[ad_1]
创建网站有很多大规模的决定,例如选择托管计划,确定主题等等。 容易忘记,诸如颜色之类的更多基本元素也对网站的成功起着重要作用。 实际上,为网站选择配色方案是一个设计步骤,需要仔细考虑。
虽然很少有访问者会自觉地注意到您网站的颜色(除非您采用特别刺激的方案),但是您使用的阴影会影响人们的体验。 这主要是因为不同的颜色具有特定的心理影响。 因此,您需要选择可以有效互补的色相。
为什么网站的配色方案很重要

补色和对比色的巧妙使用可以帮助您的网站脱颖而出。
建立新网站时,许多人只是根据喜欢的颜色来设计它。 如果您要创建的是一个简单的WordPress个人博客,则此方法很好。 但是,如果您希望通过网站来实现特定目标,则需要多加考虑。
以下是为网站选择配色方案很重要的一些原因:
- 以令人愉悦的方式相互补充和/或形成对比的颜色可改善您使用网站的体验。
- 不同的颜色具有特定的含义和心理影响。 这意味着您可以使用它们来帮助人们以某种方式感觉或思考。
- 使用颜色为您的号召性文字(CTA)提供故意的对比可以帮助增加转化次数。 多个案例研究发现,某些颜色对比在转换率增加(从10%到50%以上)中起着重要作用。
如果您是设计师或艺术家,为您的网站选择有效的配色方案可能很简单。 但是,如果您不是这样,则可能无法确定哪种配色方案最能满足您的需求。 在本文的其余部分,我们将介绍一些重要的因素,在为您的网站选择最佳配色方案时要牢记。
如何为网站选择配色方案(3个步骤)
确定正确的配色方案不一定是一个复杂的过程。 只需要一点研究和正确的工具。 以下步骤将引导您完成为网站选择配色方案的过程。
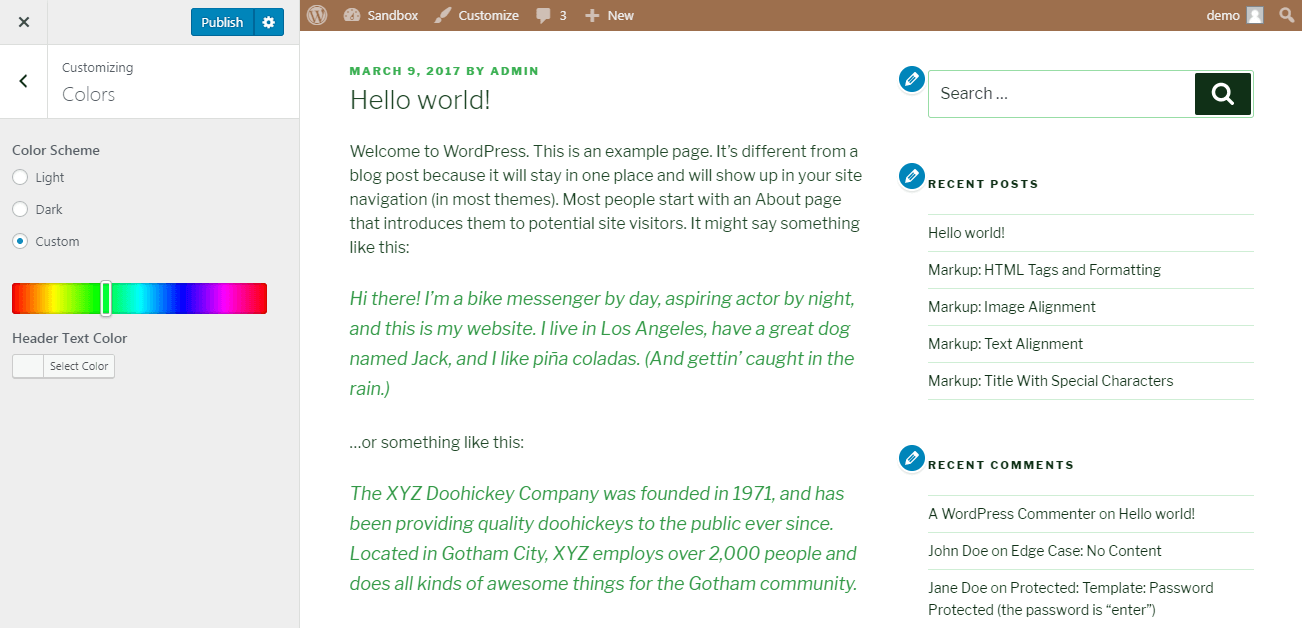
