在本周的星期二,Munir Kamal发布了他的2.4版 EditorPlus插件。 除了一些错误并确保插件与WordPress 5.6兼容之外,他还为Button块添加了图标选择器,为Image块添加了SVG形状叠加层。 这是他在先前版本中添加的新“扩展核心块”系统的基础。
我最后 融入插件 在十一月初。 在卡马尔(Kamal)的世界中,那也许也是一辈子了。 自从开发以来,他几乎以令人眼花pace乱的速度发布了该插件的三个主要更新,其中包括几个新功能。 我继续想知道他在哪里不仅可以找到时间免费献身于该项目,还可以在哪里不断得到新的想法。 当然,其中一些来自他不断增长的用户群。 该插件还比较年轻,现在已经通过了2,000次有效安装。
扩展核心块系统
当Kamal首次构建EditorPlus时,其想法是为WordPress核心块创建其他样式选项。 本质上,该插件允许最终用户从编辑器中的界面设置CSS属性的自定义值。 这可以使普通用户深入了解定制。 但是,它仍然有些局限性。 Web开发人员可以使用代码做的事情超出了基本界面的范围。 问题就变成了:如何为用户提供这些高级方法?
可以在插件的设置屏幕上禁用的扩展核心块系统的核心,插件作者希望突破WordPress现有块可能带来的限制。
Kamal说:“ EditorPlus中有不同的扩展,它们提供了可以打开或关闭的不同功能。” “例如样式,动画,自定义CSS等,现在是新的。 该扩展将为核心古腾堡模块提供更多功能/特性。 例如,“列表块”扩展了选项,包括图标,分成几列等等。 同样,该计划还将扩展具有其他缺失功能的其他核心模块。”
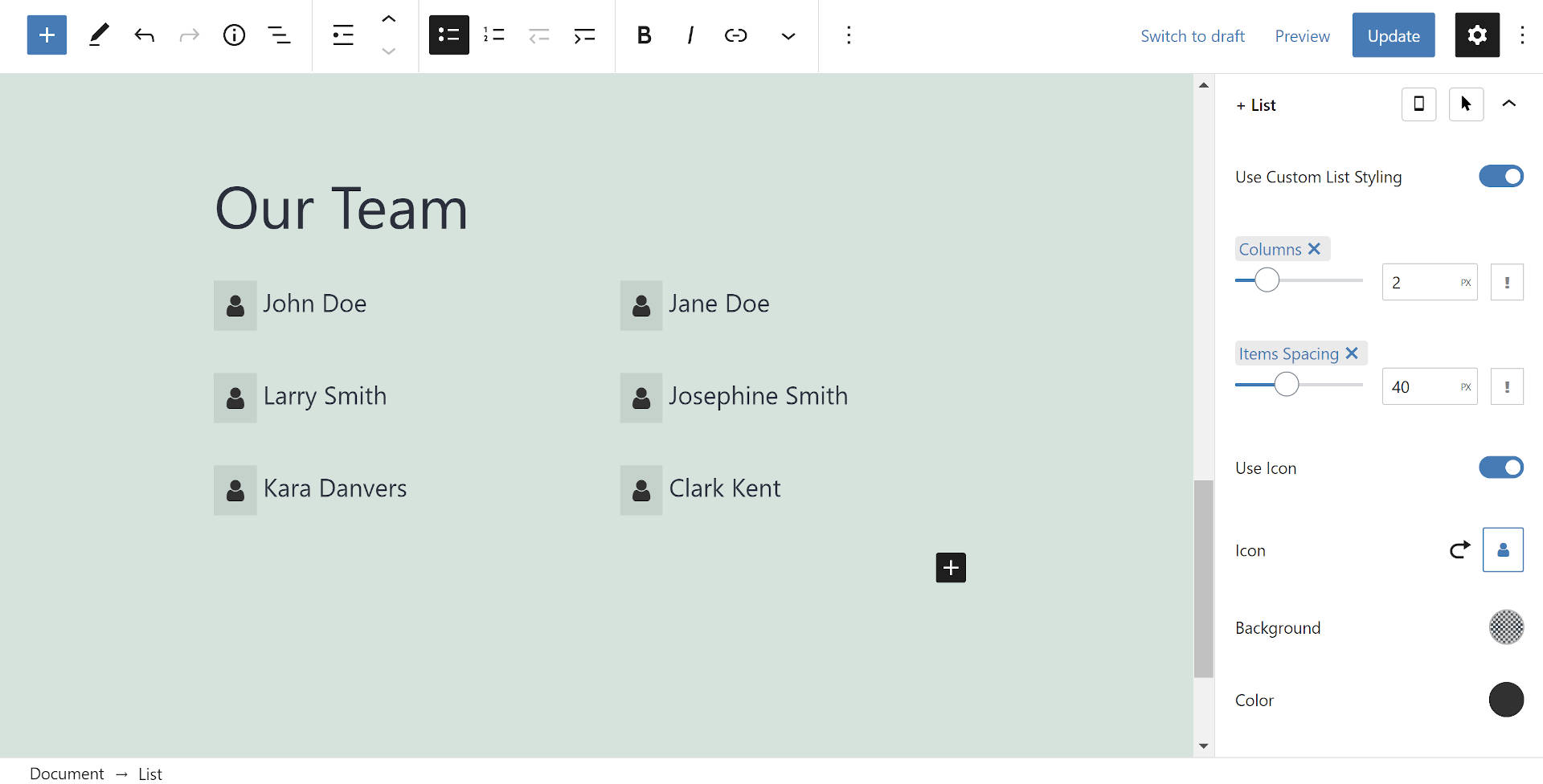
