[ad_1]
您是否要显示WooCommerce库存不足警报以发展您的在线商店?
向网站的访问者显示低库存通知是一种行之有效的增加销售和收入的方法。
库存警报会引起对您最好的产品的紧迫性和需求。 这就是为什么几乎每个电子商务商店都使用低库存通知的原因。
在本文中,您将学习如何在5分钟内在WooCommerce中添加库存不足警报。
但是在进入教程之前,让我们快速看一下WooCommerce低库存警报的最大好处。
在WooCommerce中使用低库存通知
库存不足通知是当您只剩少量库存时,浏览器中会显示一个小的弹出窗口,以提醒您的网站访问者。

各种规模的在线商店都使用这些消息来进行更多的转化和销售。 您甚至可以在全球最大的电子商务网站(如亚马逊)上找到低库存通知的类型。
零售业巨头使用网络通知是一个简单的原因。 这是因为它们有效。 实际上,已经发现这些微小的警报可将转化率提高多达15%。
那么,是什么使Web通知如此强大?
秘密在于,与最有效的营销技术一样,低库存警报也基于已建立的人类行为。 运作方式如下:
库存不足警报可以帮助您创建紧迫感和稀缺性,这两个事实都是激发人们采取行动的诱因。
紧迫感是我们需要加快决策流程以立即采取行动的感觉。 在紧急情况下,人们很难采取行动。 如果您认为某个产品会长期存在,那么就不必急于点击“购买”按钮。
紧迫性是为什么像黑色星期一和网络星期一这样的大型零售活动会产生数十亿美元的收入的原因。
另一方面,稀缺是我们想要的产品供不应求的感觉。 当我们知道某事不会永远存在时,我们就会更有动力做出购买决定。
简而言之,低库存警报结合了紧迫性和稀缺性,以激发您的客户采取行动。
最好的部分是,将这些警报添加到您的网站非常容易。 让我们看看如何在5分钟内在WooCommerce中设置库存不足警报。
如何在WooCommerce中显示低库存警报
今天,我们将使用 信任脉冲 在WooCommerce中创建库存不足警报。
信任脉冲 是在WooCommerce中构建低库存警报的最佳工具。 它使您无需编写任何代码即可创建出色的通知。 另外,连接到WooCommerce非常容易。
使用TrustPulse,您可以快速创建库存不足警报,并在三分钟之内将它们发布到WooCommerce商店中。
让我们开始!
第1步:创建低库存警报类型
您需要做的第一件事是 创建您的TrustPulse帐户。
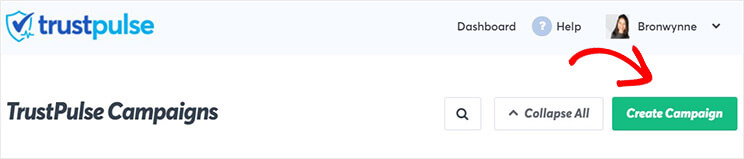
注册后,登录TrustPulse,然后单击“创建市场活动”。