首先,让我们使用WordPress Customizer解决可以对WordPress网站的配色方案做出的最基本的更改。 在控制台中访问外观>自定义,然后选择颜色标签:

根据您的主题,此处的选择会有所不同。 现在,我们已经安装了二十七个主题,并且可以将基本颜色方案从浅色更改为深色,并编辑标题文本的颜色。 我们还可以通过选择特定的颜色来创建自定义方案。
快速,轻松地进行这些更改的功能很有帮助。 但是,如果您想更好地控制网站的外观,则必须从头开始为网站建立配色方案。 让我们讨论一下现在如何做。
步骤1:为您的网站选择原色

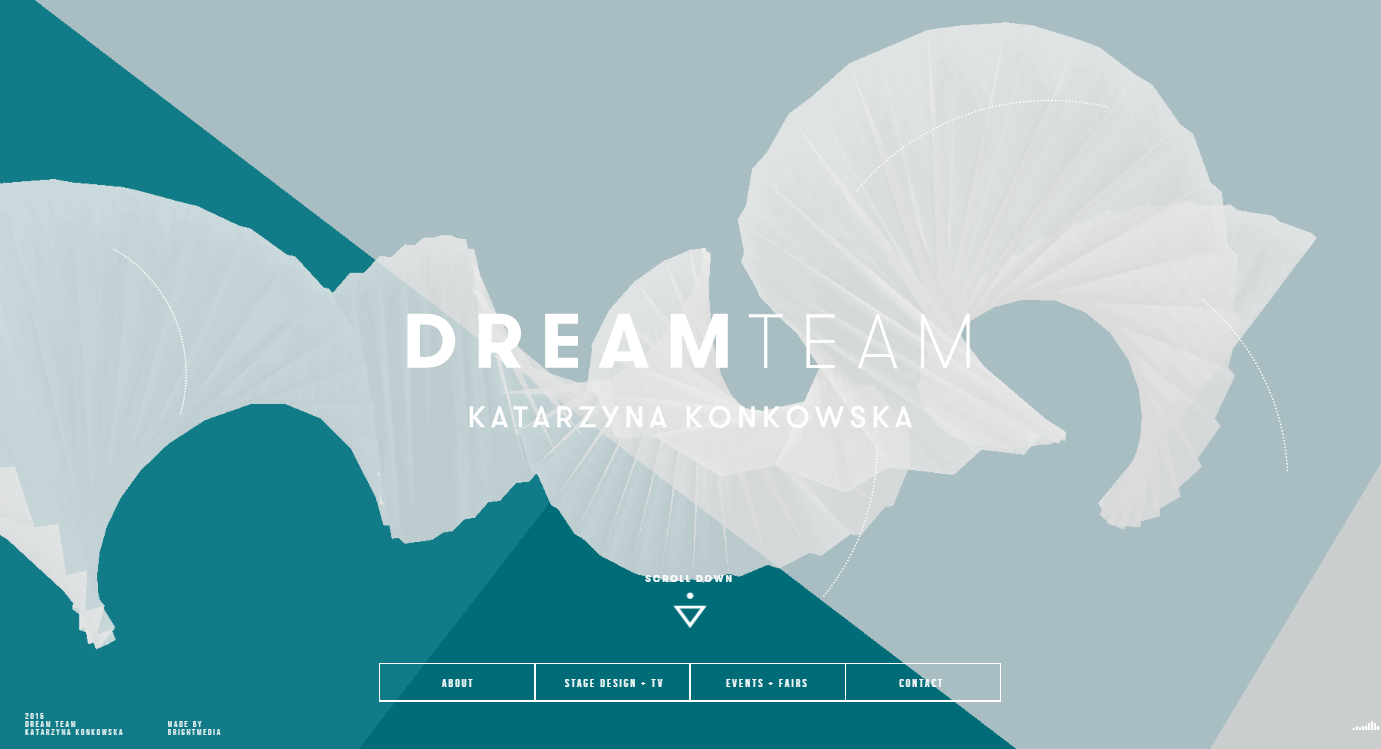
以白色为主的配色方案带来清洁和高效的感觉。
在采用完整的配色方案之前,先进行一些基础设置会有所帮助。 这意味着为您的站点选择一种主要颜色-最主要使用的阴影。
如果您已经为企业或组织建立了强大的品牌形象,通常最好在网站上突出使用品牌的原色。 这将有助于提高您的品牌知名度,并在在线和离线两种情况下建立一致性。
