WordPress 5.6是即将推出的下一个主要WordPress版本。今天,我们很高兴与您一起深入了解最有趣的功能,并将其他功能合并到Core中。
与以前的版本一样,WordPress 5.6包含多个版本的Block Editor,为尚未在其网站上安装和更新Gutenberg插件的WordPress用户提供了增强的编辑体验。
但是,并非所有内容都与块编辑器有关。WordPress Core已添加了多个功能,例如新的默认默认二十一二十一主题,主要版本的自动更新,对PHP 8.0的更好支持,用于REST API身份验证的应用程序密码。
WordPress 5.6还有更多功能。我们将看到可访问性方面的改进,UI的增强,大量错误修复以及针对开发人员的大量更改。
如果您想了解有关WordPress 5.6开发周期的更多信息,请查看以下链接:
- 2020年10月20日:Beta 1
- 2020年10月27日:Beta 2
- 2020年11月2日:Beta 3
- 2020年11月12日:Beta 4
- 2020年11月17日:RC 1
- 2020年12月1日:RC 2
- 2020年12月7日:WordPress 5.6版本的试运行
- 2020年12月8日:WordPress 5.6发布的目标日期
准备潜水了吗?让我们来看看:
- 块编辑器的新增功能
- 新的默认主题:二十一二十一
- 自动更新主要版本
- WordPress 5.6中的网站运行状况更改
- REST API身份验证的应用程序密码
- 更好地支持PHP 8
- 开发人员的其他变更
块编辑器的新增功能
使用WordPress 5.6,Gutenberg插件的多个版本已合并为核心,因此WordPress用户和编写者应注意编辑器中的多项改进。我们将看到增强的块模式,信息面板中的字数统计,改进的键盘导航,改进的拖放UI等等。
对于所有的改进和添加到块编辑器的变化更全面的列表,请查看发布公告帖:8.6,8.7,8.8,8.9,9.0,9.1和9.2。WordPress 5.6中还包括在Gutenberg 9.3和9.4中实现的错误修复和性能改进。
让我们深入研究我们将在块编辑器中看到的更有趣的更改。
- 块,模式和UI改进
- Block API V2
- 针对块开发人员的附加功能和改进
块,模式和UI改进
新的块功能,增强功能和错误修复将改善整体编辑体验。另外,在可访问性方面也做了大量工作。在将网站更新到WordPress 5.6后,您将在下面找到精选的精选功能,这些最有趣的功能将在块编辑器中显示。
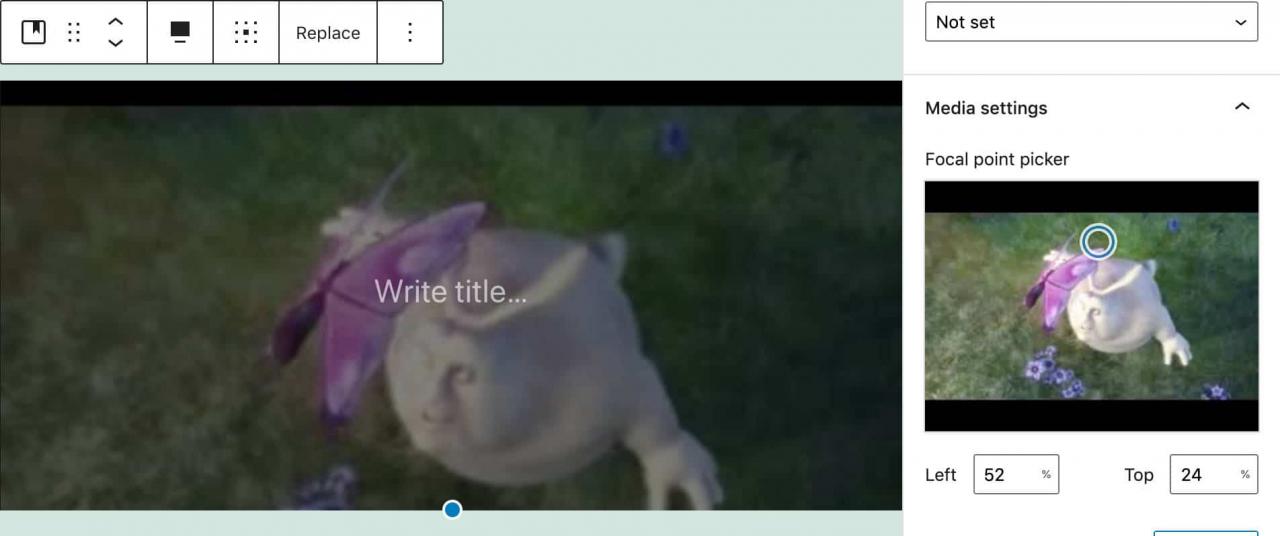
封面中视频的位置控制
自从Gutenberg 8.6以来已添加到Cover Blocks中,用于视频的位置控件允许用户移动焦点并为视频设置自定义位置。此功能以前仅适用于图像背景。

封面的视频位置控制
通过在焦点选择器上的任意位置单击和/或使用键盘上的箭头键来设置位置值。您可以按住shift键将值跳10(另请参阅#22531)。
块模式更新
WordPress 5.6还包括在Gutenberg 8.6中添加的若干块模式改进。
大标题和段落的布局,文本和颜色已更新(#23858)
两列文本中的标题已从文本块中移出,并置于各列上方(#23853)
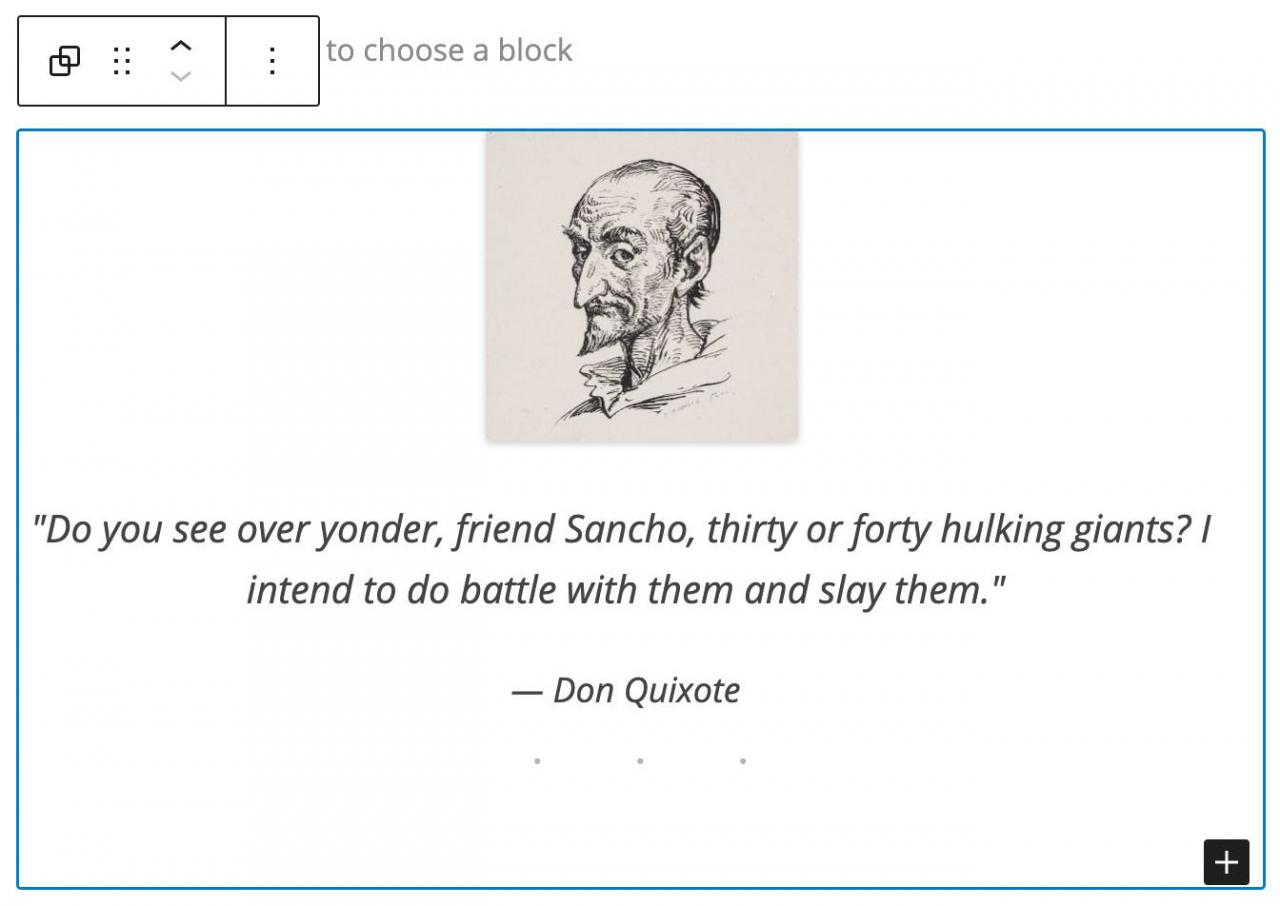
所述报价图案现在包括在顶部的图像和底部的隔板。

