销售单个产品的多个变体是相当普遍的。 无论是T恤尺寸,颜色偏好还是购物者要考虑的其他因素,您都可以轻松显示所有可用选项 WooCommerce。
在本文中,我们将简要讨论产品变体的用法,然后逐步引导您如何在WooCommere中进行设置。 我们还将分享一些相关的插件,可以帮助您提高报价和产品展示。
让我们潜入吧!
了解WooCommerce产品变体
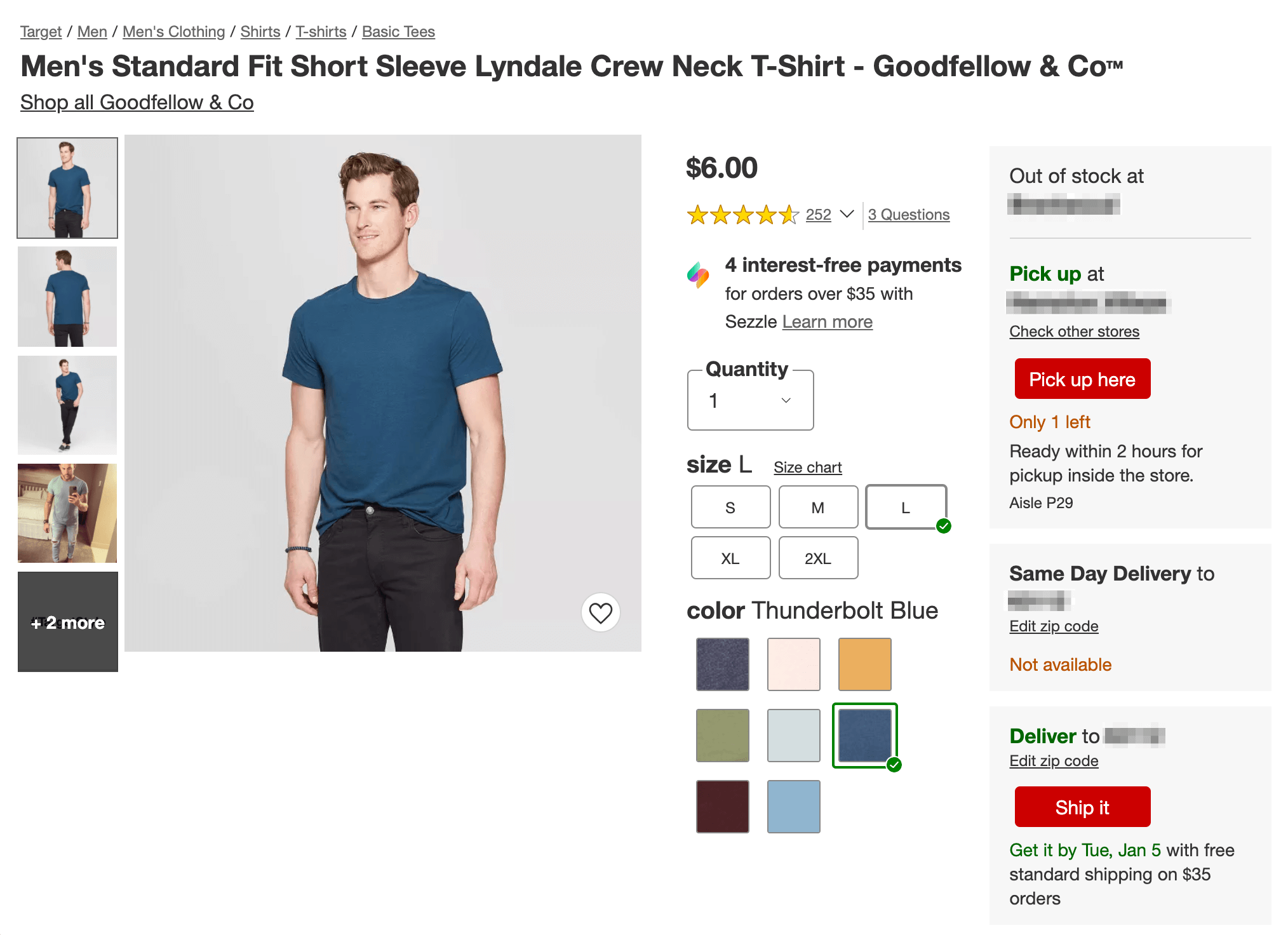
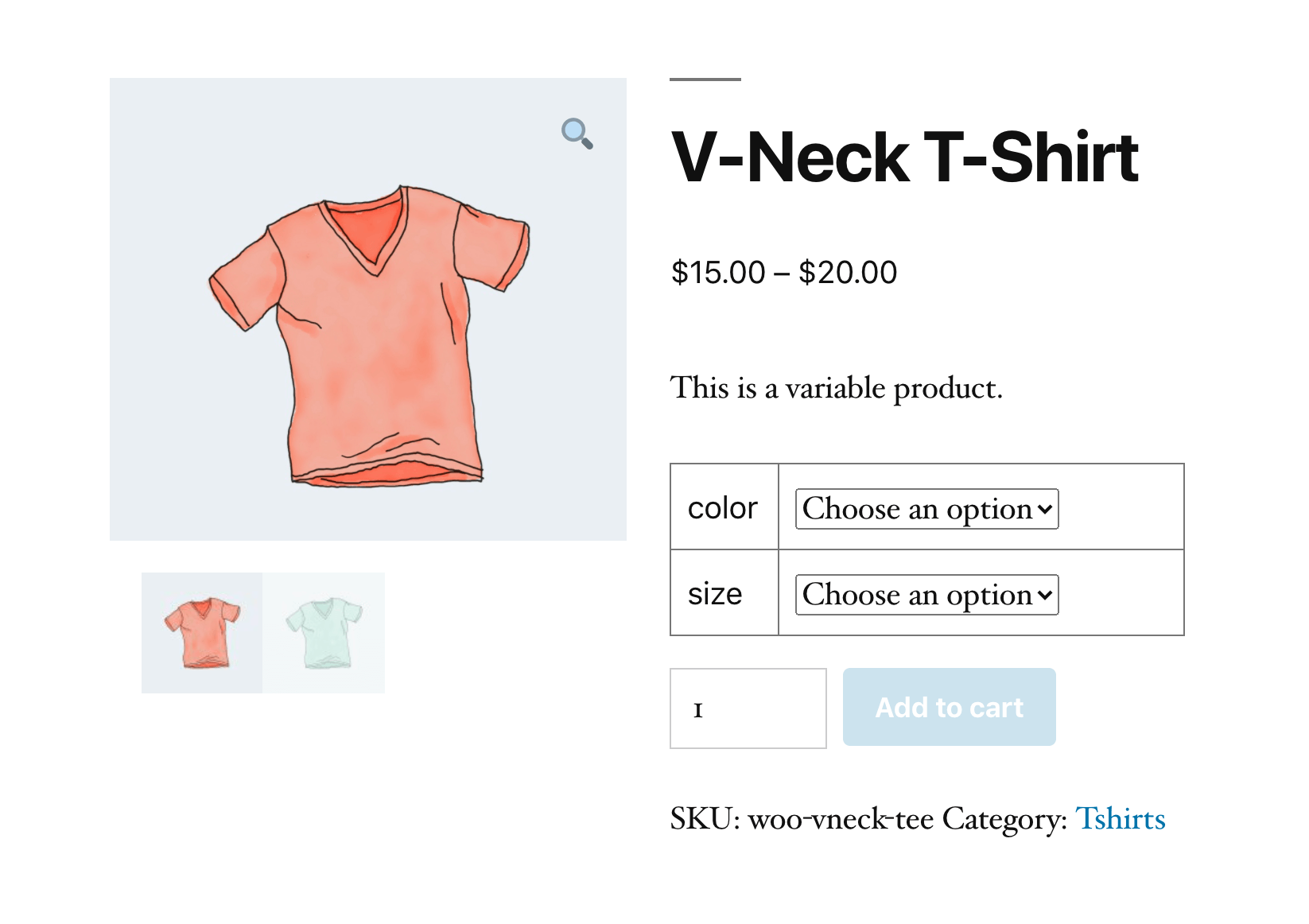
虽然您可能不知道该术语,但您可能对产品的变化非常熟悉。 这是单个物品具有多种选择(例如不同的大小,颜色,口味或气味)时:

每个产品变型都需要有自己的库存单位(SKU)编号,以区别于其他产品。 但是,变体通常都显示在单个产品页面上,并带有一个选择器,以最大程度地减少混乱并确保客户看到所有可用选项。
产品变体可以达到许多目的。 有些是实用的,例如衣服尺寸。 其他的目的是帮助您吸引不同购物者的个人品味,例如提供多种颜色或图案的商品。
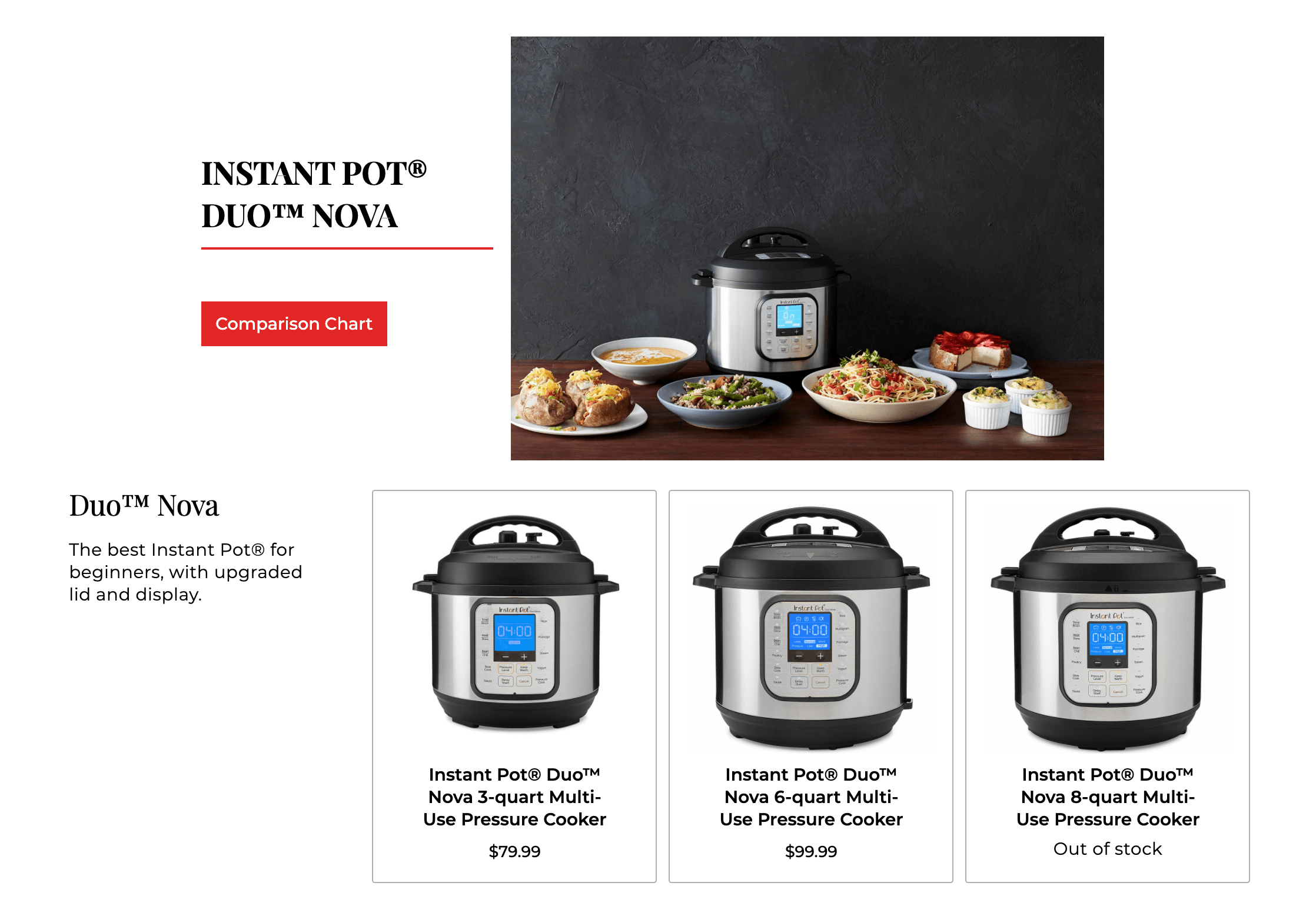
此外,您可以将每个变体的价格保持不变,或者 调整成本 取决于客户选择的选项。 例如,这款压力锅有多种尺寸,价格不断上涨:

简而言之,您可能有许多不同的原因要在自己的产品上实施产品变体 WooCommerce 现场。 幸运的是,流行的电子商务插件使设置起来很容易。