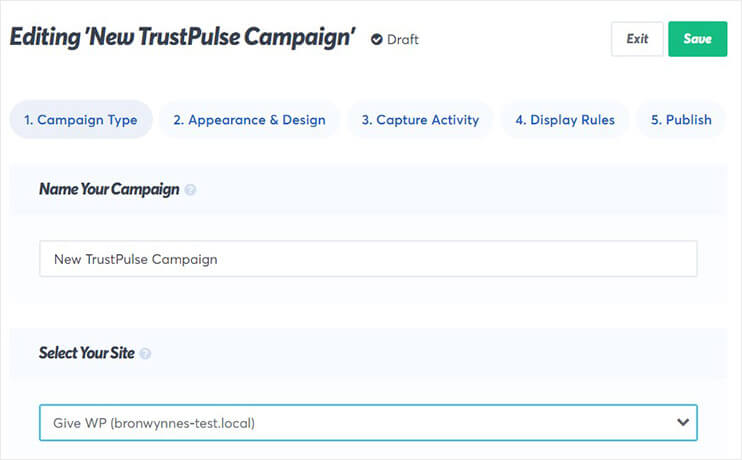
为您的广告系列命名,并将其分配给您注册时使用的网站。

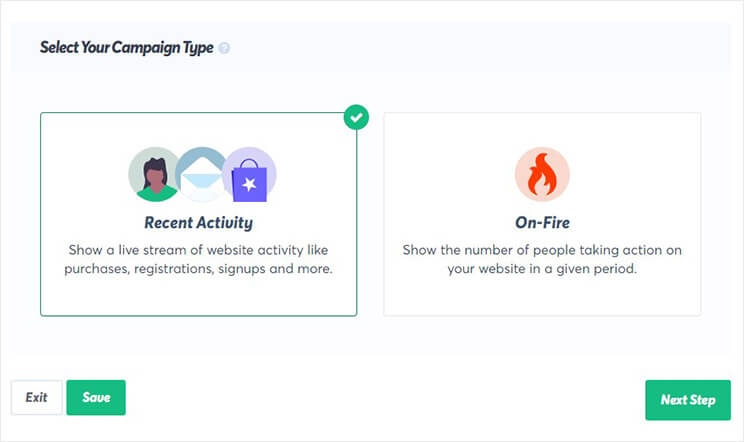
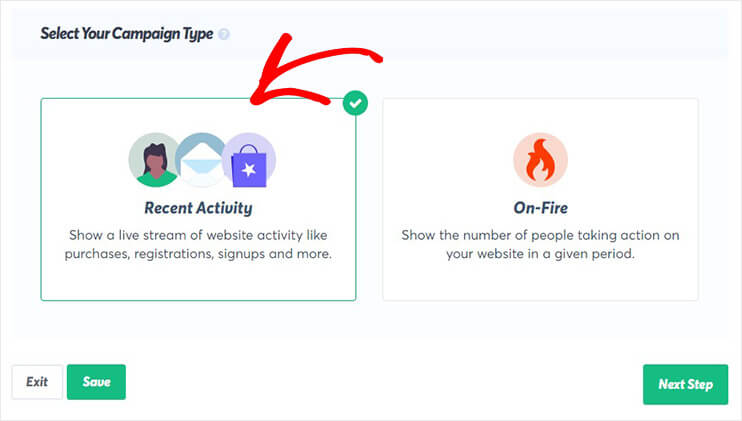
现在,您需要确定要创建的通知类型。 TrustPulse提供两种选择:
- 近期活动
- 着火

让我们仔细看看这些广告系列如何运作。
- 最近的活动:每当有人在您的网站上执行操作时,都会创建新的通知。 例如,只要有人在您的WooCommerce商店中购物,您就可以触发新的警报。
- On-Fire:将您网站上的操作总数分组。 当您希望许多人同时采取行动时(例如抢购),这些功能非常有用。
但是,在本教程中,我们不会捕获人们在您的网站上执行的操作。 相反,我们将在循环中显示低库存警报。
为此,我们将选择“最近的活动”。

完成相同操作后,单击“下一步”。
第2步:自定义您的低库存警报
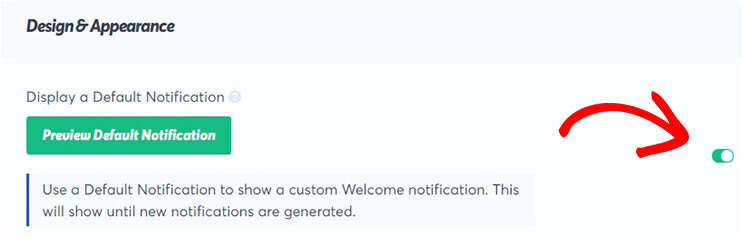
在此阶段,您将设计库存不足警报。
但是,首先,将开关切换到“显示默认通知”。