新的Quote模式包括图像和分隔符
Gutenberg 8.7(#24143)添加了新的标题和段落模式。

WordPress 5.6中的标题和段落模式
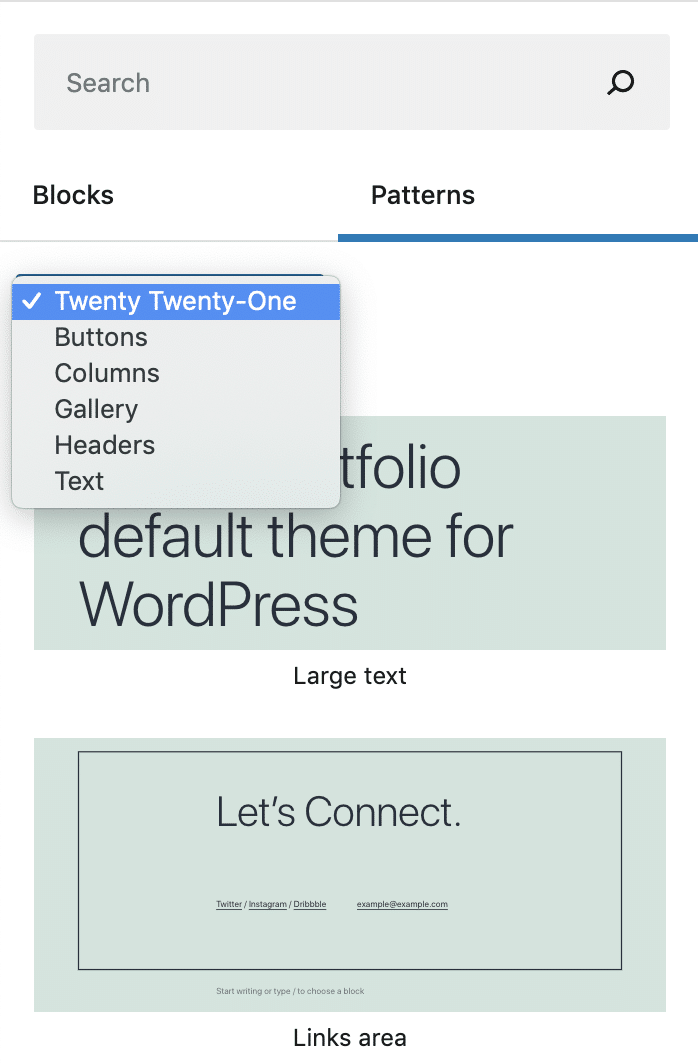
块插入器的一个很好的可用性改进是块模式类别下拉列表,它允许您按类别过滤模式。当您有大量的模式可供选择时(#24954),这非常有用。

块模式类别下拉列表
支持视频字幕
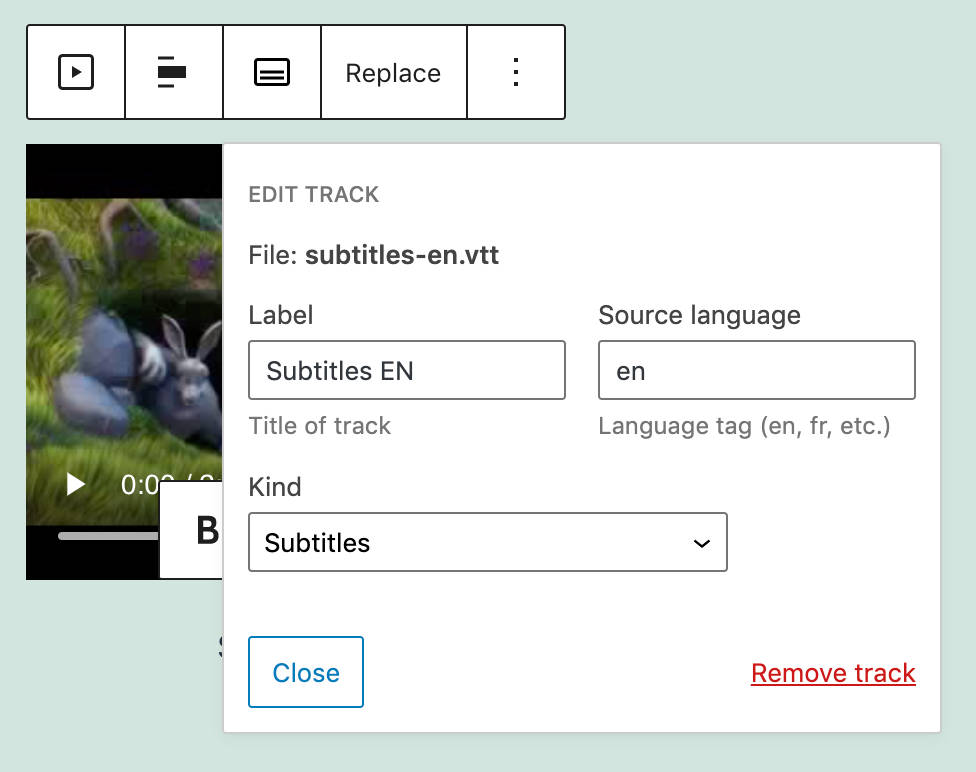
视频块现在支持视频字幕。

在视频块中添加视频字幕
编辑者和内容创建者应提供WebVTT格式(Web视频文本轨道格式)的视频字幕,WebVTT格式是“使用<track>元素显示定时文本轨道(例如字幕或标题)的格式”(#25861)。

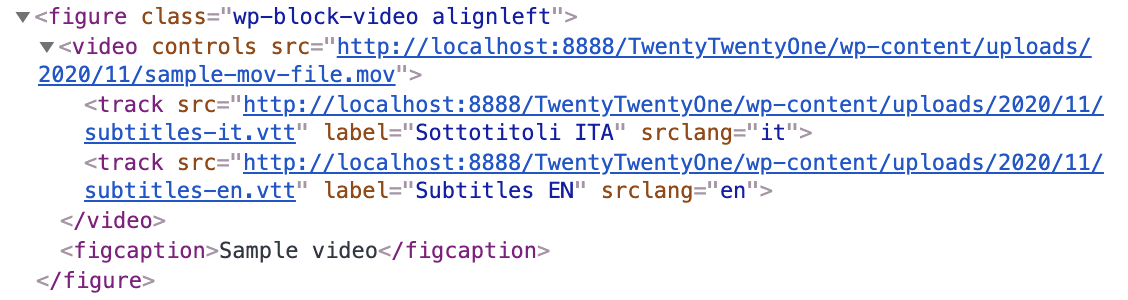
跟踪链接到不同语言字幕的元素
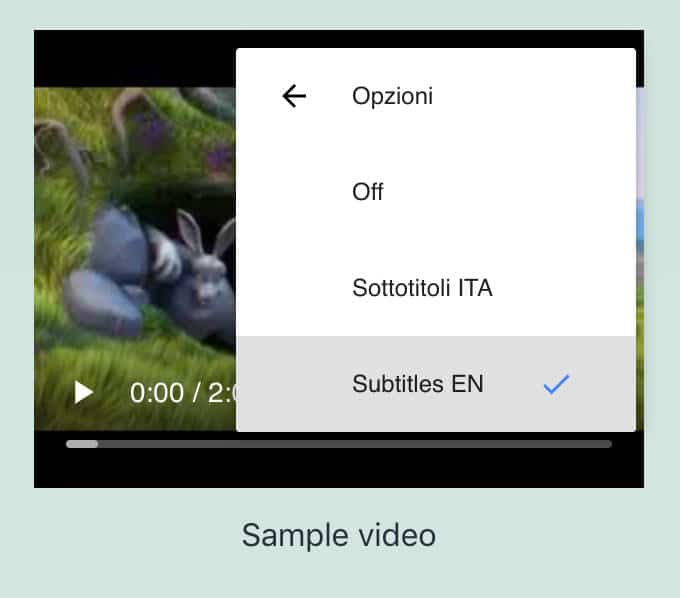
加载.vtt文件后,将允许站点查看器启用其喜欢的语言的字幕。