但是,如果没有要设置的颜色,则可以在某种颜色心理的帮助下选择一种。 研究表明,人们已经预先确定了与特定颜色的关联。 这意味着您可以使用网站上的原色来唤起特定的想法和感受。
例如,以下是一些最常见的颜色及其关联:
- 白色:精致,高效,清洁。
- 黑色:魅力,安全,力量。
- 蓝色:信任,开放,冷静。
- 绿色:平衡,增长,财务。
- 红色:温暖,兴奋,青春。
- 紫罗兰色:浪漫,神秘,品质。
这意味着您需要仔细考虑您希望网站对访问者产生的影响。 您想让他们感到平静和放松吗? 您可能希望选择蓝色作为原色。 另一方面,如果您想吸引年轻的观众并使他们兴奋,则红色可能是一个更好的选择。 一旦确定了网站的原色,就可以继续执行下一个任务。
步骤2:选择配色方案
一些网站可以在设计中使用单色。 但是,在大多数情况下,您至少需要使用一些阴影。 为了确保您选择的颜色搭配得很好,可以使用基本的配色方案。
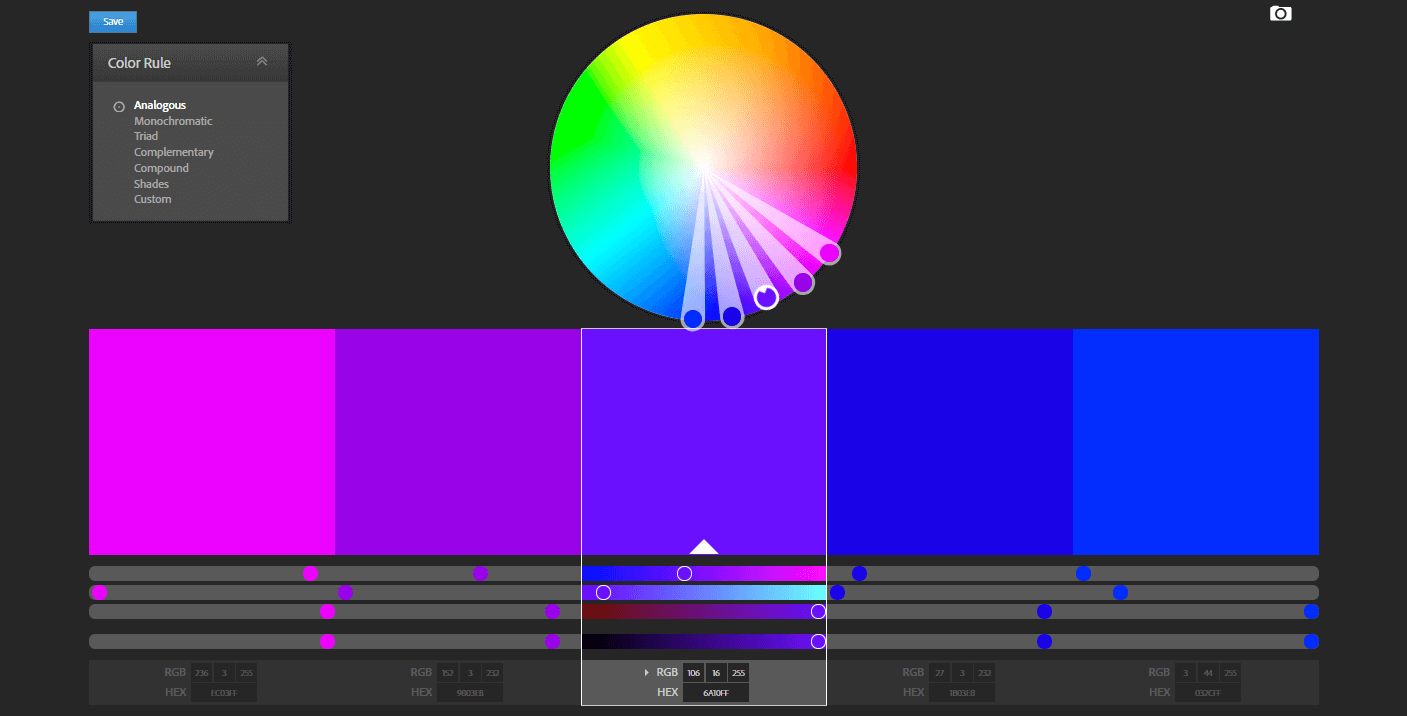
如果您有可以帮助您的工具,则选择配色方案会容易得多。 例如,您可以查看Adobe的色轮工具。 该站点使您可以选择一种配色方案,并根据该方案查找特定的颜色。
让我们从Adobe最基本的默认配色方案选项开始:模拟。 通过这种方案,您将获得一些非常相似的颜色。 在Adobe的色轮工具中,您可以单击中间的选择器并将其拖动到上一步中选择的主要颜色:

该工具将提供四种其他颜色,以补充您的主要阴影。 您可以通过拖入和拖出选择器来使它们更亮或更暗。 轮子下方的颜色托盘还将提供每种颜色的特定十六进制代码,因此您可以在自己的站点上轻松使用它们。
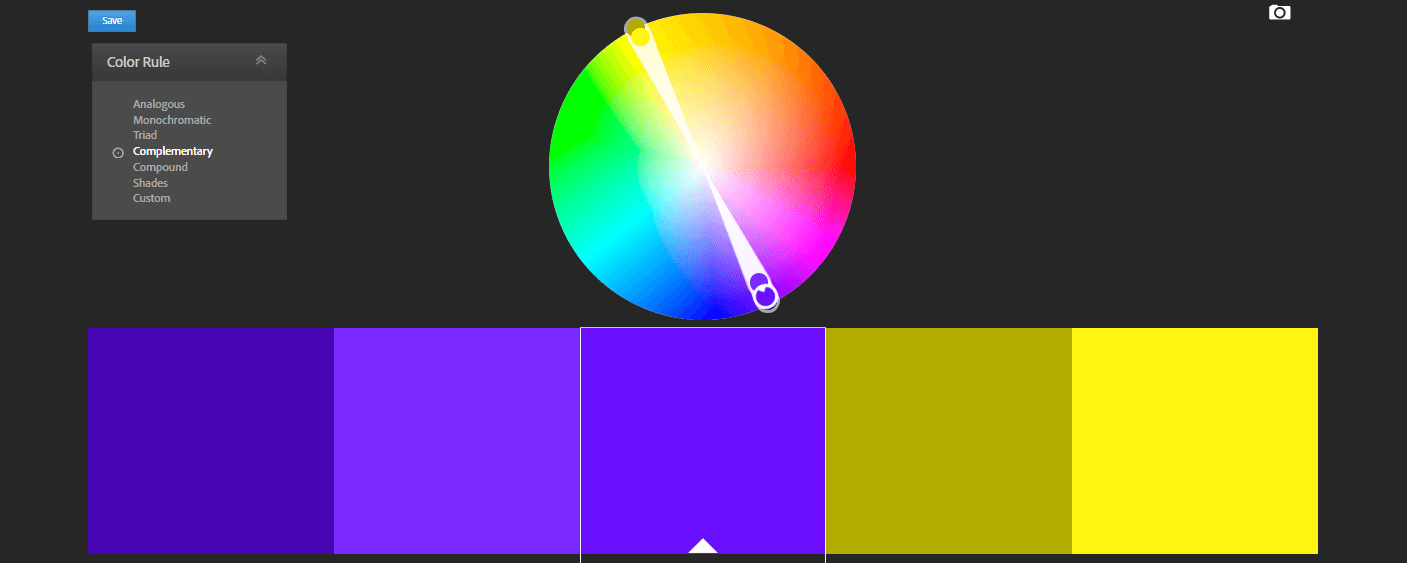