接下来,您将可以自定义通知。
您只需单击几下就可以更改有关低库存警报的所有信息。
您需要做的就是从下拉菜单中选择或将文本添加到字段框中。 真的就是这么简单。

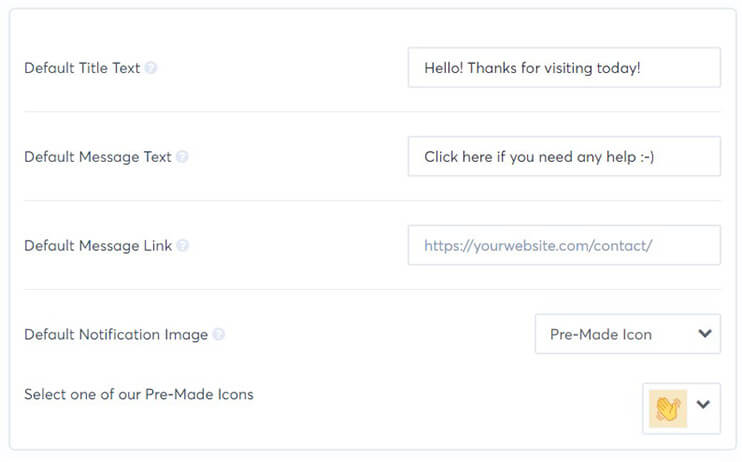
您将可以编辑:
- 标题文字:警报的标题或标题
- 消息文本:通知中的副本
- 消息链接:人们单击您的通知时将被发送到的页面
- 通知图像:通知中的图像
这涵盖了您的通知内容。 现在,我们将研究用于定制低库存警报外观的选项。
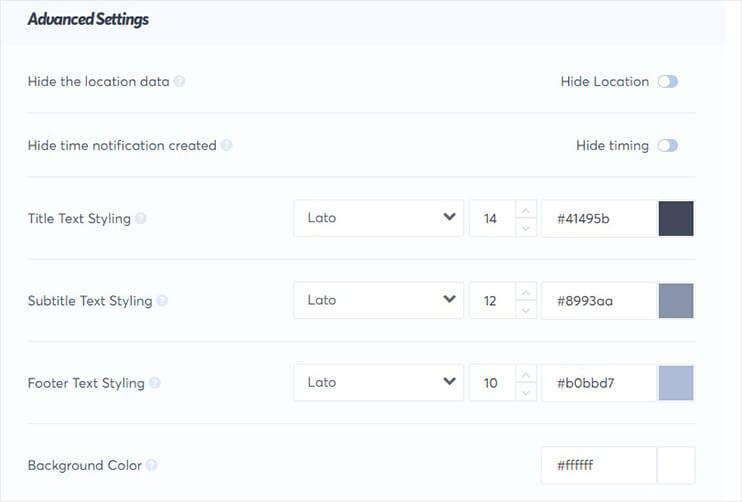
您将能够更改低库存警报的大小,位置和样式。 有关更多编辑工具,请单击显示高级设置。
在这里,您可以编辑通知的背景颜色,字体和字体颜色。

TrustPulse的各种编辑选项意味着您可以创建一个与您的网站和品牌完全匹配的通知。
当您对低库存警报的外观感到满意时,请单击“下一步”。
步骤3:在WooCommerce上禁用捕获活动
接下来,您需要阻止TrustPulse捕获您站点上的实际用户活动。
通常,您希望在客户与您的品牌互动时触发通知。 例如,您可能希望在有人购买或加入您的电子邮件列表时显示警报。
但是,对于本教程,我们希望在循环中显示低库存警报。 这意味着我们需要禁用捕获活动。
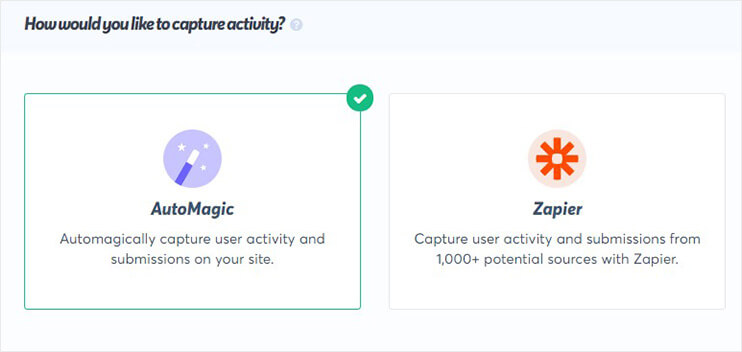
TrustPulse提供了两种方法来控制捕获活动的方式。
- 自动魔术
- 扎皮尔

运作方式如下。
- AutoMagic捕获您网站上的操作。 例如,当有人在您的结帐页面URL上购物时。
- Zapier可让您跟踪网站之外的活动。 就像当客户给您留下Google评论或Facebook建议时一样。 使用Zapier,您可以从网站上跟踪超过1000个活动来源。
对于本教程,我们将使用AutoMagic。
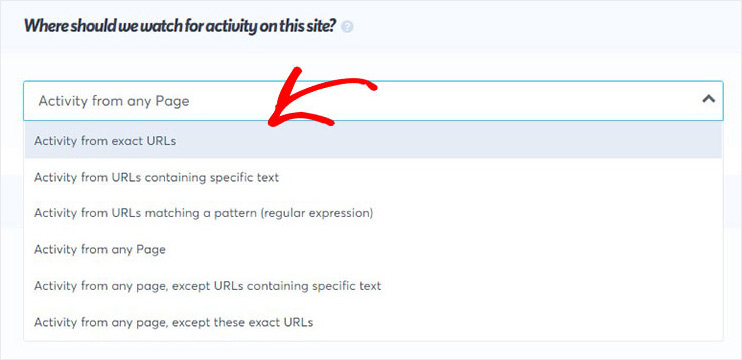
向下滚动到“我们应该在哪里监视此站点上的活动”,然后从确切的URL中单击“活动”。