视频字幕用户设置
信息
说到视频,请确保订阅Kinsta的YouTube频道以每周获取新视频!
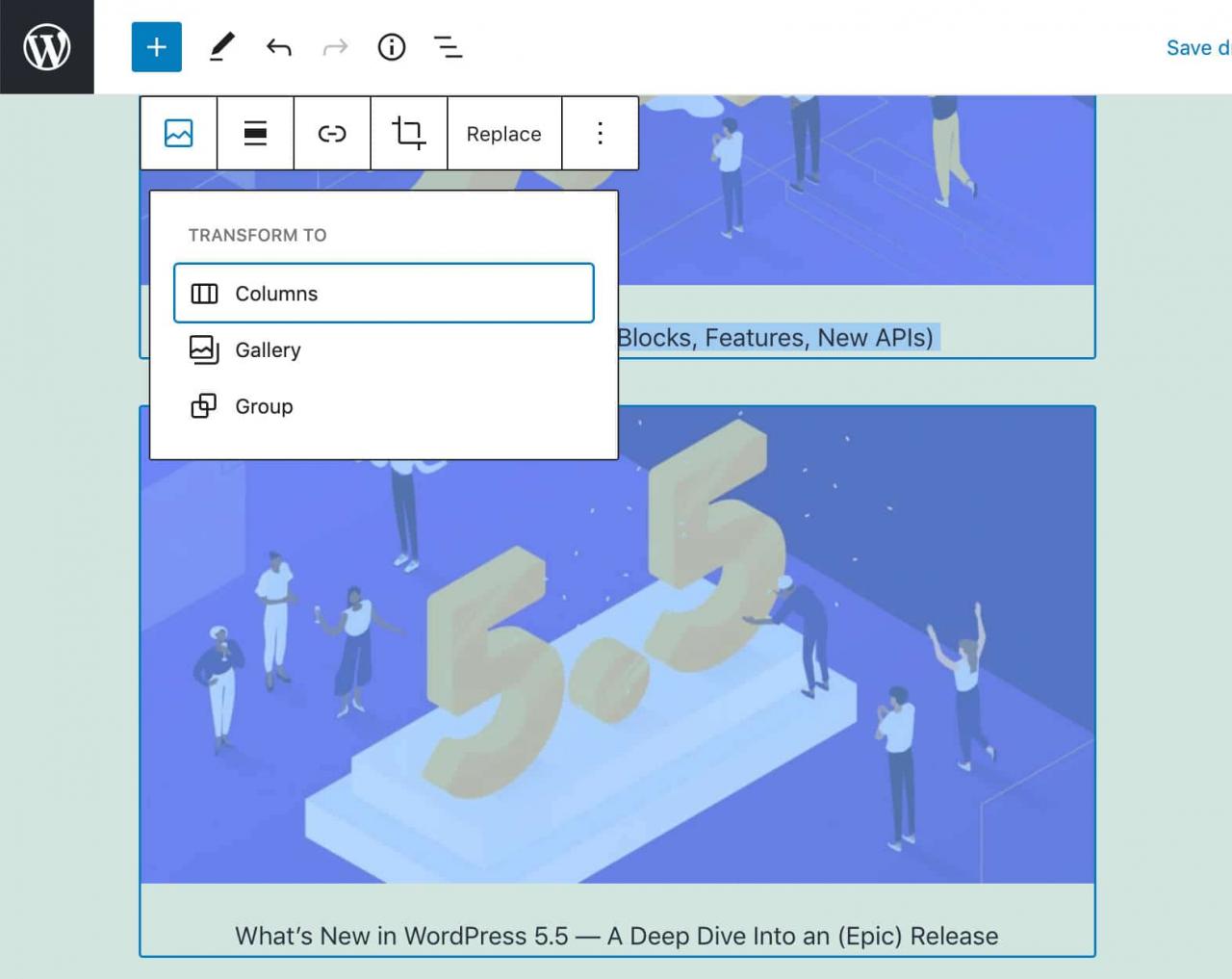
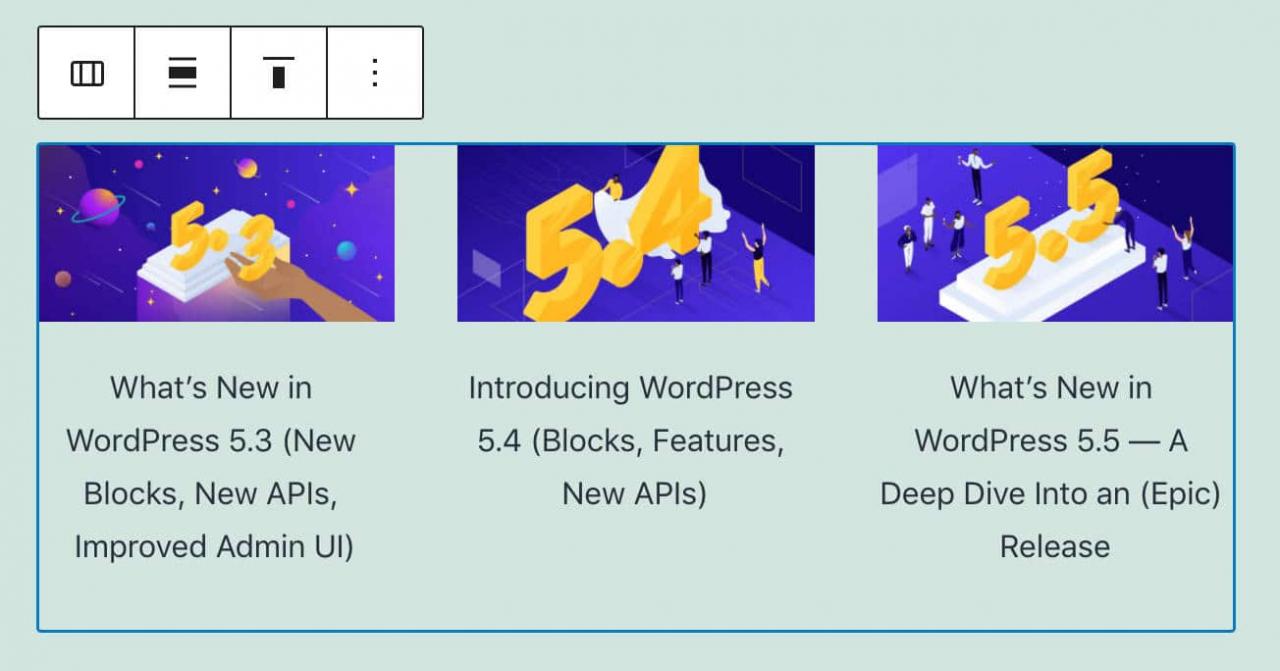
将多个块转换为列块
一个有趣的可用性改进是将多个选定的块转换为Columns块的能力。