如何在WooCommerce中显示产品变化(4个步骤)
在WooCommerce中显示产品变体实际上非常简单,尤其是如果您已经熟悉该插件。 下面,我们将引导您完成整个过程。 但是,请注意,就本文而言,我们假设您已经拥有 您的在线商店开始运营,而您知道如何 创建和编辑简单产品 在WooCommerce中。
步骤1:创建可变产品
WooCommerce使您可以立即设置产品变体。 只需选择产品>添加新手即可开始。
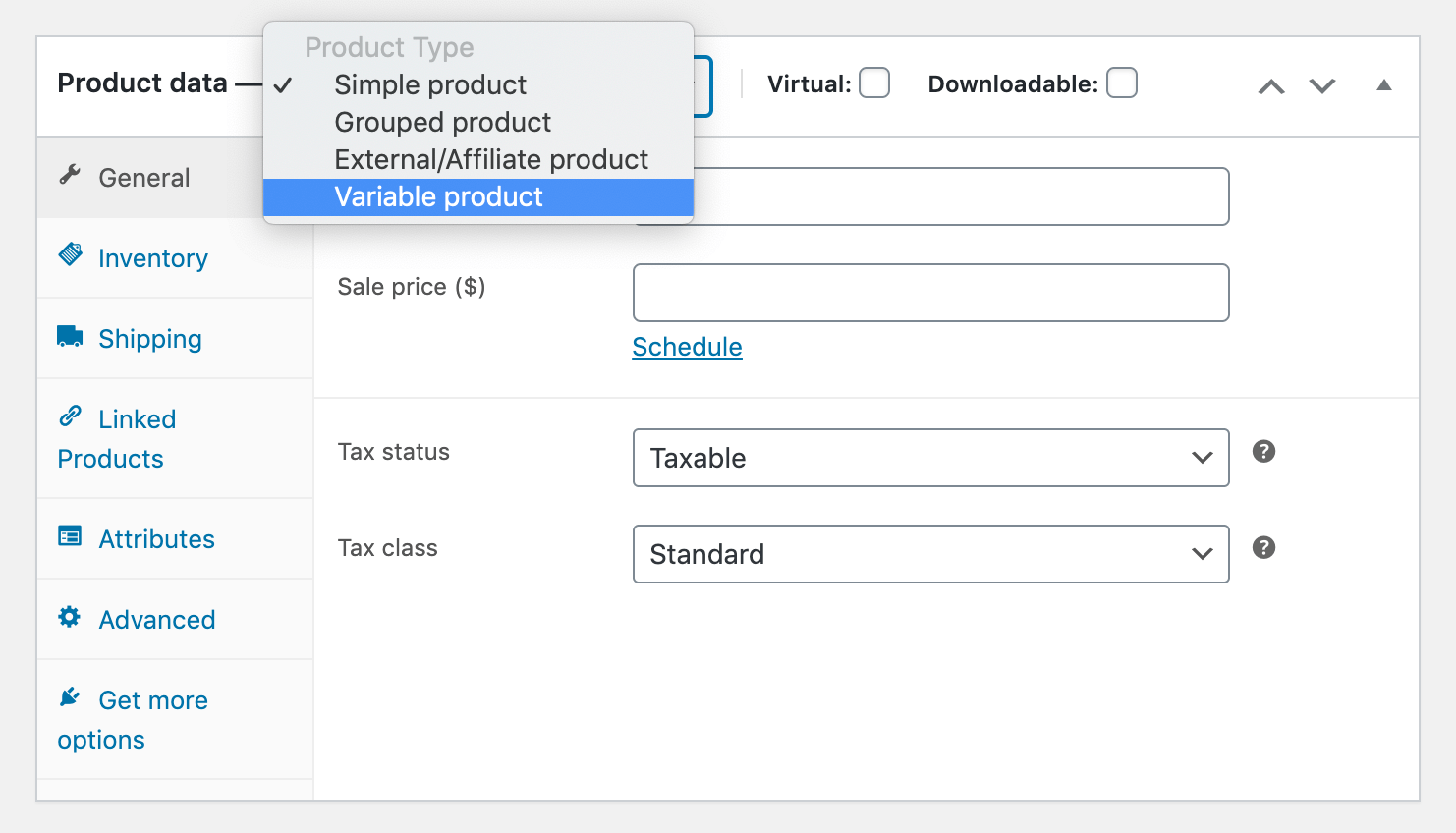
输入后 项目标题 和说明,向下滚动到“产品数据”部分。 从顶部的下拉菜单中,选择变量产品:

您会看到该产品的选项相应地发生了变化。 例如,不再存在一个字段,您可以在其中输入商品的价格(以后您将可以包括此信息)。