 用图标创建一个两列团队列表。
用图标创建一个两列团队列表。
在2.3版中,他使用新系统创建了第一组选项。 从列表块开始,他添加了列,选项,图标和其他几个选项。 用户可以从Font Awesome和Icon Moon库中选择一系列图标。
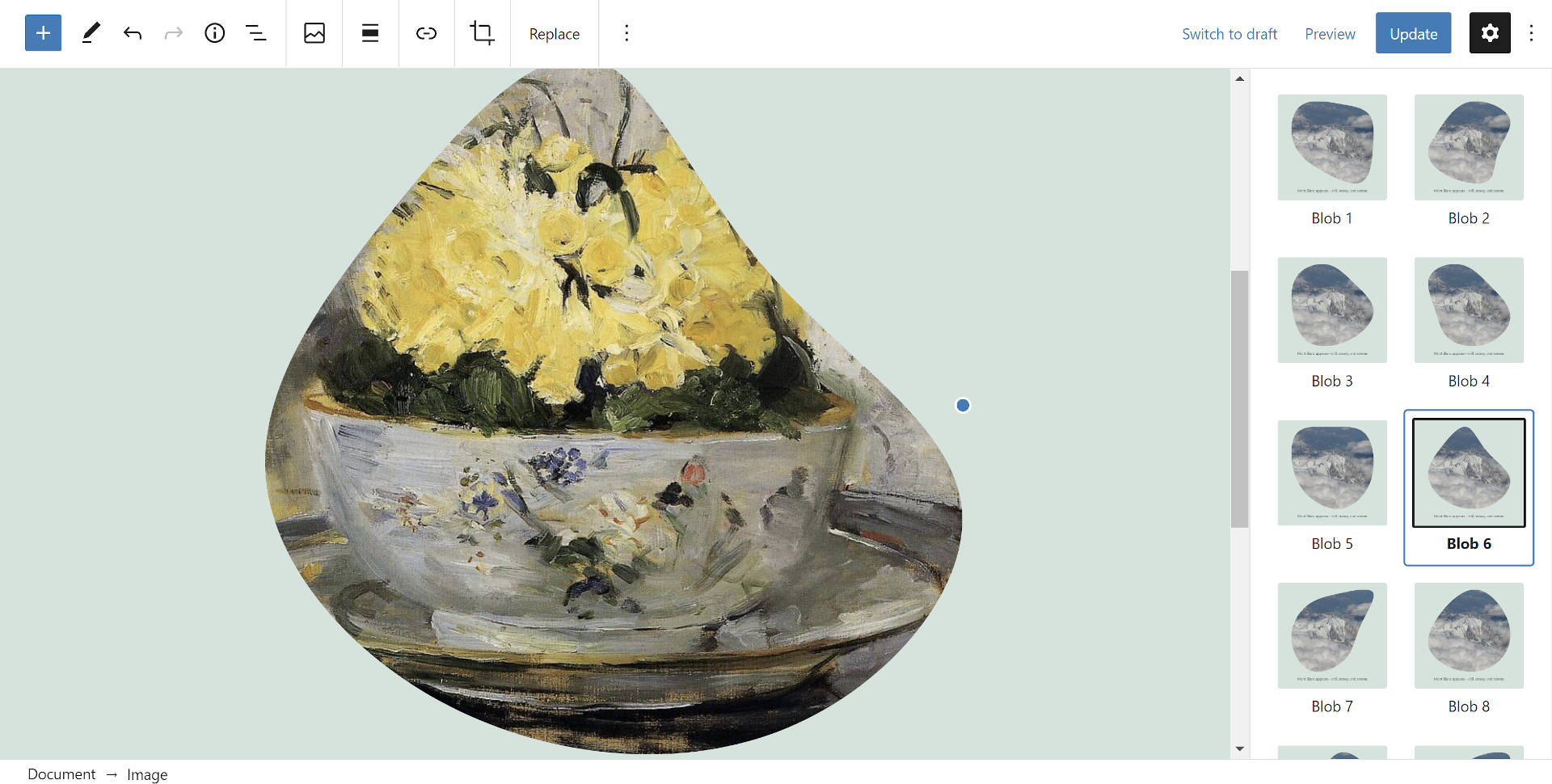
 在“图像”块中添加“斑点”样式。
在“图像”块中添加“斑点”样式。
我最喜欢的新功能是Kamal已添加到Image块的自定义“斑点”样式。 他说:“我只添加了10个SVG形状蒙版作为核心Image块的块样式。” 演示视频。
虽然我不确定是否可以立即使用Blob形状的图像,但我对将来其他SVG形状蒙版的可能性感到兴奋。 我确信设计中会有很多潜在的应用程序会有用。 如果没有别的,他们很有趣。