选择多个块
您只需要选择要在列中显示的块,然后单击块工具栏的右上方按钮即可。
每个选定的块都将转换为Columns块的一列。

三个块转换为三列
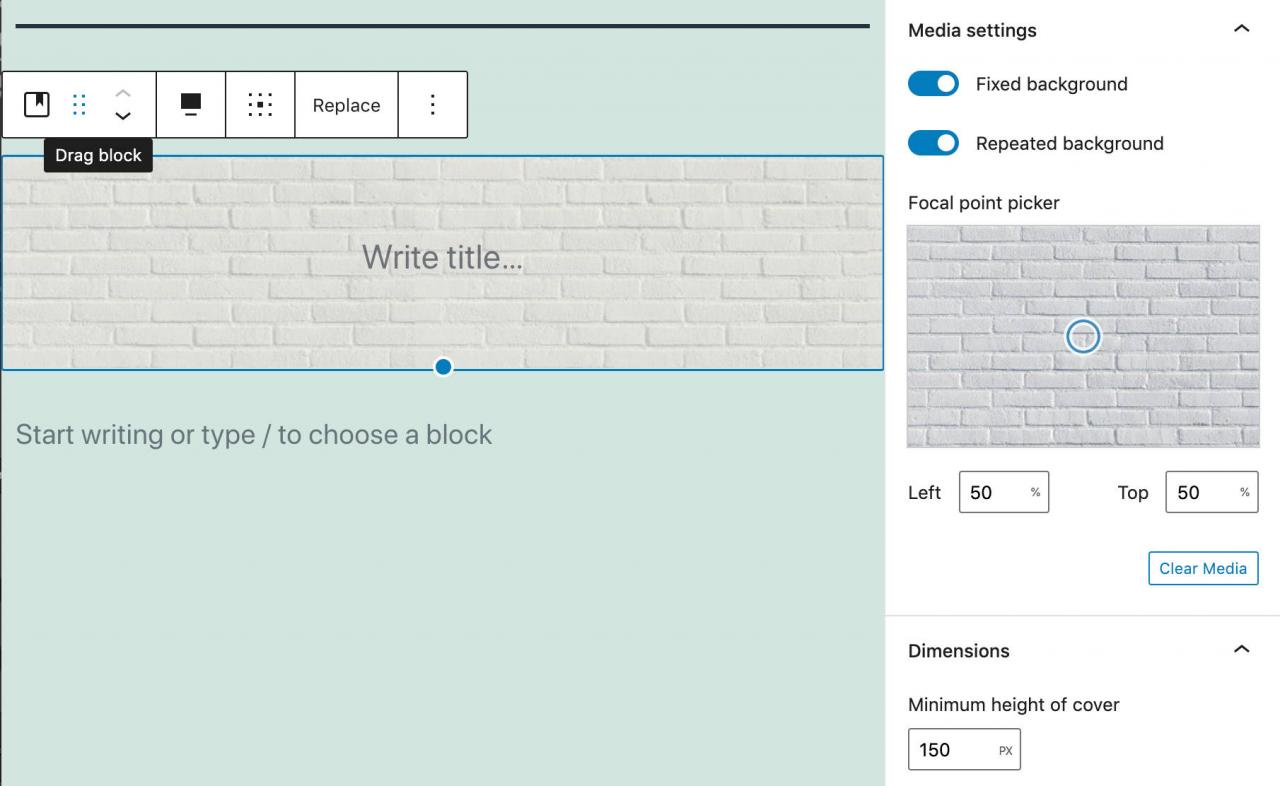
封面中的背景图案
封面现在可以显示背景图案。

带有背景图案的封面
要添加背景图案,请上传图案图像,然后打开“重复的背景”选项(这是您需要了解的有关WordPress中的媒体库的所有信息)。
完成后,根据需要调整焦点选择器,并尝试使用固定背景的不同组合。
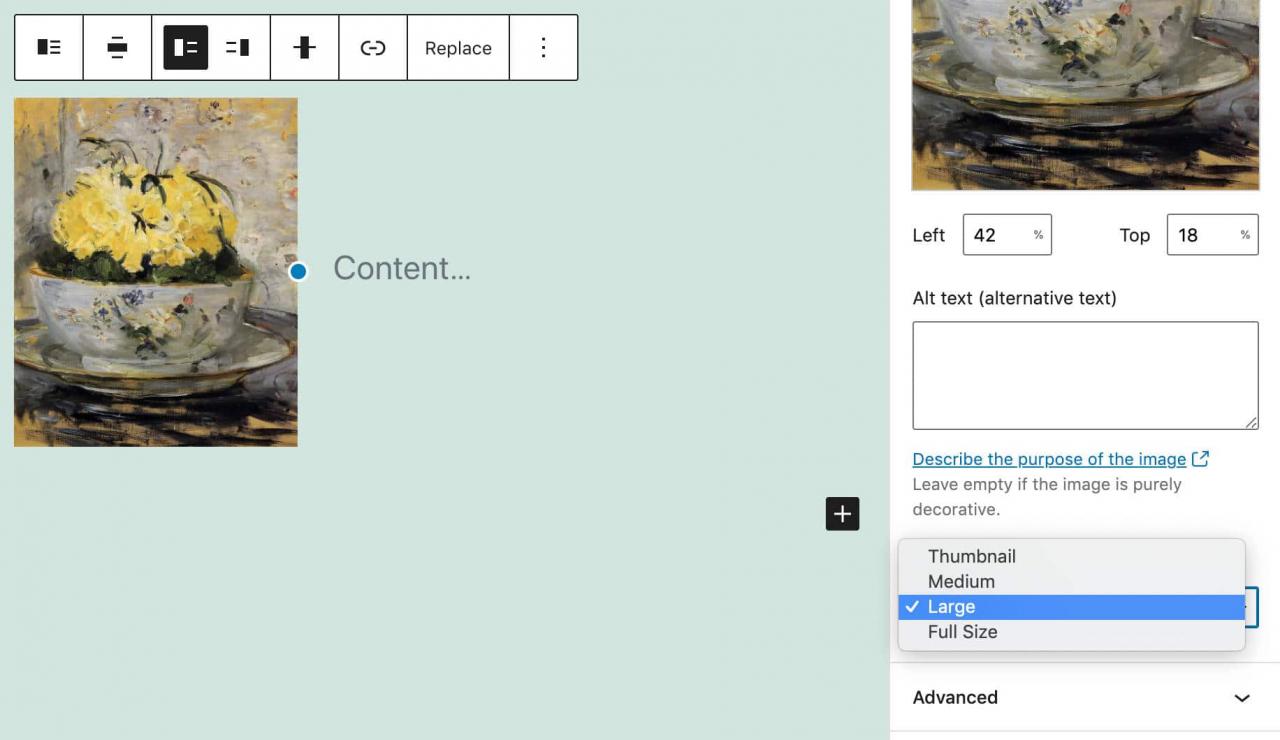
图像大小控件已添加到媒体和文本块
借助Gutenberg 9.1,新的图像大小控件已添加到“媒体和文本块”中的图像。
用户现在可以从所有可用的图像大小中进行选择(#24795)。

媒体和文本块中的图像大小控制
Block API V2
新的Block API版本使块能够呈现其包装器元素。新API版本的目标是减轻编辑器的DOM并使其与首页内容匹配。根据Ella van Durpe的说法:
这样做的最大好处是,如果标记和编辑器中的标记相同,则主题和插件可以更轻松地设置块内容的样式。
新版本要求apiVersion在块类型注册中声明属性:
registerBlockType( name, { apiVersion: 2 } );
新的API也需要使用block函数中的useBlockProps 钩子Edit。该钩子将块的包装器元素标记为块元素。
传递给该钩子的任何属性都将被合并并返回给wrapper元素。开发说明中的以下示例显示了一个简单的用例:
import { useBlockProps } from '@wordpress/block-editor';
function Edit( { attributes } ) {
const blockProps = useBlockProps( {
className: someClassName,
style: { color: ‘blue’ },
} );
return <p { …blockProps }>{ attributes.content }</p>;
}
有关更多示例,请参见Block API版本2。
针对块开发人员的附加功能和改进
除了Block API版本2,这里还列出了供开发人员使用的其他功能。
块支持API
Block Supports API允许块开发人员向其块添加功能。颜色,背景,字体大小只是可以通过Block Supports API添加到模块中的众多功能中的一部分。
WordPress 5.6还引入了几个新的块支持, “以提高一致性并使其更容易将这些选项引入块中”。
开发人员可以使用新的块支持将相应的键添加到block.json文件的supports属性中或直接添加到函数中。registerBlockType
以下来自Block Supports开发说明的示例显示了其工作原理:
supports: {
color: {
background: true, // Enable background color UI control.
gradient: true, // Enable gradient color UI control.
text: true // Enable text color UI control.
},
fontSize: true, // Enable font size UI control.
lineHeight: true // Enable line height UI control.
}
样式值将通过has-<value>-<preset-category>类(对于预设值)或与style元素(对于自定义值)自动附加到包装器元素。
因此,块支持旨在与新的块API V2一起使用。
块支持也可以与动态块一起使用。
createBlocksFromInnerBlocksTemplate API
开发人员可以使用InnerBlocks组件创建包含其他块的自定义块。例如“专栏”栏和“社交链接”栏。
新的createBlocksFromInnerBlocksTemplateBlock API允许您从InnerBlocks模板创建块。
有关开发人员视图和代码示例,请参见开发说明。
工具栏组件
还有一些更改也会影响工具栏组件:
1. ToolbarGroup组件
在WordPress 5.6之前,工具栏组件允许开发人员将相关选项组合在一个通用容器中。现在,应该改用新的ToolbarGroup组件。
<BlockControls>
<ToolbarGroup>
<ToolbarButton />
</ToolbarGroup>
</BlockControls>
2. ToolbarButton和ToolbarItem组件
不建议将Tabbable元素直接用作工具栏项(即<button>)。旨在提高可访问性,工具栏项目可以使用添加的ToolBarButton按钮和ToolbarItem其他控件。以下示例显示了一个按钮和一个下拉菜单:
<BlockControls>
<ToolbarItem as="button" />
<ToolbarButton />
<ToolbarItem>
{ ( itemProps ) => ( <DropdownMenu toggleProps={ itemProps } /> ) }
</ToolbarItem>
</BlockControls>
禁用核心块模式
现在可以使用core-block-patterns支持标志(#24042)禁用核心模式
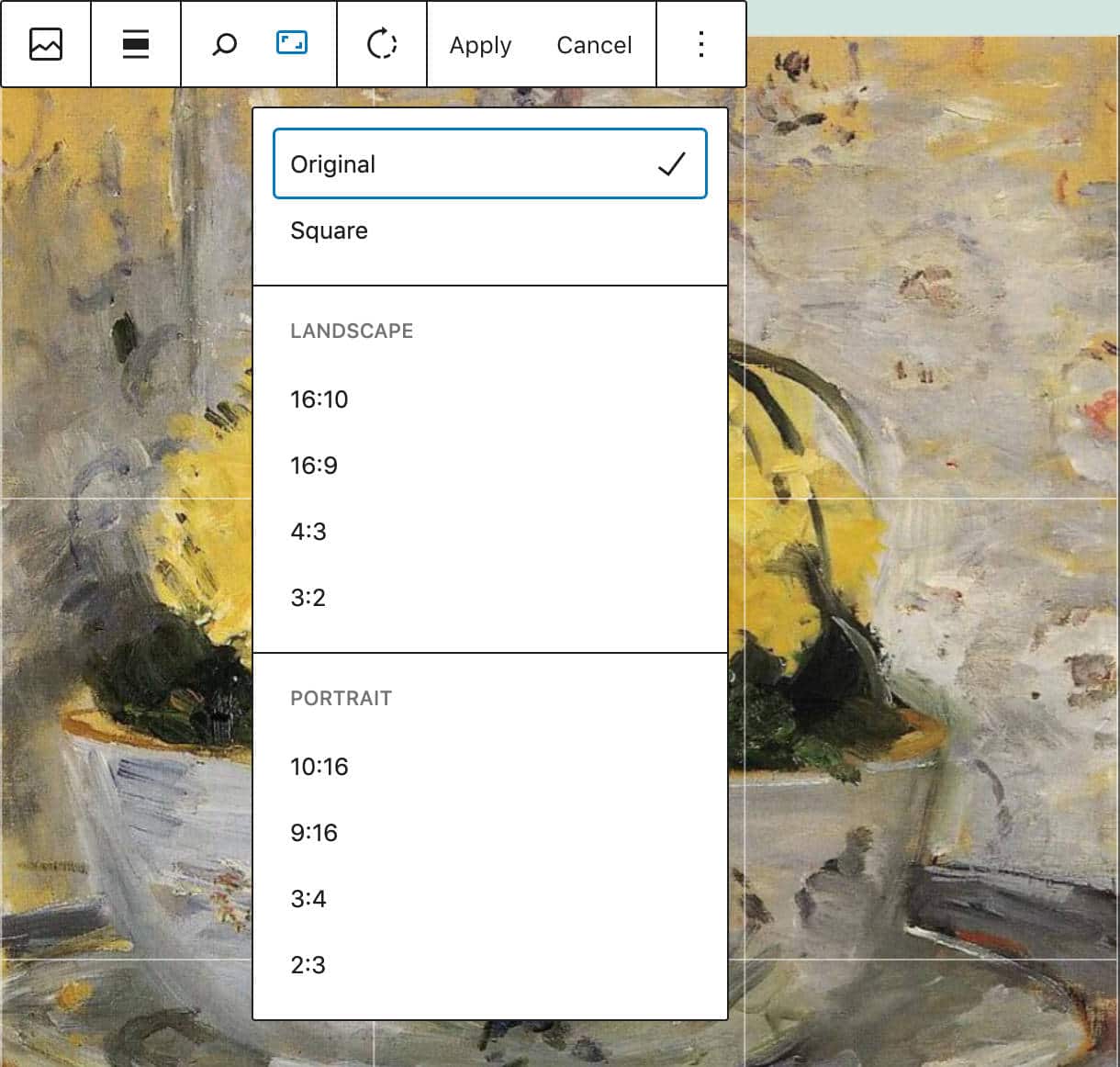
禁用嵌入式图像编辑器
Gutenberg 8.4添加了一个内联图像编辑功能,允许用户直接从块编辑器中编辑图像。