步骤2:添加产品属性
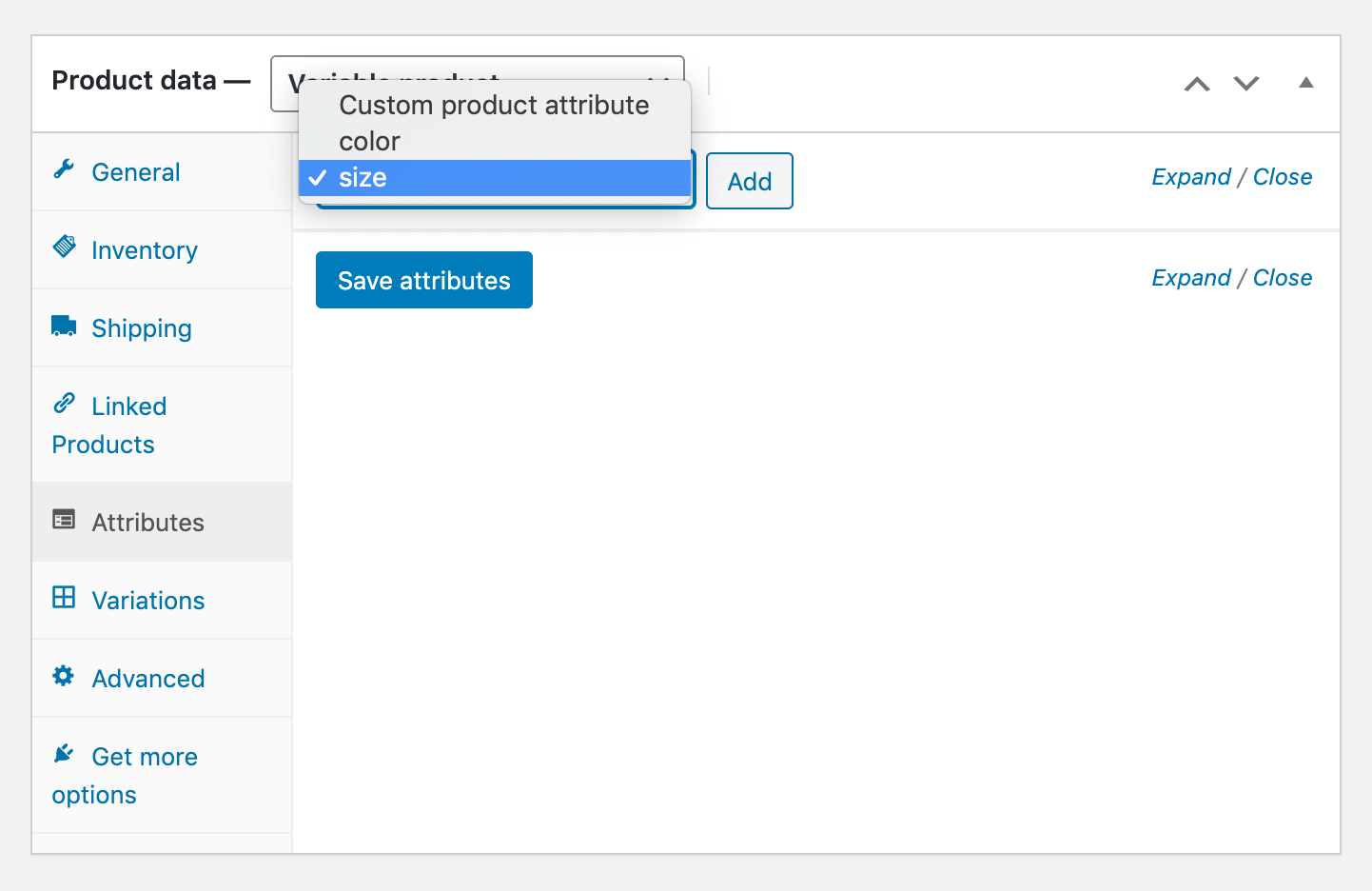
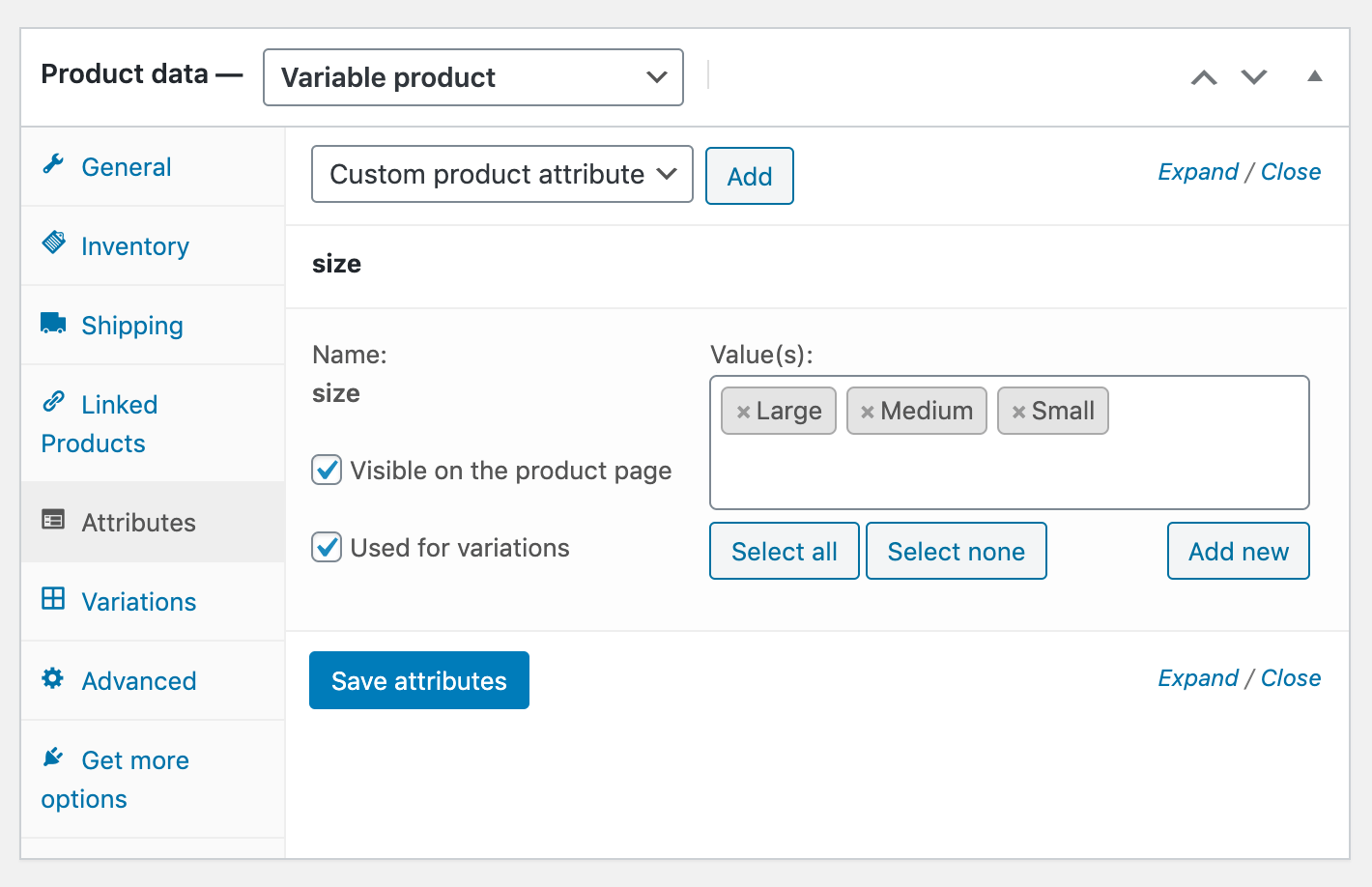
接下来,单击“属性”选项卡。 从下拉菜单中,选择要添加的WooCommerce产品版本的类型。 默认选项是颜色和大小,但您也可以根据需要创建自定义属性:

单击添加按钮以应用您选择的属性。 然后在下面填写必填信息:

在产品页面上启用“可见”和“用于变体形式”选项,这一点很重要。 然后,您可以列出属性值(例如,小,中和大或红色,黄色和蓝色)。
如果您的产品具有多个变量属性(例如,如果有各种尺寸和颜色,则也可以)重复此过程。 完成后,请记住单击“保存属性”。
