5:将登录表单添加到WordPress网站
建立登录表单后,您需要将其添加到WordPress网站。WPForms允许您在各种位置添加表单,包括博客文章,页面甚至侧边栏小部件。
首先,创建一个新页面或在WordPress上发布,或使用现有页面。
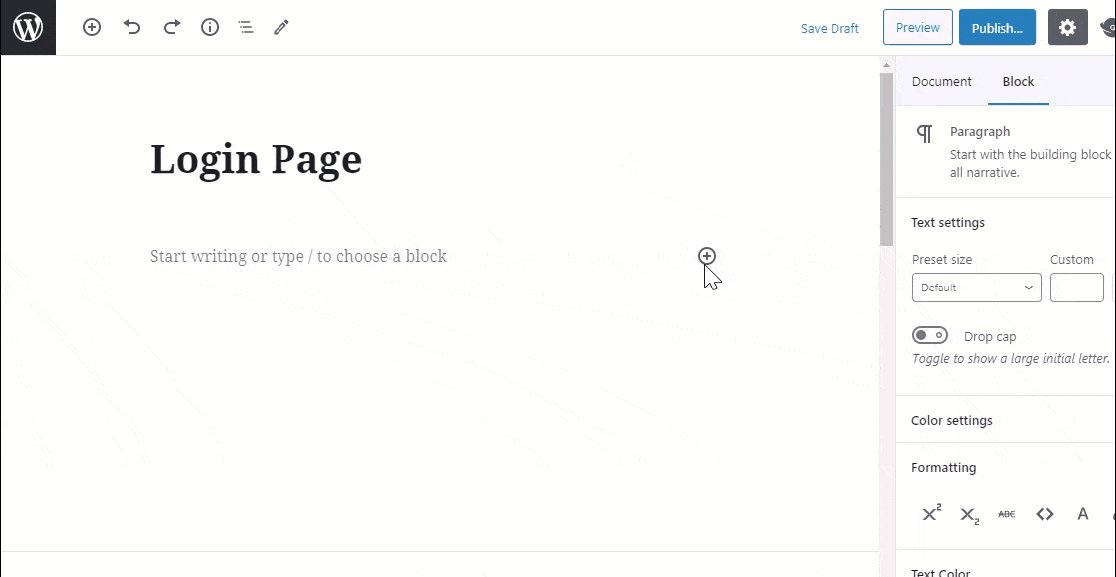
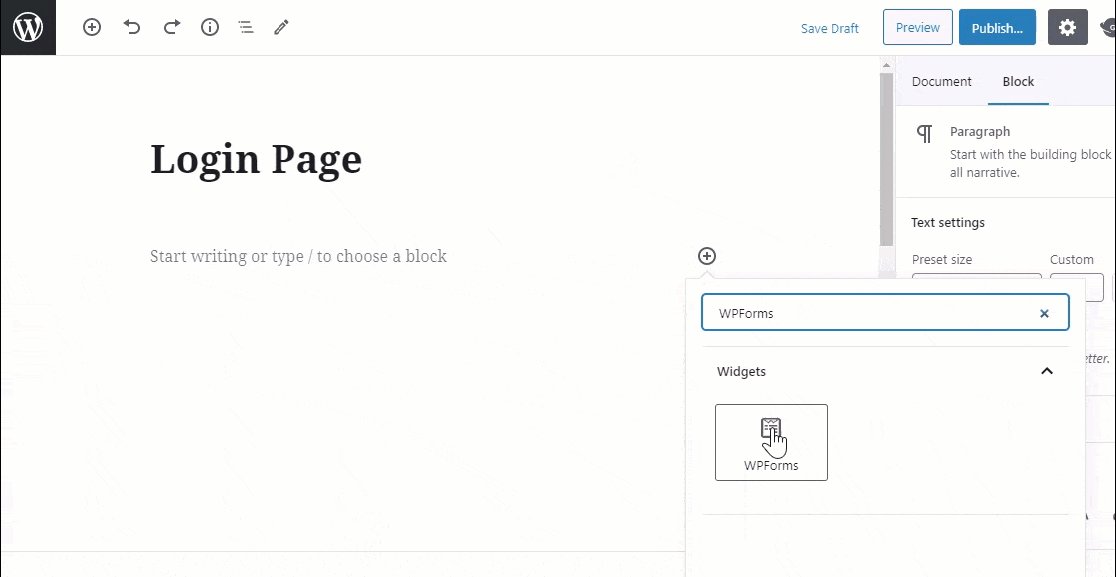
之后,在第一个块内(页面标题下方的空白区域)单击,然后单击“添加WPForms”图标。