如果您希望站点的设计传达简洁和高效的感觉,则类比是一种有用的配色方案。 但是,如果您想要更多的“流行音乐”怎么办? 在这种情况下,请查看互补色方案:

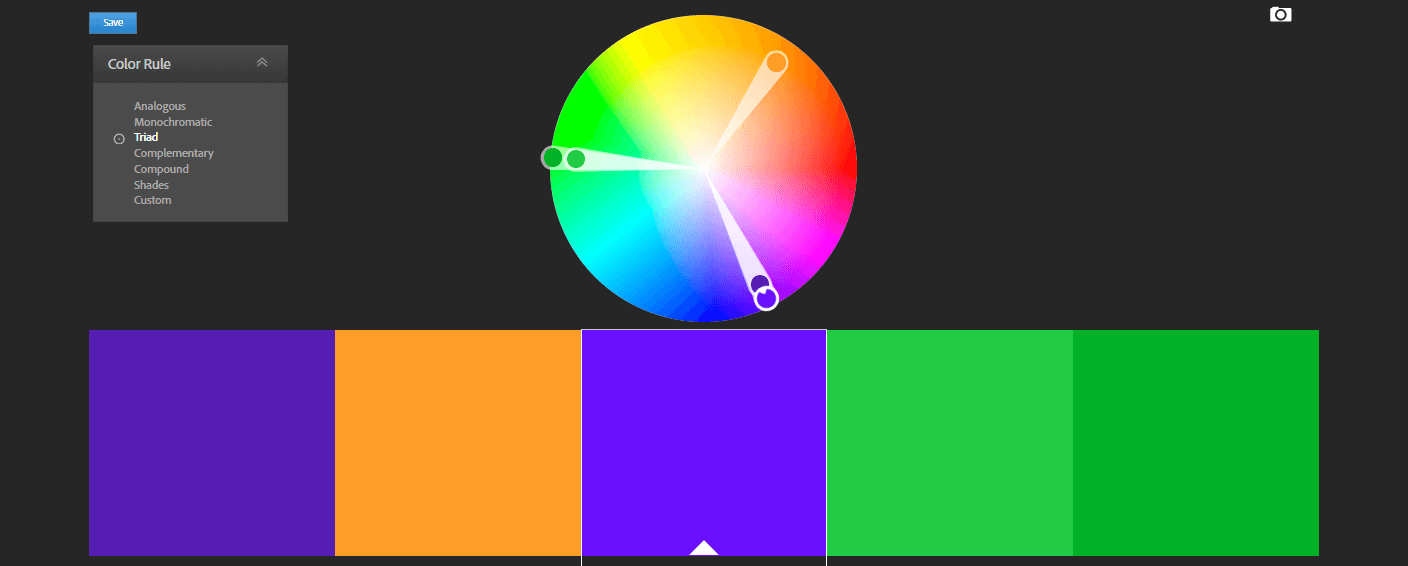
这将向您显示与主阴影完全相反的颜色,如果要创建鲜明的对比,这很有用。 对于这种效果的更极端版本,可以使用Triad配色方案:

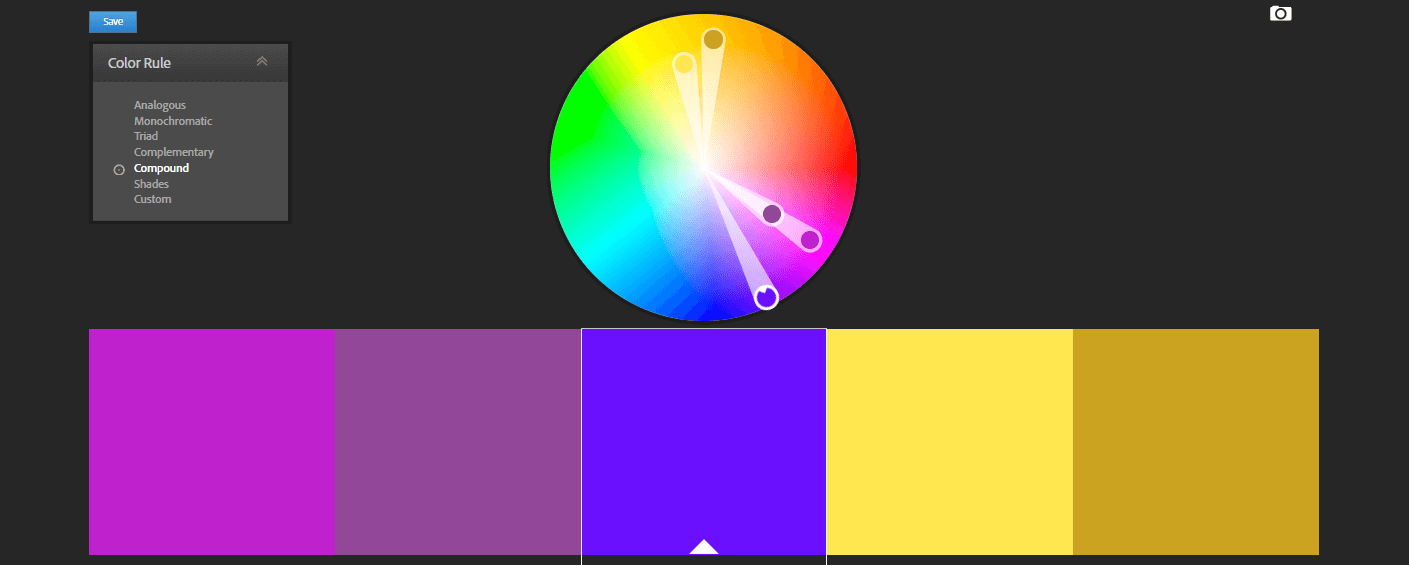
如果您正在寻找一些对比鲜明的颜色,但希望使用两个或三个以上的选项,则“复合”配色方案是一个不错的中间立场:

随意尝试所有可用的配色方案,直到获得所需的结果。 您还可以尝试其他很多色轮站点。 使用这种工具的好处是,无论您选择哪种颜色,都可以相互补充。
步骤3:使用您选择的颜色设计网站