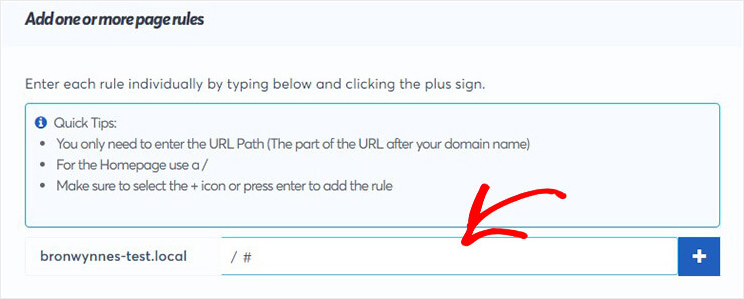
然后,向下滚动以添加一个或多个页面规则。 您会看到一个需要输入URL的框。 因为我们不想捕获活动,所以我们只添加一个不存在的URL。
您只需输入“#”符号即可。

下一步是确定警报的显示位置和时间。
单击下一步。
步骤4:在WooCommerce中显示库存不足通知
从这里,您可以决定要在WooCommerce网站上显示通知的位置。
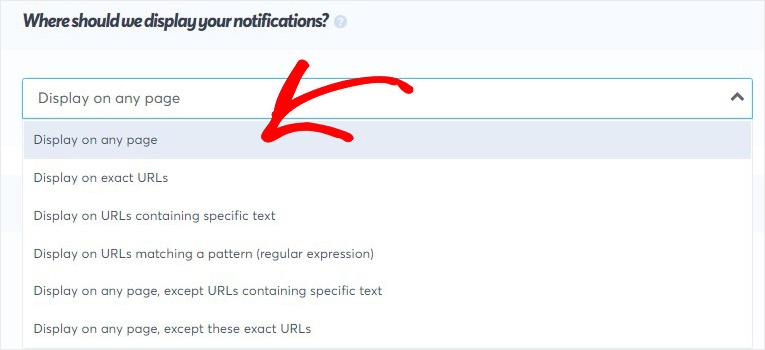
您会看到的第一个问题是我们应该在哪里显示您的通知?

从下拉列表中选择显示规则。 在这里,您可以选择:
- 任何页面
- 确切的网址
- 包含特定文字的网址
和更多。
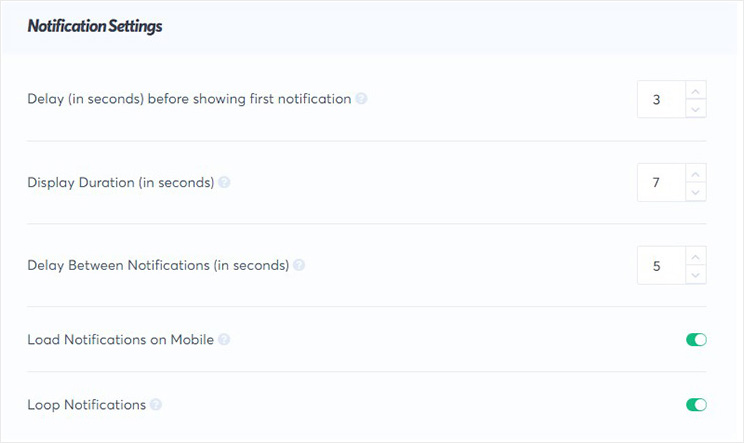
确定通知的显示位置后,您可以自定义其他显示设置,例如显示持续时间。
您可以在“通知设置”中编辑以下设置和其他设置:
- 显示第一个通知之前的延迟
- 显示时间
- 是否在手机上加载通知

现在,您可以单击“下一步”发布库存不足警报。
步骤5:在WooCommerce中发布库存不足警报
将TrustPulse添加到您的WooCommerce网站非常容易。 转到WordPress,然后安装并激活TrustPulse插件。
这是一个简短的简单指南 如何将TrustPulse与WordPress集成。 返回您的TrustPlulse帐户,然后单击“立即检查”以确认您的站点已连接。
最后一步是单击启动您的TrustPulse活动。

在那里,您拥有了! 现在,您知道了如何使用库存不足警报来增加销售额和收入。
如果您喜欢本文,则可能还需要了解更多有关 向您的网站添加社交证明。
该帖子将提供您所需的一切,以了解社交证明如何建立对您品牌的信任并从您的网站中产生更多收入。
帖子 如何在WooCommerce中显示低库存警报(简便方法) 首先出现 IsItWP-免费的WordPress主题检测器。