
您要在WordPress网站中编辑HTML吗?
HTML(超文本标记语言)是要在Web浏览器中显示的标准标记语言。 它是插入打算在Internet上显示的文件中的一组标记符号或代码。 它告诉Web浏览器如何显示网页的文字和图像。
WordPress是一个易于使用的平台,您无需使用任何代码即可使用它。 但是,学习如何在您的网站中编辑HTML是最重要的!
了解编辑代码的知识后,您可以根据喜好自定义网站并解决网站中出现的问题。 在本教程中,我们将学习在WordPress网站中编辑HTML的重要性以及正确的方法。
为什么需要在WordPress中编辑HTML?
WordPress是创建和运行网站的最简单,最简单的平台之一。 大量的主题和插件使其变得容易。 因此,您实际上不需要在WordPress中编辑HTML。
在这种情况下,要更改网站的外观,用户可以简单地自定义预安装主题或从WordPress目录中自定义主题。 此外,您可以从插件向网站添加新功能。 总而言之,您可以仅保留WordPress源代码。
但是,有时候,如果这是唯一的方法,那么可能会迫使您在WordPress中编辑HTML。
例如:如果您想添加高级主题自定义或在帖子或页面上添加HTML效果,例如引人注目的高亮文本。 有必要了解以错误的方式编辑HTML代码可能给网站带来的弊大于利。 因此,有必要以正确和适当的方式编辑HTML。
注意事项:
作为站点用户,在编辑WordPress站点中的HTML之前,需要考虑或理解一些事项。
编辑HTML源代码是一项艰巨的任务,在所有可能的情况下,您都应尽量减少风险。
为此,请了解您的目标是什么,使用什么工具以及有多少时间。
如果您想进行测试,则必须创建WordPress子主题。 如果出现任何问题,不会影响该网站。 创建子主题还将帮助您进行编码,并获得预期的准确修改。
建议您出于学习目的尝试某些WordPress功能。 确保缩小范围并触摸您想学习的唯一部分。 如果发生任何错误,这样做不会造成混乱,并且可以避免时间浪费。
最后,最重要的是确定要在此任务上花费多少时间。 编辑源代码文件需要很多时间。 因此,在紧急情况下,最好聘请专业人士。
如何在WordPress中编辑HTML?
该站点中的每种编程语言都有其自己的代码,并具有各种功能。 在WordPress中,HTML处理内容结构。
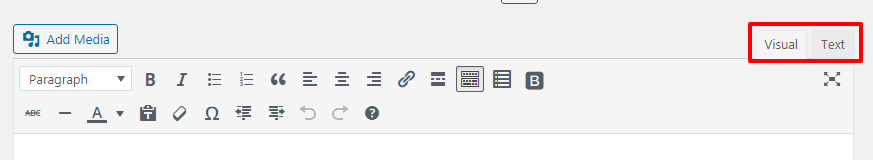
超文本标记语言(HTML)控制内容的结构。 您可以简单地将任何类型的内容(例如图像,文本,视频,音频等)添加到WordPress帖子中。 WordPress仅具有两种编辑器:可视和文本(HTML)编辑器。
在经典编辑器中,由于它们并排放置,因此您可以简单地从视觉编辑器切换为HTML编辑器。

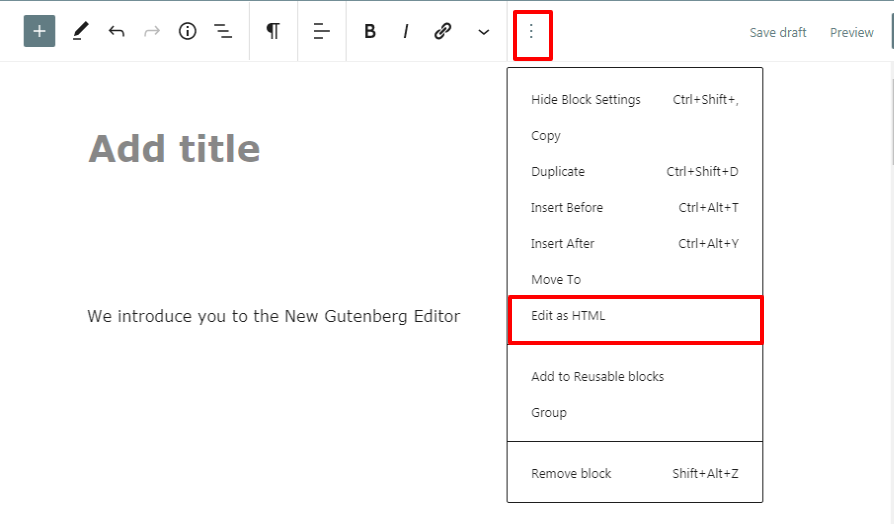
但是,在古腾堡(Gutenberg)编辑器中并非如此。 从可视编辑器切换到HTML编辑器有两种方法。
- 单击每个块上的三点菜单按钮。
- 单击左上角的三点菜单按钮以编辑整个帖子

- 只需单击三点按钮。
- 选择“另存为HTML”选项。

在编辑整个帖子的情况下,
- 单击左上角的三点菜单按钮。
- 选择编解码器编辑器选项,或在键盘上单击Ctrl + Shift + Alt + M。

通过这种方式,您可以在网站的帖子,经典编辑器和古腾堡编辑器的页面中编辑HTML。
但是,如何在首页上编辑HTML?
您只需在主页上编辑HTML。
在窗口小部件区域,您可以编辑可用窗口小部件的HTML或从自定义HTML菜单添加更多窗口小部件。
这样,您可以在站点中编辑HTML。 另外,请按照我们的教程了解更多信息 WordPress的!