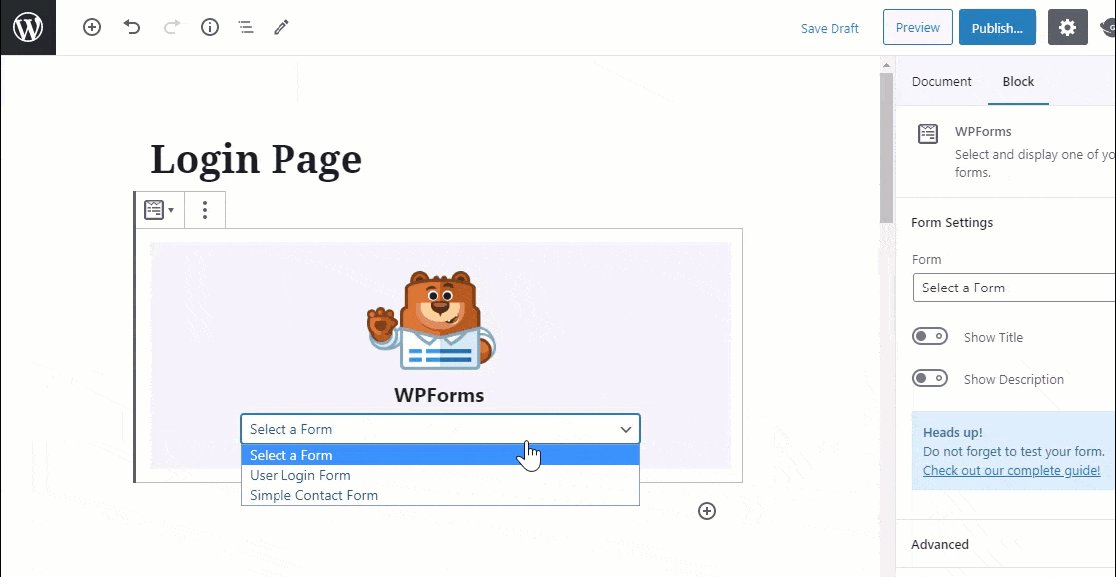
方便的WPForms小部件将出现在您的块中。单击WPForms下拉列表,然后选择要嵌入到页面中的登录表单。
现在,发布您的帖子或页面,以便您的登录表单显示在您的网站上。

创建一个WordPress登录小部件
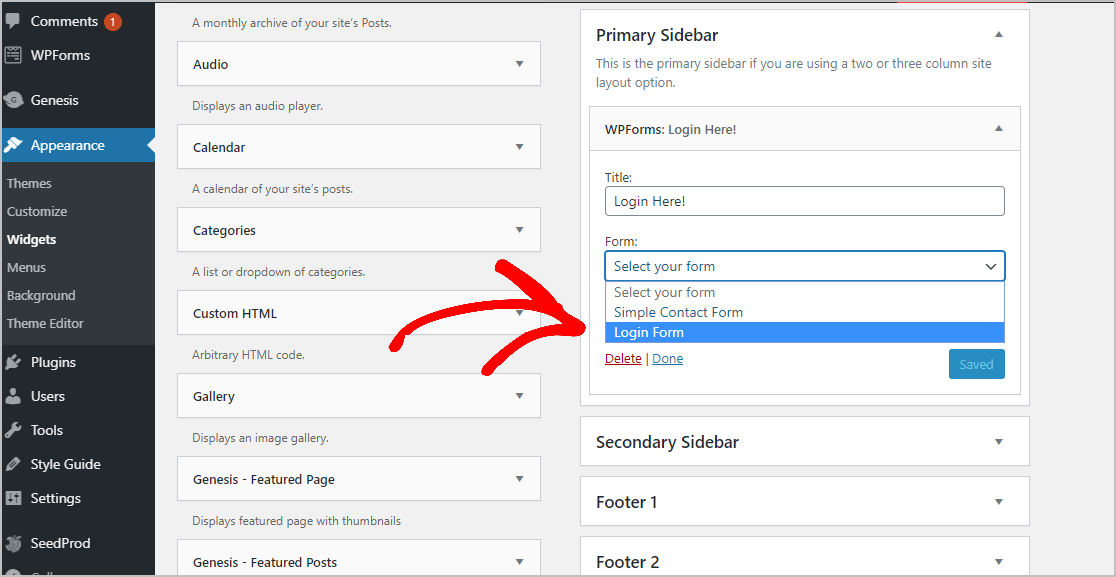
想制作一个WordPress登录小部件吗?WPForms使将您的登录表单嵌入窗口小部件变得非常容易。只需将小部件添加到侧边栏即可。然后,在“标题”框中键入您的表单名称。
接下来,选择要嵌入的登录表单。现在,单击“完成”以保存您的更改。

转到您的站点并刷新页面,您将看到您的登录表单嵌入在小部件区域侧栏中。
最后的想法
在那里!现在,您确切地知道了如何在WordPress网站上嵌入登录表单。请务必查看我们关于WordPress的用户注册和登录表单的信息,您也可以将其嵌入到您的网站中
那你还在等什么?立即开始使用功能最强大的WordPress表单插件。WPForms Pro包含一个免费的登录表单,您可以将其嵌入到WordPress网站中,并提供14天退款保证。