一旦可以使用几种颜色,剩下的就是在您的站点上实际使用它们了。 我们不想确切说明应该如何执行此操作,因为您希望自己的网站具有自己的独特设计。 但是,您可以遵循一些准则来产生最有吸引力的结果。
首先,您需要确定在哪里使用原色。 这将是整个网站中的主要阴影,因此最好将其用于突出的元素,例如标题,背景或标题文本。 作为一个直观的示例,请查看这个致力于艺术家Gustav Klimpt的网站如何在背景和网站标题中使用其主要的深蓝色:

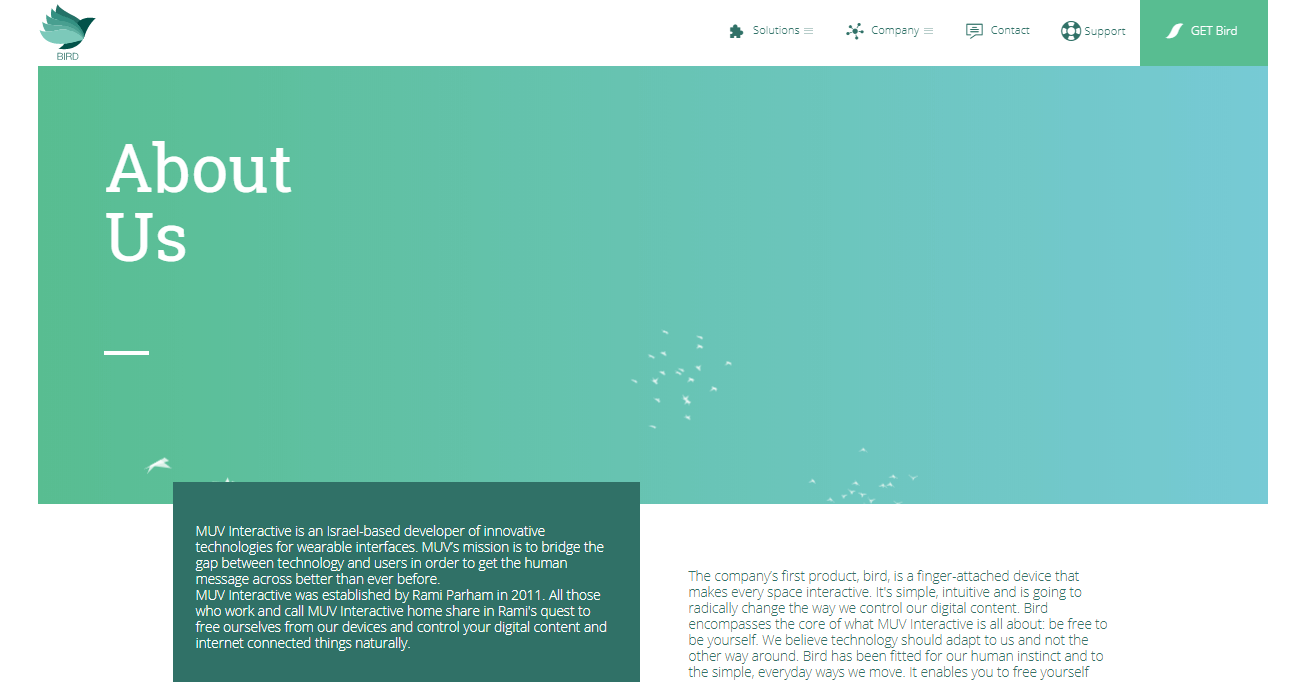
保留原色后,您可以对其他元素使用互补色,例如菜单,较低级别的标题等。 技术公司MUV Interactive有效地使用了类似的绿色和蓝色阴影来营造出诱人的外观:

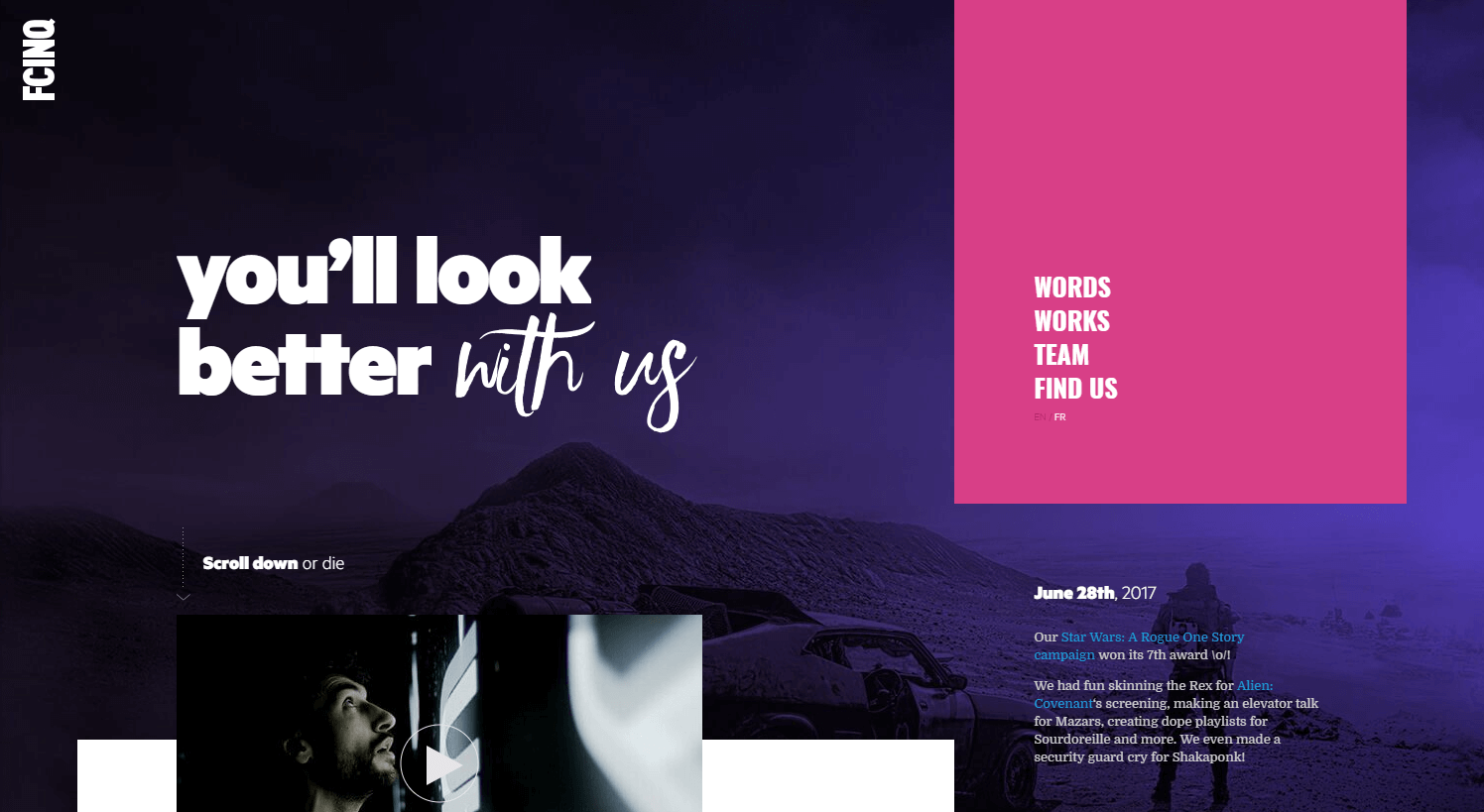
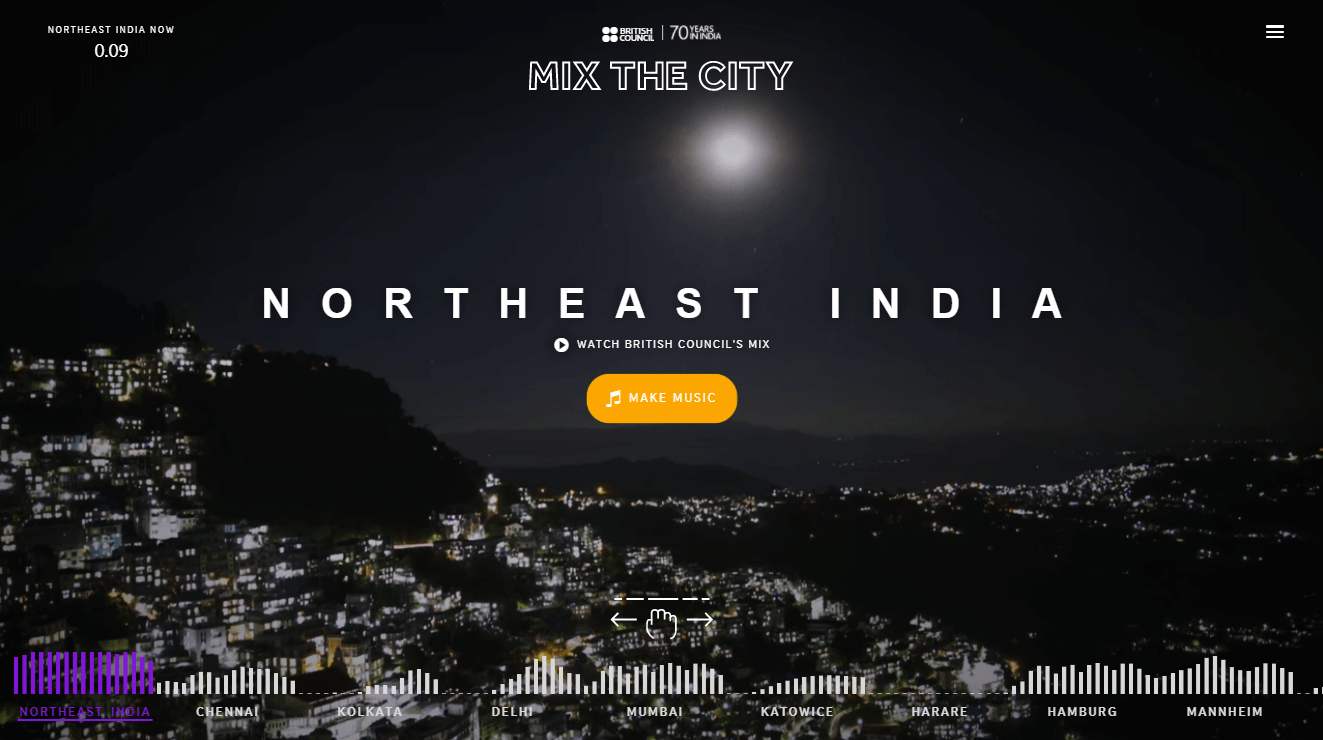
最后,不要忘记对比色。 应谨慎使用这些文件,并有一定目的-通常是为了突出重要的CTA。 网站Mix The City完美地展示了这一点,它采用了亮黄色的CTA按钮,与其他深色设计明显不同:

网站上有许多具有令人惊叹的配色方案的示例,您可以在设计过程中将其用作灵感。 这可能需要一些时间,并且需要进行一些尝试才能使颜色正确,但是最终结果将值得您付出努力。
结论
颜色在您的网站设计中扮演的角色不容小under。 通过仔细选择您在网站上使用的颜色,您可以影响访问者的感觉以及他们与您的内容和品牌的关联。 您甚至可以使用对比色故意将注意力吸引到页面上的关键元素上。
幸运的是,您不必成为设计师即可为网站选择有效的配色方案。 您需要做的就是遵循以下三个步骤:
- 选择您网站的原色。
- 使用色轮工具选择一种配色方案。
- 使用您选择的颜色设计网站。