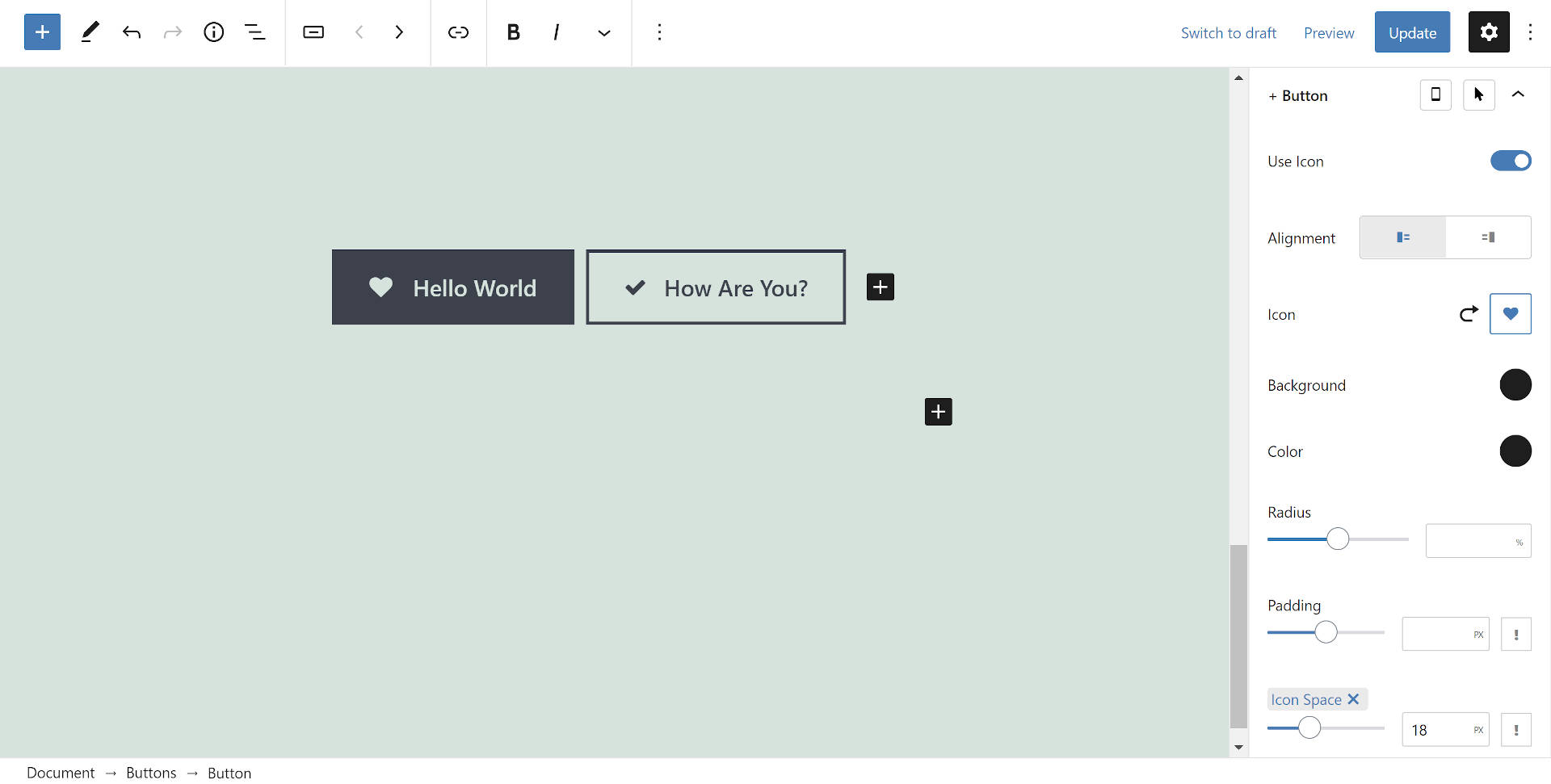
 自定义按钮块的图标。
自定义按钮块的图标。
也许更实际一些,Kamal为Button块添加了新的图标选项。 像列表块一样,用户可以从“真棒字体”和“图标月亮”库中进行选择。 他们还可以选择左对齐或右对齐,更改背景和前景色,使用border-radius选项对背景进行四舍五入并控制间距。
还有其他几个与块相关的插件,它们具有相似的图标选项。 但是,将它们放入EditorPlus是一个不错的决定。 大多数插件的用户很可能会发现自己放弃了其他块式插件,它们通过一个插件可用。
Kamal对即将发布的2.5及更高版本中的任何特定功能保持沉默。 但是,他确实说过,他将继续在扩展核心块系统的基础上发展。 如果到目前为止他的工作有任何迹象,那么看看他为其他WordPress块带来了什么新选择将是很有趣的。