内联图像编辑
开发人员现在可以使用block_editor_settings过滤器(#23966)禁用图像编辑器:
add_filter( 'block_editor_settings', function( $settings ) {
$settings['imageEditing'] = false;
return $settings;
} );

内联图像编辑已禁用
可重用块已移至单独的程序包
可重复使用的模块,以前的部分@wordpress/editor包,已经被转移到了@wordpress/reusable-blocks包,使他们在其他编辑器中可用。
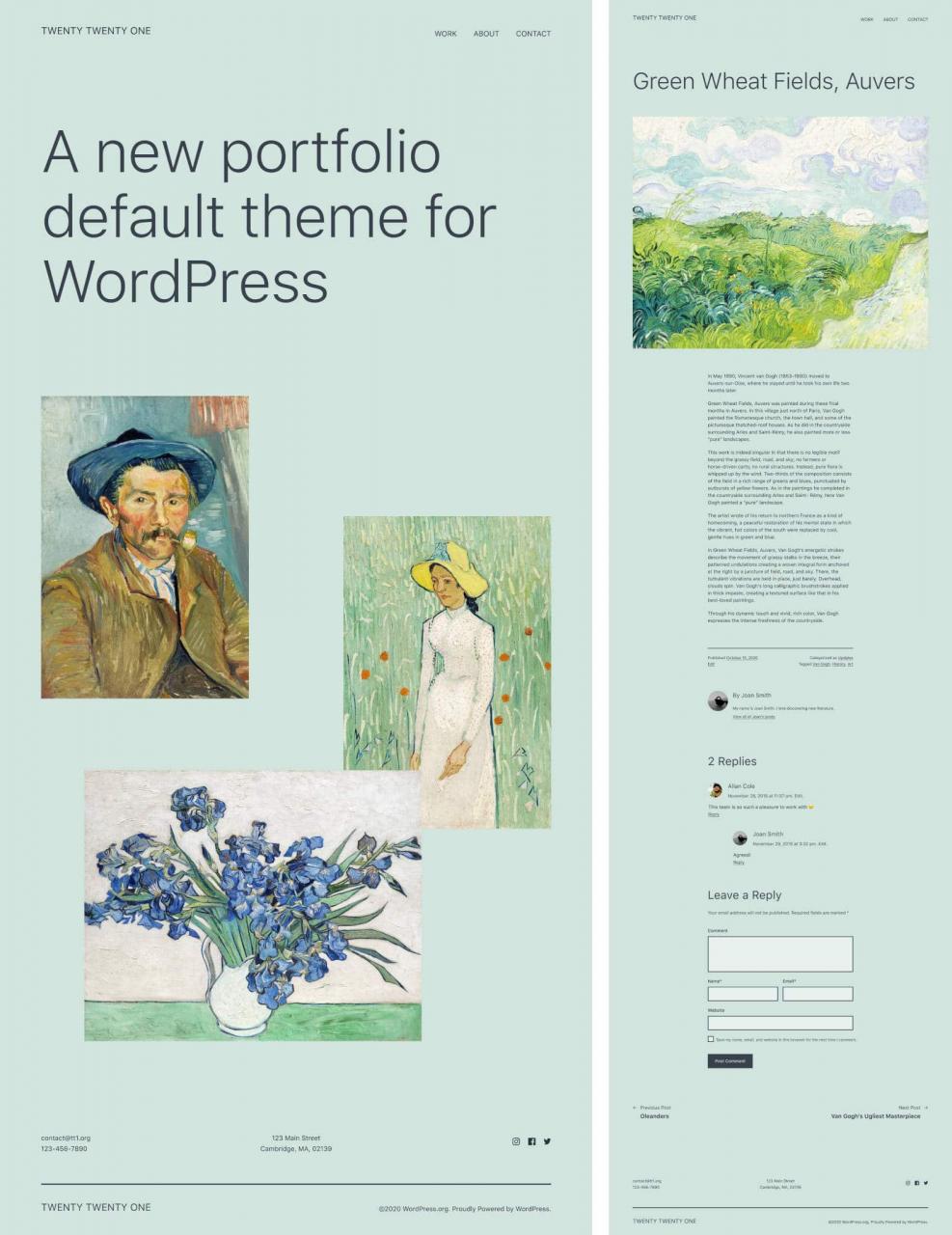
新的默认主题:二十一二十一
WordPress 5.6包含一个全新的默认主题。二十一二十一是一个易于访问的,极简的WordPress主题,具有单列布局和页脚侧边栏。
新主题使用系统字体堆栈和基于柔和背景色的最小调色板。

21个21个主题预览(图片来源:使WordPress成为核心)
您可以在我们的深入博客文章“二十一二十一:深入探讨新的默认WordPress主题”中阅读有关二十一二十一的更多信息。
自动更新主要版本
自动更新是WordPress 3.7中引入的一项核心功能,旨在提高网站安全性 ,并使网站管理员更轻松地维护其WordPress网站的最新状态。
尽管在早期版本中已实现了自动次要核心更新,但借助WordPress 5.6,站点管理员现在也可以手动启用主要版本的自动更新(稍后将进行详细介绍)。
不幸的是,对于非技术用户来说,这项至关重要的维护任务可能仍然有些混乱。您可以在我们的“深入WordPress自动更新”博客文章中了解有关自动更新如何工作的更多信息。
因此,WordPress 5.6引入了一个新界面,该界面允许站点管理员为主要的核心版本启用自动更新。
此功能的范围在WordPress 5.6 Beta周期内已更改,原始的开发说明已被替换。用Jb Audras的话来说,
核心自动更新的初始范围已移至:
- 提供一些有关UI设计的更新。
- 对于现有安装,其行为将与今天相同:默认情况下选择加入次要更新,但用户必须选择加入主要更新(主机或代理已使用的常量和过滤器仍会采用优先)。
- 对于新安装,默认行为将更改:默认情况下选择启用次要更新,默认情况下选择主要更新。
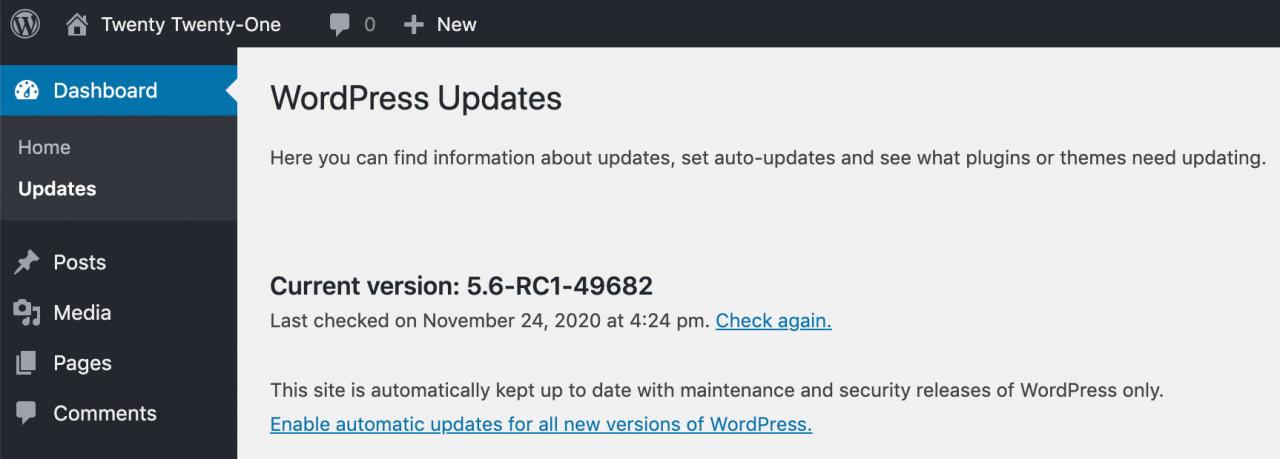
从WordPress 5.6开始,您可以在“更新”屏幕中选择加入主要核心版本的自动更新,其中新的UI提供了一个复选框,允许您为所有新版本的WordPress启用自动更新。