步骤3:产生变化
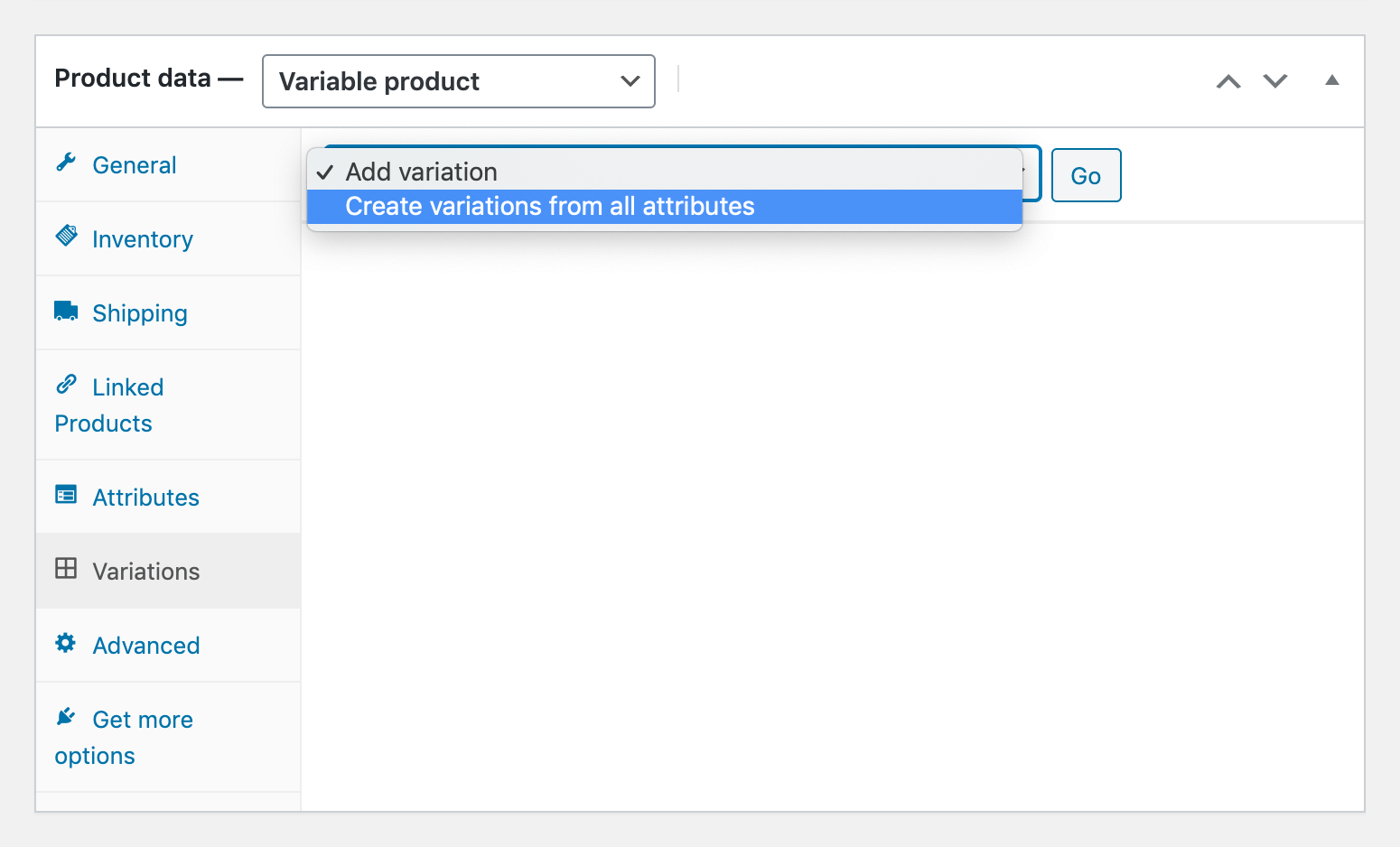
现在,您可以转到“变化”标签。 在那里,您会看到一个带有两个选项的下拉菜单-添加变体和从所有属性创建变体:

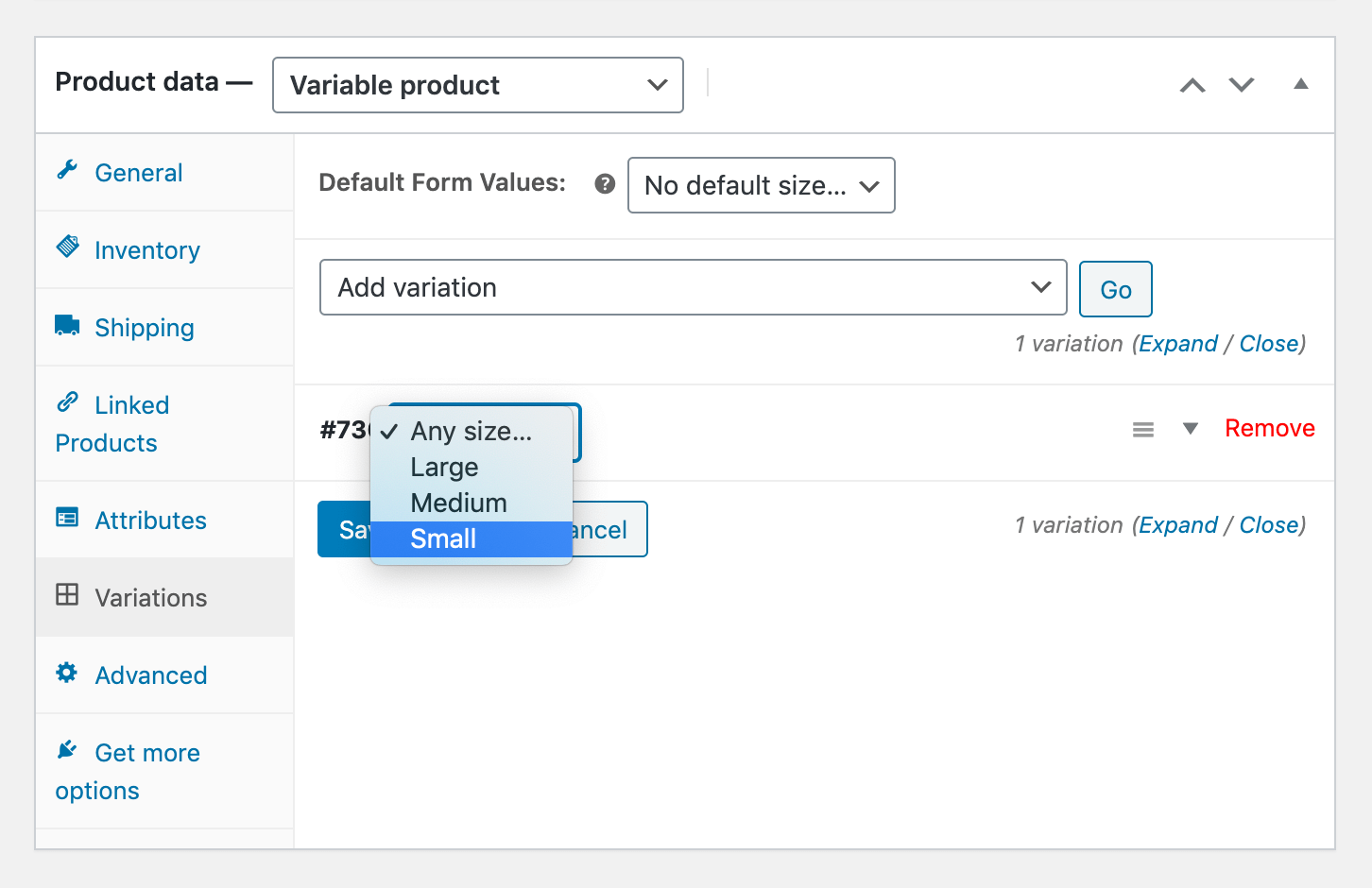
第二个选项将自动为您指定的每种属性组合生成WooCommerce产品变体。 如果您希望手动添加选项,请选择添加变体,然后使用可用菜单构建每个菜单:

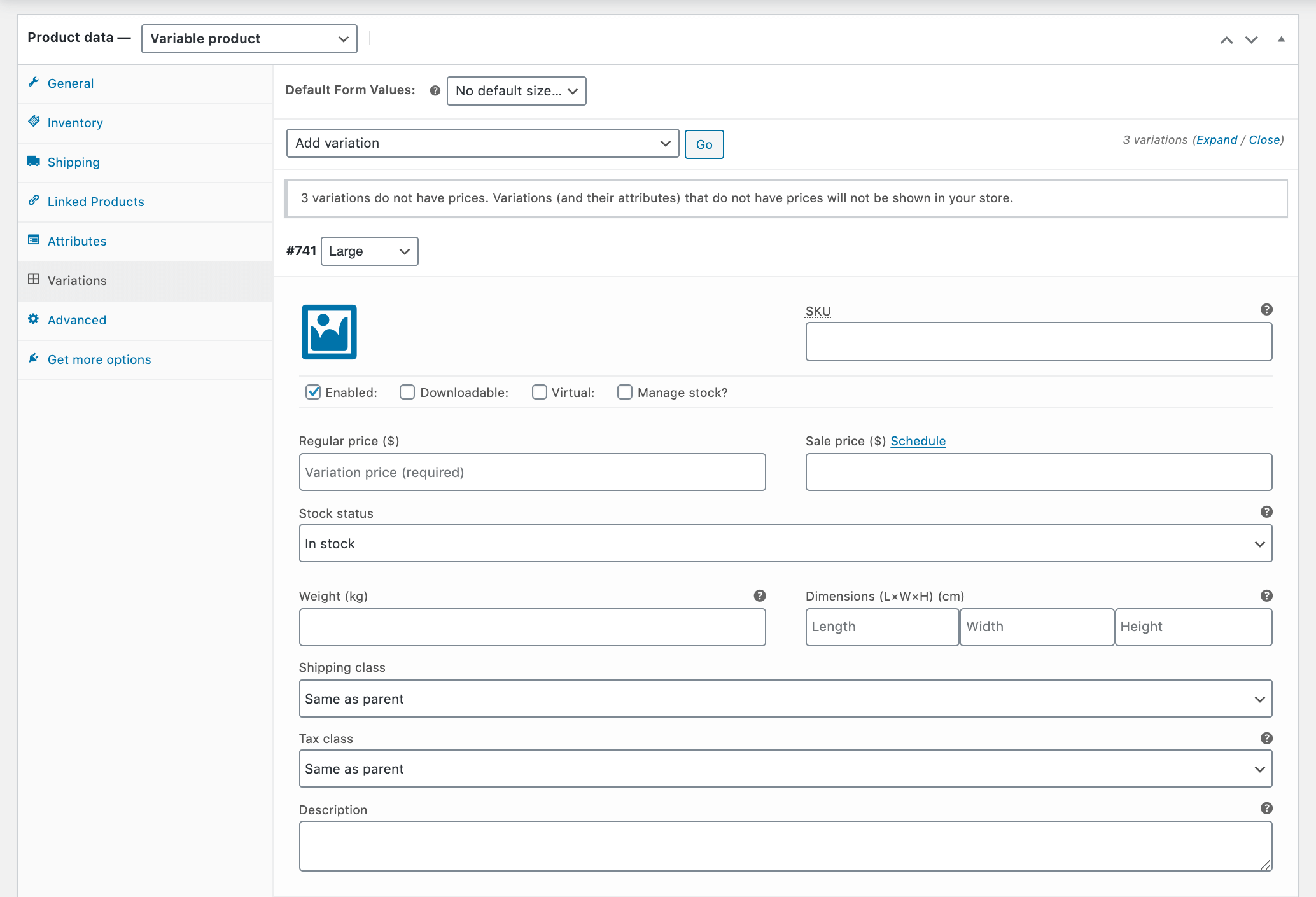
然后,您可以填写每个变体的产品信息,就像它们是不同的商品一样。 正如我们前面提到的,每个版本都需要使用自己的SKU编号 库存管理 用途:

您还可以在此处为每个变体指定不同的价格(如果相关)。 您需要提供 运输和税收信息 也一样在为每个WooCommerce产品版本完成此操作后,单击“保存更改”。
步骤4:预览和发布您的可变产品
在此阶段,可能需要添加其他数据才能完成您的产品页面。 输入所有相关信息后,您可以保存所有更改并预览项目:

确保检查版本选择器,并确保所有选项都在那里。 如果一切看起来都应该正常,并且您准备开始销售该产品,则可以通过单击编辑器中的“发布”按钮来使该页面生效。
WooCommerce产品变体插件
如我们所见,WooCommerce包含设置产品变体所需的一切。 但是,您可能需要使用一些扩展程序和其他插件来增强此功能。
首先,您可以签出 WooCommerce的其他变体图片库:

该插件使您可以添加 图片库 对于每种产品变体,客户可以从多个角度看到具有所选属性的商品。 这样可以防止购物者翻阅那些没有展示出他们实际感兴趣的颜色或尺寸的照片,也可以最大程度地减少混乱。
如果您没有太多要展示的图像, WooCommerce的变化色板 将默认属性选择器更改为吸引人的按钮,这些按钮向购物者展示了每个选项的外观:

您还将在WooCommerce市场中找到优质的产品变体扩展,例如 WooCommerce的产品变化表。 该解决方案添加了具有排序和过滤功能的表格,并包括产品的所有变体,因此客户可以快速找到所需的内容。 该插件的价格为每年49美元。
最后,如果您的客户经常购买单个产品的多个变体,那么您可能需要考虑投资 批量变更表格。 它使购物者能够快速地一次向购物车中添加多个变体,而不必分别选择每个变体,而且每年花费49美元。
结论
启用以下产品的变体 WooCommerce 可以为您的客户提供更好的在线购物体验,并减少您必须创建和管理的产品页面数量。 幸运的是,您可以立即使用WooCommerce的默认功能进行设置。
在WooCommerce中显示产品变体仅需四个步骤:
- 创建一个可变产品。
- 添加产品属性(例如尺寸和颜色)。
- 生成您的变体,以便每个变体都有一个唯一的SKU编号(和价格(如果适用))。
- 预览并发布您的可变产品。
您对WooCommerce中的产品变型有疑问吗? 在下面的评论部分提问!
图片来自Bloomicon / shutterstock.com