背景选项
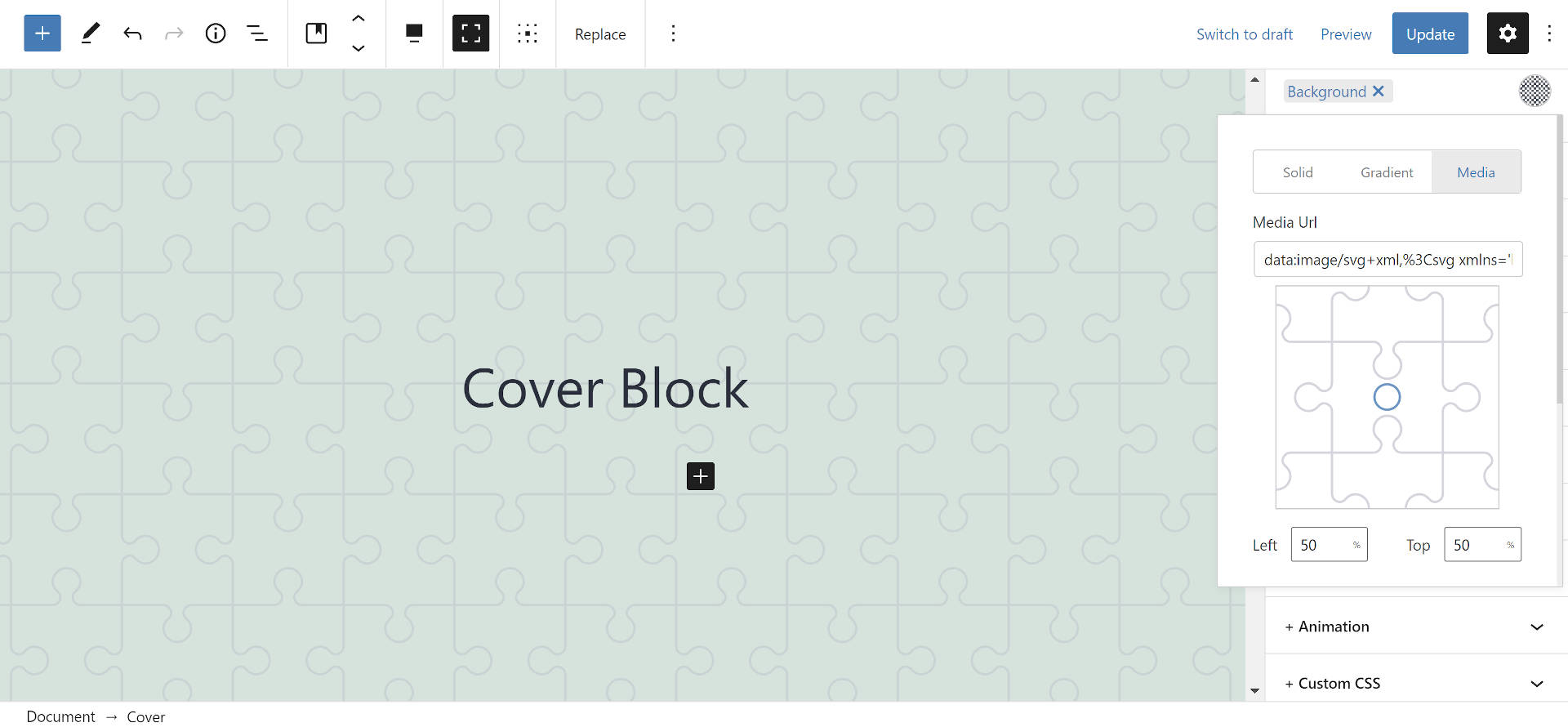
 将SVG背景图像添加到Cover块。
将SVG背景图像添加到Cover块。
虽然新的Extend Core Blocks系统一直是最近几个版本的重点,但Kamal增加了其他一些功能。 他推出的最大工具之一是为每个核心模块提供了一组新的背景选项,其中包括:
- 通过URL插入图像。
- 后台附件选项。
- 背景放置选项。
在这一点上,使用EditorPlus,用户几乎可以完成背景所需的任何操作。 可自定义性的最大提升来自图像URL选项,这意味着用户甚至可以输入SVG模式的数据URI。 英雄模式 有很多可供选择的人可以选择。
像这样:
喜欢加载中……