为所有新版本的WordPress启用自动更新
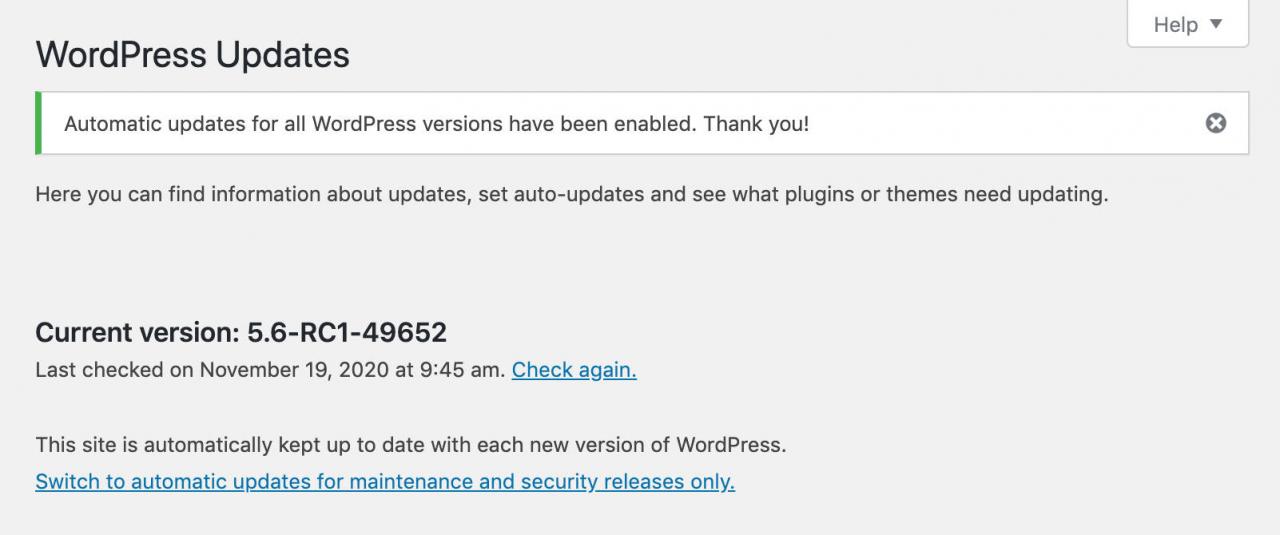
为主要版本启用核心自动更新后,即可通过单击“仅切换为维护和安全性版本的自动更新”使它们仅触发维护和安全性。

切换到自动更新,仅用于维护和安全性发行版
针对开发人员的主要自动核心更新
首先,当大核心启动自动更新,该auto_update_core_major选项被存储在数据库与option_value启用。因此,如果get_site_option( 'auto_update_core_major' )返回true,则会选中“自动更新”复选框。
然后WordPress检查是否通过WP_AUTO_UPDATE_CORE常量或allow_major_auto_core_updates过滤器启用了主要的核心自动更新,并相应地设置了复选框。
通过将WP_AUTO_UPDATE_CORE常量设置为false或minor,如下所示,开发人员还可以禁用主要的核心自动更新(另请参见通过wp-config.php控制后台更新):
# Disables all core updates:
define( 'WP_AUTO_UPDATE_CORE', false );
# Enables minor updates:
define( ‘WP_AUTO_UPDATE_CORE’, ‘minor’ );
需要注意的是可能的值WP_AUTO_UPDATE_CORE是true(全部), ,'beta','rc',。'minor'false
默认情况下,禁用主要核心自动更新的另一种方法是使用新的allow_major_auto_core_updates过滤器:
add_filter( 'allow_major_auto_core_updates', '_return_false' );
关于向内核添加自动更新的几点评论
早在2018年12月,Matt Mullenweg共享了2019年的九个优先事项,其中“为用户提供选择加入主要Core版本的自动更新的方式”是第7位。也许有点晚了,但是我们到了。
主要的核心自动更新应该会对WordPress安全性和整体体验产生重大影响。有一件事似乎很清楚:从技术角度来看,主要的自动核心更新功能是一项复杂的任务,而WordPress 5.6的发布并不能100%完成。
在对Slack进行了周到的讨论之后,Josepha Haden总结了核心贡献者的关注和问题。
长期的主要目标是在大多数WordPress网站上提供自动更新,以提高整个WordPress生态系统(超过30%的Web)的安全性。
无论如何,根据核心首席开发人员HelenHou-Sandí所说:
在我看来,要执行一些非常困难的技术工作,这需要一些非常有纪律和专注的技术产品所有权
因此,随着时间的推移,我们应该看到对主要的自动核心更新UI的其他更改和改进。从现在开始,这可能是我们期望的:
WordPress 5.6:
- 在现有安装中,主要更新必须由用户启用。已经使用的任何常量和过滤器将具有优先权。默认情况下启用次要更新。
- 在新安装中,默认情况下启用次要更新和主要更新。
WordPress 5.6.1:
- 我们应该根据反馈看到对核心自动更新UI的一些更改。
WordPress 5.7:
- 对于选择退出主要自动更新的任何人,应将其添加到“站点运行状况”屏幕。
- 应在WordPress 5.7的安装过程中添加自动更新选项。
核心自动更新的一个主要问题是用户的信任。据海伦说:
我相信我们仍然可以做很多工作来积极地征求用户的信任,尤其是那些以前对WordPress和/或更新有不良经验的用户
但是,每个WordPress网站都是由Core,plugins和theme组成的。用海伦的话来说:
核心更新大致上是相当安全的,并且内置了一些保护,但是由于站点可以从任何来源运行任何代码,因此对于“每种WordPress网站”来说都没有“ 100%”之类的东西。
启用了核心自动更新的用户应定期备份其网站,或选择一个在其计划中提供自动备份的Web主机。
核心自动更新还将影响整体更新体验,包括插件和主题自动更新。Joost de Valk在评论中指出:
如果默认情况下启用WordPress核心自动更新,则对插件也应如此。否则,由于核心更新,插件和主题无法更新需要修复的内容。我认为用户也会期望这样:如果WordPress自动更新,插件和主题也应该自动更新。
WordPress 5.6中的网站运行状况更改
除了此处讨论的所有功能之外,WordPress 5.6还带来了Site Health工具的改进版本,该工具现在在后台的行为有所不同。
站点健康检查数据验证
验证程序现在检查站点运行状况测试的问题响应。验证程序将丢弃任何无效响应,从而防止“站点运行状况”工具引起致命错误并停止任何进一步的控制。
从现在开始,无效的响应不会影响“站点运行状况”指示器(#50145)。
通过REST Endpoind进行异步检查
网站运行状况工具是功能强大的安全工具,它使网站所有者可以了解其网站的运行状况。
该工具执行许多安全测试,以概述您网站的健康状况。
这些测试分为两类:直接测试(在页面加载时运行)和异步测试(可能需要一些时间才能完成,并且稍后会通过JavaScript调用运行)。
需要一个可以为您带来竞争优势的托管解决方案?Kinsta为您提供了令人难以置信的速度,最先进的安全性和自动缩放功能。查看我们的计划
以前,这些测试是通过调用admin-ajax.php来执行的。使用WordPress 5.6,事情已经从admin-ajax.php移开了,将使用新的REST API端点代替。从WordPress 5.6开始,可以在名称空间下找到异步测试/wp-json/wp-site-health/v1。
由于有了新的REST API增强功能,插件和主题也能够利用REST端点,而不仅限于进行健康测试的Ajax操作。
现在,每个异步测试都可以声明has_rest参数,默认为false。
以下来自wp-admin / includes / class-wp-site-health.php的代码显示了WordPress 5.6中的异步测试数组:
'async' => array(
'dotorg_communication' => array(
'label' => __( 'Communication with WordPress.org' ),
'test' => rest_url( 'wp-site-health/v1/tests/dotorg-communication' ),
'has_rest' => true,
'async_direct_test' => array( WP_Site_Health::get_instance(), 'get_test_dotorg_communication' ),
),
'background_updates' => array(
'label' => __( 'Background updates' ),
'test' => rest_url( 'wp-site-health/v1/tests/background-updates' ),
'has_rest' => true,
'async_direct_test' => array( WP_Site_Health::get_instance(), 'get_test_background_updates' ),
),
'loopback_requests' => array(
'label' => __( 'Loopback request' ),
'test' => rest_url( 'wp-site-health/v1/tests/loopback-requests' ),
'has_rest' => true,
'async_direct_test' => array( WP_Site_Health::get_instance(), 'get_test_loopback_requests' ),
),
'authorization_header' => array(
'label' => __( 'Authorization header' ),
'test' => rest_url( 'wp-site-health/v1/tests/authorization-header' ),
'has_rest' => true,
'headers' => array( 'Authorization' => 'Basic ' . base64_encode( 'user:pwd' ) ),
'skip_cron' => true,
),
),
计划的站点健康检查:
尽管已实现异步测试以防止缓慢的页面加载和超时,但计划的测试并不存在此类问题。
考虑到这一点,除了has_rest上面提到的参数外,测试数组还可以声明async_direct_test参数(使用上面的代码),该参数应该是测试的可调用实例。
如果在预定事件期间运行测试,则该测试将不使用REST API端点,而是直接运行。
REST API身份验证的应用程序密码
应用程序密码是用于向各种WordPress API发出经过身份验证的请求的新系统。
密码长度为24个字符,由大写,小写和数字字符组成,可以手动生成,也可以通过REST API生成。
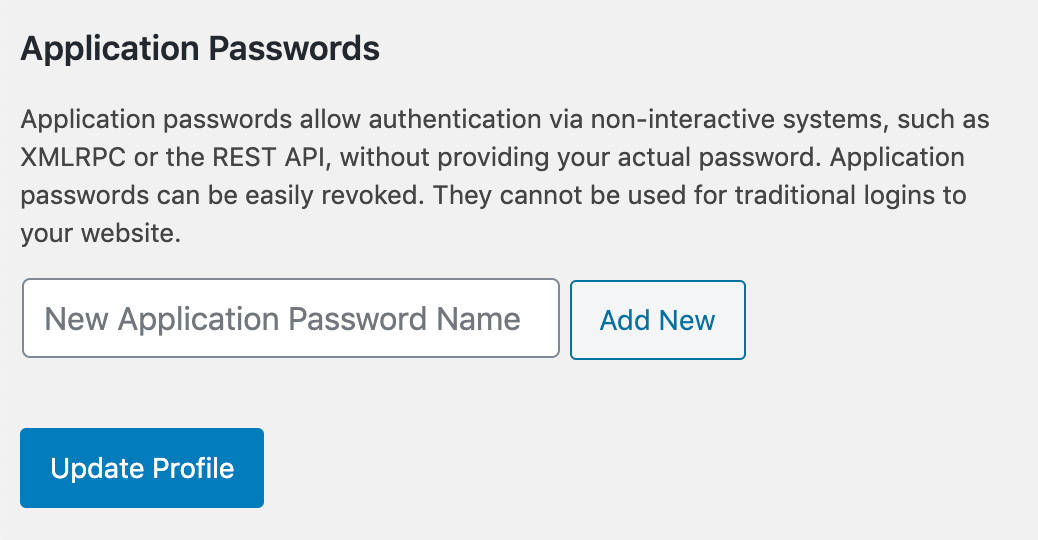
要手动生成新的应用程序密码,请浏览至“个人资料”屏幕并向下滚动页面。

用户个人资料屏幕中的应用程序密码
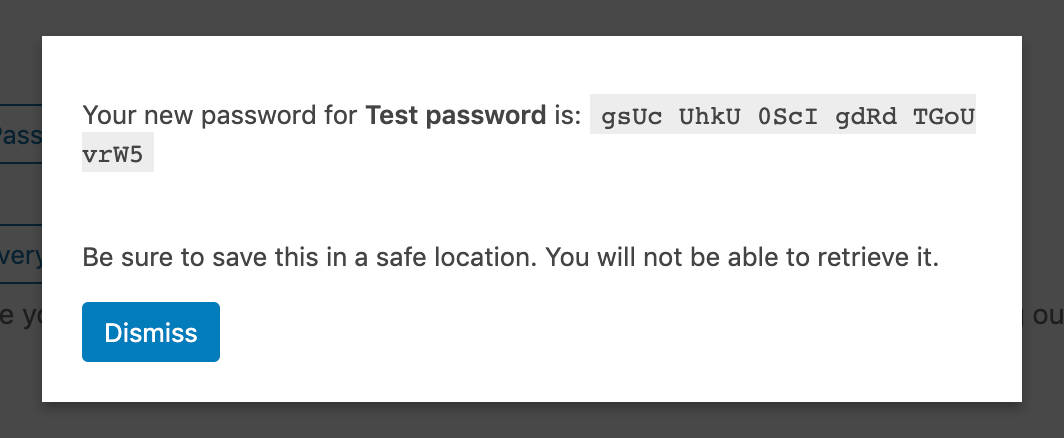
选择应用程序密码的名称并确认。WordPress将显示您的新密码。

新的应用程序密码
应用程序密码以4个字符的块显示,并用空格分隔,如下所示:
gsUc UhkU 0ScI gdRd TGoU vrW5
但是,密码可以带空格或不带空格:
通过授权流返回的应用程序密码不包含空格。严格来说,它们是为了使盯着长字符串的人更容易在手动输入时保持位置。
可以分块使用它们,而不能使用空格,或者-如果需要,可以在每个字符后添加一个空格。
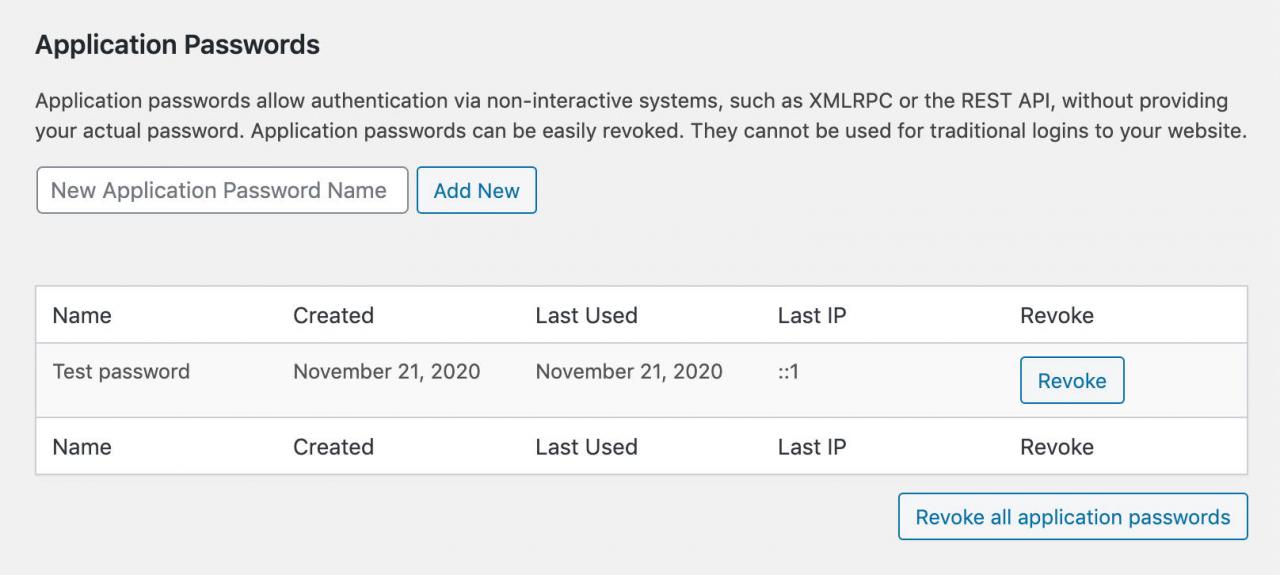
在“用户配置文件”屏幕中,您可以查看,创建和撤消应用程序密码。“上次使用”和“上次IP”列使您可以轻松地找到不再使用的密码,这些密码应该撤消。

上次使用和最后一个IP字段
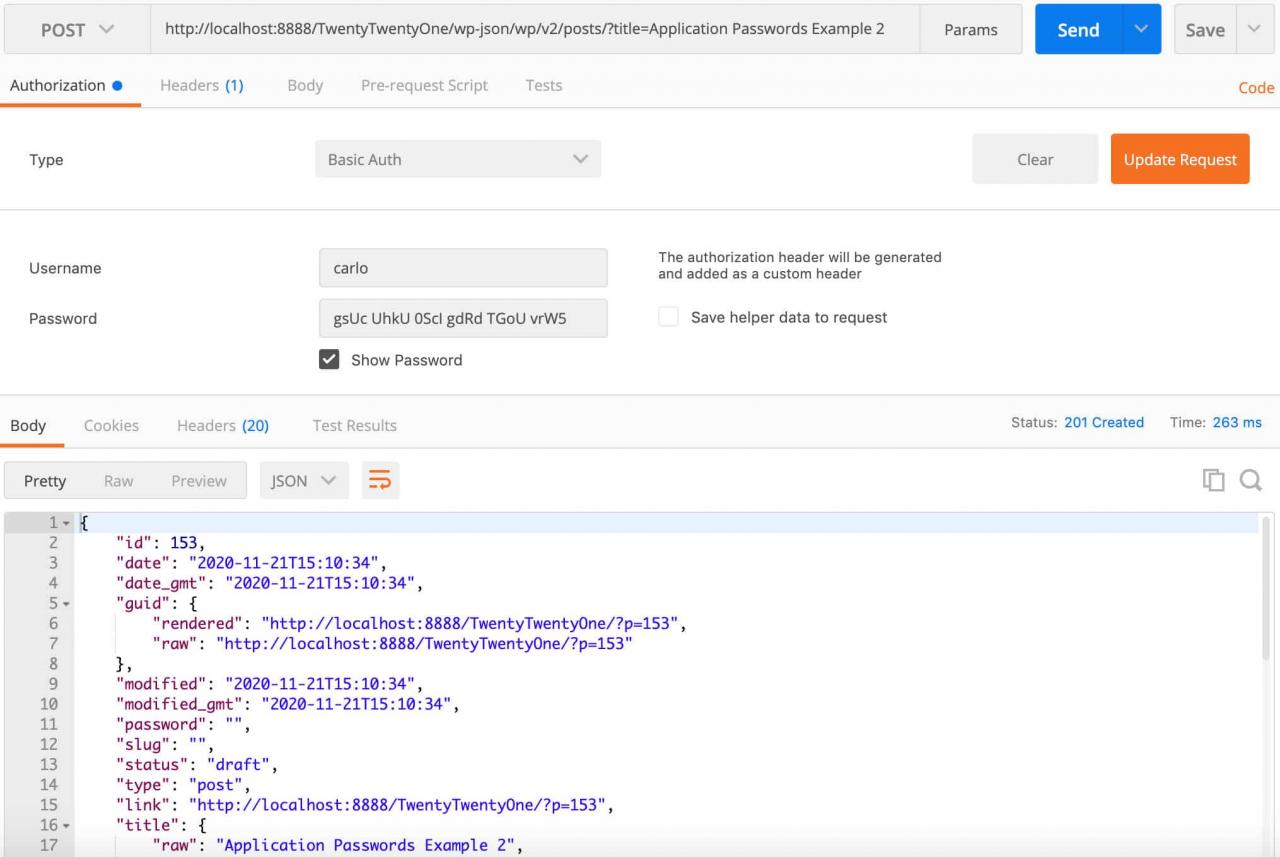
在撰写本文时,可以将应用程序密码与REST API身份验证请求以及旧版XML-RPC API结合使用。但是,将来我们应该会看到与其他API一起使用的应用程序密码。乔治·斯蒂芬尼斯(George Stephanis)解释说:
应用程序密码身份验证方案也可以应用于将来适用于WordPress的API。例如,如果在WordPress中启用了GraphQL或其他系统,则应用程序密码将为它们提供一个可靠的,已建立的身份验证基础结构,以立即可用。

对Postman中的REST API的经过身份验证的调用
无法在wp-login.php上使用应用程序密码。
有关此功能的详细信息和更多技术见解,请确保检查以下资源:
- 提案:REST API身份验证/应用程序密码
- 应用程序密码:集成指南
- 应用程序密码功能插件
更好地支持PHP 8
PHP 8.0引入了大量的新功能和优化,使其成为语言发展过程中的真正里程碑。PHP的较新版本引入了许多更新,这些更新打破了向后兼容性,并且许多不推荐使用的功能现已正式删除。因此,在WordPress中添加对PHP 8的支持是一个巨大的挑战。
实际上,即使WordPress核心贡献者做出了巨大努力,使WordPress 5.6与PHP 8兼容,我们也不应该期望会发现所有可能的问题。这里的目标是达到整个WordPress生态系统与PHP 8兼容的地步,目前看来,这确实是一个难以克服的难题。
此外,一个WordPress网站至少包含一个主题和可变数量的插件。因此,我们可能期望在WordPress Core中对PHP 8的良好支持,但是很难相信插件和主题会很快增加对PHP 8的支持。
我们同意乔纳森·德罗斯(Jonathan Desrosiers)的话:
无法知道更广泛的生态系统(插件,主题等)中对PHP 8的支持状态。因此,WordPress 5.6应该被视为与PHP 8“ beta兼容”。
“ Beta与PHP 8兼容”似乎很好地表示了一个正在进行的过程,该过程仍需要大量的努力,但与此同时,也要承认迄今为止所做的出色工作。
然而,
所有插件和主题开发人员以及托管社区都被要求使其代码与PHP 8兼容。这将使WordPress更快地实现真正的“完全兼容性”,而最终用户不必承担任何负担。
重要
尽管通过自动测试发现的大多数不兼容问题已得到解决,但仍需要进行一些手动测试。出于这个原因,强烈建议在将实时网站升级到PHP 8之前,在临时环境或本地环境上运行严格的兼容性测试。
需要注意的一些PHP 8更改
如上所述,使WordPress与PHP 8完全兼容是一项正在进行的工作。Jonathan Desrosiers提供了PHP 8功能和WordPress开发人员应注意的更改列表。
命名参数
使用PHP,命名参数现在可以根据参数名称而不是参数位置将参数传递给函数。这允许编写自记录的代码,参数与顺序无关,并且可以任意跳过默认值。
不幸的是,当前命名的参数可能会导致WordPress中的向后兼容性问题。主要原因是参数名称如有更改,恕不另行通知,直到完成当前审核为止。因此,在撰写本文时:
在完成此审核之前,明确不支持在调用WordPress函数和类方法时使用命名参数,并且强烈建议不要使用命名参数,因为在审核期间,参数名称如有更改,恕不另行通知。审核完成后,将在以后的开发人员说明中宣布。
内部函数的严格类型/值验证
传递非法类型的参数时,内部函数和用户定义函数的行为会有所不同。用户定义的函数会引发TypeError,但是内部函数会根据多种情况以多种方式运行。
为了消除这些不一致,在PHP 8中,内部参数解析API 始终会ThrowError在参数类型不匹配的情况下生成。
WordPress Core中未使用严格的类型声明。但是,Core贡献者正在努力防止将无效类型传递给Core函数。在该工作完成之前,此PHP 8更改可能会导致TypeErrors,“特别是如果通过挂钩到过滤器的代码错误地更改了值的类型”。
算术和按位运算符的更严格类型检查
在以前的PHP版本中,允许对数组,资源或非重载对象使用算术和按位运算符,但有时行为不一致甚至不合理:
var_dump([] % [42]);
// int(0)
在PHP 8中,行为始终是相同的,并且TypeError当操作数是数组,资源或非重载对象时,所有算术和按位运算符都将引发异常(请参阅RFC)。
这是另一项更改,需要Core贡献者进行一些额外的工作,例如许多错误,警告和通知更改。
同样,由于仍未解决多个问题,强烈建议您在实时网站上切换到PHP 8之前,在临时或开发环境上运行兼容性测试。阅读有关WordPress和PHP 8.0的更多信息。
开发人员的其他变更
WordPress 5.6为开发人员带来了许多变化,我们不能将所有变化都包括在列表中。但是在这里,我们认为前三名值得一看:
1. wp_after_insert_post动作挂钩
在WordPress 5.6之前,您可以save_posts在发布文章后使用或类似的操作来运行自定义代码。现在WordPress 5.6引入了新的wp_after_insert_post动作钩子,仅在保存术语和元数据后才会触发。
此外,已更新了一些功能以防止激发这些挂钩。新的$fire_after_hooks参数已被添加到wp_insert_posts(),wp_update_post()和wp_insert_attachment()功能。如果设置为false,则可防止后插入挂钩被触发。
查看开发者说明,以获取更深入的概述。
2.类型转换
类型转换功能intval(),strval(),floatval()并且boolval()已经从核心支持直接的强制类型转换的删除:
intval()→(int)strval()→(string)floatval()→(float)
这种变化对直接影响表现为直接类型转换是〜6倍快比类型转换功能。
3. WP_Error对象
该WP_Error班已得到增强,允许合并多个WP_Error实例为一体。以前,您只能手动执行此操作。现在,WordPress 5.6引入了三种新方法来帮助处理多个WP_Error实例。下面的代码是开发说明中的示例:
<?php
$error_1 = new WP_Error(
'code1',
'This is my first error message.',
'Error_Data'
);
$error_2 = new WP_Error(
‘code2’,
‘This is my second error message.’,
‘Error_Data2’
);
// Merge from another WP_Error.
$error_1–>merge_from( $error_2 );
// Retrieve all error data, optionally for a specific error code.
$error_1–>get_all_error_data( ‘code2’ );
// Export to another WP_Error
$error_1–>export_to( $error_2 );
开发人员的进一步阅读
不可能提到WordPress 5.6引入的所有针对开发的更改,但是您可以使用以下资源阅读有关它们的更多信息:
- 更新WordPress随附的jQuery版本
- 将核心jQuery更新到版本3 –第2部分
- WordPress和PHP 8.0
- WordPress 5.6中的REST API批处理框架
- 其他开发人员专注于WordPress 5.6中的更改
概要
WordPress 5.6是主要版本,为用户和开发人员提供了大量功能和更改。我们总是很高兴看到网络技术的发展如何直接影响WordPress的安全性,性能,可用性和可访问性。
但是发展永远不会停止,我们已经可以窥见未来的潜在发行日期。
